本互動式教學課程將說明如何在 Chrome DevTools 主控台中執行 JavaScript。請參閱記錄訊息入門指南,瞭解如何將訊息記錄到主控台。請參閱「開始偵錯 JavaScript」,瞭解如何暫停 JavaScript 程式碼,並逐行逐步執行。

圖 1. 控制台。
總覽
主控台是 REPL,代表「讀取、評估、顯示和迴圈」。它會讀取您輸入的 JavaScript、評估程式碼、列印運算式的結果,然後循環回第一個步驟。
設定開發人員工具
本教學課程的設計目的,是讓您開啟示範並親自嘗試所有工作流程。您實際操作時,日後比較容易記得工作流程。
按下 Command + Option + J 鍵 (Mac) 或 Control + Shift + J 鍵 (Windows、Linux、ChromeOS) 即可開啟控制台,這個頁面就會顯示在控制台中。

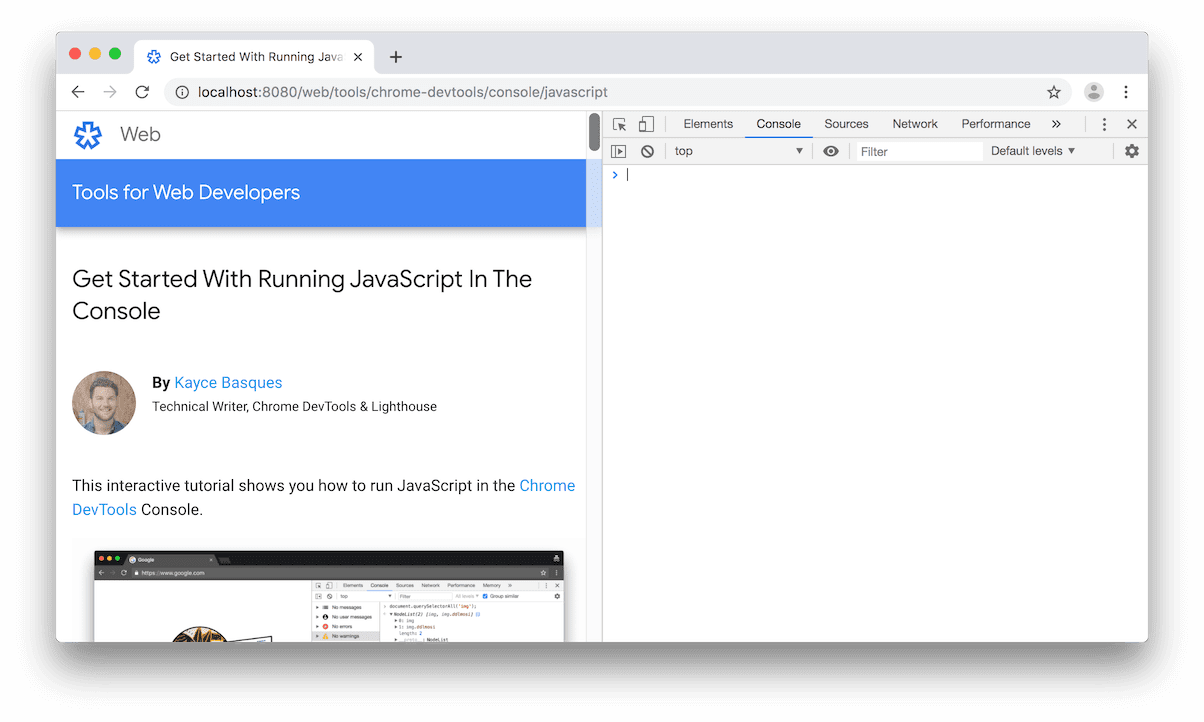
圖 2. 左側是本教學課程,右側是開發人員工具。
查看及變更網頁的 JavaScript 或 DOM
