このガイドでは、Chrome DevTools を使用して localStorage Key-Value ペアを表示、編集、削除する方法について説明します。ローカル ストレージは、ブラウザ セッション間でデータを保存します。
localStorage のキーと値を表示する
検証するウェブサイトで DevTools を開きます。
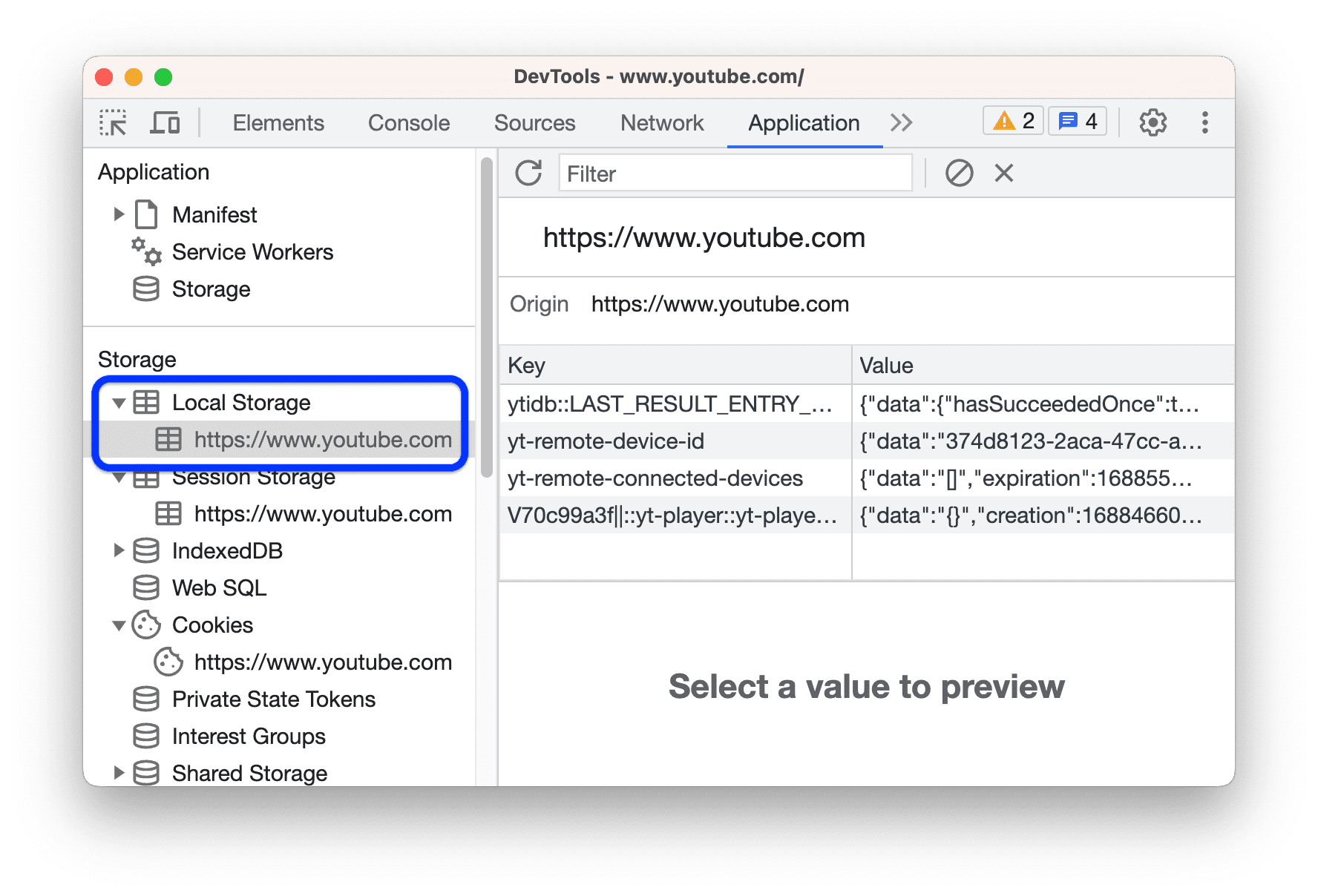
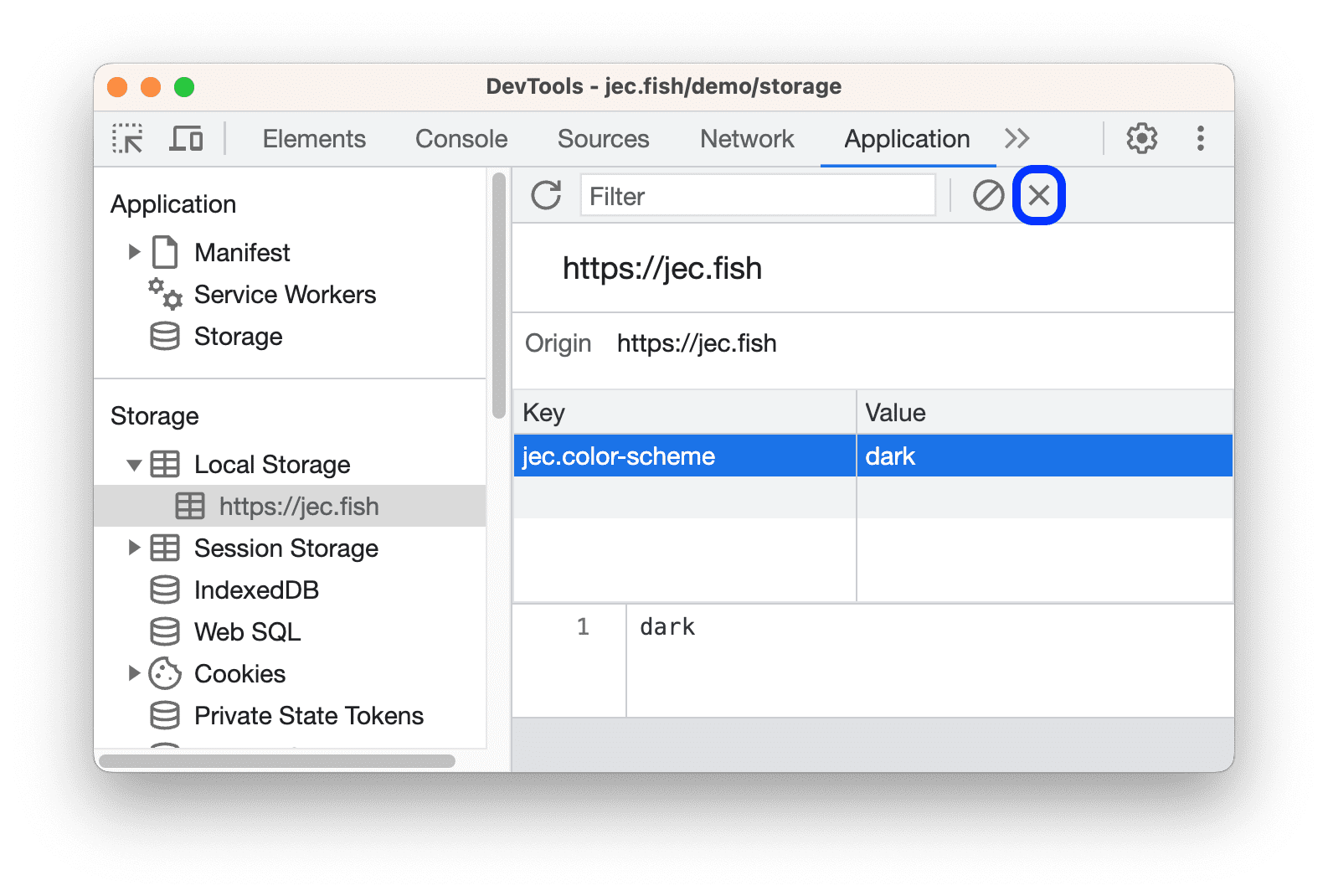
[Application] > [Storage] に移動し、[Local Storage] を開きます。ドメインをクリックして、その Key-Value ペアを表示します。

