本指南說明如何在 Chrome 開發人員工具控制台中設定訊息格式和樣式。請參閱「開始記錄訊息」,瞭解如何將訊息記錄到主控台。
本指南假設您瞭解網路開發的基礎知識,例如如何使用 JavaScript 為網頁新增互動功能。
設定控制台訊息格式
您可以使用格式指標設定控制台訊息的格式。
格式指標開頭為百分比字元 (%),結尾則是「類型字元」,用來表示資料類型 (整數、浮點數等)。
例如:
- 開啟主控台
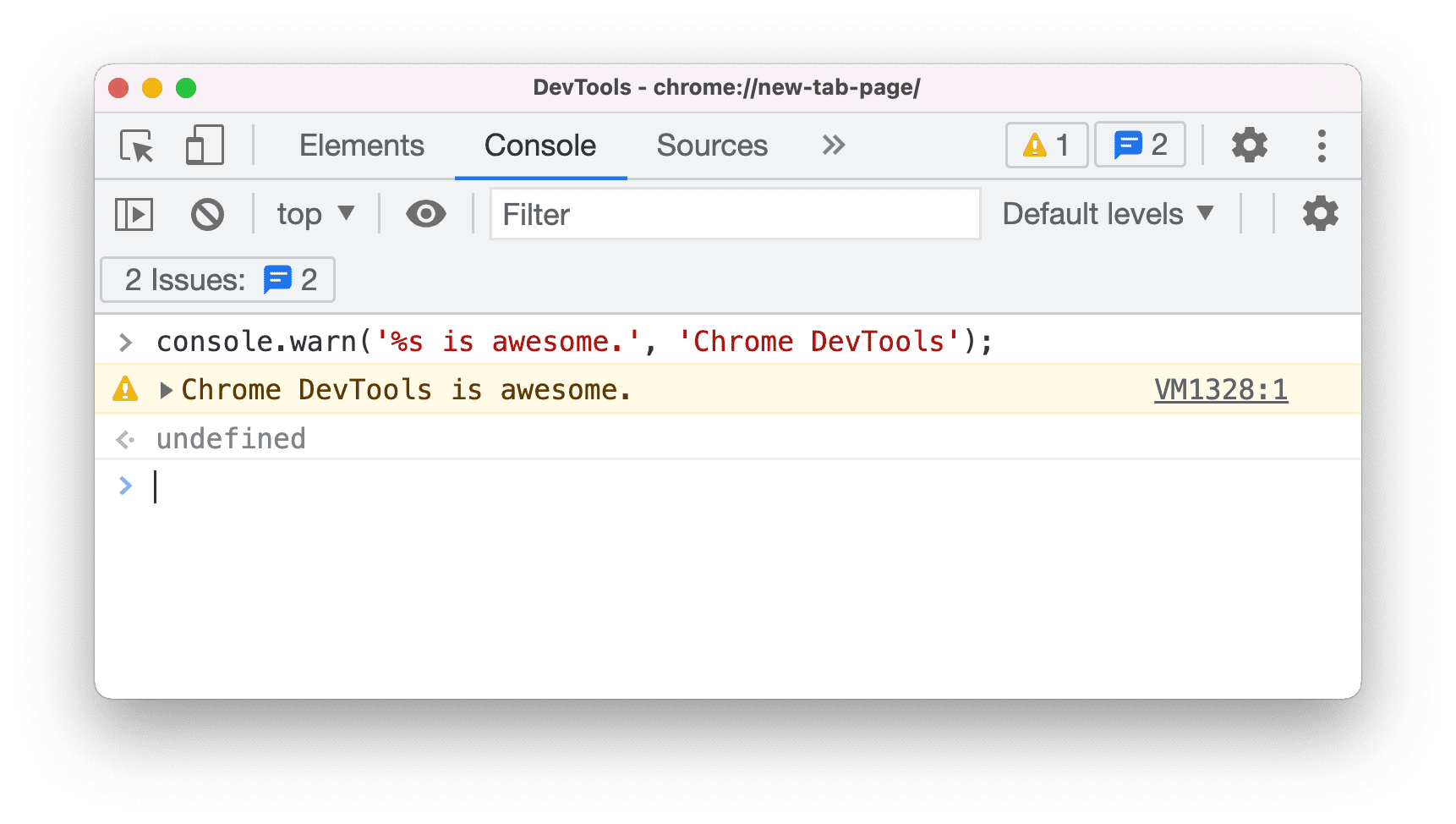
輸入下列控制台指令。
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);上述指令會產生
