WebAssembly מספק דרך להריץ, למשל, קוד C/C++ באינטרנט במהירות קרובה למהירות של קוד מקורי, לצד JavaScript. במסמך הזה מוסבר איך להגדיר את כלי הפיתוח ל-Chrome ולהשתמש בהם כדי לנפות באגים באפליקציות כאלה.
אחרי שמגדירים את DevTools, אפשר:
- בודקים את הקוד המקורי בקטע מקורות > עורך.
- תוכלו להשהות את ההפעלה באמצעות נקודות עצירה בשורות הקוד, ולעבור דרך קוד המקור המקורי של C/C++ ולא דרך הקובץ הבינארי המקודד
.wasm.
בזמן ההשהיה, תוכלו:
- מעבירים את העכבר מעל המשתנים בקובץ המקור המקורי ורואים את הערכים שלהם.
- הסבר על שמות הפונקציות במקבץ הקריאות ועל המשתנים בהיקף.
- להציג במסוף מאפיינים ואובייקטים מורכבים שמוטמעים לעומק.
- בדיקת זיכרון האובייקט באמצעות Memory Inspector.
הגדרה
כדי להפעיל ניפוי באגים של WebAssembly ב-C/C++ בכלי הפיתוח:
מריצים קומפילציה של האפליקציה עם מידע על תוצאות ניפוי הבאגים של DWARF. מריצים את המהדר העדכני ביותר של Emscripten ומעבירים לו את הדגל
