WebAssembly는 예를 들어 웹에서 JavaScript와 함께 거의 네이티브 속도로 C/C++ 코드를 실행하는 방법을 제공합니다. 이 문서에서는 Chrome DevTools를 설정하고 사용하여 이러한 애플리케이션을 더 효과적으로 디버그하는 방법을 설명합니다.
DevTools를 설정하면 다음 작업을 할 수 있습니다.
- 소스 > 편집기에서 원본 코드를 검사합니다.
- 코드 줄 breakpoints으로 실행을 일시중지하고 컴파일된
.wasm바이너리 파일이 아닌 원래 C/C++ 소스 코드를 단계별로 실행합니다.
일시중지된 동안 다음 작업을 할 수 있습니다.
- 원본 소스 파일에서 변수 위로 마우스를 가져가 값을 확인합니다.
- 호출 스택의 함수 이름과 범위의 변수를 이해합니다.
- 중첩된 속성과 복잡한 객체를 콘솔에 출력합니다.
- 메모리 검사기를 사용하여 객체 메모리를 검사합니다.
설정
DevTools에서 C/C++ WebAssembly 디버깅을 사용 설정하려면 다음 단계를 따르세요.
DWARF 디버그 정보가 포함된 애플리케이션을 컴파일합니다. 최신 Emscripten 컴파일러를 실행하고
