WebAssembly 提供一種方法,可在網路上以接近原生速度執行 C/C++ 程式碼,並與 JavaScript 搭配運作。本文說明如何設定及使用 Chrome 開發人員工具,以便更有效地對這類應用程式進行偵錯。
設定完開發人員工具後,您可以:
- 在「來源」 >「編輯器」中檢查原始程式碼。
- 使用程式碼行breakpoints暫停執行作業,並逐行瀏覽原始 C/C++ 原始碼,而非編譯的
.wasm二進位檔案。
暫停後,你可以執行以下操作:
- 將游標懸停在原始來源檔案中的變數上,即可查看其值。
- 瞭解「Call Stack」中的函式名稱和「Scope」中的變數。
- 將深層巢狀屬性和複雜物件輸出至控制台。
- 使用記憶體檢查工具檢查物件記憶體。
設定
如要在開發人員工具中啟用 C/C++ WebAssembly 偵錯功能,請按照下列步驟操作:
編譯應用程式時,請納入 DWARF 偵錯資訊。請執行最新的 Emscripten 編譯器,並傳遞
-g標記。例如:emcc -g source.cc -o app.html詳情請參閱「建構含有偵錯資訊的專案」。
偵錯
設定開發人員工具後,請偵錯程式碼:
- 開啟開發人員工具來檢查網站。在本教學課程中,您可以嘗試使用這個示範頁面,該頁面是使用必要的
-g標記編譯而成。 - 您可以選擇將自己撰寫的檔案分組,方便瀏覽。在「來源」中,依序選取
>「網頁」 >
>「依作者/部署時間分組」
。
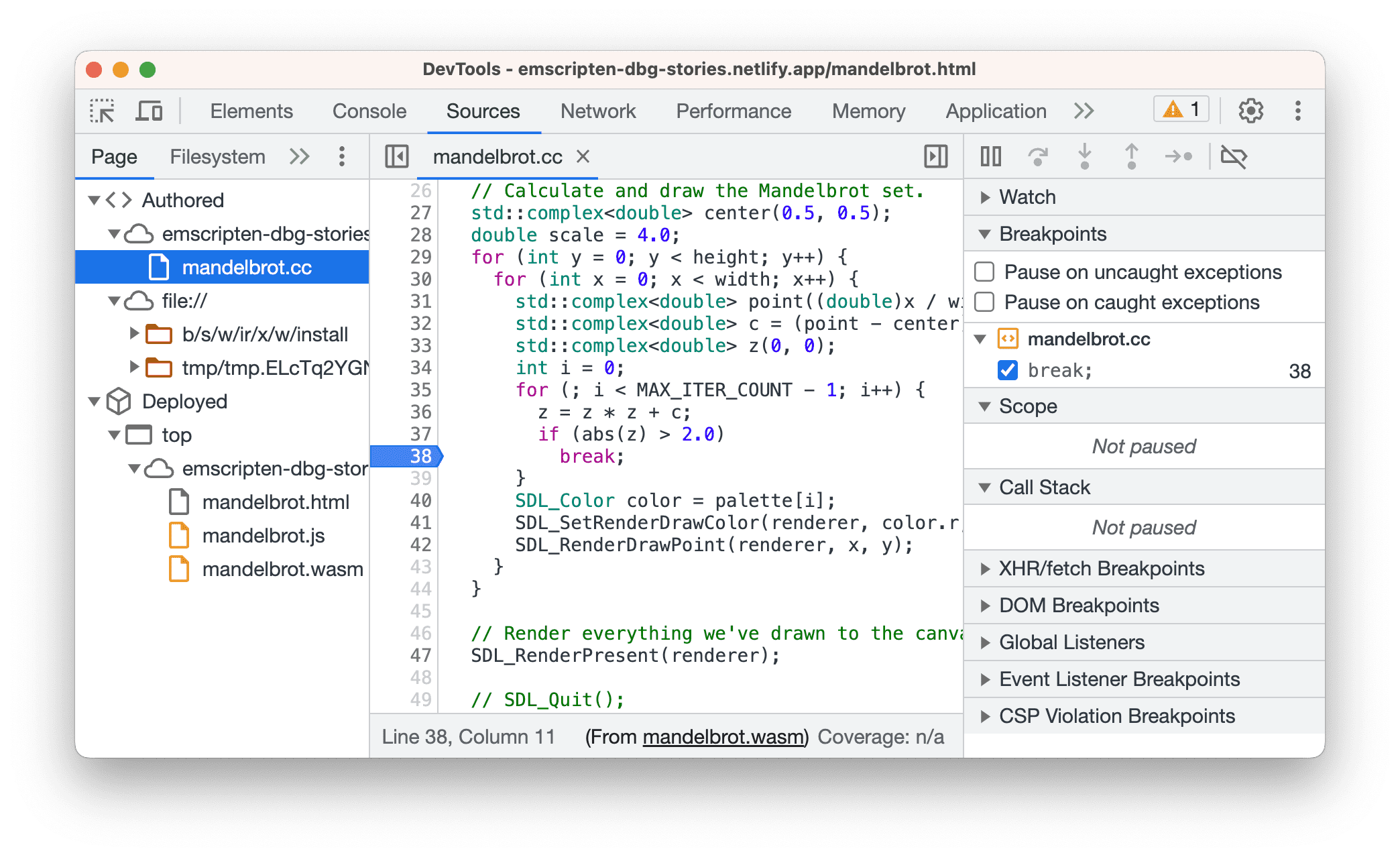
- 從檔案樹狀結構中選取原始來源檔案。在這種情況下:
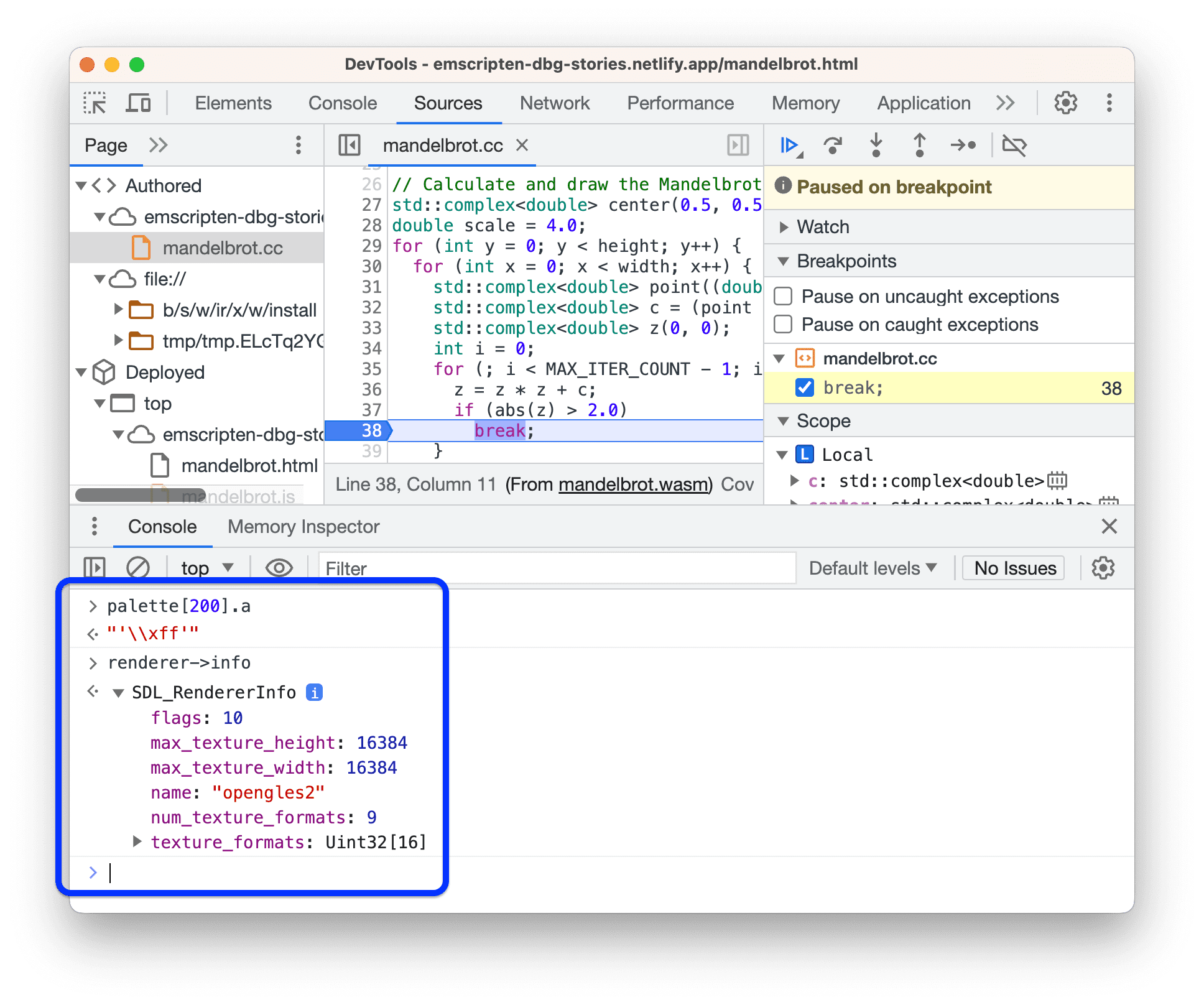
mandelbrot.cc。 如要設定程式碼行中斷點,請在「編輯器」左側的欄位中按一下行號,例如第 38 行。

