소개
오늘날 개발자는 다양한 추상화를 사용하여 웹 애플리케이션을 빌드할 수 있습니다. 많은 작성자는 웹 플랫폼에서 제공하는 하위 수준 API와 직접 상호작용하는 대신 프레임워크, 빌드 도구, 컴파일러를 활용하여 상위 수준 관점에서 애플리케이션을 작성합니다.
예를 들어 Angular 프레임워크를 기반으로 빌드된 구성요소는 HTML 템플릿을 사용하여 TypeScript로 작성됩니다. 내부적으로 Angular CLI와 webpack은 모든 것을 JavaScript 및 소위 번들로 컴파일한 후 브라우저로 전송합니다.
DevTools에서 웹 애플리케이션을 디버그하거나 프로파일링할 때 현재는 실제로 작성한 코드 대신 컴파일된 버전의 코드를 보고 디버그할 수 있습니다. 하지만 작성자 입장에서는 바람직하지 않습니다.
- 축소된 JavaScript 코드를 디버그하는 대신 원본 JavaScript 코드를 디버그하려고 합니다.
- TypeScript를 사용할 때는 JavaScript를 디버그하는 것이 아니라 원래 TypeScript 코드를 디버그해야 합니다.
- Angular, Lit 또는 JSX와 같은 템플릿을 사용할 때는 결과 DOM을 디버그하지 않는 것이 좋습니다. 구성요소 자체를 디버그할 수도 있습니다.
전반적으로 작성한 그대로 자체 코드를 디버그하는 것이 좋습니다.
소스 맵이 이미 어느 정도 이 격차를 해소하고 있지만 Chrome DevTools와 생태계는 이 분야에서 더 많은 작업을 할 수 있습니다.
그럼 확인해 볼까요?
작성된 코드와 배포된 코드 비교
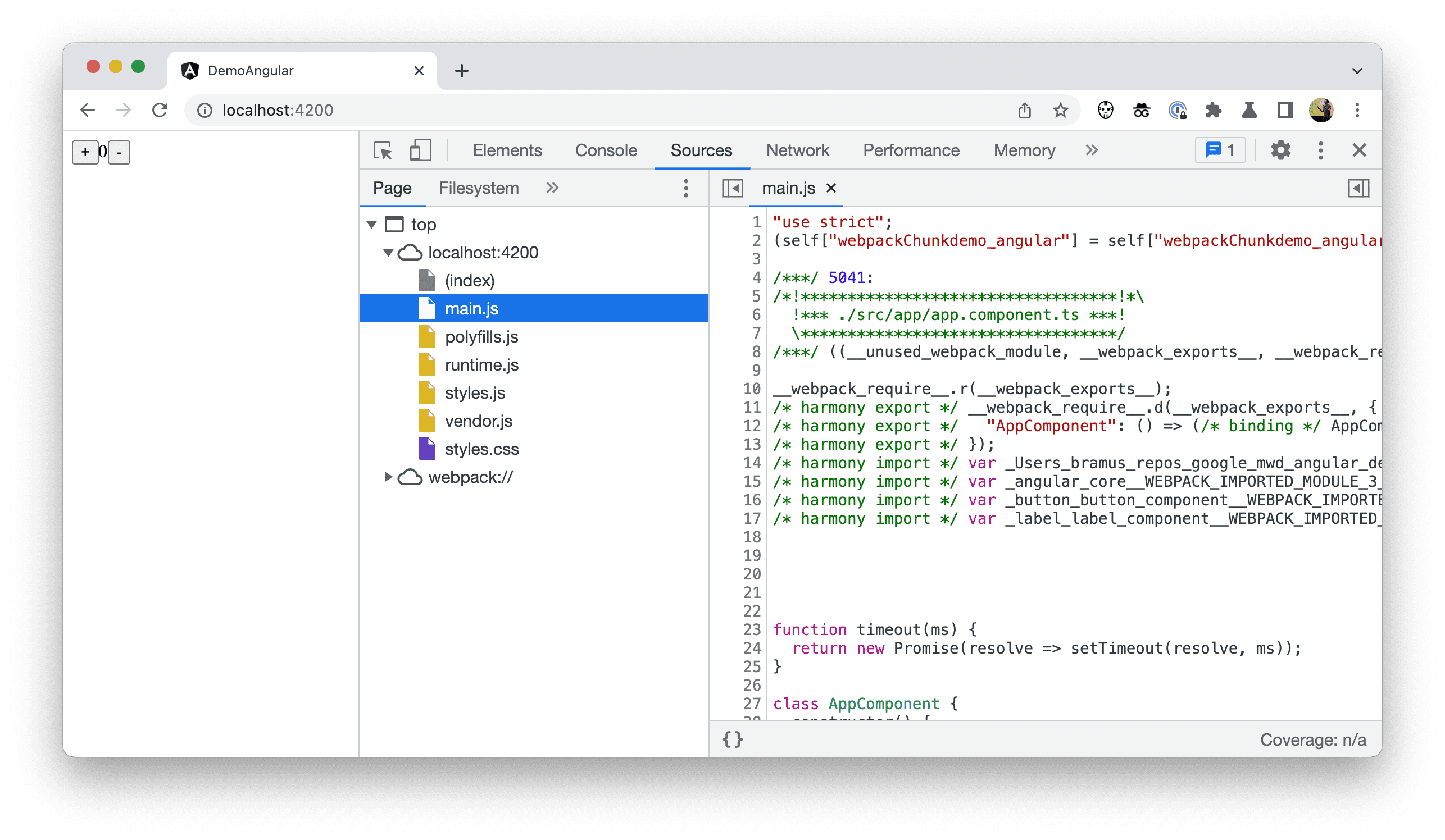
현재 소스 패널에서 파일 트리를 탐색하면 컴파일되고 종종 축소된 번들의 콘텐츠가 표시됩니다. 브라우저에서 다운로드하여 실행하는 실제 파일입니다. DevTools에서는 이를 배포된 코드라고 합니다.

이 방법은 매우 편리하지 않으며 이해하기 어려운 경우가 많습니다. 작성자는 배포된 코드가 아닌 자신이 작성한 코드를 보고 디버그하려고 합니다.