-g플래그를 전달합니다. 예를 들면 다음과 같습니다.emcc -g source.cc -o app.html자세한 내용은 디버그 정보로 프로젝트 빌드를 참고하세요.
디버그
DevTools를 설정한 후 코드를 디버그합니다.
- DevTools를 열고 웹사이트를 검사합니다. 이 튜토리얼에서는 필수
-g플래그로 컴파일된 이 데모 페이지에서 시도해 볼 수 있습니다. - 원하는 경우 탐색을 쉽게 하기 위해 작성한 파일을 그룹화합니다. 소스에서
> 페이지 >
> 작성자/배포별 그룹화
를 선택합니다.
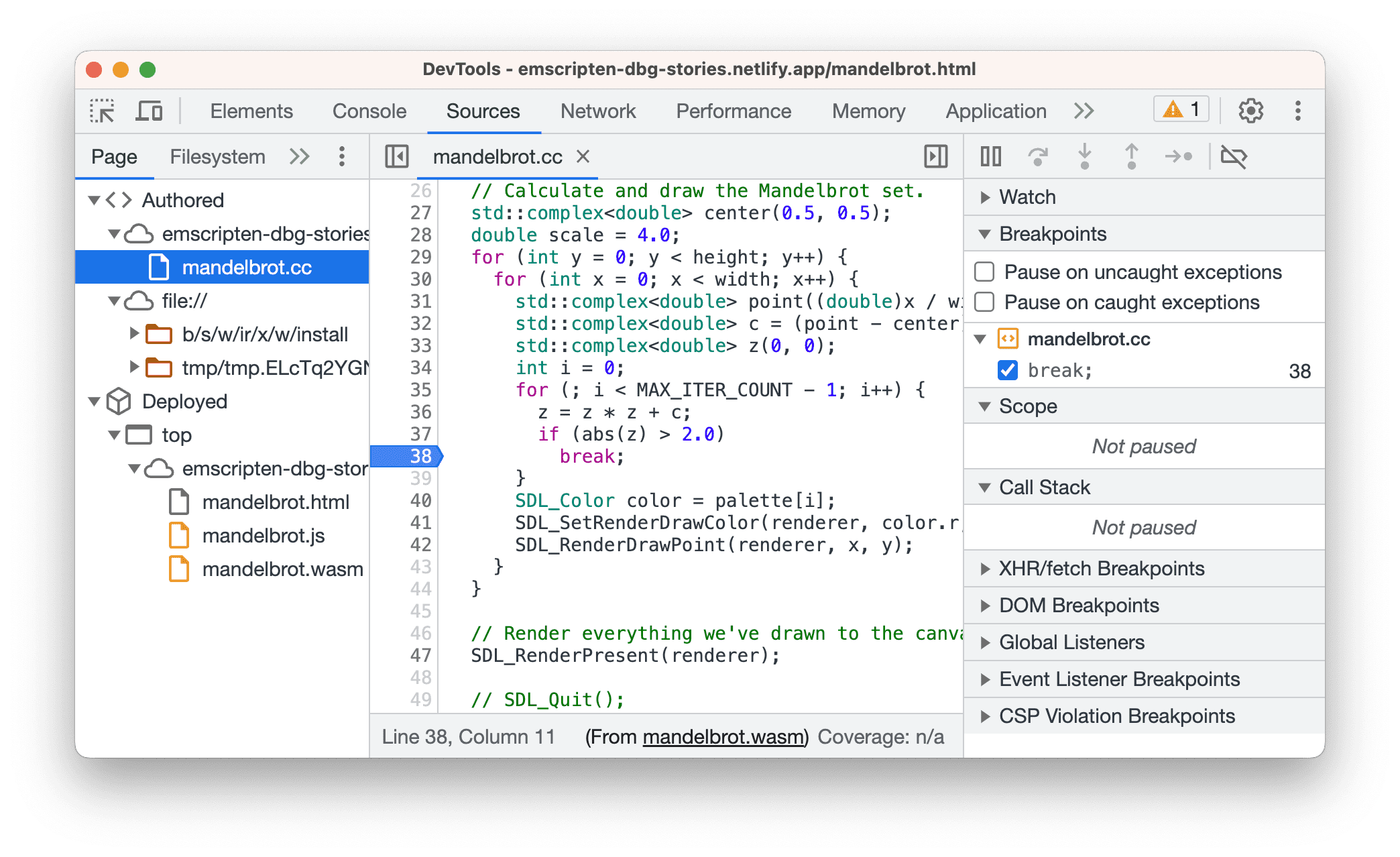
