Console API를 사용하여 JavaScript에서 콘솔에 메시지를 작성합니다. 이 주제에 관한 양방향 소개는 Console에 메시지 로깅 시작하기를 참고하세요.
콘솔에서만 사용할 수 있는 debug(function) 또는 monitorEvents(node)와 같은 편의 메서드를 찾고 있다면 Console 유틸리티 API 참조를 참고하세요.
console.assert(expression, object)
로그 수준: Error
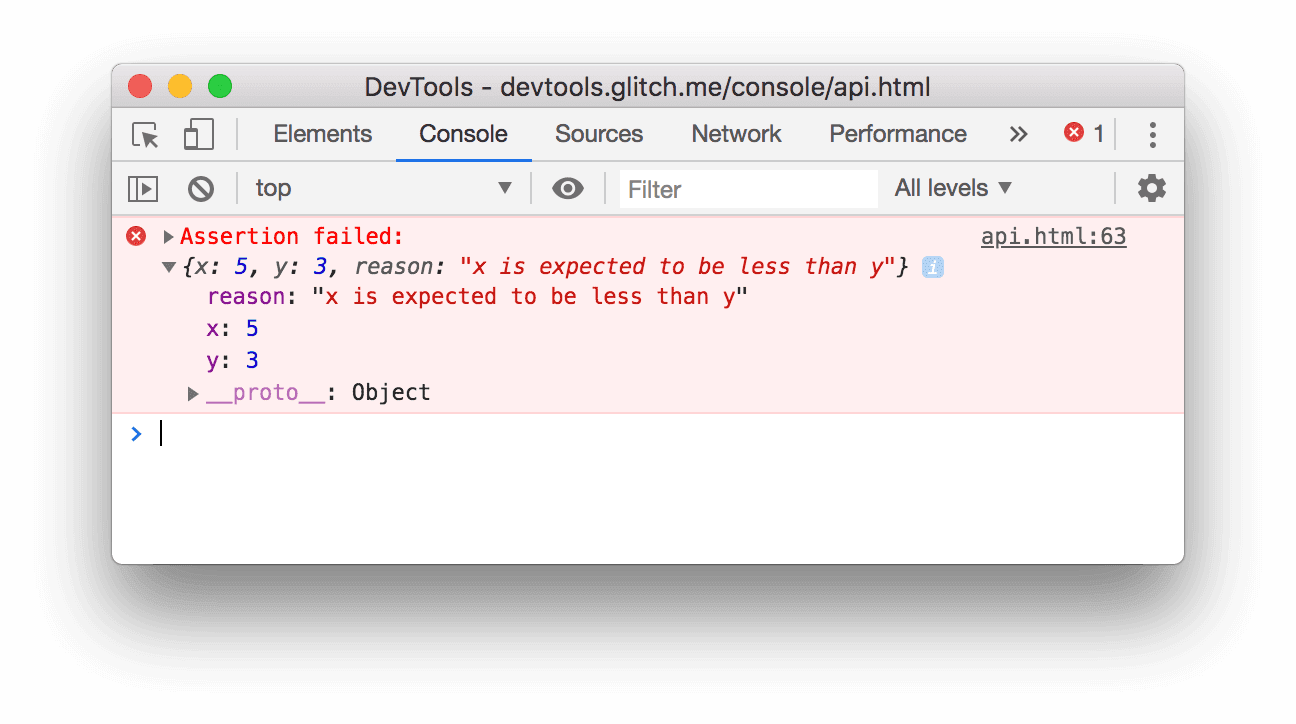
expression이 false로 평가되면 콘솔에 오류를 씁니다.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
콘솔을 지웁니다.
console.clear();
로그 보존이 사용 설정된 경우 console.clear()가 사용 중지됩니다.
또는 아이콘을 클릭하여 콘솔을 지울 수 있습니다.
