Panduan ini menunjukkan cara menggunakan Chrome DevTools untuk melihat dan mengubah data IndexedDB. Anda dianggap sudah familier dengan DevTools. Jika belum, lihat Memulai. Tutorial ini juga mengasumsikan bahwa Anda sudah memahami IndexedDB. Jika tidak, lihat Menggunakan IndexedDB.
Melihat data IndexedDB
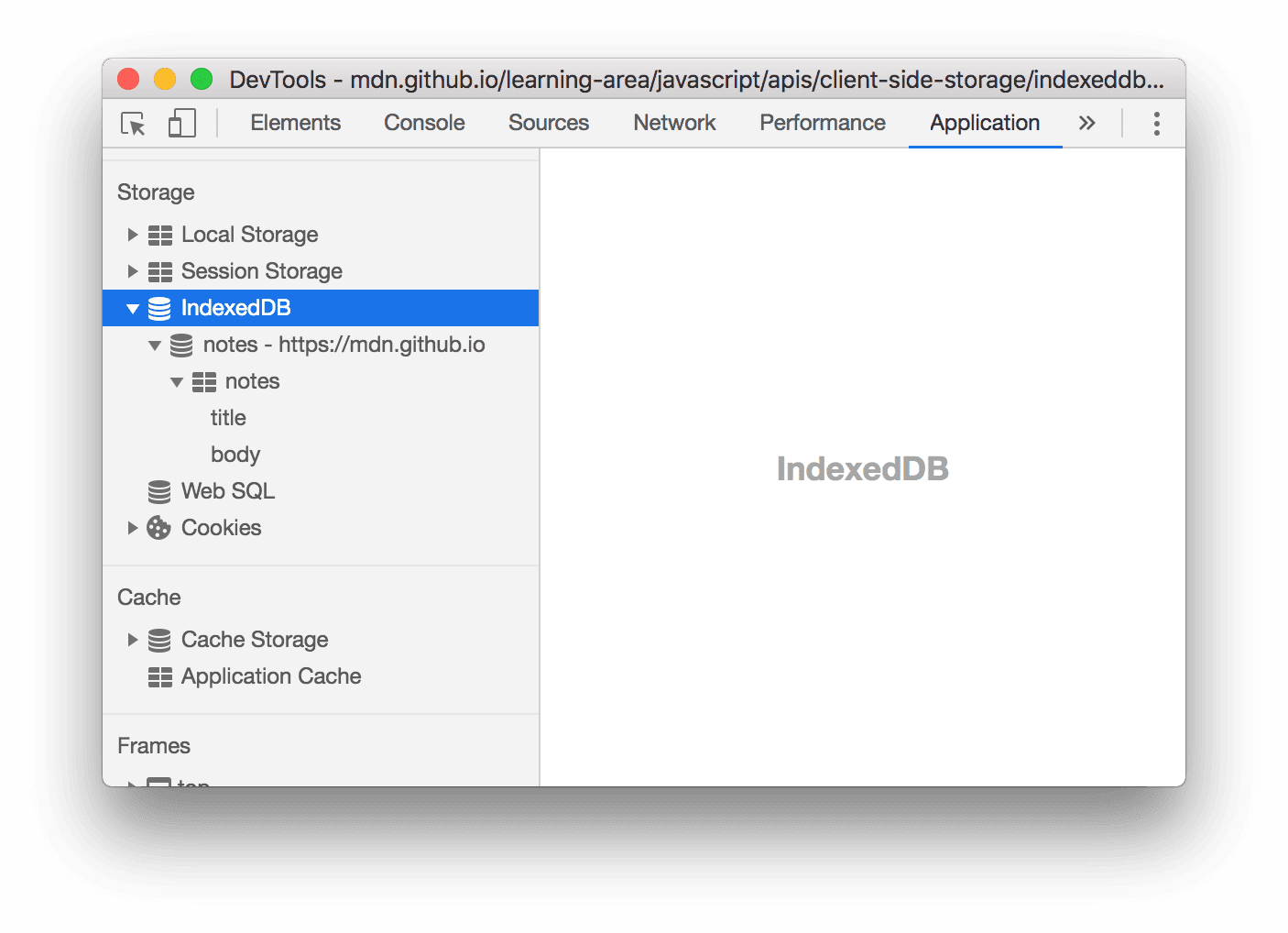