Chrome DevTools is awesome.訊息。
以下是 Chrome 開發人員工具目前支援的格式指定碼清單。
| 指定碼 | 輸出 |
|---|---|
%s |
將值格式化為字串 |
%i 或 %d |
將值設為整數格式 |
%f |
將值格式化為浮點值 |
%o |
將值格式化為可展開的 DOM 元素 |
%O |
將值格式化為可展開的 JavaScript 物件 |
%c |
將 CSS 樣式規則套用至輸出字串,如第二個參數所指定 |
套用多個格式指定碼
您可以在訊息中使用多個格式指定項目。
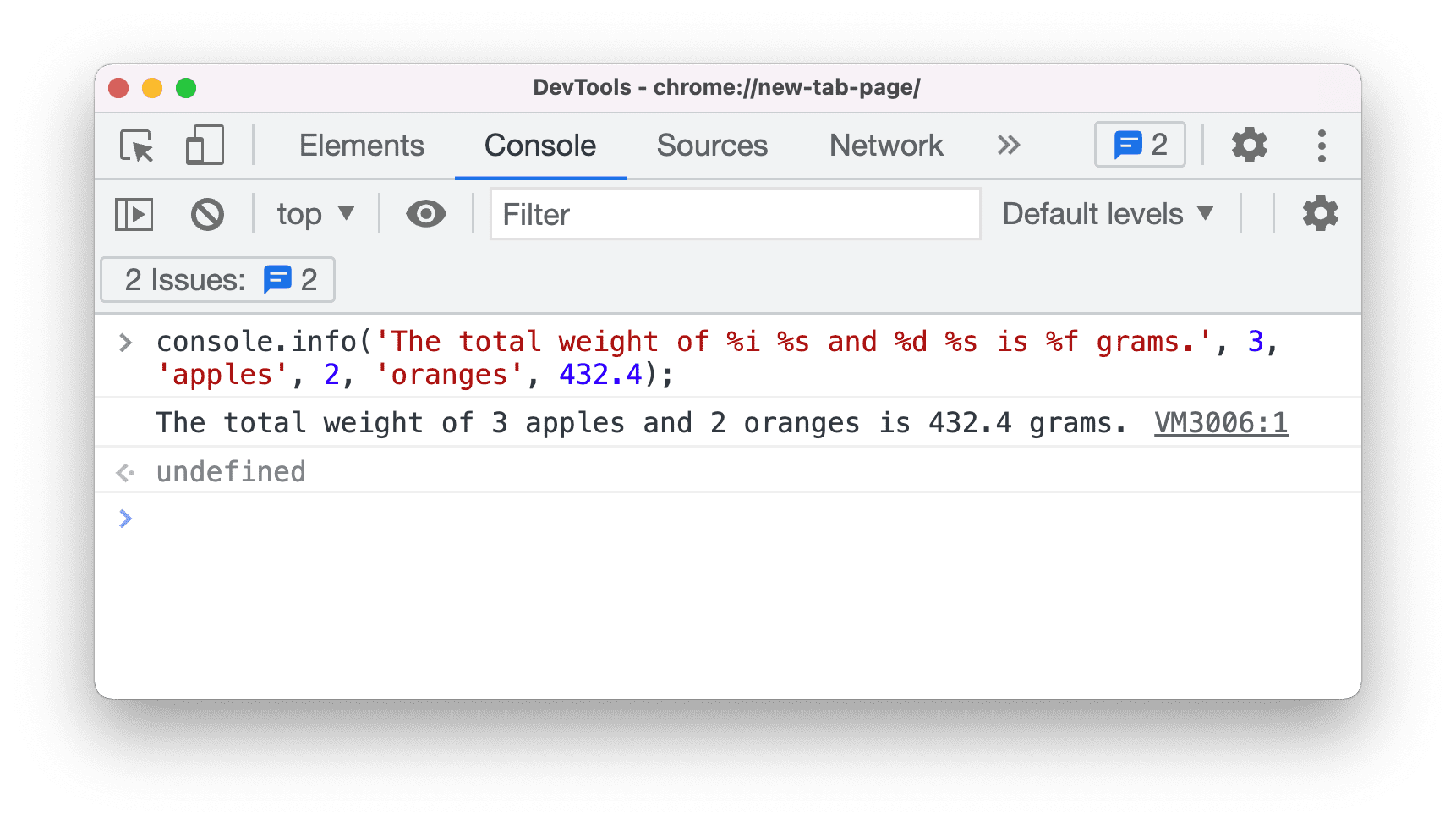
輸入下列控制台指令。
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);上述指令會產生