console.count([label])
로그 수준: Info
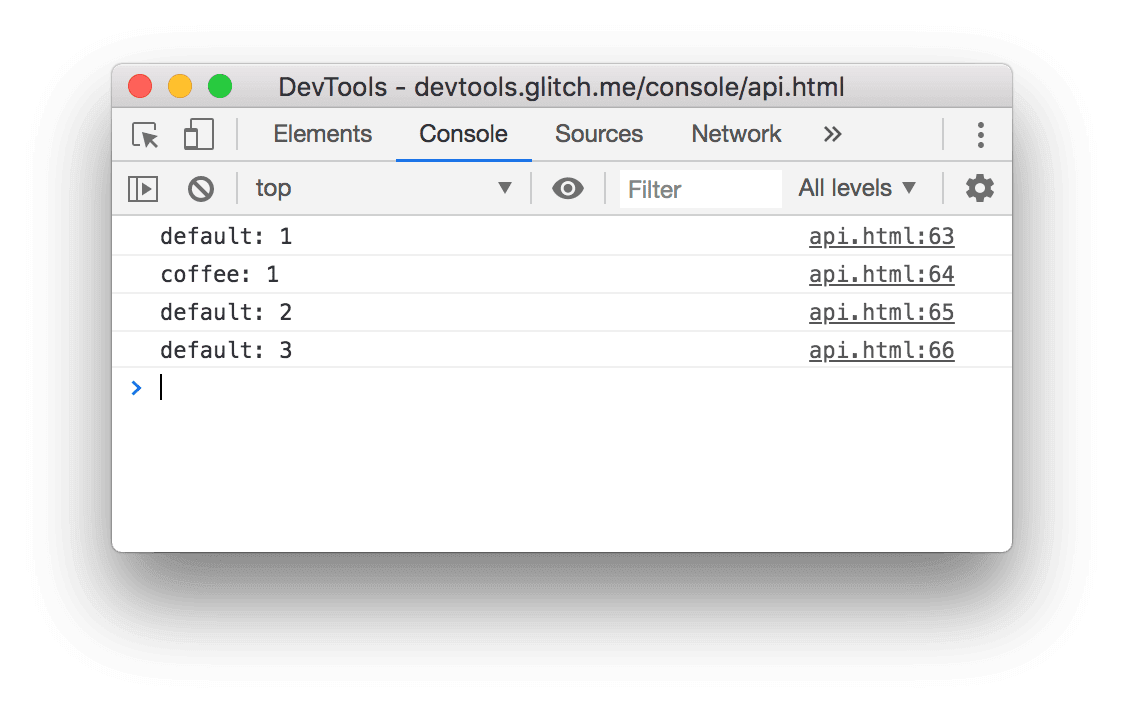
동일한 줄에서 동일한 label를 사용하여 count()가 호출된 횟수를 씁니다. console.countReset([label])를 호출하여 수를 재설정합니다.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
개수를 재설정합니다.
console.countReset();
console.countReset('coffee');
console.createTask(name)
현재 스택 트레이스를 생성된 task 객체와 연결하는 Task 인스턴스를 반환합니다. 나중에 이 task 객체를 사용하여 함수를 실행할 수 있습니다 (다음 예에서는 f). task.run(f)는 임의의 페이로드를 실행하고 반환 값을 호출자에게 다시 전달합니다.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task는 생성 컨텍스트와 비동기 함수의 컨텍스트 간에 연결을 형성합니다. 이 링크를 사용하면 DevTools에서 비동기 작업의 스택 트레이스를 더 잘 표시할 수 있습니다. 자세한 내용은 연결된 스택 트레이스를 참고하세요.
console.debug(object [, object, ...])
로그 수준: Verbose
로그 수준을 제외하고 console.log(object [, object, ...])과 동일합니다.
console.debug('debug');

console.dir(object)
로그 수준: Info
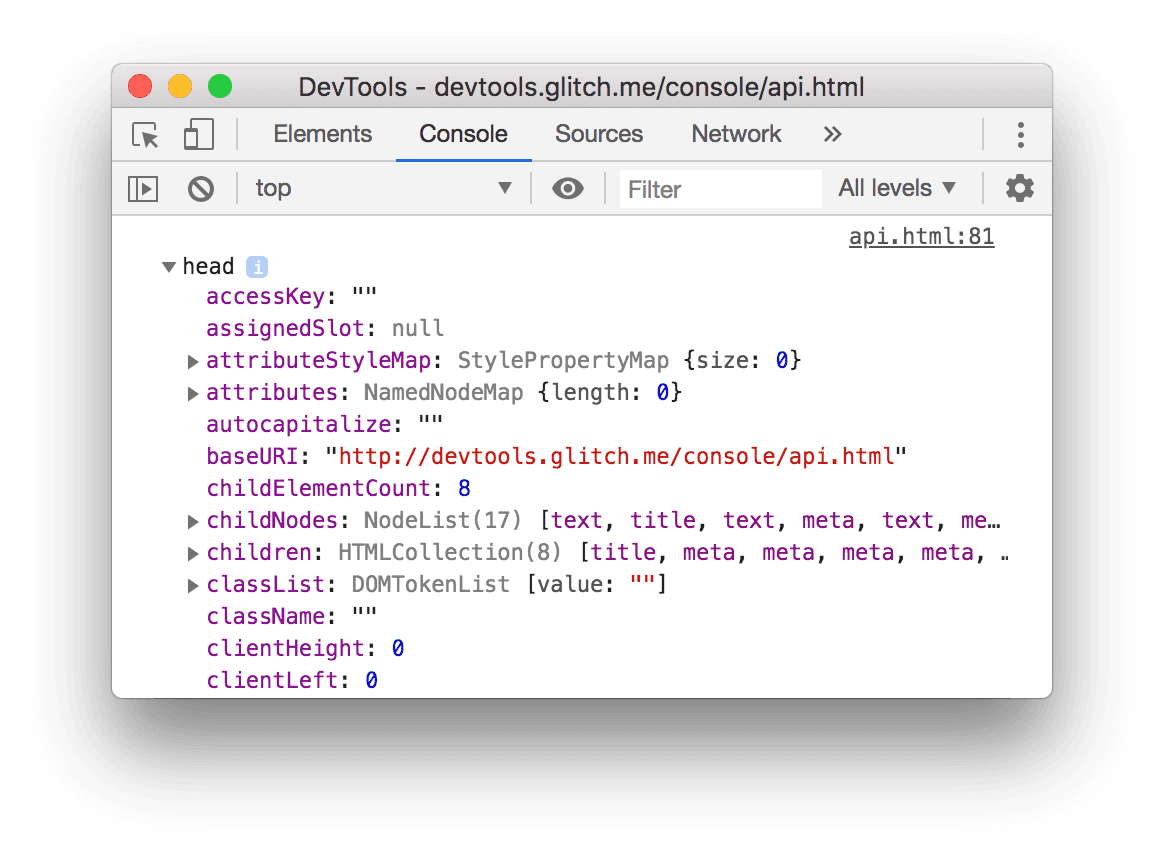
지정된 객체의 JSON 표현을 출력합니다.
