Deze handleiding laat zien hoe u Chrome DevTools kunt gebruiken om localStorage sleutel-waardeparen te bekijken, bewerken en verwijderen. Lokale opslag slaat gegevens op tussen browsersessies.
Bekijk localStorage -sleutels en -waarden
Open DevTools op de website die u wilt bekijken.
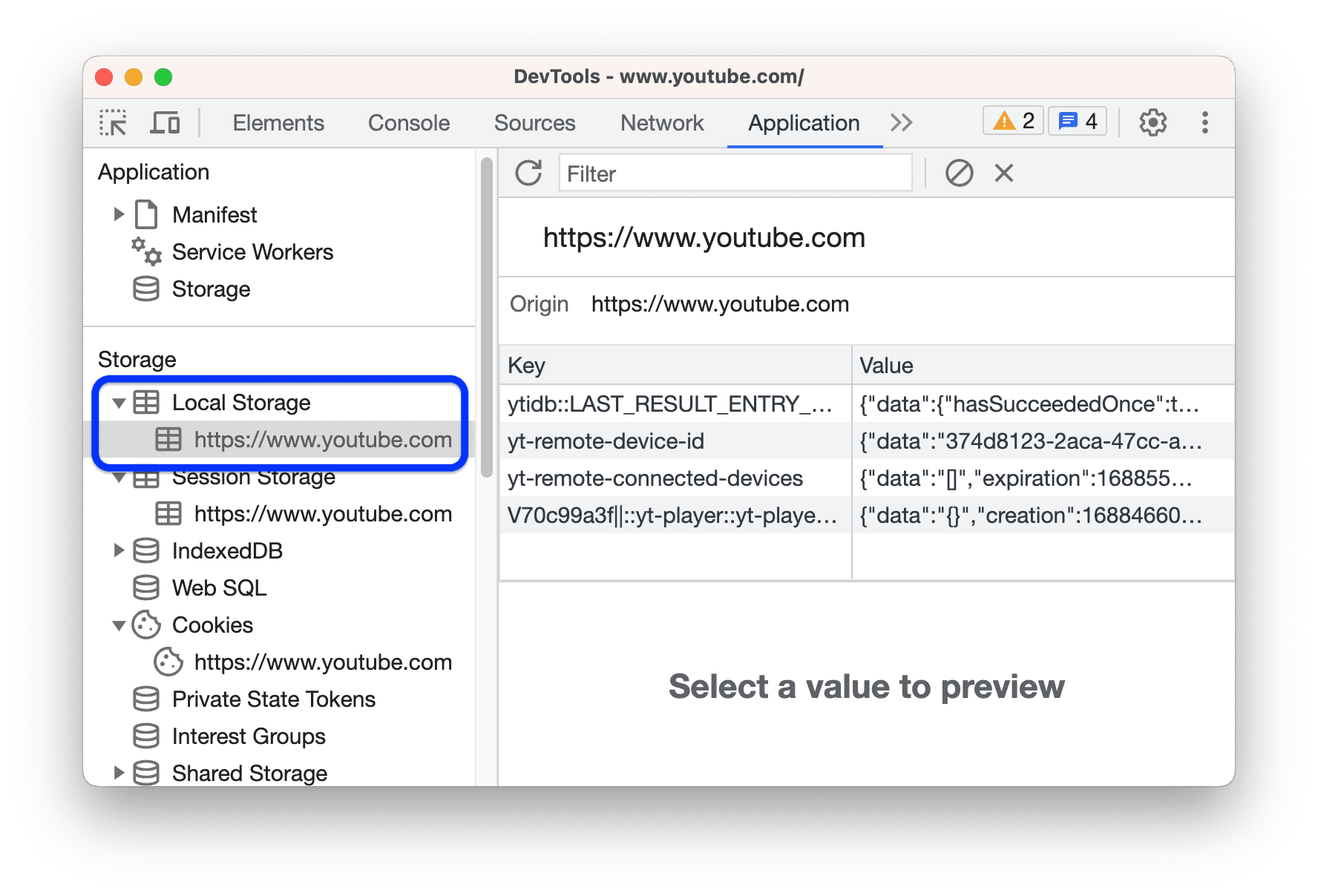
Ga naar Toepassing > Opslag en vouw Lokale opslag uit. Klik op een domein om de sleutel-waardeparen ervan te bekijken.

