Enregistrez les modifications que vous apportez dans DevTools dans les fichiers sources de votre ordinateur en configurant un espace de travail. Vous pouvez connecter automatiquement un dossier d'espace de travail à DevTools en diffusant un fichier de configuration, ou ajouter manuellement un emplacement d'espace de travail dans le panneau Sources.
Présentation
Une connexion automatique (ou manuelle) à un dossier d'espace de travail vous permet d'enregistrer une modification que vous apportez dans DevTools dans une copie locale du même fichier sur votre ordinateur. Par exemple, supposons les éléments suivants :
- Vous disposez du code source de votre site sur votre ordinateur.
- Vous exécutez un serveur Web local à partir du répertoire de code source afin que le site soit accessible à l'adresse
localhost:PORTet qu'il diffuse également un fichier JSON simple avec des métadonnées (décrites plus loin). - Vous avez ouvert
localhost:PORTdans Google Chrome et vous utilisez les outils pour les développeurs pour modifier le CSS du site.
Lorsque vous connectez un dossier d'espace de travail, les modifications que vous apportez dans le panneau Sources aux fichiers CSS, HTML et JavaScript sont enregistrées dans le code source de votre ordinateur. Toutefois, les modifications que vous apportez au DOM dans le panneau Éléments ne sont pas enregistrées dans DevTools.
De plus, les outils de développement peuvent généralement mapper le code optimisé sur votre code source d'origine à l'aide de cartes source.
Générer des métadonnées pour une connexion
Pour permettre à DevTools de détecter automatiquement le dossier de votre espace de travail, générez un UUID de version 4 aléatoire et placez-le dans le fichier JSON suivant :
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Placez ensuite le fichier JSON dans path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Enfin, exécutez votre serveur HTTP local et veillez à diffuser également le fichier JSON.
Vous pouvez également ignorer cette étape et configurer manuellement une connexion de dossier.
Associer un dossier d'espace de travail
Pour associer un dossier :
- Dans Chrome, accédez à votre page hébergée localement (
localhost:8000dans cet exemple) et ouvrez DevTools. Dans Sources > Espace de travail, cliquez sur Connecter à côté de votre dossier.

Lorsque vous y êtes invité, cliquez sur Modifier les fichiers pour autoriser les outils de développement à accéder à votre dossier.

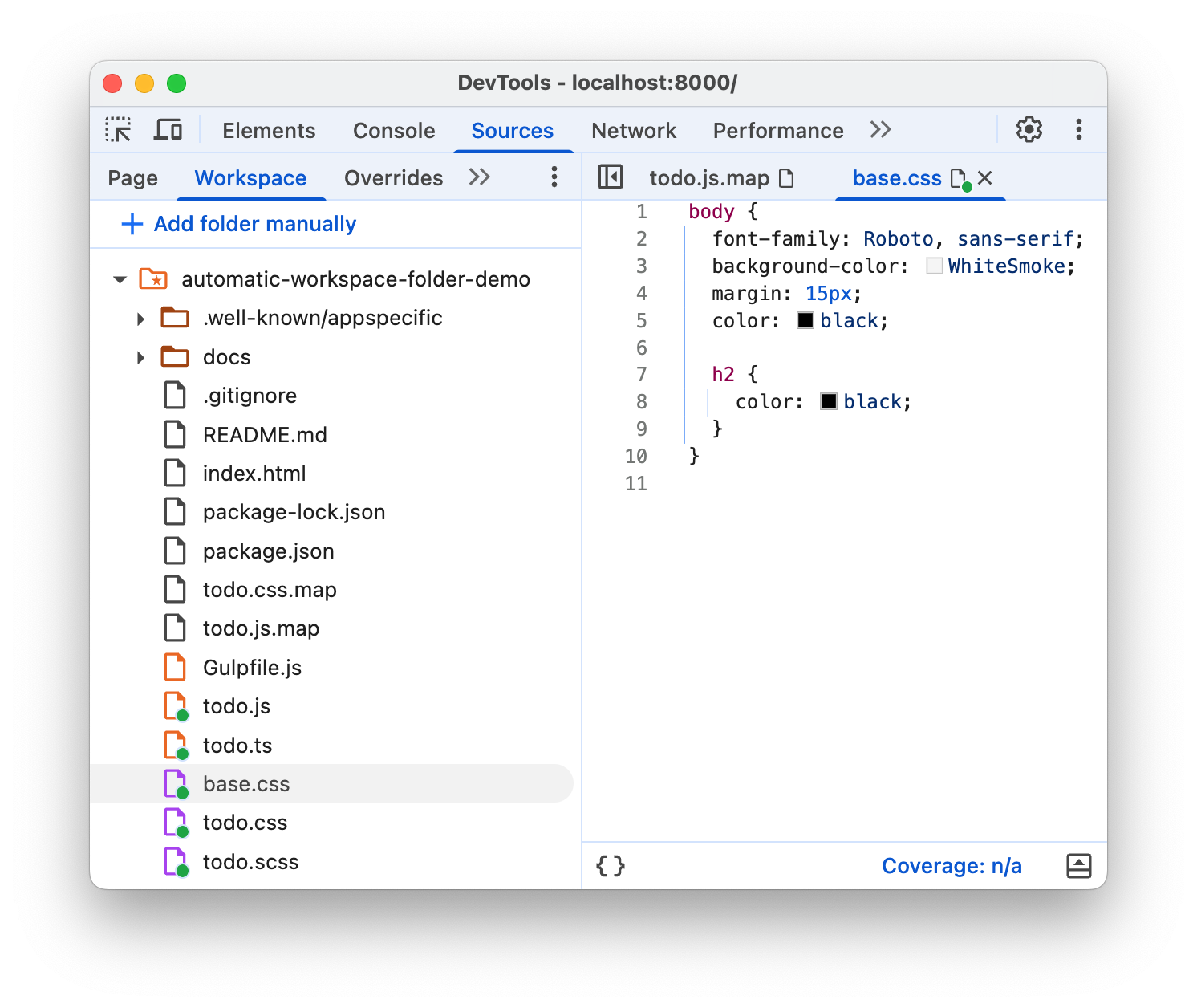
Une fois connecté, vous pouvez ouvrir le dossier dans l'onglet Espaces de travail.

L'onglet Espace de travail affiche un point vert à côté des fichiers HTML, CSS et JavaScript. Ces points verts signifient que DevTools a établi un mappage entre les ressources réseau de la page et les fichiers du dossier.
Enregistrer une modification dans le dossier source
Vous pouvez enregistrer les modifications apportées à tous les fichiers CSS, HTML et JavaScript dans le dossier de l'espace de travail associé.
Enregistrer les modifications apportées au CSS
Pour enregistrer les modifications apportées au CSS :
- Ouvrez un fichier CSS à partir du dossier de votre espace de travail connecté dans Sources > Espaces de travail.
Apportez une modification à votre CSS.
Enregistrez la modification, par exemple en appuyant sur Ctrl / Cmd + S, puis vérifiez que la modification a été appliquée dans votre fichier source. Le panneau Sources affiche un point vert à côté du nom de fichier.
Pour découvrir le workflow, regardez la vidéo :
Enregistrer les modifications apportées au fichier HTML
Pour enregistrer les modifications apportées au code HTML :
- Ouvrez un fichier HTML à partir du dossier de votre espace de travail connecté dans Sources > Espaces de travail.
Apportez une modification à votre code HTML.
Enregistrez la modification, par exemple en appuyant sur Ctrl / Cmd + S, puis vérifiez que la modification a été appliquée dans votre fichier source. Le panneau Sources affiche un point vert à côté du nom de fichier.
Actualisez la page pour que le changement prenne effet.