console.dir(document.head);

console.dirxml(node)
로그 수준: Info
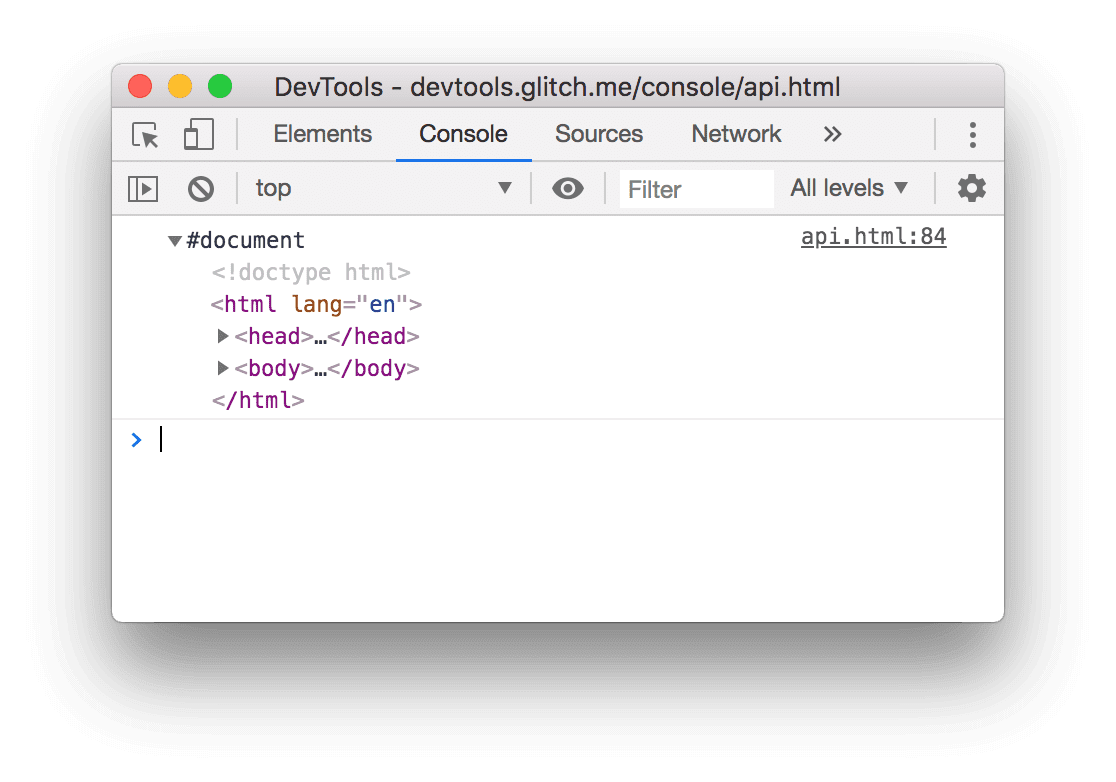
node의 자손의 XML 표현을 출력합니다.
console.dirxml(document);

console.error(object [, object, ...])