-g. לדוגמה:emcc -g source.cc -o app.htmlמידע נוסף זמין במאמר יצירת פרויקטים עם פרטי ניפוי באגים.
מתקינים את התוסף ל-Chrome של כלי הפיתוח של C/C++ (DWARF).
ניפוי באגים
אחרי שמגדירים את DevTools, מנפים באגים בקוד:
- פותחים את כלי הפיתוח כדי לבדוק את האתר. במדריך הזה אפשר לנסות את הקוד בדף ההדגמה הזה, שעבר הידור עם הדגל הנדרש
-g. - אפשר גם לקבץ את הקבצים שיצרתם כדי להקל על הניווט בהם. בקטע מקורות, מסמנים את האפשרות
> דף >
> קיבוץ לפי 'נוצר על ידי'/'פורסם על ידי'
.
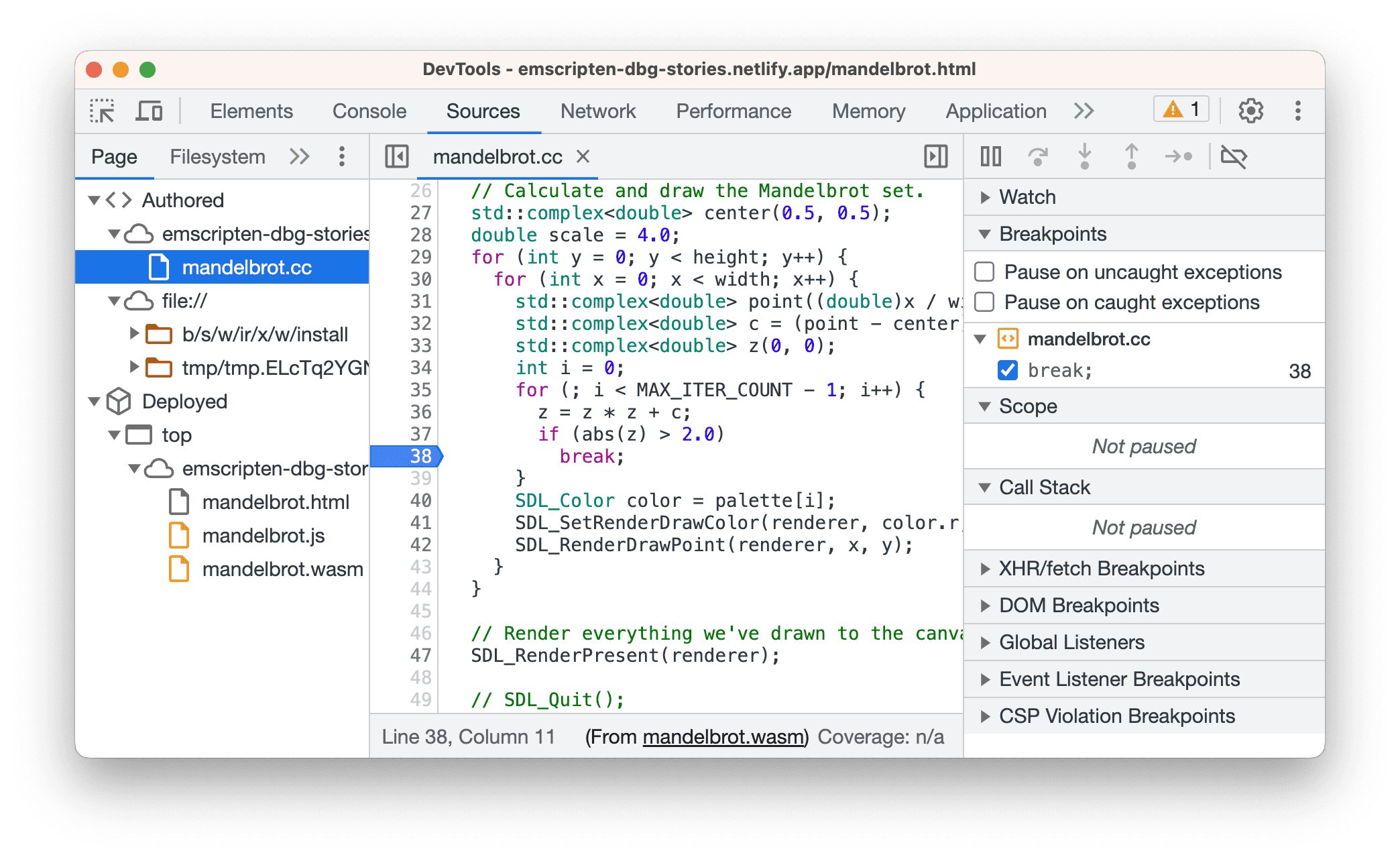
- בוחרים את קובץ המקור המקורי בעץ הקבצים. במקרה הזה,
mandelbrot.cc. כדי להגדיר נקודת עצירה בשורת קוד, לוחצים על מספר שורה בעמודה שמשמאל לעורך, למשל בשורה 38.

מריצים את הקוד שוב. הביצוע מושהה לפני השורה עם נקודת העצירה.
כשהסרטון מושהה, אפשר לנסות את הפעולות הבאות:
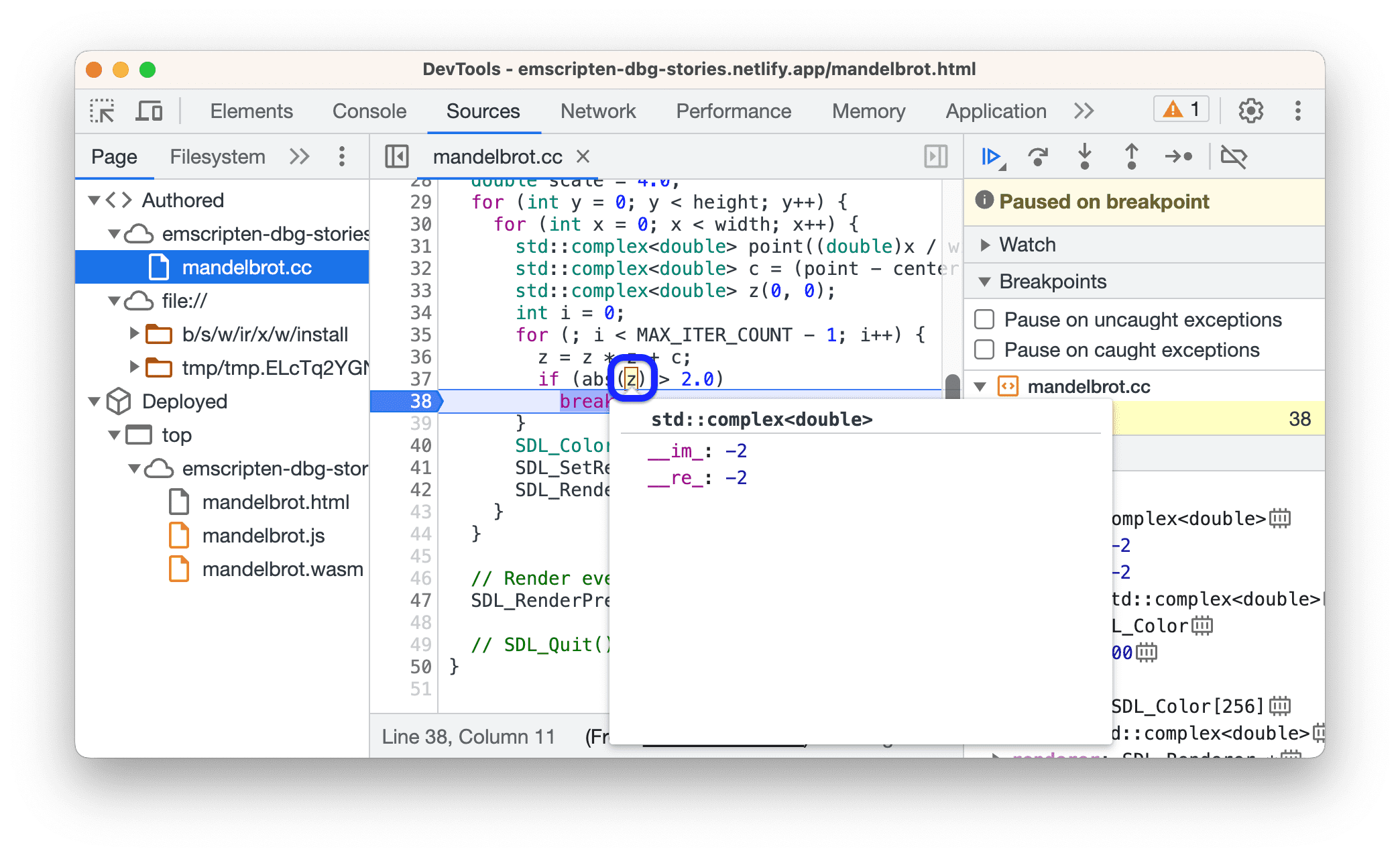
- בקטע מקורות > עריכה, מעבירים את העכבר מעל משתנה כדי לראות את הערך שלו בתיאור קצר.