再次執行程式碼。執行作業會在中斷點所在行之前暫停。
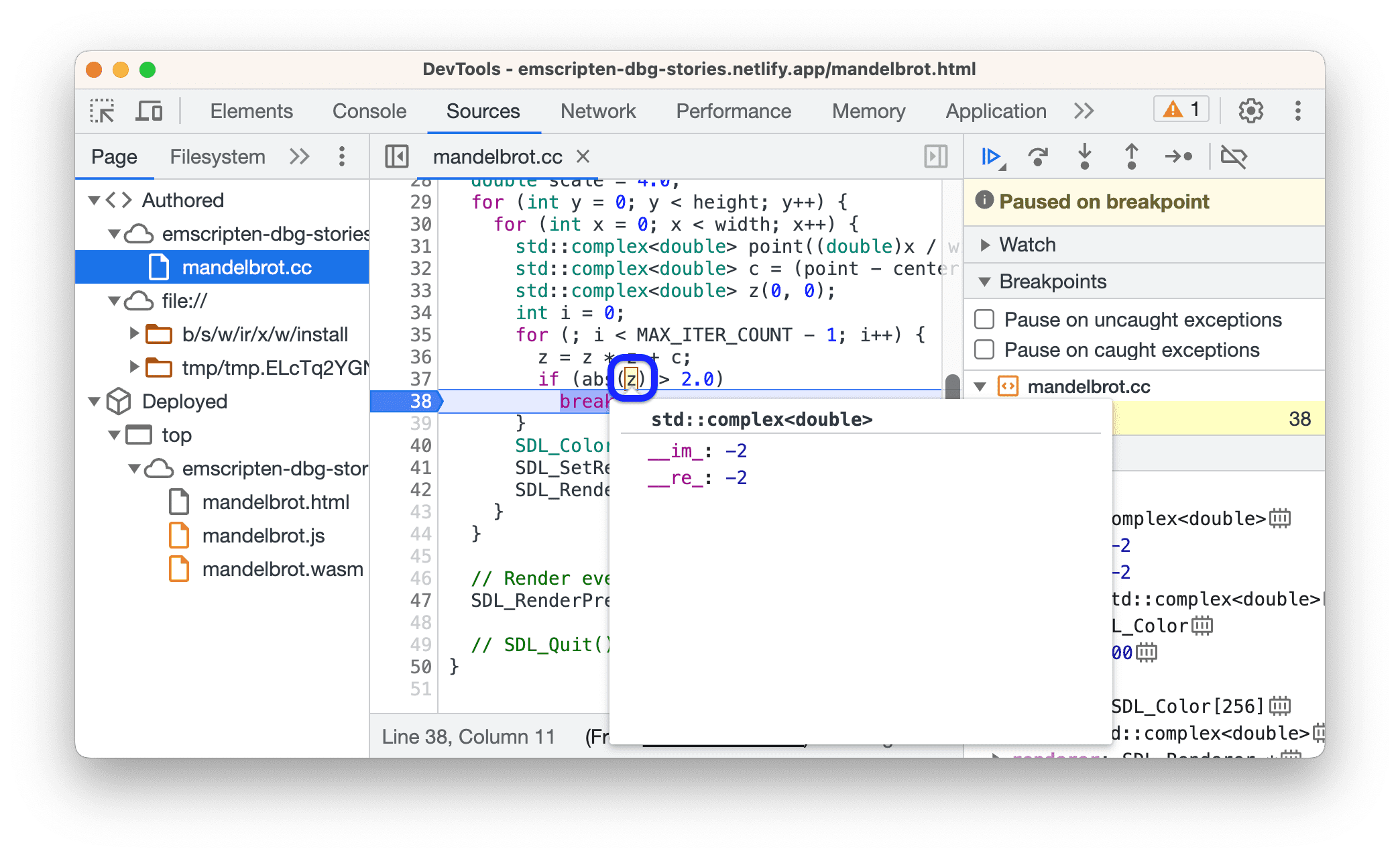
暫停時,請嘗試以下操作:
- 在「來源」 >「編輯器」中,將滑鼠游標懸停在變數上,即可在工具提示中查看其值。

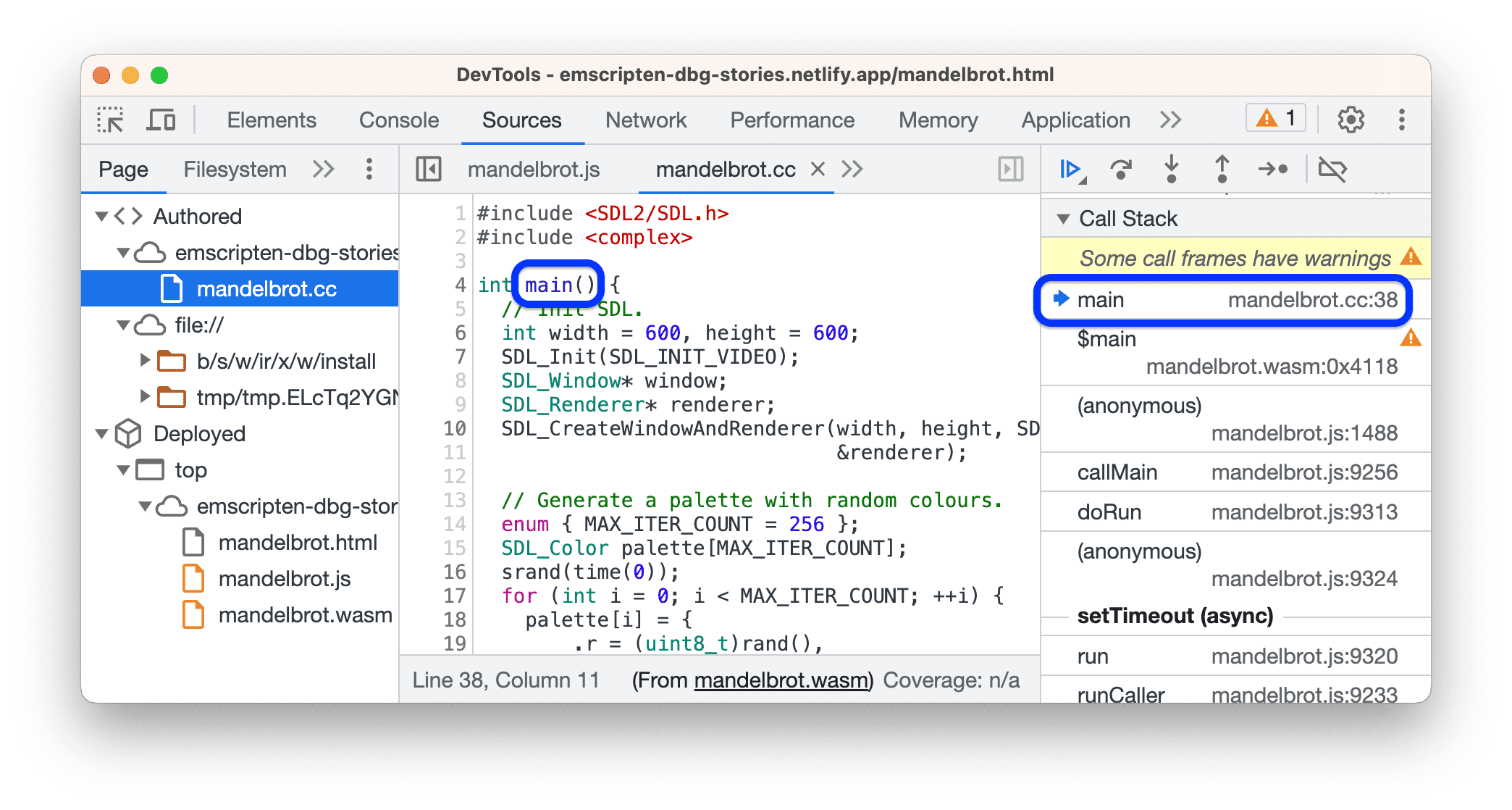
- 在「Sources」 >「Call Stack」中,查看原始碼中的函式名稱。

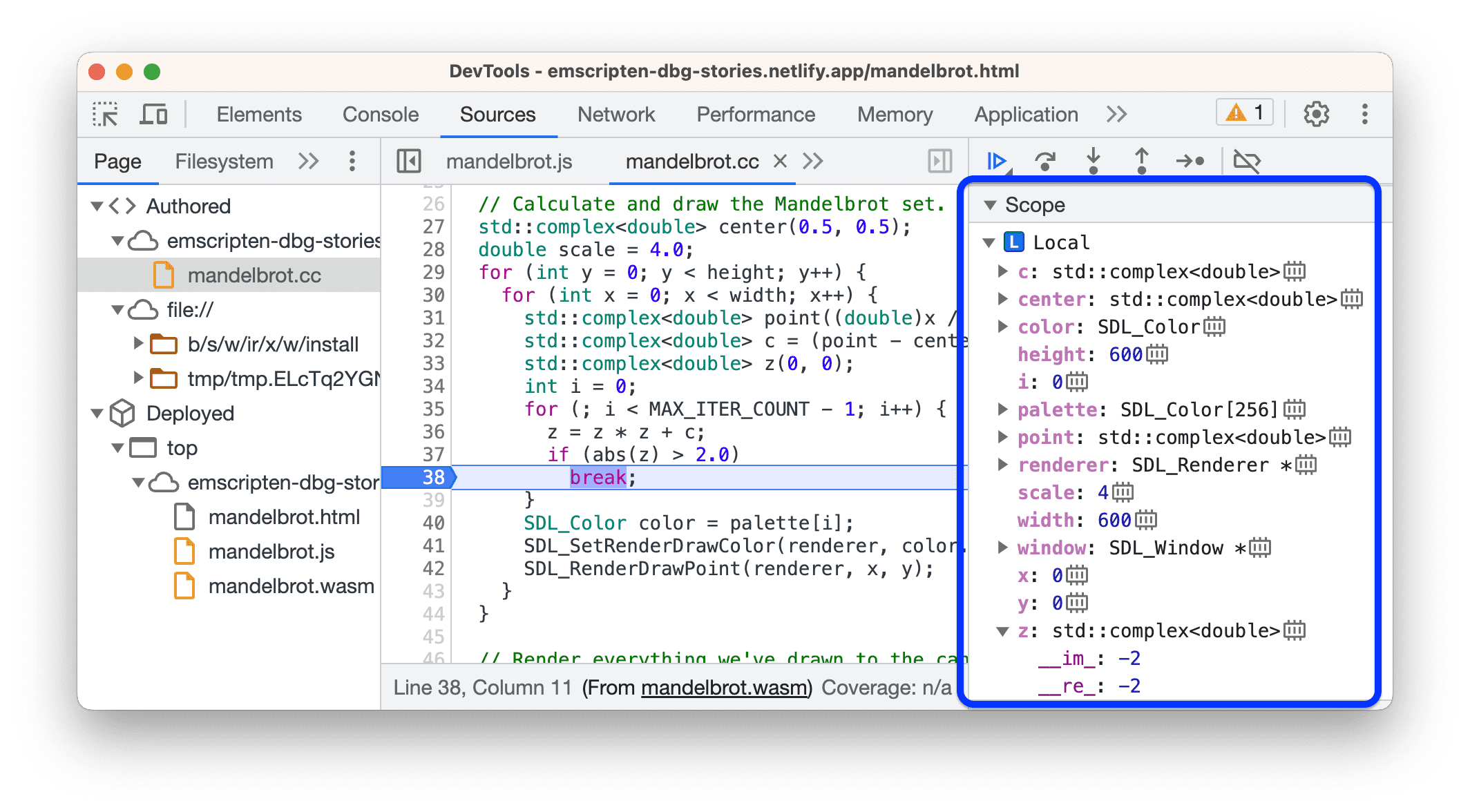