로그 수준: Error
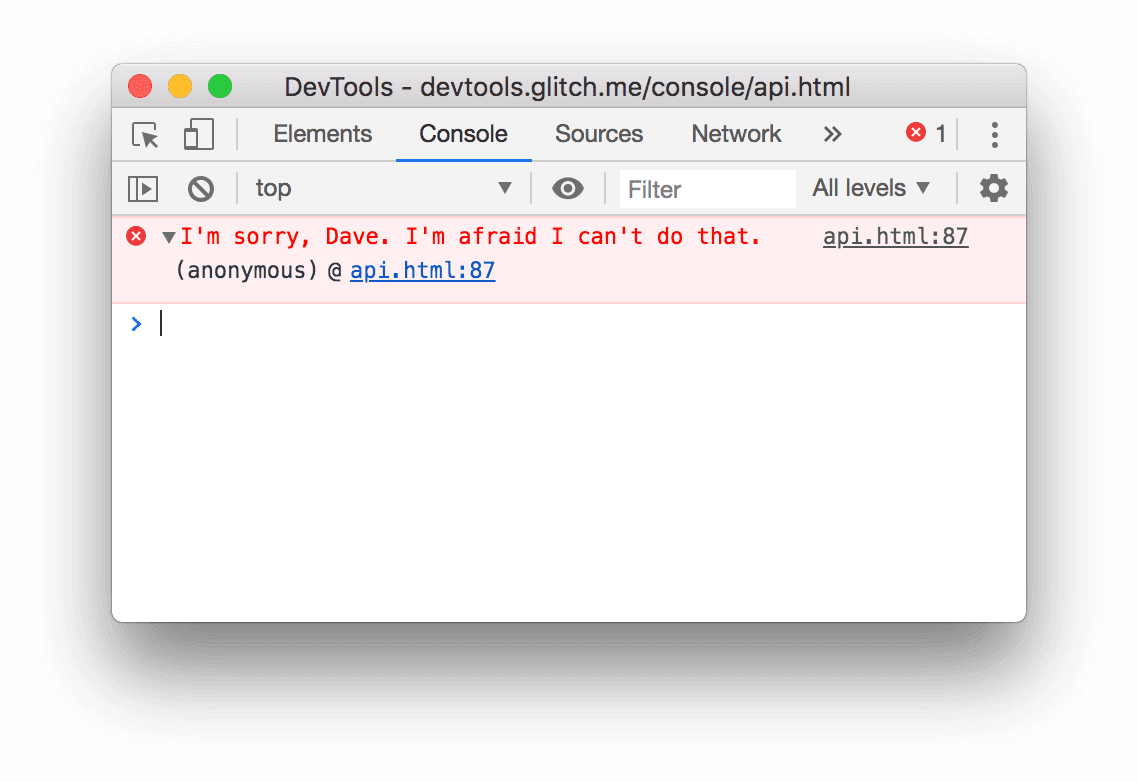
object를 콘솔에 출력하고 오류로 형식을 지정하며 스택 트레이스를 포함합니다.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
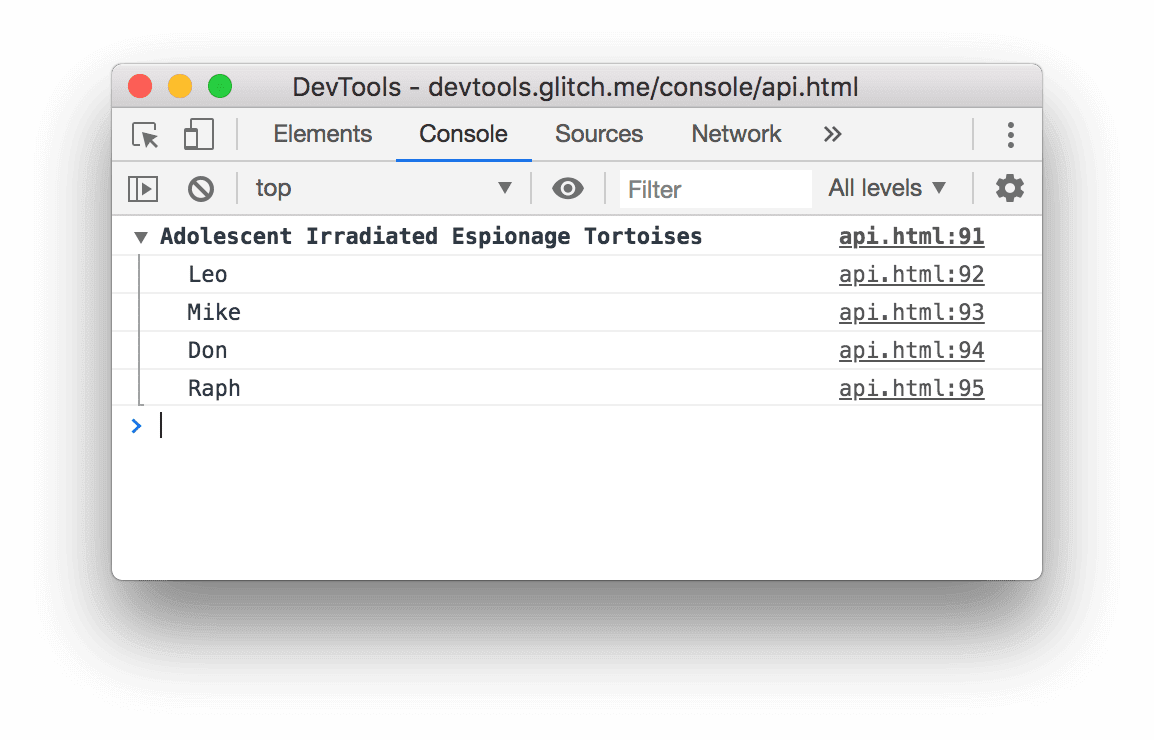
console.groupEnd(label)이 호출될 때까지 메시지를 시각적으로 그룹화합니다. console.groupCollapsed(label)를 사용하여 그룹이 Console에 처음 로깅될 때 그룹을 접습니다.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

