通过设置工作区,将您在开发者工具中所做的更改保存回计算机上的源文件。您可以通过提供配置文件自动将工作区文件夹连接到 DevTools,也可以在 Sources 面板中手动添加工作区位置。
概览
通过自动(或手动)连接到工作区文件夹,您可以将在 DevTools 中进行的更改保存到计算机上同一文件的本地副本。例如,假设:
- 您已在桌面设备上拥有网站的源代码。
- 您将从源代码目录运行本地 Web 服务器,以便通过
localhost:PORT访问该网站,并且该服务器还会提供包含元数据的简单 JSON 文件(稍后会介绍)。 - 您已在 Google Chrome 中打开
localhost:PORT,并使用 DevTools 更改了该网站的 CSS。
关联工作区文件夹后,您在 Sources 面板中对 CSS、HTML 和 JavaScript 文件所做的更改会保存到计算机上的源代码中。不过,开发者工具不会保存您在元素面板中对 DOM 所做的更改。
此外,DevTools 通常能够借助源代码映射将优化后的代码映射回原始源代码。
为连接生成元数据
如需让 DevTools 自动发现您的工作区文件夹,请生成一个随机的版本 4 UUID,并将其放入以下 JSON 文件中:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
然后,将 JSON 文件放入 path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json。
最后,运行本地 HTTP 服务器,并确保也提供 JSON 文件。
或者,您也可以跳过此步骤,并手动设置文件夹关联。
关联工作区文件夹
如需关联文件夹,请执行以下操作:
- 在 Chrome 中,前往本地托管的网页(在此示例中为
localhost:8000),然后打开开发者工具。 在来源 > 工作区中,点击文件夹旁边的关联。

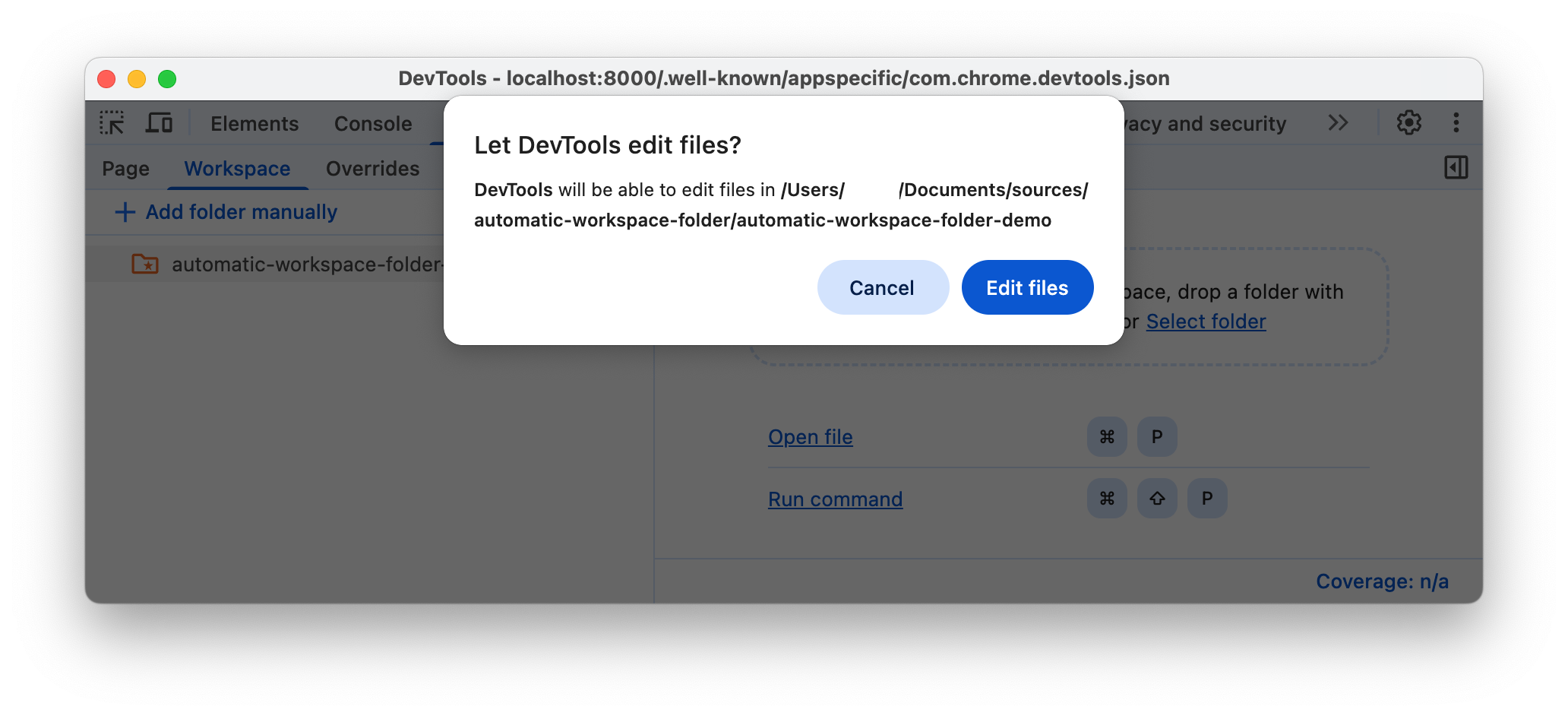
出现提示时,点击修改文件,以允许开发者工具访问您的文件夹。

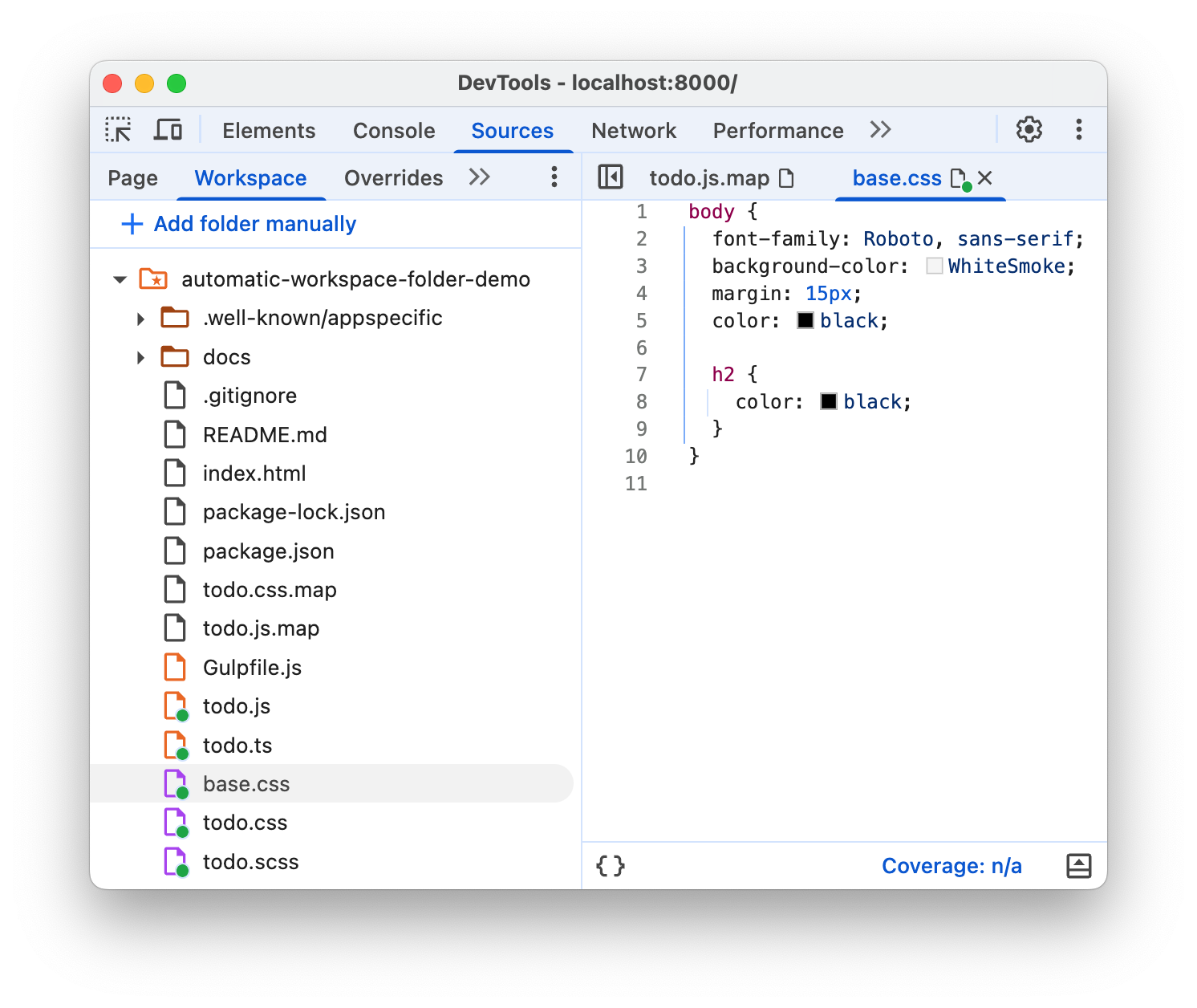
关联后,您可以在工作区标签页中打开该文件夹。

Workspace 标签页会在 HTML、CSS 和 JavaScript 文件旁边显示一个绿点。这些绿点表示开发者工具已在网页的网络资源与文件夹中的文件之间建立了映射。
将更改保存回源文件夹
您可以将对任何 CSS、HTML 和 JavaScript 文件所做的更改保存在关联的工作区文件夹中。
保存对 CSS 的更改
如需保存对 CSS 的更改,请执行以下操作:
- 在 Sources(来源)> Workspaces(工作区)中,打开已关联的工作区文件夹中的 CSS 文件。
更改 CSS。
例如,按 Ctrl / Cmd + S 保存更改,然后在源文件中查看应用的更改。来源面板会在文件名旁边显示一个绿点。
如需了解工作流程,请观看以下视频:
将更改保存为 HTML
如需保存对 HTML 的更改,请执行以下操作:
- 在来源 > 工作区中,打开已关联的工作区文件夹中的 HTML 文件。
更改 HTML。
例如,按 Ctrl / Cmd + S 保存更改,然后在源文件中查看应用的更改。来源面板会在文件名旁边显示一个绿点。
请重新加载页面,以查看更改生效情况。
如需了解工作流程,请观看以下视频:
为什么您无法通过元素面板更改 HTML?
- 您在 Elements 面板上看到的节点树表示网页的 DOM。
- 如需显示网页,浏览器会通过网络提取 HTML、解析 HTML,然后将其转换为 DOM 节点树。
- 如果网页包含任何 JavaScript,该 JavaScript 可能会添加、删除或更改 DOM 节点。CSS 还可以使用
content属性更改 DOM。 - 浏览器最终会使用 DOM 来确定应向浏览器用户呈现哪些内容。
- 因此,用户看到的网页的最终状态可能与浏览器提取的 HTML 大不相同。
- 这使得开发者工具难以确定应在何处保存在 Elements 面板中所做的更改,因为 DOM 会受到 HTML、JavaScript 和 CSS 的影响。
简而言之,就是 DOM 树 !== HTML。
保存对 JavaScript 的更改
如需保存对 JavaScript 的更改,请执行以下操作:
- 在 Sources(来源)> Workspaces(工作区)中,打开已关联的工作区文件夹中的 JavaScript 文件。
更改 JavaScript。
例如,按 Ctrl / Cmd + S 保存更改,然后在源文件中查看应用的更改。来源面板会在文件名旁边显示一个绿点。
如果您的本地 HTTP 服务器监听实时源文件更改并自动重新加载网页,那么您在 DevTools 中保存更改后,就会看到应用了这些更改。否则,请重新部署本地服务器。
如需了解工作流程,请观看以下视频:
移除工作区文件夹关联
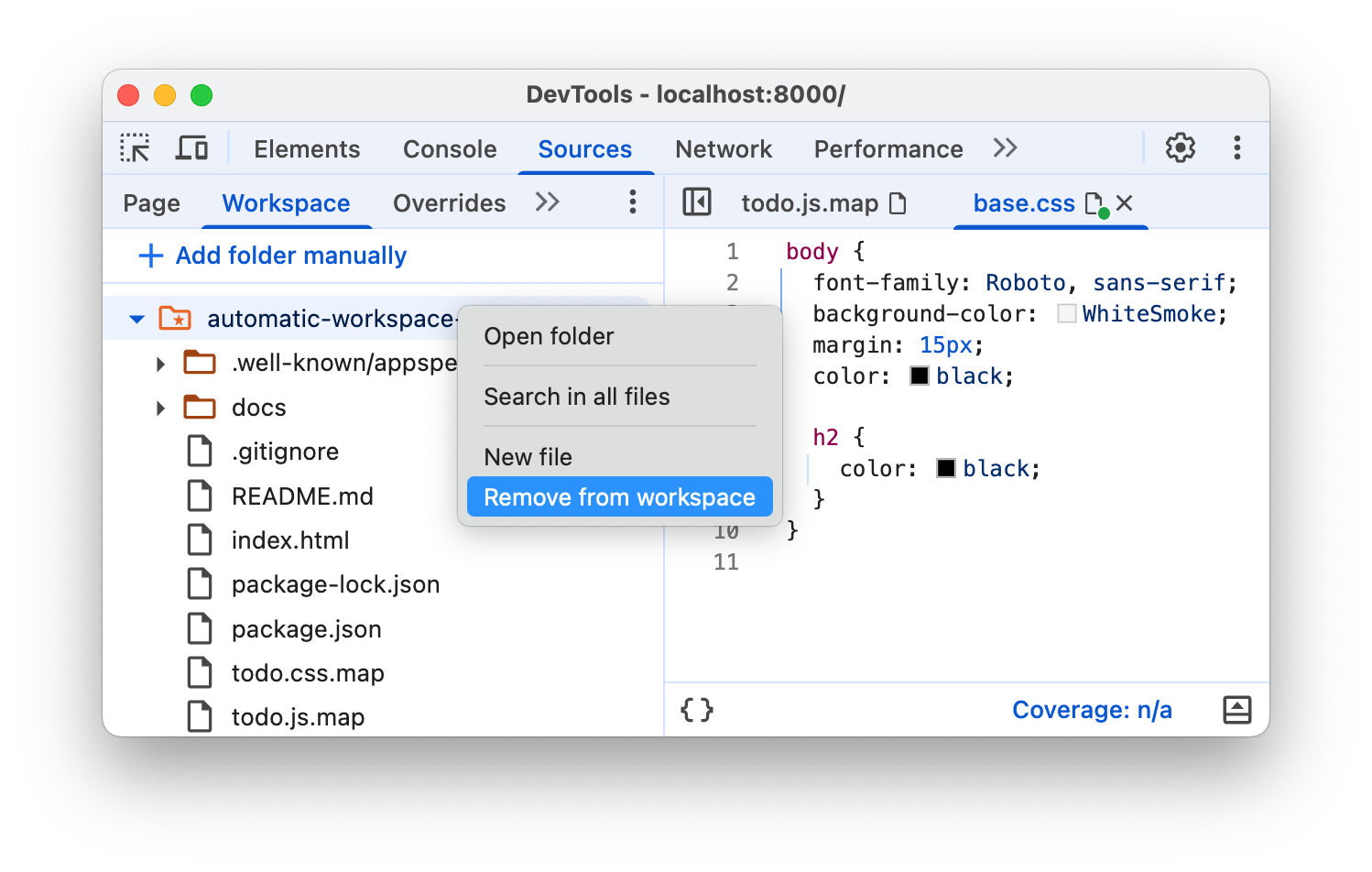
如需移除工作区文件夹关联,请依次选择 Sources(来源)> Workspace(工作区),右键点击相应文件夹,从下拉菜单中选择 Remove from workspace(从工作区中移除),然后点击 Remove(移除)。

手动关联工作区文件夹
在本地托管的网页上打开开发者工具。