Pour découvrir le workflow, regardez la vidéo :
Pourquoi ne pouvez-vous pas modifier le code HTML à partir du panneau Éléments ?
- L'arborescence des nœuds que vous voyez dans le panneau Éléments représente le DOM de la page.
- Pour afficher une page, un navigateur extrait le code HTML sur le réseau, l'analyse, puis le convertit en arborescence de nœuds DOM.
- Si la page contient du code JavaScript, il peut ajouter, supprimer ou modifier des nœuds DOM. Le CSS peut également modifier le DOM à l'aide de la propriété
content. - Le navigateur utilise finalement le DOM pour déterminer le contenu qu'il doit présenter aux utilisateurs.
- Par conséquent, l'état final de la page que les utilisateurs voient peut être très différent du code HTML extrait par le navigateur.
- Il est donc difficile pour les outils pour les développeurs de déterminer où enregistrer une modification apportée dans le panneau Éléments, car le DOM est affecté par le code HTML, JavaScript et CSS.
En résumé, l'!== HTML de l'arborescence DOM.
Enregistrer les modifications apportées au code JavaScript
Pour enregistrer les modifications apportées au code JavaScript :
- Ouvrez un fichier JavaScript à partir du dossier de votre espace de travail connecté dans Sources > Espaces de travail.
Apportez une modification à votre code JavaScript.
Enregistrez la modification, par exemple en appuyant sur Ctrl / Cmd + S, puis vérifiez que la modification a été appliquée dans votre fichier source. Le panneau Sources affiche un point vert à côté du nom de fichier.
Si votre serveur HTTP local surveille les modifications apportées aux fichiers sources en direct et actualise automatiquement la page, les modifications seront appliquées une fois que vous les aurez enregistrées dans DevTools. Sinon, redéployez votre serveur local.
Pour découvrir le workflow, regardez la vidéo :
Supprimer une connexion de dossier d'espace de travail
Pour supprimer une connexion de dossier d'espace de travail, dans Sources > Espace de travail, effectuez un clic droit sur le dossier, sélectionnez Supprimer de l'espace de travail dans le menu déroulant, puis cliquez sur Supprimer.