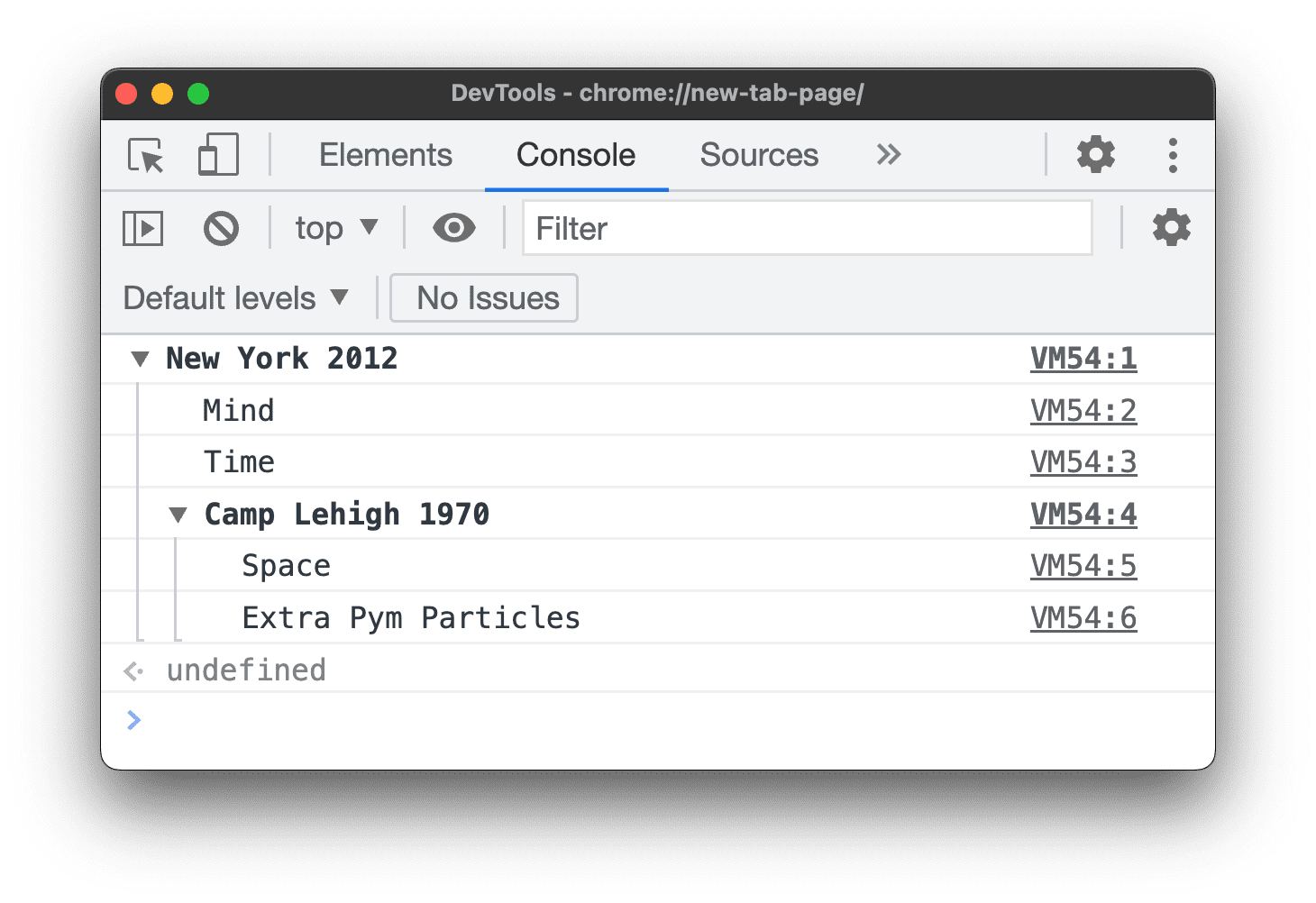
또한 그룹을 중첩할 수 있습니다.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
console.group(label)와 동일하지만 그룹이 Console에 로깅될 때 처음에는 접혀 있습니다.
console.groupEnd(label)
메시지를 시각적으로 그룹화하지 않습니다. console.group을 참고하세요.
console.info(object [, object, ...])
로그 수준: Info
console.log(object [, object, ...])와 동일합니다.
console.info('info');

console.log(object [, object, ...])