The total weight of 3 apples and 2 oranges is 432.4 grams.訊息。
瞭解類型轉換
輸出訊息會根據格式指定符轉換。
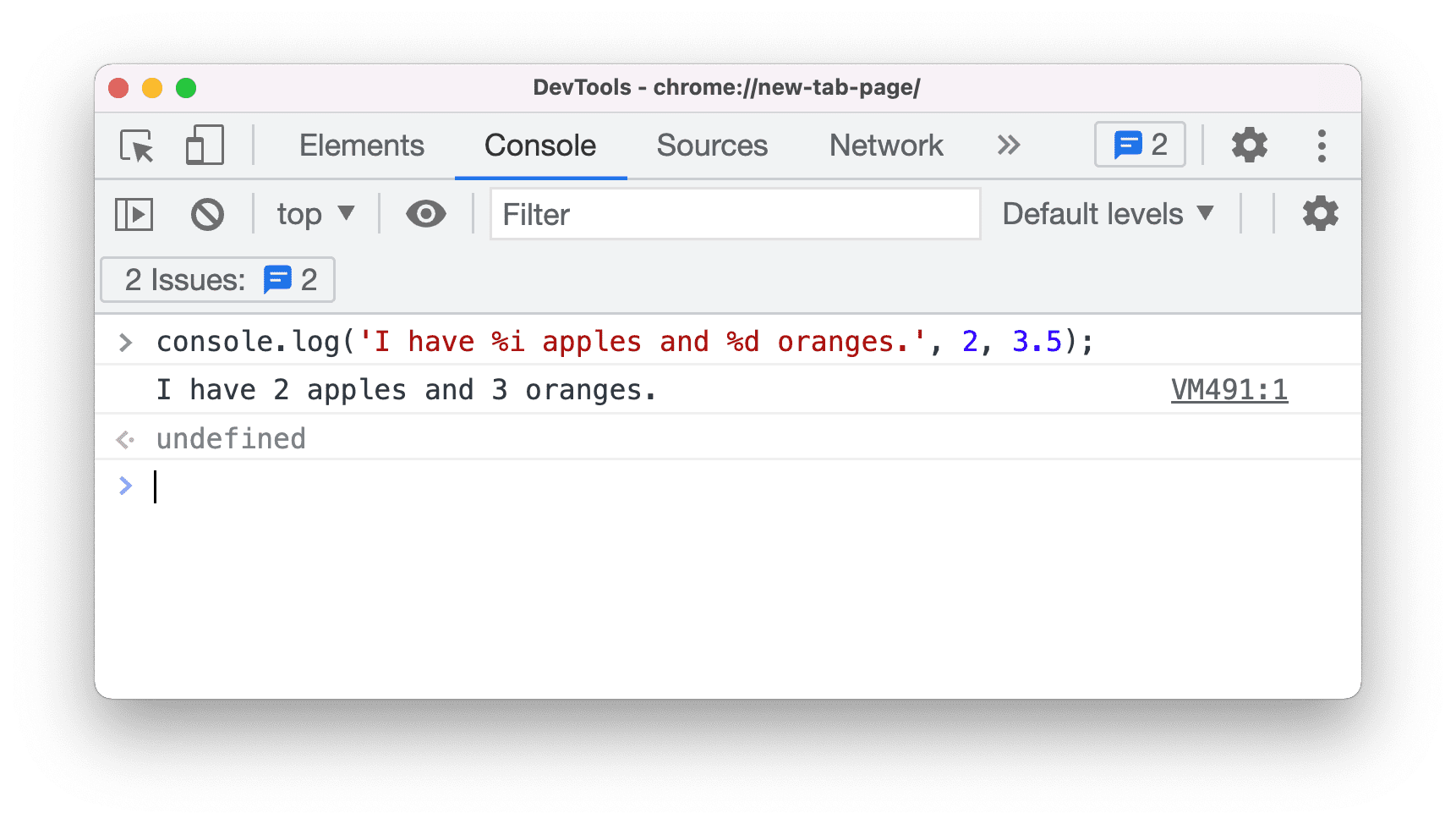
輸入下列控制台指令。
console.log('I have %i apples and %d oranges.', 2, 3.5);上述指令會產生
I have 2 apples and 3 oranges.訊息。
輸出內容為
3 oranges,而非記錄3.5 oranges。%d表示值應/將會轉換為整數。
以下是類型轉換無效時可能發生的情況。
