本指南介绍了如何使用 Chrome 开发者工具查看、修改和删除 sessionStorage 键值对。页面会话结束时,会清除会话存储空间。
查看 sessionStorage 键和值
在要检查的网站上打开开发者工具。
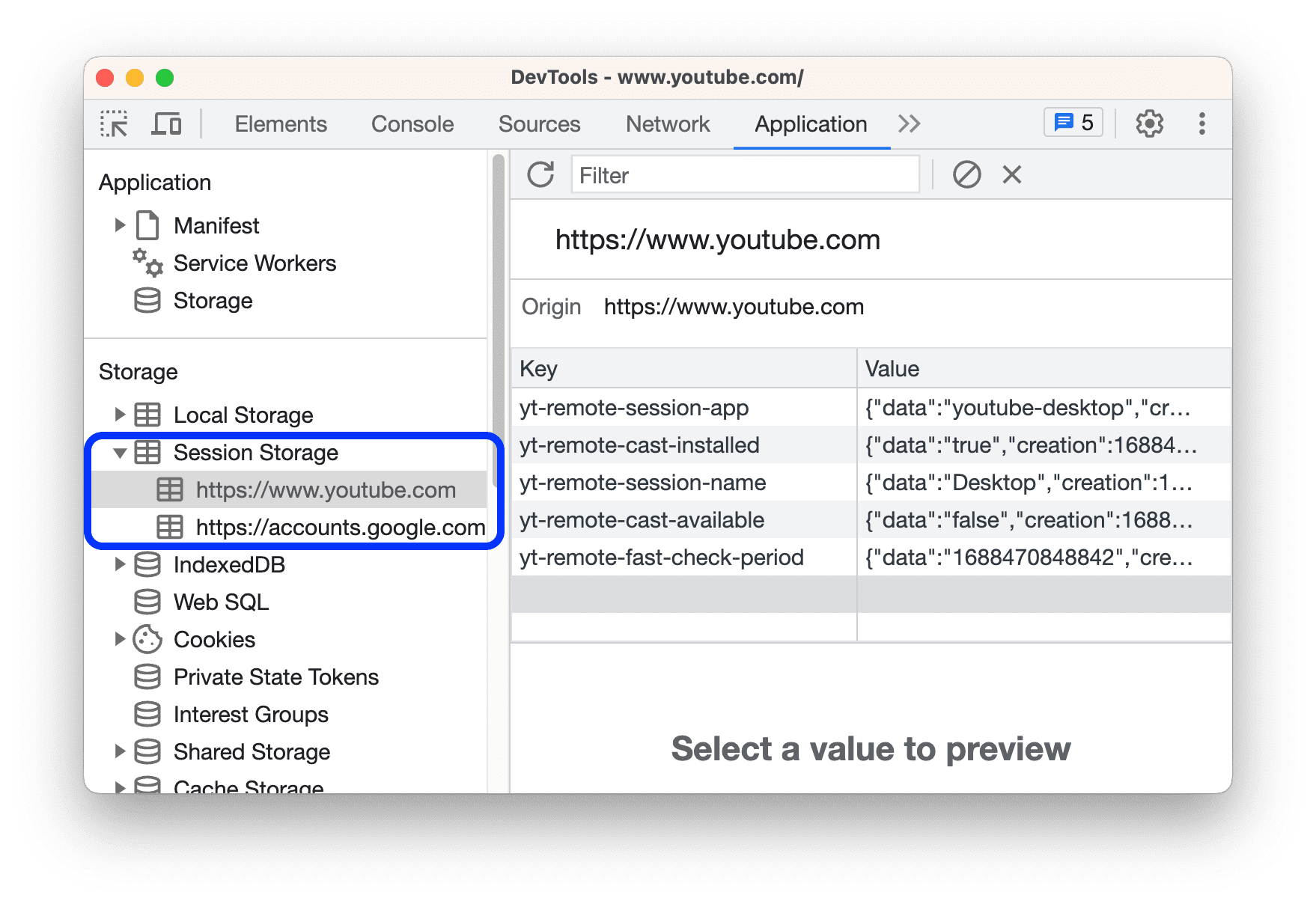
依次前往应用 > 存储,然后展开会话存储。点击某个网域可查看其键值对。

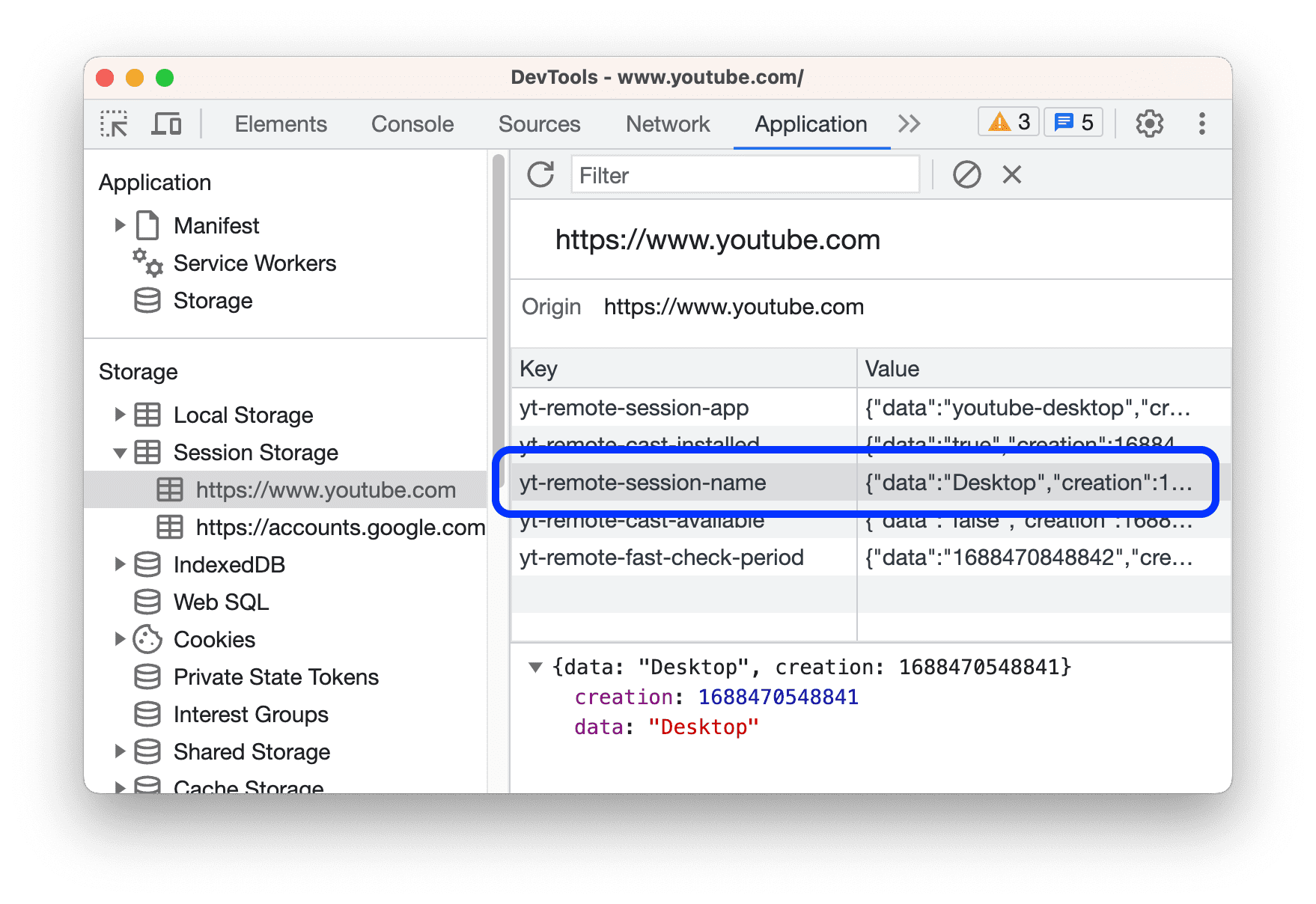
如需在表格下方预览值,请选择一对值。