로그 수준: Info
콘솔에 메시지를 출력합니다.
console.log('log');

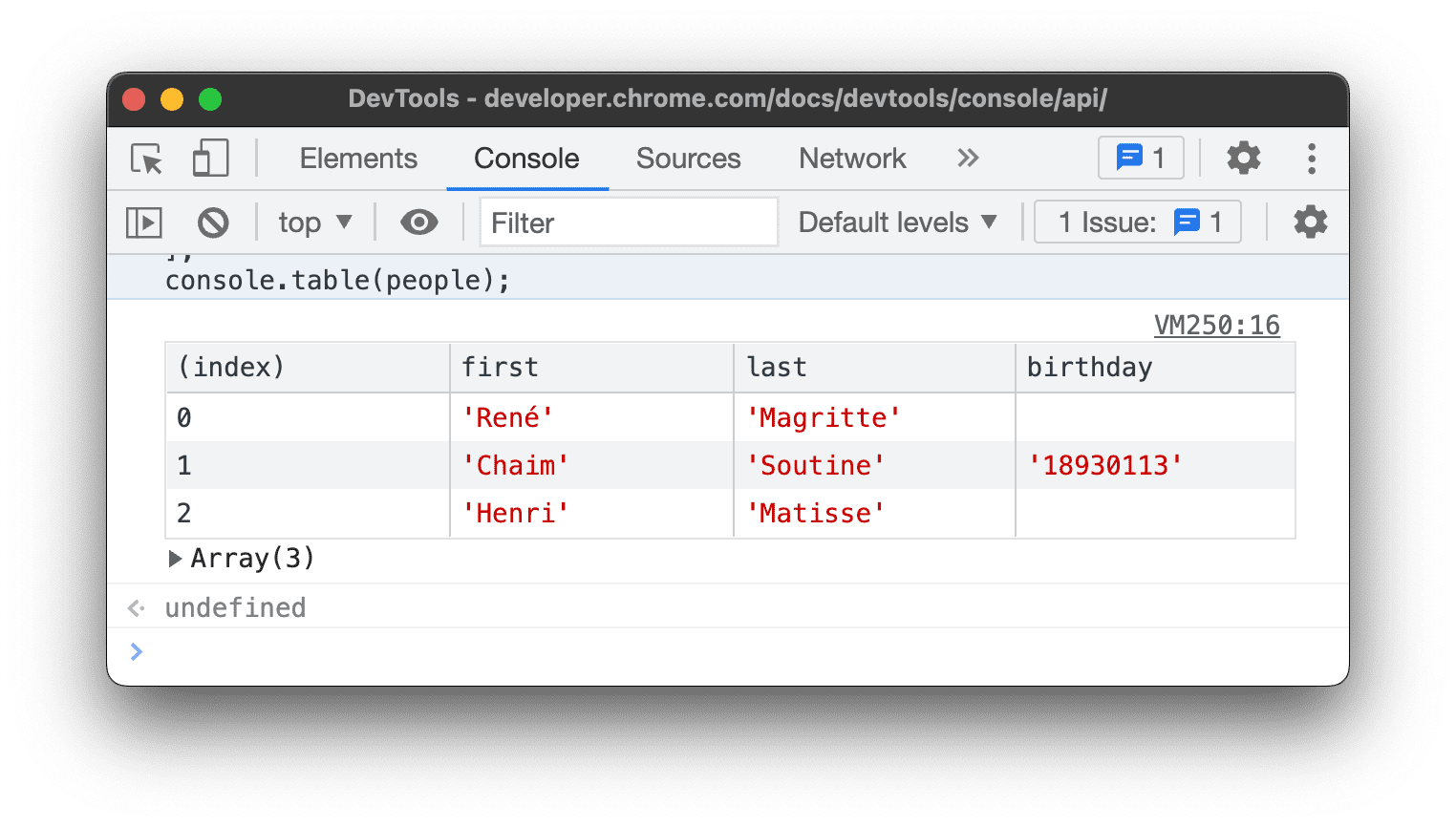
console.table(배열 [, 열])
로그 수준: Info
객체 배열을 표로 로깅합니다.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

