এই নির্দেশিকা আপনাকে দেখায় কিভাবে Chrome DevTools ব্যবহার করতে হয় sessionStorage কী-মান জোড়া দেখতে, সম্পাদনা করতে এবং মুছতে। পৃষ্ঠার অধিবেশন শেষ হলে সেশন স্টোরেজ সাফ হয়ে যায়।
sessionStorage কী এবং মান দেখুন
আপনি যে ওয়েবসাইট পরিদর্শন করতে চান সেখানে DevTools খুলুন ।
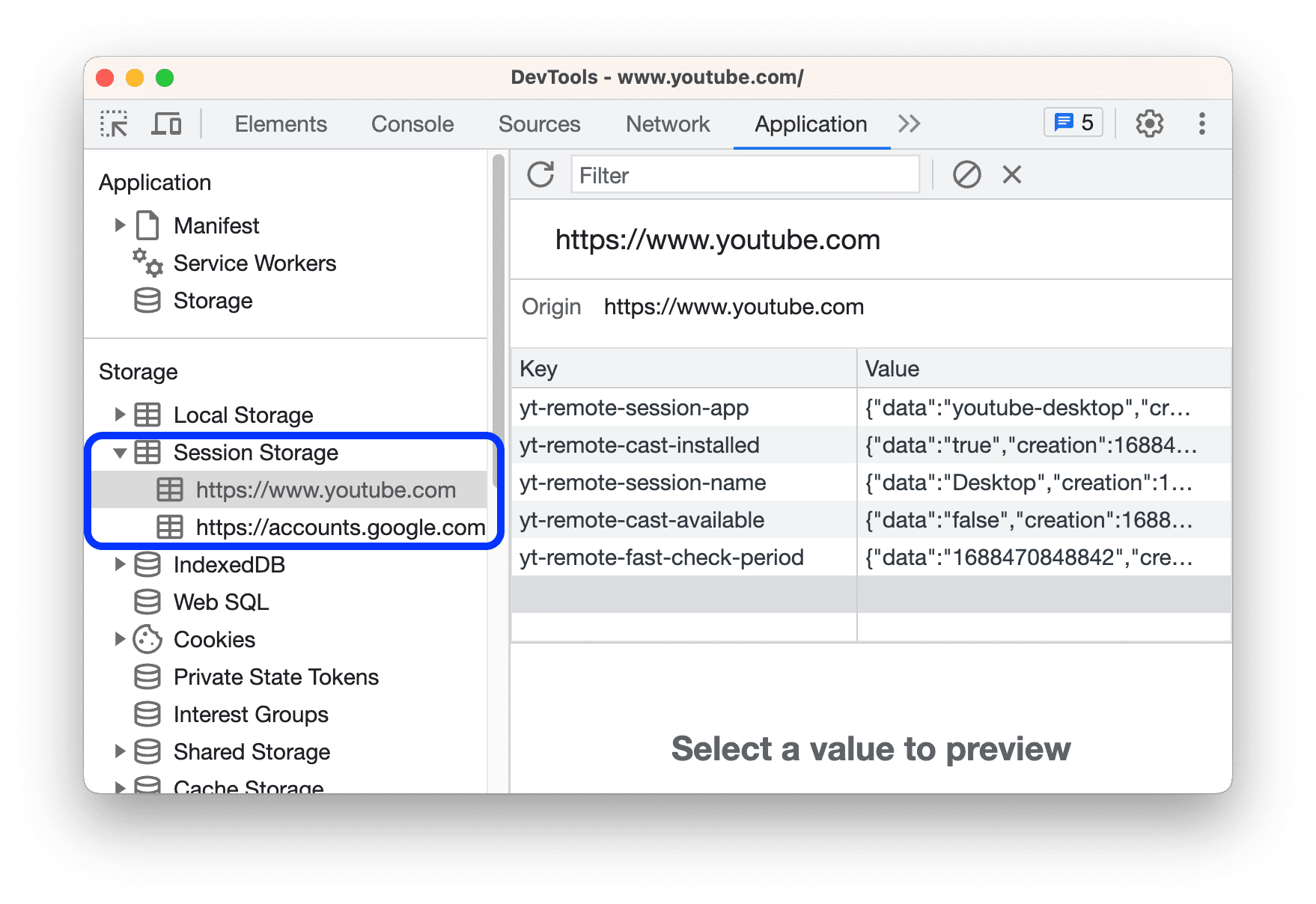
অ্যাপ্লিকেশন > স্টোরেজ- এ নেভিগেট করুন এবং সেশন স্টোরেজ প্রসারিত করুন। একটি ডোমেনের মূল-মান জোড়া দেখতে ক্লিক করুন।