- 파일 트리에서 원본 소스 파일을 선택합니다. 이 경우
mandelbrot.cc입니다. 코드 줄 중단점을 설정하려면 편집기 왼쪽에 있는 열에서 줄 번호를 클릭합니다(예: 38번 줄).

코드를 다시 실행합니다. 중단점이 있는 줄 앞에서 실행이 일시중지됩니다.
일시중지된 동안 다음을 시도해 보세요.
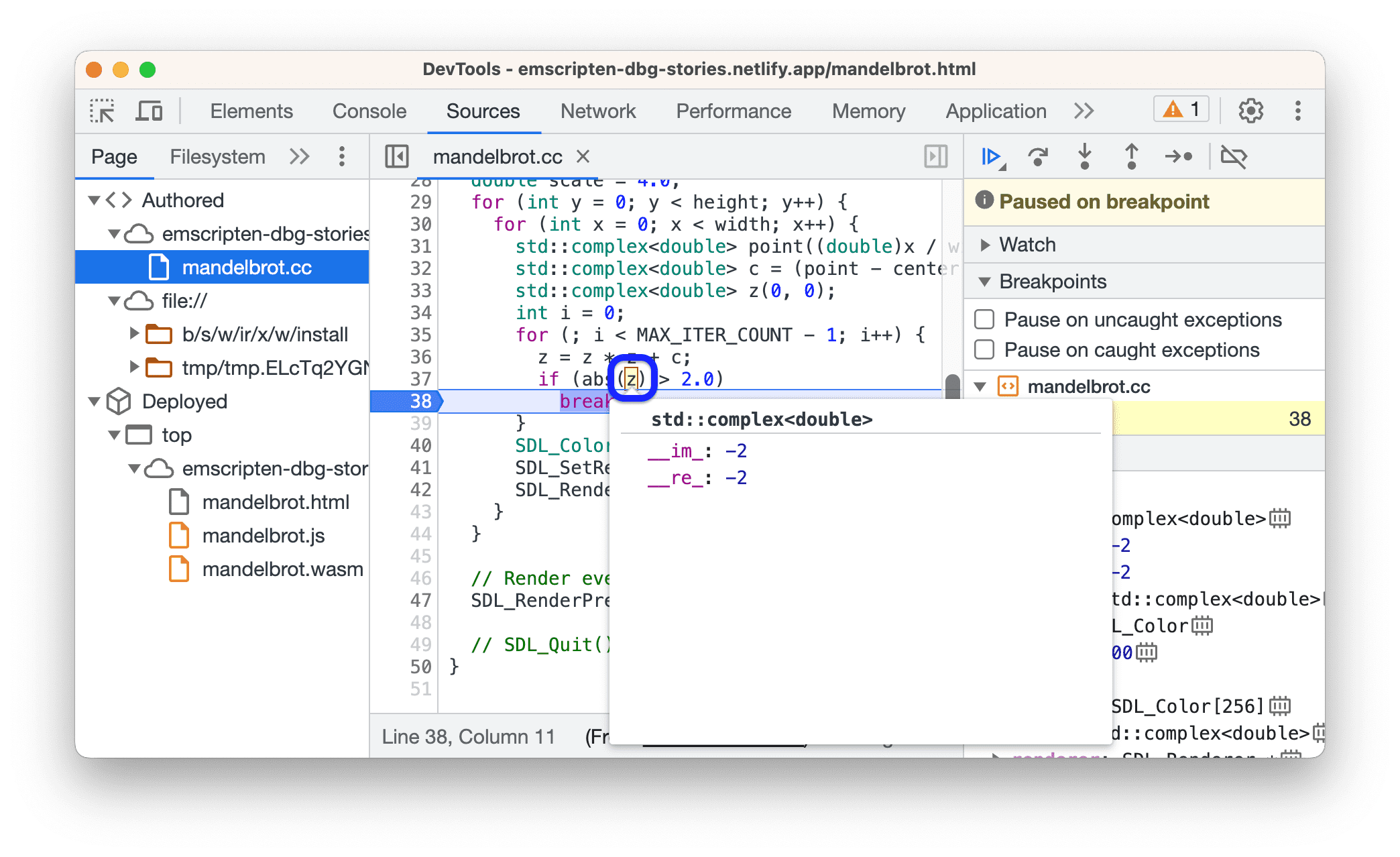
- 소스 > 편집기에서 변수 위로 마우스를 가져가면 도움말에 값이 표시됩니다.

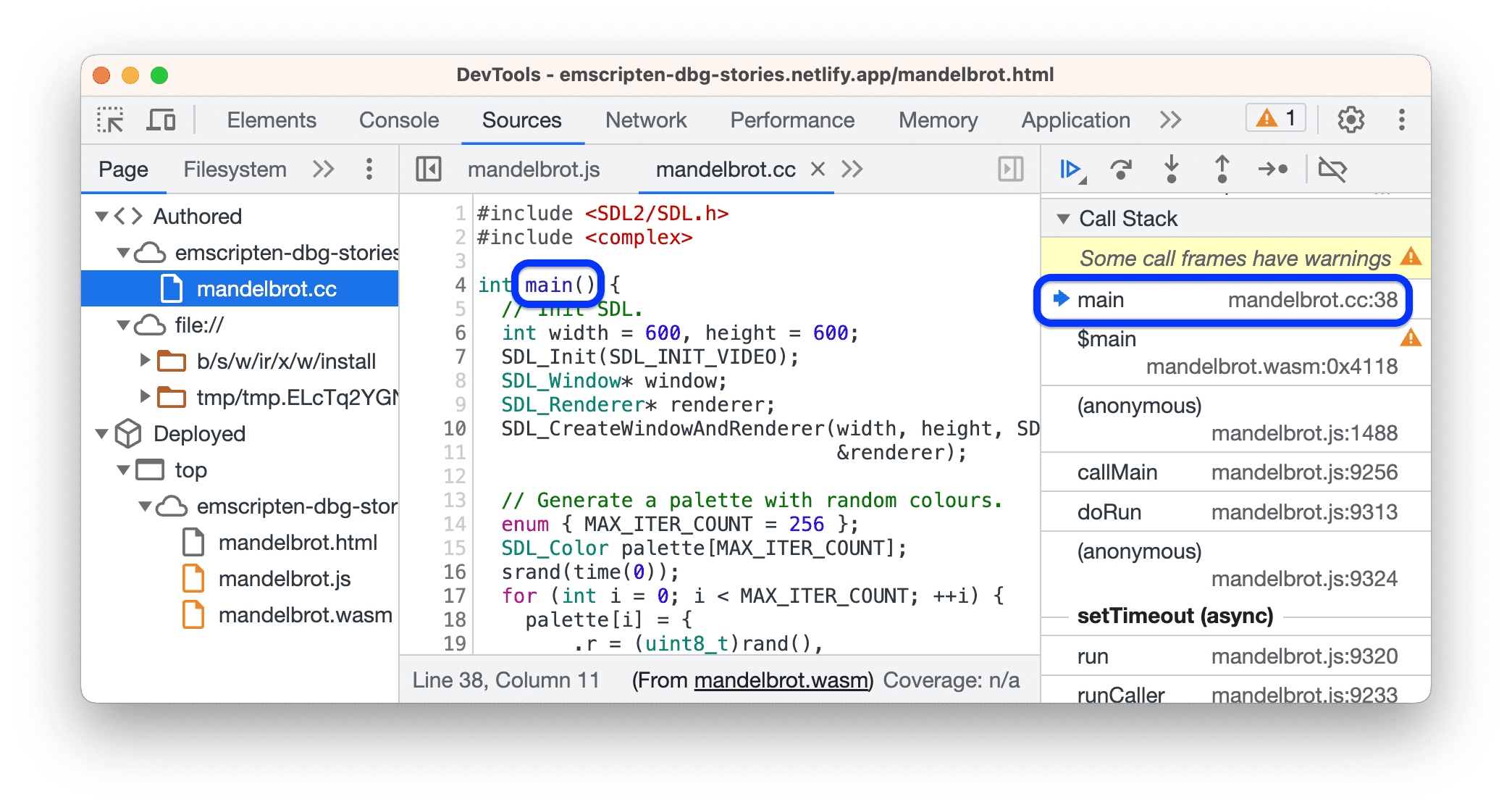