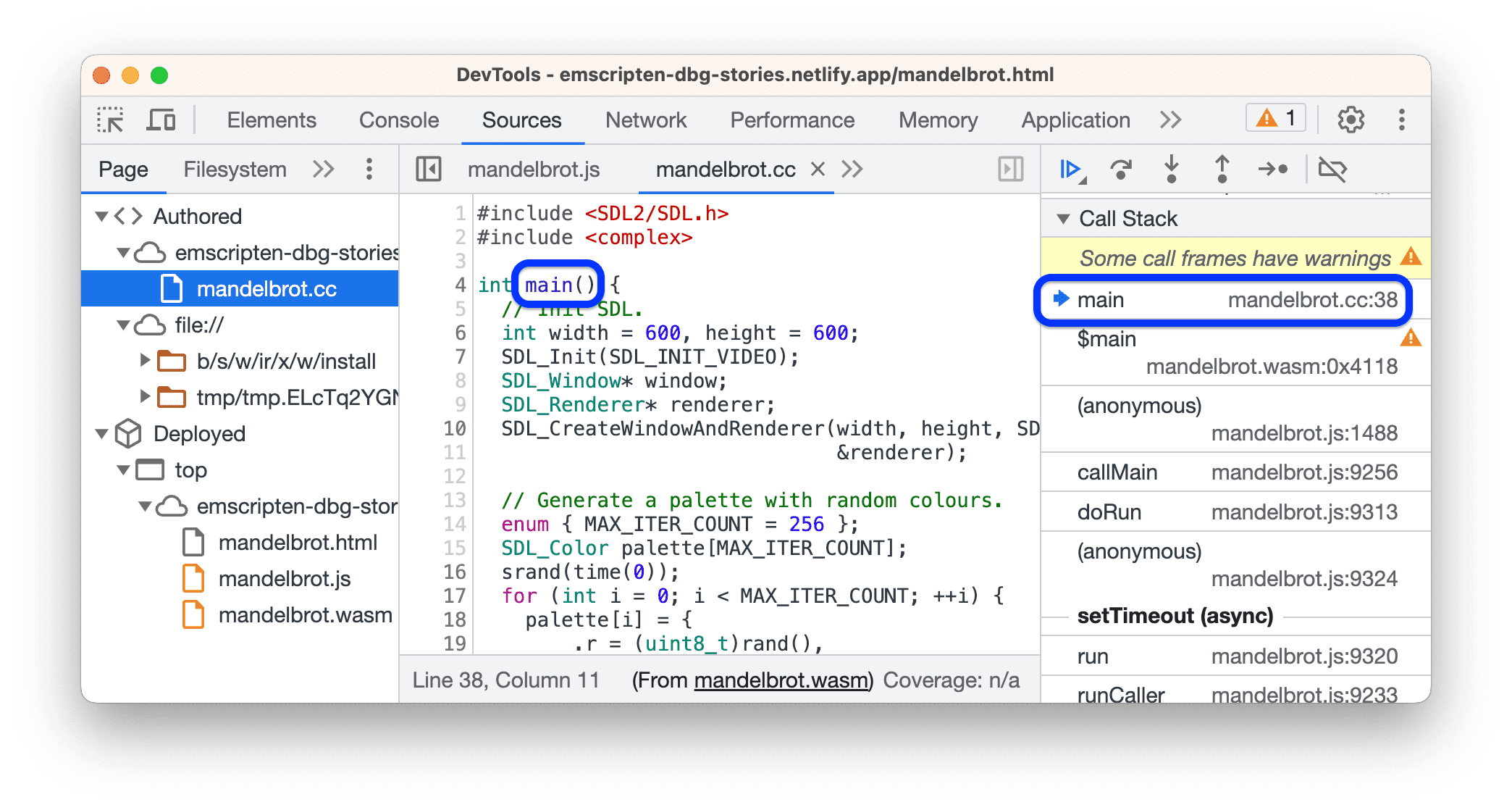
- בקטע מקורות > Call Stack, אפשר לראות את שמות הפונקציות כפי שהם מופיעים במקור.

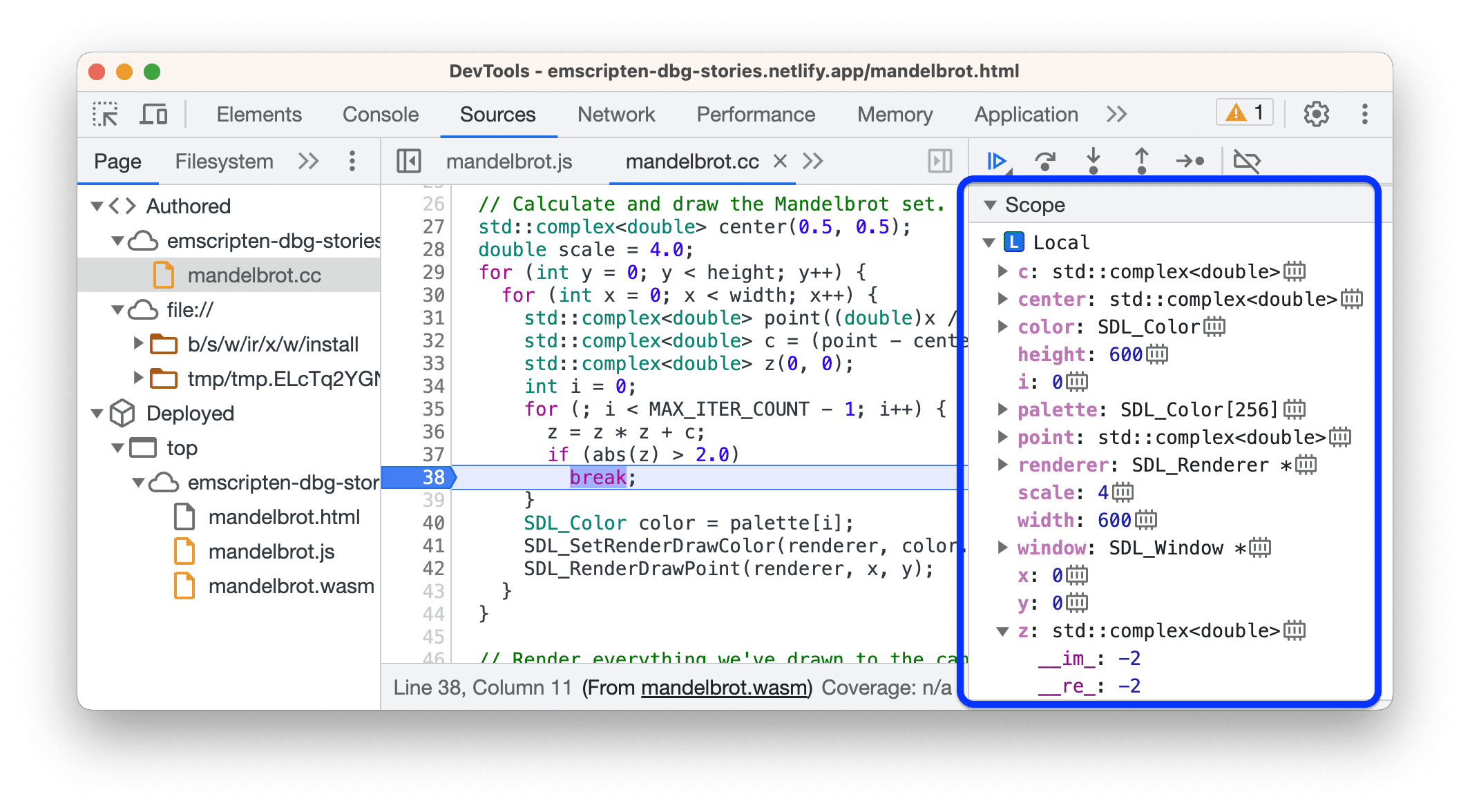
- בקטע מקורות > היקף, אפשר לראות משתנים מקומיים וגלובלים, את הסוגים שלהם ואת הערכים שלהם.

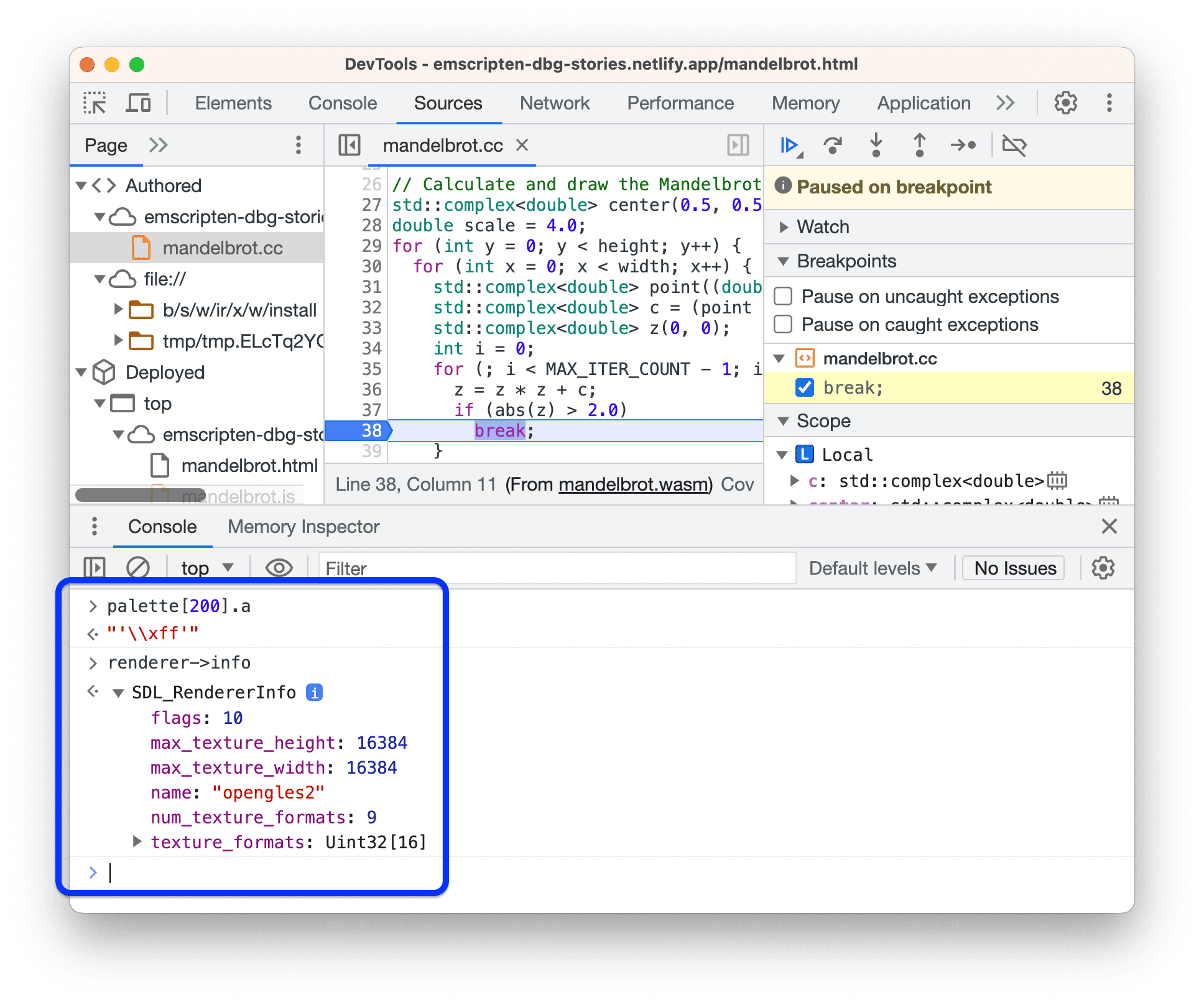
ב-Console, משתני פלט ואובייקטים שקשה לנווט אליהם ב-Scope:
- משתנים בתצוגת עץ עמוקה, למשל פריטים שנוספו לאינדקס במערכים גדולים.