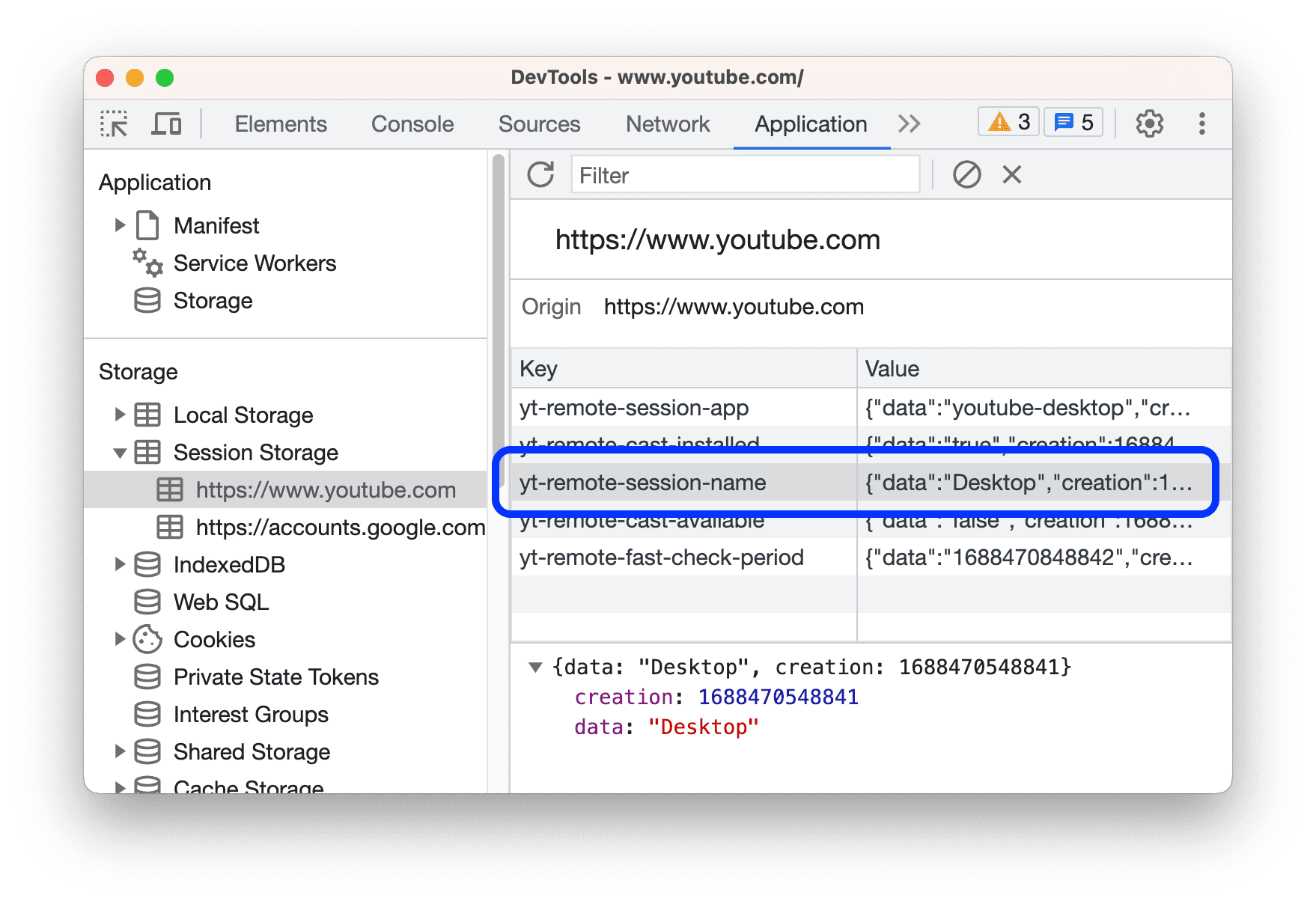
টেবিলের নিচের মানটির পূর্বরূপ দেখতে, একটি জোড়া নির্বাচন করুন।

কী-মান জোড়া ম্যানুয়ালি রিফ্রেশ করতে, উপরের অ্যাকশন বারে রিফ্রেশ ক্লিক করুন।
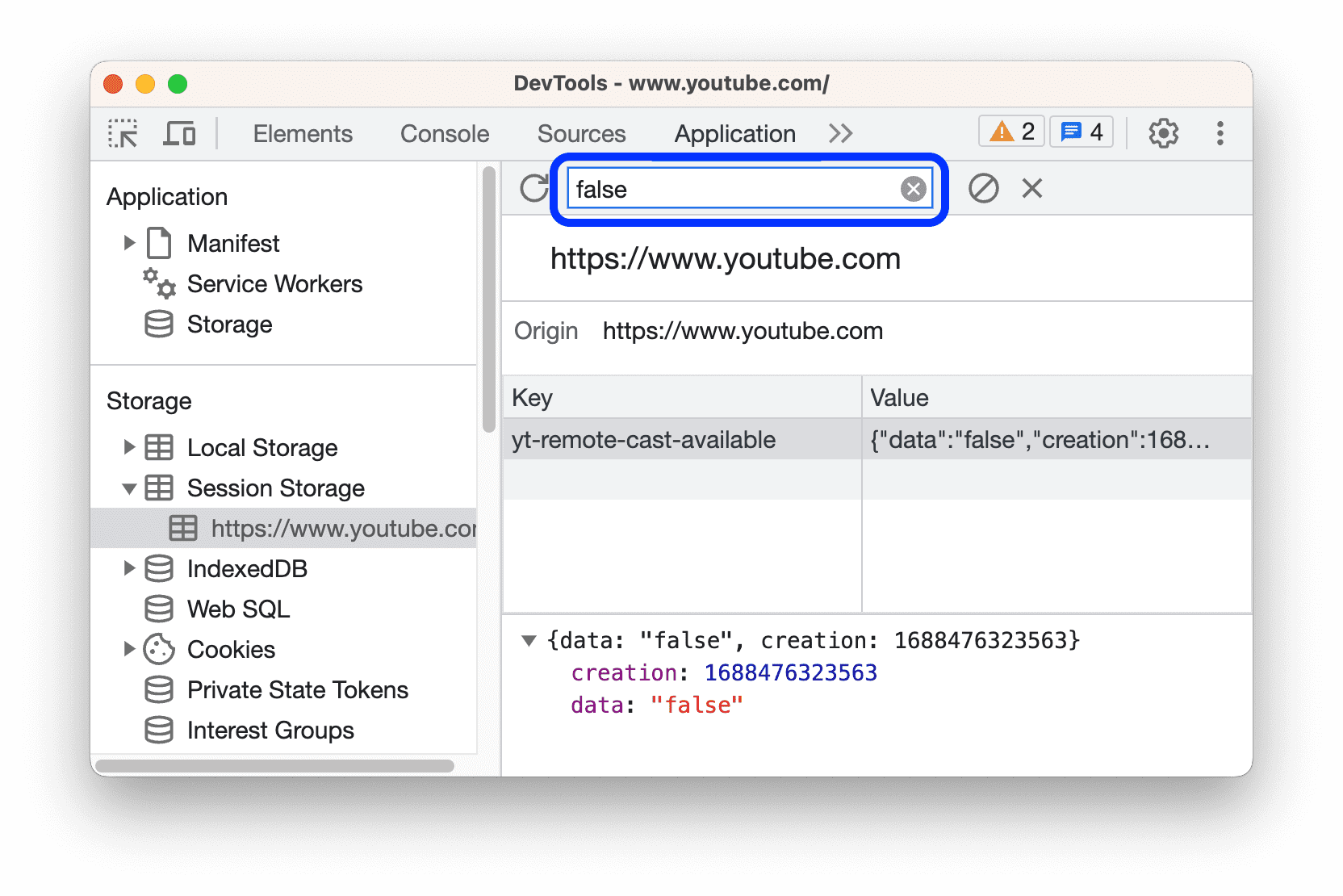
ফিল্টার কী-মান জোড়া
আপনার প্রয়োজনীয় একটি কী-মানের জোড়া দ্রুত খুঁজে পেতে, উপরের ফিল্টার বাক্সে একটি স্ট্রিং টাইপ করুন যা কী বা মান ধারণ করে।