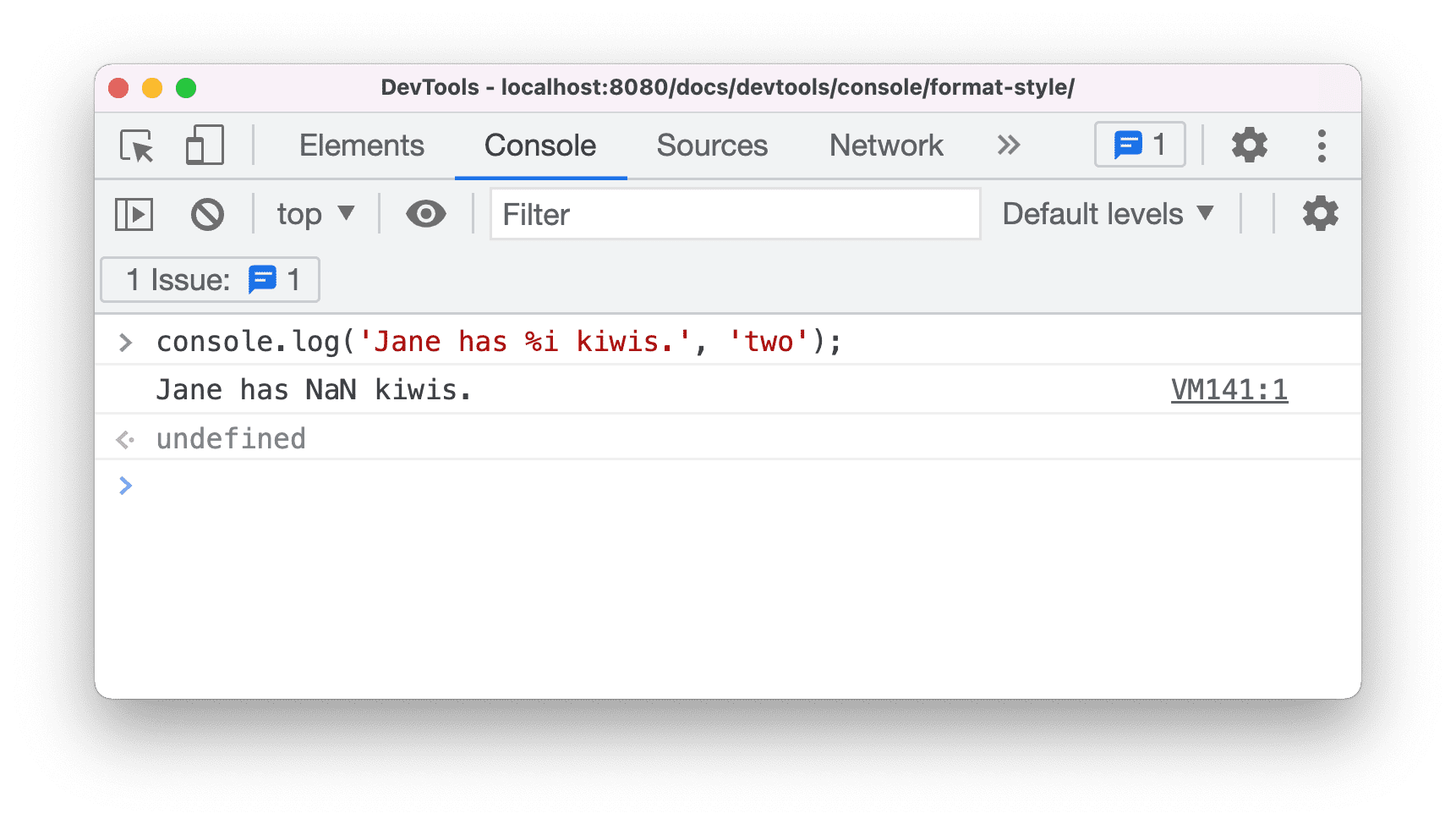
輸入下列控制台指令。
console.log('Jane has %i kiwis.', 'two');上述指令會產生
Jane has NaN kiwis.訊息。
%i表示值應/將會轉換為整數,但引數是字串。因此會傳回 NaN (Not-A-Number)。
設定控制台訊息樣式
在開發人員工具中設定控制台訊息樣式的做法有兩種。
使用格式指定碼的樣式
您可以使用 %c 格式指定符,透過 CSS 為主控台訊息設定樣式。
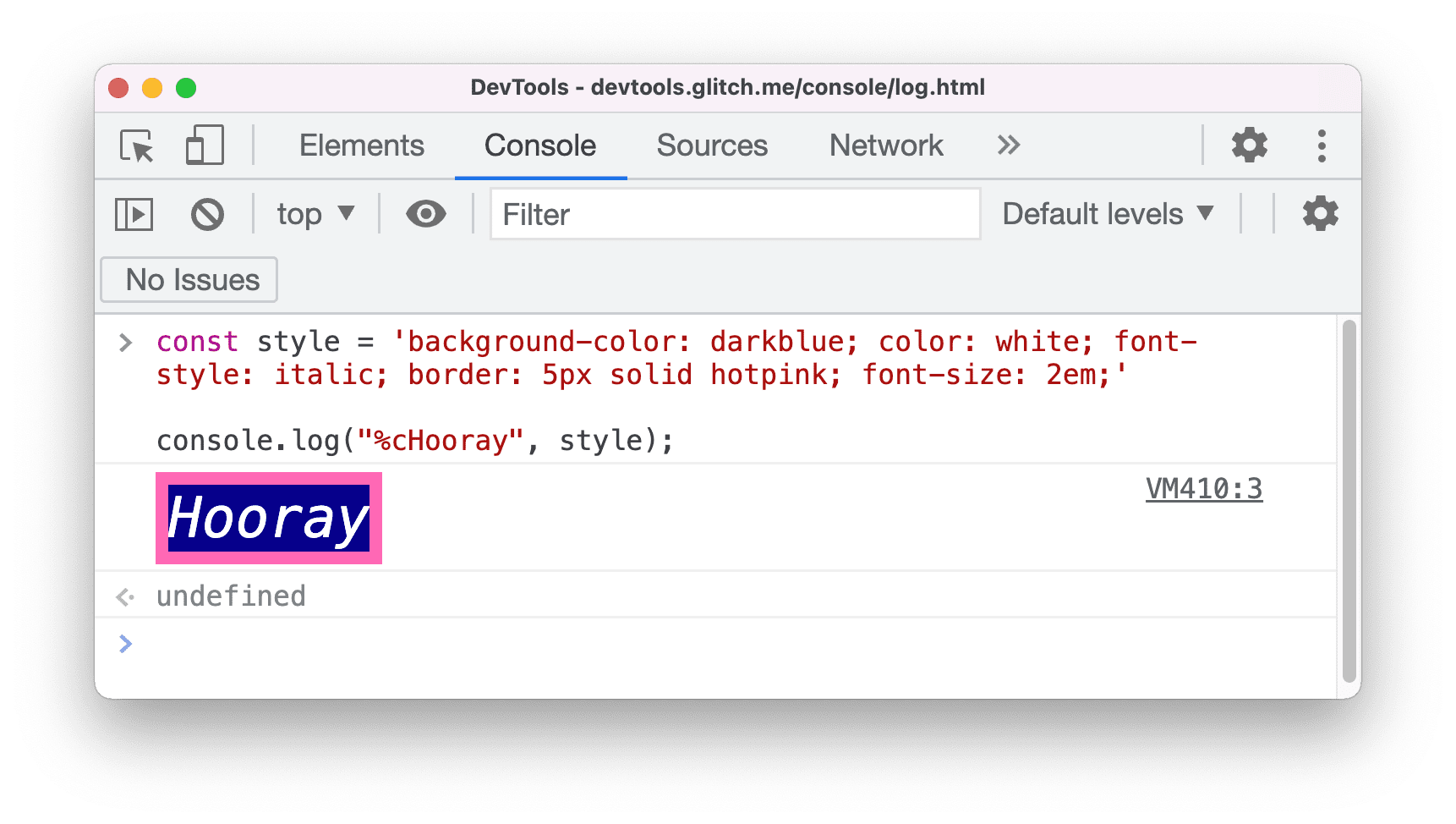
輸入下列控制台指令。
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);上述指令會產生已套用 CSS 樣式的
Hooray。
使用 ANSI 逸出序列的樣式
您可以使用 ANSI 轉義序列為主控台訊息設定樣式。
Node.js 開發人員通常會透過 ANSI 轉義序列為記錄訊息著色,通常會使用 chalk、colors、ansi-colors、kleur 等樣式程式庫。
不過,您可以使用 ANSI 轉義序列設定訊息樣式,而無須使用任何程式庫。語法如下:
\x1B[𝘗1;…;𝘗nm
其中
𝘗1到𝘗n是 SGR (Select Graphic Rendition) 參數的有效子序列。- 您可以省略
𝘗1到𝘗n的任何參數,在這種情況下,系統會假設其值為零。 \x1B[m是\x1B[0m的簡寫,會在其中重設顯示屬性。
例如:
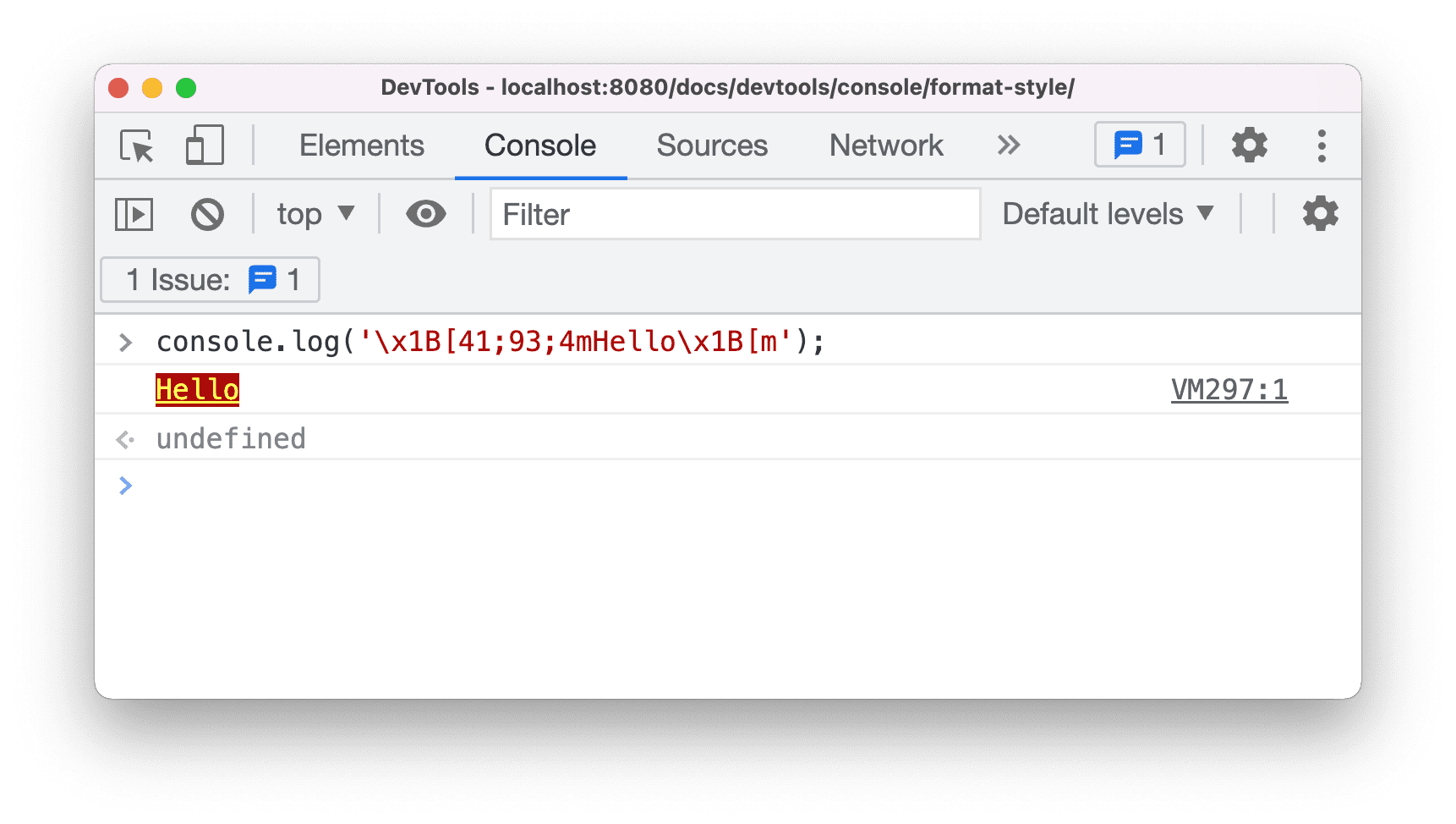
輸入下列控制台指令。
console.log('\x1B[41;93;4mHello\x1B[m');上述指令會產生
Hello訊息,並附上紅色背景、黃色文字和底線。
以下是開發人員工具支援的顏色代碼清單。
| 前景 | 背景 | 淺色主題 | 深色主題 |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
以下是開發人員工具支援的樣式程式碼清單。
| 參數 | 意義 |
|---|---|
