В этом руководстве показано, как использовать Chrome DevTools для просмотра и изменения данных IndexedDB . Предполагается, что вы знакомы с DevTools. Если нет, см. раздел Начало работы . Также предполагается, что вы знакомы с IndexedDB. Если нет, см. раздел Использование IndexedDB .
Просмотр данных IndexedDB
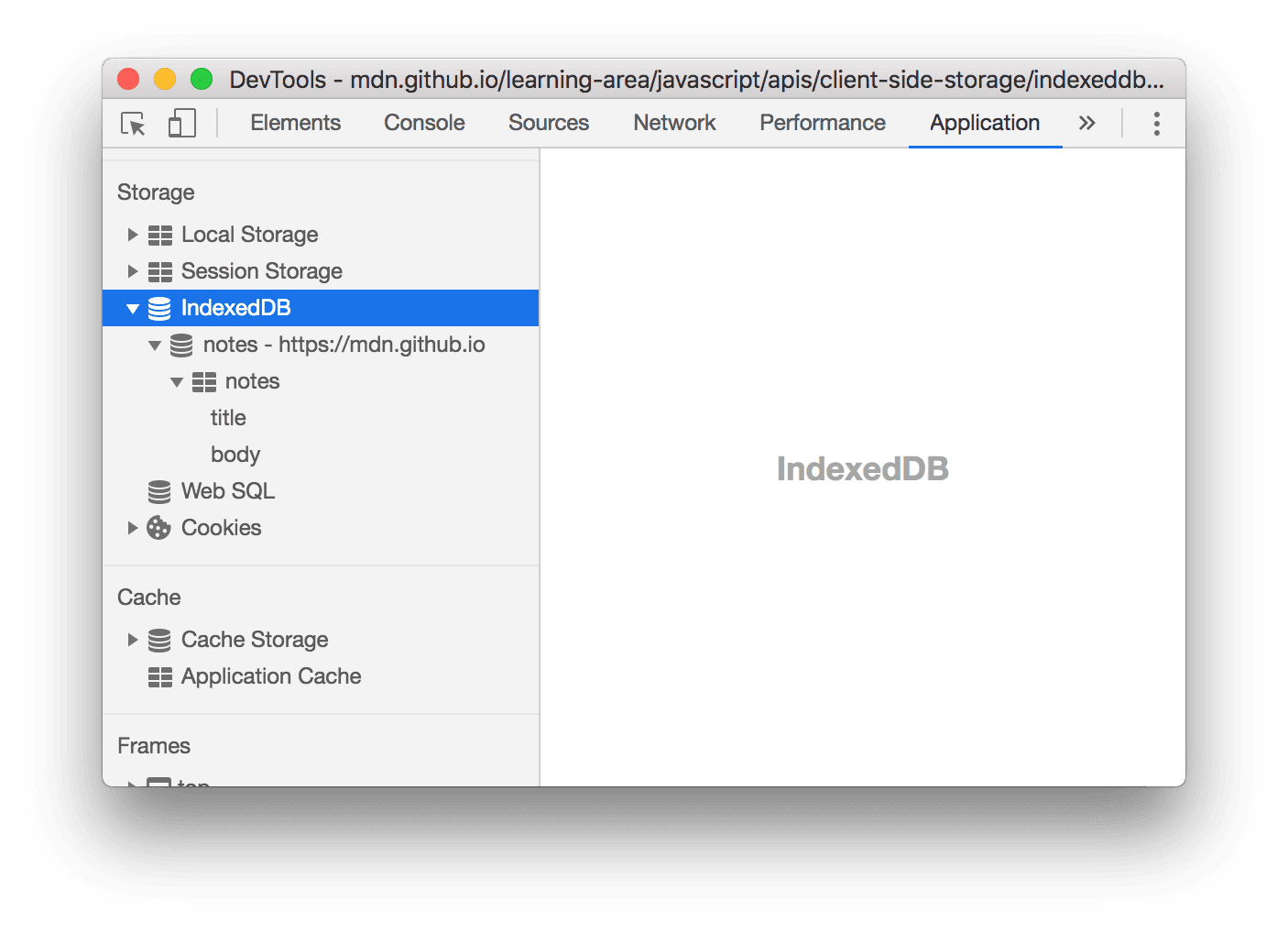
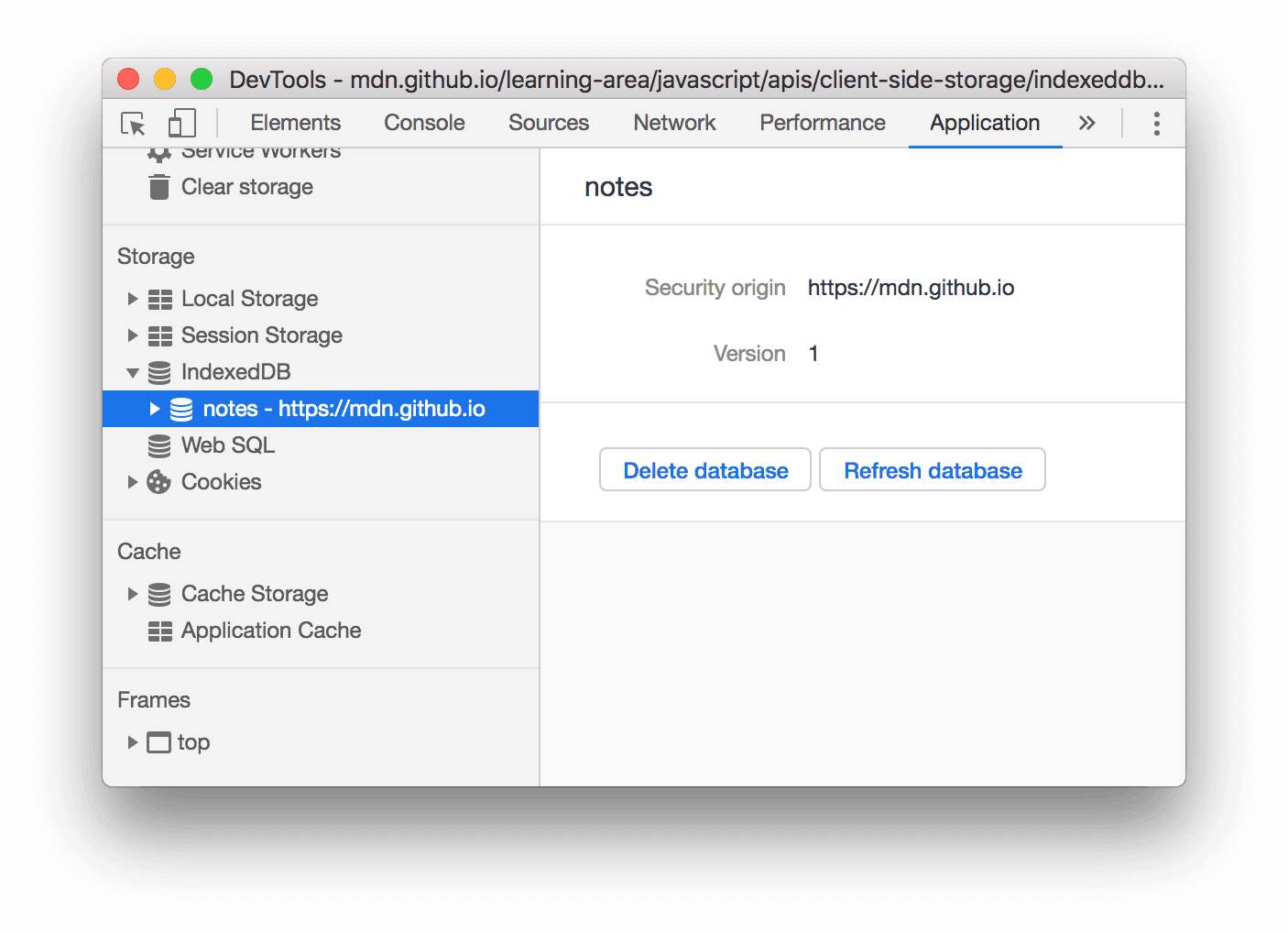
Нажмите вкладку Application , чтобы открыть панель Application . Разверните меню IndexedDB , чтобы увидеть, какие базы данных доступны.

Рисунок 1. Меню IndexedDB
 заметки - https://mdn.github.io представляет базу данных, где заметки - это имя базы данных, а https://mdn.github.io - это источник, который может получить доступ к базе данных.
заметки - https://mdn.github.io представляет базу данных, где заметки - это имя базы данных, а https://mdn.github.io - это источник, который может получить доступ к базе данных.  заметки — это хранилище объектов.
заметки — это хранилище объектов.- заголовок и тело являются индексами .
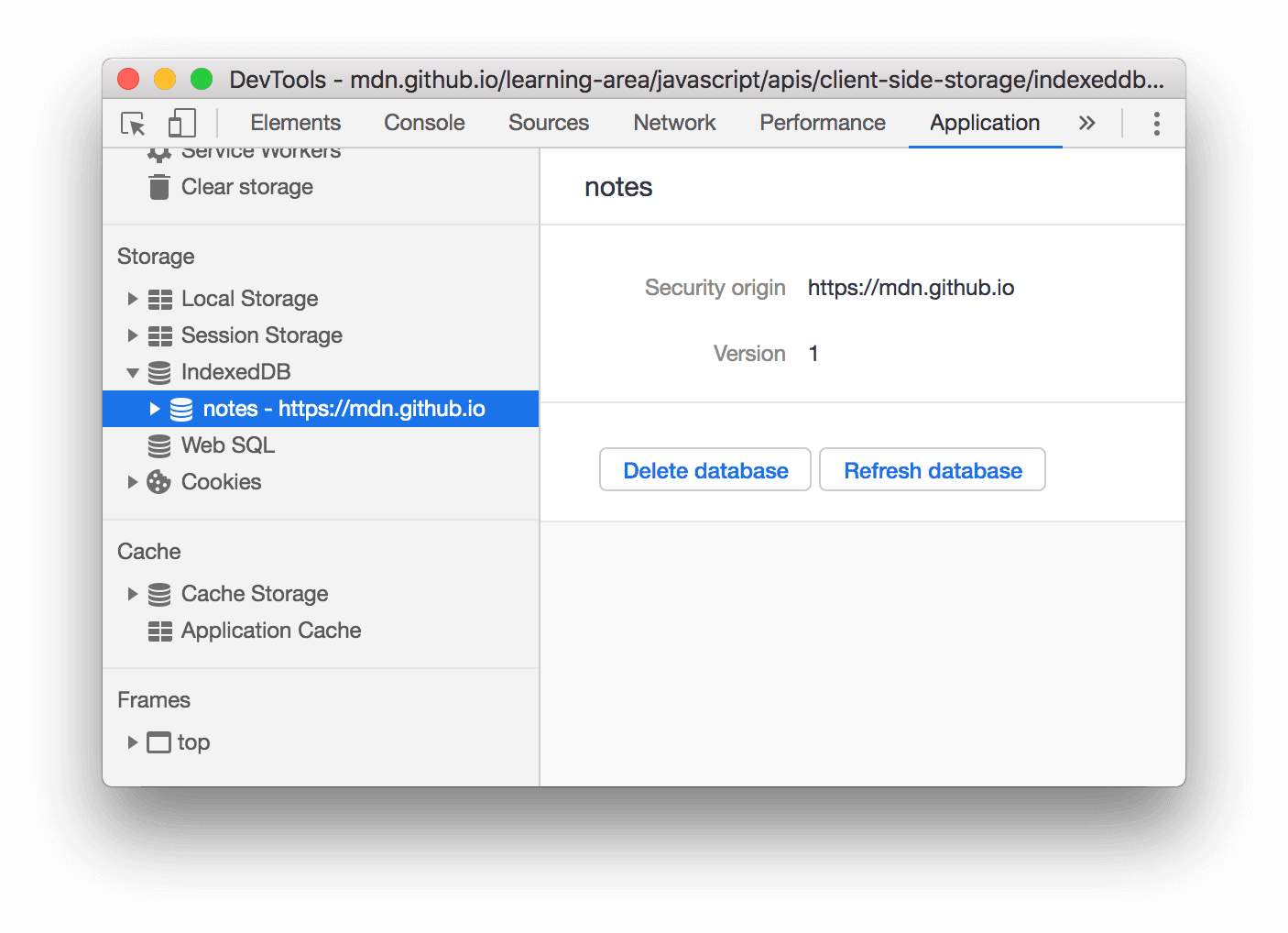
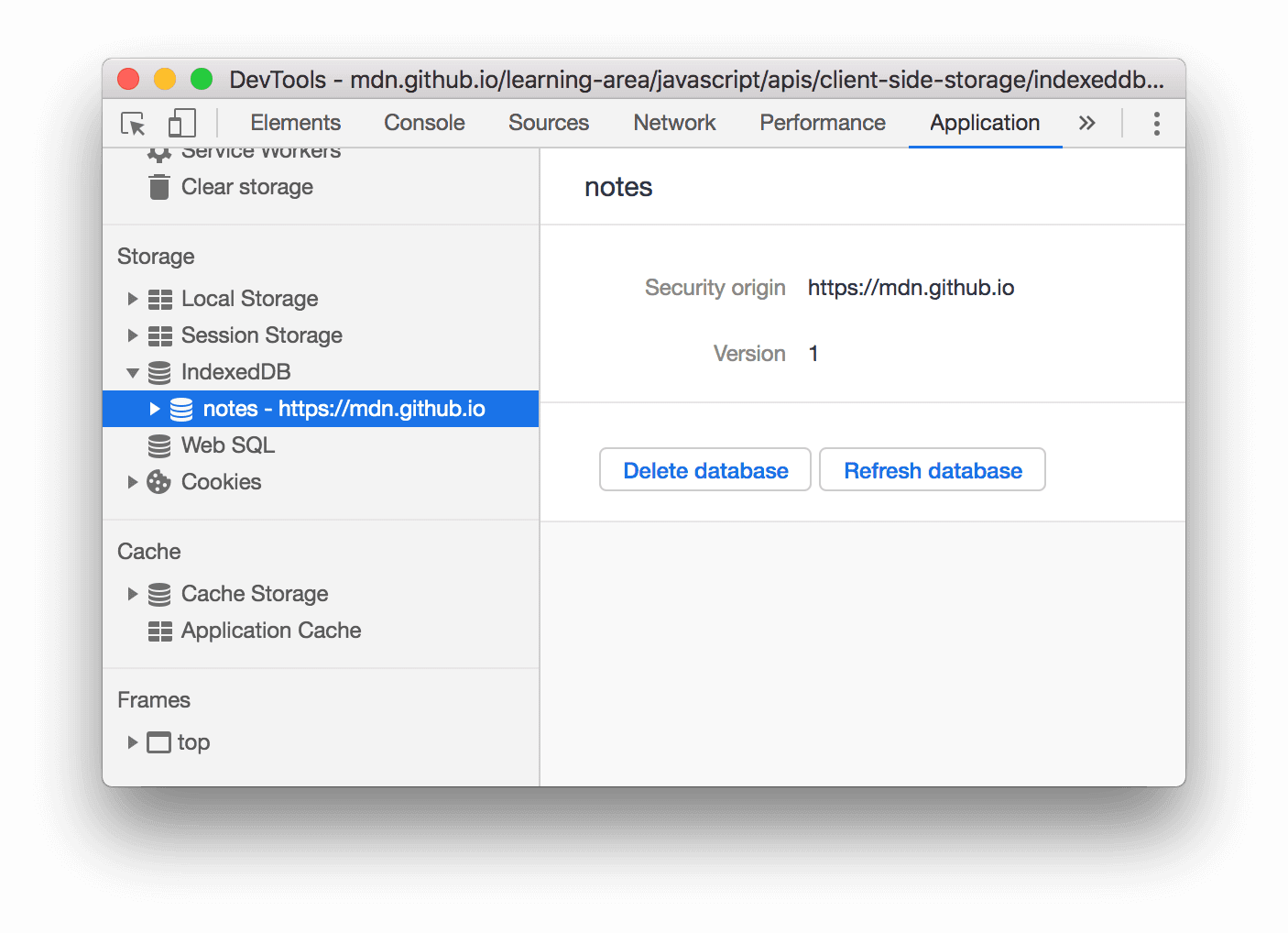
Щелкните базу данных, чтобы увидеть ее происхождение и номер версии.

Рисунок 2. База данных заметок
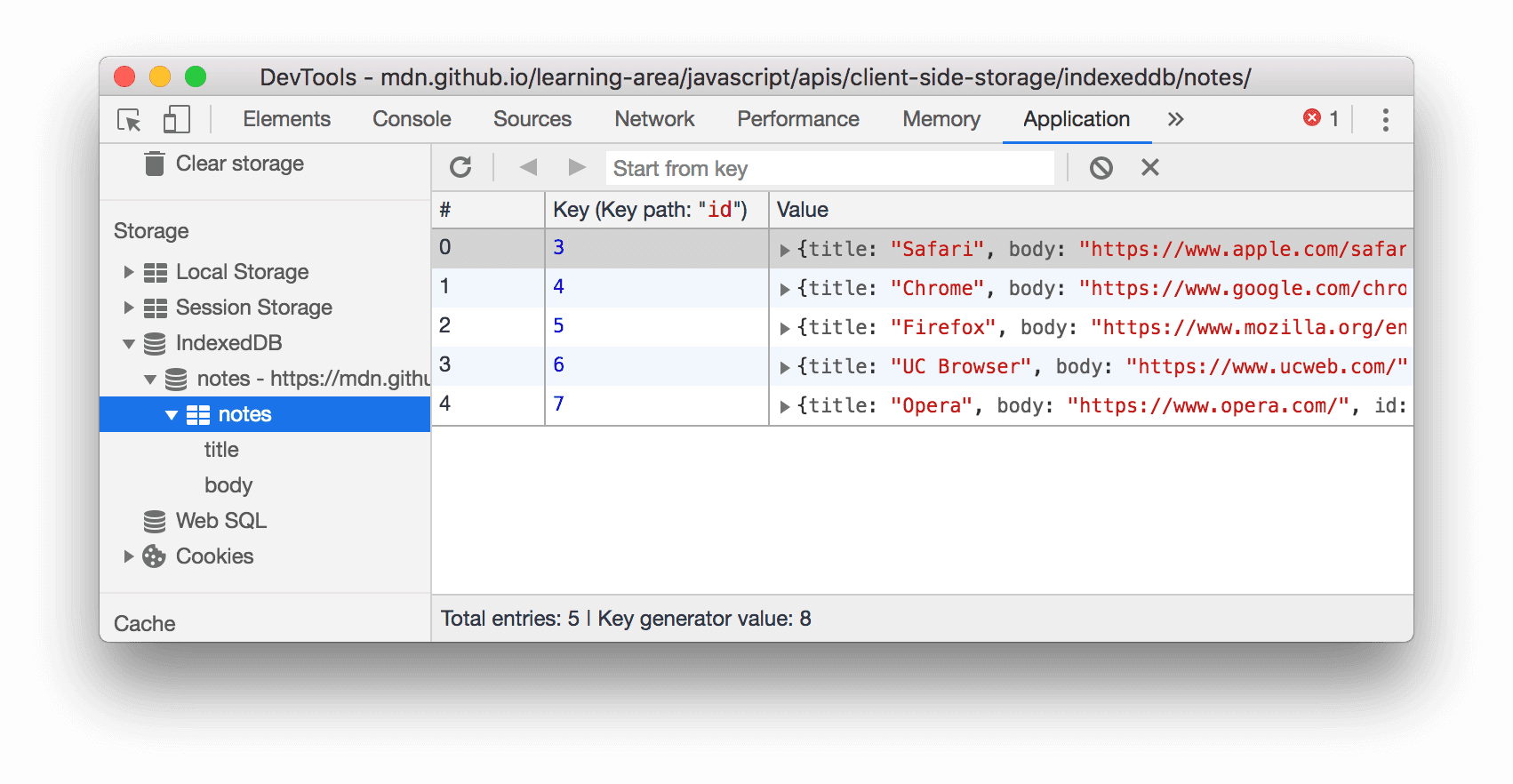
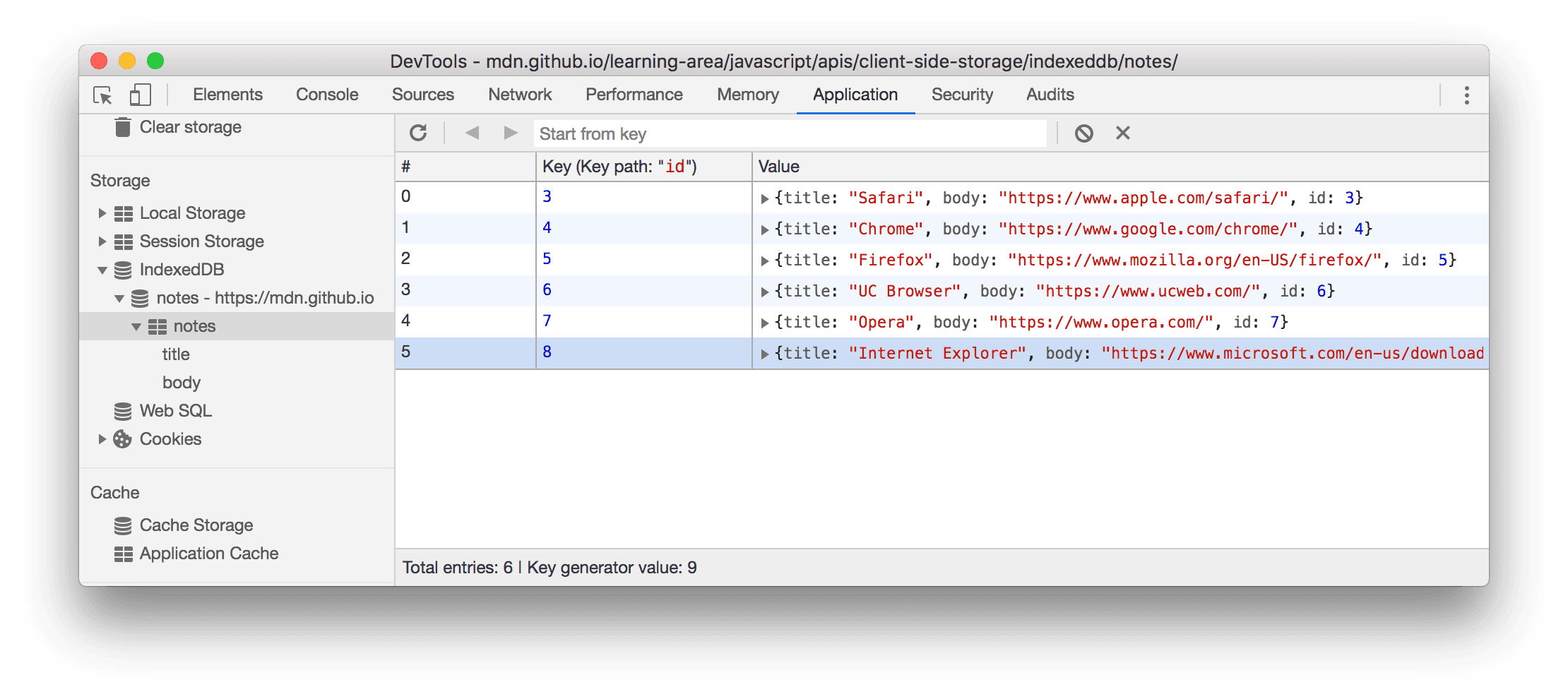
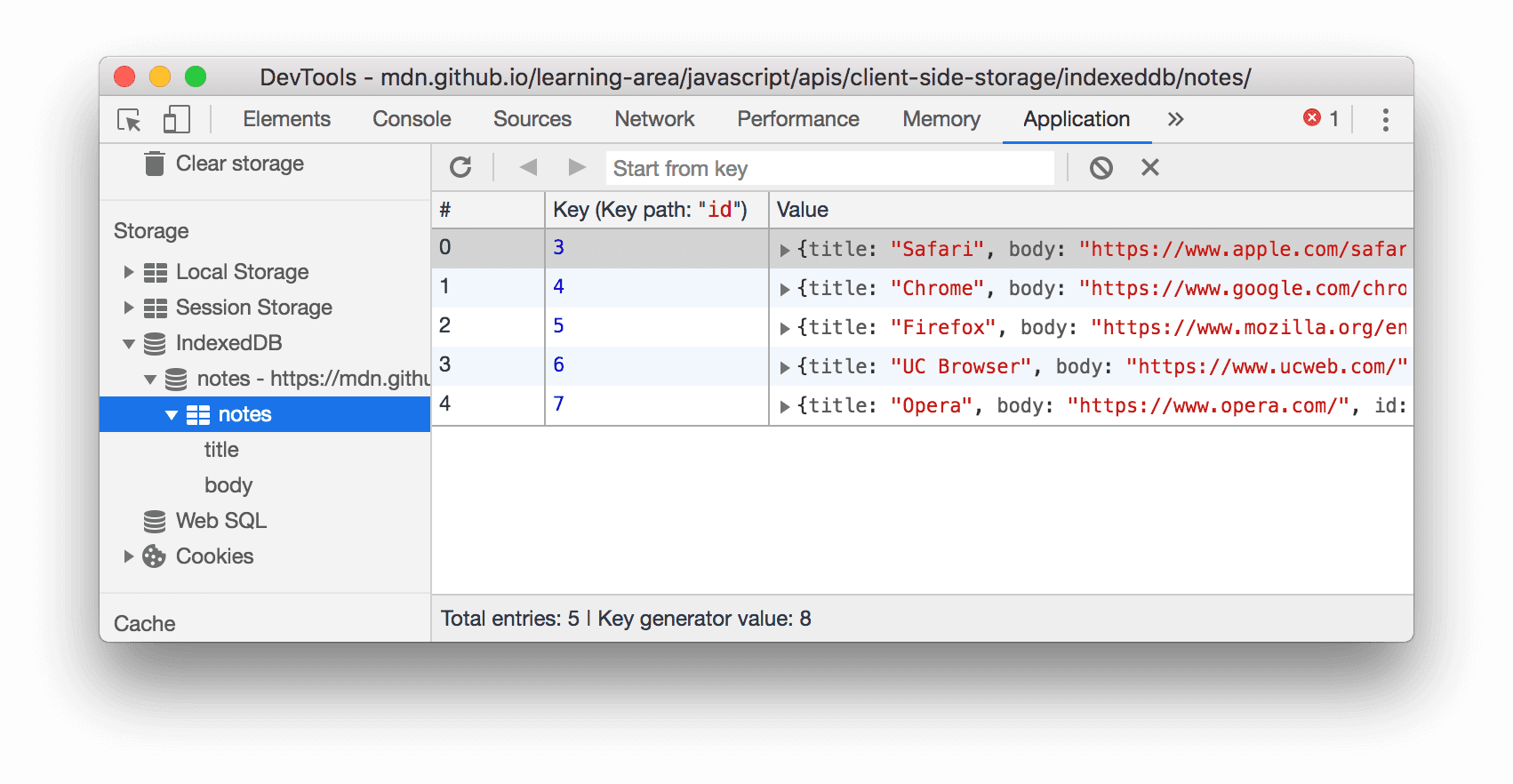
Щелкните хранилище объектов, чтобы увидеть его пары ключ-значение.

Рисунок 3. Хранилище объектов заметок
- Общее количество записей — это общее количество пар ключ-значение в хранилище объектов.
- Значение генератора ключей — следующий доступный ключ. Это поле отображается только при использовании генераторов ключей .
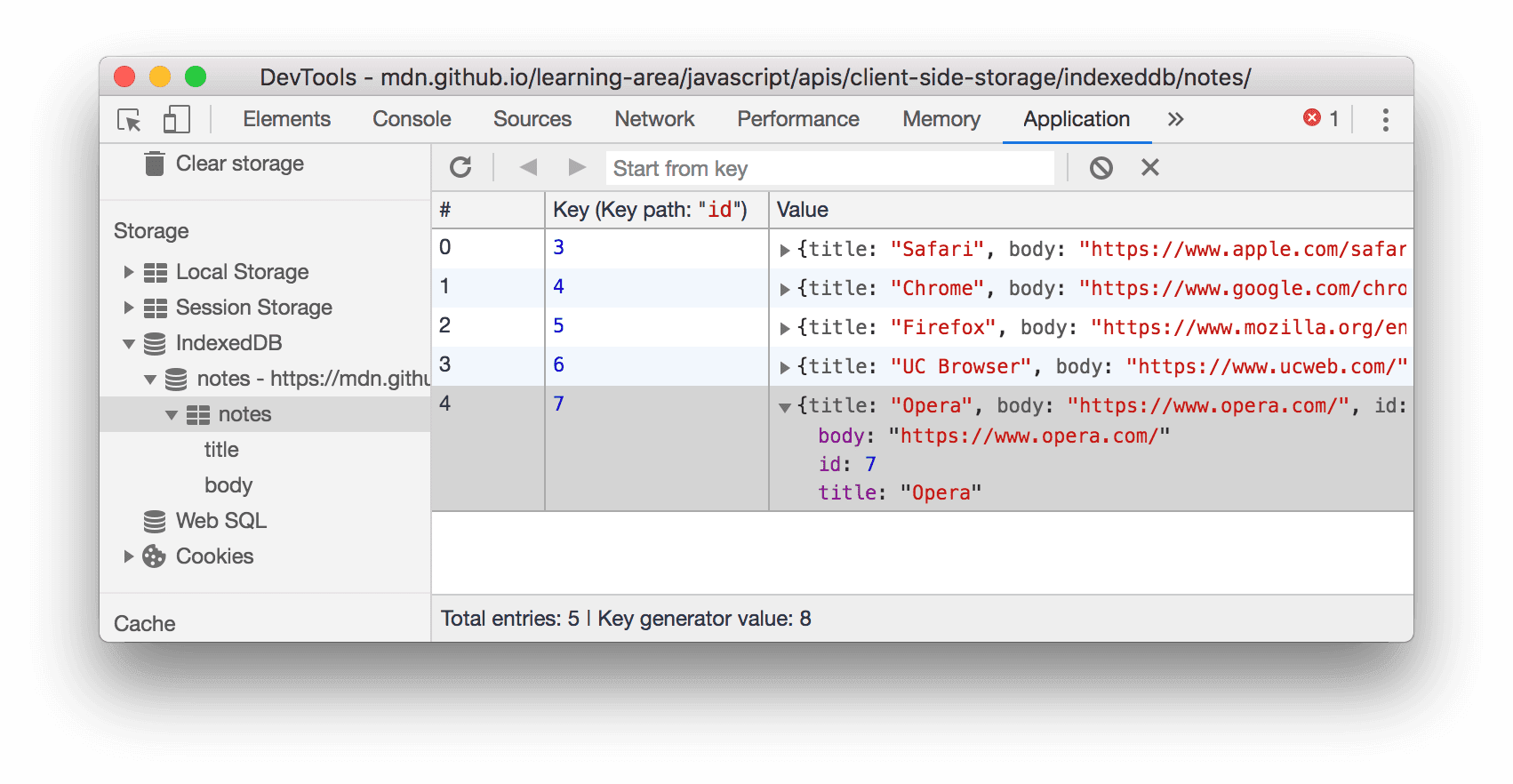
Щелкните ячейку в столбце «Значение» , чтобы развернуть это значение.

Рисунок 4. Просмотр значения IndexedDB
Щелкните индекс, например заголовок или тело на рисунке 6 ниже, чтобы отсортировать хранилище объектов в соответствии со значениями этого индекса.

Рисунок 5. Хранилище объектов, отсортированное в алфавитном порядке по ключу заголовка .
Обновить данные IndexedDB
Значения IndexedDB на панели приложений не обновляются в режиме реального времени. Нажмите «Обновить». ![]() при просмотре хранилища объектов для обновления его данных или при просмотре базы данных и нажатии кнопки «Обновить базу данных» для обновления всех данных.
при просмотре хранилища объектов для обновления его данных или при просмотре базы данных и нажатии кнопки «Обновить базу данных» для обновления всех данных.

Рисунок 6. Просмотр базы данных
Редактировать данные IndexedDB
Ключи и значения IndexedDB не могут быть отредактированы из панели приложения . Однако, поскольку DevTools имеет доступ к контексту страницы, вы можете запустить код JavaScript в DevTools, который редактирует данные IndexedDB.
Редактировать данные IndexedDB с помощью фрагментов
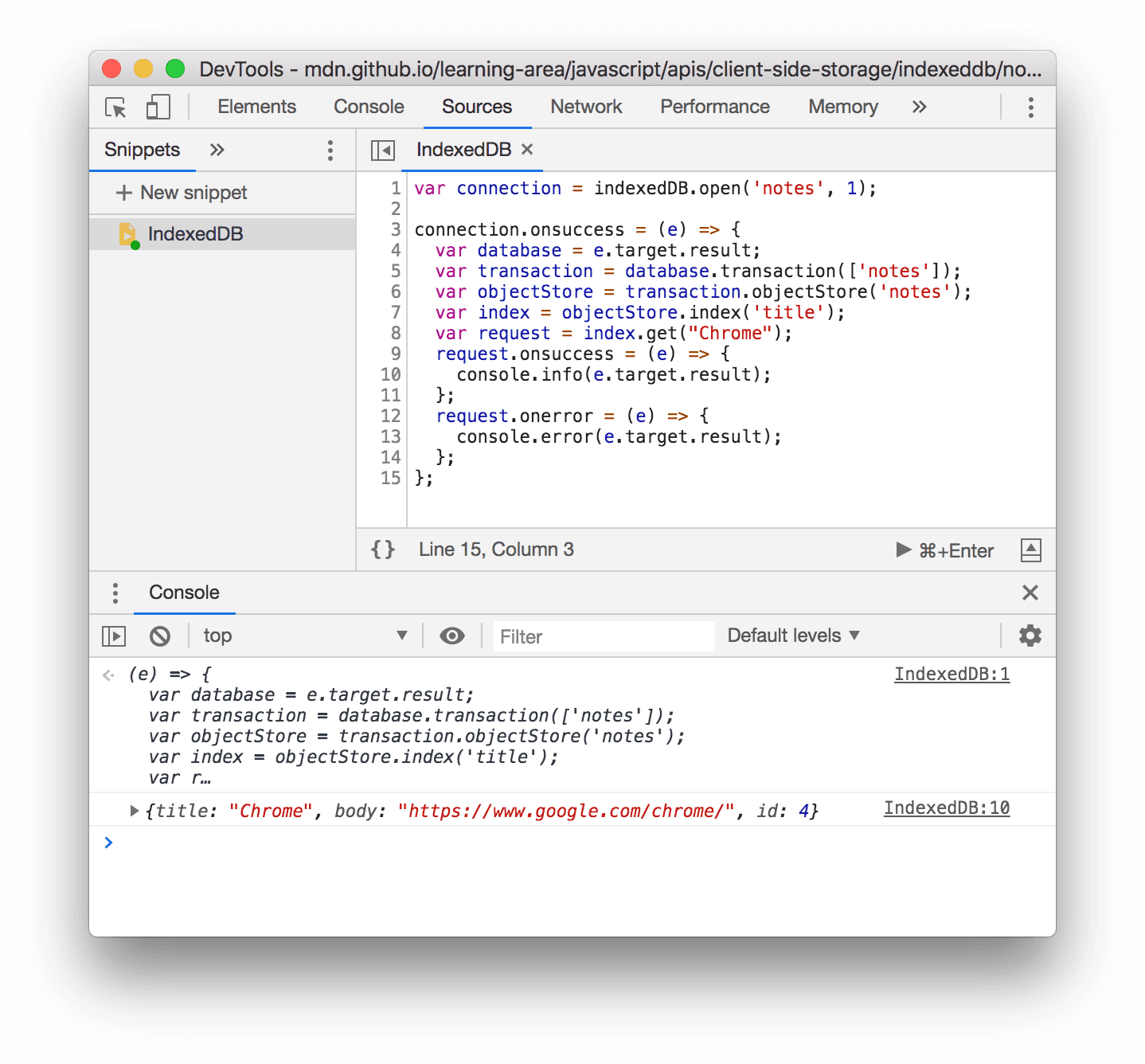
Фрагменты — это способ хранения и запуска блоков кода JavaScript в DevTools. При запуске фрагмента результат регистрируется в Console . Вы можете использовать фрагмент для запуска кода JavaScript, который редактирует базу данных IndexedDB.

Рисунок 7. Использование фрагмента для взаимодействия с IndexedDB
Удалить данные IndexedDB
Удалить пару ключ-значение IndexedDB
- Просмотр хранилища объектов IndexedDB .
Щелкните пару ключ-значение, которую вы хотите удалить. DevTools подсветит ее синим цветом, чтобы указать, что она выбрана.

Рисунок 8. Выбор пары ключ-значение для ее удаления
Нажмите клавишу Delete или нажмите «Удалить»
 .
. 
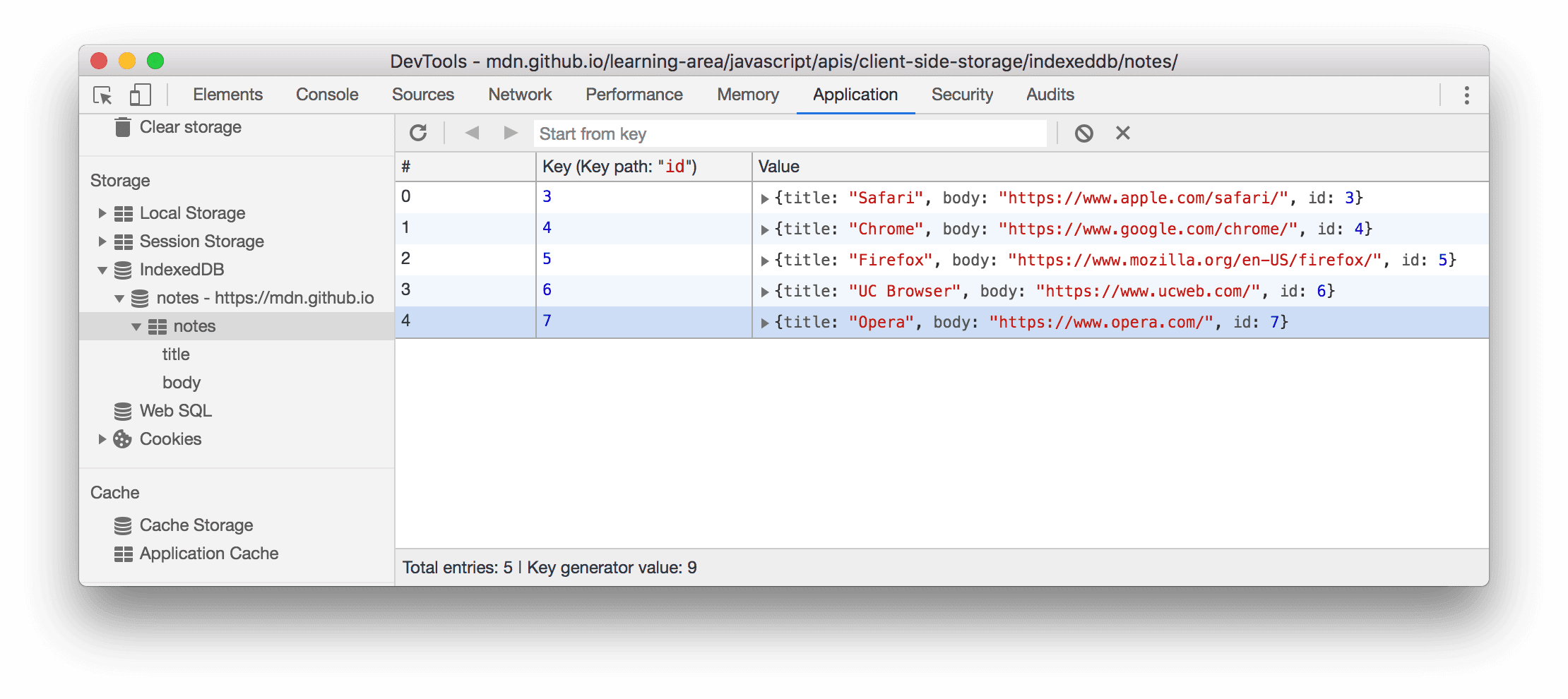
Рисунок 9. Как выглядит хранилище объектов после удаления пары ключ-значение
Удалить все пары ключ-значение в хранилище объектов
Просмотр хранилища объектов IndexedDB .

Рисунок 10. Просмотр хранилища объектов
Нажмите Очистить хранилище объектов.
 .
.
Удалить базу данных IndexedDB
- Просмотрите базу данных IndexedDB , которую вы хотите удалить.
Нажмите Удалить базу данных .

Рисунок 11. Кнопка «Удалить базу данных»
Удалить все хранилища IndexedDB
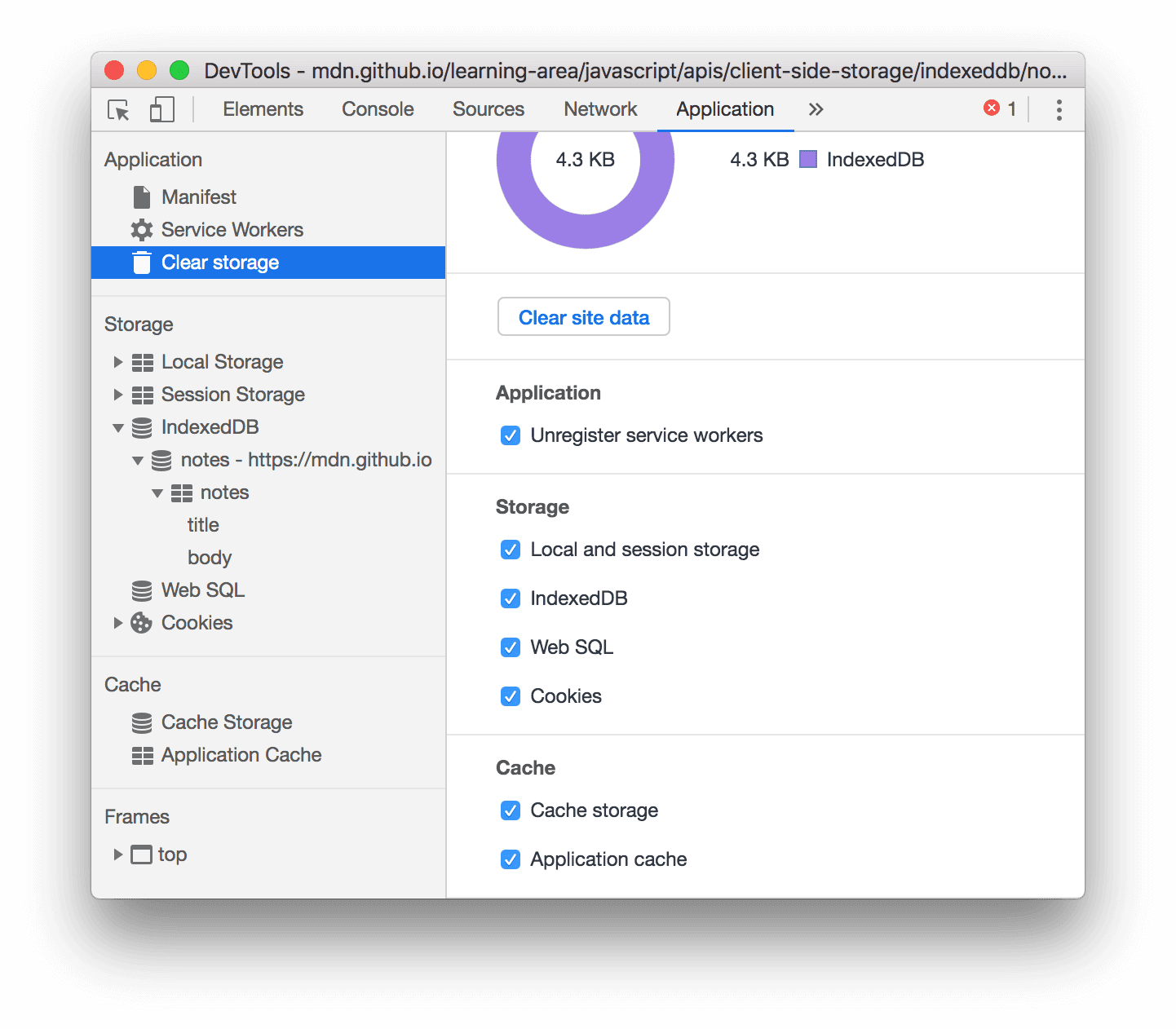
- Откройте панель «Очистить хранилище» .
- Убедитесь, что флажок IndexedDB включен.
Нажмите Очистить данные сайта .

Рисунок 12. Панель очистки хранилища


