このガイドでは、Chrome DevTools を使用して IndexedDB データを表示および変更する方法について説明します。DevTools に精通していることを前提としています。まだ設定していない場合は、スタートガイドをご覧ください。また、IndexedDB に精通していることも前提としています。そうでない場合は、IndexedDB の使用をご覧ください。
IndexedDB データを表示する
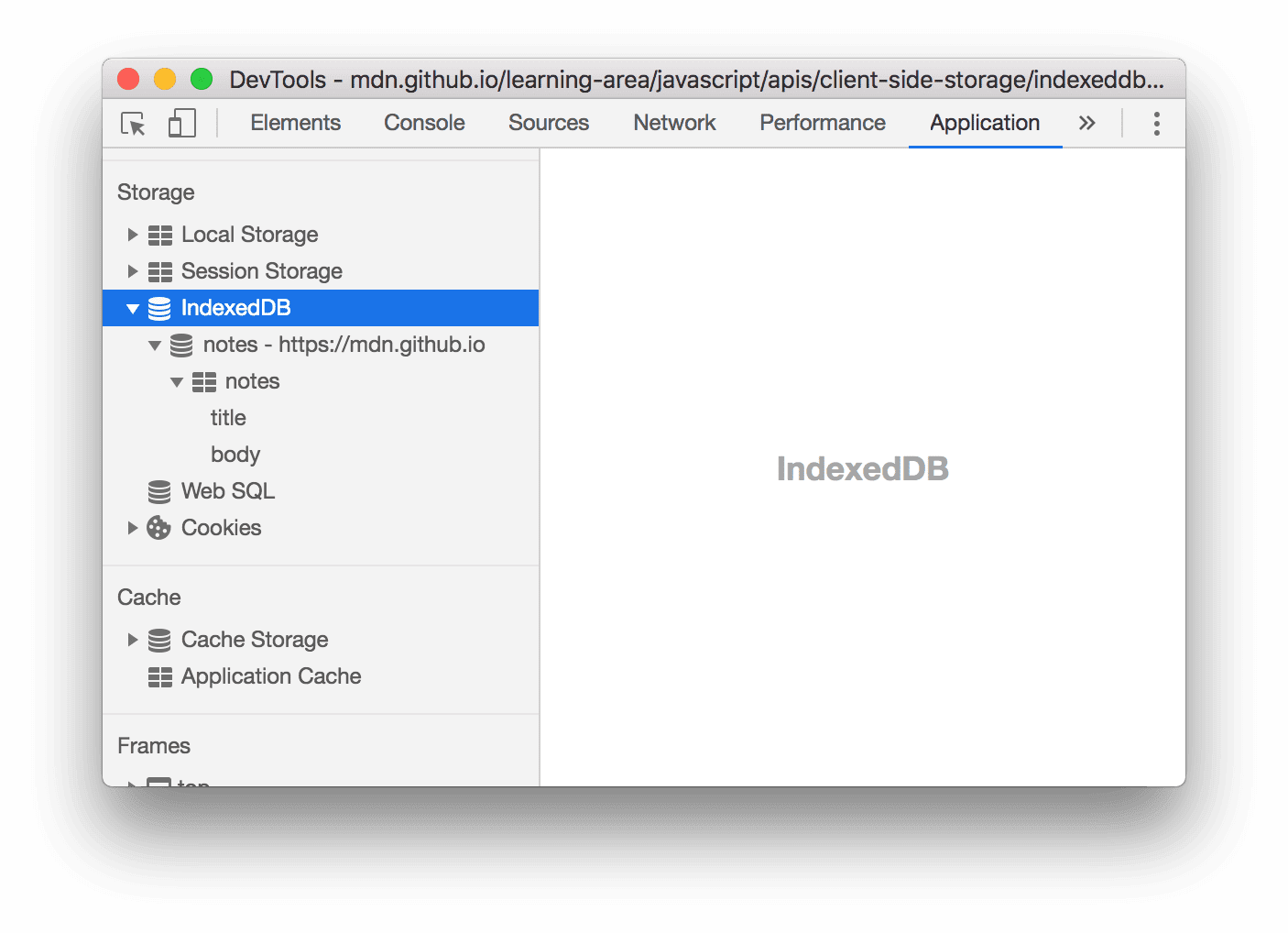
[アプリケーション] タブをクリックして [アプリケーション] パネルを開きます。[IndexedDB] メニューを開いて、使用可能なデータベースを確認します。

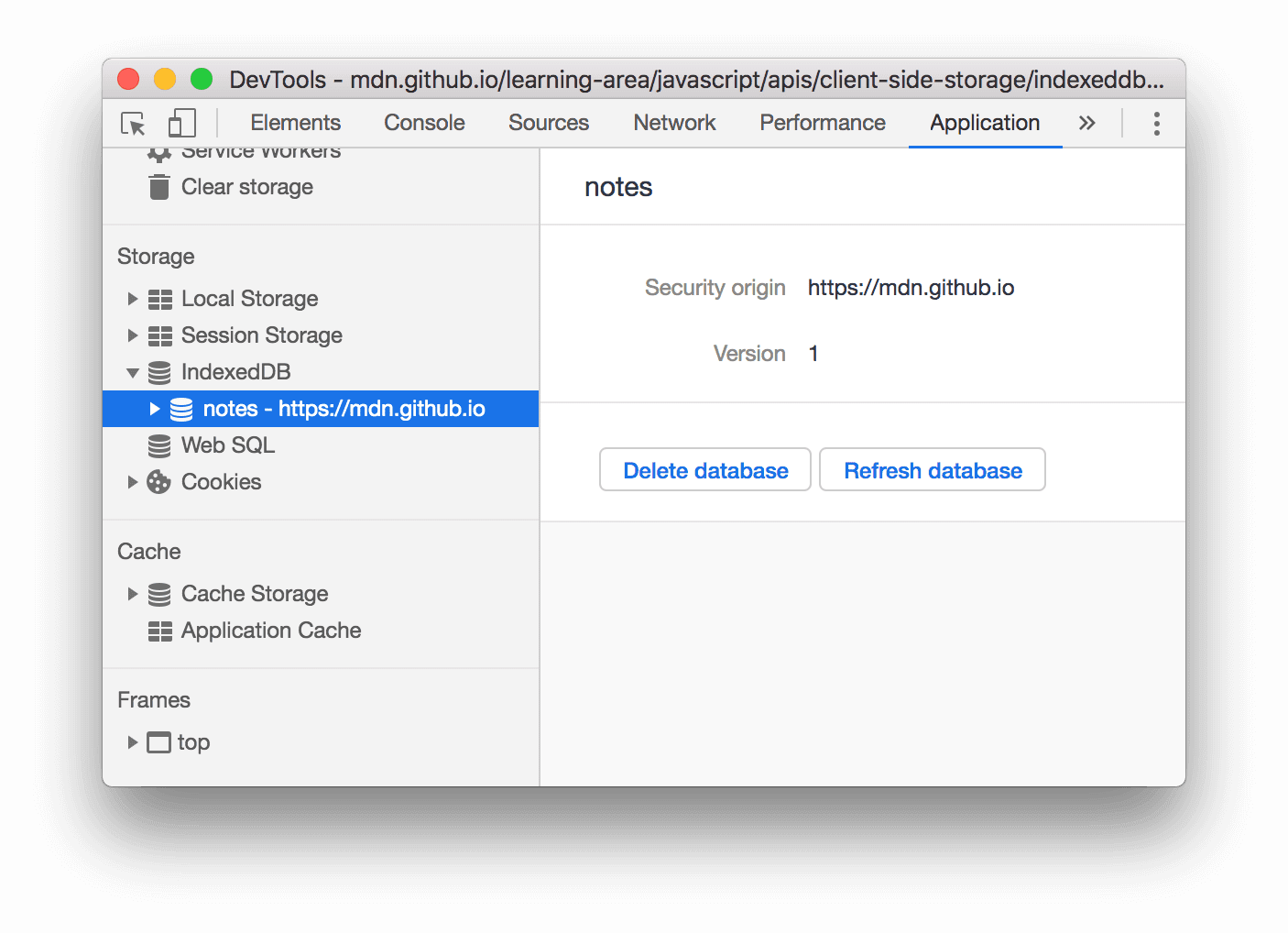