建構或偵錯網頁時,通常會在主控台中執行陳述式,以便變更網頁的外觀或執行方式。
請注意下方按鈕中的文字。
在 主控台中輸入
document.getElementById('hello').textContent = 'Hello, Console!',然後按下 Enter 鍵即可評估運算式。請注意按鈕內文字的變化。
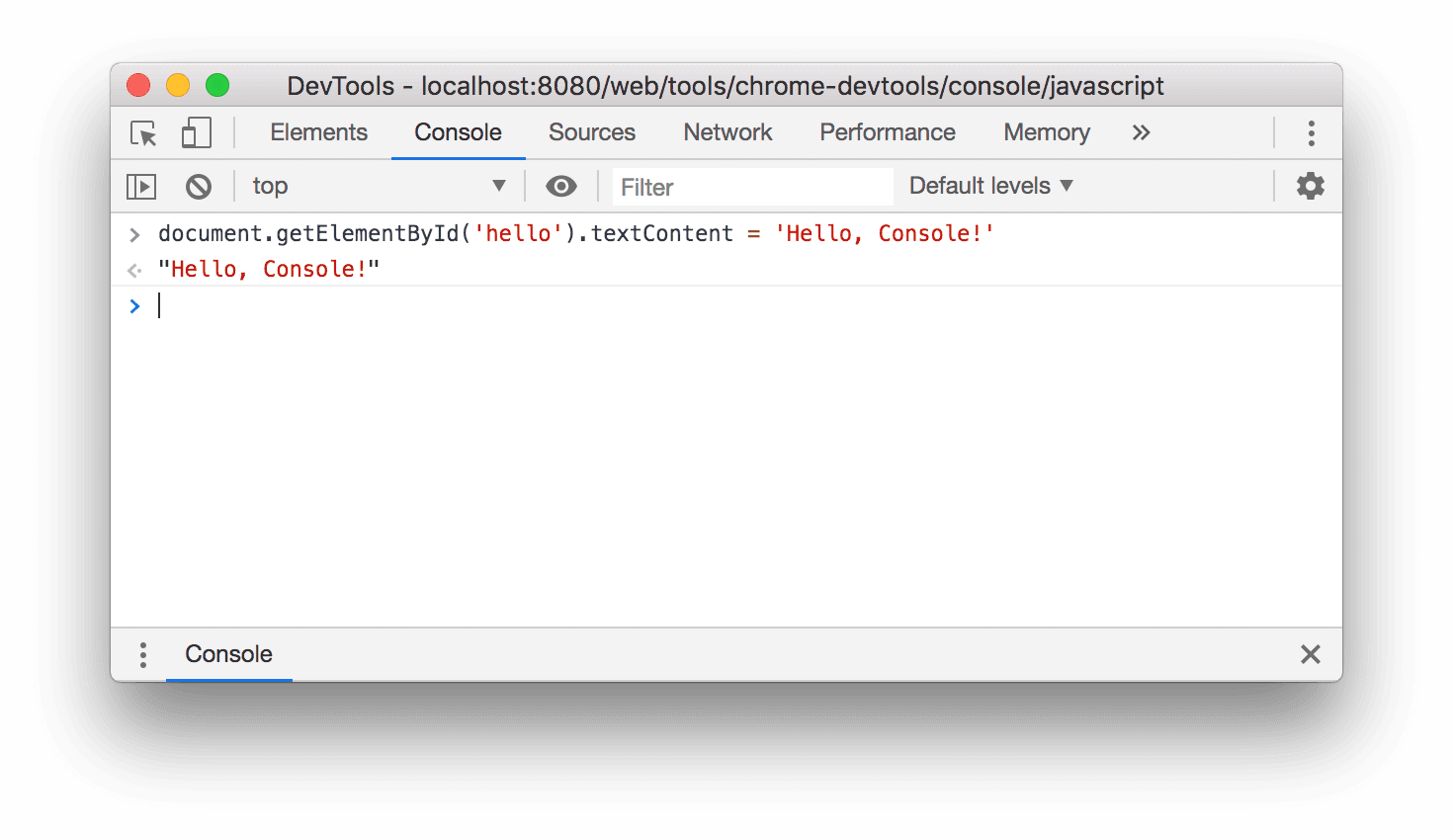
圖 3. 評估上述運算式後,控制台的顯示方式。
在您評估的程式碼下方,您會看到
"Hello, Console!"。回想 REPL 的 4 個步驟:讀取、評估、列印、迴圈。評估程式碼後,REPL 會列印運算式的結果。因此,"Hello, Console!"必須是評估document.getElementById('hello').textContent = 'Hello, Console!'的結果。
執行與網頁無關的任意 JavaScript
有時,您只想使用程式碼遊樂場來測試程式碼,或是嘗試不熟悉的新 JavaScript 功能。控制台是進行這類實驗的絕佳場所。