- 在「來源」 >「範圍」中,查看本機和全域變數、其類型和值。

在 主控台中,輸出在 範圍中難以導覽的變數和物件:
- 深層巢狀變數,例如大型陣列中的索引項目。
- 複雜物件,包括可透過指標 (
->) 存取的物件。展開物件以便檢查。

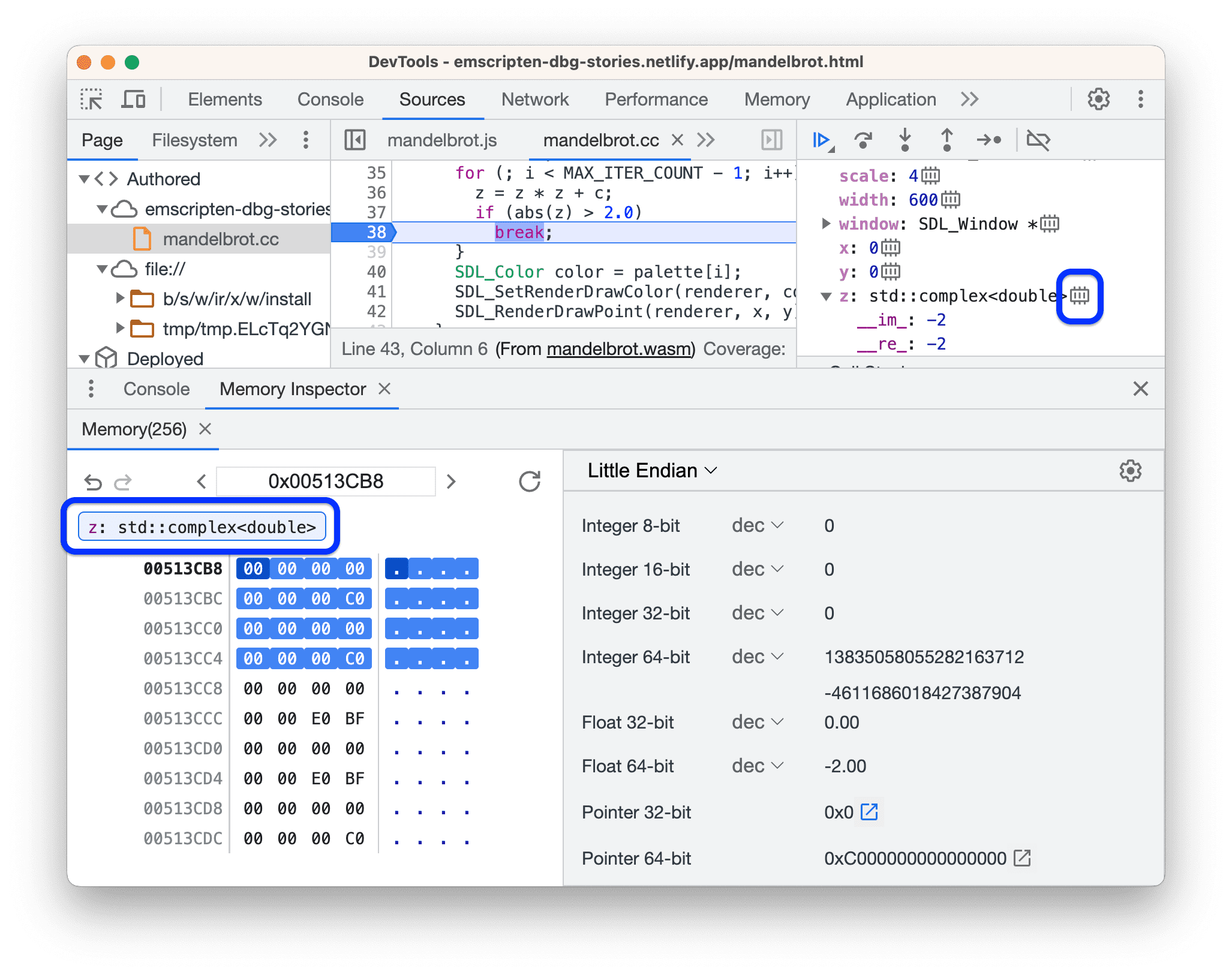
- 在「Sources」 >「Scope」中,按一下
圖示,開啟「Memory Inspector」並檢查物件記憶體的原始位元組。詳情請參閱「WebAssembly 記憶體檢查」。

商家檔案成效