図 1. [IndexedDB] メニュー
 notes - https://mdn.github.io はデータベースを表します。ここで、notes はデータベースの名前で、https://mdn.github.io はデータベースにアクセスできるオリジンです。
notes - https://mdn.github.io はデータベースを表します。ここで、notes はデータベースの名前で、https://mdn.github.io はデータベースにアクセスできるオリジンです。 notes はオブジェクト ストアです。
notes はオブジェクト ストアです。- title と body はインデックスです。
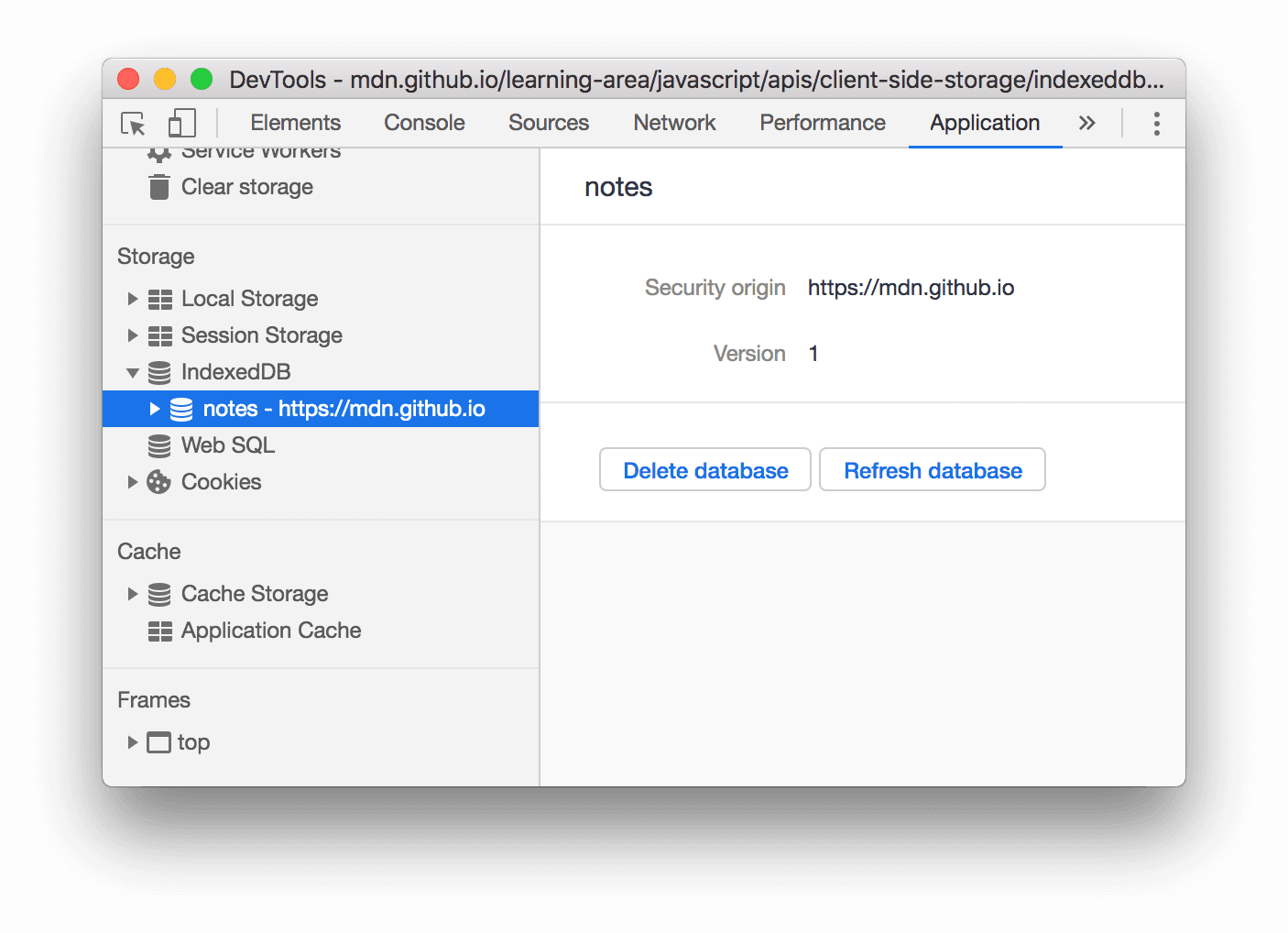
