Hướng dẫn này cho bạn biết cách sử dụng Công cụ của Chrome cho nhà phát triển để xem và thay đổi dữ liệu IndexedDB. Bài viết này giả định bạn đã quen thuộc với DevTools. Nếu không, hãy xem phần Bắt đầu. Hướng dẫn này cũng giả định rằng bạn đã quen thuộc với IndexedDB. Nếu không, hãy xem phần Sử dụng IndexedDB.
Xem dữ liệu IndexedDB
Nhấp vào thẻ Application (Ứng dụng) để mở bảng điều khiển Application (Ứng dụng). Mở rộng trình đơn IndexedDB để xem có những cơ sở dữ liệu nào.

Hình 1 Trình đơn IndexedDB
 notes - https://mdn.github.io đại diện cho một cơ sở dữ liệu, trong đó notes là tên của cơ sở dữ liệu và https://mdn.github.io là nguồn gốc có thể truy cập vào cơ sở dữ liệu.
notes - https://mdn.github.io đại diện cho một cơ sở dữ liệu, trong đó notes là tên của cơ sở dữ liệu và https://mdn.github.io là nguồn gốc có thể truy cập vào cơ sở dữ liệu. notes là một cửa hàng đối tượng.
notes là một cửa hàng đối tượng.- title và body là chỉ mục.
Nhấp vào một cơ sở dữ liệu để xem nguồn gốc và số phiên bản của cơ sở dữ liệu đó.

Hình 2. Cơ sở dữ liệu notes
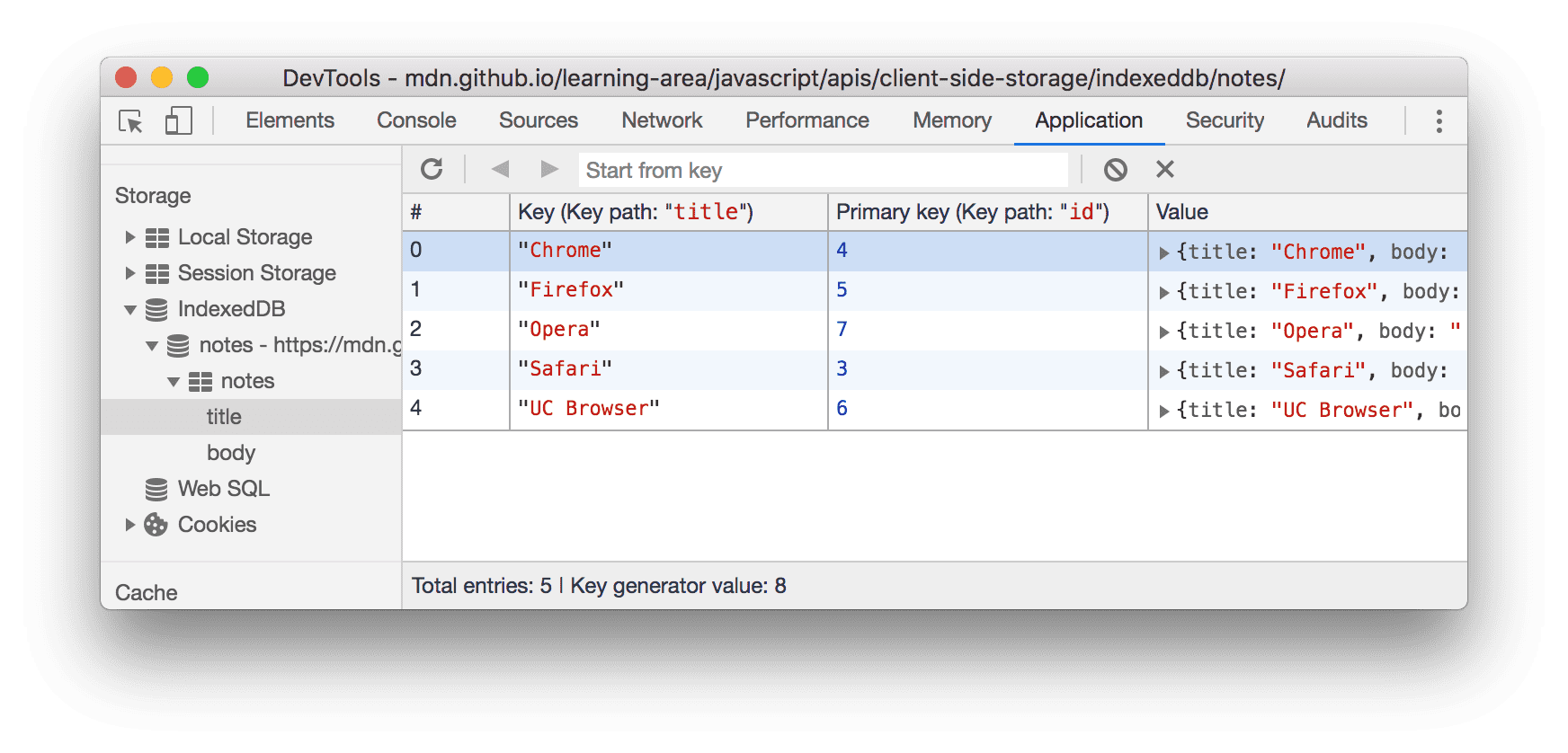
Nhấp vào một kho đối tượng để xem các cặp khoá-giá trị của kho đó.