- 소스 > 호출 스택에서 소스에 있는 함수 이름을 확인합니다.

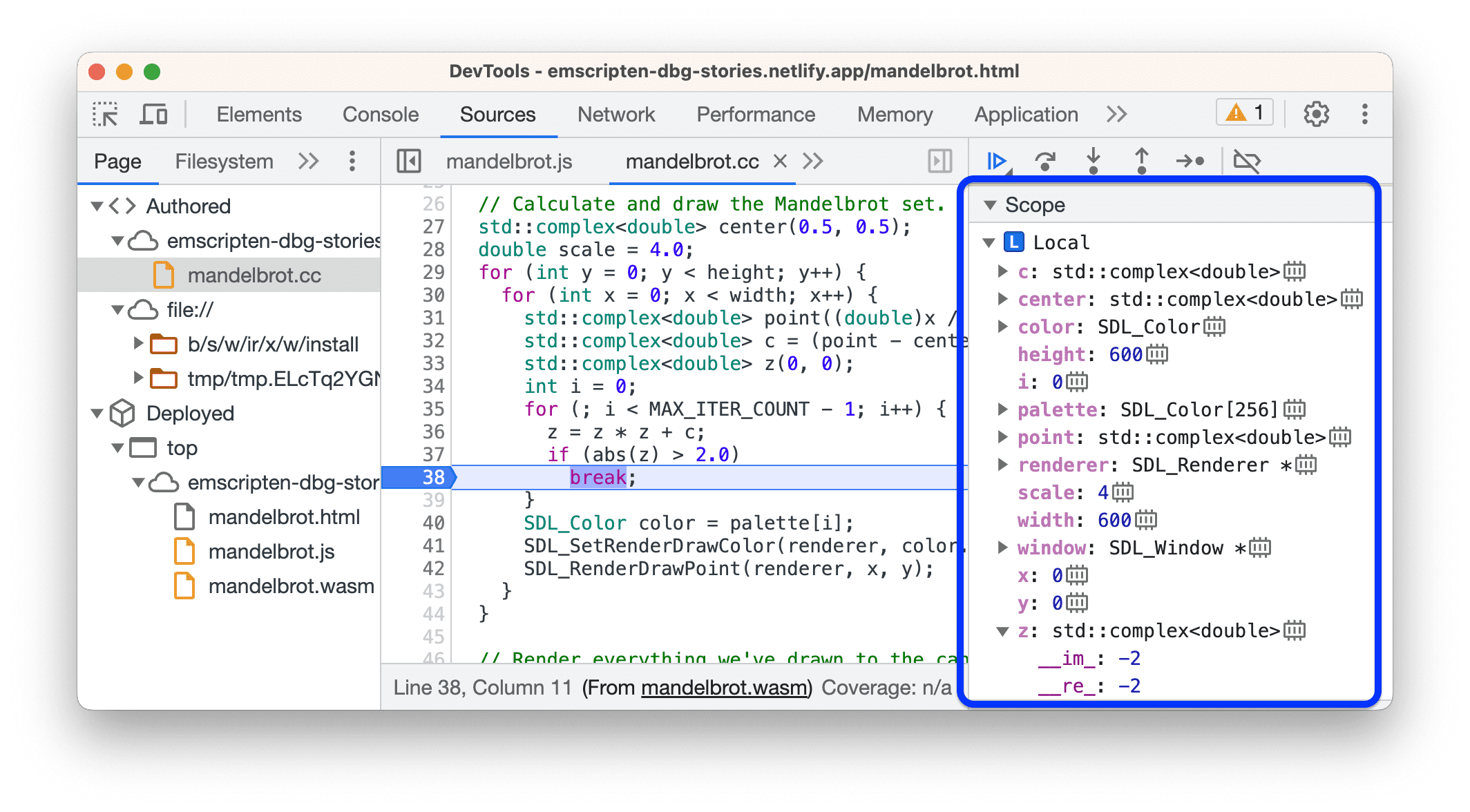
- 소스 > 범위에서 로컬 및 전역 변수, 유형, 값을 확인합니다.

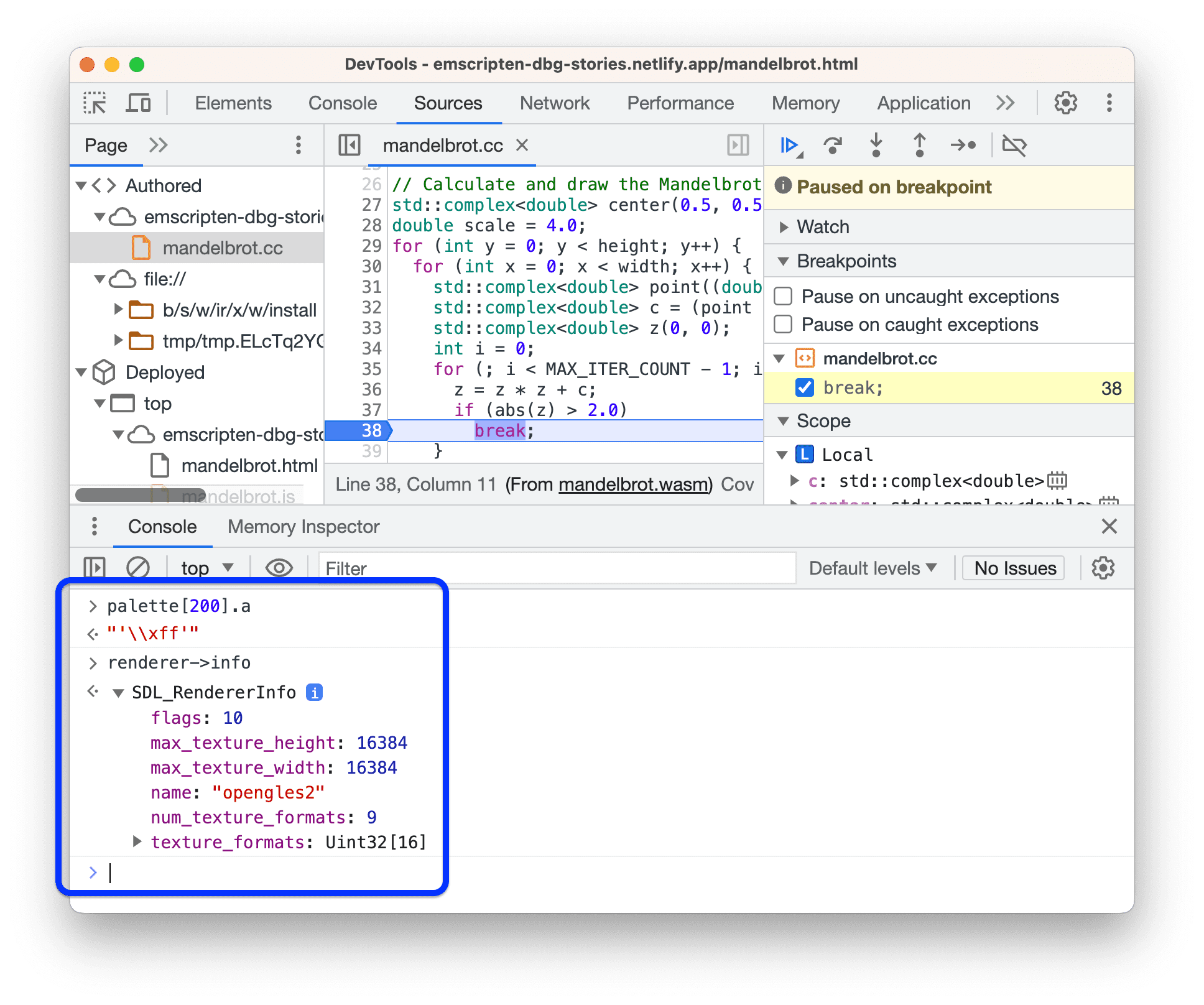
콘솔에서 범위에서 이동하기 어려운 변수와 객체를 출력합니다.
- 깊이 중첩된 변수(예: 대규모 배열의 색인이 생성된 항목)
- 포인터 (
->)로 액세스할 수 있는 객체를 포함한 복잡한 객체입니다. 펼쳐서 검사합니다.

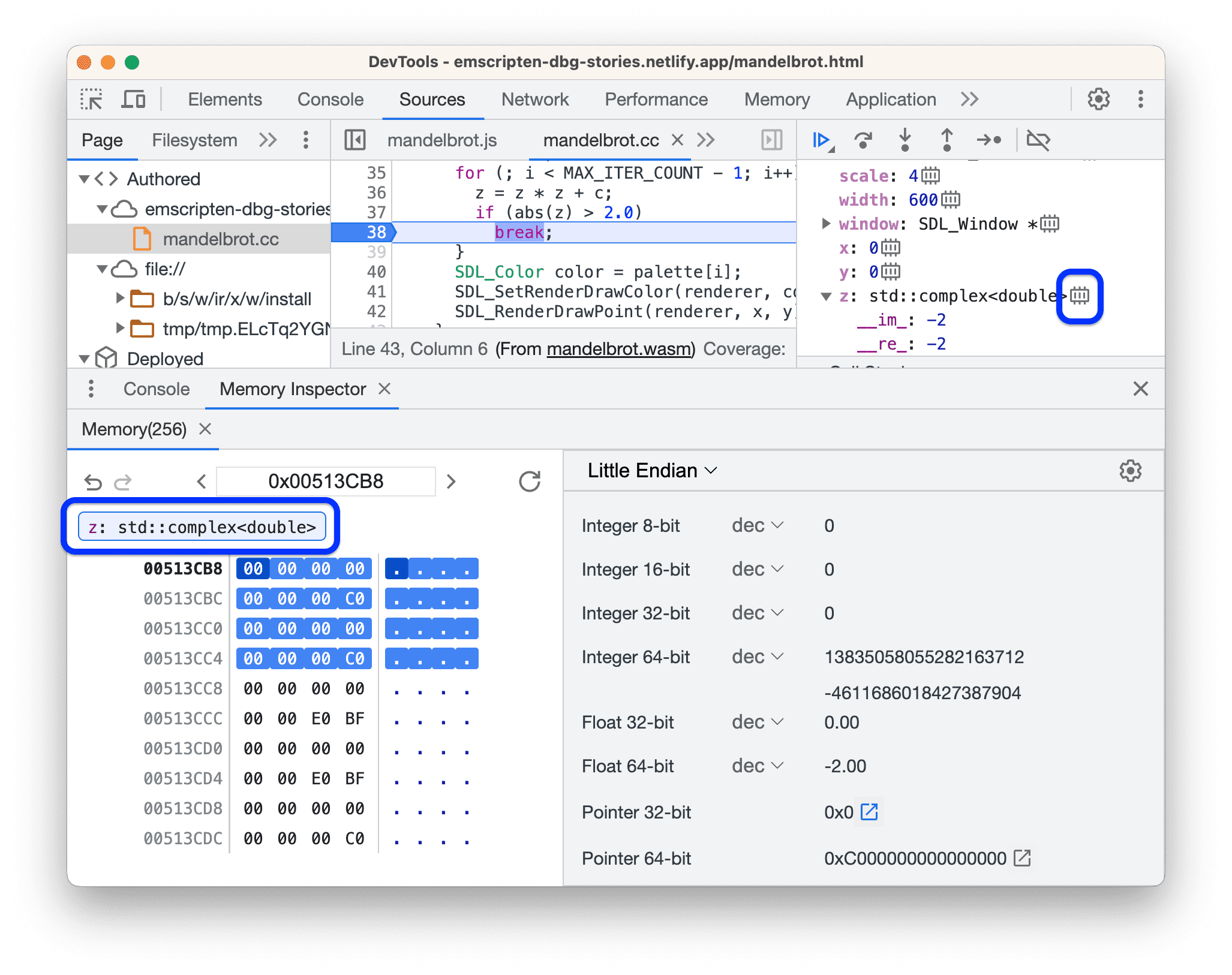