- אובייקטים מורכבים, כולל אובייקטים שאפשר לגשת אליהם באמצעות מצביעים (
->). מרחיבים אותם כדי לבדוק אותם.

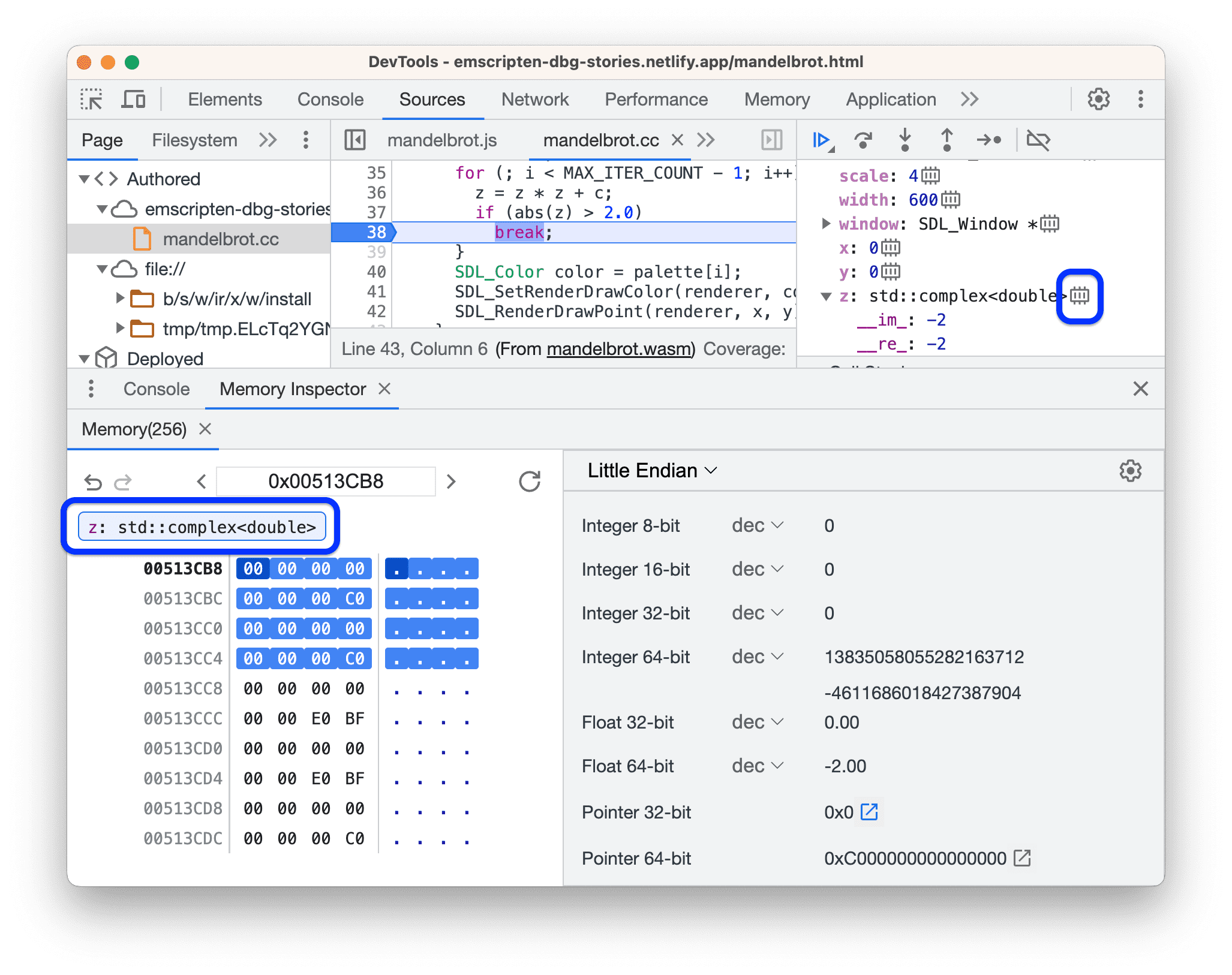
- בקטע מקורות > היקף, לוחצים על הסמל
כדי לפתוח את כלי בדיקת הזיכרון ולבדוק את הבייטים הגולמיים של זיכרון האובייקט. מידע נוסף זמין במאמר בדיקת זיכרון של WebAssembly.

ביצועי הפרופיל
כשכלי הפיתוח מוגדרים ופתוח, הקוד שפועל ב-Chrome לא מותאם. הוא מוגדר ברמות שונות כדי לספק לכם חוויית ניפוי באגים טובה יותר.
במקרה כזה, אי אפשר להסתמך על console.time() ו-performance.now() בקוד כדי ליצור פרופיל ביצועים. במקום זאת, משתמשים בחלונית ביצועים כדי ליצור פרופיל.
לחלופין, אפשר להריץ את קוד הפרופיל בלי לפתוח את DevTools, ואז לפתוח אותו כדי לבדוק את ההודעות במסוף.
הפרדת המידע על תוצאות ניפוי הבאגים
כדי לזרז את הטעינה ועדיין ליהנות מחוויית ניפוי באגים טובה יותר, אפשר לפצל את פרטי ניפוי הבאגים לקובץ .wasm נפרד. מידע נוסף זמין במאמר ניפוי באגים ב-WebAssembly מהר יותר.
