במדריך הזה נסביר איך לעצב הודעות במסוף כלי הפיתוח ל-Chrome. במאמר תחילת העבודה עם רישום ביומן של הודעות מוסבר איך רושמים הודעות במסוף.
ההנחה במדריך הזה היא שיש לכם הבנה בסיסית בפיתוח אינטרנט, למשל איך להשתמש ב-JavaScript כדי להוסיף אינטראקטיביות לדף.
עיצוב הודעות במסוף
אפשר להשתמש במפרטי הפורמט כדי לעצב את ההודעות במסוף.
מפרטי הפורמט מתחילים בתו אחוז (%) ומסתיימים ב'תו סוג' שמציין את סוג הנתונים (מספר שלם, מספר ממשי וכו').
לדוגמה,
- פתיחת המסוף
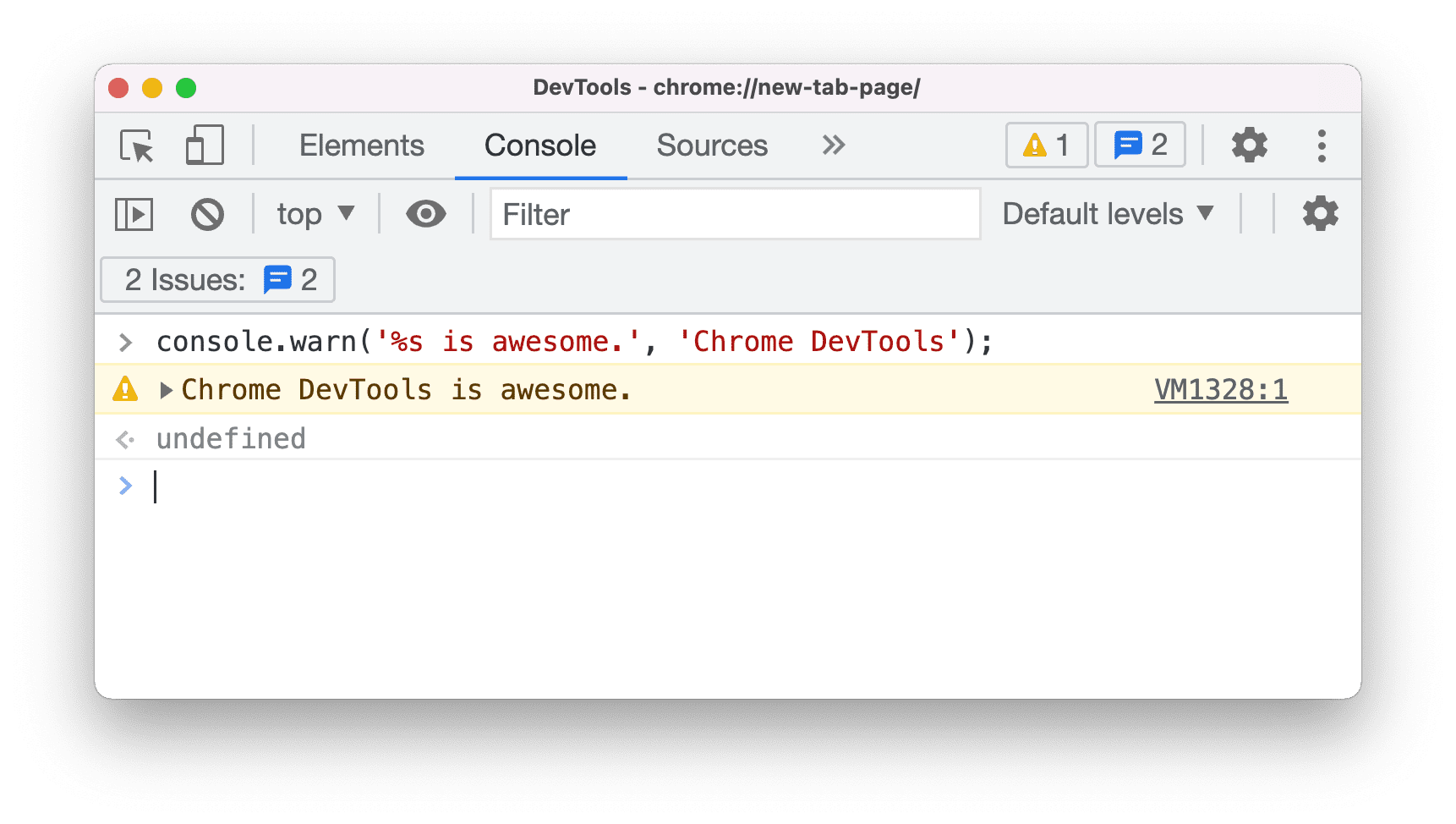
מזינים את הפקודה הבאה במסוף.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);הפקודה שלמעלה מחזירה את ההודעה
Chrome DevTools is awesome..