Hình 3. Kho đối tượng notes
- Tổng số mục nhập là tổng số cặp khoá-giá trị trong kho đối tượng.
- Giá trị của trình tạo khoá là khoá tiếp theo có sẵn. Trường này chỉ hiển thị khi sử dụng trình tạo khoá.
Nhấp vào một ô trong cột Giá trị để mở rộng giá trị đó.

Hình 4. Xem giá trị IndexedDB
Nhấp vào một chỉ mục, chẳng hạn như title (tiêu đề) hoặc body (nội dung) trong Hình 6 bên dưới để sắp xếp kho đối tượng theo giá trị của chỉ mục đó.

Hình 5. Kho đối tượng được sắp xếp theo thứ tự bảng chữ cái theo khoá title
Làm mới dữ liệu IndexedDB
Các giá trị IndexedDB trong bảng điều khiển Application (Ứng dụng) không cập nhật theo thời gian thực. Nhấp vào biểu tượng Làm mới
![]() khi xem kho đối tượng để làm mới dữ liệu của kho đối tượng đó, hoặc xem cơ sở dữ liệu rồi nhấp vào Làm mới cơ sở dữ liệu để làm mới tất cả dữ liệu.
khi xem kho đối tượng để làm mới dữ liệu của kho đối tượng đó, hoặc xem cơ sở dữ liệu rồi nhấp vào Làm mới cơ sở dữ liệu để làm mới tất cả dữ liệu.

Hình 6. Xem cơ sở dữ liệu
Chỉnh sửa dữ liệu IndexedDB
Bạn không thể chỉnh sửa khoá và giá trị IndexedDB từ bảng điều khiển Application (Ứng dụng). Tuy nhiên, vì DevTools có quyền truy cập vào ngữ cảnh trang, nên bạn có thể chạy mã JavaScript trong DevTools để chỉnh sửa dữ liệu IndexedDB.
Chỉnh sửa dữ liệu IndexedDB bằng Đoạn mã
Đoạn mã là một cách để lưu trữ và chạy các khối mã JavaScript trong DevTools. Khi bạn chạy một Đoạn mã, kết quả sẽ được ghi vào Console. Bạn có thể sử dụng Đoạn mã để chạy mã JavaScript chỉnh sửa cơ sở dữ liệu IndexedDB.

Hình 7. Sử dụng Đoạn mã để tương tác với IndexedDB
Xoá dữ liệu IndexedDB
Xoá cặp khoá-giá trị IndexedDB
- Xem cửa hàng đối tượng IndexedDB.
Nhấp vào cặp khoá-giá trị mà bạn muốn xoá. DevTools sẽ đánh dấu thành phần này bằng màu xanh dương để cho biết rằng thành phần này đã được chọn.

Hình 8. Chọn một cặp khoá-giá trị để xoá cặp đó
Nhấn phím Delete (Xoá) hoặc nhấp vào biểu tượng Delete Selected (Xoá các mục đã chọn)
 .
.
Hình 9. Cửa hàng đối tượng trông như thế nào sau khi xoá cặp khoá-giá trị
Xoá tất cả cặp khoá-giá trị trong kho đối tượng
Xem cửa hàng đối tượng IndexedDB.

Hình 10. Xem kho đối tượng
Nhấp vào Xoá cửa hàng đối tượng
 .
.
Xoá cơ sở dữ liệu IndexedDB
- Xem cơ sở dữ liệu IndexedDB mà bạn muốn xoá.
Nhấp vào Xoá cơ sở dữ liệu.

Hình 11 Nút Xoá cơ sở dữ liệu
Xoá tất cả bộ nhớ IndexedDB
- Mở ngăn Xoá bộ nhớ.
- Đảm bảo bạn đã bật hộp đánh dấu IndexedDB.
Nhấp vào Xoá dữ liệu trang web.

Hình 12 Ngăn Xoá bộ nhớ