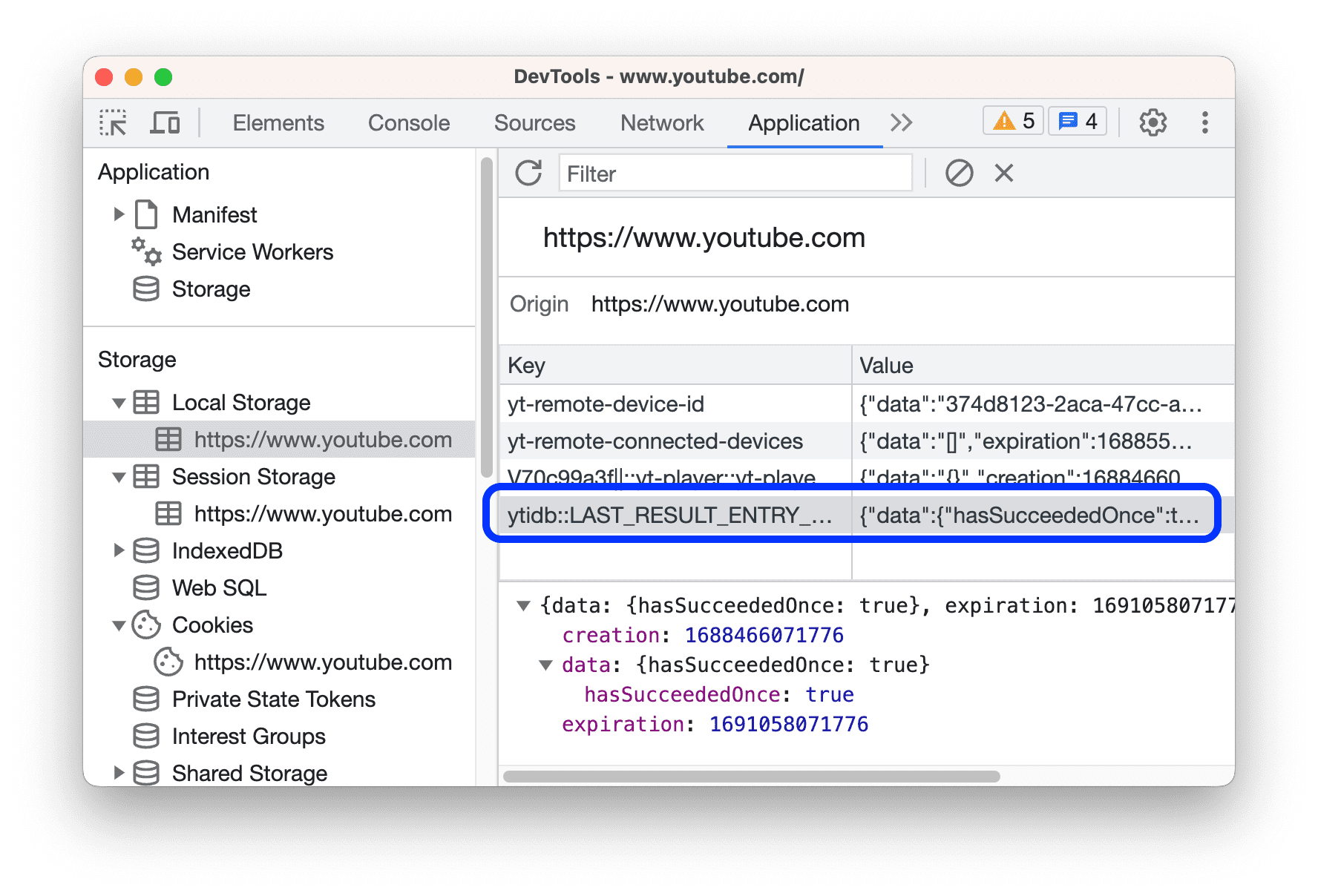
Selecteer een paar om een voorbeeld van de waarde onder de tabel te bekijken.

Om de sleutel-waardeparen handmatig te vernieuwen, klikt u op Vernieuw de actiebalk bovenaan.
Filter sleutel-waardeparen
Om snel het sleutel-waardepaar te vinden dat u nodig hebt, typt u in het filtervak bovenaan een tekenreeks die de sleutel of de waarde bevat.

Een nieuw localStorage sleutel-waardepaar maken
- Bekijk de
localStoragesleutel-waardeparen van het domein , bijvoorbeeld op deze demopagina . - Dubbelklik op het lege gedeelte van de tabel. DevTools maakt een nieuwe rij aan en plaatst de cursor in de kolom Sleutel .
- Voer een nieuw sleutel-waardepaar in.
