使用 ignoreList 來源對應擴充功能,改善 Chrome 開發人員工具中的偵錯體驗。
Chrome 開發人員工具會剖析來源對應圖中的 ignoreList 欄位,以改善開發人員的偵錯體驗。請在控制台中查看下列堆疊追蹤記錄。開發人員工具會自動隱藏所有第三方頁框,只顯示與程式碼相關的頁框。

ignoreList 前後的堆疊追蹤記錄。後者會隱藏不相關的第三方影格,協助您在偵錯期間更快找出問題。什麼是 ignoreList?
Source maps extensions 是額外欄位,用於儲存 Source map 的補充資訊。這類欄位的前置字串為 x_。
Chrome 開發人員工具會使用 ignoreList 欄位 (如有提供) 篩除產生的程式碼,讓網頁程式開發人員只專注於自己撰寫的程式碼。例如,請查看下列來源對應圖。
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources 欄位會顯示 mappings 項目使用的原始來源清單。請觀看「什麼是來源對應?」一文,瞭解對應功能的運作方式。
由於 node_modules/…/frameworks.js 和 node_modules/.../library.js 這兩個檔案是第三方指令碼,您可以指定 ignoreList 欄位,指出這些檔案在 sources 欄位中的相對位置。Chrome 開發人員工具會套用這項資訊,隱藏這些忽略檔案的框架。

這也適用於中斷點偵錯期間,來源面板中的呼叫堆疊。
在幕後,開發人員工具預設會啟用額外的設定:「自動新增已知的第三方指令碼以忽略清單」。您可以依序前往「開發人員工具」>「設定」 >「忽略清單」,找到該選項。
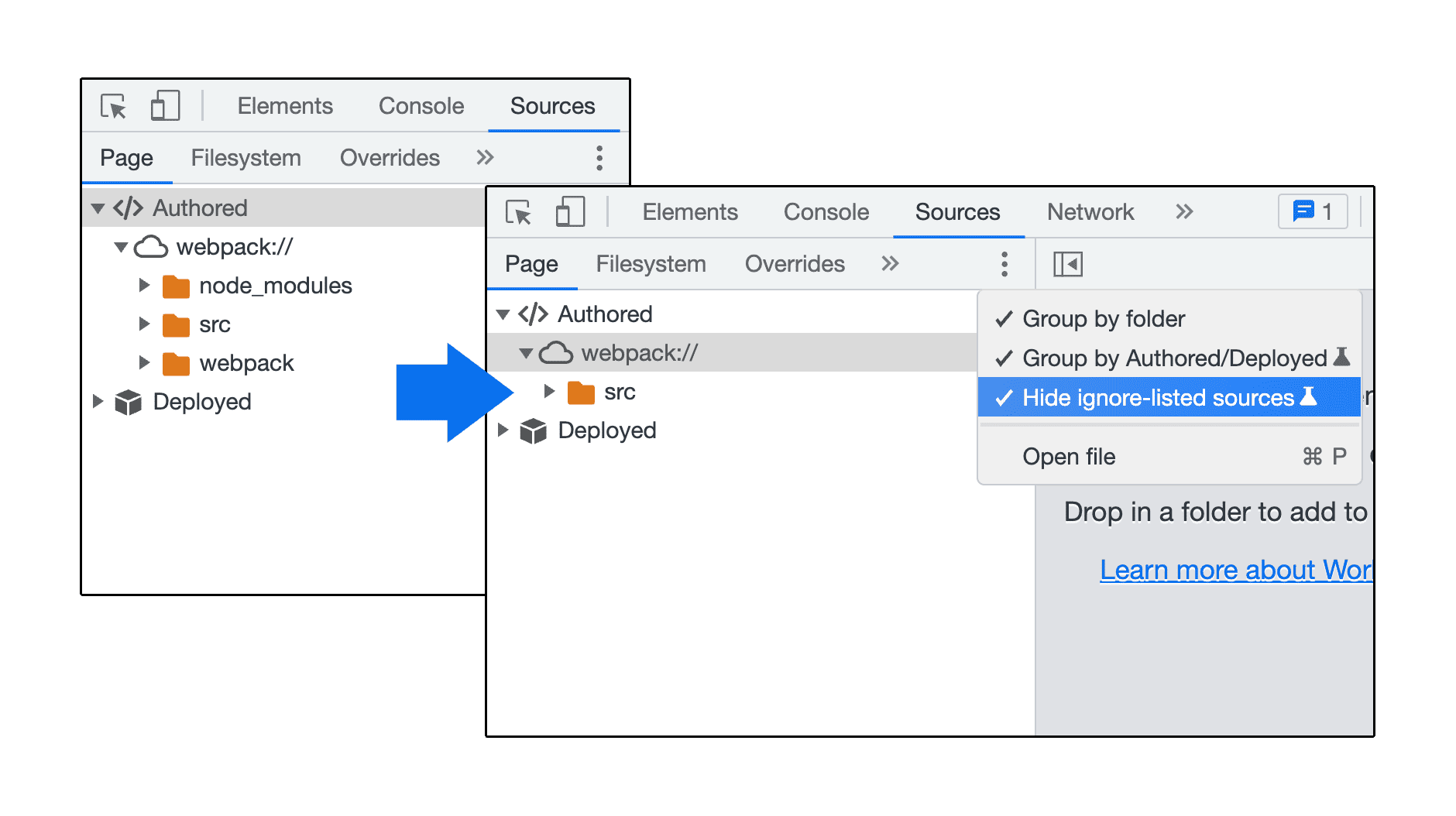
您可以使用 ignoreList 來源對應欄位,在「Sources」面板中隱藏已略過的檔案,專注於程式碼。