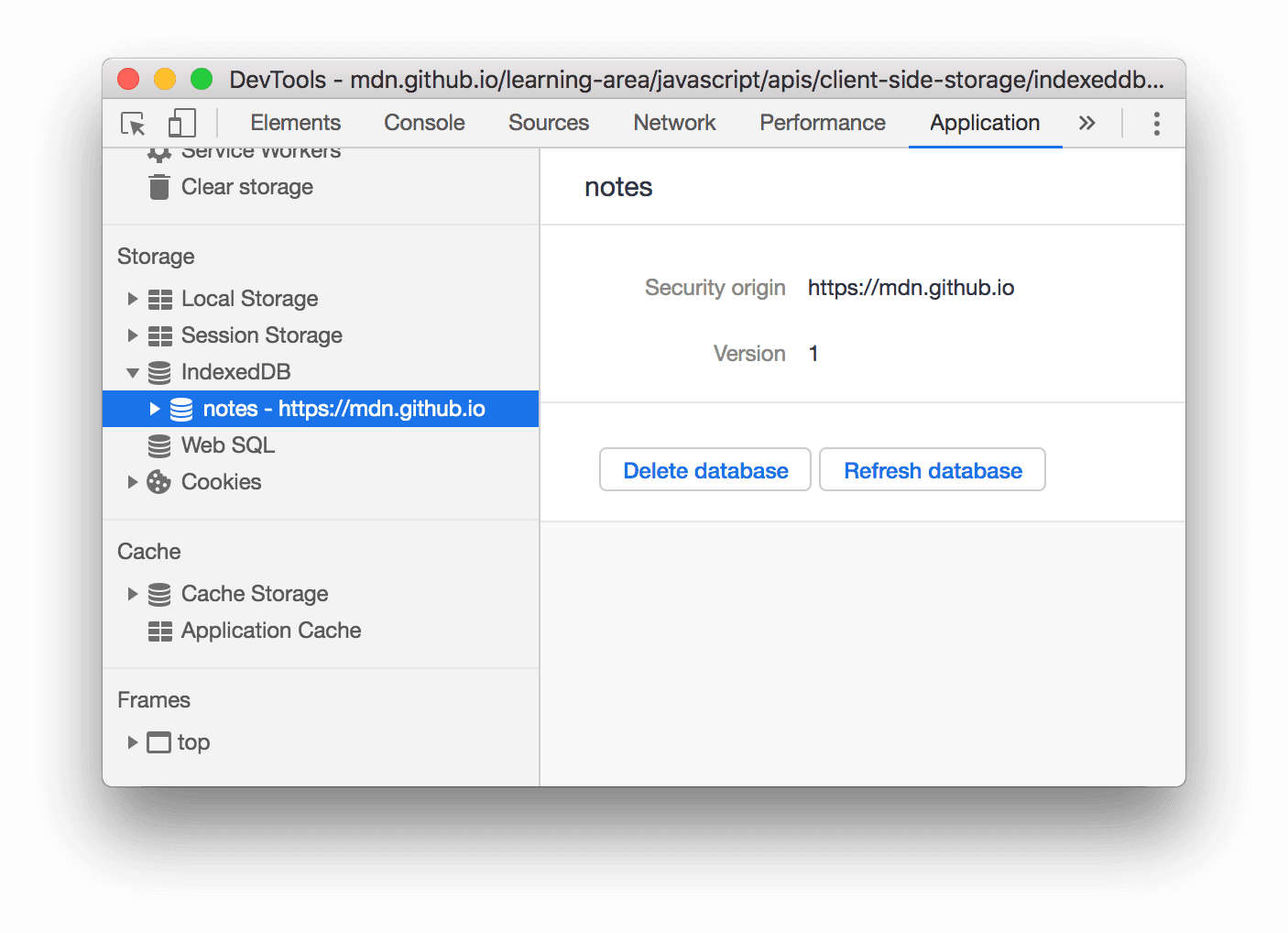
Klik tab Aplikasi untuk membuka panel Aplikasi. Luaskan menu IndexedDB untuk melihat database yang tersedia.

Gambar 1. Menu IndexedDB
 notes -
https://mdn.github.io mewakili database, dengan notes adalah nama database dan
https://mdn.github.io adalah origin yang dapat mengakses database.
notes -