אפשר לשמור את הקובץ הזה באופן מקומי או לארח אותו בשרת נפרד. כדי לעשות זאת באמצעות Emscripten, מעבירים את הדגל -gseparate-dwarf=<filename> ומציינים את הנתיב לקובץ:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
פיתוח גרסאות build ותיקון באגים במכונות שונות
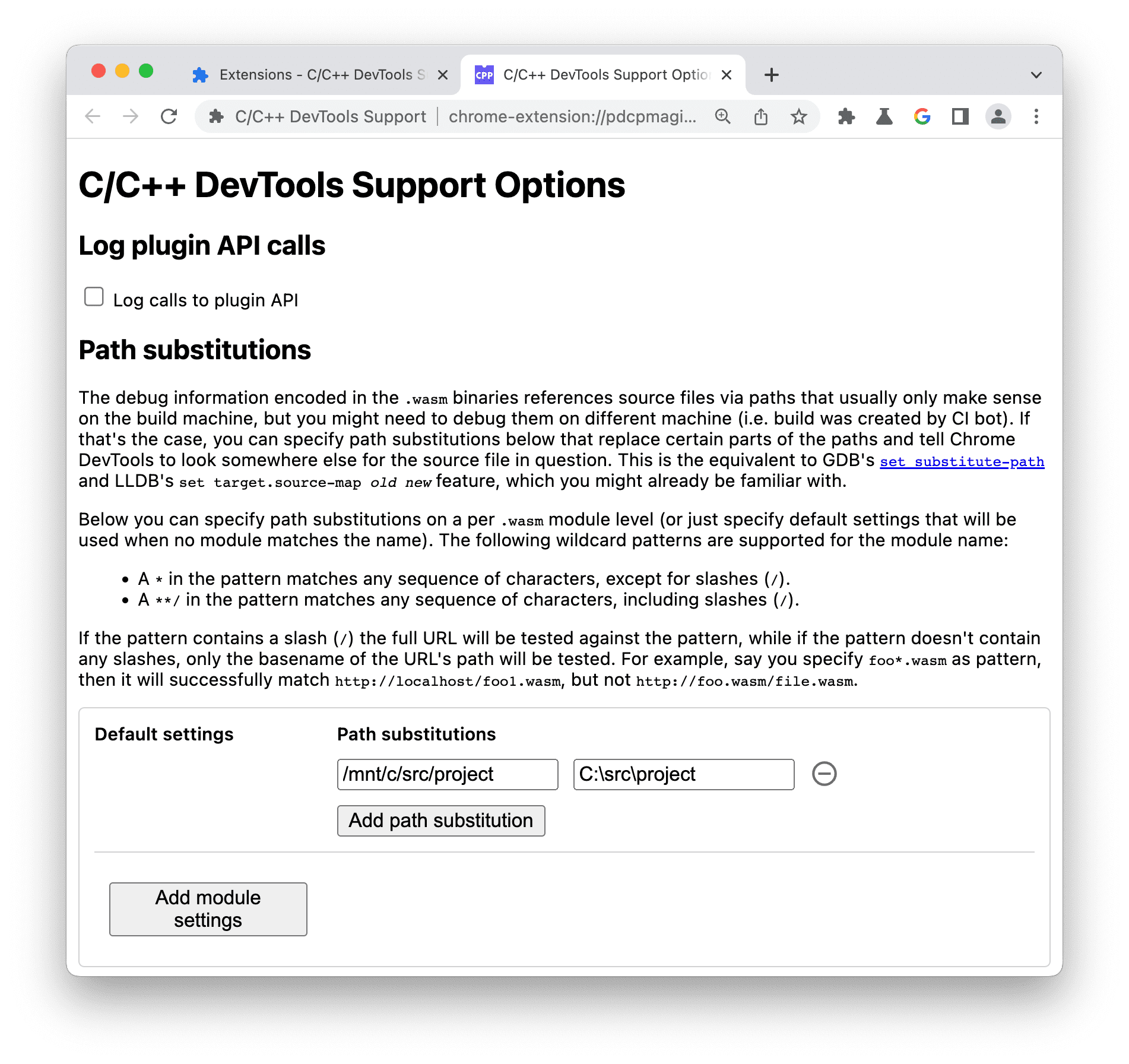
אם אתם מבצעים פיתוח ב-build במכונה עם מערכת הפעלה שונה (קונטיינר, מכונה וירטואלית או שרת מרוחק) מזו שבמכונה שבה אתם מריצים את Chrome, יכול להיות שתצטרכו למפות את נתיבי הקבצים לניפוי באגים באופן ידני.
לדוגמה, אם הפרויקט נמצא ב-C:\src\project באופן מקומי אבל נוצר בקונטיינר של Docker עם הנתיב /mnt/c/src/project, מבצעים את הפעולות הבאות:
- עוברים אל
chrome://extensions/, מחפשים את התוסף C/C++ DevTools Support (DWARF) ולוחצים על Details (פרטים) > Extension options (אפשרויות התוסף). - מציינים את נתיבי הקבצים הישנים והחדשים.

מידע נוסף
מידע נוסף על ניפוי באגים ב-WebAssembly זמין בבלוג ההנדסה של כלי הפיתוח ל-Chrome:


