Ce guide vous explique comment utiliser les Outils pour les développeurs Chrome pour afficher et modifier les données IndexedDB. Nous partons du principe que vous connaissez bien les outils de développement. Si ce n'est pas le cas, consultez Premiers pas. Il part également du principe que vous connaissez IndexedDB. Si ce n'est pas le cas, consultez Utiliser IndexedDB.
Afficher les données IndexedDB
Cliquez sur l'onglet Application pour ouvrir le panneau Application. Développez le menu IndexedDB pour afficher les bases de données disponibles.

Figure 1 : Menu IndexedDB
 notes -
https://mdn.github.io représente une base de données, où notes est le nom de la base de données et https://mdn.github.io est l'origine pouvant accéder à la base de données.
notes -
https://mdn.github.io représente une base de données, où notes est le nom de la base de données et https://mdn.github.io est l'origine pouvant accéder à la base de données. notes est un magasin d'objets.
notes est un magasin d'objets.- title et body sont des index.
Cliquez sur une base de données pour afficher son origine et son numéro de version.

Figure 2 : Base de données notes
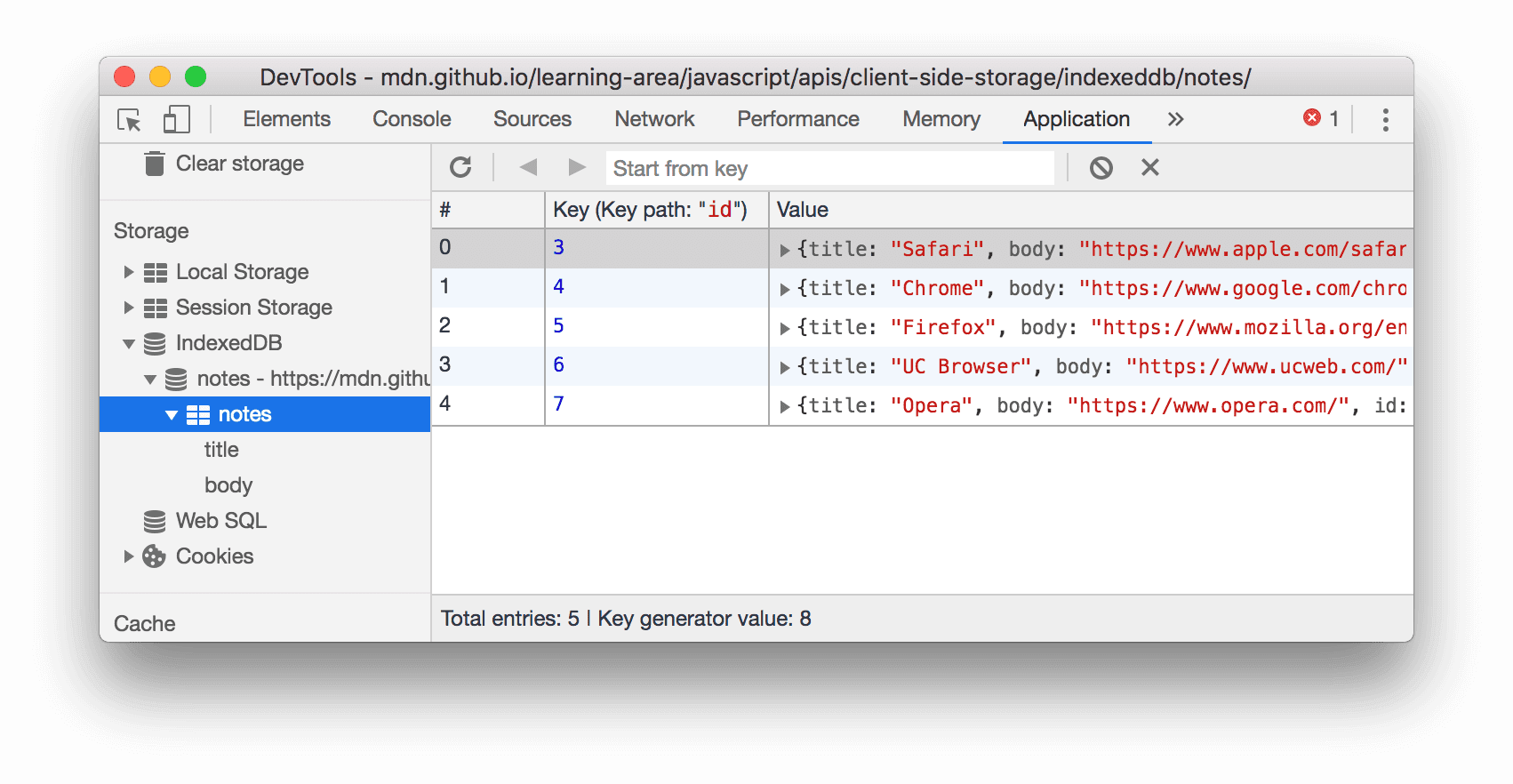
Cliquez sur un espace de stockage d'objets pour afficher ses paires clé-valeur.

Figure 3. Store d'objets notes
- Nombre total d'entrées : nombre total de paires clé-valeur dans le magasin d'objets.
- Valeur du générateur de clés est la prochaine clé disponible. Ce champ ne s'affiche que lorsque vous utilisez des générateurs de clés.
Cliquez sur une cellule de la colonne Valeur pour développer cette valeur.

Figure 4. Afficher une valeur IndexedDB
Cliquez sur un indice, tel que title ou body dans la figure 6 ci-dessous, pour trier le magasin d'objets en fonction des valeurs de cet indice.

Figure 5. Un store d'objets trié par ordre alphabétique en fonction de sa clé title
Actualiser les données IndexedDB
Les valeurs IndexedDB du panneau Application ne sont pas mises à jour en temps réel. Cliquez sur Actualiser
![]() lorsque vous consultez un data store pour actualiser ses données, ou affichez une base de données et cliquez sur Actualiser la base de données pour actualiser toutes les données.
lorsque vous consultez un data store pour actualiser ses données, ou affichez une base de données et cliquez sur Actualiser la base de données pour actualiser toutes les données.

Figure 6. Afficher une base de données
Modifier les données IndexedDB
Les clés et valeurs IndexedDB ne sont pas modifiables depuis le panneau Application. Toutefois, comme les outils de développement ont accès au contexte de la page, vous pouvez exécuter du code JavaScript dans les outils de développement qui modifie les données IndexedDB.
Modifier les données IndexedDB avec des extraits
Les extraits permettent de stocker et d'exécuter des blocs de code JavaScript dans DevTools. Lorsque vous exécutez un extrait, le résultat est consigné dans la console. Vous pouvez utiliser un extrait de code pour exécuter du code JavaScript qui modifie une base de données IndexedDB.

Figure 7 : Utiliser un extrait pour interagir avec IndexedDB
Supprimer les données IndexedDB
Supprimer une paire clé-valeur IndexedDB
- Afficher un espace de stockage d'objets IndexedDB
Cliquez sur la paire clé-valeur que vous souhaitez supprimer. DevTools le met en surbrillance en bleu pour indiquer qu'il est sélectionné.

Figure 8. Sélectionner une paire clé-valeur pour la supprimer
Appuyez sur la touche Suppr ou cliquez sur Supprimer la sélection
 .
.
Figure 9. Aperçu du magasin d'objets après la suppression de la paire clé-valeur
Supprimer toutes les paires clé-valeur d'un espace de stockage d'objets
Afficher un espace de stockage d'objets IndexedDB

Figure 10 : Afficher un store d'objets
Cliquez sur Effacer le store d'objets
 .
.
Supprimer une base de données IndexedDB
- Affichez la base de données IndexedDB que vous souhaitez supprimer.
Cliquez sur Supprimer la base de données.

Figure 11 : Bouton Supprimer la base de données
Supprimer tout l'espace de stockage IndexedDB
- Ouvrez le volet Effacer l'espace de stockage.
- Assurez-vous que la case IndexedDB est cochée.
Cliquez sur Effacer les données des sites.

Figure 12. Volet Vider l'espace de stockage