https://mdn.github.io mewakili database, dengan notes adalah nama database dan
https://mdn.github.io adalah origin yang dapat mengakses database. notes adalah
object store.
notes adalah
object store.- title dan body adalah indeks.
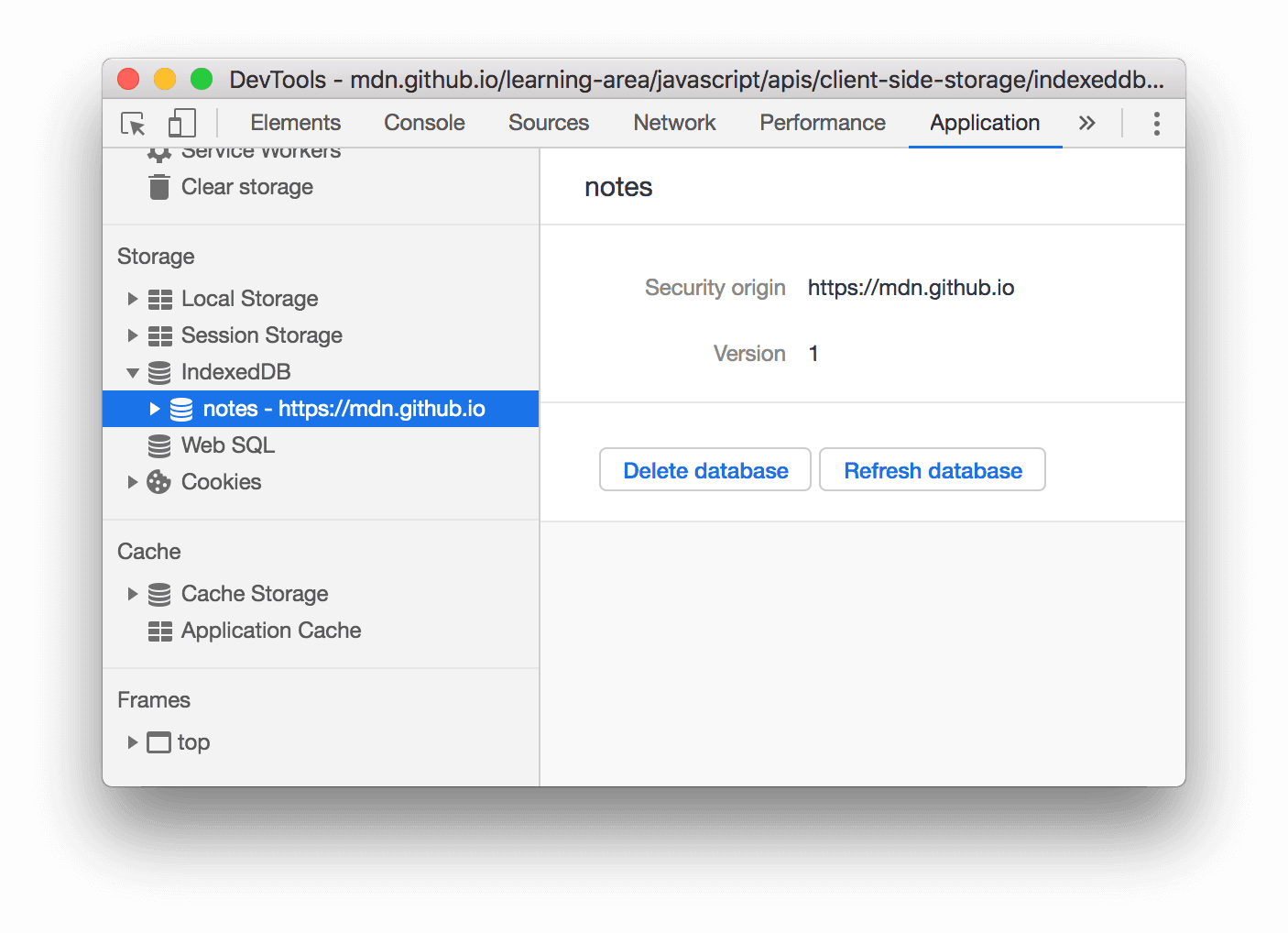
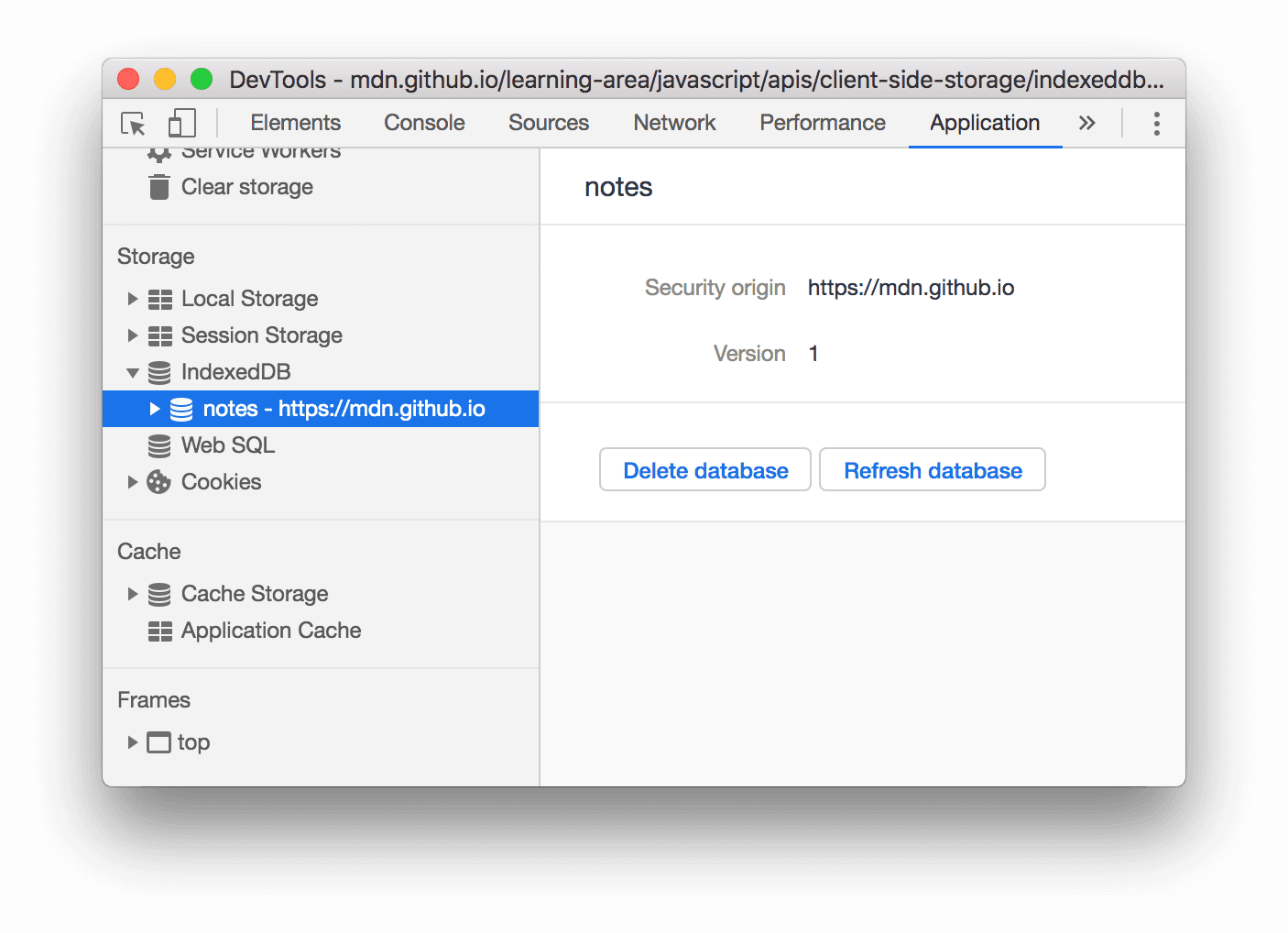
Klik database untuk melihat asal dan nomor versinya.

Gambar 2. Database notes
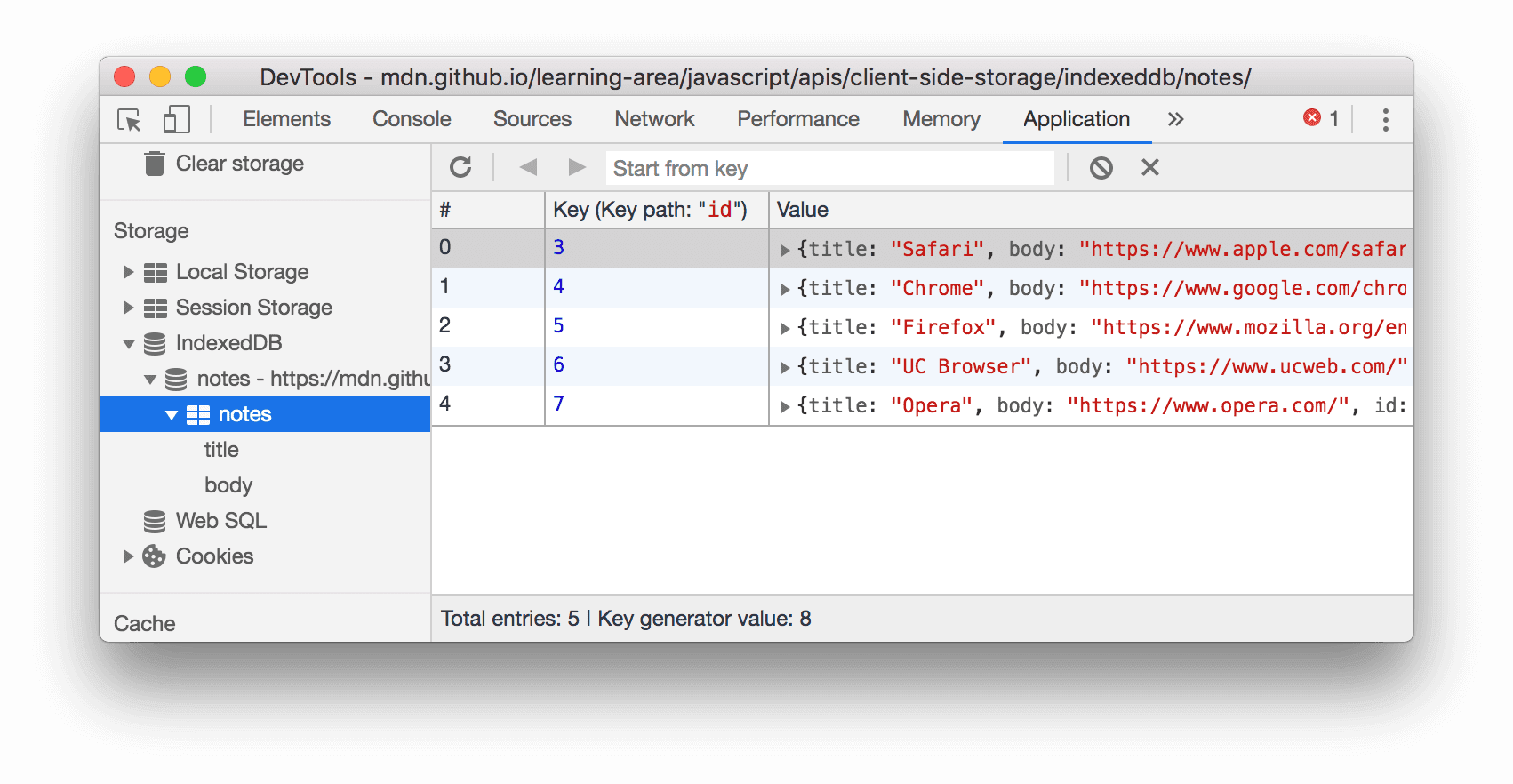
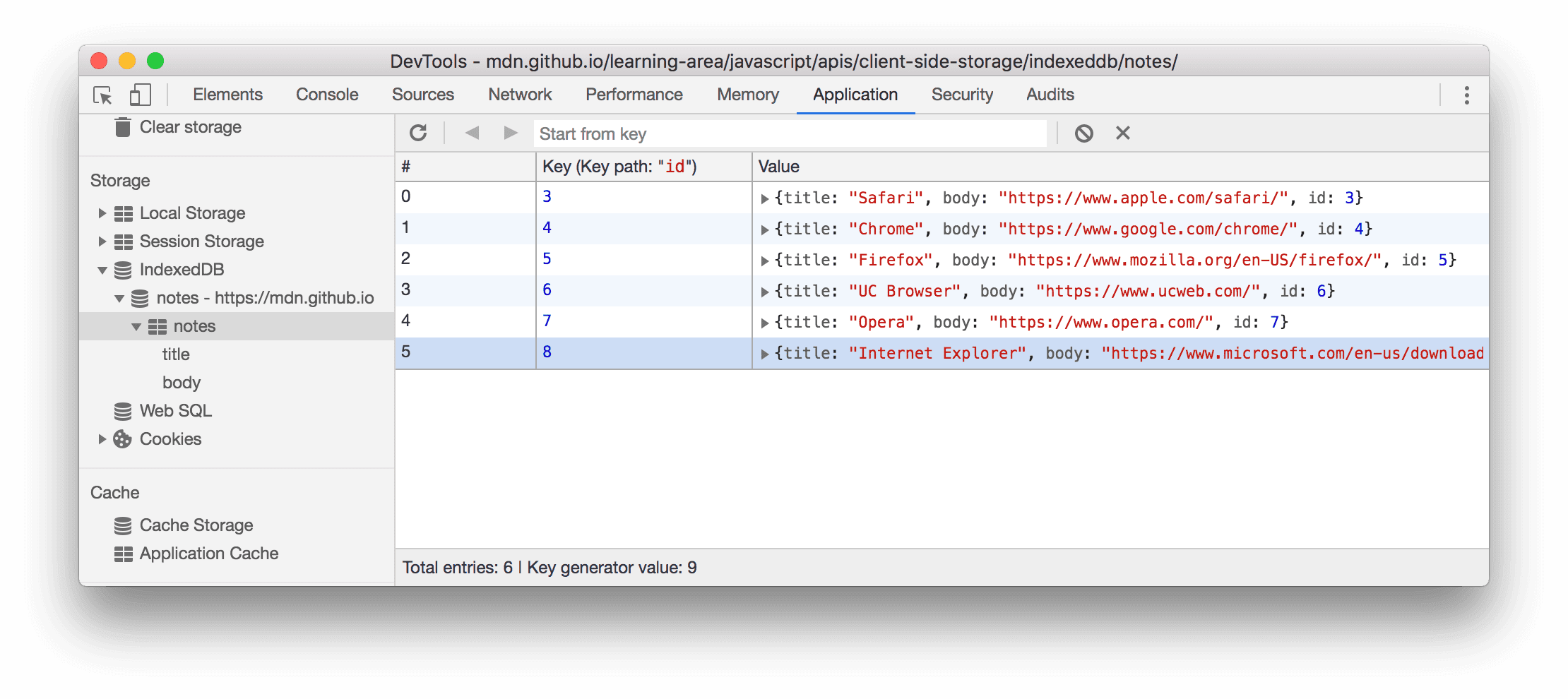
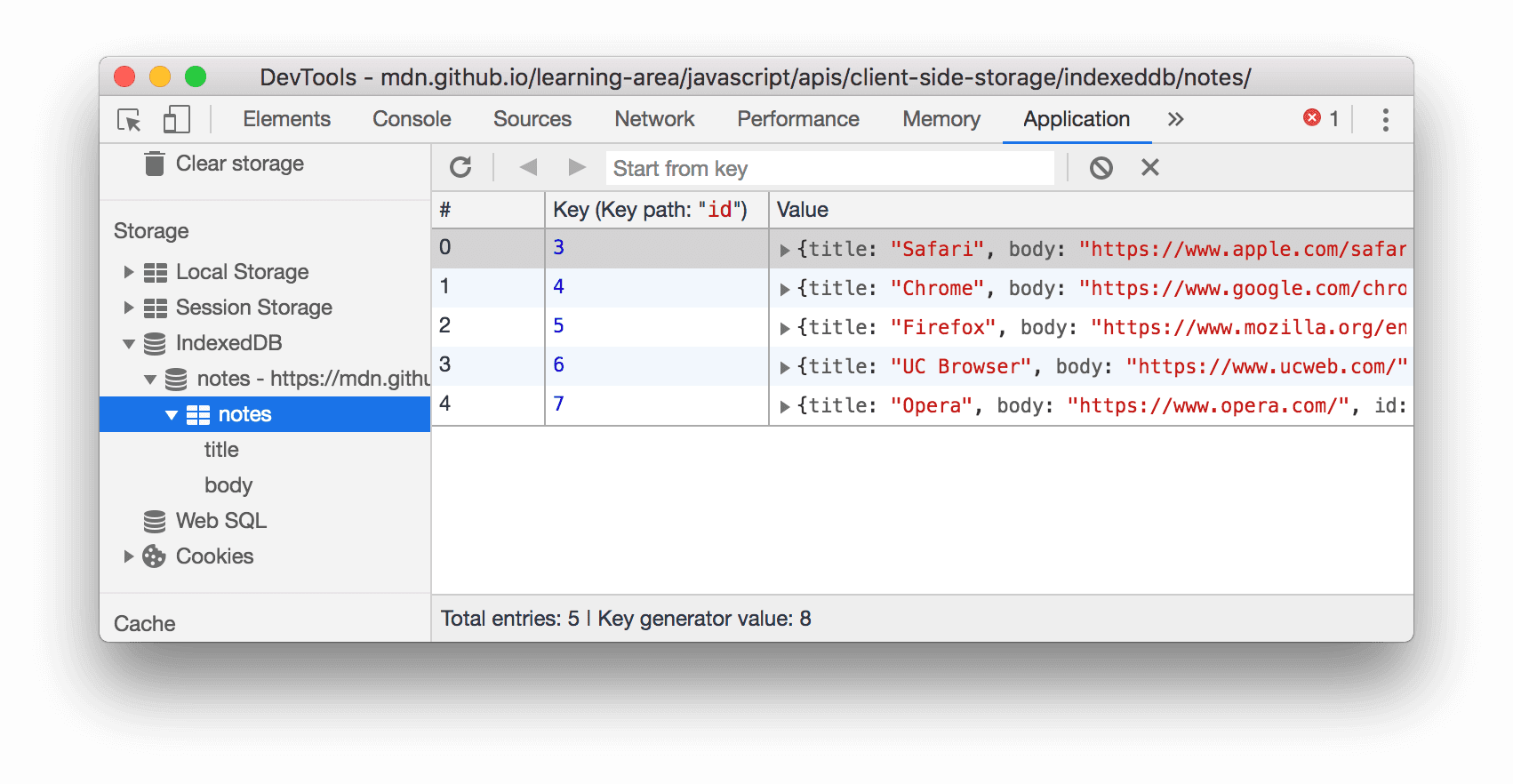
Klik object store untuk melihat pasangan nilai kuncinya.

Gambar 3. Penyimpanan objek notes
- Total entri adalah jumlah total pasangan nilai kunci di object store.
- Nilai pembuat kunci adalah kunci berikutnya yang tersedia. Kolom ini hanya ditampilkan saat menggunakan generator kunci.