設定並開啟開發人員工具後,Chrome 執行的程式碼並未經過最佳化。層層遞減,提供更優異的偵錯體驗。
在這種情況下,您無法在程式碼中使用 console.time() 和 performance.now() 來分析效能。請改用「效能」面板進行分析。
或者,您也可以不開啟開發人員工具,直接執行剖析程式碼,然後開啟開發人員工具,在控制台中檢查訊息。
分離偵錯資訊
如要加快載入速度,同時享有更優質的偵錯體驗,您可以將偵錯資訊分割成個別的 .wasm 檔案。詳情請參閱「加快 WebAssembly 偵錯速度」。
您可以將這個檔案保留在本機,也可以將檔案代管在其他伺服器上。如要使用 Emscripten 執行這項操作,請傳遞 -gseparate-dwarf=<filename> 標記,並指定檔案路徑:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
在不同機器上建構及偵錯
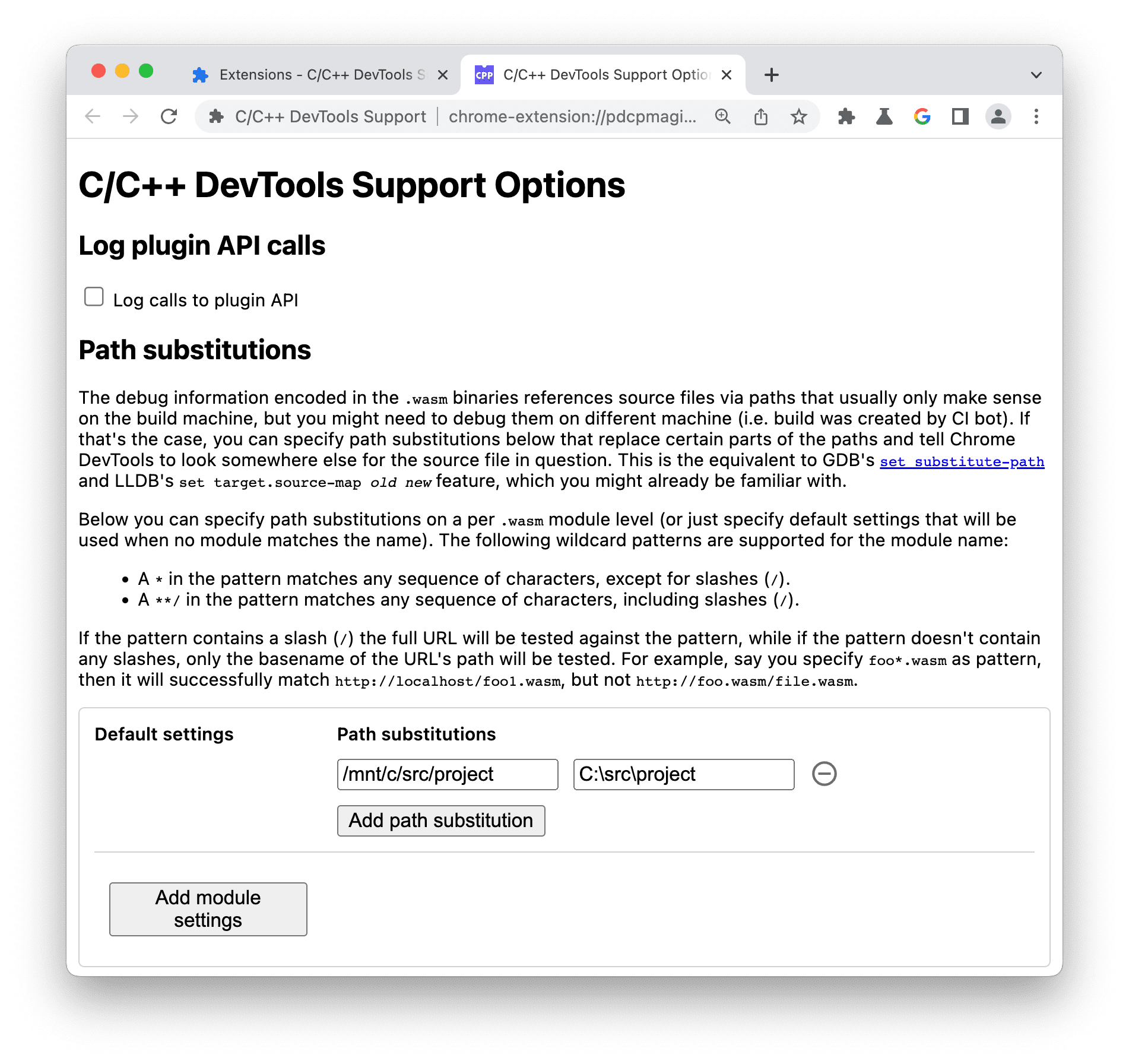
如果您在執行 Chrome 的機器上建立的作業系統 (容器、VM 或遠端伺服器) 與建構機器的作業系統不同,可能就需要手動對應偵錯檔案路徑。
舉例來說,如果您的專案位於本機的 C:\src\project,但在路徑為 /mnt/c/src/project 的 Docker 容器中建構,請執行下列操作:
- 前往
chrome://extensions/,找出「C/C++ DevTools Support (DWARF)」 擴充功能,然後依序按一下「Details」 >「Extension options」。 - 指定舊檔案路徑和新檔案路徑。

瞭解詳情
如要進一步瞭解 WebAssembly 偵錯功能,請參閱 Chrome DevTools 工程網誌:


