使用更改面板跟踪开发者工具中所做的代码更改。
概览
借助更改面板,您可以跟踪对以下内容所做的更改:
更改面板仅显示您在开发者工具中所做的更改。如果您重新加载 DevTools 或网页,所做的更改将会消失。
如需让 DevTools 在网页加载期间保留更改,请按照本地替换项中的步骤操作。
如需让 DevTools 将更改写入本地源代码,请按照使用工作区修改和保存文件中的步骤操作。
打开“更改”面板
如需打开更改面板,请执行以下操作:
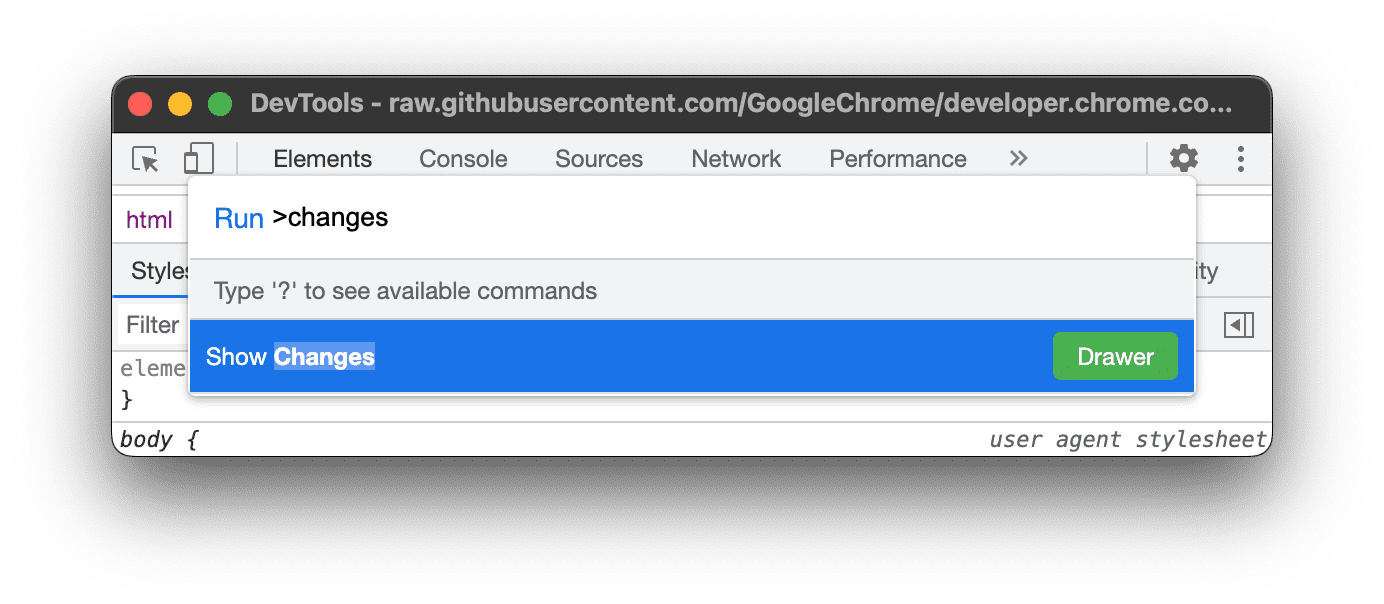
按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)打开命令菜单。
开始输入
changes,选择显示更改,然后按 Enter 键。
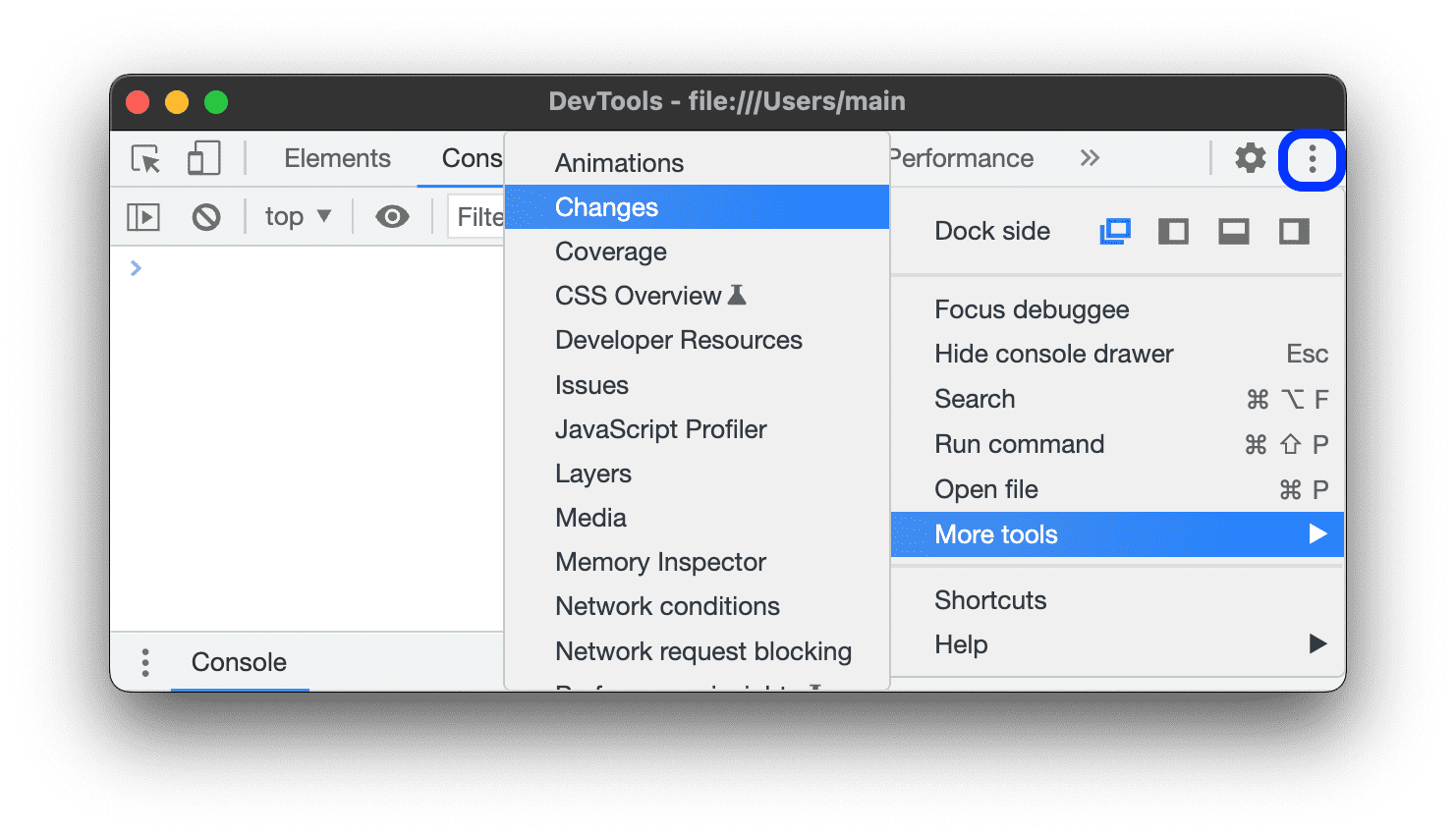
或者,在右上角,依次点击 Customize and control DevTools(自定义和控制开发者工具)> More tools(更多工具)> Changes(更改)。

默认情况下,开发者工具会在开发者工具窗口底部的抽屉中显示更改面板。
查看和了解更改
如需查看所做更改,请执行以下操作:

更改面板会自动以美化格式输出 diff 输出,因此您无需水平滚动即可在一行中查看更改。
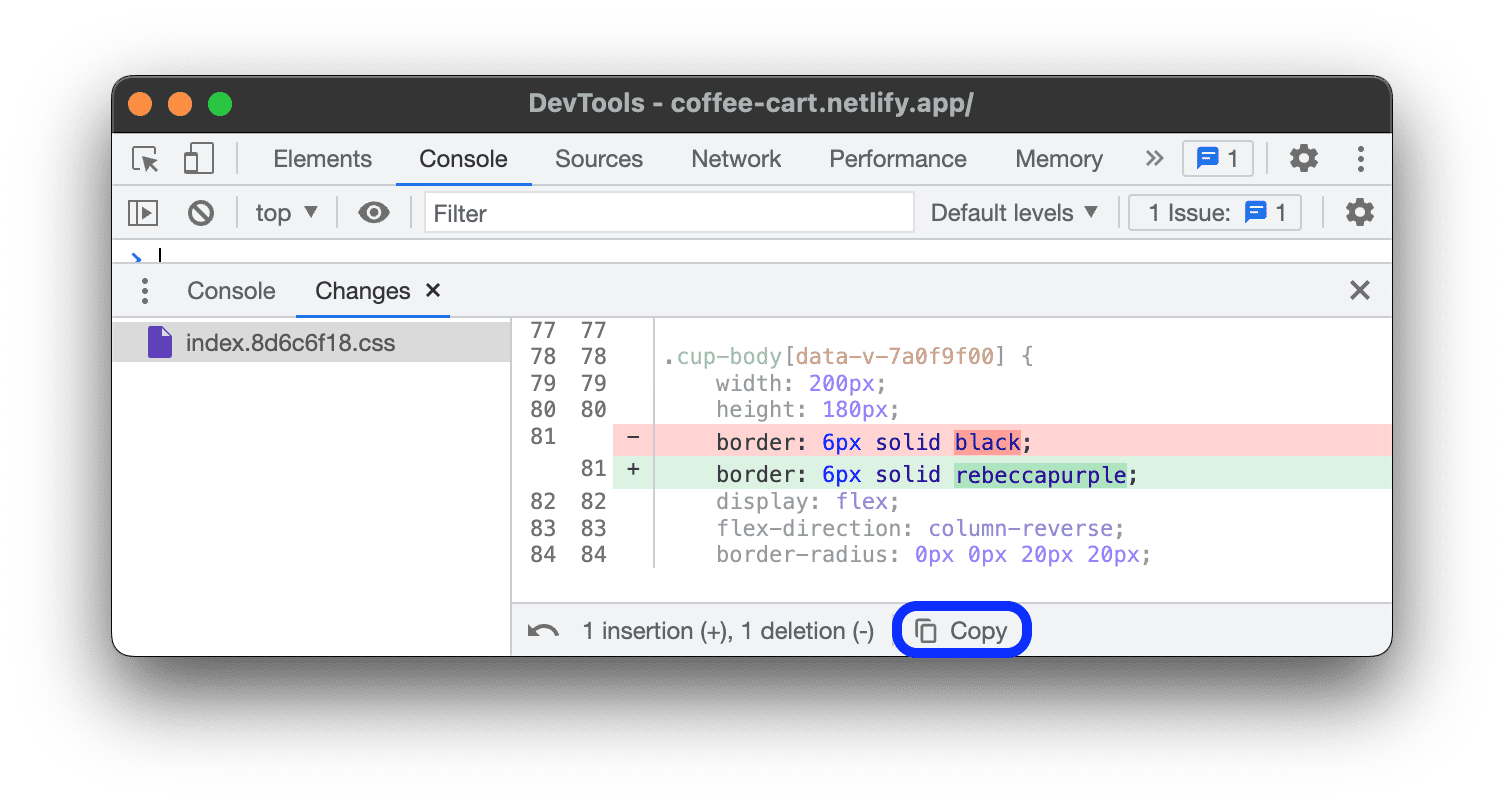
复制 CSS 更改
