Melhore a experiência de depuração no Chrome DevTools com a extensão de mapa de origem ignoreList.
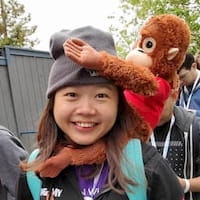
O Chrome DevTools analisa o campo ignoreList em mapas de origem para melhorar a experiência de depuração do desenvolvedor. Confira o stack trace abaixo no console. O DevTools oculta automaticamente todos os frames de terceiros e mostra apenas os frames relevantes para o código.

ignoreList. O segundo oculta frames irrelevantes de terceiros para ajudar a identificar problemas mais rapidamente durante a depuração.
O que é o ignoreList?
As extensões de mapas de origem são campos adicionais que armazenam informações complementares sobre o mapa de origem. Esses campos têm o prefixo x_.
O Chrome DevTools usa o campo ignoreList (se fornecido) para filtrar o código gerado e permitir que os desenvolvedores da Web se concentrem apenas no código que eles criaram. Por exemplo, confira o mapa de origem a seguir.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
O campo sources mostra uma lista de origens originais usadas pela entrada mappings. Assista O que são mapas de origem? para saber como os mapeamentos funcionam.
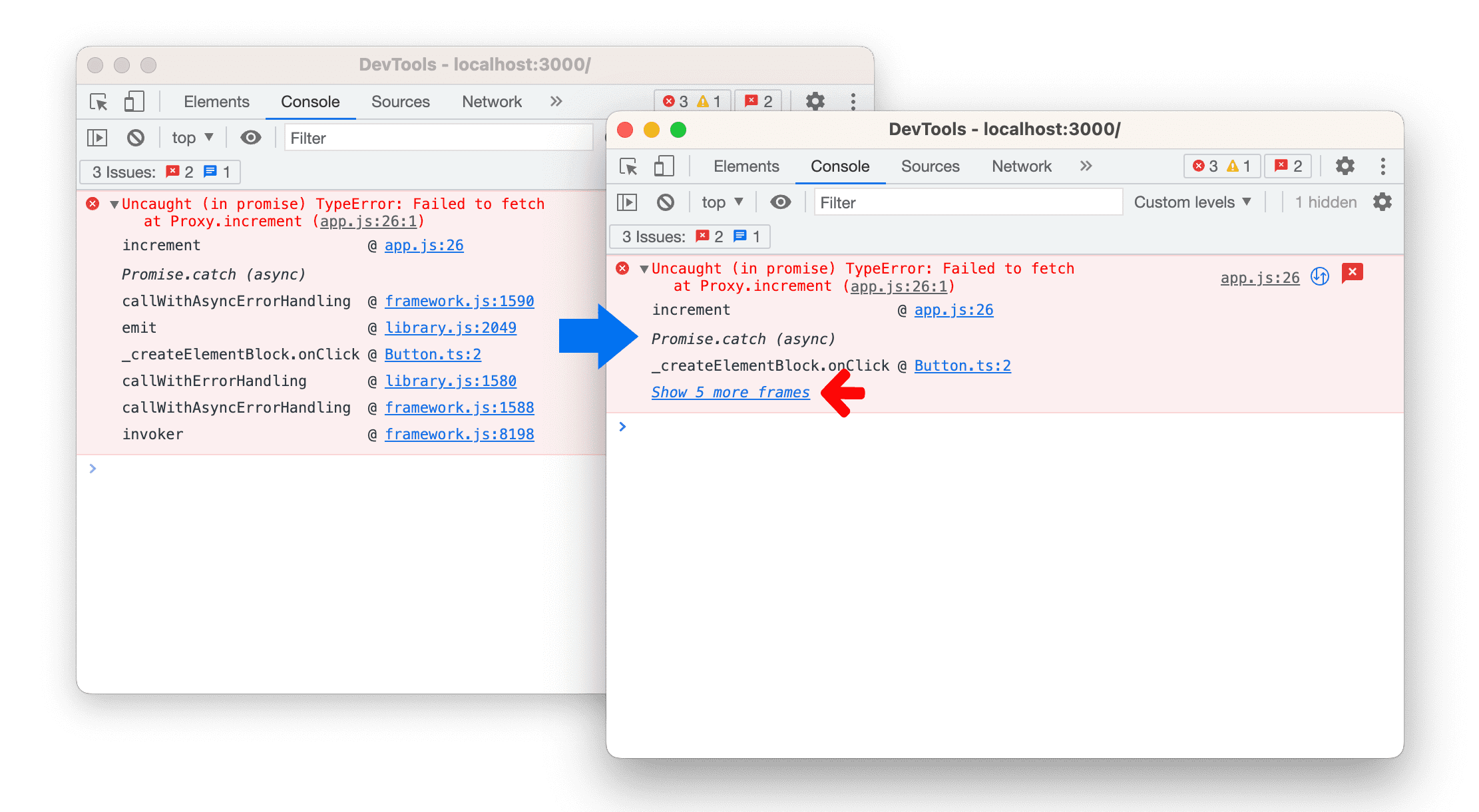
Como os dois arquivos node_modules/…/frameworks.js e node_modules/.../library.js são scripts de terceiros, é possível especificar o campo ignoreList para indicar as posições deles no campo sources. O Chrome DevTools vai usar essas informações para ocultar frames desses arquivos ignorados.