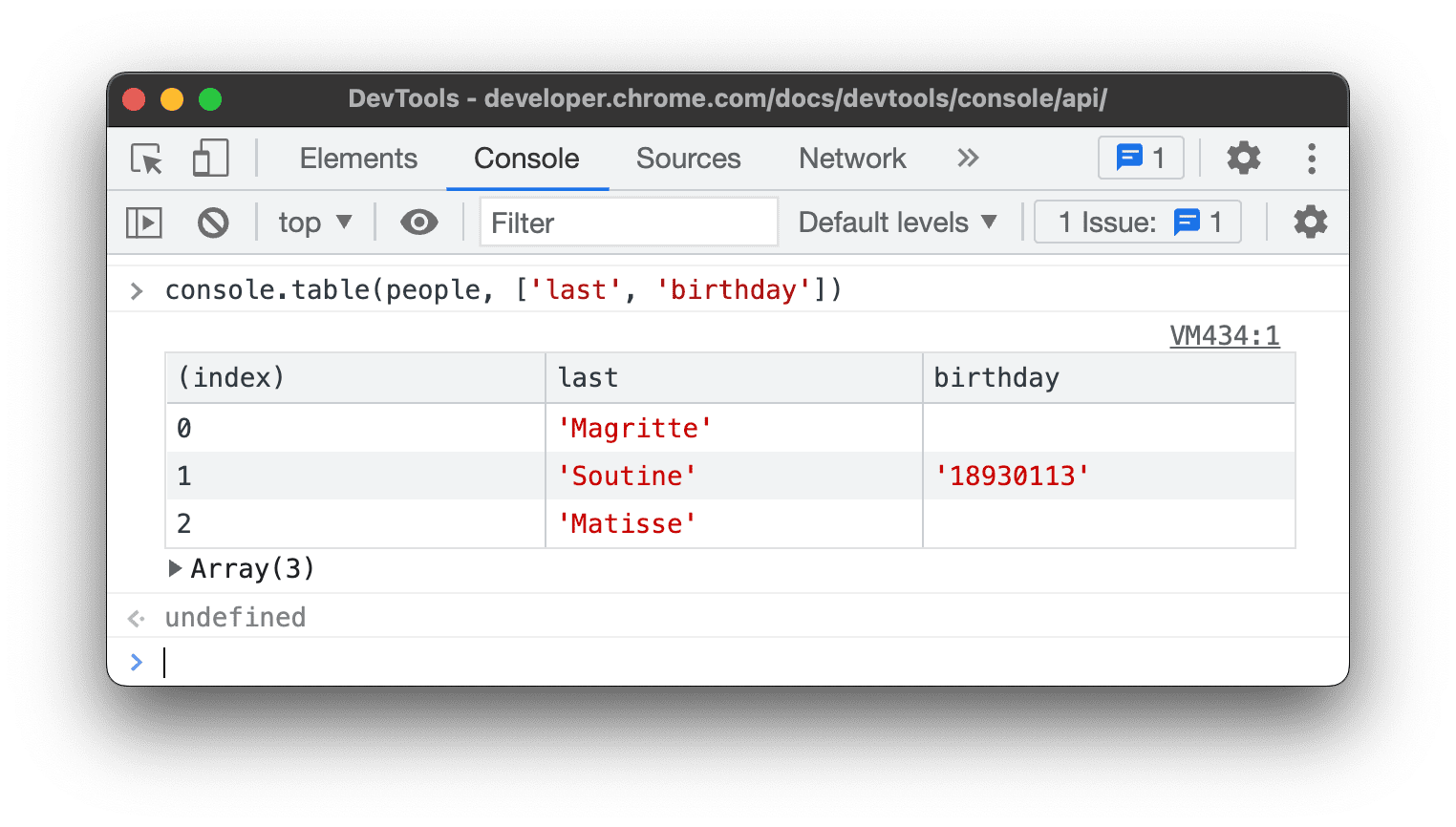
기본적으로 console.table()은 모든 테이블 데이터를 로깅합니다. 단일 열 또는 열의 하위 집합을 표시하려면 두 번째 선택적 매개변수를 사용하고 열 이름을 문자열 또는 문자열 배열로 지정하면 됩니다. 예를 들면 다음과 같습니다.
