يوضّح لك هذا الدليل كيفية استخدام أدوات مطوّري البرامج في Chrome لعرض أزواج مفاتيح localStorage
وقيمها وتعديلها وحذفها. تحفظ مساحة التخزين المحلية البيانات في جميع جلسات المتصفّح.
عرض localStorage مفتاحًا وقيمة
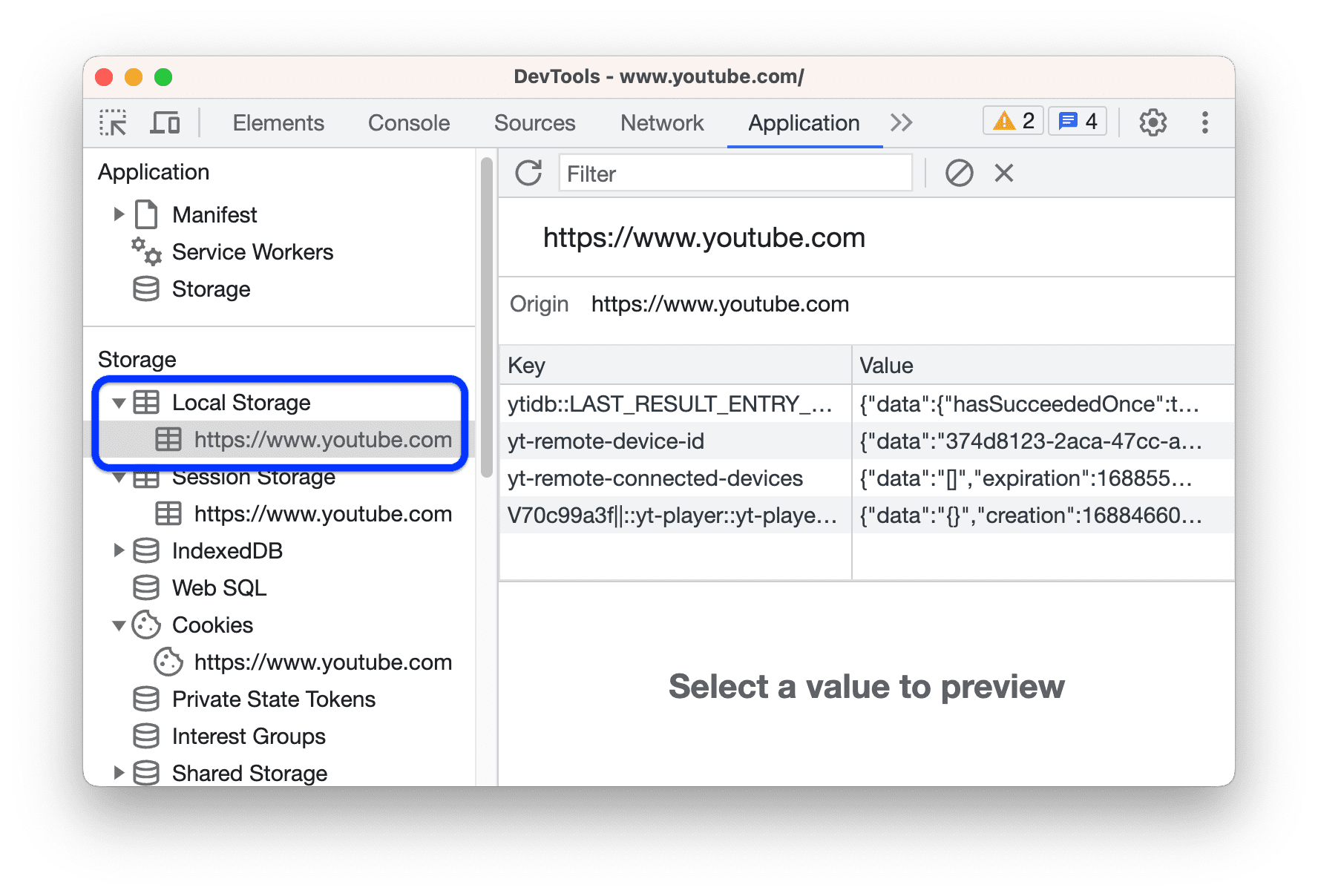
افتح "أدوات مطوّري البرامج" على الموقع الإلكتروني الذي تريد فحصه.
انتقِل إلى التطبيق > التخزين ووسِّع مساحة التخزين المتوفّرة على الجهاز. انقر على نطاق لعرض أزواج المفتاح/القيمة الخاصة به.

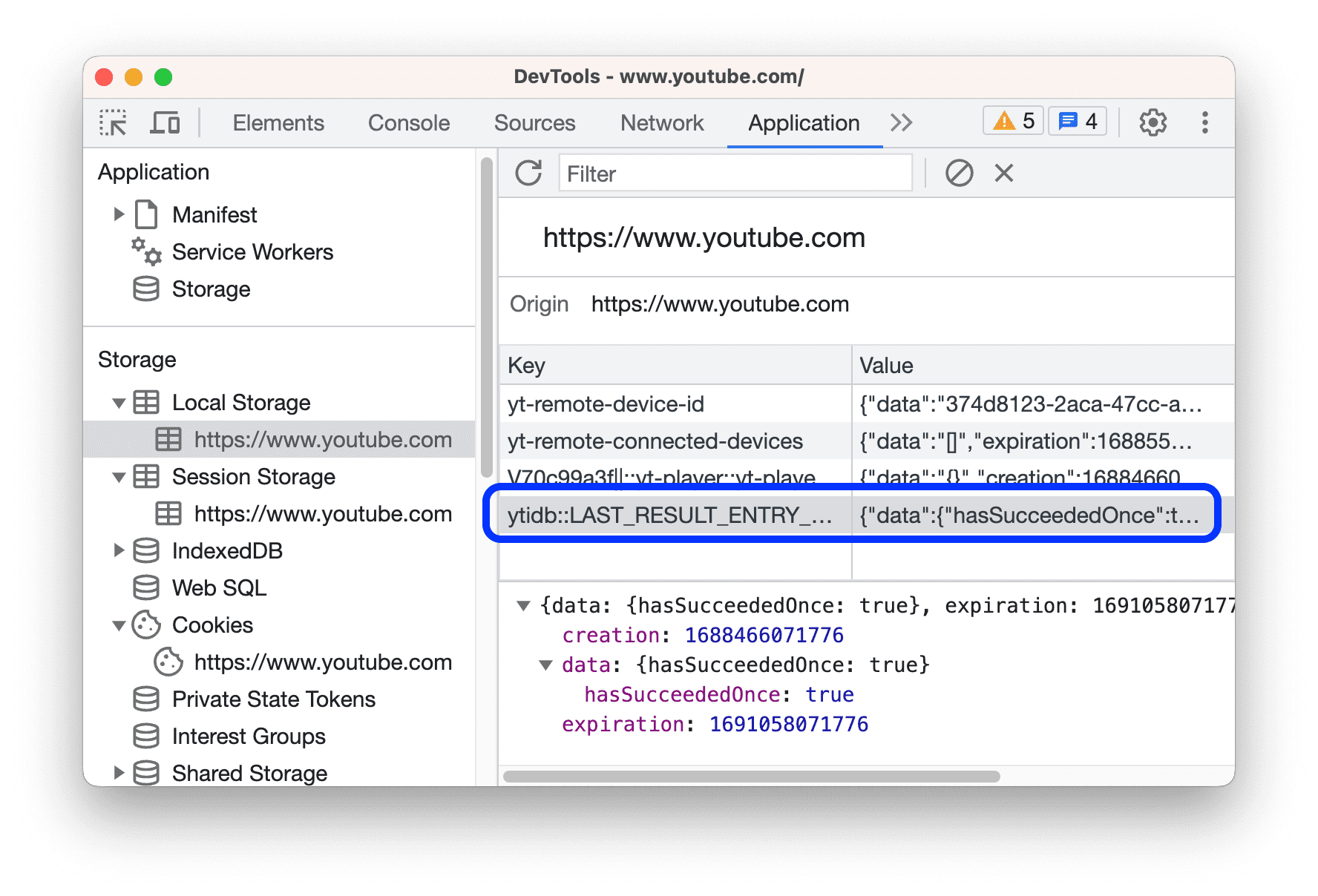
لمعاينة القيمة أسفل الجدول، اختَر زوجًا.

لإعادة تحميل أزواج المفاتيح والقيم يدويًا، انقر على إعادة التحميل في شريط الإجراءات في أعلى الصفحة.
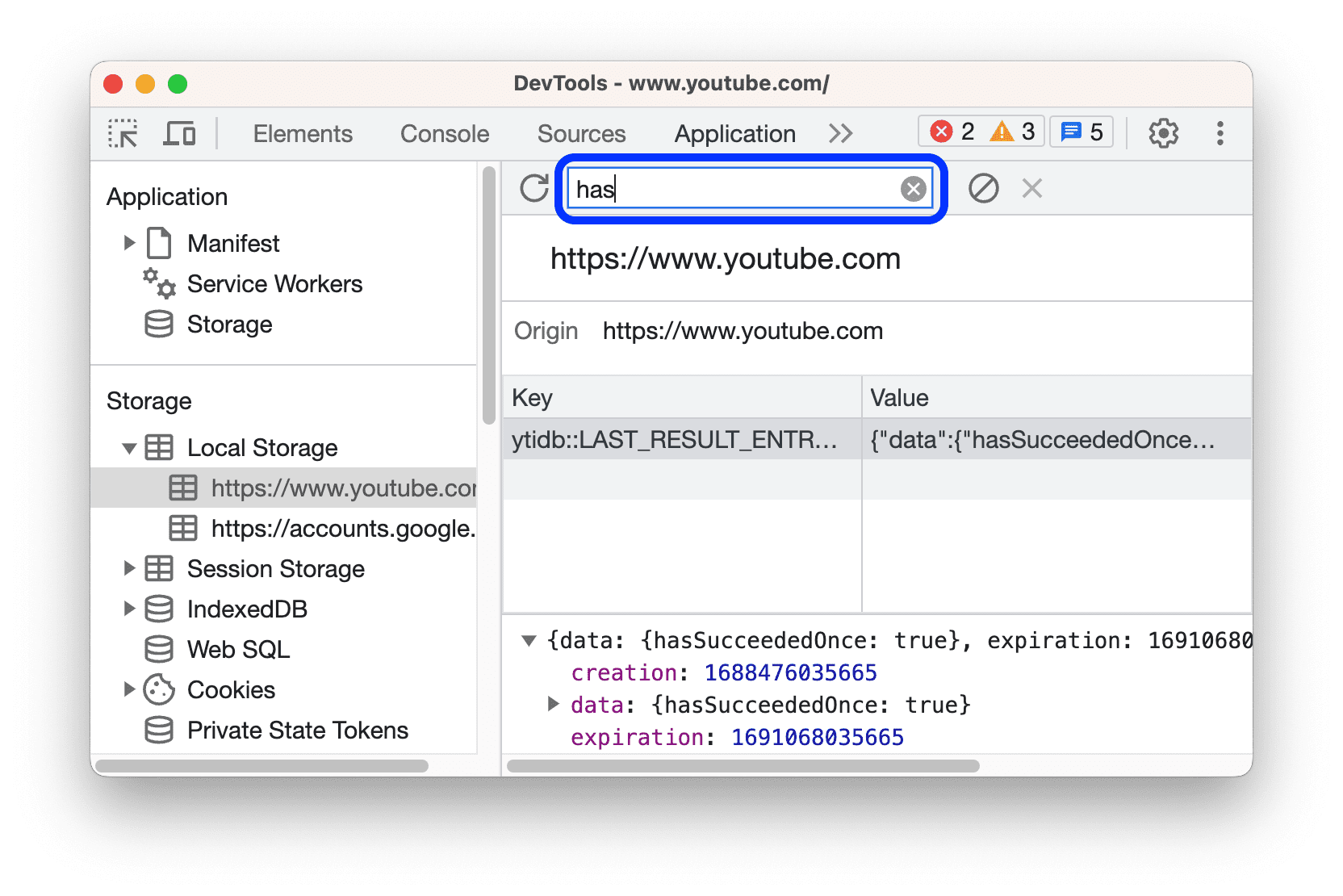
فلترة أزواج المفتاح/القيمة
للعثور بسرعة على زوج مفتاح/قيمة تحتاج إليه، اكتب في مربّع الفلتر في أعلى الصفحة سلسلة تحتوي على المفتاح أو القيمة.

إنشاء زوج مفتاح/قيمة جديد في localStorage
- عرض أزواج مفتاح/قيمة
localStorageللنطاق على سبيل المثال، في هذه الصفحة التجريبية. - انقر مرّتين على الجزء الفارغ من الجدول. تنشئ أدوات المطوّرين صفًا جديدًا وتركز مؤشر الماوس في عمود المفتاح.
- أدخِل زوج مفتاح/قيمة جديدًا.
تعديل مفاتيح أو قيم localStorage
- عرض أزواج مفتاح/قيمة
localStorageلنطاق على سبيل المثال، في هذه الصفحة التجريبية. - انقر مرّتين على خلية في عمود المفتاح أو القيمة لتعديل هذا المفتاح أو هذه القيمة.
- أعِد تحميل الصفحة لتطبيق التغييرات.
حذف localStorage زوج مفتاح/قيمة
- عرض أزواج مفتاح/قيمة
localStorageلنطاق على سبيل المثال، في هذه الصفحة التجريبية. - انقر على زوج مفتاح/قيمة لاختياره.
- انقر على
حذف في شريط الإجراءات في أعلى الصفحة لإزالة الزوج المحدّد.

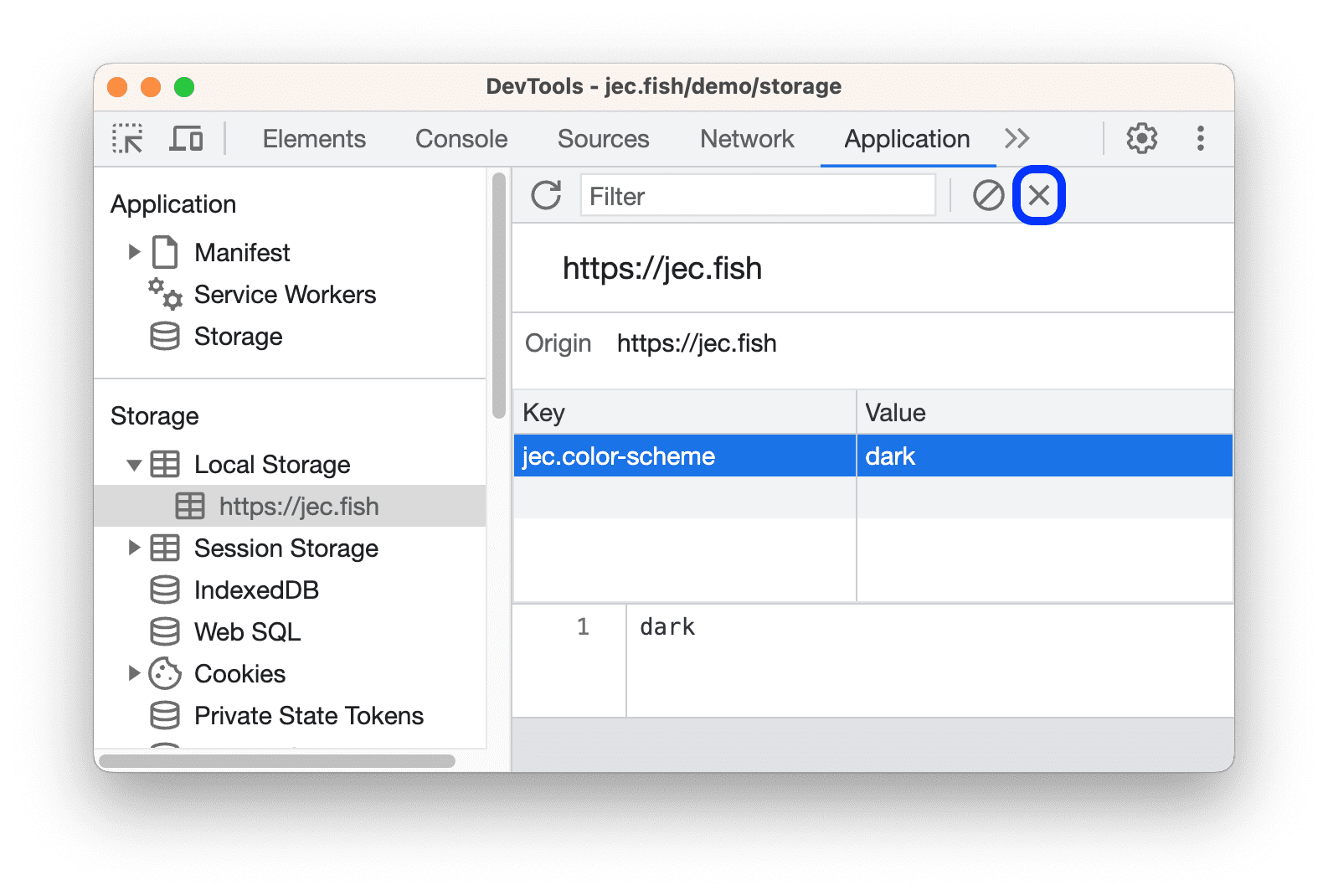
- بدلاً من ذلك، انقر على
محو الكل لإزالة جميع الأزواج.
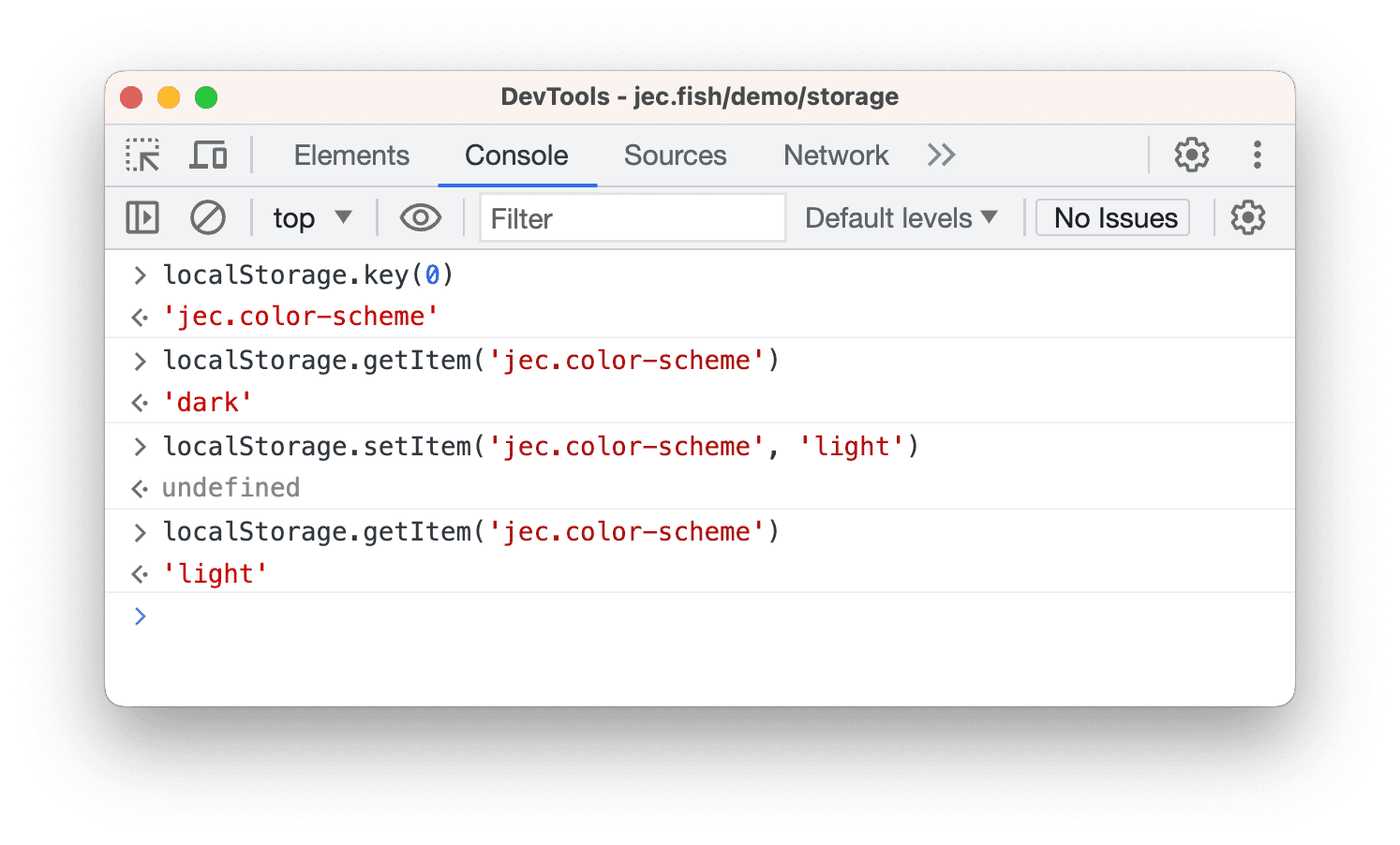
التفاعل مع localStorage من "وحدة التحكّم"
بما أنّه يمكنك تشغيل JavaScript في Console، وبما أنّ Console يمكنها الوصول إلى ملفّات localStorage
JavaScript الخاصة بالصفحة، من الممكن التفاعل مع localStorage من Console.
- في DevTools، افتح وحدة التحكّم.
- إذا كنت تريد الوصول إلى
localStorageأزواج المفاتيح والقيم لنطاق غير الصفحة التي تتواجد عليها، اختَر سياق JavaScript الذي تحتاجه من القائمة المنسدلة للسياق في شريط الإجراءات في أعلى الصفحة. - يمكنك تنفيذ عبارات
localStorageفي Console بالطريقة نفسها التي تستخدمها في JavaScript.