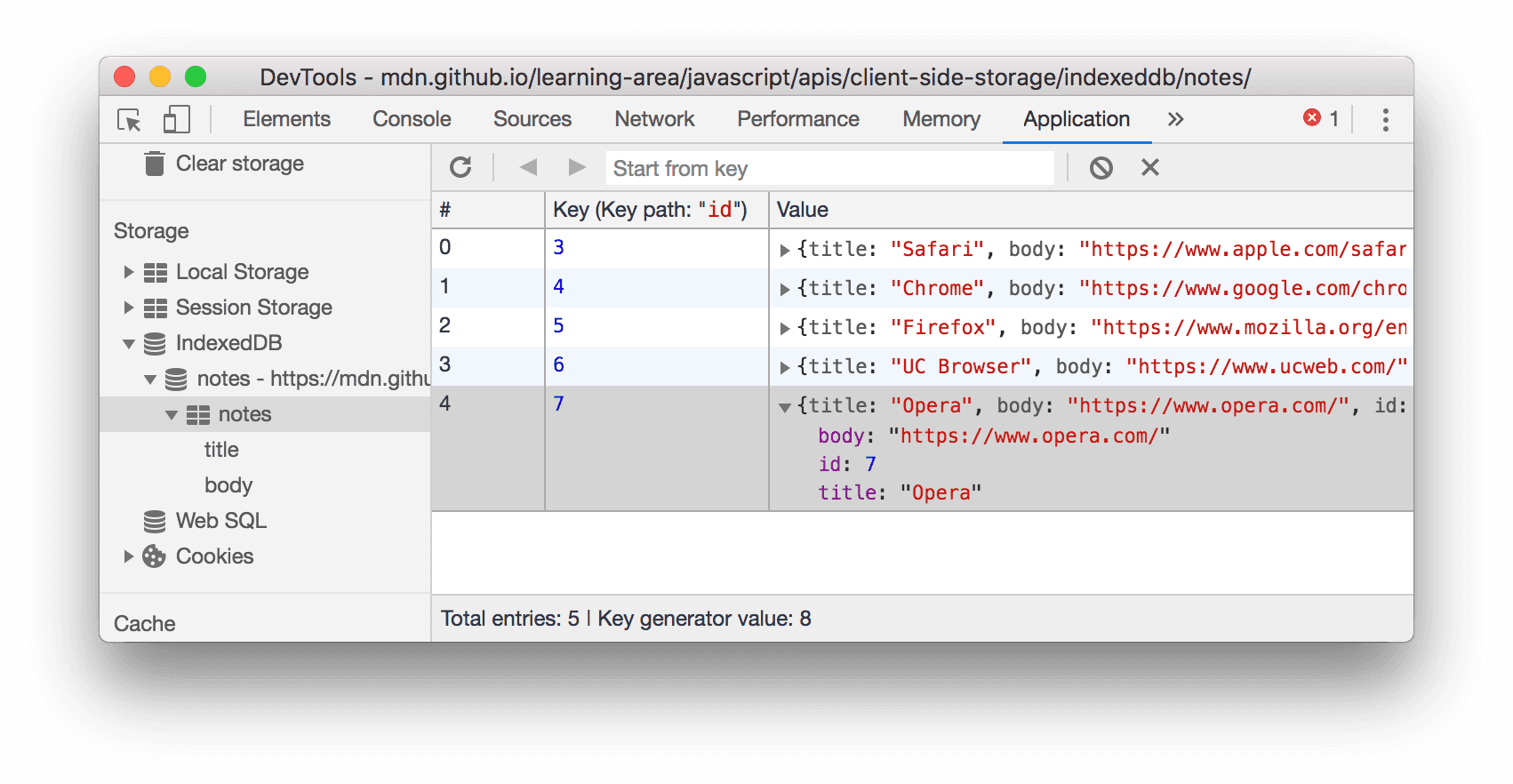
Klik sel di kolom Value untuk meluaskan nilai tersebut.

Gambar 4. Melihat nilai IndexedDB
Klik indeks, seperti title atau body di Gambar 6 di bawah, untuk mengurutkan penyimpanan objek sesuai dengan nilai indeks tersebut.

Gambar 5. Object store yang diurutkan menurut abjad sesuai dengan kunci title-nya
Memuat ulang data IndexedDB
Nilai IndexedDB di panel Aplikasi tidak diperbarui secara real-time. Klik Refresh
![]() saat melihat object store untuk
memuat ulang datanya, atau lihat database dan klik Refresh database untuk memuat ulang semua data.
saat melihat object store untuk
memuat ulang datanya, atau lihat database dan klik Refresh database untuk memuat ulang semua data.

Gambar 6. Melihat database
Mengedit data IndexedDB
Kunci dan nilai IndexedDB tidak dapat diedit dari panel Aplikasi. Namun, karena DevTools memiliki akses ke konteks halaman, Anda dapat menjalankan kode JavaScript dalam DevTools yang mengedit data IndexedDB.
Mengedit data IndexedDB dengan Cuplikan
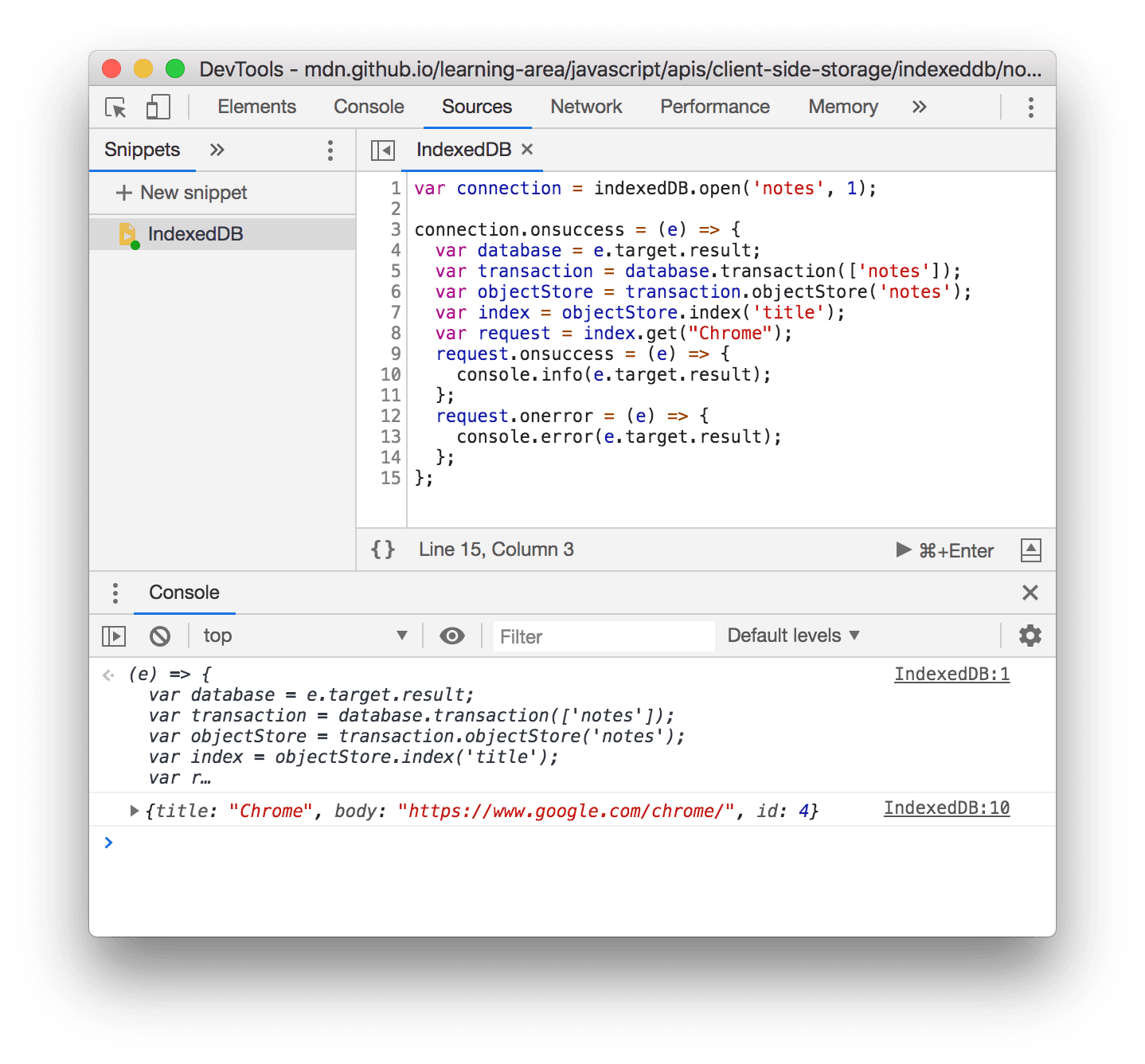
Cuplikan adalah cara untuk menyimpan dan menjalankan blok kode JavaScript dalam DevTools. Saat Anda menjalankan Snippet, hasilnya akan dicatat ke Konsol. Anda dapat menggunakan Cuplikan untuk menjalankan kode JavaScript yang mengedit database IndexedDB.

Gambar 7. Menggunakan Cuplikan untuk berinteraksi dengan IndexedDB
Menghapus data IndexedDB
Menghapus pasangan nilai kunci IndexedDB
- Melihat penyimpanan objek IndexedDB.
Klik pasangan nilai kunci yang ingin dihapus. DevTools menandainya dengan warna biru untuk menunjukkan bahwa elemen tersebut dipilih.

Gambar 8. Memilih pasangan nilai kunci untuk menghapusnya
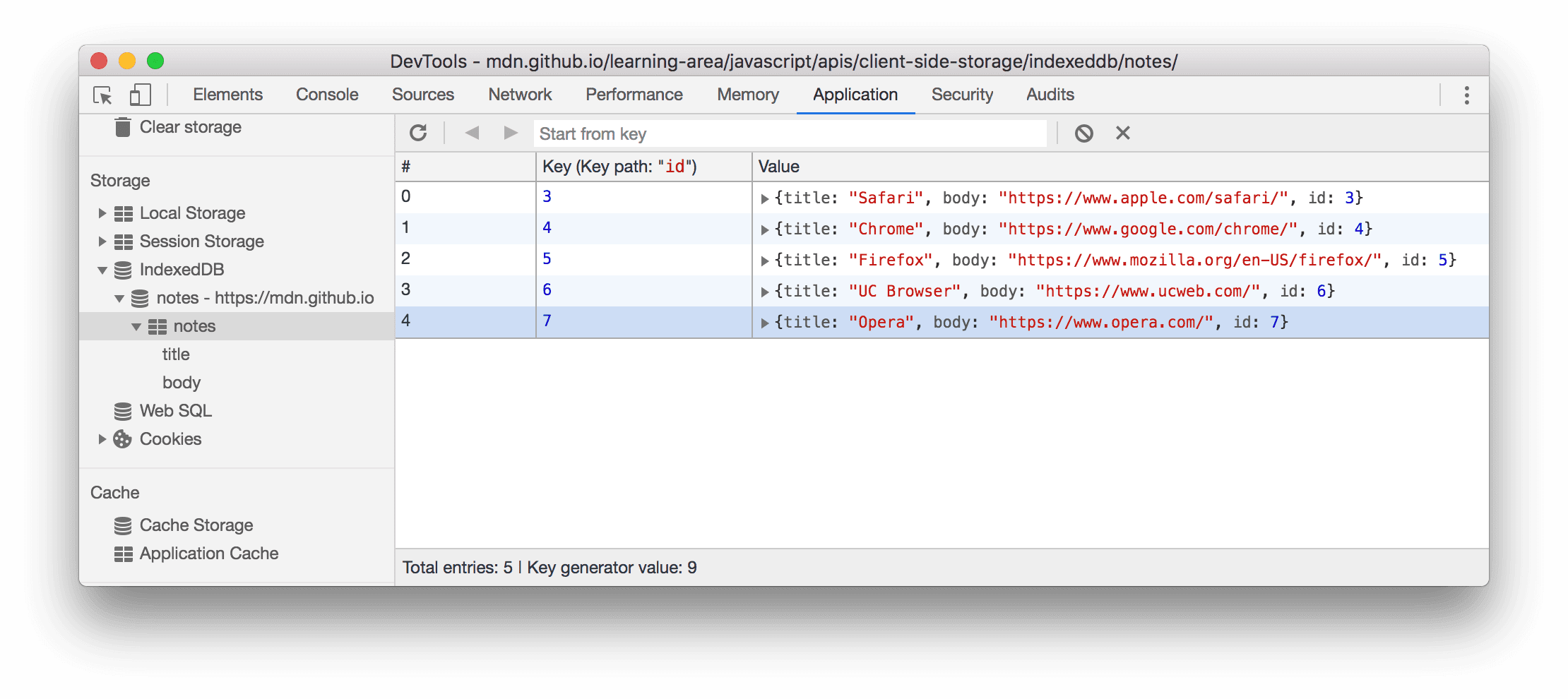
Tekan tombol Delete atau klik Delete Selected
 .
.
Gambar 9. Tampilan object store setelah pasangan nilai kunci dihapus
Menghapus semua pasangan nilai kunci di object store
Melihat penyimpanan objek IndexedDB.

Gambar 10. Melihat penyimpanan objek
Klik Hapus penyimpanan objek
 .
.
Menghapus database IndexedDB
- Lihat database IndexedDB yang ingin Anda hapus.
Klik Hapus database.

Gambar 11. Tombol Hapus database
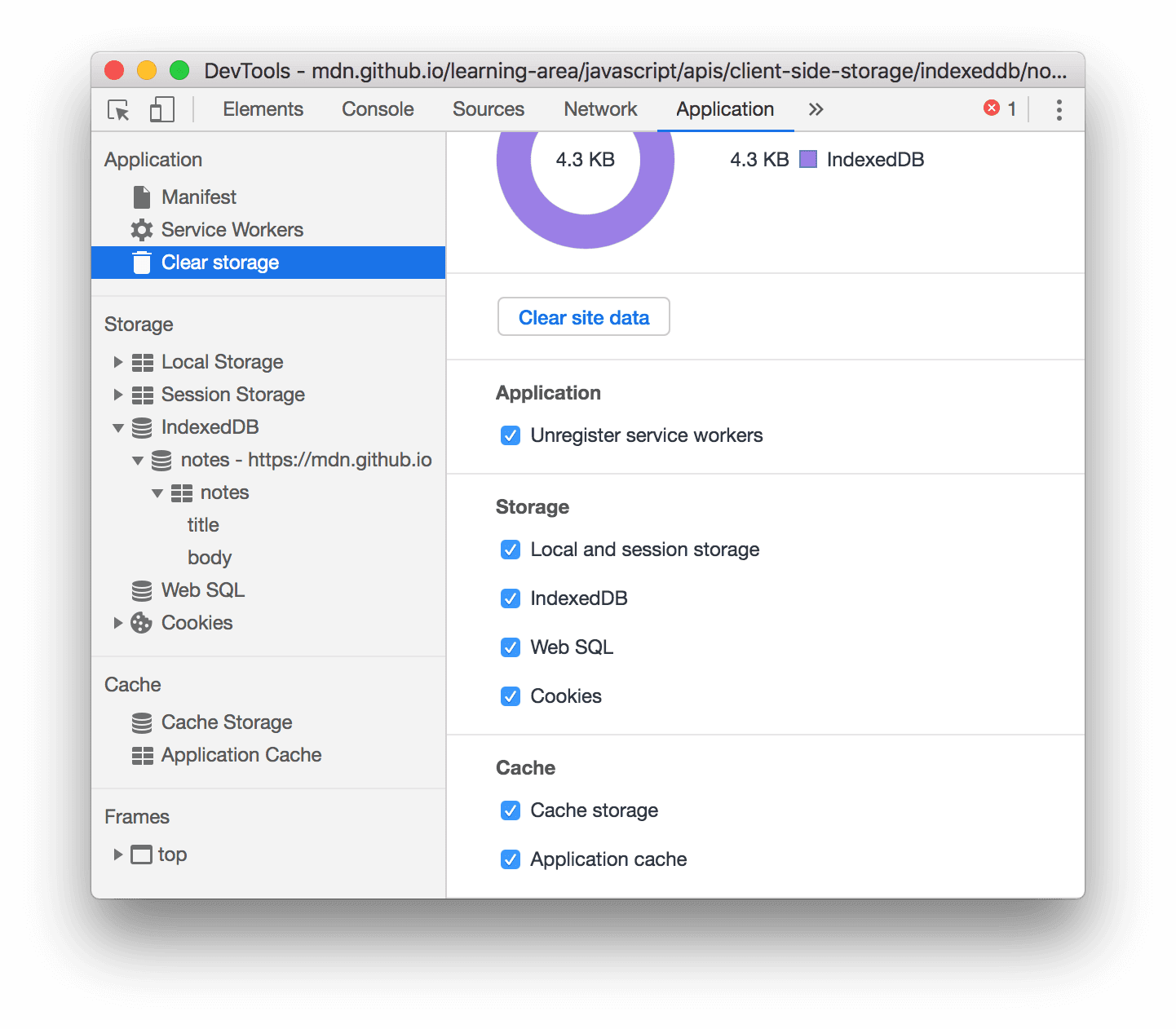
Menghapus semua penyimpanan IndexedDB
- Buka panel Hapus penyimpanan.
- Pastikan kotak centang IndexedDB diaktifkan.
Klik Hapus data situs.

Gambar 12. Panel Hapus penyimpanan