זוהי רשימת מזהי הפורמט שכלי הפיתוח של Chrome תומכים בהם כרגע.
| ספציפיקציה | פלט |
|---|---|
%s |
עיצוב הערך כמחרוזת |
%i או %d |
עיצוב הערך כמספר שלם |
%f |
עיצוב הערך כערך נקודה צפה (floating-point) |
%o |
עיצוב הערך כרכיב DOM שניתן להרחבה |
%O |
עיצוב הערך כאובייקט JavaScript שניתן להרחבה |
%c |
החלת כללי סגנון CSS על מחרוזת הפלט כפי שצוין בפרמטר השני |
החלה של מספר מפרטים של פורמט
אפשר להשתמש ביותר ממגדיר פורמט אחד בהודעה.
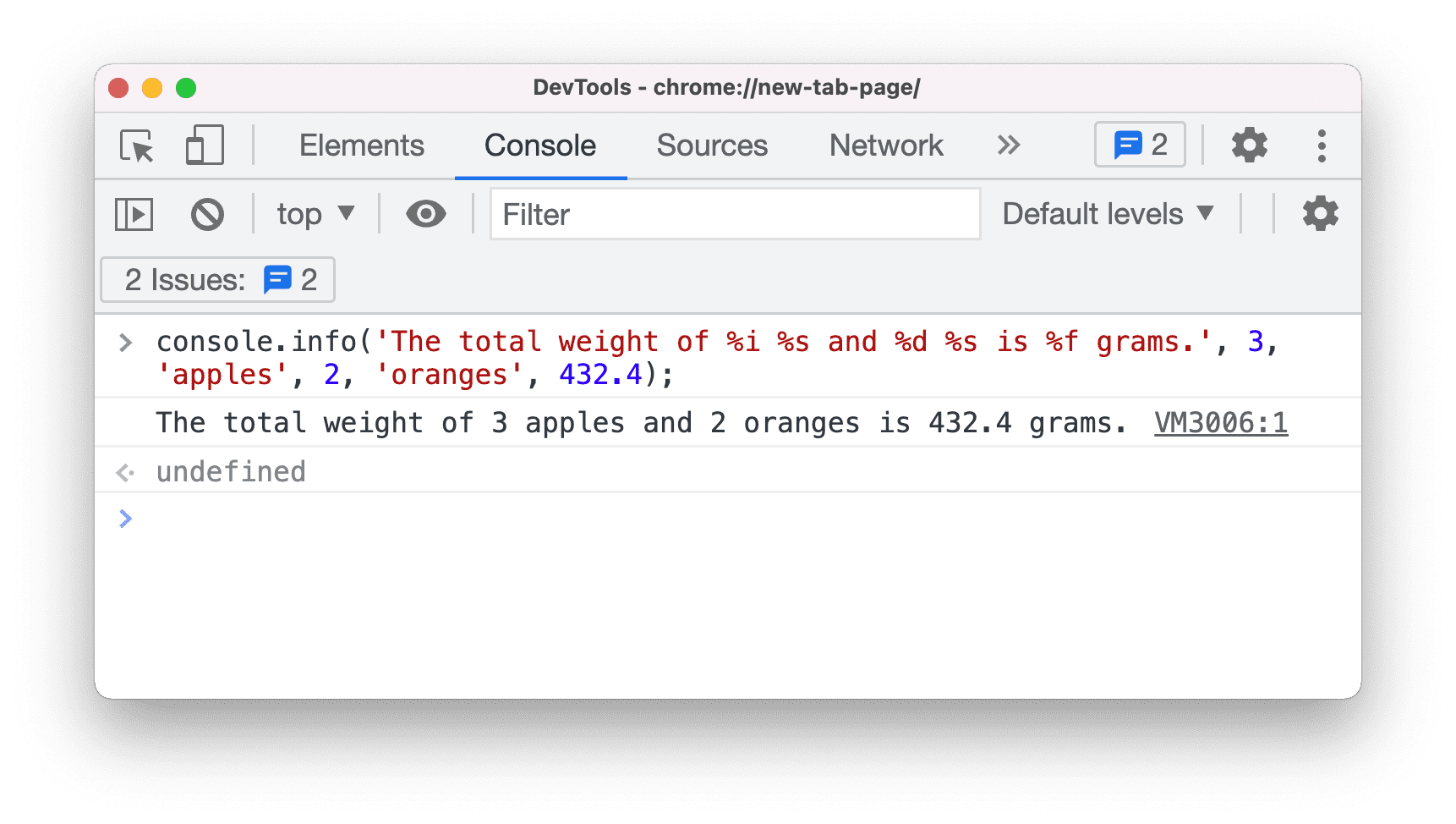
מזינים את הפקודה הבאה במסוף.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);הפקודה שלמעלה מחזירה את ההודעה
The total weight of 3 apples and 2 oranges is 432.4 grams..
הסבר על המרות בין טיפוסים
הודעת הפלט תועבר בהתאם למפרט הפורמט.
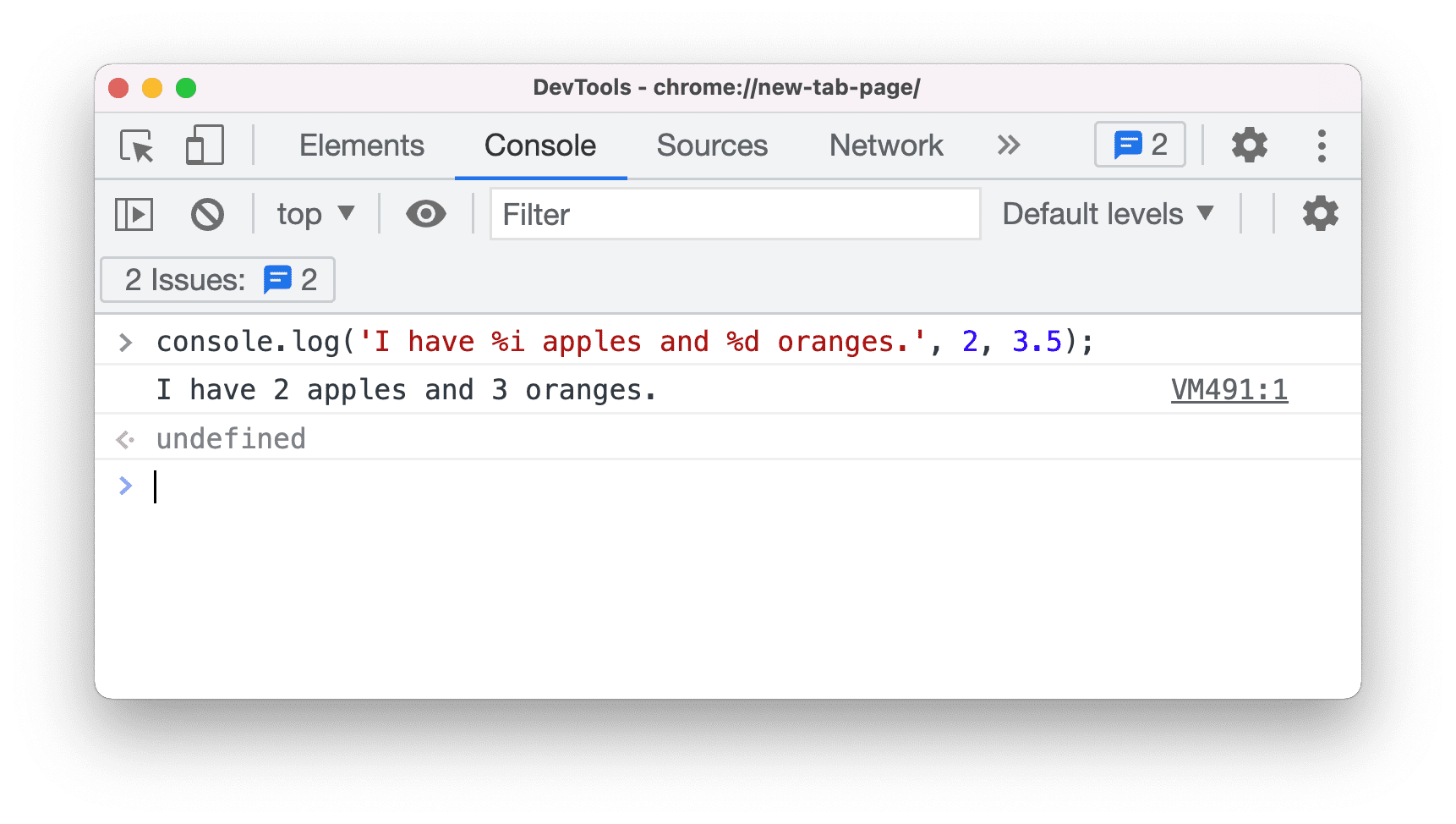
מזינים את הפקודה הבאה במסוף.
console.log('I have %i apples and %d oranges.', 2, 3.5);הפקודה שלמעלה מחזירה את ההודעה