データベースをクリックすると、そのオリジンとバージョン番号が表示されます。

図 2. notes データベース
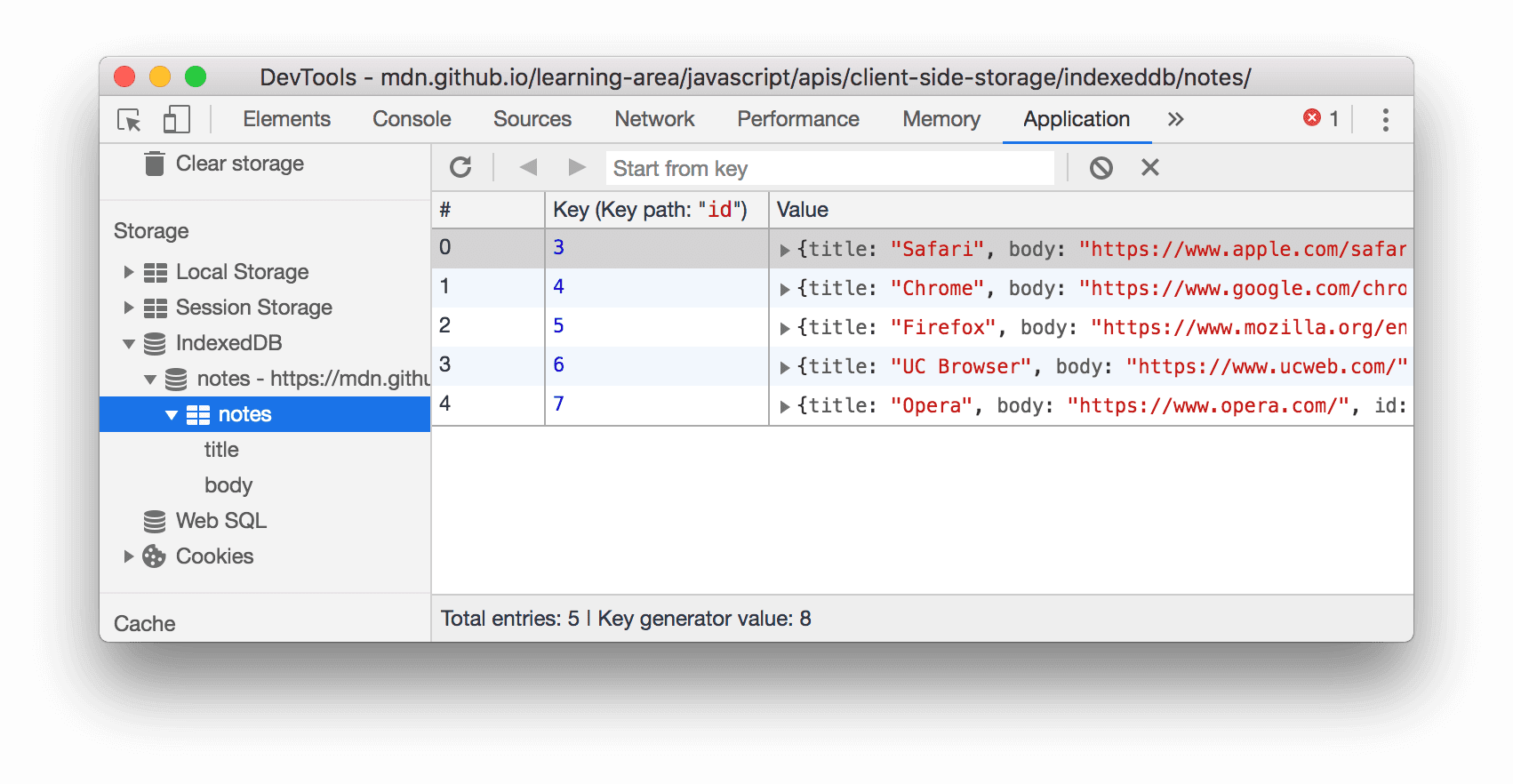
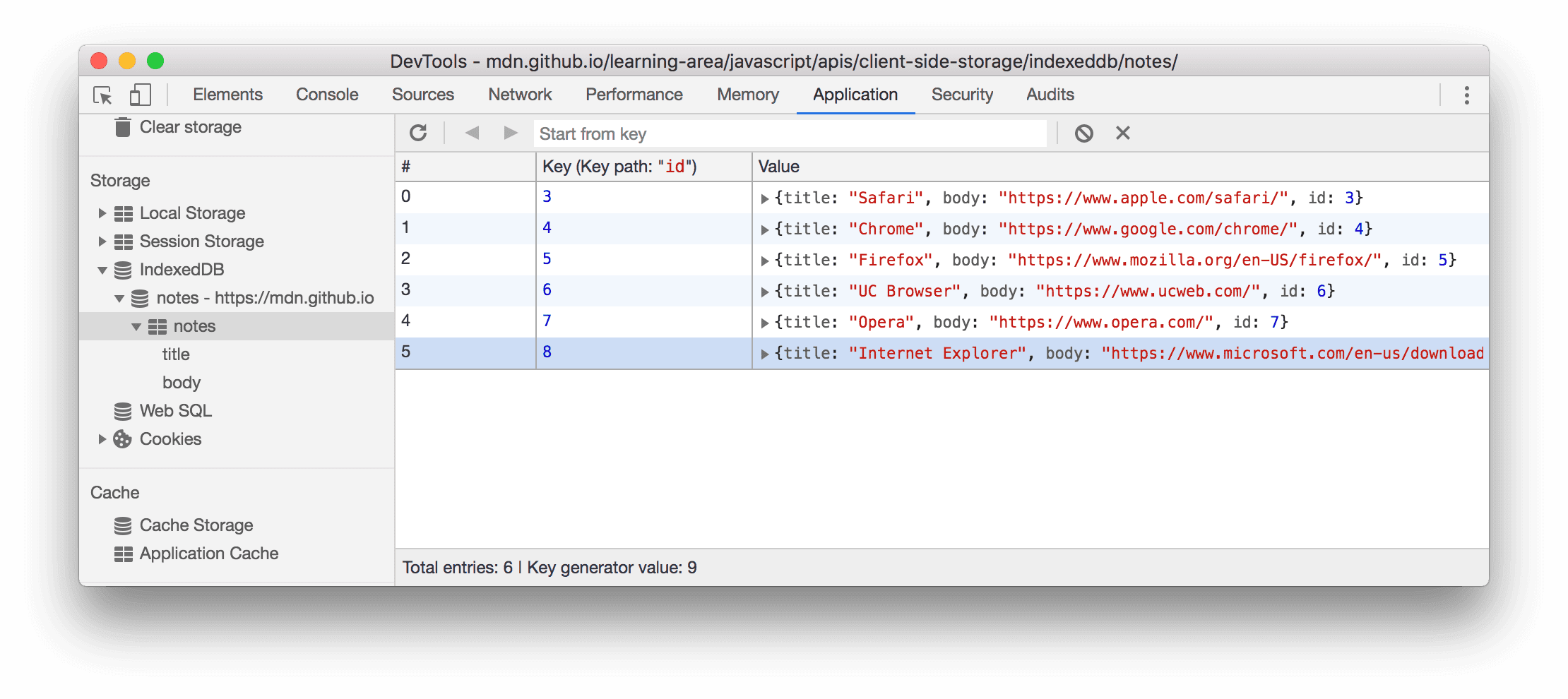
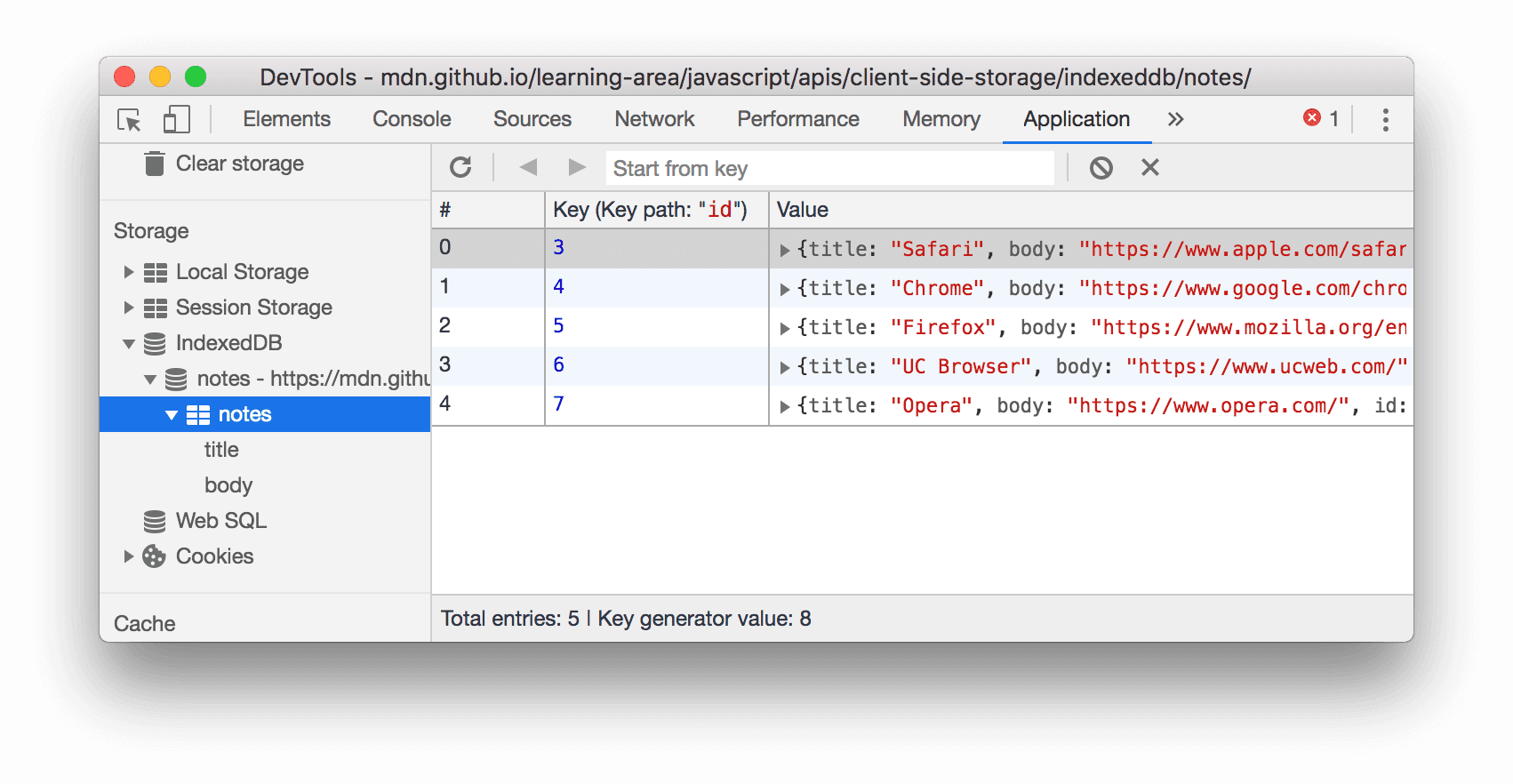
オブジェクト ストアをクリックして、Key-Value ペアを確認します。

図 3. notes オブジェクト ストア
- エントリの合計数は、オブジェクト ストア内の Key-Value ペアの合計数です。
- キー生成ツールの値は、次に使用可能なキーです。このフィールドは、鍵生成ツールを使用している場合にのみ表示されます。