একটি নতুন sessionStorage তৈরি করুন স্টোরেজ কী-মান জোড়া
- ডোমেনের
sessionStorageকী-মান জোড়া দেখুন । উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় । - টেবিলের খালি অংশে ডাবল ক্লিক করুন। DevTools একটি নতুন সারি তৈরি করে এবং কী কলামে আপনার কার্সারকে ফোকাস করে।
- একটি নতুন কী-মান জোড়া লিখুন।
sessionStorage কী বা মান সম্পাদনা করুন
- একটি ডোমেনের
sessionStorageকী-মান জোড়া দেখুন । উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় । - সেই কী বা মান সম্পাদনা করতে কী বা মান কলামের একটি ঘরে ডাবল-ক্লিক করুন।
- আবেদন করতে পৃষ্ঠাটি রিফ্রেশ করুন।
sessionStorage কী-মান জোড়া মুছুন
- একটি ডোমেনের
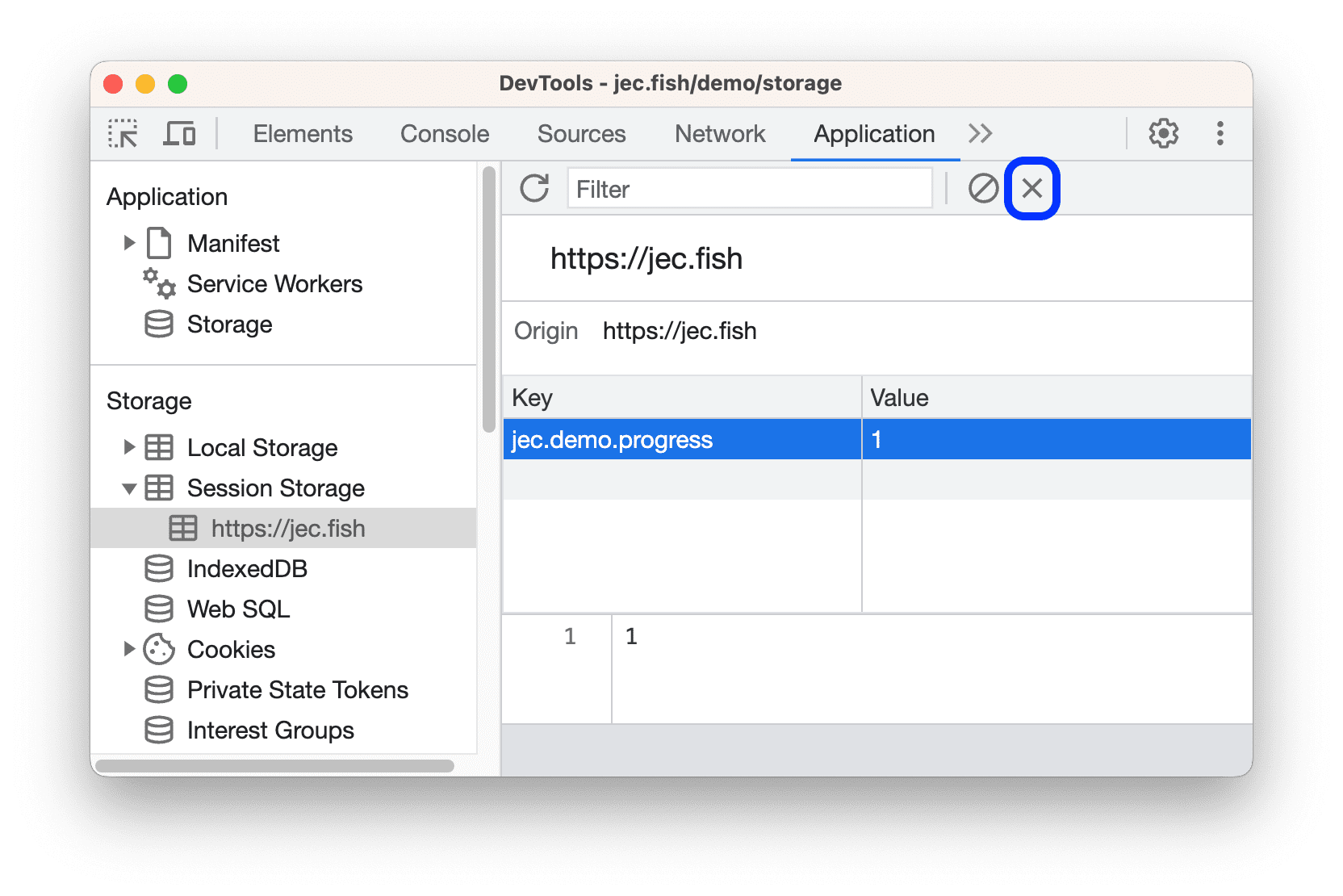
sessionStorageকী-মান জোড়া দেখুন । উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় । - এটি