console.table(people, ['last', 'birthday']);

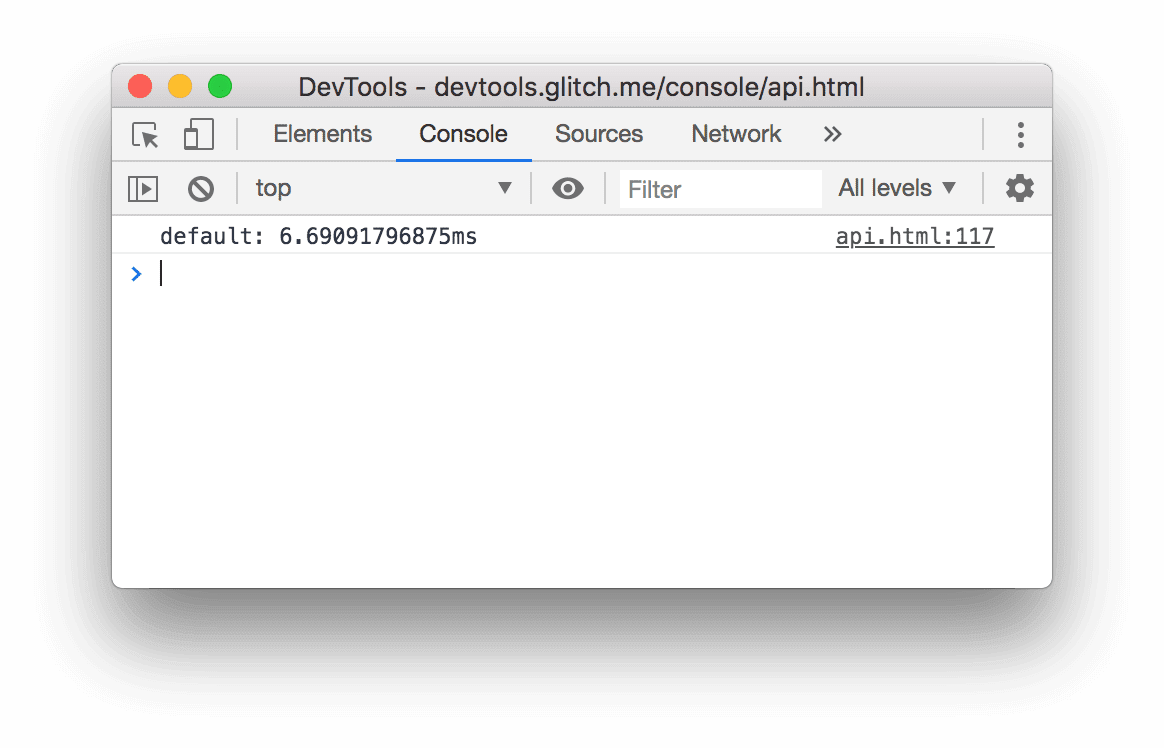
console.time([label])
새 타이머를 시작합니다. console.timeEnd([label])를 호출하여 타이머를 중지하고 경과 시간을 콘솔에 출력합니다.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
로그 수준: Info
타이머를 중지합니다. console.time()을 참고하세요.
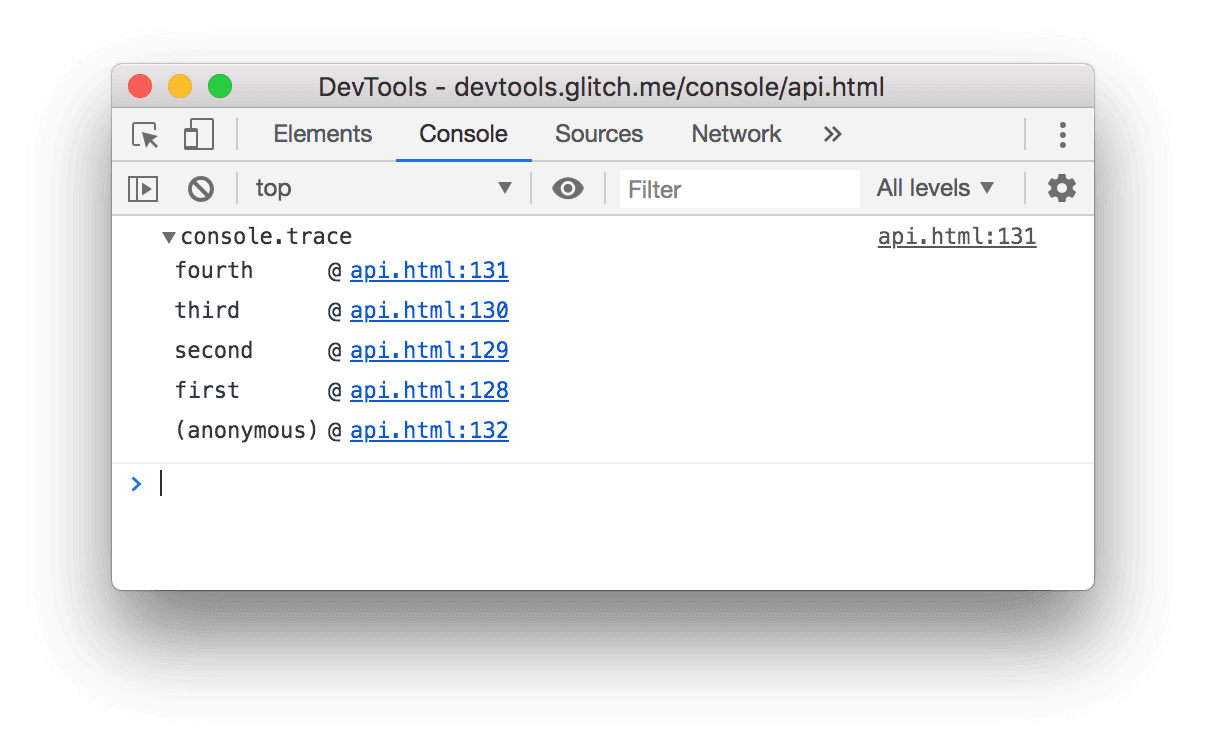
console.trace()
로그 수준: Info
스택 트레이스를 콘솔에 출력합니다.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
로그 수준: Warning
콘솔에 경고를 출력합니다.
console.warn('warn');