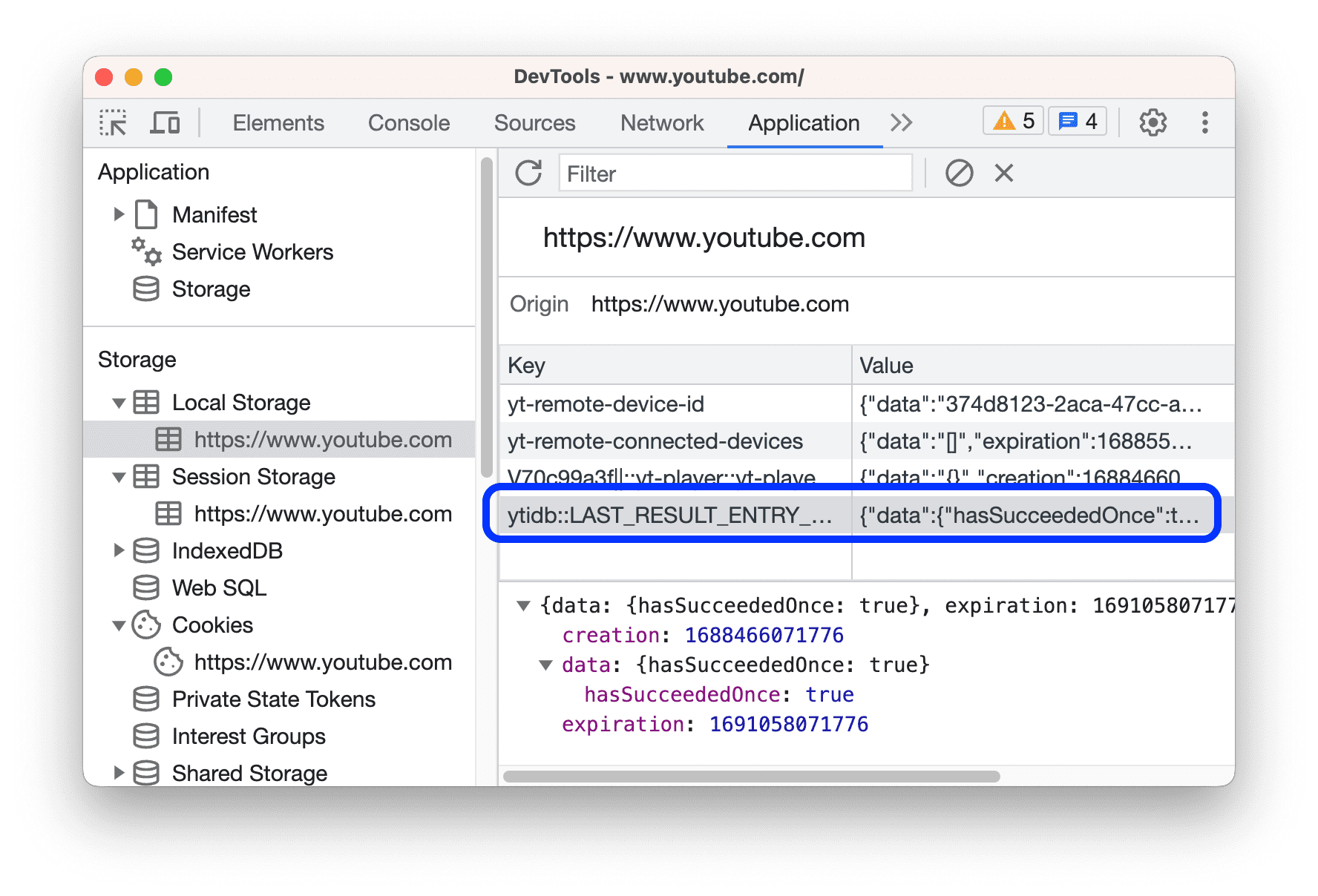
表の下にある値をプレビューするには、ペアを選択します。

Key-Value ペアを手動で更新するには、上部のアクションバーで [更新] をクリックします。
Key-Value ペアをフィルタする
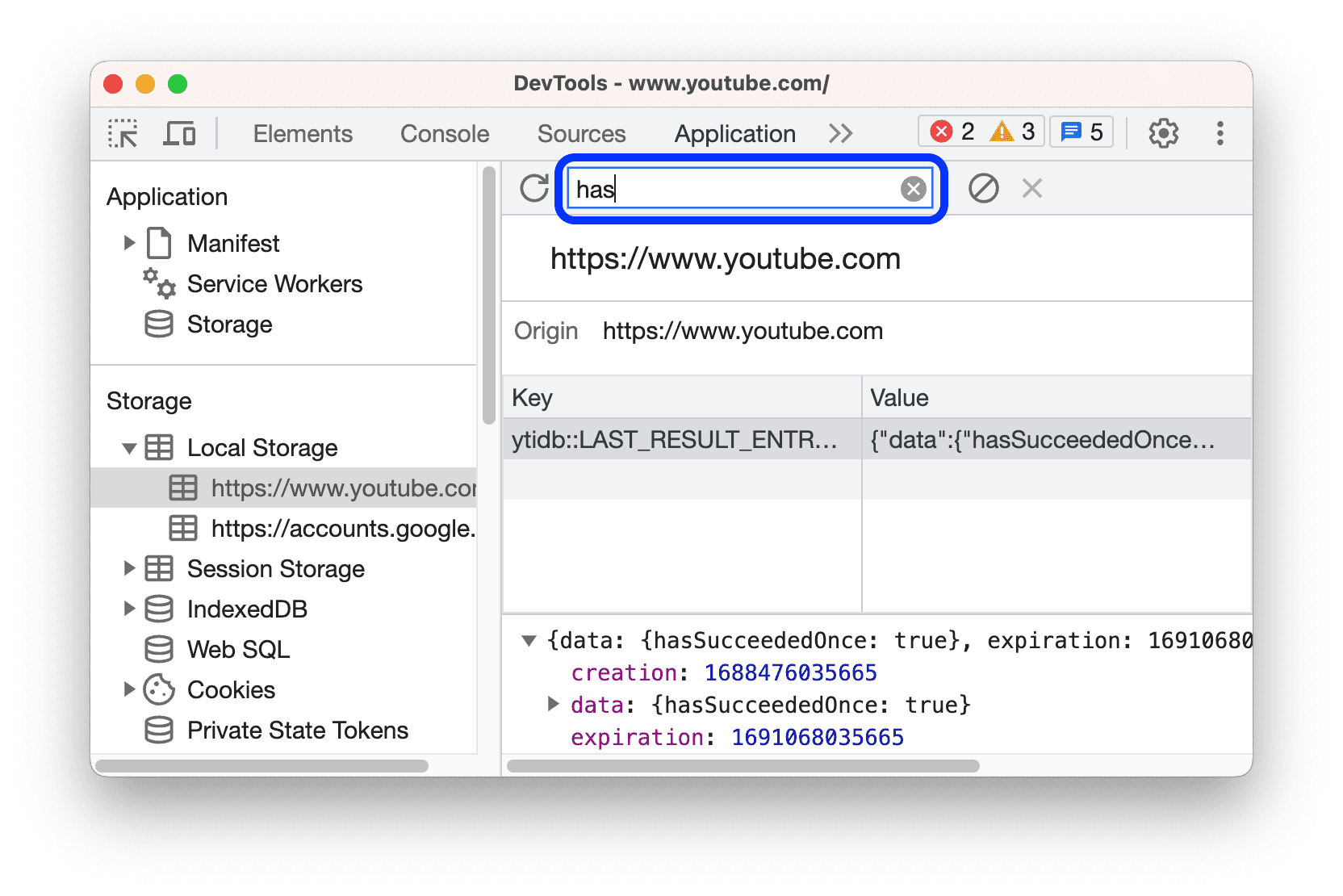
必要な Key-Value ペアをすばやく見つけるには、上部のフィルタ ボックスに、キーまたは値に含まれる文字列を入力します。

新しい localStorage Key-Value ペアを作成する
- ドメインの
localStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - テーブルの空白部分をダブルクリックします。DevTools によって新しい行が作成され、[Key] 列にカーソルが移動します。
- 新しい Key-Value ペアを入力します。
localStorage のキーまたは値を編集する
- ドメインの
localStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - [Key] 列または [Value] 列のセルをダブルクリックして、そのキーまたは値を編集します。
- ページを更新して適用します。
localStorage Key-Value ペアを削除する
- ドメインの
localStorageKey-Value ペアを表示する。たとえば、こちらのデモページをご覧ください。 - Key-Value ペアをクリックして選択します。
- 上部のアクションバーで
[削除] をクリックして、選択したペアを削除します。

- または、
[すべてクリア] をクリックして、すべてのペアを削除します。
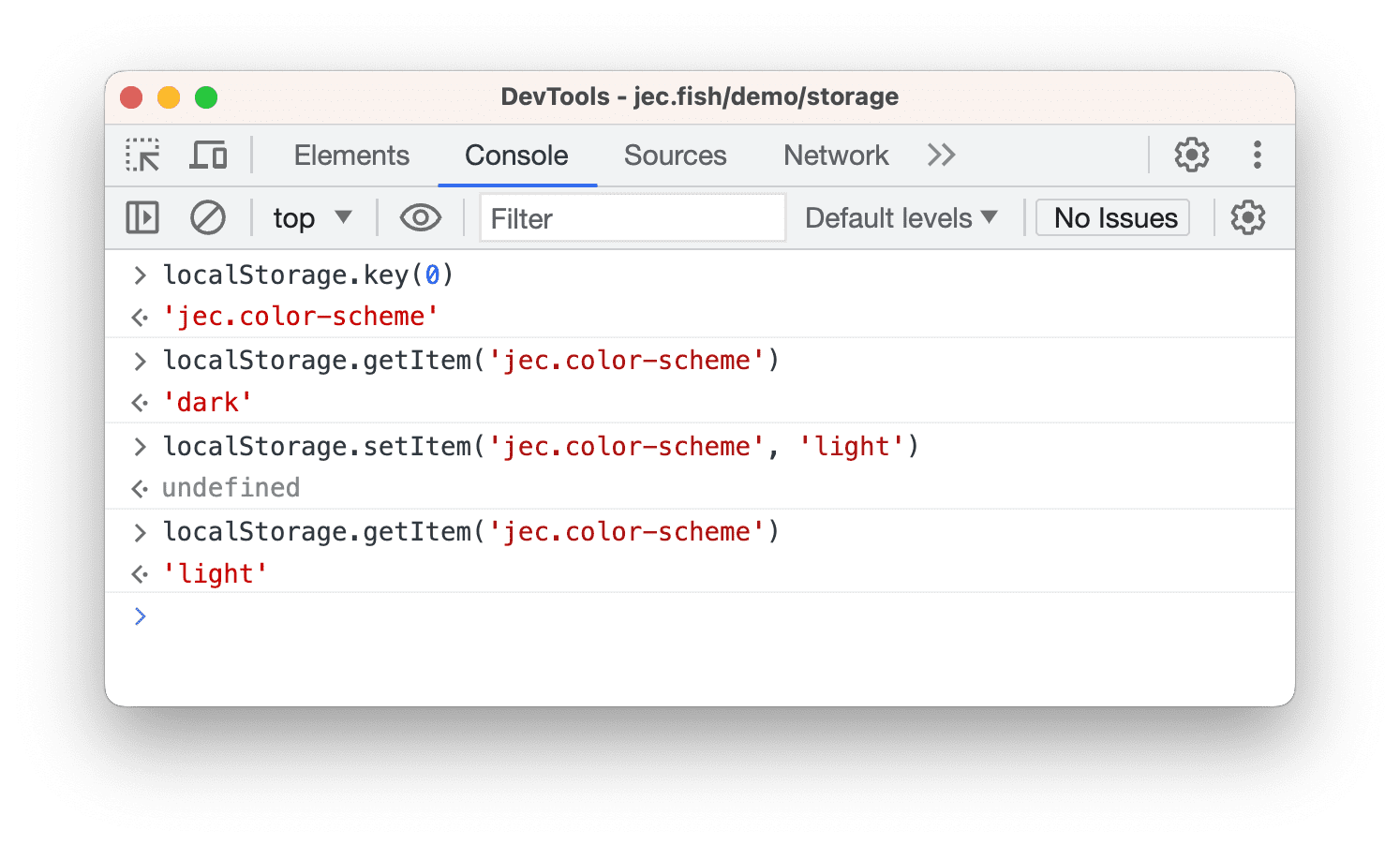
コンソールから localStorage を操作する
Console で JavaScript を実行でき、Console はページの JavaScript コンテキストにアクセスできるため、Console から localStorage を操作できます。
- DevTools で [コンソール] を開きます。
- 現在のページ以外のドメインの
localStorageキー値ペアにアクセスする場合は、上部にあるアクションバーのコンテキスト プルダウン メニューから必要な JavaScript コンテキストを選択します。 - JavaScript の場合と同様に、コンソールで
localStorage式を実行します。