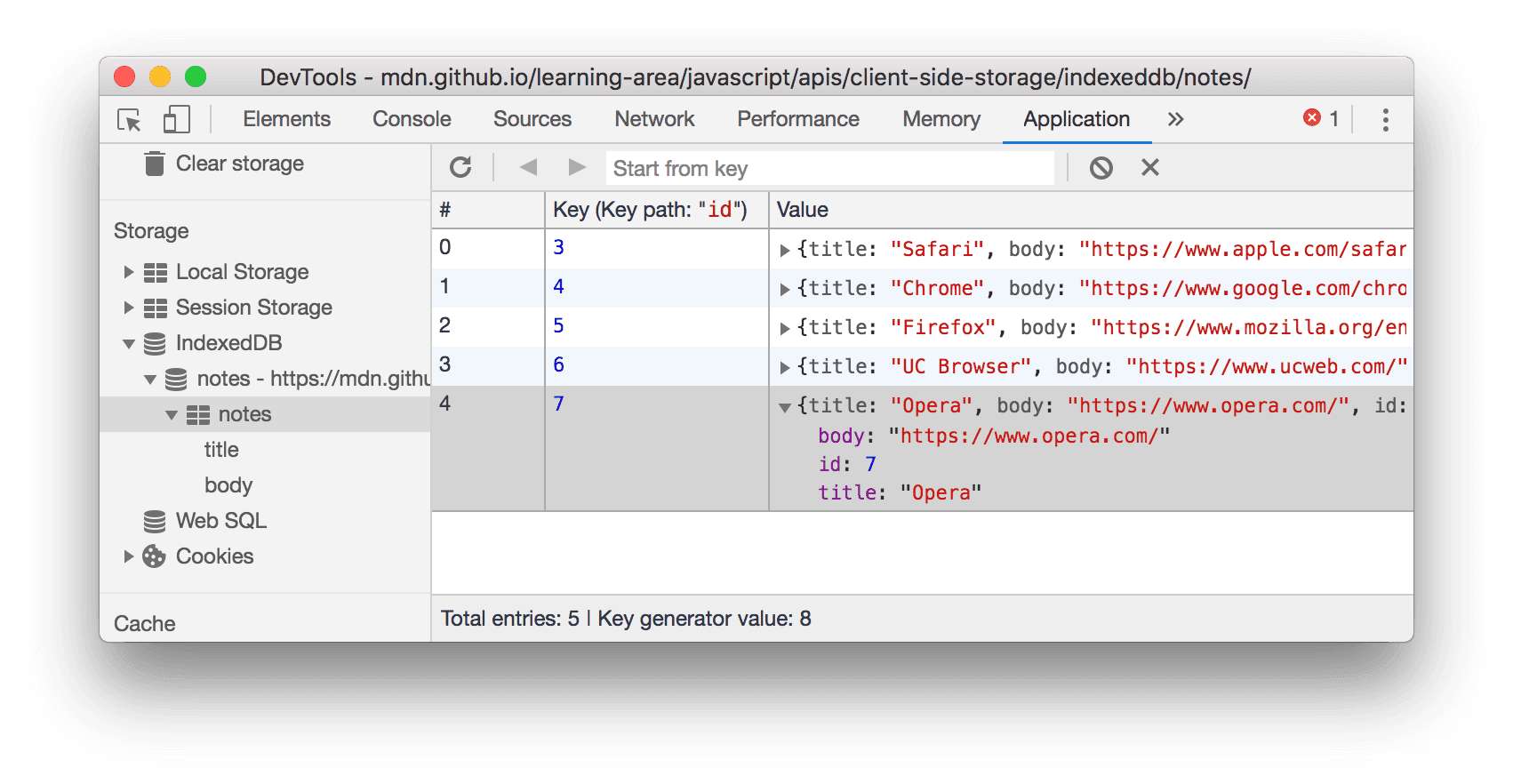
[値] 列のセルをクリックして、その値を開きます。

図 4. IndexedDB の値を表示する
下の図 6 の title や body などのインデックスをクリックして、そのインデックスの値に従ってオブジェクト ストアを並べ替えます。

図 5. title キーでアルファベット順に並べ替えられたオブジェクト ストア
IndexedDB データを更新する
[アプリケーション] パネルの IndexedDB 値はリアルタイムで更新されません。オブジェクト ストアを表示している場合は [更新] ![]() をクリックしてデータを更新します。データベースを表示している場合は [データベースを更新] をクリックしてすべてのデータを更新します。
をクリックしてデータを更新します。データベースを表示している場合は [データベースを更新] をクリックしてすべてのデータを更新します。

図 6. データベースの表示
IndexedDB データを編集する
IndexedDB のキーと値は、[アプリケーション] パネルからは編集できません。ただし、DevTools はページ コンテキストにアクセスできるため、IndexedDB データを編集する JavaScript コードを DevTools 内で実行できます。
スニペットで IndexedDB データを編集する
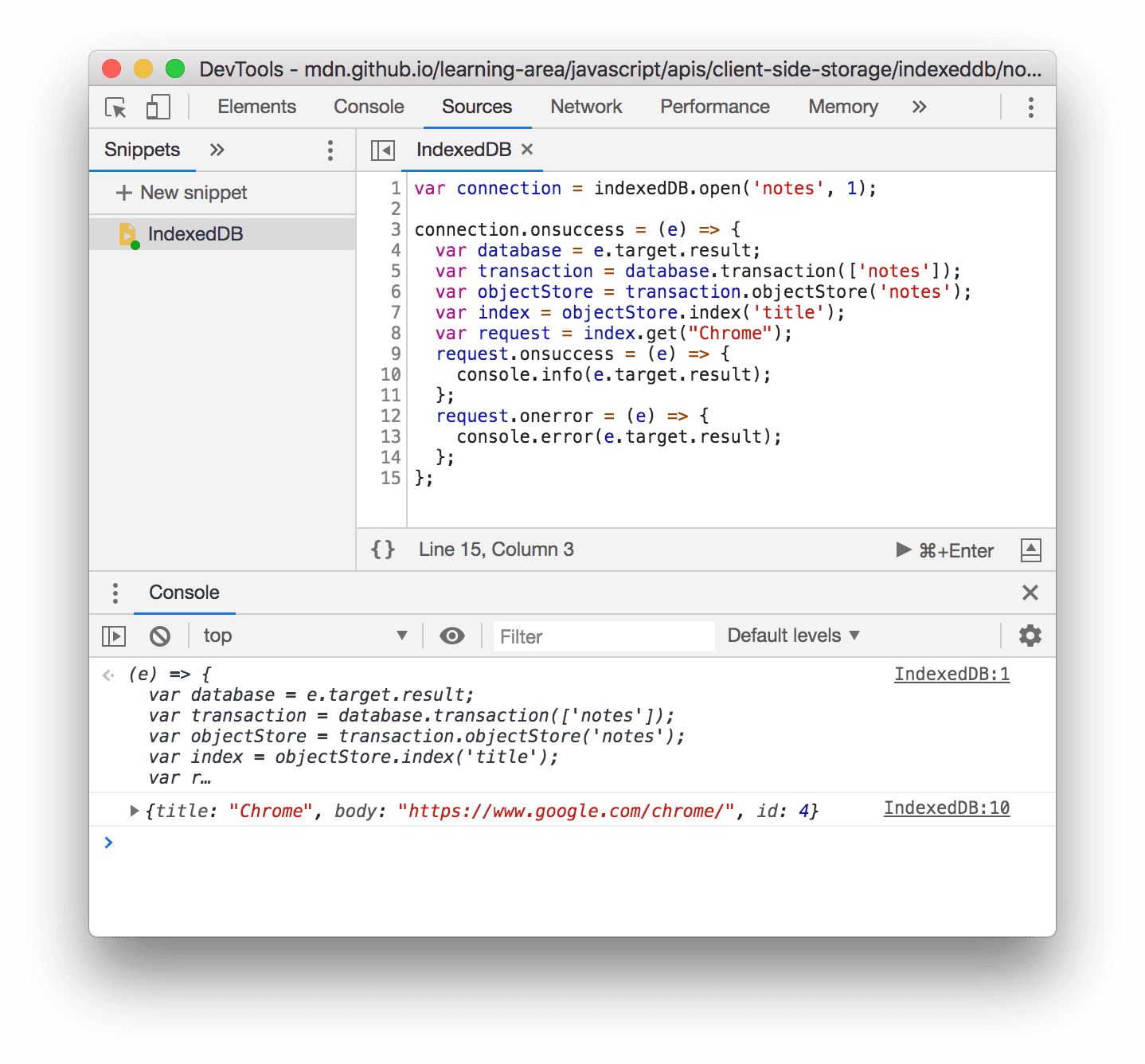
スニペットは、JavaScript コードのブロックを DevTools 内に保存して実行する方法です。スニペットを実行すると、結果が コンソールに記録されます。スニペットを使用して、IndexedDB データベースを編集する JavaScript コードを実行できます。

図 7. スニペットを使用して IndexedDB を操作する
IndexedDB データを削除する
IndexedDB の Key-Value ペアを削除する
- IndexedDB オブジェクト ストアを表示する。
削除する Key-Value ペアをクリックします。DevTools では、選択されていることを示すために青色でハイライト表示されます。

図 8. 削除する Key-Value ペアを選択している
Delete キーを押すか、[選択内容を削除]
 をクリックします。
をクリックします。
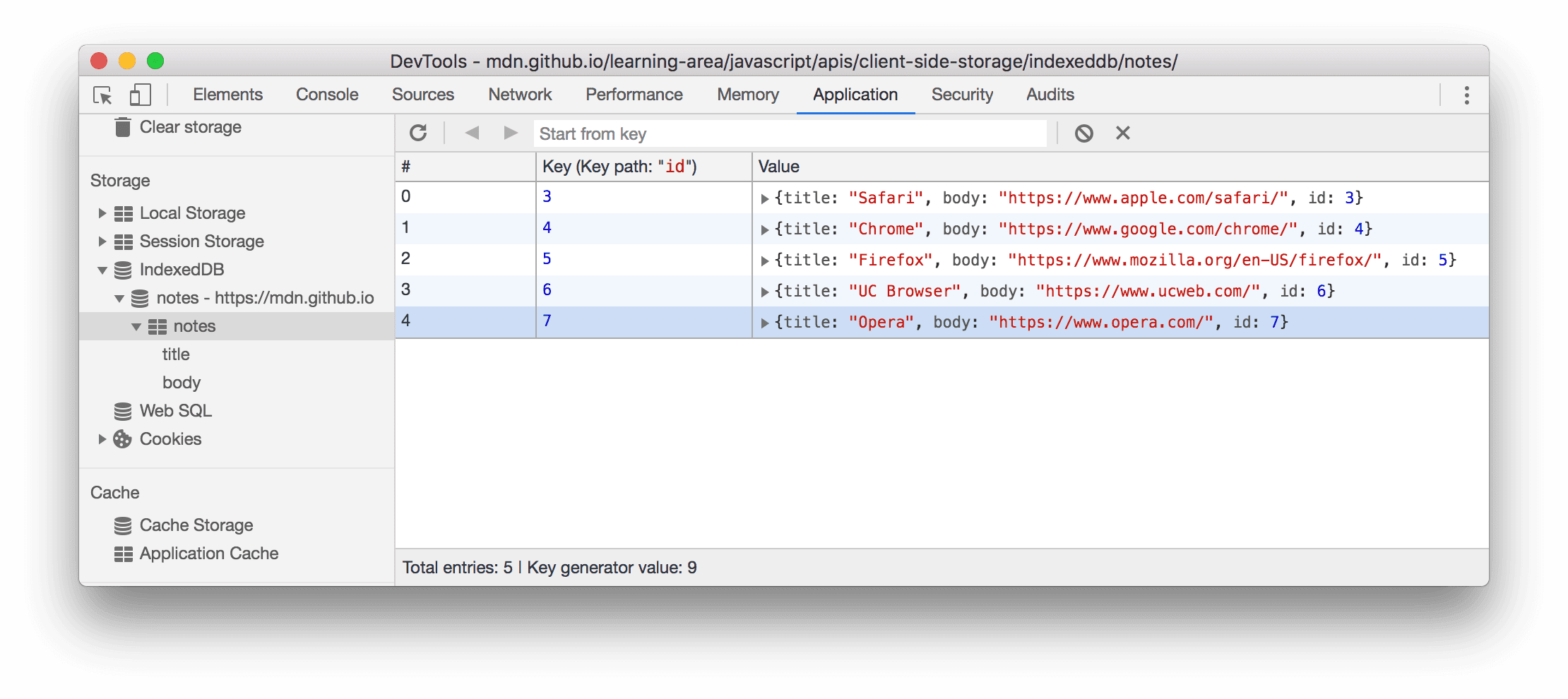
図 9. Key-Value ペアが削除された後のオブジェクト ストア
オブジェクト ストア内のすべての Key-Value ペアを削除する
-

図 10. オブジェクト ストアを表示する
[オブジェクト ストアを消去]
 をクリックします。
をクリックします。
IndexedDB データベースを削除する
- 削除する IndexedDB データベースを表示します。
[データベースを削除] をクリックします。
![[データベースを削除] ボタン](https://developer.chrome.google.cn/static/docs/devtools/storage/indexeddb/image/the-delete-database-but-a90453b8726ce.png?authuser=00&hl=ja)
図 11. [データベースを削除] ボタン
IndexedDB ストレージをすべて削除する
- [ストレージを消去] ペインを開きます。
- [IndexedDB] チェックボックスがオンになっていることを確認します。
[サイトデータを消去する] をクリックします。
![[ストレージを消去] ペイン](https://developer.chrome.google.cn/static/docs/devtools/storage/indexeddb/image/the-clear-storage-pane-61300523186af.png?authuser=00&hl=ja)
図 12. [空き容量を増やす] ペイン


