Mit der Erweiterung ignoreList für Quellkarten können Sie das Debuggen in den Chrome-Entwicklertools optimieren.
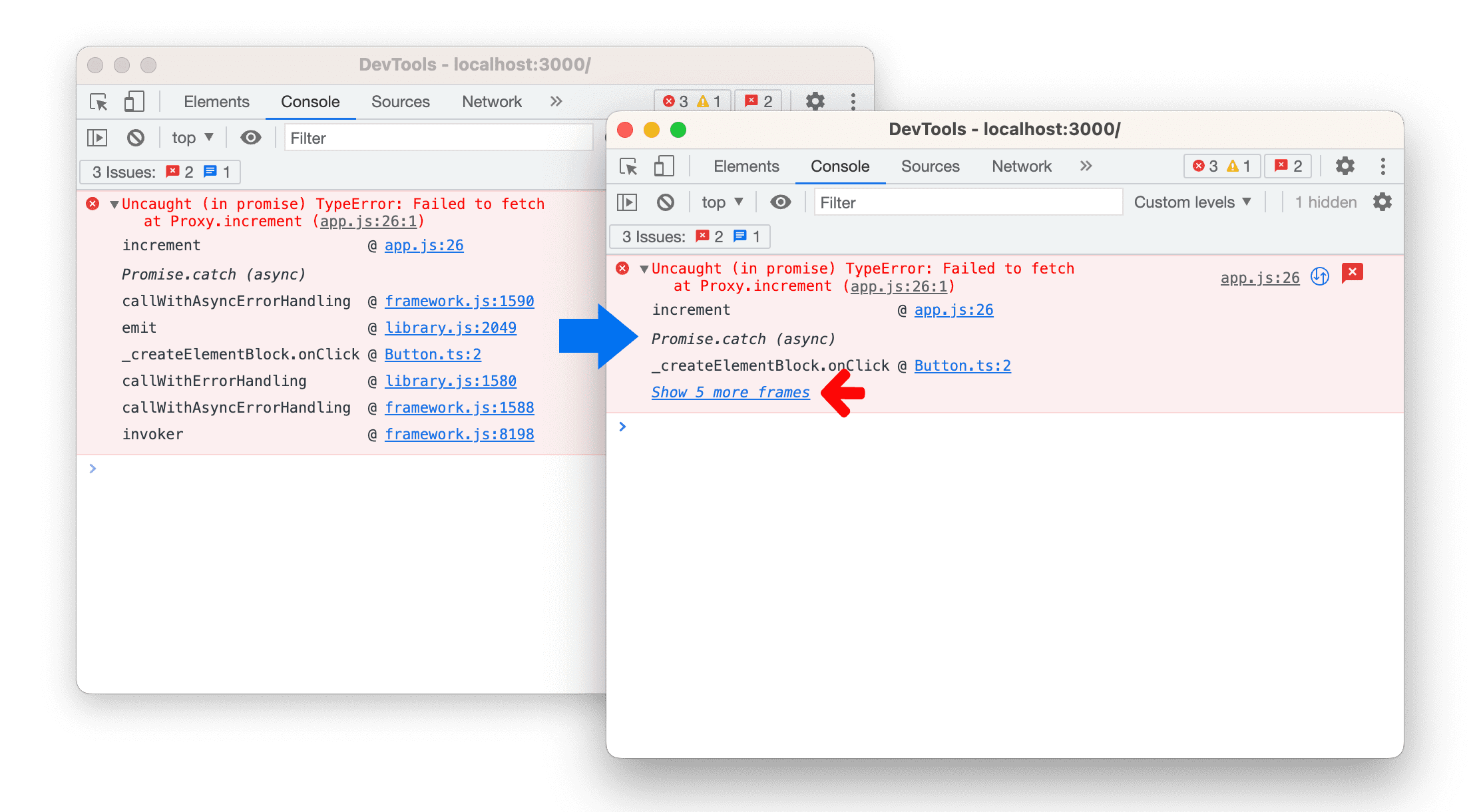
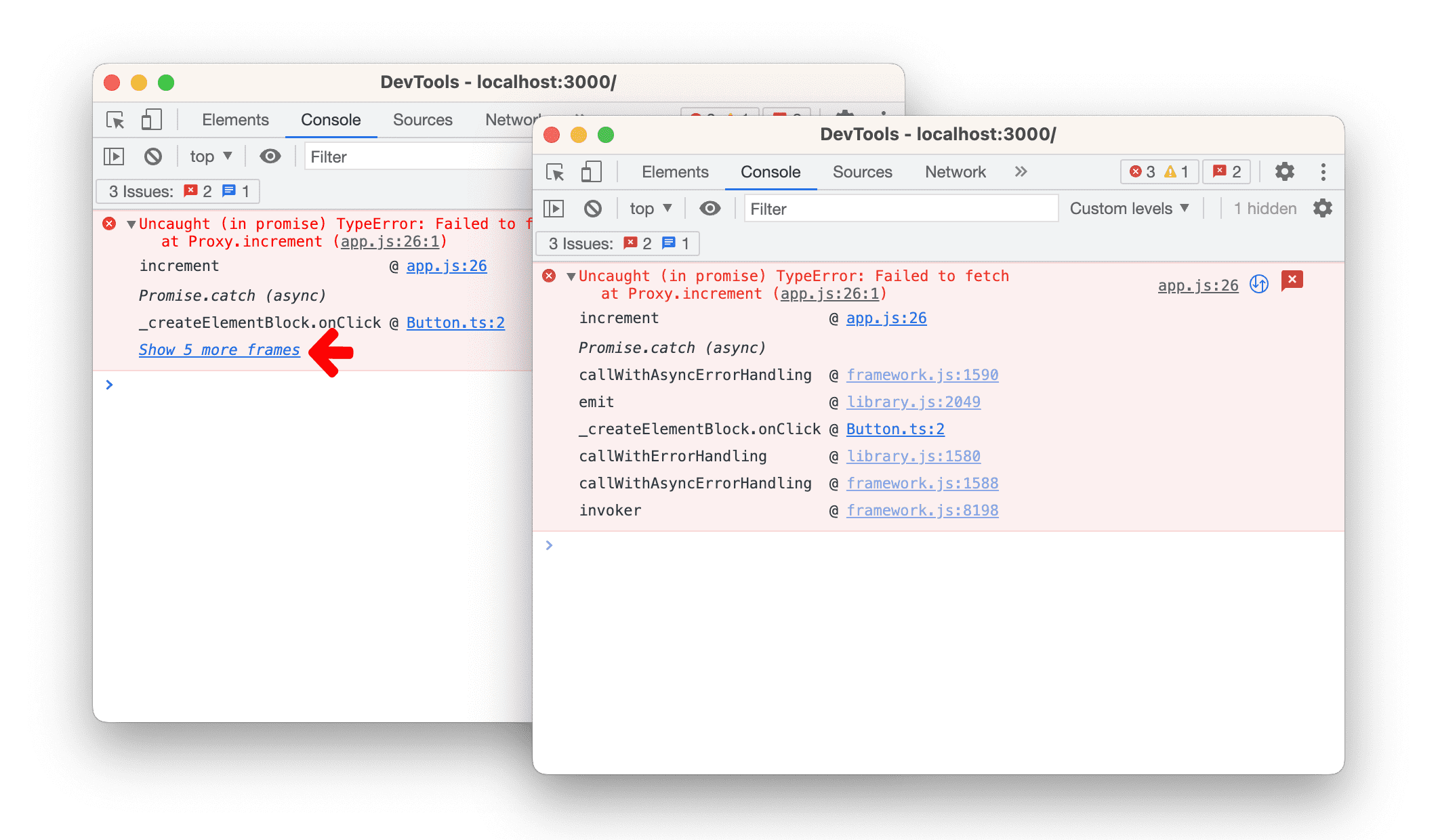
In den Chrome-Entwicklertools wird das Feld ignoreList in Quellkarten analysiert, um die Fehlerbehebung für Entwickler zu verbessern. Sehen Sie sich den folgenden Stack-Trace in der Console an. In den DevTools werden alle Frames von Drittanbietern automatisch ausgeblendet und nur die Frames angezeigt, die für Ihren Code relevant sind.

ignoreList in den Chrome-Entwicklertools zu sehen. Letzteres blendet irrelevante Frames von Drittanbietern aus, damit Sie Probleme bei der Fehlerbehebung schneller erkennen können.
Was ist ignoreList?
Erweiterungen für Quellkarten sind zusätzliche Felder, in denen ergänzende Informationen zur Quellkarte gespeichert werden. Diese Felder haben das Präfix x_.
In den Chrome-Entwicklertools wird das Feld ignoreList (falls vorhanden) verwendet, um generierten Code herauszufiltern und Webentwicklern die Möglichkeit zu geben, sich nur auf den von ihnen erstellten Code zu konzentrieren. Sehen Sie sich beispielsweise die folgende Quellkarte an.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Im Feld sources wird eine Liste der Originalquellen angezeigt, die vom Eintrag mappings verwendet werden. Im Video Was sind Quellzuordnungen? erfahren Sie, wie die Zuordnungen funktionieren.
