작업공간을 설정하여 DevTools에서 변경한 내용을 컴퓨터의 소스 파일에 다시 저장합니다. 구성 파일을 제공하여 작업공간 폴더를 DevTools에 자동으로 연결하거나 소스 패널에서 작업공간 위치를 수동으로 추가할 수 있습니다.
개요
워크스페이스 폴더에 자동 또는 수동으로 연결하면 DevTools에서 변경한 사항을 컴퓨터의 동일한 파일의 로컬 사본에 저장할 수 있습니다. 예를 들어 다음과 같이 가정해 보세요.
- 데스크톱에 사이트의 소스 코드가 있습니다.
- 소스 코드 디렉터리에서 로컬 웹 서버를 실행하여
localhost:PORT에서 사이트에 액세스할 수 있고 메타데이터가 포함된 간단한 JSON 파일도 제공합니다 (나중에 설명). - Google Chrome에서
localhost:PORT를 열고 DevTools를 사용하여 사이트의 CSS를 변경하고 있습니다.
작업공간 폴더가 연결되면 소스 패널에서 CSS, HTML, JavaScript 파일에 대한 변경사항이 컴퓨터의 소스 코드에 저장됩니다. 하지만 DevTools는 요소 패널에서 DOM에 적용한 변경사항을 저장하지 않습니다.
또한 DevTools는 일반적으로 소스 맵을 사용하여 최적화된 코드를 원래 소스 코드에 다시 매핑할 수 있습니다.
연결의 메타데이터 생성
DevTools에서 워크스페이스 폴더를 자동으로 검색하도록 하려면 임의의 버전 4 UUID를 생성하여 다음 JSON 파일에 배치합니다.
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
그런 다음 JSON 파일을 path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json에 배치합니다.
마지막으로 로컬 HTTP 서버를 실행하고 JSON 파일도 제공해야 합니다.
또는 이 단계를 건너뛰고 폴더 연결을 수동으로 설정할 수 있습니다.
워크스페이스 폴더 연결
폴더를 연결하려면 다음 단계를 따르세요.
- Chrome에서 로컬 호스팅 페이지 (이 예에서는
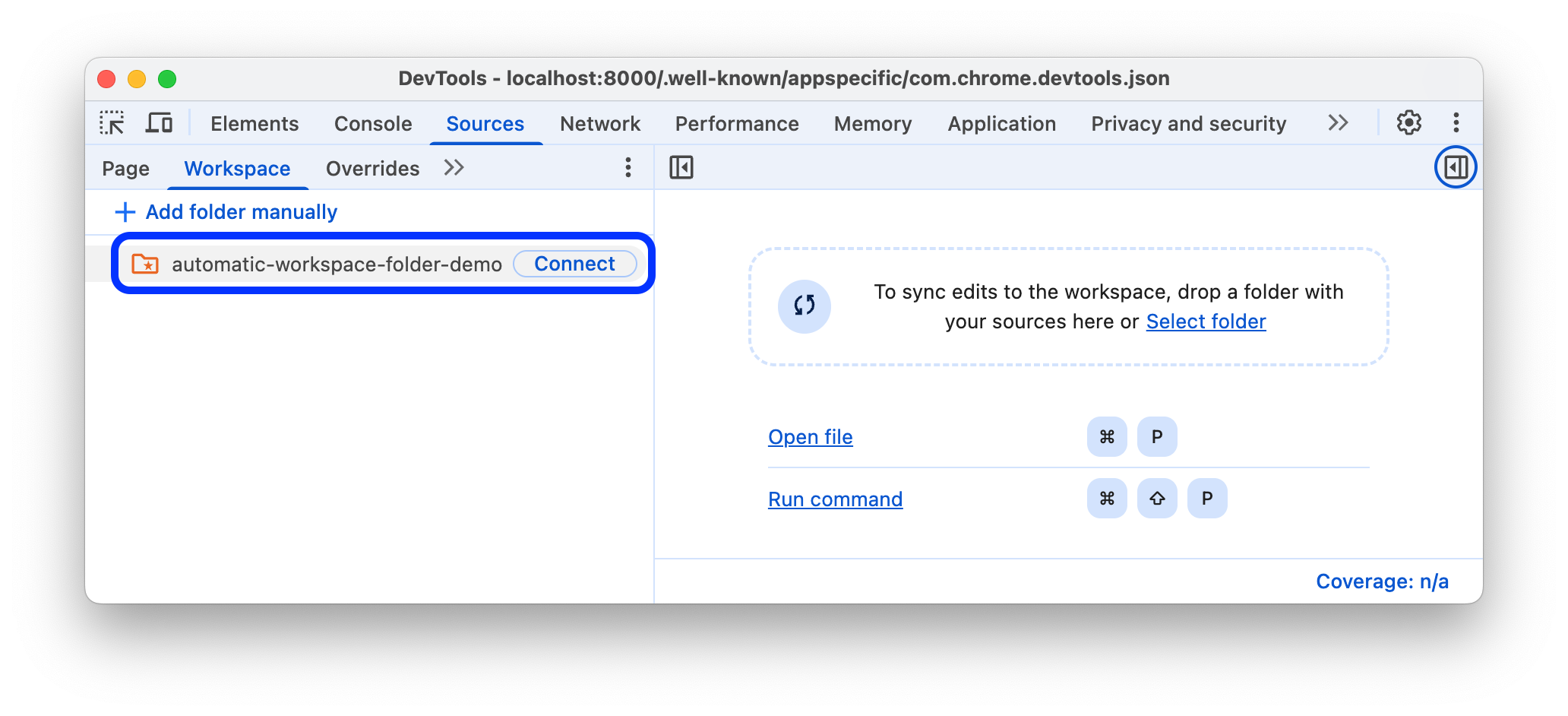
localhost:8000)로 이동하고 DevTools를 엽니다. 소스 > 작업공간에서 폴더 옆에 있는 연결을 클릭합니다.

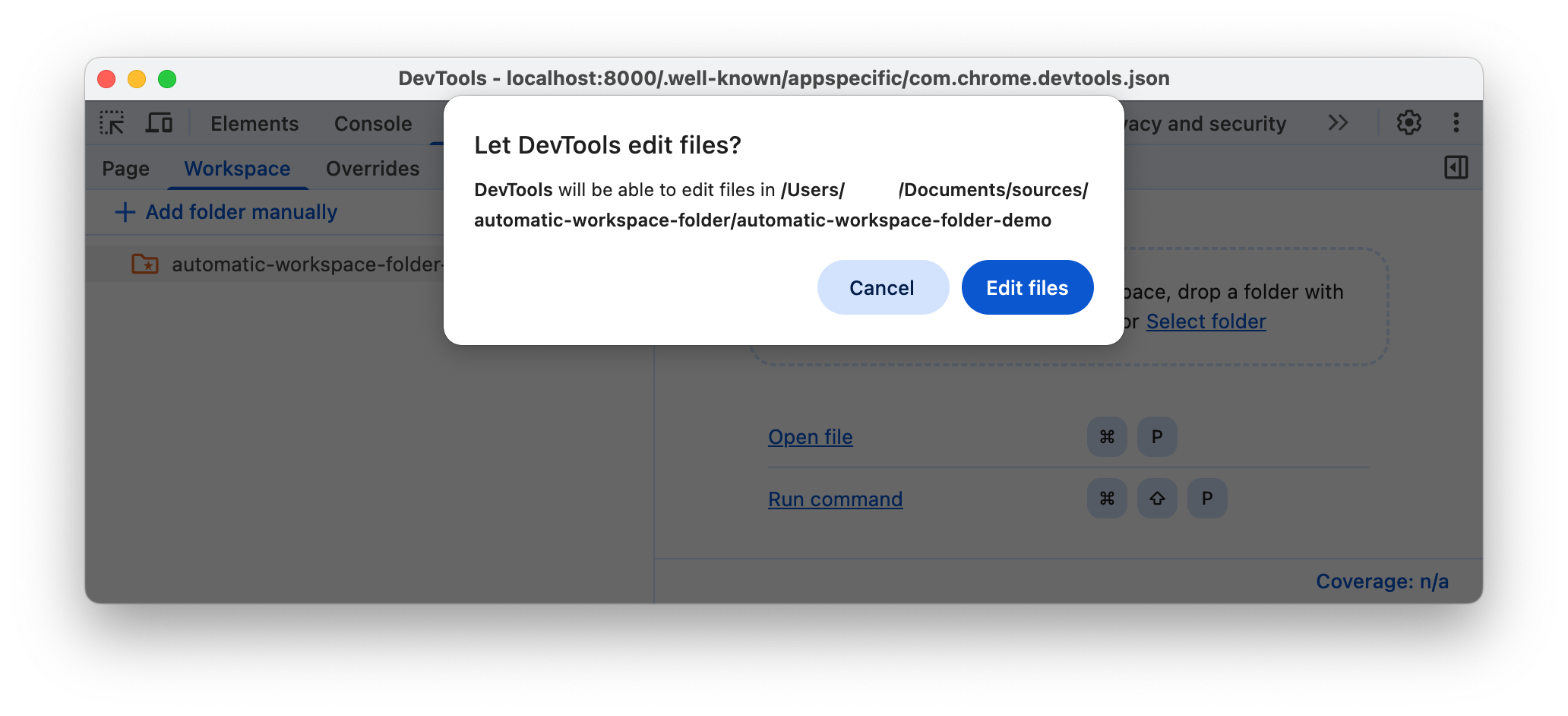
메시지가 표시되면 파일 수정을 클릭하여 DevTools에서 폴더에 액세스하도록 허용합니다.

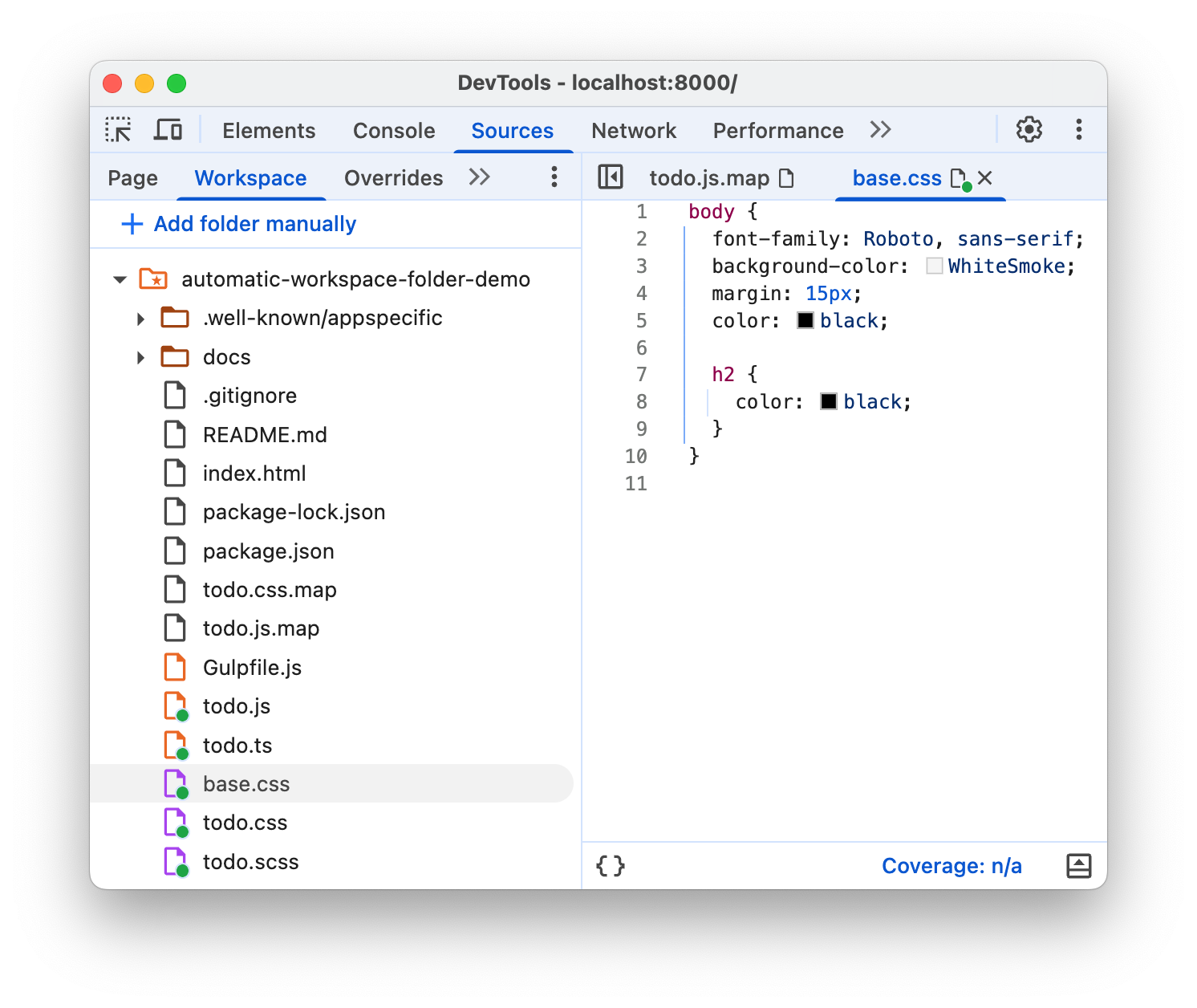
연결되면 워크스페이스 탭에서 폴더를 열 수 있습니다.

Workspace 탭에는 HTML, CSS, JavaScript 파일 옆에 녹색 점이 표시됩니다. 녹색 점은 DevTools에서 페이지의 네트워크 리소스와 폴더의 파일 간에 매핑을 설정했음을 나타냅니다.
소스 폴더에 변경사항 다시 저장
연결된 워크스페이스 폴더의 CSS, HTML, JavaScript 파일에 변경사항을 저장할 수 있습니다.
CSS 변경사항 저장
CSS 변경사항을 저장하려면 다음 단계를 따르세요.
- 소스 > 작업공간에서 연결된 작업공간 폴더의 CSS 파일을 엽니다.
CSS를 변경합니다.
Ctrl / Cmd + S를 눌러 변경사항을 저장하고 소스 파일에서 적용된 변경사항을 다시 확인합니다. 소스 패널에 파일 이름 옆에 녹색 점이 표시됩니다.
워크플로를 알아보려면 다음 동영상을 시청하세요.
HTML에 변경사항 저장
HTML에 변경사항을 저장하려면 다음 단계를 따르세요.
- 소스 > 작업공간에서 연결된 작업공간 폴더의 HTML 파일을 엽니다.
HTML을 변경합니다.
Ctrl / Cmd + S를 눌러 변경사항을 저장하고 소스 파일에서 적용된 변경사항을 다시 확인합니다. 소스 패널에 파일 이름 옆에 녹색 점이 표시됩니다.
변경사항이 적용되도록 페이지를 새로고침합니다.
워크플로를 알아보려면 다음 동영상을 시청하세요.
요소 패널에서 HTML을 변경할 수 없는 이유는 무엇인가요?
- Elements 패널에 표시되는 노드 트리는 페이지의 DOM을 나타냅니다.
- 페이지를 표시하기 위해 브라우저는 네트워크를 통해 HTML을 가져와 HTML을 파싱한 다음 DOM 노드 트리로 변환합니다.
- 페이지에 JavaScript가 있는 경우 JavaScript가 DOM 노드를 추가, 삭제 또는 변경할 수 있습니다. CSS는
content속성을 사용하여 DOM을 변경할 수도 있습니다. - 브라우저는 결국 DOM을 사용하여 브라우저 사용자에게 표시할 콘텐츠를 결정합니다.
- 따라서 사용자에게 표시되는 페이지의 최종 상태는 브라우저에서 가져온 HTML과 매우 다를 수 있습니다.
- 따라서 DOM이 HTML, JavaScript, CSS의 영향을 받으므로 DevTools에서 요소 패널에서 변경한 내용을 저장할 위치를 확인하기가 어렵습니다.
즉, DOM 트리 !== HTML입니다.
JavaScript 변경사항 저장
JavaScript에 변경사항을 저장하려면 다음 단계를 따르세요.
- 소스 > 작업공간에서 연결된 작업공간 폴더의 JavaScript 파일을 엽니다.
JavaScript를 변경합니다.
Ctrl / Cmd + S를 눌러 변경사항을 저장하고 소스 파일에서 적용된 변경사항을 다시 확인합니다. 소스 패널에 파일 이름 옆에 녹색 점이 표시됩니다.
로컬 HTTP 서버가 실시간 소스 파일 변경사항을 수신 대기하고 페이지를 자동으로 새로고침하는 경우 DevTools에 변경사항을 저장하면 적용된 변경사항이 표시됩니다. 그렇지 않으면 로컬 서버를 재배포합니다.
워크플로를 알아보려면 다음 동영상을 시청하세요.
워크스페이스 폴더 연결 삭제
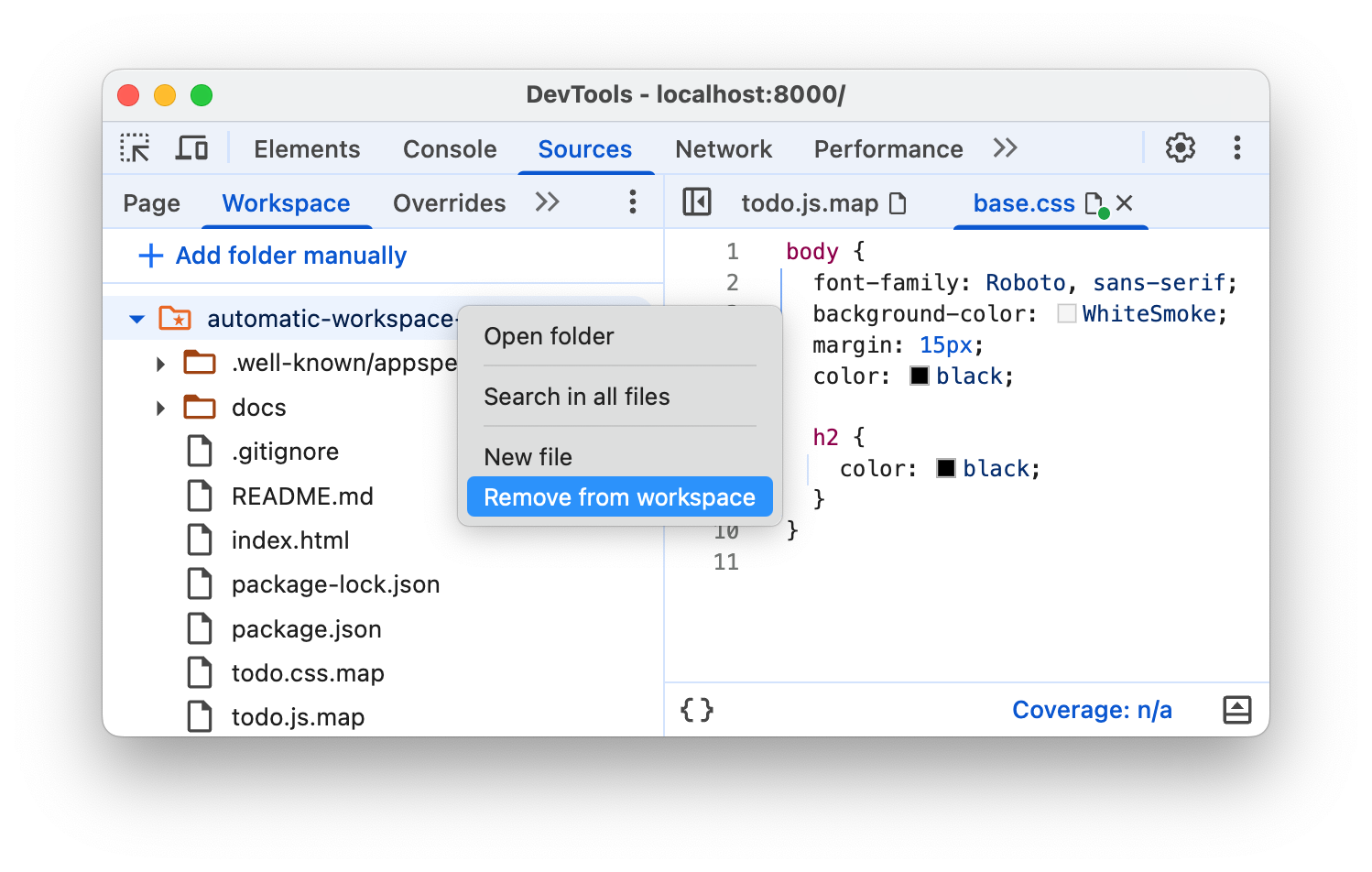
워크스페이스 폴더 연결을 삭제하려면 소스 > 워크스페이스에서 폴더를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 워크스페이스에서 삭제를 선택한 다음 삭제를 클릭합니다.

작업공간 폴더 수동 연결
로컬에서 호스팅되는 페이지에서 DevTools를 엽니다.
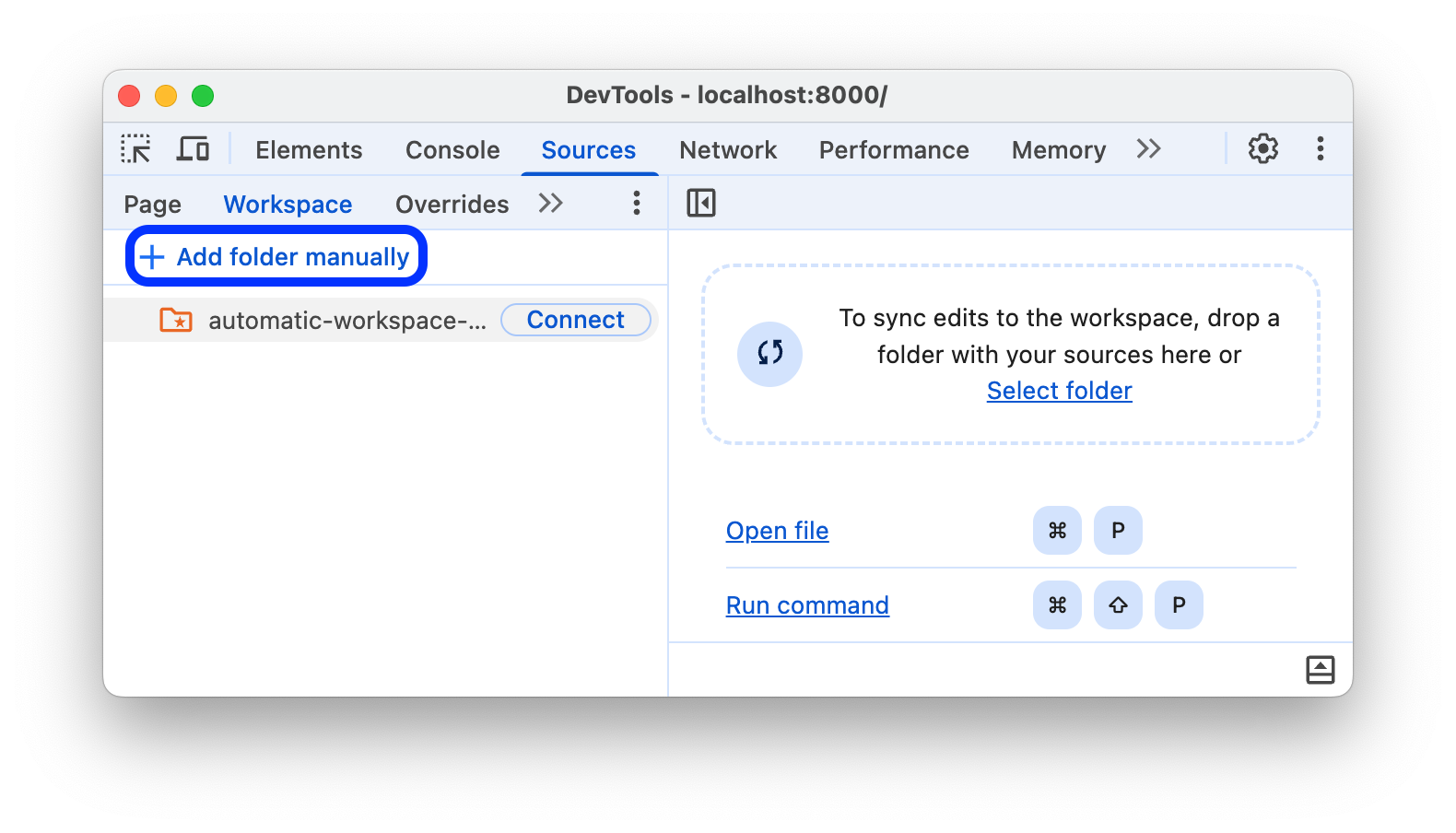
소스 > 워크스페이스에서 폴더 수동 추가를 클릭합니다. 그런 다음 소스 파일이 있는 폴더를 선택합니다.

그런 다음 워크스페이스 폴더 연결의 3단계와 4단계를 따르세요.
제한사항
최신 프레임워크를 사용하는 경우 소스 코드가 유지 관리하기 쉬운 형식에서 최대한 빠르게 실행되도록 최적화된 형식으로 변환될 수 있습니다. 워크스페이스 폴더 연결은 일반적으로 소스 맵을 사용하여 최적화된 코드를 원래 소스 코드에 다시 매핑할 수 있습니다.
DevTools 커뮤니티는 다양한 프레임워크 및 도구에서 소스 맵이 제공하는 기능을 지원하기 위해 노력하고 있습니다. 선택한 프레임워크로 작업공간을 사용하는 중에 문제가 발생하거나 맞춤 구성 후 작업공간이 작동하는 경우 메일링 리스트에서 대화목록을 시작하거나 Stack Overflow에서 질문하여 다른 DevTools 커뮤니티와 지식을 공유하세요.
다음 단계
이미 설정된 모든 폴더는 설정 > 작업공간에서 관리할 수 있습니다.
다음으로 DevTools를 사용하여 CSS를 변경하고 JavaScript를 디버그하는 방법을 알아봅니다.
참고 항목
로컬 재정의는 웹 콘텐츠 또는 요청 헤더를 모의 처리할 수 있는 또 다른 DevTools 기능으로, 이와 유사합니다. 이렇게 하면 백엔드가 따라잡을 때까지 기다리지 않고 페이지 변경사항을 자유롭게 실험할 수 있습니다. 로컬 재정의를 사용하면 변경사항이 페이지 로드 전후에 유지되지만 페이지의 소스 코드에 매핑되지는 않습니다.