| 0 | 重設所有顯示屬性 |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | 將 underline 新增至 text-decoration 屬性 |
| 9 | 將 line-through 新增至 text-decoration 屬性 |
| 22 | 重設 font-weight 屬性 |
| 23 | 重設 font-style 屬性 |
| 24 | 從 text-decoration 資源中移除 underline |
| 29 | 從 text-decoration 資源中移除 line-through |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | 重設color property |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | 重設background property |
| 53 | 將 overline 新增至 text-decoration 屬性 |
| 55 | 從 text-decoration 資源中移除 overline |
以下是另一個包含多種樣式的複雜範例。
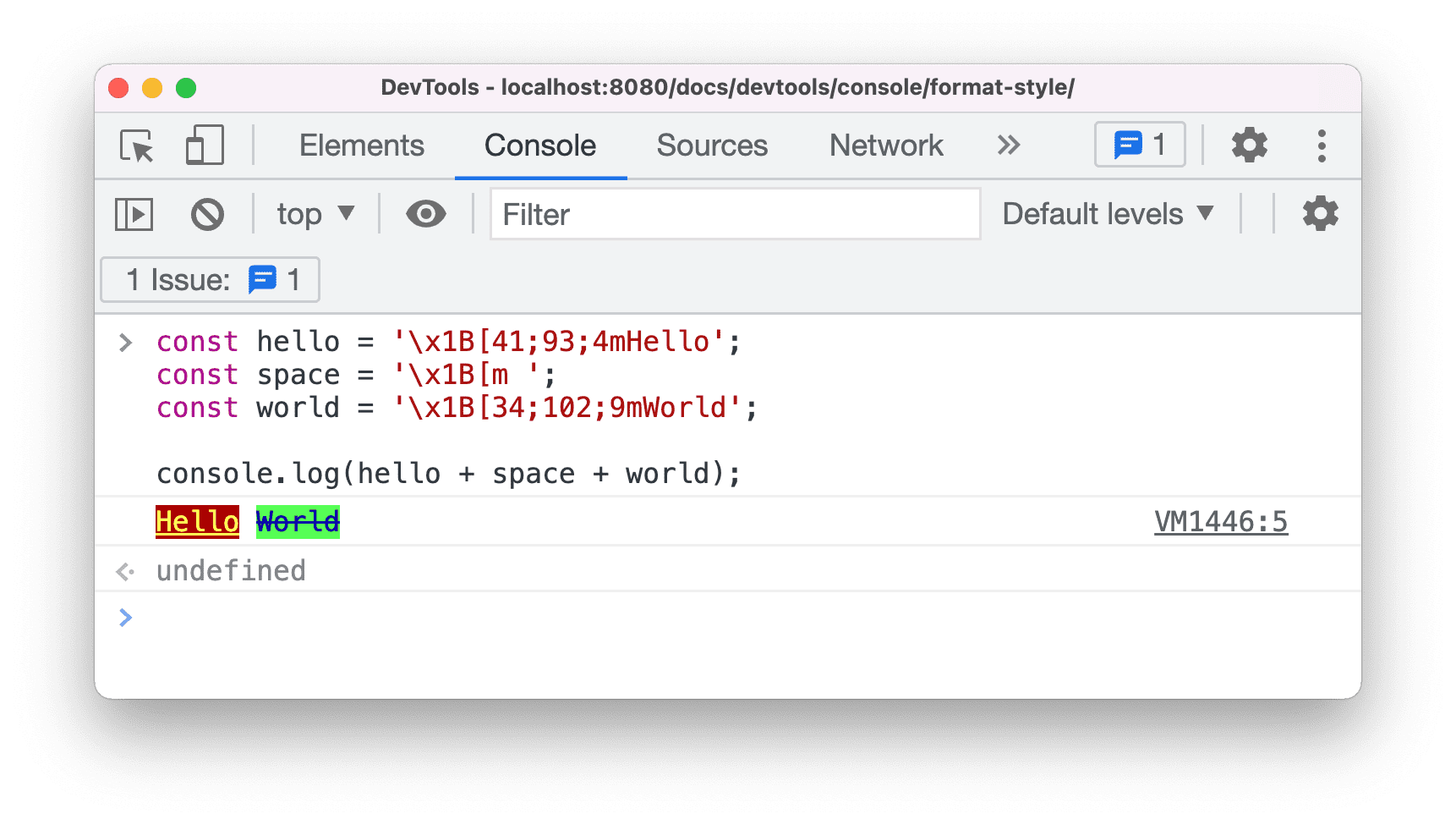
輸入下列控制台指令。
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);上述指令會產生
Hello World訊息,並提供 3 種不同的樣式。