如需手动刷新键值对,请点击顶部操作栏中的 刷新。
过滤键值对
如需快速查找所需的键值对,请在顶部的过滤条件框中输入键或值包含的字符串。

创建新的 sessionStorage 键值对
- 查看网域的
sessionStorage键值对。例如此演示页面。 - 双击表格的空白部分。DevTools 会创建一个新行,并将光标定位到键列。
- 输入新的键值对。
修改 sessionStorage 键或值
- 查看网域的
sessionStorage键值对。例如,在此演示页上。 - 双击键或值列中的单元格可修改相应的键或值。
- 刷新页面即可应用。
删除 sessionStorage 键值对
- 查看网域的
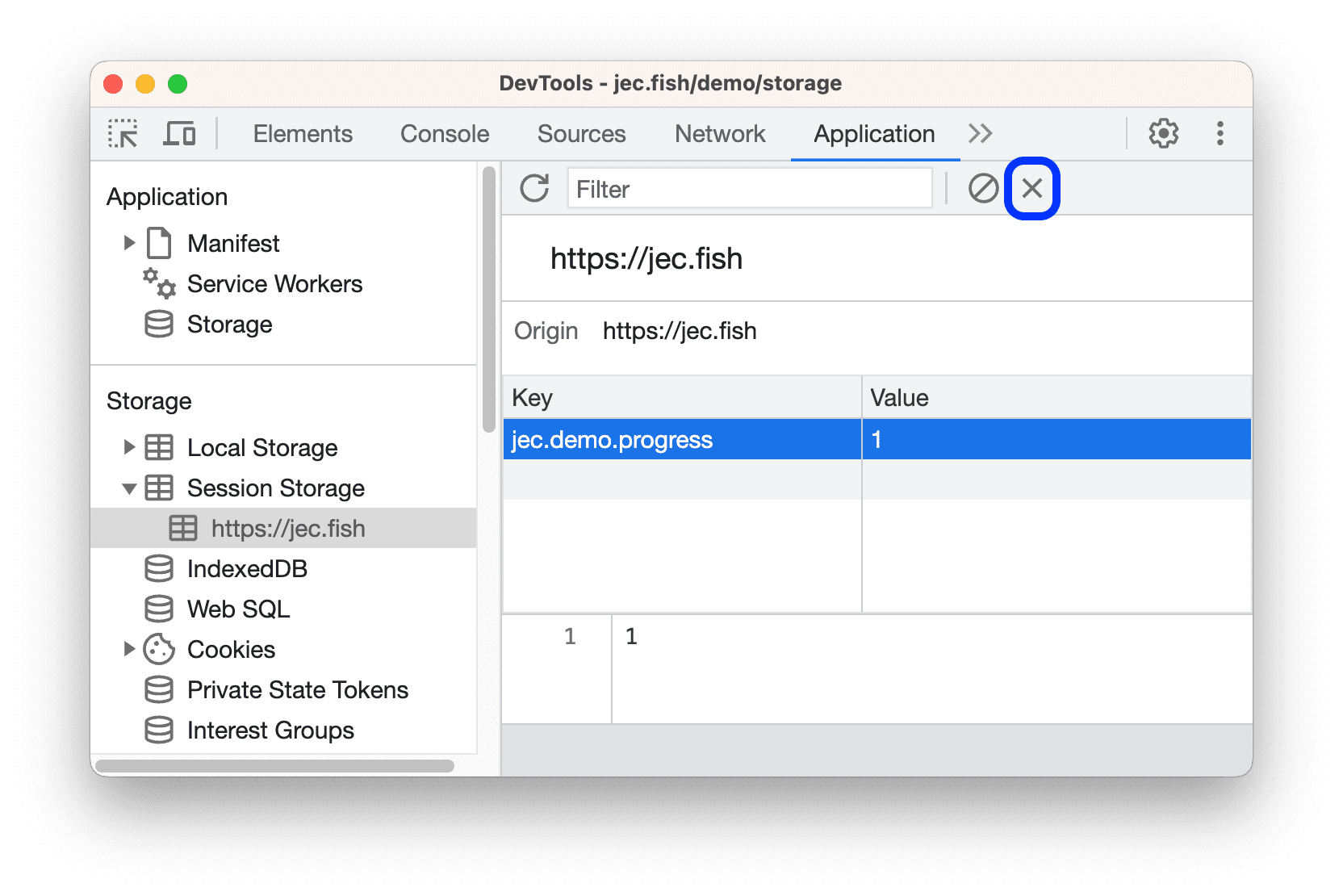
sessionStorage键值对。例如,在此演示页上。 - 点击某个键值对将其选中。
- 点击顶部操作栏中的
Delete(删除)以移除所选对。

- 或者,点击
全部清除以移除所有对。
通过控制台与 sessionStorage 交互
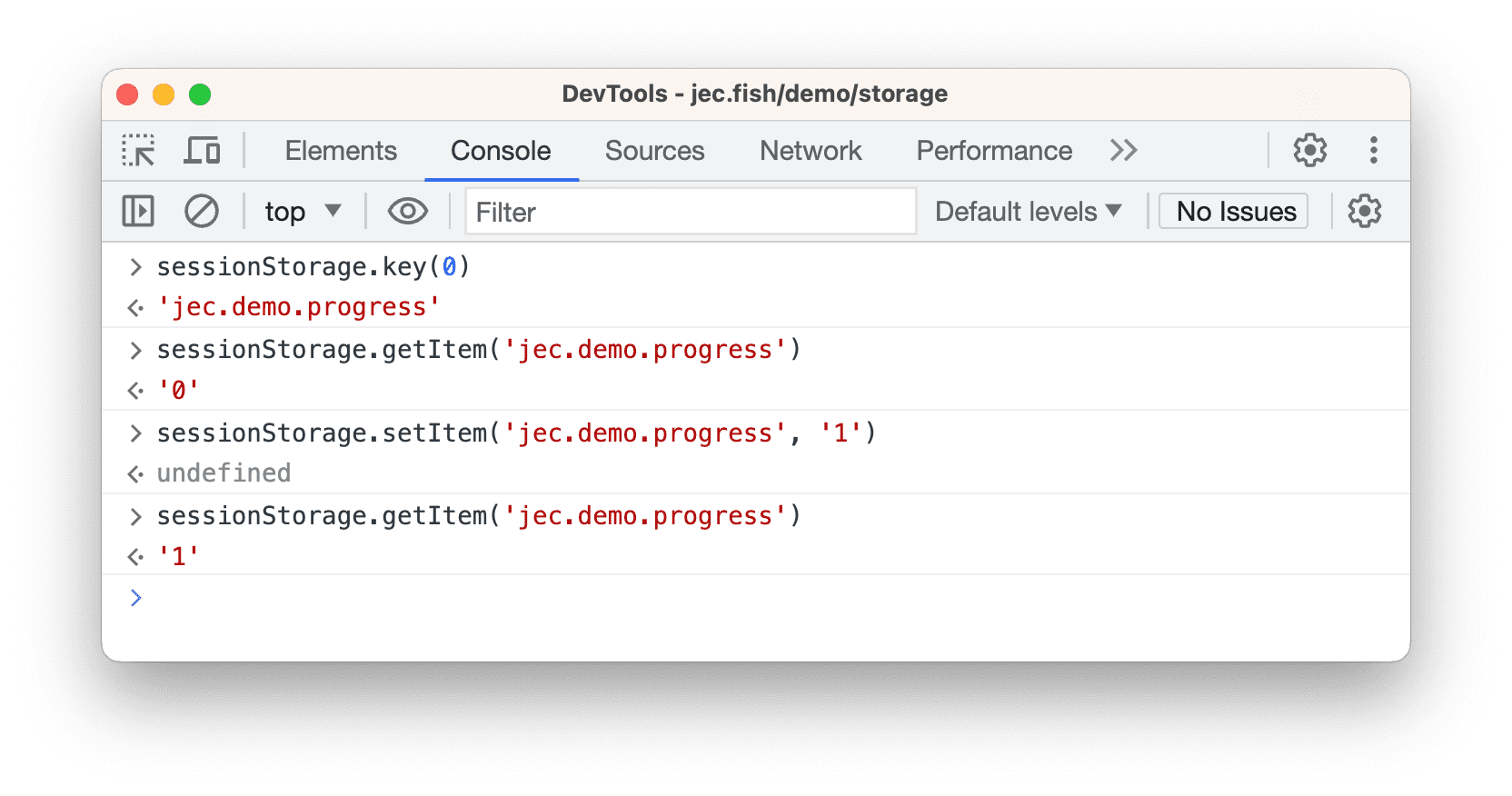
由于您可以在 Console 中运行 JavaScript,并且 Console 可以访问网页的 JavaScript 上下文,因此您可以通过 Console 与 sessionStorage 交互。
- 在开发者工具中,打开控制台。
- 如果您想访问当前网页以外网域的
sessionStorage键值对,请从顶部操作栏中的上下文下拉菜单中选择所需的 JavaScript 上下文。 - 在控制台中运行
sessionStorage表达式,就像在 JavaScript 中运行一样。