Da die beiden Dateien node_modules/…/frameworks.js und node_modules/.../library.js Drittanbieterscripts sind, können Sie das Feld ignoreList angeben, um ihre Positionen im Feld sources anzugeben. In den Chrome DevTools werden diese Informationen angewendet, um Frames aus diesen ignorierten Dateien auszublenden.

Dies gilt auch für den Aufrufstack im Bereich Quellen beim Debuggen mit Haltepunkten.
In den Entwicklertools ist standardmäßig eine zusätzliche Einstellung aktiviert: Bekannte Drittanbieterskripts automatisch der Ignorieren-Liste hinzufügen. Sie finden sie in den DevTools unter Einstellungen > Ignorierliste.
Mit dem Feld ignoreList für Quellzuordnungen haben Sie die Möglichkeit, die ignorierten Dateien im Bereich Quellen auszublenden, um sich auf Ihren Code zu konzentrieren.

ignoreList ausfüllen
Die gute Nachricht ist, dass Frameworks wie Angular und Nuxt ignoreList bereits in ihren Quellkarten konfigurieren. Führen Sie ein Upgrade auf die neueste Version durch. Sie erhalten mühelos Verbesserungen des Stack-Traces.
Build-Tools wie Vite und Rollup bieten hingegen Einstellungen zur Konfiguration. Es gibt auch ein Webpack-Plug-in dafür.
Wenn Sie ein Framework oder eine Bibliothek verwalten, ist es wichtig, zu verstehen, wie Sie diese Einstellungen implementieren, um die Fehlerbehebung für Ihre Nutzer zu verbessern. Im folgenden Abschnitt erfahren Sie, wie Angular und Nuxt das im Hintergrund gemacht haben.
Was ist, wenn Ihr bevorzugtes Framework und Build-Tool es noch nicht unterstützen?
Wir arbeiten aktiv mit Frameworks und entwickeln Tools, um diese neuen Einstellungen zu implementieren. Sie können auch dazu beitragen, indem Sie die Verantwortlichen über diese Funktion informieren. Sie können beispielsweise ein Problem in ihrem Repository melden.
Alternativ können Sie irrelevante Scripts auch manuell der Ignorieren-Liste hinzufügen. Dazu müssen Sie nur den Dateibaum im Bereich „DevTools“ > Quellen > Seite aufrufen.
Fallstudien: Nuxt und Angular-Implementierung
Sehen Sie sich die folgenden beiden Fallstudien an.
ignoreList in Nuxt
Ab Nuxt v3.3.1 sind die Inhalte von node_modules und Nuxt buildDir als „von Debuggern zu ignorieren“ gekennzeichnet.
Dies wurde durch eine Änderung der Build-Konfiguration von Nuxt mit Vite und Rollup erreicht:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Das DevTools-Team möchte den Vite- und Nuxt-Teams danken, dass sie dies möglich gemacht haben. Wir wissen Ihre Bemühungen und Ihre Zusammenarbeit zu schätzen, die für den Erfolg dieser Implementierung entscheidend waren. Vielen Dank an die Vite- und Nuxt-Teams für ihre Beiträge!
ignoreList in Angular
Ab Angular v14.1.0 sind die Inhalte der Ordner node_modules und webpack als „zu ignorieren“ gekennzeichnet.
Dies wurde durch eine Änderung in angular-cli erreicht, indem ein Plug-in erstellt wurde, das an das Compiler-Modul von webpack angehängt wird.
Das von unseren Entwicklern erstellte webpack-Plug-in wird in der Phase PROCESS_ASSETS_STAGE_DEV_TOOLING eingebunden und füllt das Feld ignoreList in den Quellkarten mit den endgültigen Assets aus, die von webpack generiert und vom Browser geladen werden.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Weitere Informationen zu anderen Verbesserungen beim Angular-Debugging in den DevTools finden Sie in der Fallstudie: Besseres Angular-Debugging mit den DevTools.
Das Chrome DevTools-Team möchte dem Angular-Team für seinen wertvollen Beitrag zum Erfolg dieser Implementierung danken. Ihre Bemühungen und Ihre Zusammenarbeit waren unerlässlich und wir wissen Ihre harte Arbeit zu schätzen. Vielen Dank, Angular-Team, dass Sie dies möglich gemacht haben!