התוסף ignoreList למפת מקור משפר את חוויית ניפוי הבאגים בכלי הפיתוח ל-Chrome.
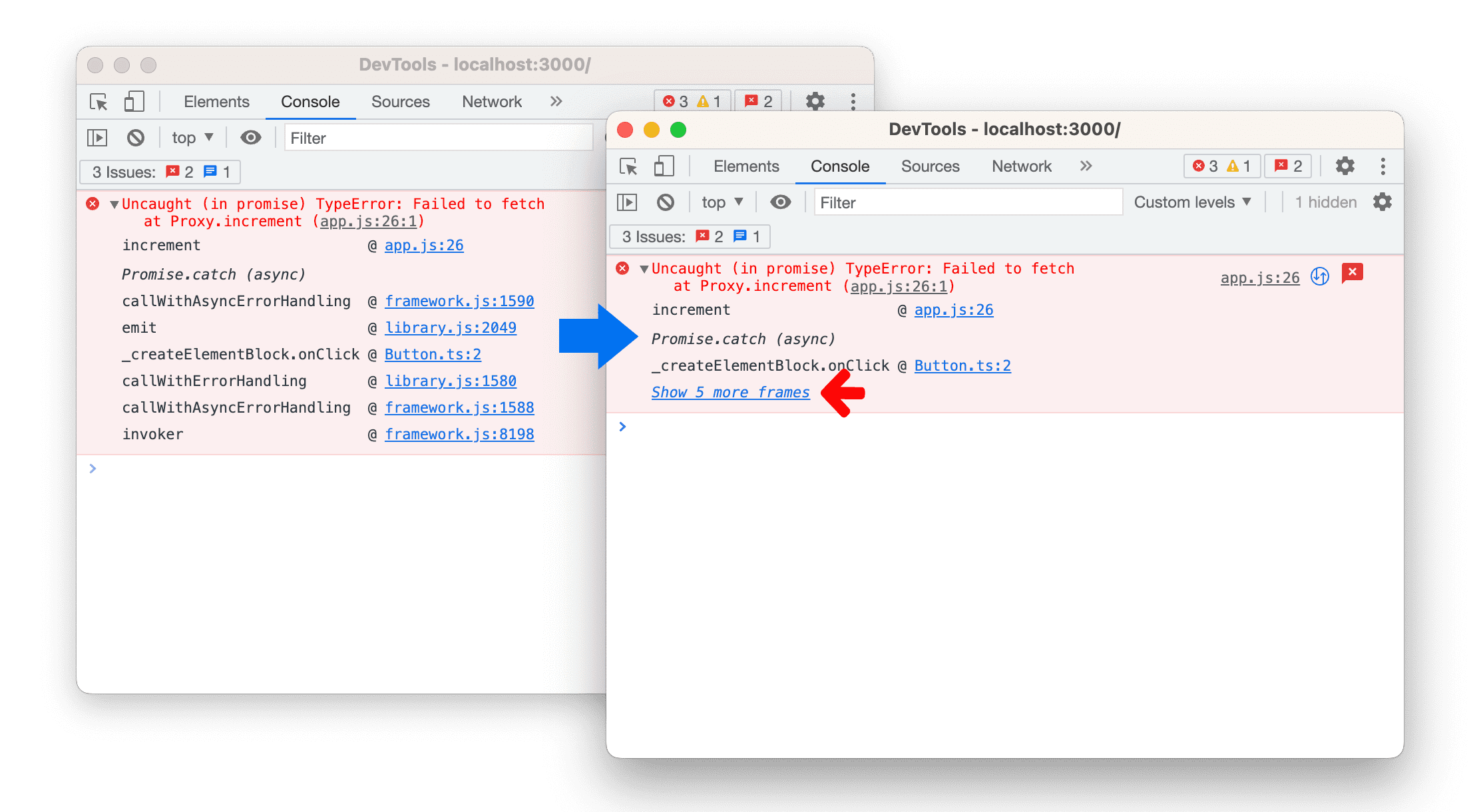
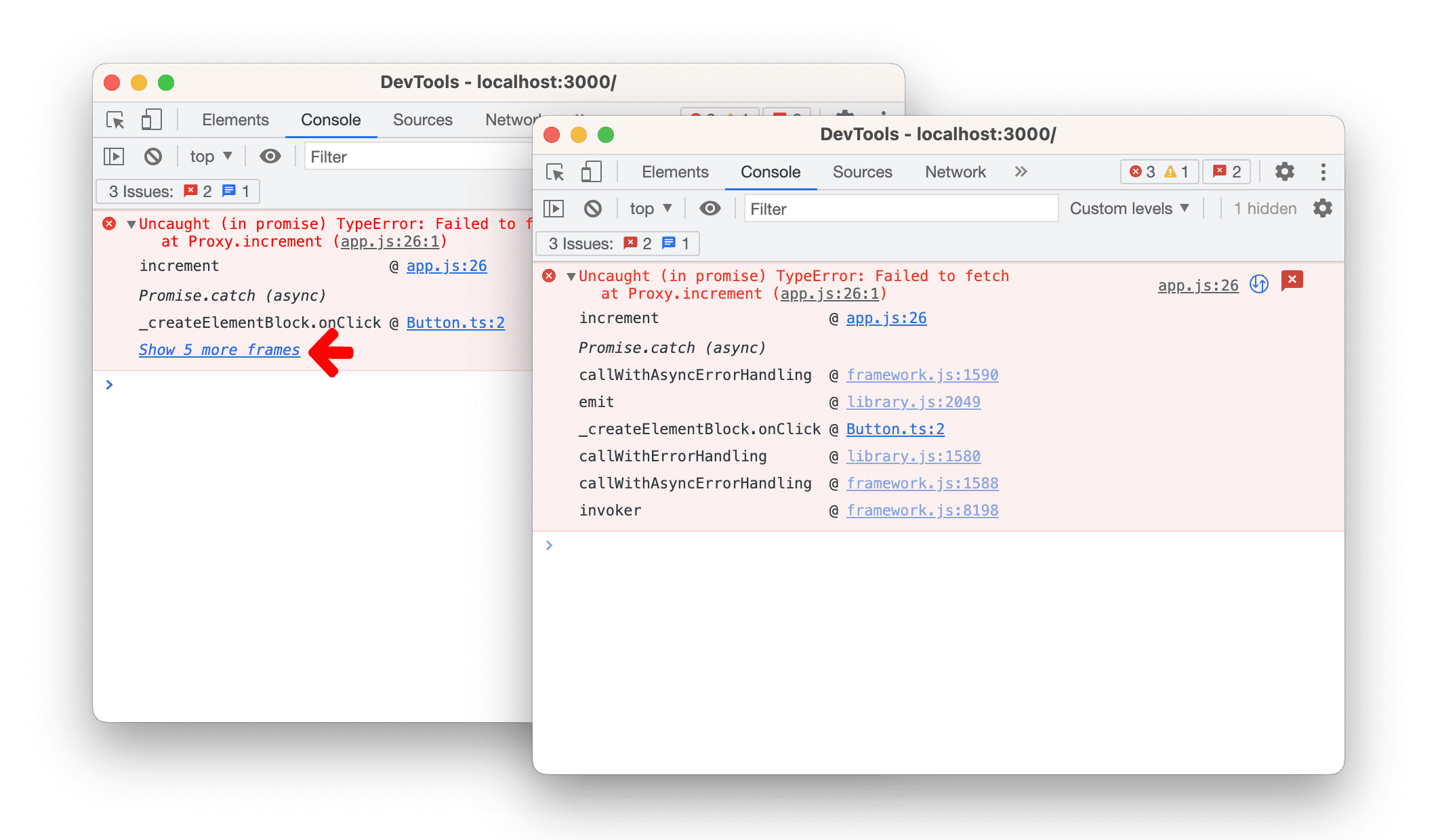
כלי הפיתוח ל-Chrome מנתח את השדה ignoreList במפות המקור כדי לשפר את חוויית ניפוי הבאגים של המפתחים. כדאי לעיין ב-מסוף בסטראק טריי (stack trace) הבא. כלי הפיתוח מסתירים באופן אוטומטי את כל המסגרות של הצד השלישי, ומציגים רק את המסגרות שרלוונטיות לקוד שלכם.

ignoreList. האפשרות השנייה מסתירה מסגרות של צד שלישי לא רלוונטיות כדי לעזור לכם לזהות בעיות מהר יותר במהלך ניפוי הבאגים.
מה זה ignoreList?
תוספים למפות מקור הם שדות נוספים שמאחסנים מידע משלים על מפת המקור. שדות כאלה מתחילים בקידומת x_.
כלי הפיתוח ל-Chrome משתמשים בשדה ignoreList (אם הוא מסופק) כדי לסנן קוד שנוצר ולאפשר למפתחי אתרים להתמקד רק בקוד שהם כתבו. לדוגמה, אפשר לעיין במפת המקור הבאה.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
בשדה sources מוצגת רשימה של המקורות המקוריים שבהם נעשה שימוש ברשומה mappings. מומלץ לצפות בסרטון מהן מפות מקור? כדי להבין איך המיפויים פועלים.
מאחר ששני הקבצים node_modules/…/frameworks.js ו-node_modules/.../library.js הם סקריפטים של צד שלישי, אפשר לציין את השדה ignoreList כדי לציין את המיקומים שלהם בשדה sources. הכלים למפתחים של Chrome יפעילו את המידע הזה כדי להסתיר את המסגרות מהקבצים האלה שנדחו.

הדבר נכון גם לגבי מקבץ הקריאות בחלונית מקורות במהלך ניפוי באגים בנקודת עצירה.
מאחורי הקלעים, ב-DevTools יש הגדרה נוספת שמופעלת כברירת מחדל: הוספת סקריפטים ידועים של צד שלישי באופן אוטומטי לרשימת הפריטים להתעלמות. הוא נמצא ב-DevTools > הגדרות > רשימת ההתעלמות.
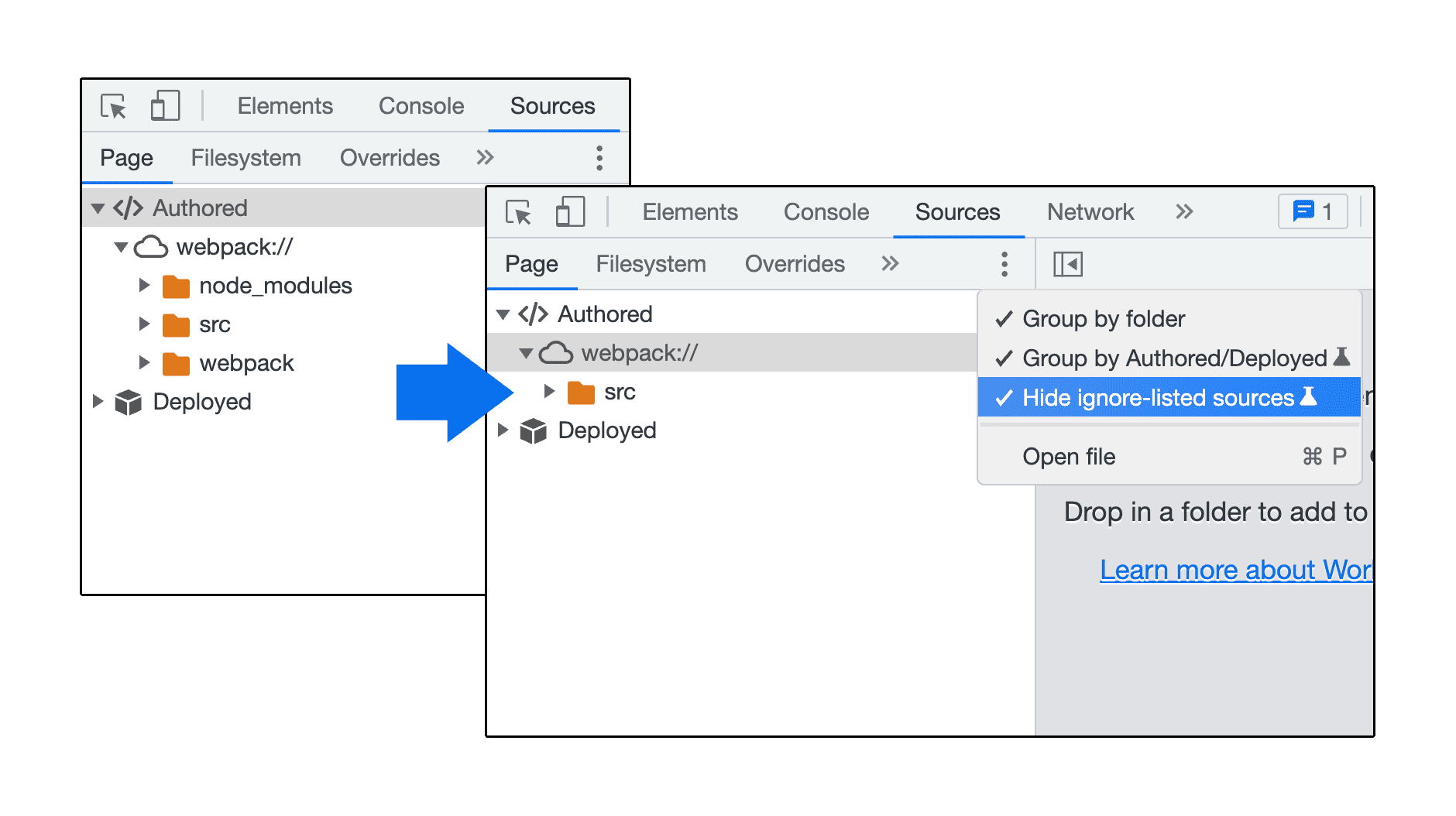
בעזרת השדה ignoreList של מפת המקור, יש לכם אפשרות להסתיר את הקבצים שהתעלמתם מהם בחלונית מקורות כדי להתמקד בקוד.