I have 2 apples and 3 oranges..
במקום להקליט ביומן את הערך
3.5 oranges, הפלט הוא3 oranges. הערך%dמציין שהערך צריך או יומיר למספר שלם.
דוגמה למה שקורה אם המרה של סוג לא חוקית.
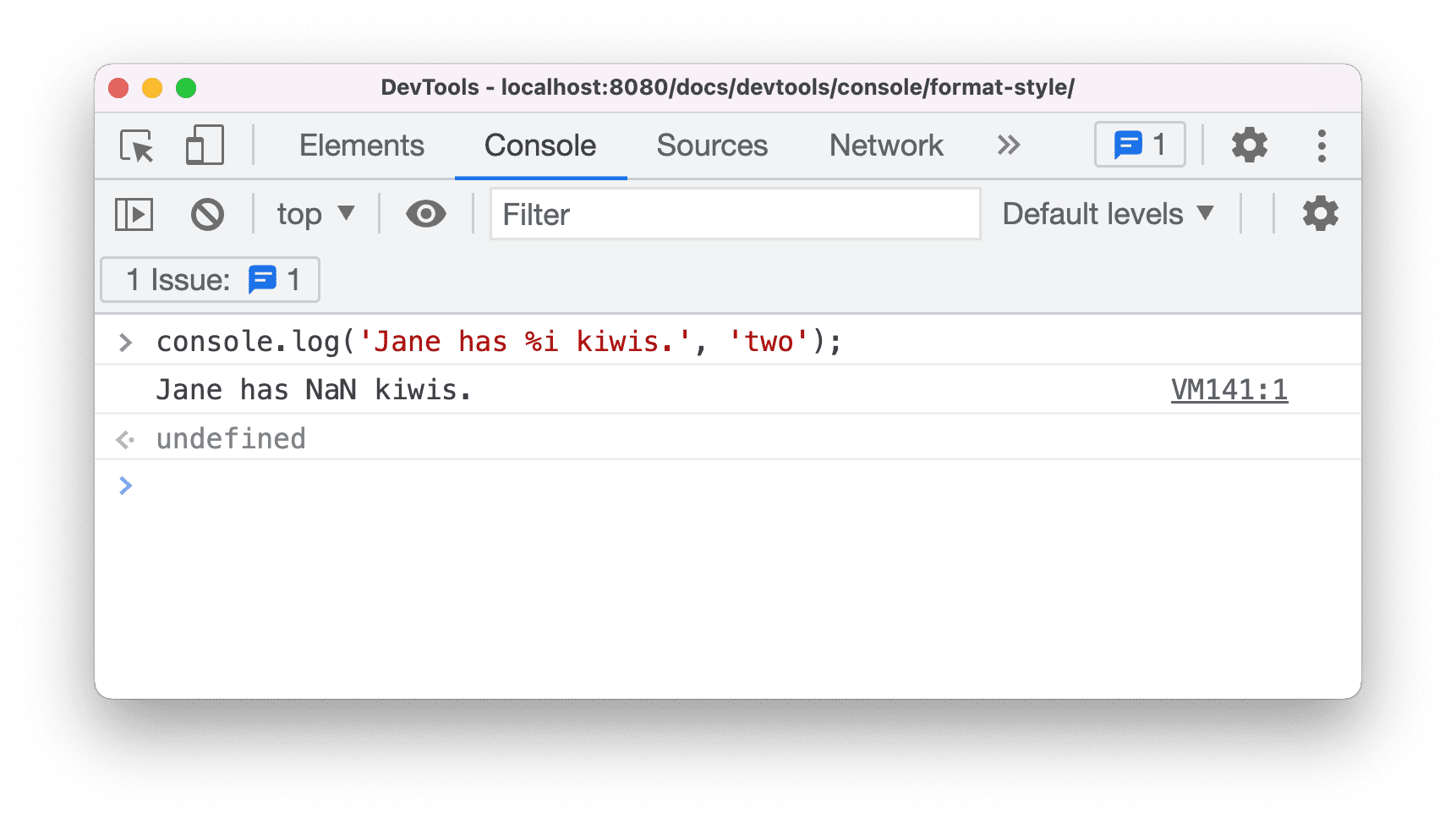
מזינים את הפקודה הבאה במסוף.
console.log('Jane has %i kiwis.', 'two');הפקודה שלמעלה מחזירה את ההודעה
Jane has NaN kiwis..
הערך
%iמציין שהערך צריך או יומיר למספר שלם, אבל הארגומנט הוא מחרוזת. לכן הפונקציה מחזירה את הערך NaN (Not-A-Number).