- 소스 > 범위에서
아이콘을 클릭하여 메모리 검사기를 열고 객체 메모리의 원시 바이트를 검사합니다. 자세한 내용은 WebAssembly 메모리 검사를 참고하세요.

성능 프로파일링
DevTools를 설정하고 열면 Chrome에서 실행되는 코드가 최적화되지 않습니다. 더 나은 디버깅 환경을 제공하기 위해 단계적으로 구성되어 있습니다.
이 경우 코드에서 console.time() 및 performance.now()를 사용하여 성능을 프로파일링할 수 없습니다. 대신 성능 패널을 사용하여 프로파일링하세요.
또는 DevTools를 열지 않고 프로파일링 코드를 실행한 다음 열어 콘솔에서 메시지를 검사할 수도 있습니다.
디버그 정보를 분리합니다.
로드 속도를 높이면서도 디버깅 환경을 개선하려면 디버그 정보를 별도의 .wasm 파일로 분할하면 됩니다. 자세한 내용은 더 빠르게 WebAssembly 디버깅을 참고하세요.
이 파일을 로컬에 보관하거나 별도의 서버에서 호스팅할 수 있습니다. Emscripten으로 이를 수행하려면 -gseparate-dwarf=<filename> 플래그를 전달하고 파일의 경로를 지정합니다.