Bewerk localStorage opslagsleutels of -waarden
- Bekijk de
localStorage-sleutel-waardeparen van een domein . Bijvoorbeeld op deze demopagina . - Dubbelklik op een cel in de kolom Sleutel of Waarde om die sleutel of waarde te bewerken.
- Vernieuw de pagina om toe te passen.
Verwijder localStorage opslagsleutel-waardeparen
- Bekijk de
localStorage-sleutel-waardeparen van een domein . Bijvoorbeeld op deze demopagina . - Klik op een sleutel-waardepaar om het te selecteren.
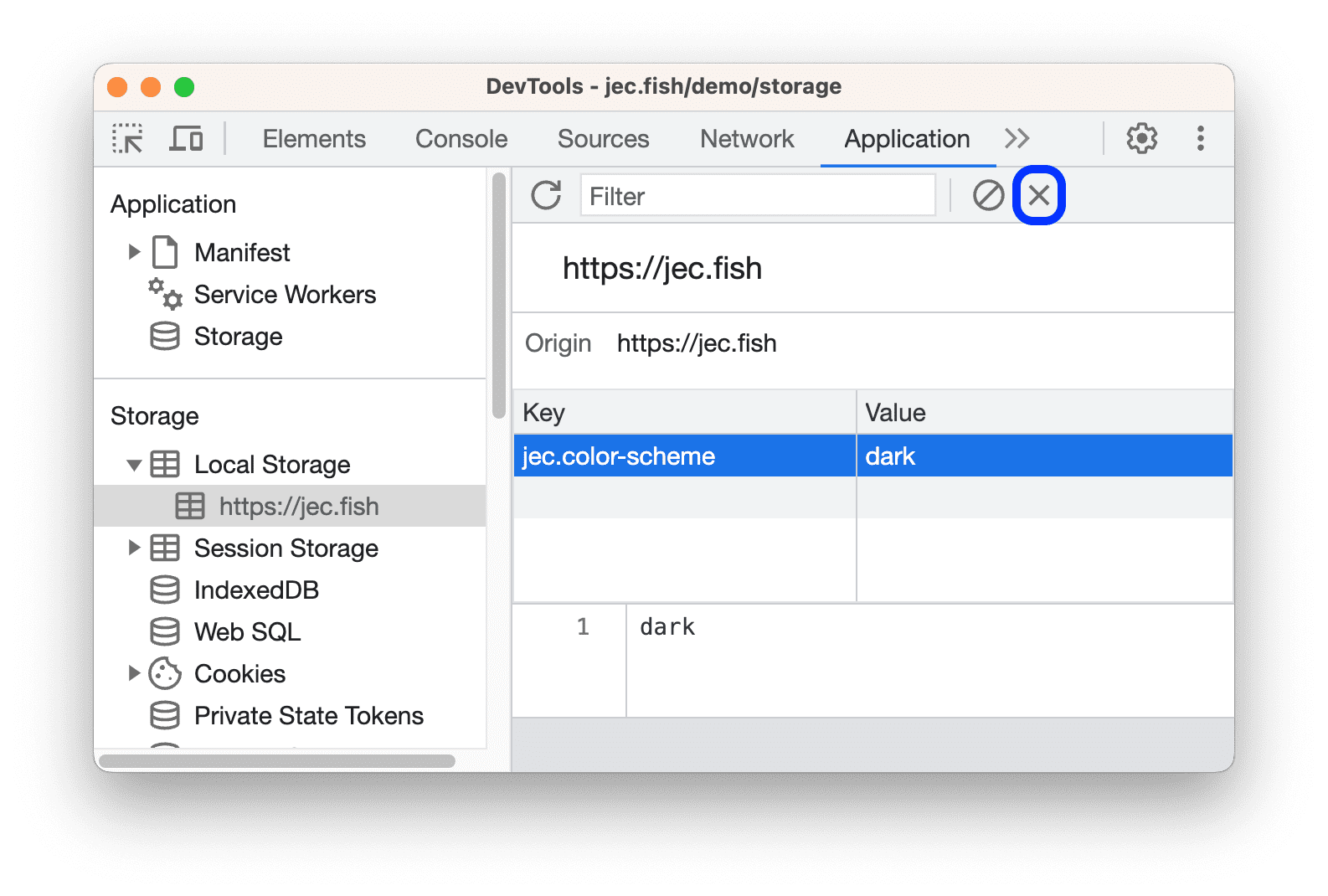
- Klik
Om het geselecteerde paar te verwijderen, klikt u op Verwijderen in de actiebalk bovenaan.

- U kunt ook klikken op
Wis alles om alle paren te verwijderen.