如果您在 元素 > 样式中更改了 CSS,则可以通过单个按钮复制所有更改:
打开更改面板,然后在面板右侧选择您进行了更改的 CSS 文件。

点击“更改”面板底部的
复制按钮。
还原对文件所做的所有更改
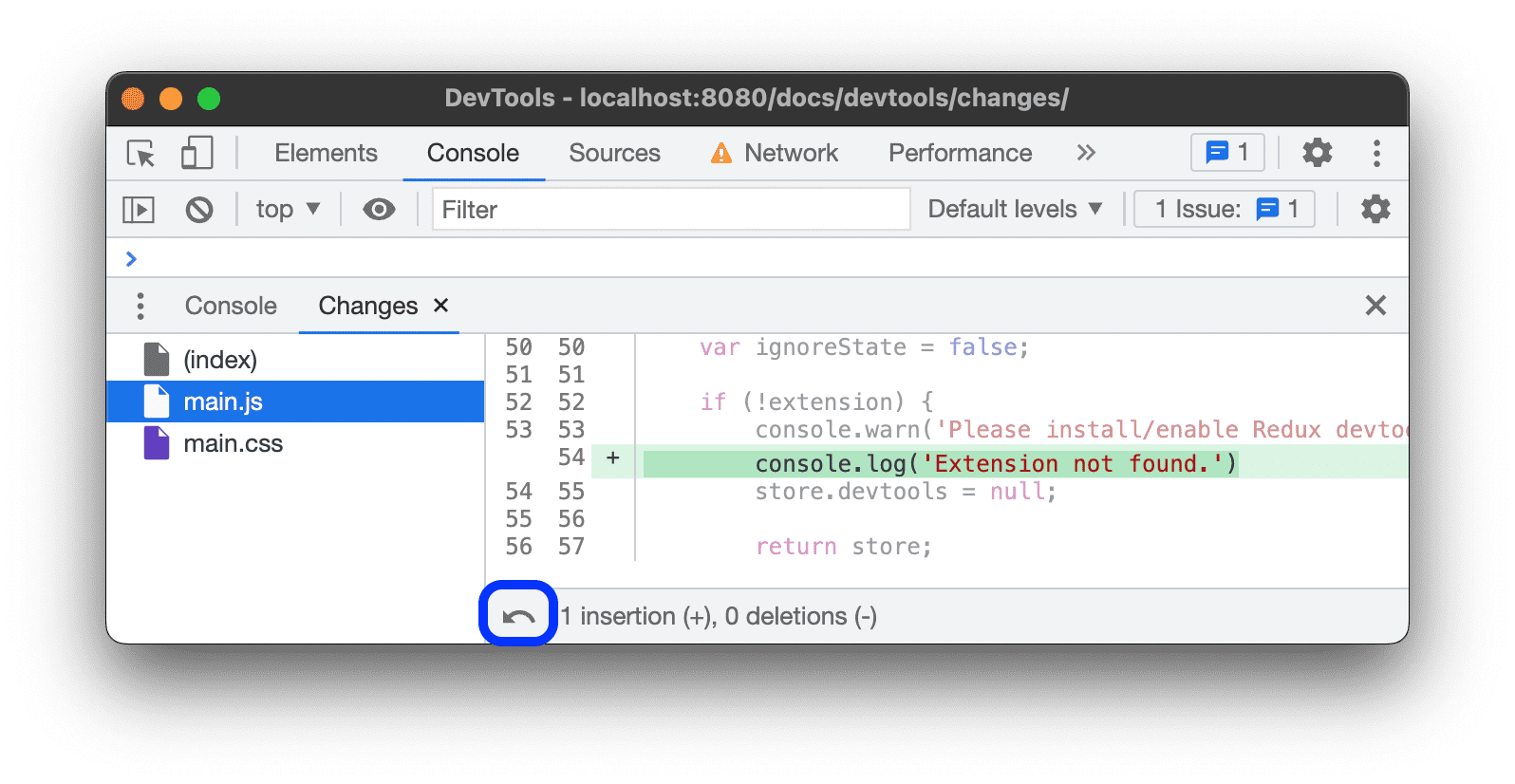
如需还原对文件所做的更改,请执行以下操作:
- 在更改面板的左侧,选择要还原的更改所涉及的文件。
- 在底部的操作栏中,点击
还原对当前文件所做的所有更改。