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
여러 머신에서 빌드 및 디버그
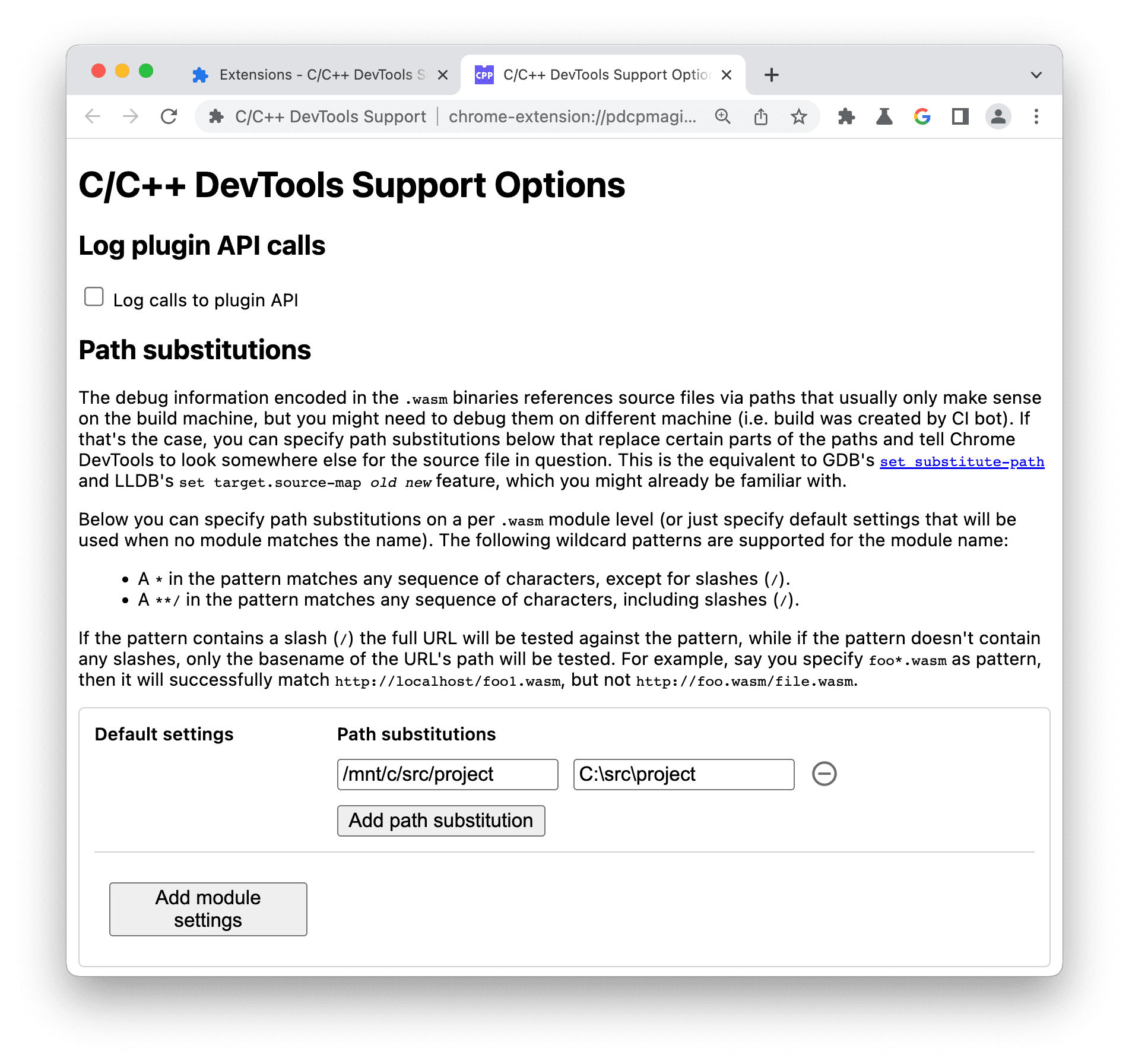
Chrome을 실행하는 머신과 운영체제 (컨테이너, VM 또는 원격 서버)가 다른 머신에서 빌드하는 경우 디버그 파일 경로를 수동으로 매핑해야 할 수 있습니다.
예를 들어 프로젝트가 로컬에서 C:\src\project에 있지만 Docker 컨테이너에서 /mnt/c/src/project 경로로 빌드된 경우 다음을 실행합니다.
chrome://extensions/로 이동하여 C/C++ DevTools 지원 (DWARF) 확장 프로그램을 찾은 다음 세부정보 > 확장 프로그램 옵션을 클릭합니다.- 이전 파일 경로와 새 파일 경로를 지정합니다.

자세히 알아보기
WebAssembly 디버깅에 관한 자세한 내용은 Chrome DevTools 엔지니어링 블로그를 참고하세요.