Isso também se aplica à pilha de chamadas no painel Origens durante a depuração de pontos de interrupção.
Nos bastidores, as ferramentas do DevTools têm uma configuração extra ativada por padrão: Adicionar automaticamente scripts conhecidos de terceiros à lista de ignorados. Ela está disponível em Ferramentas do desenvolvedor > Configurações > Lista de ignorados.
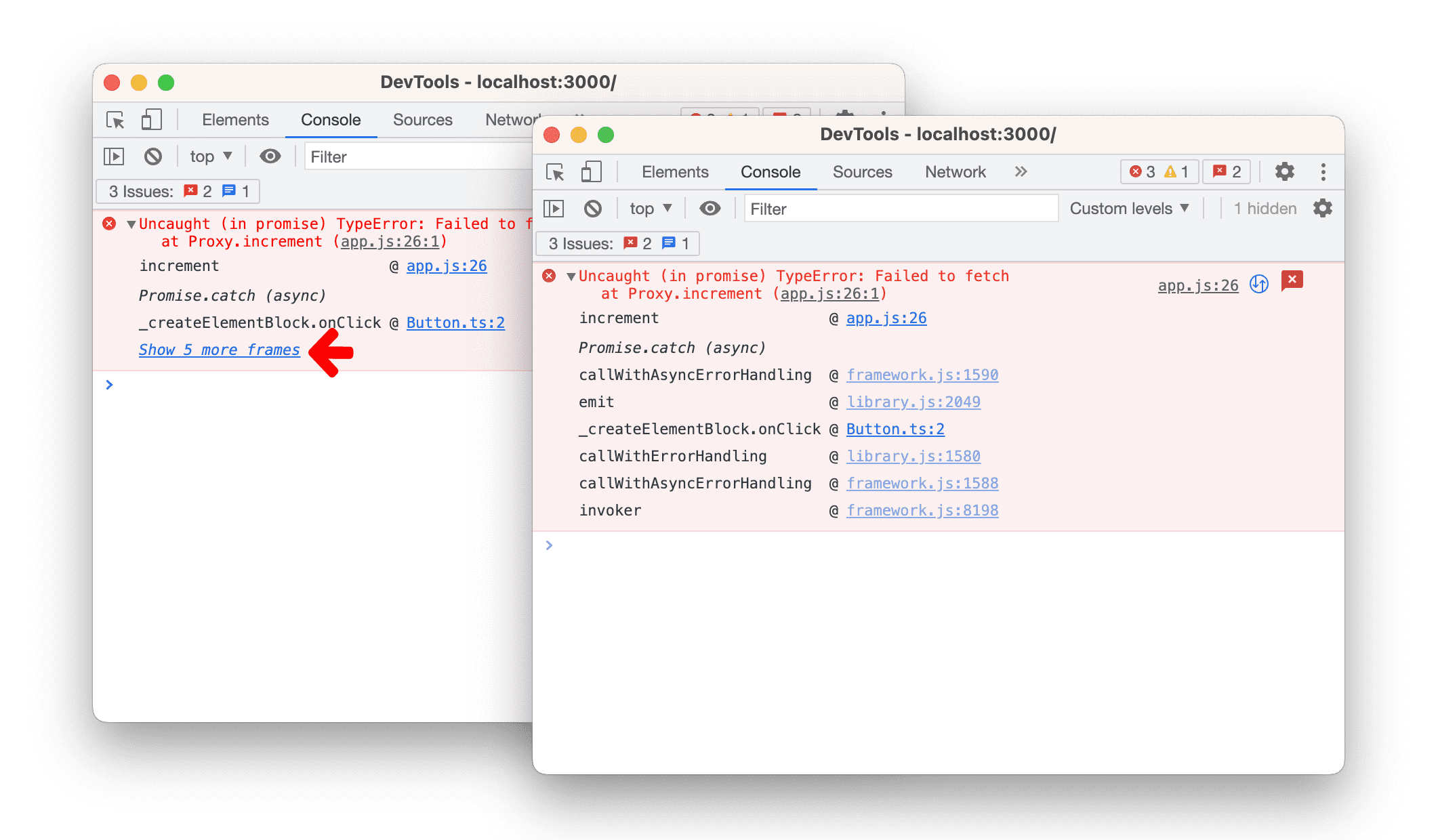
Com o campo de mapa de origem ignoreList, você tem a opção de ocultar os arquivos ignorados no painel Origens para se concentrar no código.

Como preencher ignoreList
A boa notícia é que frameworks como o Angular e o Nuxt já configuram ignoreList nos mapas de origem. Faça upgrade para a versão mais recente e ele vai funcionar imediatamente. Você recebe melhorias no stack trace sem esforço.
Por outro lado, ferramentas de build como Vite e Rollup fornecem configurações para isso. Também há um plug-in do webpack para isso.
Se você é um mantenedor de framework ou biblioteca, é essencial entender como implementar essas configurações para melhorar a experiência de depuração dos usuários. Consulte a seção a seguir para saber como o Angular e o Nuxt fizeram isso nos bastidores.
E se o framework e a ferramenta de build favoritos ainda não tiverem suporte?
Trabalhamos ativamente com frameworks e ferramentas de criação para implementar essas novas configurações. Você também pode ajudar notificando os mantenedores sobre esse recurso. Por exemplo, você pode registrar um problema no repositório.
Como alternativa, você pode adicionar scripts irrelevantes à lista de ignorados manualmente na árvore de arquivos no painel DevTools > Origens > Página para conseguir um resultado semelhante.