如何填入 ignoreList
好消息是,Angular 和 Nuxt 等架構已在其來源對應項目中設定 ignoreList。升級至最新版本,即可立即使用。您可以輕鬆取得堆疊追蹤改善項目。
另一方面,Vite 和 Rollup 等建構工具則提供設定選項。您也可以使用 webpack 外掛程式。
如果您是架構或程式庫維護者,請務必瞭解如何實作這些設定,以改善使用者的偵錯體驗。請參閱下節,瞭解 Angular 和 Nuxt 的幕後運作方式。
如果您偏好的架構和建構工具尚未支援這項功能,該怎麼辦?
我們會積極使用架構和建構工具,實現這些新設定。您也可以通知維護人員這項功能,協助他們改善功能。舉例來說,您可以向對方的存放區回報問題。
或者,您也可以直接在「DevTools」>「Sources」 >「Page」窗格中的檔案樹狀結構中,手動將不相關的腳本加入忽略清單,以達到類似的結果。
個案研究:Nuxt 和 Angular 實作
請參考以下兩個個案研究。
Nuxt 中的 ignoreList
自 Nuxt 3.3.1 版起,node_modules 和 Nuxt buildDir 的內容已標示為「由偵錯工具忽略」。
這項功能是透過使用 Vite 和 Rollup 變更 Nuxt 的建構設定而實現:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
開發人員工具團隊要向 Vite 和 Nuxt 團隊致謝,感謝他們的協助,讓我們得以順利完成這項功能。感謝您付出努力和合作,這對這項導入作業的成功至關重要。再次感謝 Vite 和 Nuxt 團隊的貢獻!
Angular 中的 ignoreList
自 Angular 14.1.0 版起,node_modules 和 webpack 資料夾的內容已標示為「要略過」。
這項變更是透過變更 angular-cli 來達成,方法是建立外掛程式,並將其鉤掛至 webpack 的 Compiler 模組。
我們的工程師建立的 webpack 外掛程式會將鉤子加入 PROCESS_ASSETS_STAGE_DEV_TOOLING 階段,並在來源對應圖中填入 webpack 產生的最終資產,讓瀏覽器載入。ignoreList
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
如要進一步瞭解開發人員工具中其他 Angular 偵錯功能的改善項目,請參閱「研究案例:使用開發人員工具改善 Angular 偵錯功能」。
Chrome 開發人員工具團隊要感謝 Angular 團隊,他們為這項導入作業的成功做出了寶貴貢獻。你的努力和合作精神至關重要,我們由衷感謝你的辛勞。感謝 Angular 團隊讓這一切成為可能!