Associer manuellement un dossier d'espace de travail
Ouvrez les outils pour les développeurs sur votre page hébergée localement.
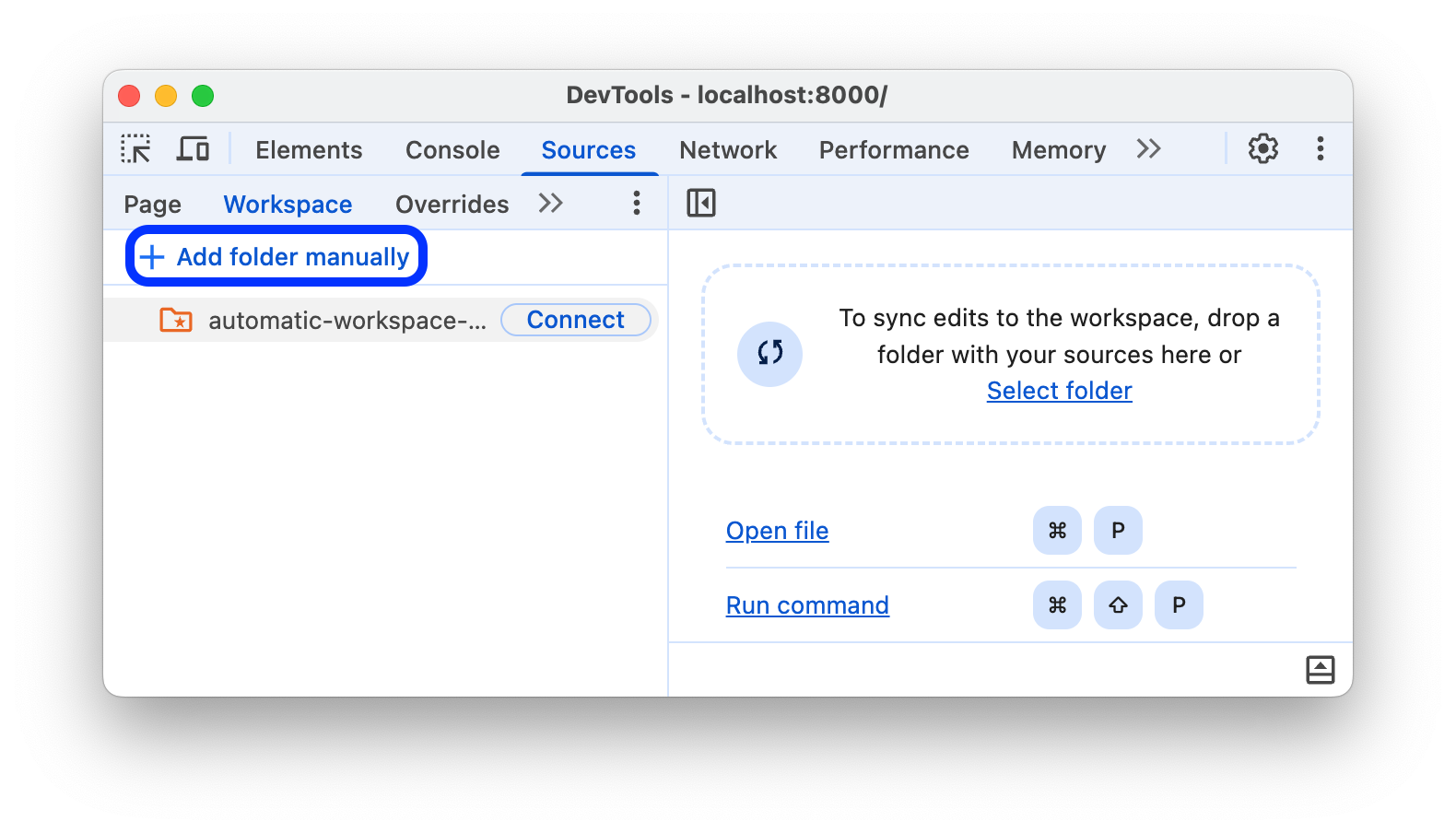
Dans Sources > Espace de travail, cliquez sur Ajouter un dossier manuellement. Sélectionnez ensuite un dossier contenant vos fichiers sources.

Suivez ensuite les étapes 3 et 4 de la section Associer un dossier d'espace de travail.
Limites
Si vous utilisez un framework moderne, il transforme probablement votre code source d'un format facile à gérer en un format optimisé pour s'exécuter le plus rapidement possible. Une connexion de dossier d'espace de travail peut généralement mapper le code optimisé sur votre code source d'origine à l'aide de mapages source.
La communauté DevTools s'efforce de prendre en charge les fonctionnalités fournies par les cartes sources dans un large éventail de frameworks et d'outils. Si vous rencontrez des problèmes lorsque vous utilisez un espace de travail avec le framework de votre choix ou si vous parvenez à le faire fonctionner après une configuration personnalisée, lancez un fil de discussion dans la liste de diffusion ou posez une question sur Stack Overflow pour partager vos connaissances avec le reste de la communauté DevTools.
Étapes suivantes
Tous les dossiers déjà configurés que vous pouvez gérer sous Settings > Workspace (Paramètres > Espace de travail).
Découvrez ensuite comment utiliser les outils pour les développeurs pour modifier le CSS et déboguer JavaScript.
Voir aussi
Les forcements locaux sont une autre fonctionnalité DevTools assez similaire qui vous permet de simuler du contenu Web ou des en-têtes de requête. Vous pouvez ainsi tester librement les modifications apportées à une page sans attendre que le backend les mette à jour. Avec les forçages locaux, les modifications persistent entre les chargements de page, mais ne sont pas mappées sur le code source de votre page.