Estudos de caso: implementação do Nuxt e do Angular
Confira os dois estudos de caso a seguir.
ignoreList no Nuxt
A partir da Nuxt v3.3.1, o conteúdo do node_modules e do buildDir do Nuxt foi marcado como "a ser ignorado pelos depuradores".
Isso foi feito com uma mudança na configuração de build do Nuxt usando o Vite e o Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
A equipe do DevTools gostaria de agradecer às equipes do Vite e do Nuxt por tornar isso possível. Agradecemos seus esforços e colaboração, que foram essenciais para o sucesso dessa implementação. Agradecemos novamente às equipes do Vite e do Nuxt pelas contribuições.
ignoreList no Angular
A partir da Angular v14.1.0, o conteúdo das pastas node_modules e webpack foi marcado como "para ignorar".
Isso foi feito com uma mudança no angular-cli criando um plug-in que se conecta ao módulo Compiler do webpack.
O plug-in do webpack que nossos engenheiros criaram se conecta ao estágio PROCESS_ASSETS_STAGE_DEV_TOOLING e preenche o campo ignoreList nos mapas de origem com os recursos finais que o webpack gera e o navegador carrega.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Para saber mais sobre outras melhorias de depuração do Angular no DevTools, consulte Estudo de caso: melhor depuração do Angular com o DevTools.
A equipe do Chrome DevTools gostaria de agradecer à equipe do Angular pelas contribuições valiosas para o sucesso dessa implementação. Seus esforços e colaboração foram essenciais, e agradecemos seu trabalho árduo. Agradecemos, equipe do Angular, por tornar isso possível.