עיצוב הודעות במסוף
יש שתי דרכים לעצב הודעות במסוף ב-DevTools.
סגנון עם ספציפי פורמט
אפשר להשתמש במפרט הפורמט %c כדי להוסיף סגנון להודעות במסוף באמצעות CSS.
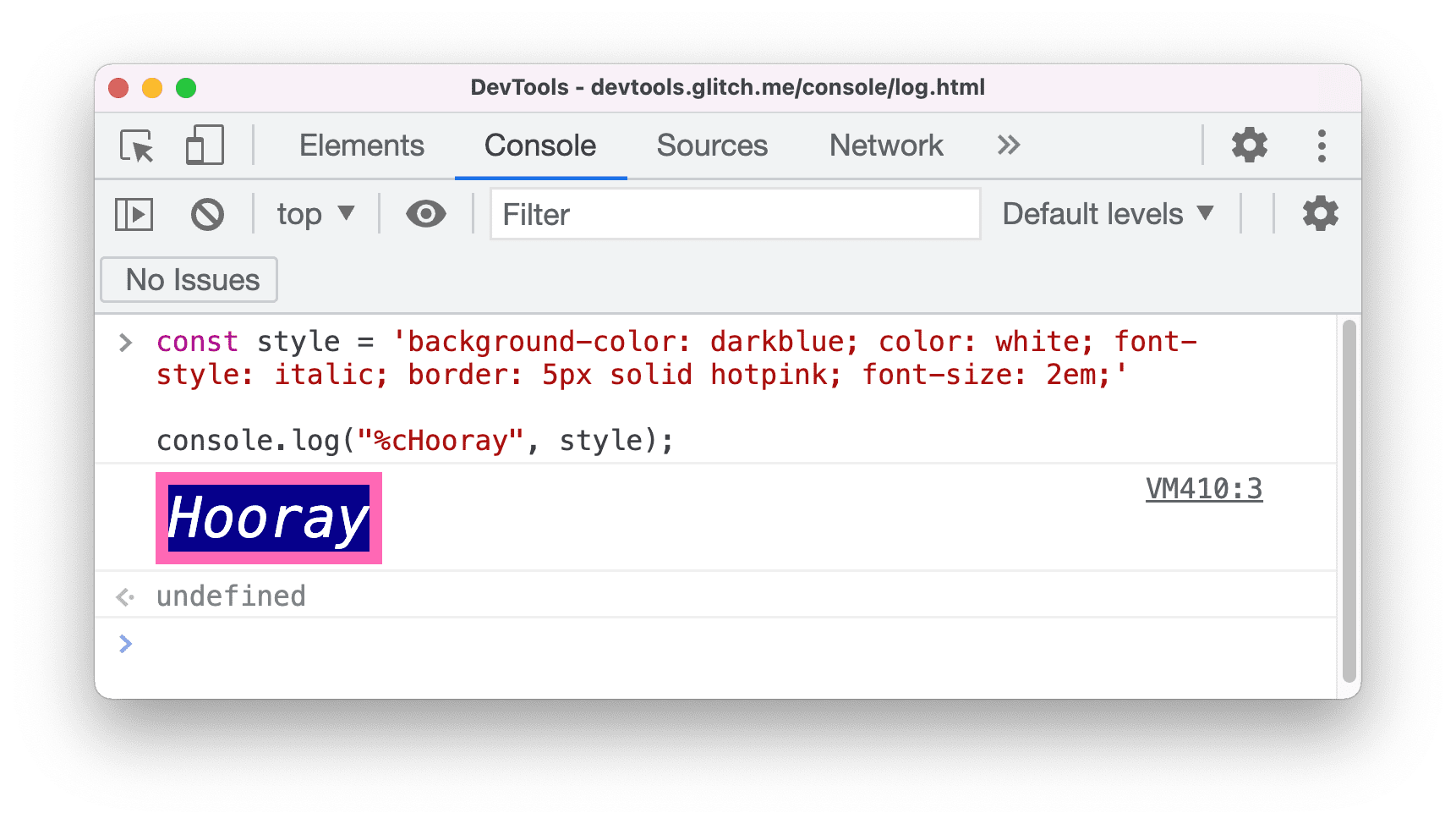
מזינים את הפקודה הבאה במסוף.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);הפקודה שלמעלה יוצרת את
Hoorayעם סגנונות CSS חלים.
סגנון עם רצפי בריחה של ANSI
אפשר להשתמש ברצפי בריחה של ANSI כדי לעצב הודעות במסוף.
מפתחי Node.js נוהגים להוסיף צבע להודעות ביומן באמצעות רצפי בריחה של ANSI, לרוב בעזרת ספריות עיצוב כמו chalk, colors, ansi-colors, kleur.
עם זאת, אפשר לעצב את ההודעה באמצעות רצפי בריחה של ANSI בלי להשתמש בספריות. זהו התחביר:
\x1B[𝘗1;…;𝘗nm
איפה,
𝘗1עד𝘗nהם רצפי משנה תקפים של פרמטרים של SGR (Select Graphic Rendition).- אפשר להשמיט כל אחד מהפרמטרים
𝘗1עד𝘗n. במקרה כזה, הערך שלו יהיה אפס. \x1B[mהוא הקיצור של\x1B[0m, שבו מאפיין התצוגה יאפס.
לדוגמה,
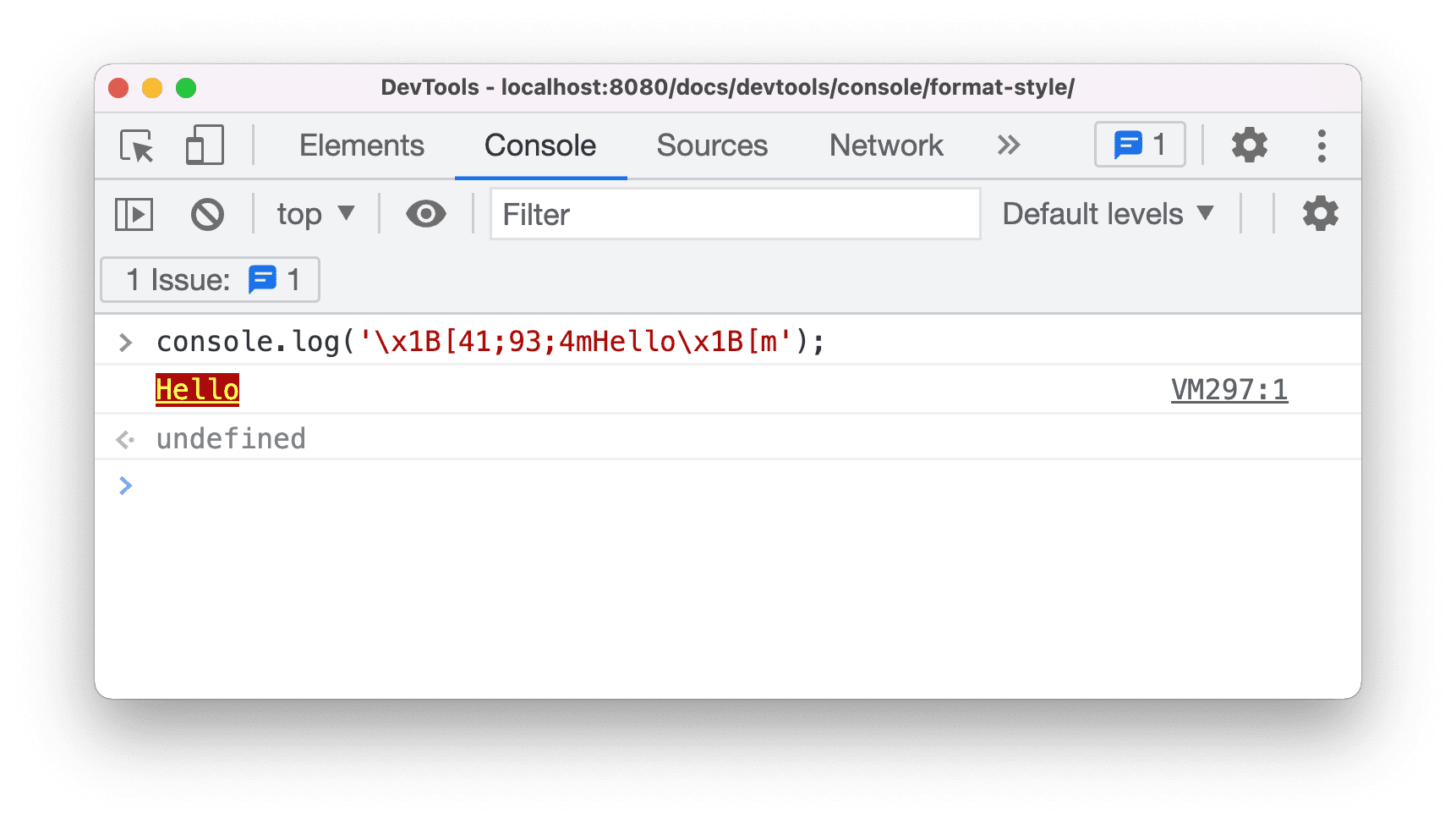
מזינים את הפקודה הבאה במסוף.
console.log('\x1B[41;93;4mHello\x1B[m');הפקודה שלמעלה יוצרת הודעה מסוג
Helloעם רקע אדום, טקסט צהוב וקווית תחתון.
זו רשימה של קודי הצבעים הנתמכים בכלי הפיתוח.
| חזית | רקע | עיצוב בהיר | עיצוב כהה |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
זוהי רשימה של קודי עיצוב שנתמכים בכלי הפיתוח.
| פרמטרים | משמעות |
|---|---|
| 0 | איפוס כל מאפייני התצוגה |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | הוספת underline לנכס text-decoration |
| 9 | הוספת line-through לנכס text-decoration |
| 22 | איפוס של נכס font-weight |
| 23 | איפוס של נכס font-style |
| 24 | הסרת underline מהנכס text-decoration |
| 29 | הסרת line-through מהנכס text-decoration |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | איפוס הcolor property |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | איפוס הbackground property |
| 53 | הוספת overline לנכס text-decoration |
| 55 | הסרת overline מהנכס text-decoration |
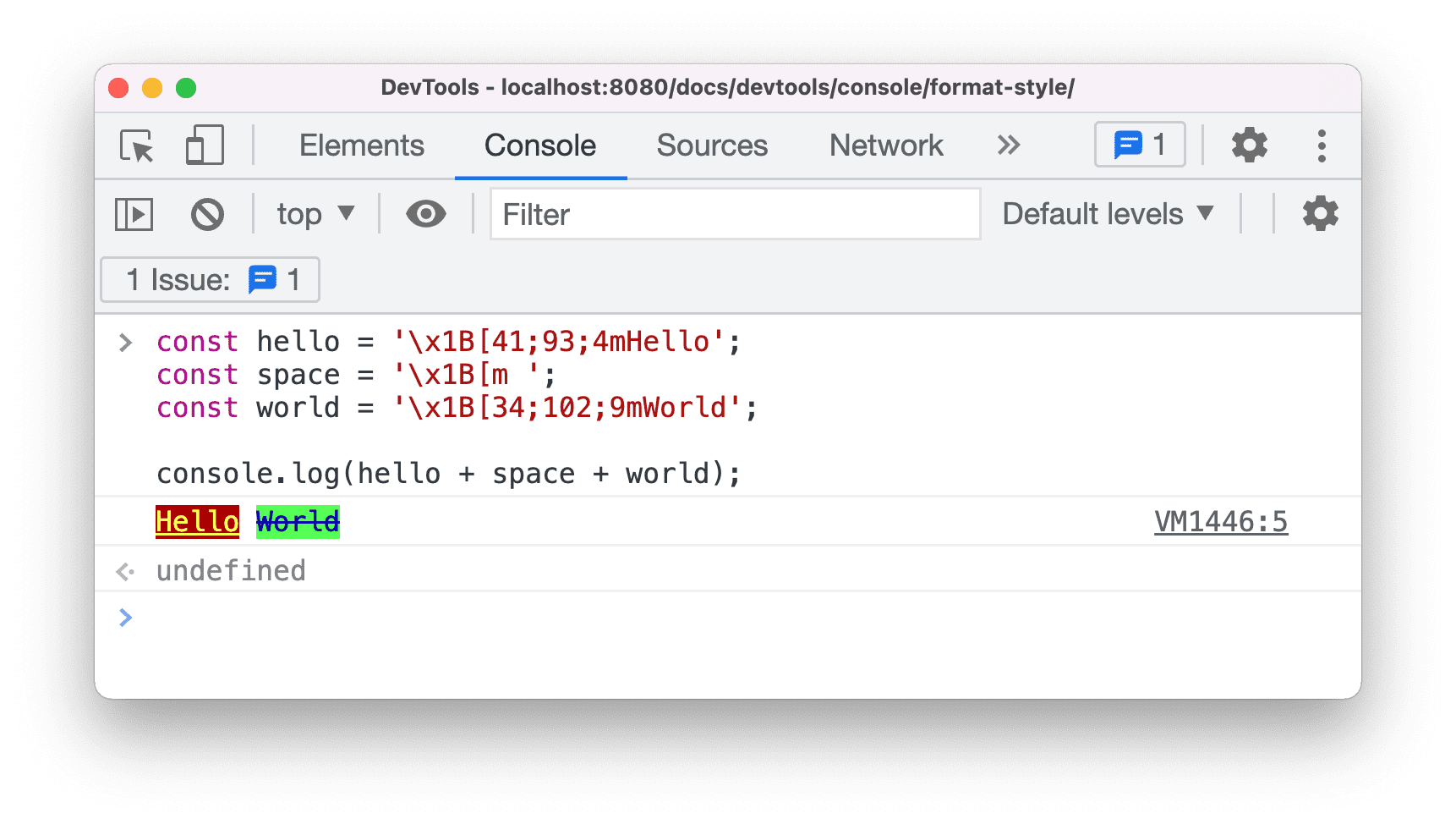
הנה דוגמה מורכבת יותר עם כמה סגנונות.
מזינים את הפקודה הבאה במסוף.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);הפקודה שלמעלה יוצרת הודעה מסוג
Hello Worldעם 3 סגנונות שונים.