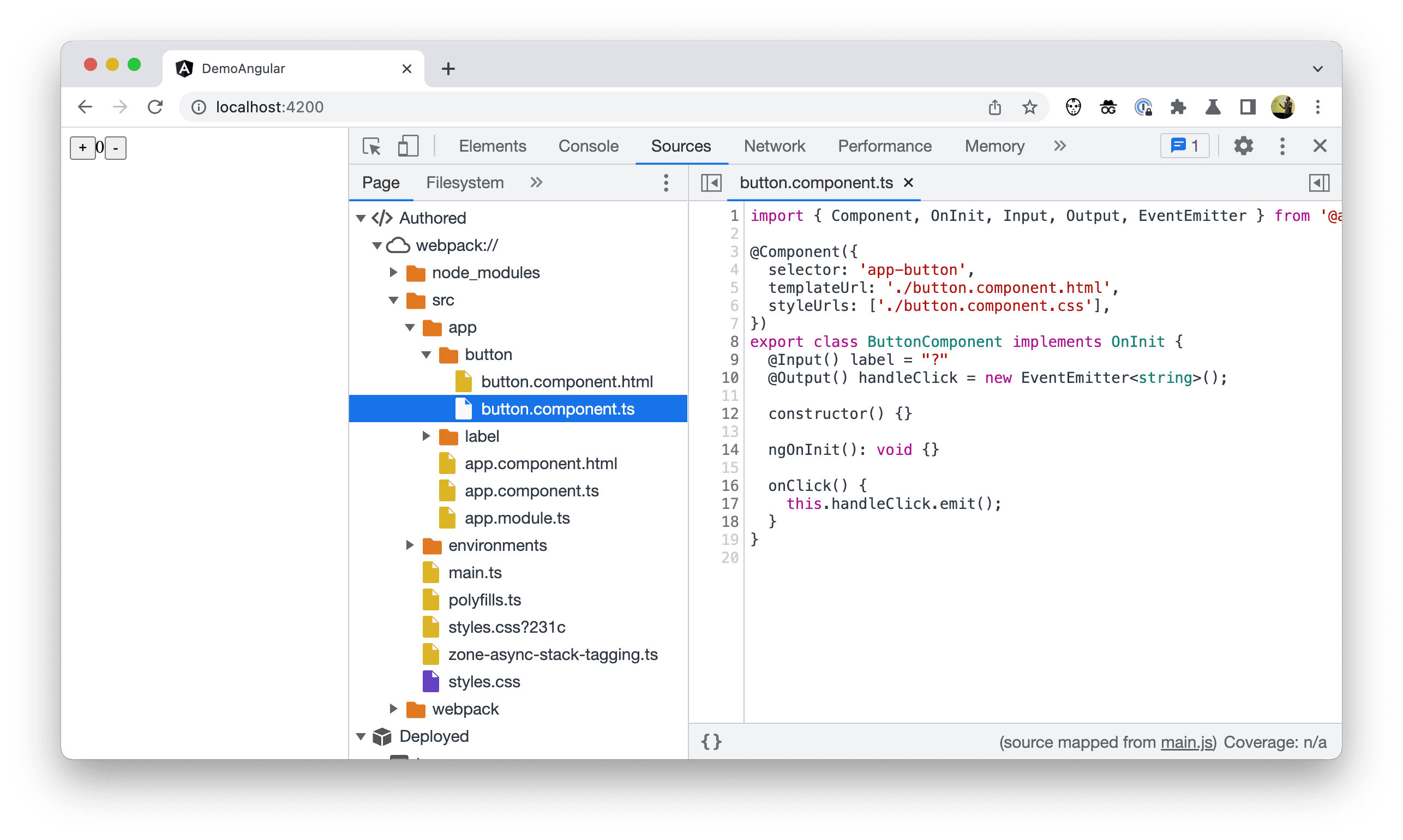
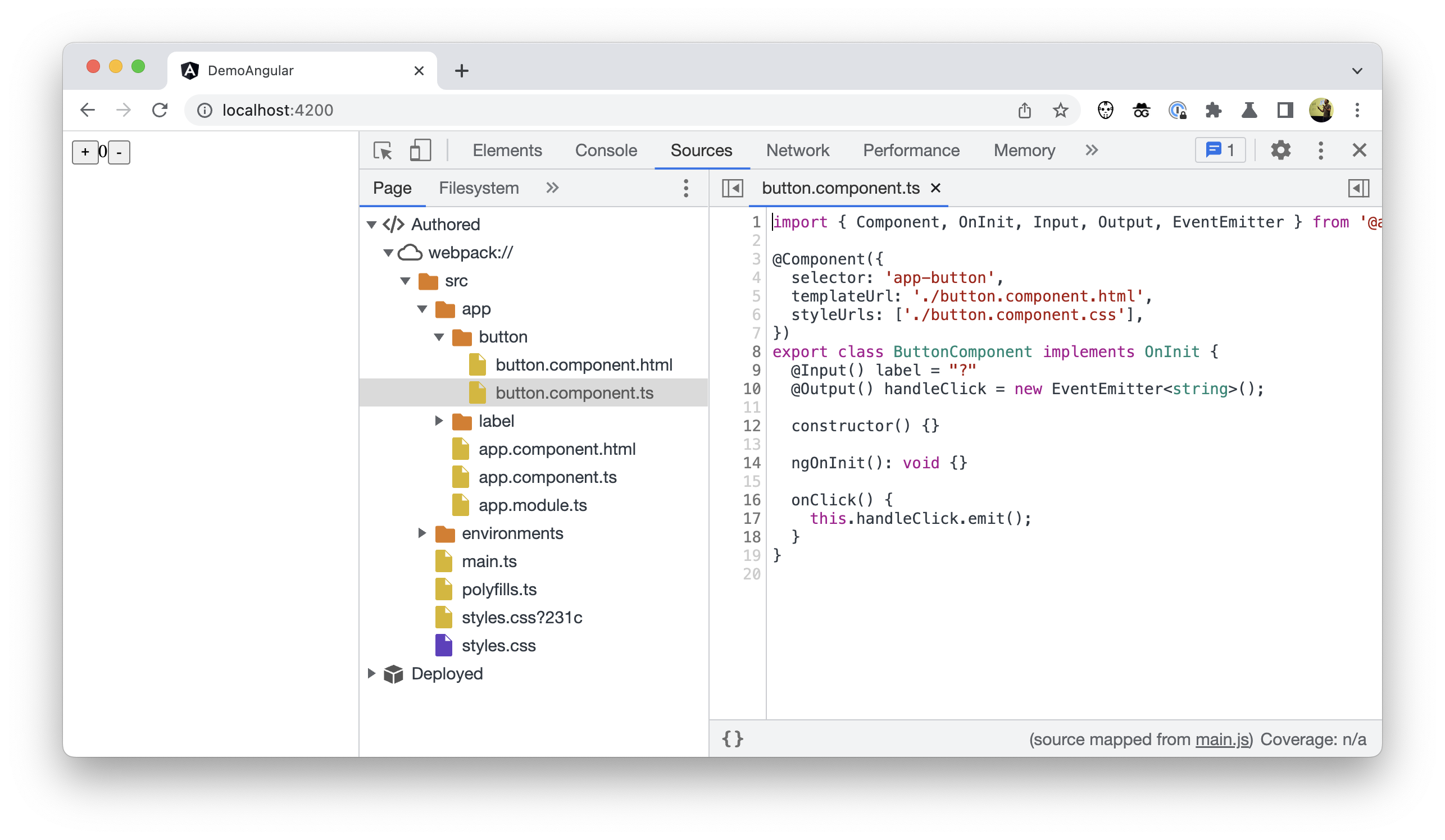
이를 보완하기 위해 이제 트리에 작성된 코드를 대신 표시할 수 있습니다. 이렇게 하면 트리가 IDE에 표시되는 소스 파일과 더 유사해지며 이러한 파일은 이제 배포된 코드와 분리됩니다.

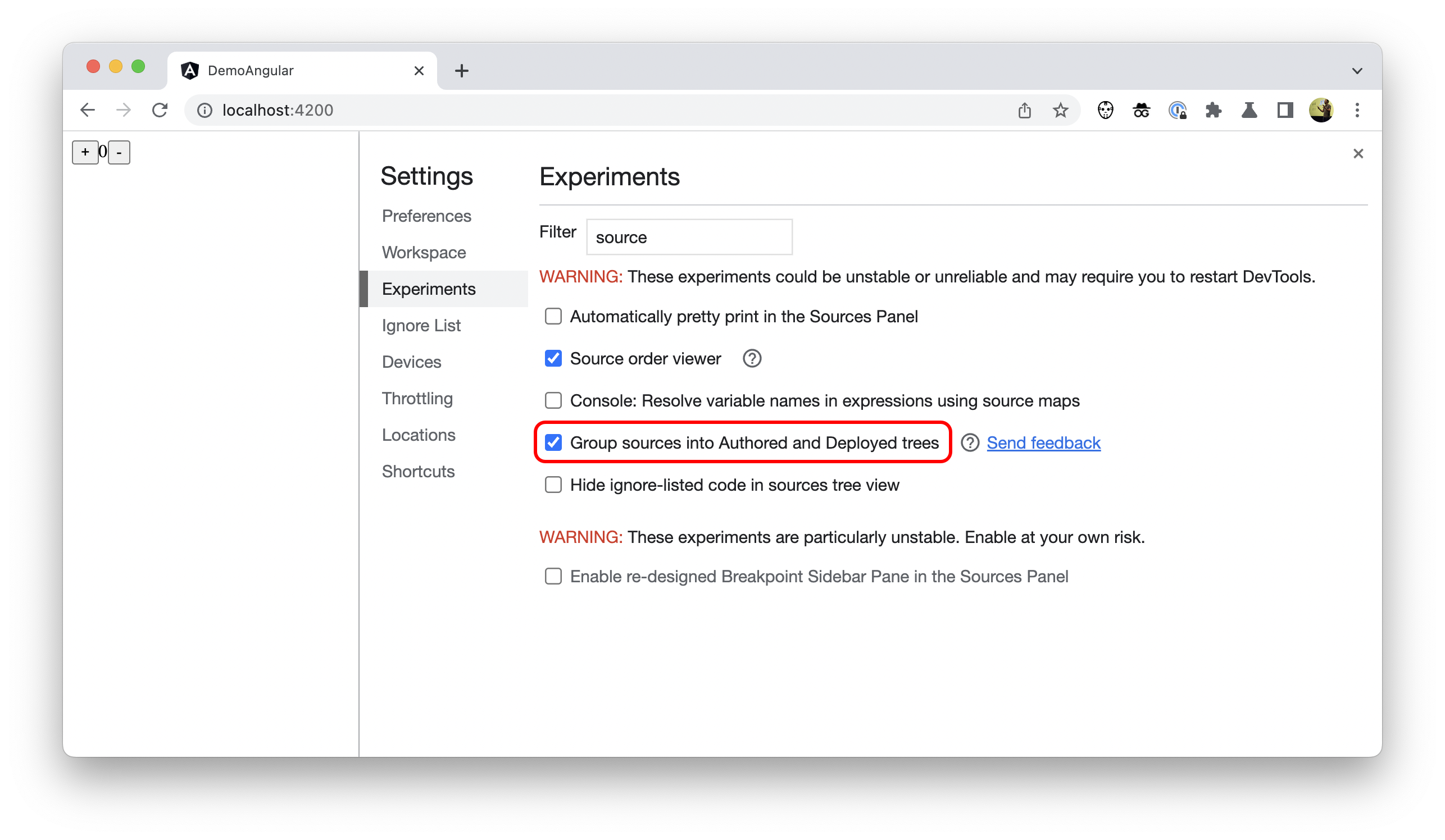
Chrome DevTools에서 이 옵션을 사용 설정하려면 설정 > 실험으로 이동하여 소스를 작성 및 배포 트리로 그룹화를 선택합니다.

'내 코드만'
종속 항목을 사용하거나 프레임워크를 기반으로 빌드할 때 서드 파티 파일이 방해가 될 수 있습니다. 대부분의 경우 node_modules 폴더에 숨겨진 서드 파티 라이브러리의 코드가 아닌 내 코드만 보려 합니다.