নির্বাচন করতে একটি মূল-মান জোড়া ক্লিক করুন.
- ক্লিক করুন
নির্বাচিত জুটি সরাতে শীর্ষে অ্যাকশন বারে মুছুন ।

- বিকল্পভাবে, ক্লিক করুন
সব জোড়া মুছে ফেলতে সব সাফ করুন ।
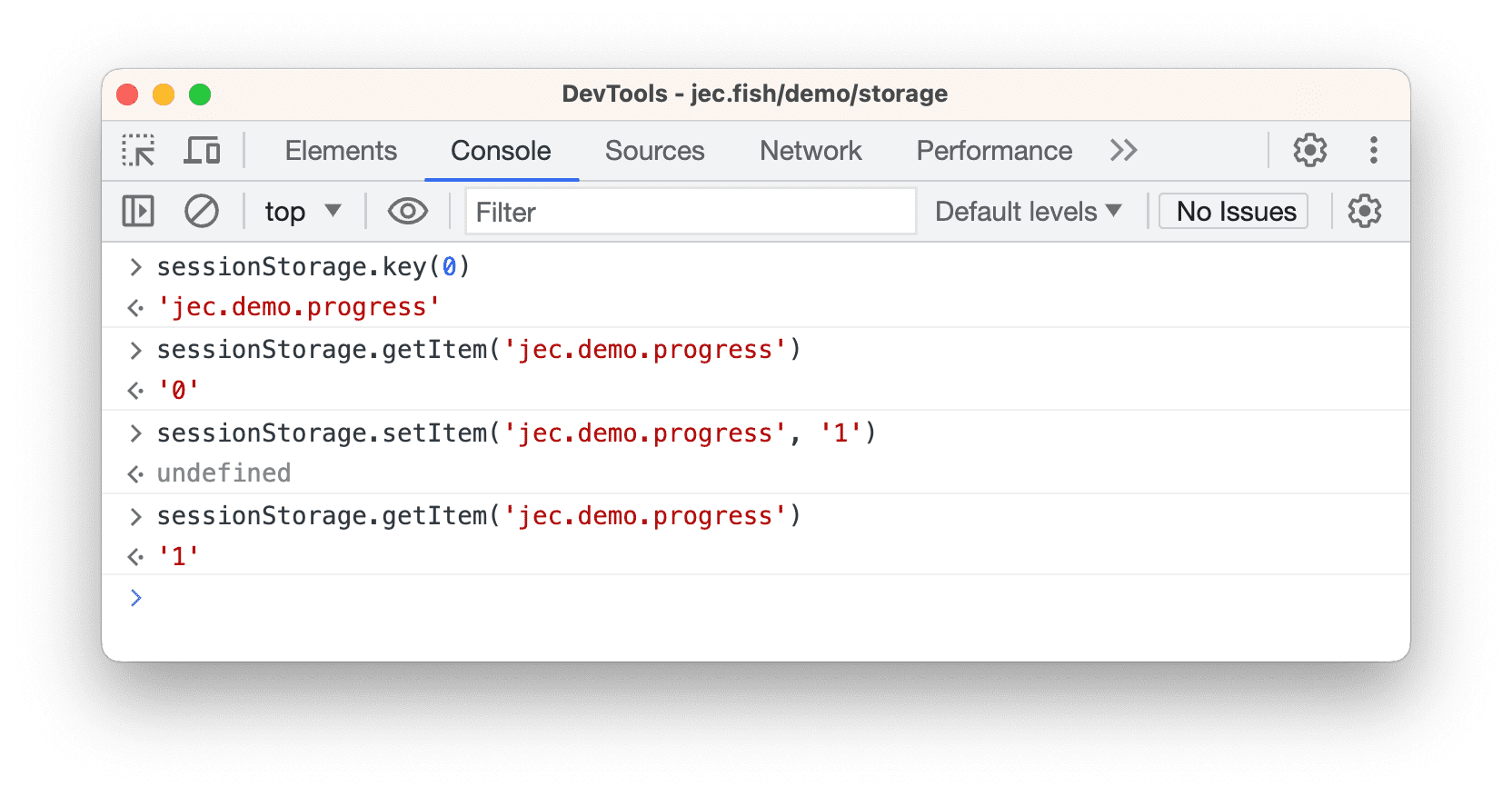
কনসোল থেকে sessionStorage সাথে ইন্টারঅ্যাক্ট করুন
যেহেতু আপনি কনসোলে জাভাস্ক্রিপ্ট চালাতে পারেন, এবং যেহেতু কনসোলের পৃষ্ঠার জাভাস্ক্রিপ্ট প্রসঙ্গে অ্যাক্সেস রয়েছে, তাই কনসোল থেকে sessionStorage সাথে ইন্টারঅ্যাক্ট করা সম্ভব।
- DevTools-এ, কনসোল খুলুন।
- আপনি যে পৃষ্ঠাটিতে আছেন তা ছাড়া অন্য কোনো ডোমেনের
sessionStorageকী-মান জোড়া অ্যাক্সেস করতে চাইলে, উপরের অ্যাকশন বারে প্রসঙ্গ ড্রপ-ডাউন মেনু থেকে আপনার প্রয়োজনীয় জাভাস্ক্রিপ্ট প্রসঙ্গ নির্বাচন করুন । - কনসোলে আপনার
sessionStorageএক্সপ্রেশন চালান, যেমন আপনি আপনার জাভাস্ক্রিপ্টে করবেন।