איך מאכלסים את השדה ignoreList
החדשות הטובות הן שמסגרות כמו Angular ו-Nuxt כבר מגדירות את ignoreList במפות המקור שלהן. משדרגים לגרסה האחרונה והיא פועלת מיד. אתם מקבלים שיפורים של מעקב הסטאק בקלות.
לעומת זאת, כלים ל-build כמו Vite ו-Rollup מספקים הגדרות להגדרתו. יש גם יישומון webpack לכך.
אם אתם אחראים על תחזוקה של מסגרת או ספרייה, חשוב להבין איך מטמיעים את ההגדרות האלה כדי לשפר את חוויית ניפוי הבאגים של המשתמשים. בקטע הבא מוסבר איך Angular ו-Nuxt עשו את זה מאחורי הקלעים.
מה קורה אם עדיין אין תמיכה ב-Rust בסביבת הפיתוח ובכלי ה-build האהובים עליכם?
אנחנו עובדים באופן פעיל עם מסגרות ומפתחים כלים כדי להטמיע את ההגדרות החדשות האלה. אתם יכולים גם לעזור על ידי עדכון המטפלים בתכונה הזו. לדוגמה, אפשר לדווח על בעיה במאגר שלהם.
לחלופין, אפשר להוסיף סקריפטים לא רלוונטיים לרשימת ההתעלמות באופן ידני ישירות מעץ הקבצים בחלונית DevTools > מקורות > דף כדי לקבל תוצאה דומה.
מקרים לדוגמה: הטמעה של Nuxt ו-Angular
כדאי לעיין בשני המקרים לדוגמה הבאים.
ignoreList ב-Nuxt
החל מ-Nuxt v3.3.1, התוכן של node_modules ו-buildDir ב-Nuxt סומן כ"ללא התחשבות במנטרי באגים".
השיפור הזה הגיע דרך שינוי בתצורת ה-build של Nuxt באמצעות Vite ו-Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
צוות DevTools רוצה להביע תודה לצוותים של Vite ו-Nuxt על שהפכו את זה לאפשרי. תודה על המאמצים ועל שיתוף הפעולה, שהיו חיוניים להצלחת ההטמעה. שוב תודה לצוותים של Vite ו-Nuxt על התרומות שלהם!
ignoreList ב-Angular
החל מ-Angular v14.1.0, התוכן של התיקיות node_modules ו-webpack סומן כ'לביטול'.
השגנו זאת באמצעות שינוי ב-angular-cli על ידי יצירת פלאגין שמתחבר למודול Compiler של webpack.
הפלאגין של webpack שהמהנדסים שלנו יצרו מתחבר לשלב PROCESS_ASSETS_STAGE_DEV_TOOLING ומאכלס את השדה ignoreList במפות המקור בנכסים הסופיים ש-webpack יוצר והדפדפן טוען.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
מידע נוסף על שיפורים אחרים בניפוי באגים ב-Angular ב-DevTools זמין במאמר Case Study: Better Angular Debugging with DevTools.
צוות הכלים לפיתוח ל-Chrome רוצה להביע את התודה שלו לצוות Angular על התרומות החשובות שהובילו להצלחת ההטמעה הזו. המאמצים והשיתוף שלך היו חיוניים, ואנחנו מודים לך על העבודה הקשה. תודה לצוות Angular שהפך את זה לאפשרי!