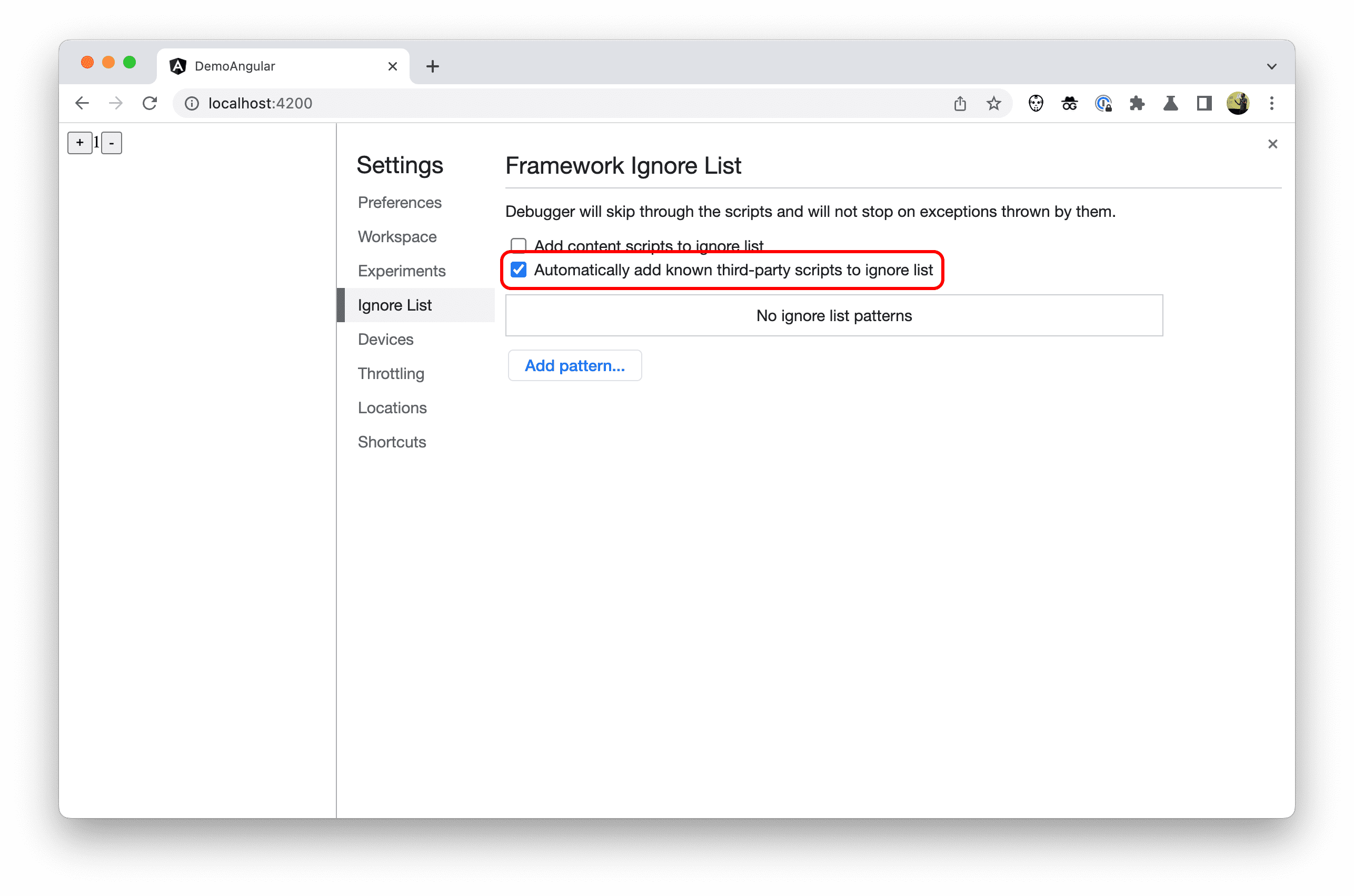
이를 보완하기 위해 DevTools에는 기본적으로 알려진 서드 파티 스크립트를 무시 목록에 자동으로 추가라는 추가 설정이 사용 설정되어 있습니다. DevTools > 설정 > 무시 목록에서 확인할 수 있습니다.

이 설정을 사용 설정하면 DevTools에서 프레임워크 또는 빌드 도구가 무시하도록 표시한 파일 또는 폴더를 숨깁니다.
Angular v14.1.0부터 node_modules 및 webpack 폴더의 콘텐츠가 이렇게 표시되었습니다. 따라서 이러한 폴더, 폴더 내 파일, 기타 서드 파티 아티팩트는 DevTools의 여러 위치에 표시되지 않습니다.
작성자는 이 새로운 동작을 사용 설정하기 위해 별도로 취해야 할 조치가 없습니다. 이 변경사항을 구현하는 것은 프레임워크에 달려 있습니다.
스택 트레이스의 무시 목록에 포함된 코드
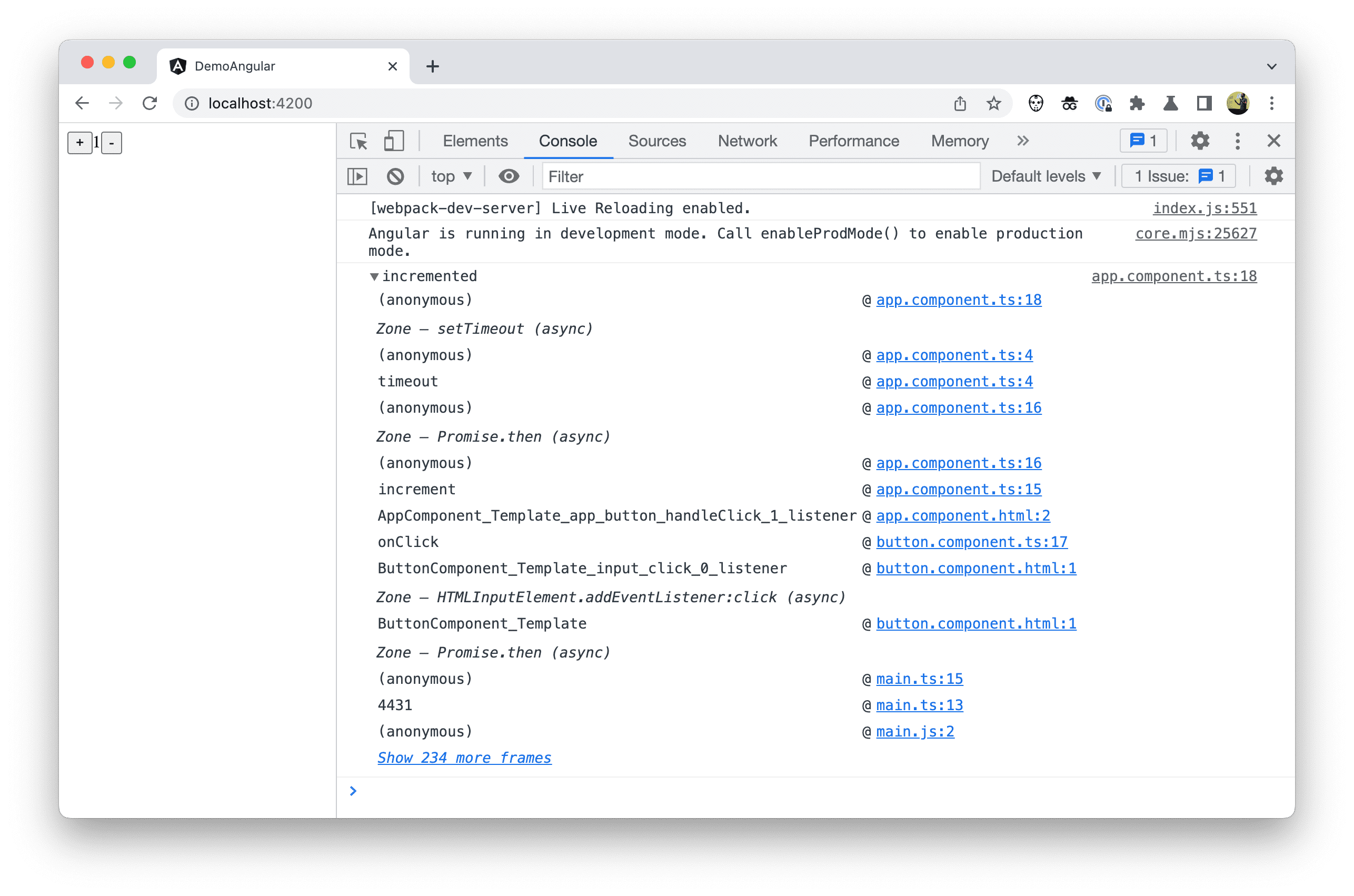
무시 목록에 포함된 파일이 더 이상 표시되지 않는 한 가지 위치는 스택 트레이스입니다. 이제 개발자는 더 많은 관련 스택 트레이스를 볼 수 있습니다.

스택 트레이스의 모든 호출 프레임을 보려면 언제든지 프레임 더보기 링크를 클릭하면 됩니다.
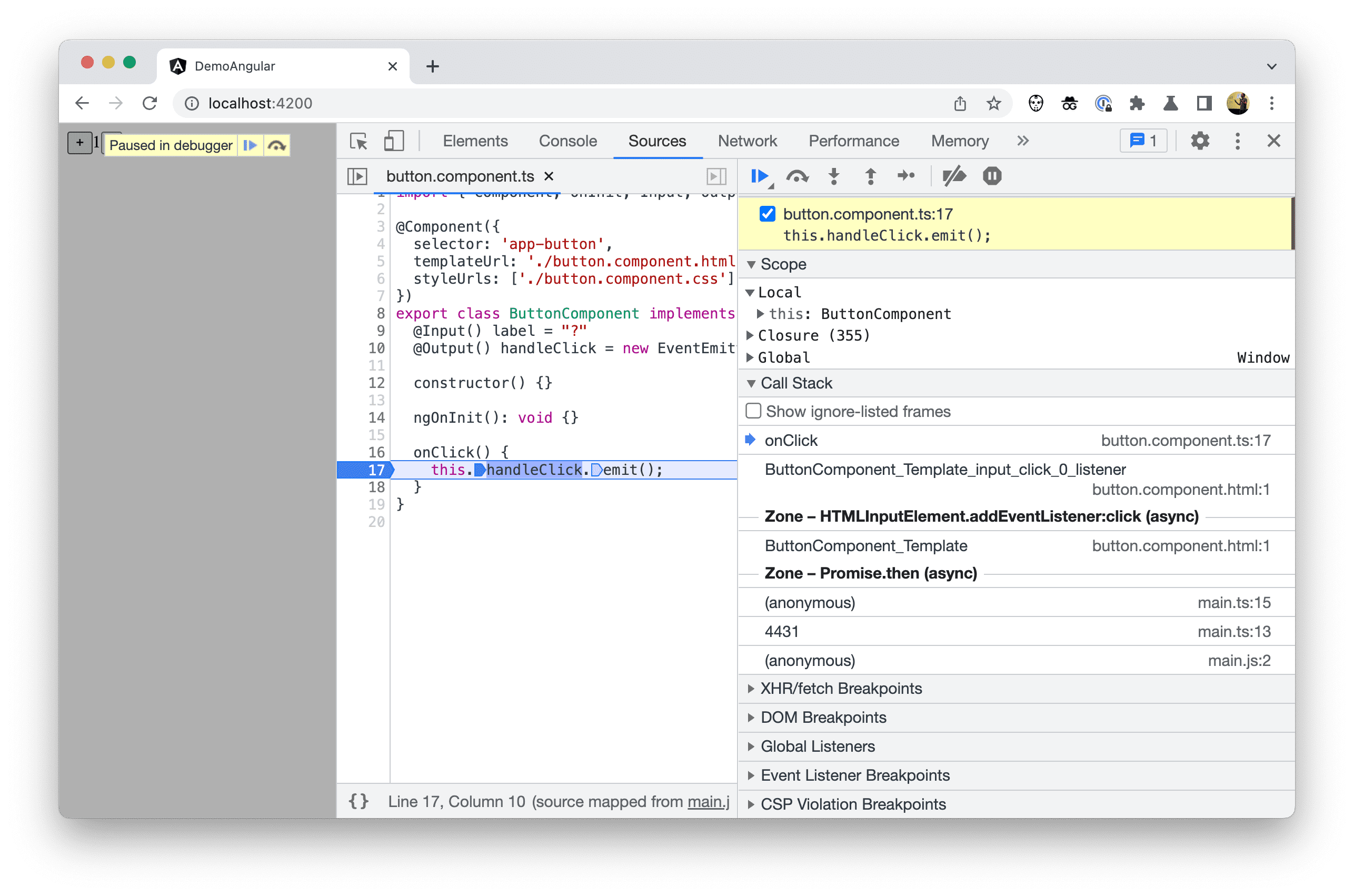
코드를 디버깅하고 단계별로 진행하는 동안 표시되는 호출 스택에도 동일하게 적용됩니다. 프레임워크 또는 번들러가 DevTools에 서드 파티 스크립트에 관해 알리면 DevTools는 관련 없는 모든 호출 프레임을 자동으로 숨기고 단계 디버깅 중에 무시 목록에 있는 코드를 건너뜁니다.

파일 트리의 무시 목록에 있는 코드
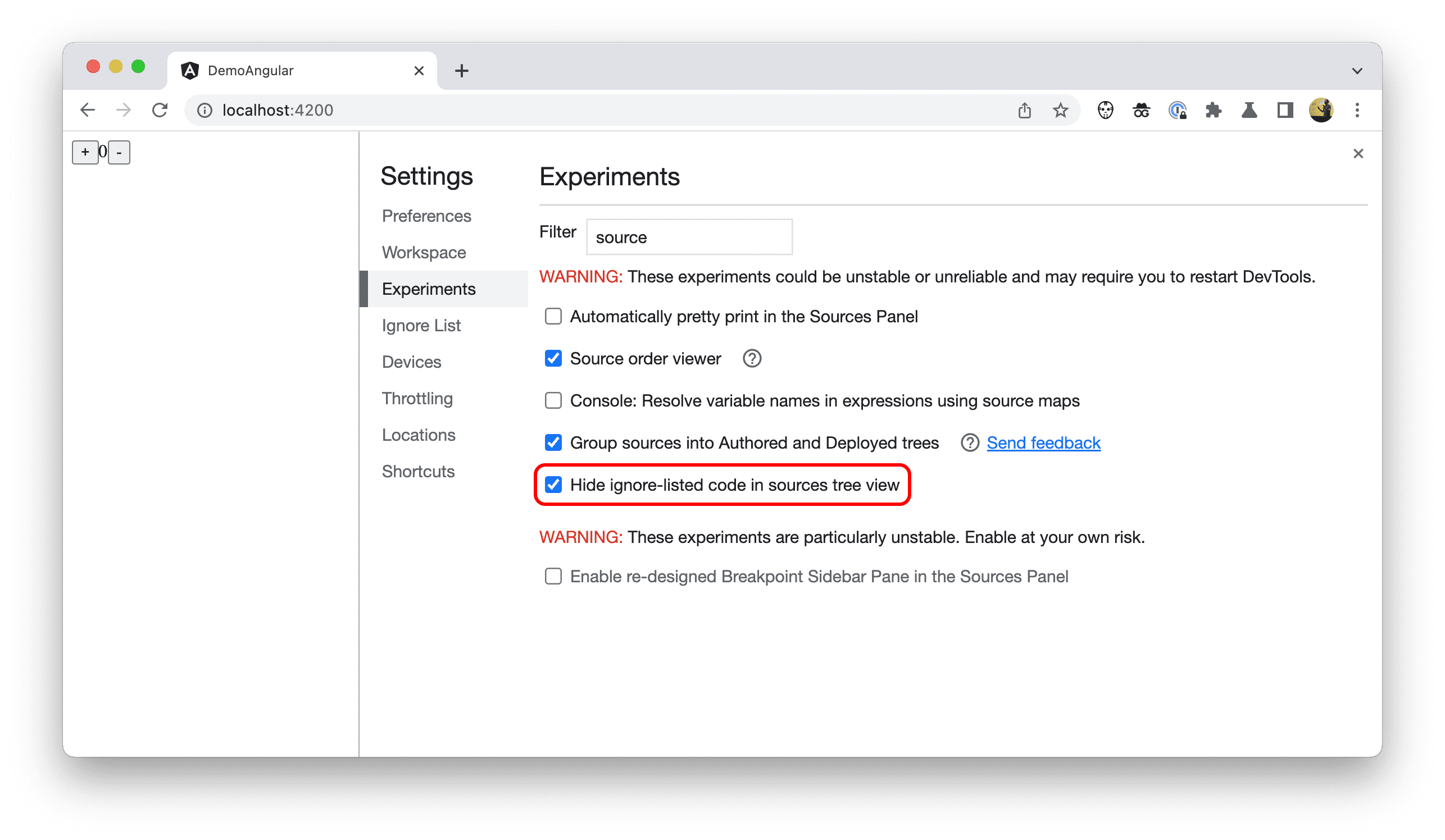
소스 패널의 작성자 코드 파일 트리에서 무시 목록에 있는 파일과 폴더를 숨기려면 DevTools의 설정 > 실험에서 소스 트리 뷰에서 무시 목록에 있는 코드 숨기기를 선택합니다.

샘플 Angular 프로젝트에서 node_modules 및 webpack 폴더가 이제 숨겨집니다.

'빠른 열기' 메뉴의 무시 목록에 있는 코드
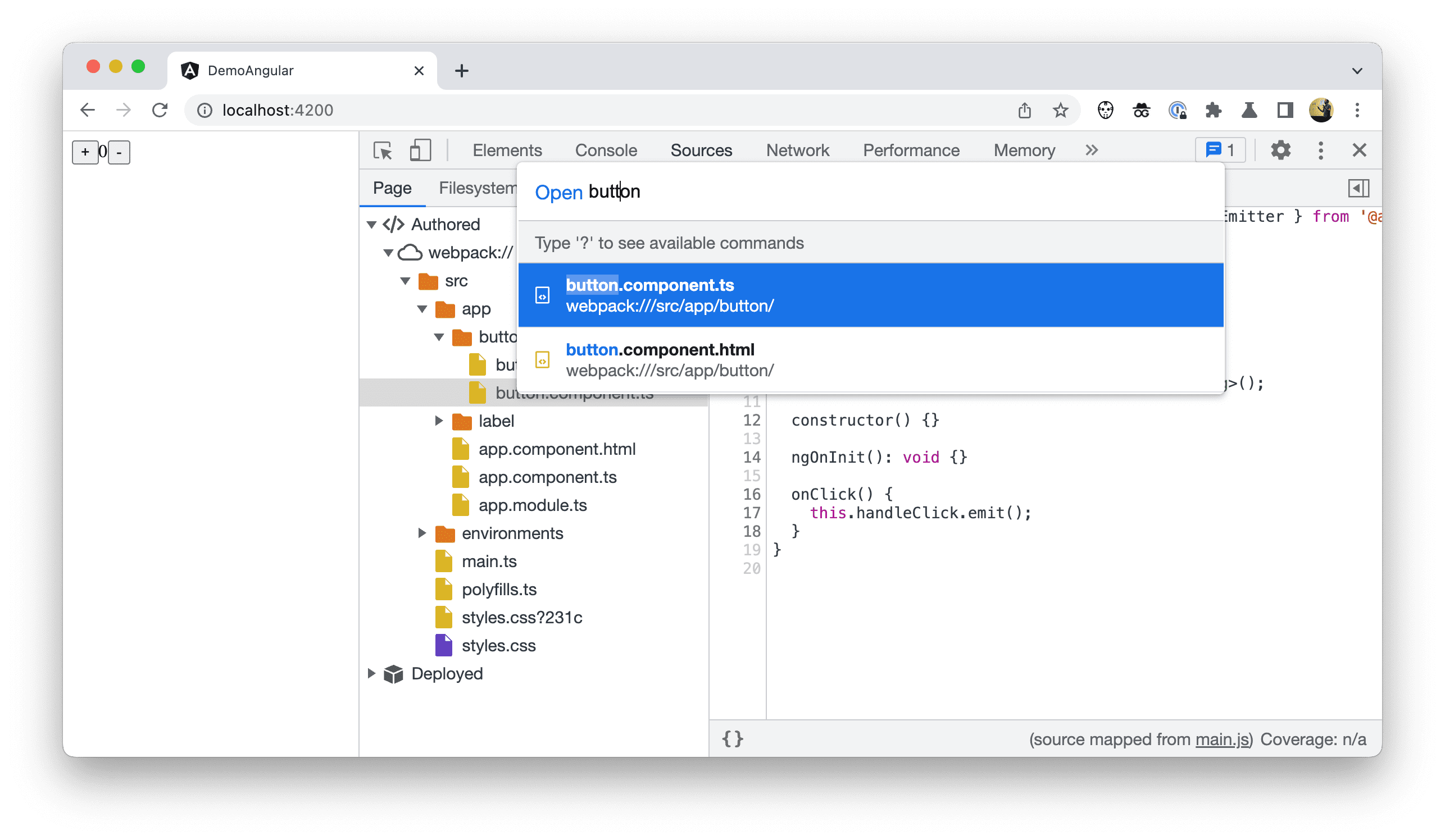
무시 목록에 있는 코드는 파일 트리에서 숨겨질 뿐만 아니라 '빠른 열기' 메뉴 (Control+P (Linux/Windows) 또는 Command+P (Mac))에서도 숨겨집니다.

스택 트레이스 개선사항 추가
관련 스택 트레이스를 이미 다룬 Chrome DevTools에서는 스택 트레이스를 더욱 개선했습니다.
연결된 스택 트레이스
일부 작업이 비동기식으로 실행되도록 예약된 경우 현재 DevTools의 스택 트레이스는 일부만 보여줍니다.
예를 들어 다음은 가상의 framework.js 파일에 있는 매우 간단한 스케줄러입니다.
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
다음은 개발자가 example.js 파일의 자체 코드에서 이를 사용하는 방법입니다.
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
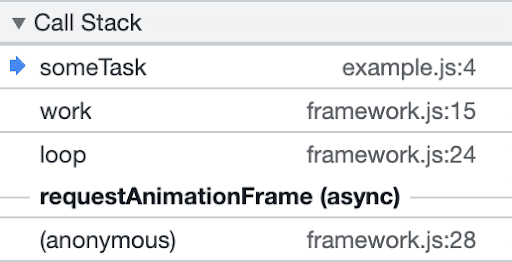
someTask 메서드 내에 중단점을 추가하거나 콘솔에 출력된 트레이스를 검사할 때 이 작업의 '근본 원인'이었던 businessLogic() 호출에 대한 언급이 없습니다.
대신 작업 실행으로 이어진 프레임워크 예약 로직만 표시되며 이 작업으로 이어진 이벤트 간의 인과 관계를 파악하는 데 도움이 되는 브랜치 트레이스에는 브랜치 트레이스가 없습니다.

'비동기 스택 태그 지정'이라는 새로운 기능 덕분에 비동기 코드의 두 부분을 서로 연결하여 전체 스토리를 전달할 수 있습니다.
Async Stack Tagging API에는 console.createTask()라는 새로운 console 메서드가 도입되었습니다. API 서명은 다음과 같습니다.
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
console.createTask() 호출은 나중에 작업의 콘텐츠 f를 실행하는 데 사용할 수 있는 Task 인스턴스를 반환합니다.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
태스크는 태스크가 생성된 컨텍스트와 실행 중인 비동기 함수의 컨텍스트 간에 링크를 형성합니다.
위의 makeScheduler 함수에 적용하면 코드는 다음과 같이 됩니다.
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
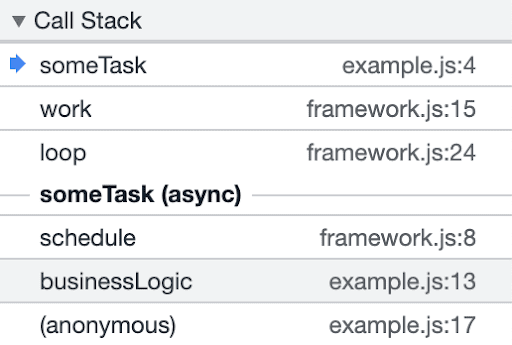
이를 통해 이제 Chrome DevTools에서 더 나은 스택 트레이스를 표시할 수 있습니다.

이제 businessLogic()가 스택 트레이스에 포함된 것을 볼 수 있습니다. 뿐만 아니라 작업의 이름이 이전의 일반 requestAnimationFrame 대신 익숙한 someTask입니다.
친근한 호출 프레임
프레임워크는 프로젝트를 빌드할 때 종종 HTML 형식의 코드를 브라우저에서 실행되는 일반 JavaScript로 변환하는 Angular 또는 JSX 템플릿과 같은 모든 종류의 템플릿 언어에서 코드를 생성합니다. 이러한 종류의 생성된 함수에는 축소된 후 단일 문자로 된 이름이나 축소되지 않은 경우에도 모호하거나 익숙하지 않은 이름이 지정되는 경우가 있습니다.
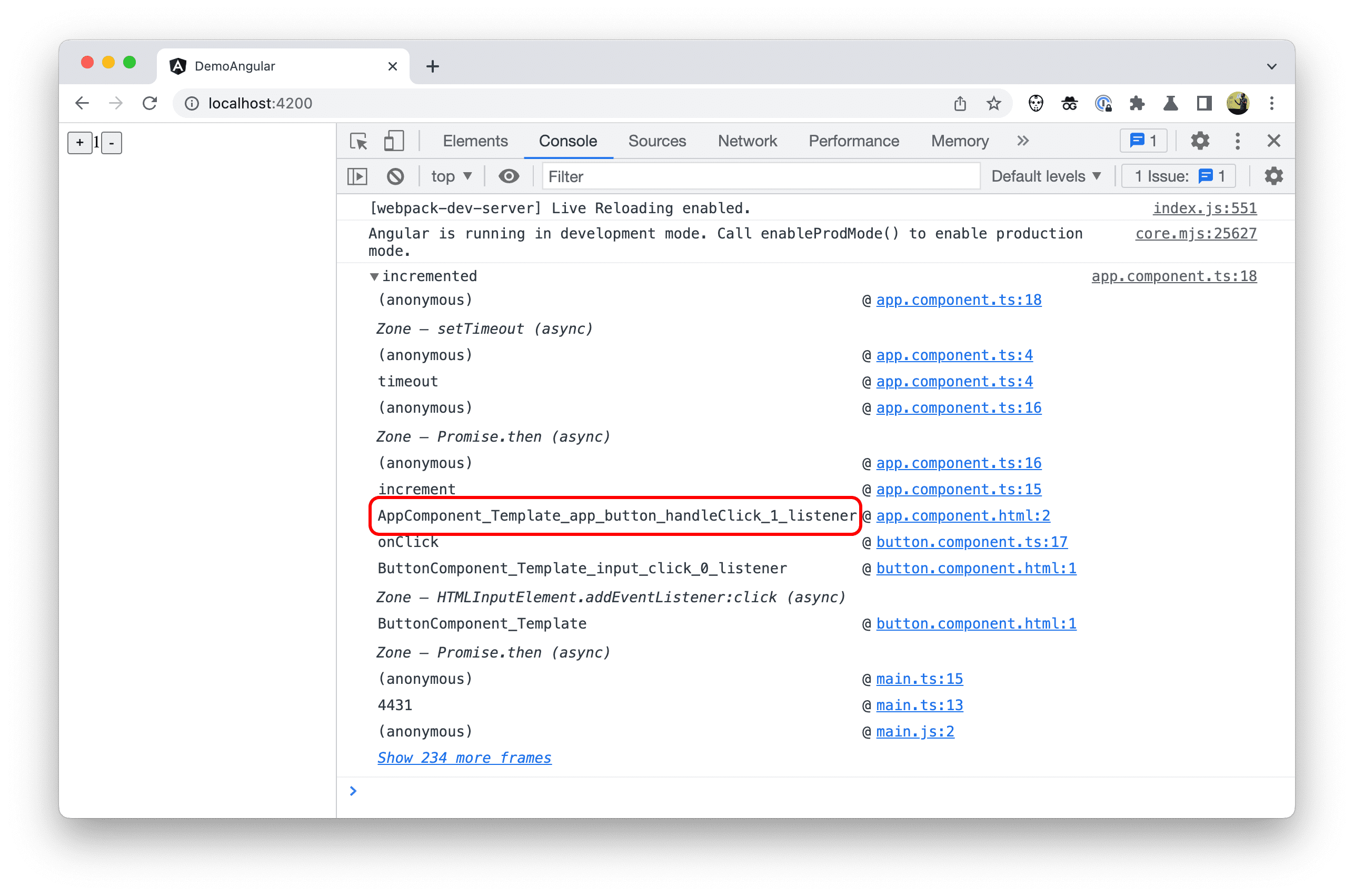
샘플 프로젝트에서 이러한 예는 스택 트레이스에 표시되는 AppComponent_Template_app_button_handleClick_1_listener입니다.

이 문제를 해결하기 위해 이제 Chrome DevTools에서 소스 맵을 통해 이러한 함수의 이름을 바꾸는 기능을 지원합니다. 소스 맵에 함수 범위 시작의 이름 항목이 있는 경우 호출 프레임은 스택 트레이스에 해당 이름을 표시해야 합니다.
작성자는 이 새로운 동작을 사용 설정하기 위해 별도로 취해야 할 조치가 없습니다. 이 변경사항을 구현하는 것은 프레임워크에 달려 있습니다.
향후 계획
이 게시물에 설명된 추가 기능 덕분에 Chrome DevTools에서 더 나은 디버깅 환경을 제공할 수 있습니다. YouTube는 앞으로 더 많은 영역을 탐색할 계획입니다. 특히 DevTools에서 프로파일링 환경을 개선하는 방법을 알아봅니다.
Chrome DevTools팀은 프레임워크 작성자가 이러한 새로운 기능을 채택할 것을 권장합니다. 케이스 스터디: DevTools를 사용한 향상된 Angular 디버깅에서 이를 구현하는 방법을 안내합니다.