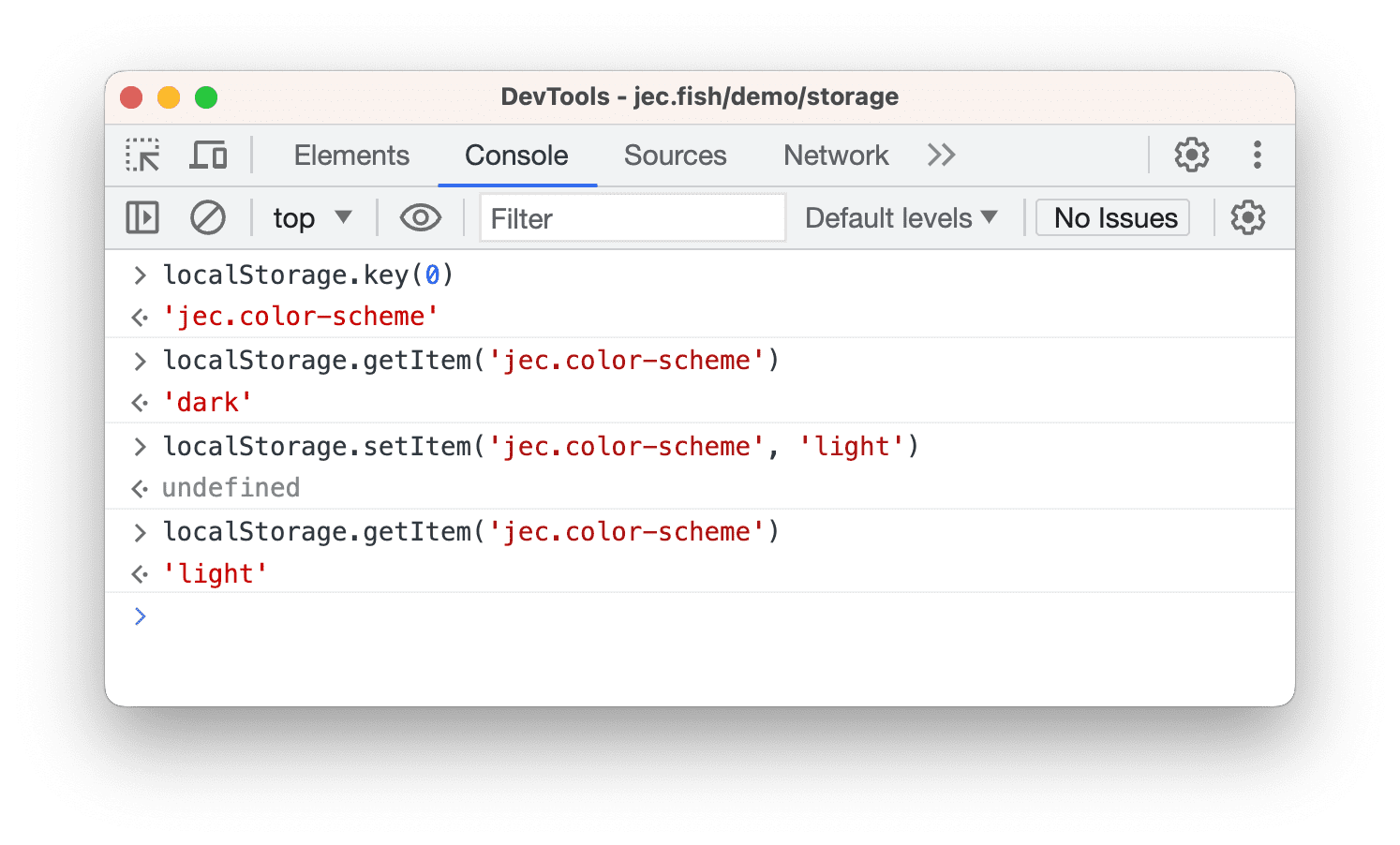
Interactie met localStorage vanuit de console
Omdat u JavaScript in de Console kunt uitvoeren en omdat de Console toegang heeft tot de JavaScript-contexten van de pagina, is het mogelijk om vanuit de Console te communiceren met localStorage .
- Open in DevTools de console .
- Als u toegang wilt tot de
localStorage-sleutelwaardeparen van een ander domein dan de pagina waarop u zich bevindt, selecteert u de gewenste JavaScript-context in het vervolgkeuzemenu voor contexten in de actiebalk bovenaan. - Voer uw
localStorage-expressies uit in de Console , op dezelfde manier als u dat in uw JavaScript zou doen.