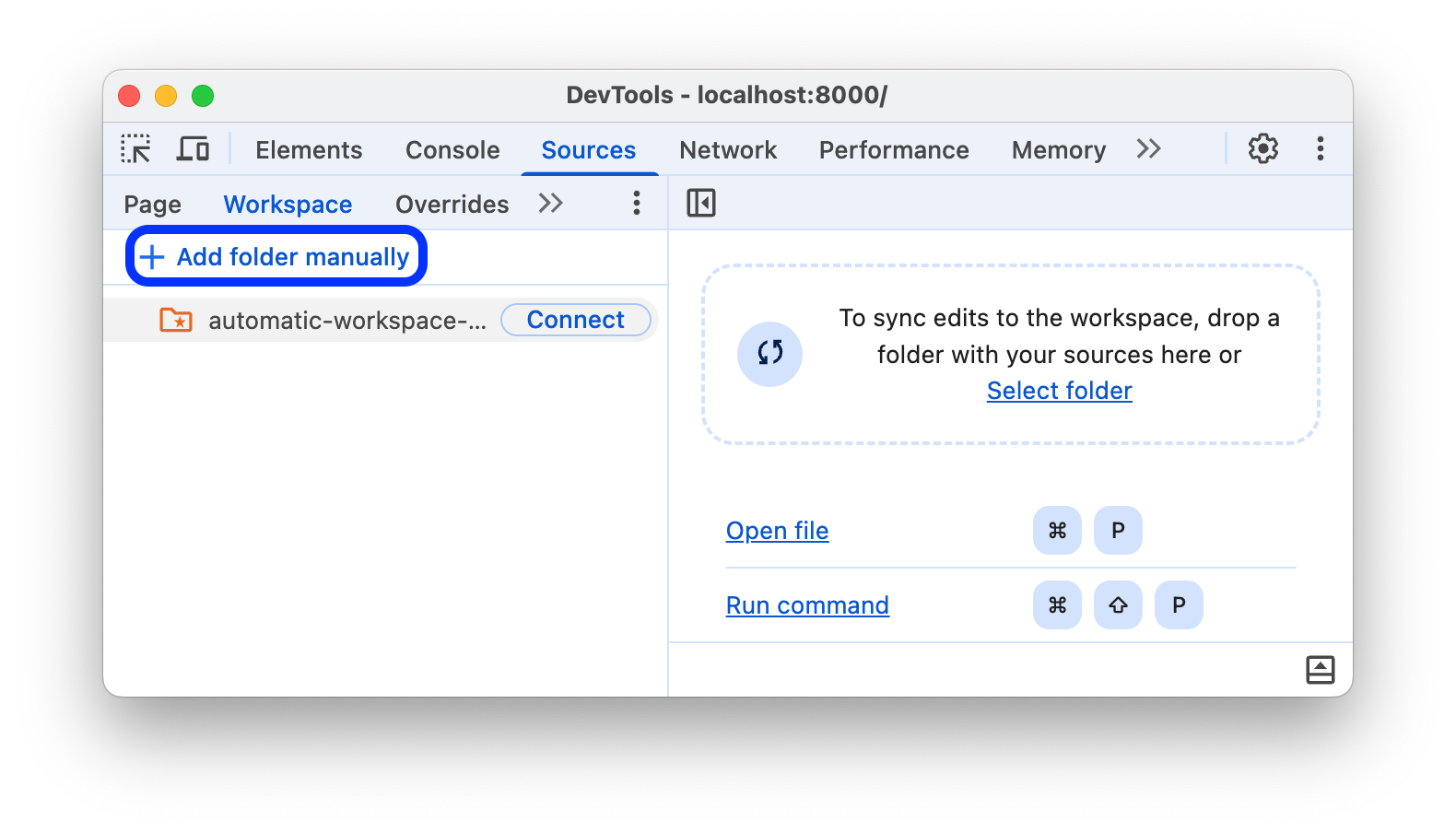
依次点击 Sources(来源)> Workspace(工作区),然后点击 Manually add folder(手动添加文件夹)。然后,选择包含源文件的文件夹。

然后,按照关联 Workspace 文件夹中的第 3 步和第 4 步操作。
限制
如果您使用的是新型框架,它可能会将您的源代码从易于维护的格式转换为经过优化以尽快运行的格式。借助源代码映射,工作区文件夹关联通常能够将优化的代码映射回原始源代码。
DevTools 社区致力于支持源代码映射在各种框架和工具中提供的功能。如果您在使用工作区与所选框架搭配使用时遇到问题,或者在进行一些自定义配置后使其正常运行,请在邮寄名单中发起会话或在 Stack Overflow 上提问,以便与其他开发者工具社区成员分享您的知识。
后续步骤
您可以在 设置 > 工作区 下管理已设置的所有文件夹。
接下来,了解如何使用开发者工具更改 CSS 和调试 JavaScript。
另请参阅
本地替换项是另一项与之类似的开发者工具功能,可让您模拟 Web 内容或请求标头。这样一来,您就可以自由地对网页进行更改实验,而无需等待后端跟上节奏。使用本地替换项时,所做更改会在网页加载后保留,但不会映射到网页的源代码。