- 在控制台中輸入
5 + 15。結果20會顯示在運算式下方 (除非運算式需要花費太多時間才能評估)。 - 按下
Enter即可評估運算式。主控台會在程式碼下方列印運算式的結果。下方的圖 4 顯示評估此運算式後,控制台應有的樣貌。 在控制台中輸入下列程式碼。請嘗試逐字輸入,而非複製/貼上。
function add(a, b=20) { return a + b; }如果您不熟悉
b=20語法,請參閱「為函式引數定義預設值」。現在,請呼叫剛剛定義的函式。
add(25);
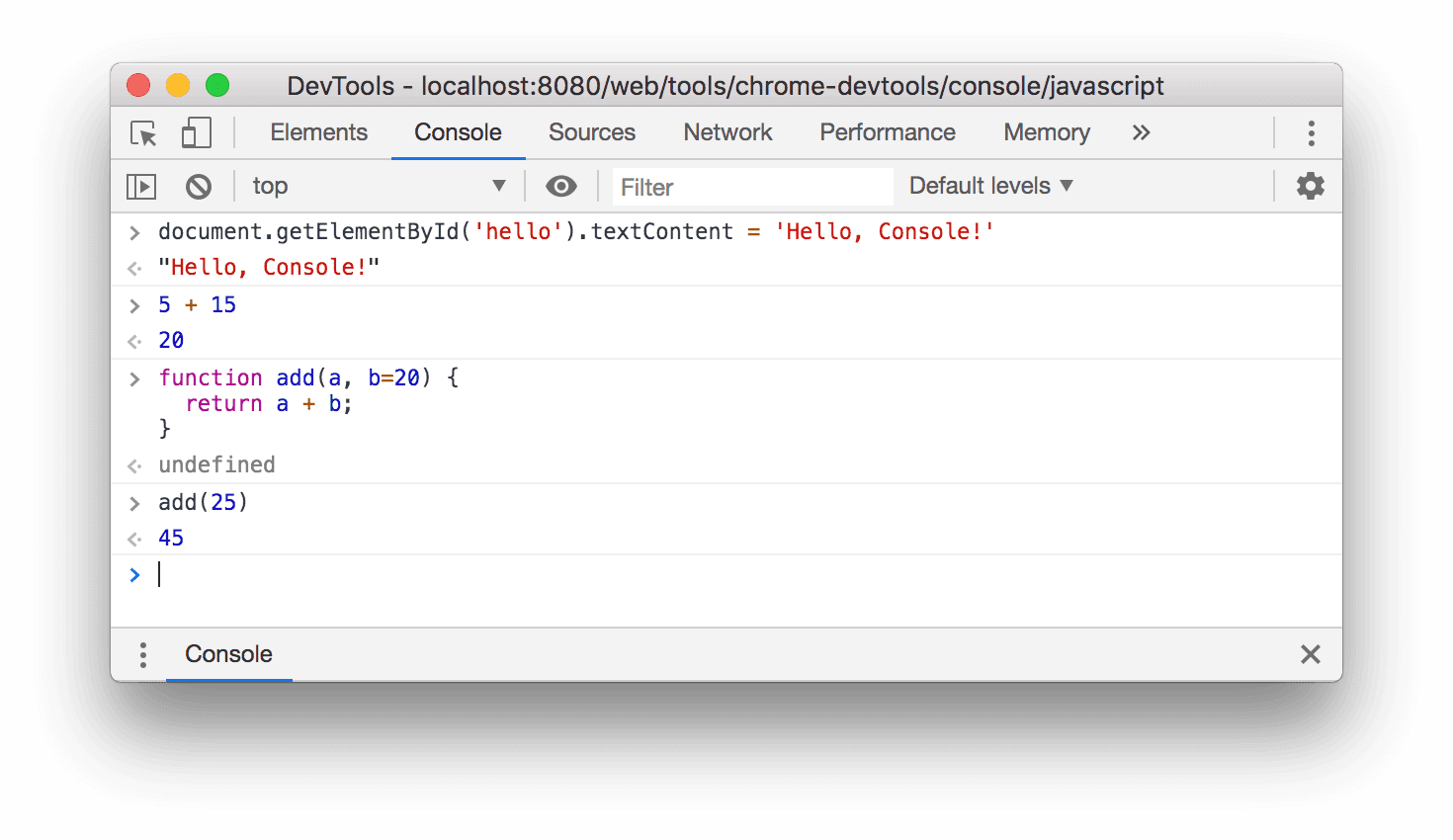
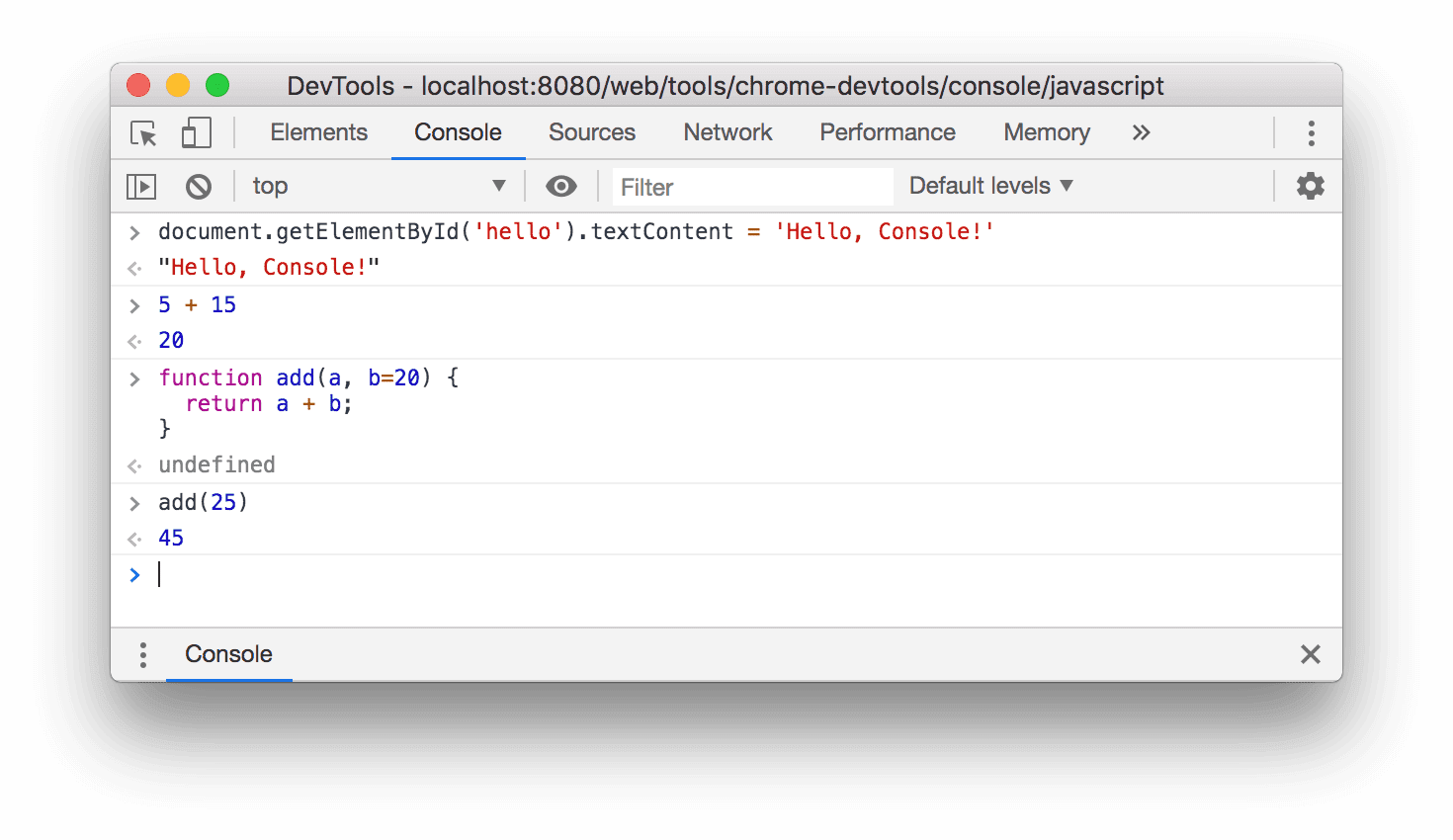
圖 4. 評估上述運算式後,控制台的顯示畫面。
add(25)會評估為45,因為在未指定第二個引數的情況下呼叫add函式時,b會預設為20。
函式回傳前,您無法在這個控制台工作階段中執行任何程式碼。如果這項作業耗時過長,您可以使用工作管理工具取消耗時的運算作業,但這麼做也會導致目前的頁面失敗,且您輸入的所有資料都會遺失。
後續步驟
請參閱「執行 JavaScript」一文,進一步瞭解在控制台中執行 JavaScript 的相關功能。
您可以使用 DevTools 在指令碼執行期間暫停指令碼。在暫停期間,您可以使用控制台查看及變更網頁的 window 或 DOM。這可提供強大的偵錯工作流程。如需互動式教學課程,請參閱「開始偵錯 JavaScript」。
主控台也支援一組格式指定碼。請參閱「在主控台中設定訊息格式和樣式」,瞭解如何設定主控台訊息的格式和樣式。
除此之外,控制台也提供一組便利函式,可讓您更輕鬆地與網頁互動。例如:
- 您可以輸入
$()來選取元素,而非輸入document.querySelector()。這個語法源自 jQuery,但實際上並非 jQuery。這只是document.querySelector()的別名。 debug(function)會在該函式的第 1 行有效地設定中斷點。keys(object)會傳回陣列,其中包含指定物件的鍵。
請參閱 控制台公用程式 API 參考資料,瞭解所有便利的函式。

