本指南介绍了如何使用 Chrome 开发者工具查看和更改 IndexedDB 数据。本文假定您熟悉开发者工具。如果尚未设置,请参阅使用入门。此外还假定您熟悉 IndexedDB。如果没有,请参阅使用 IndexedDB。
查看 IndexedDB 数据
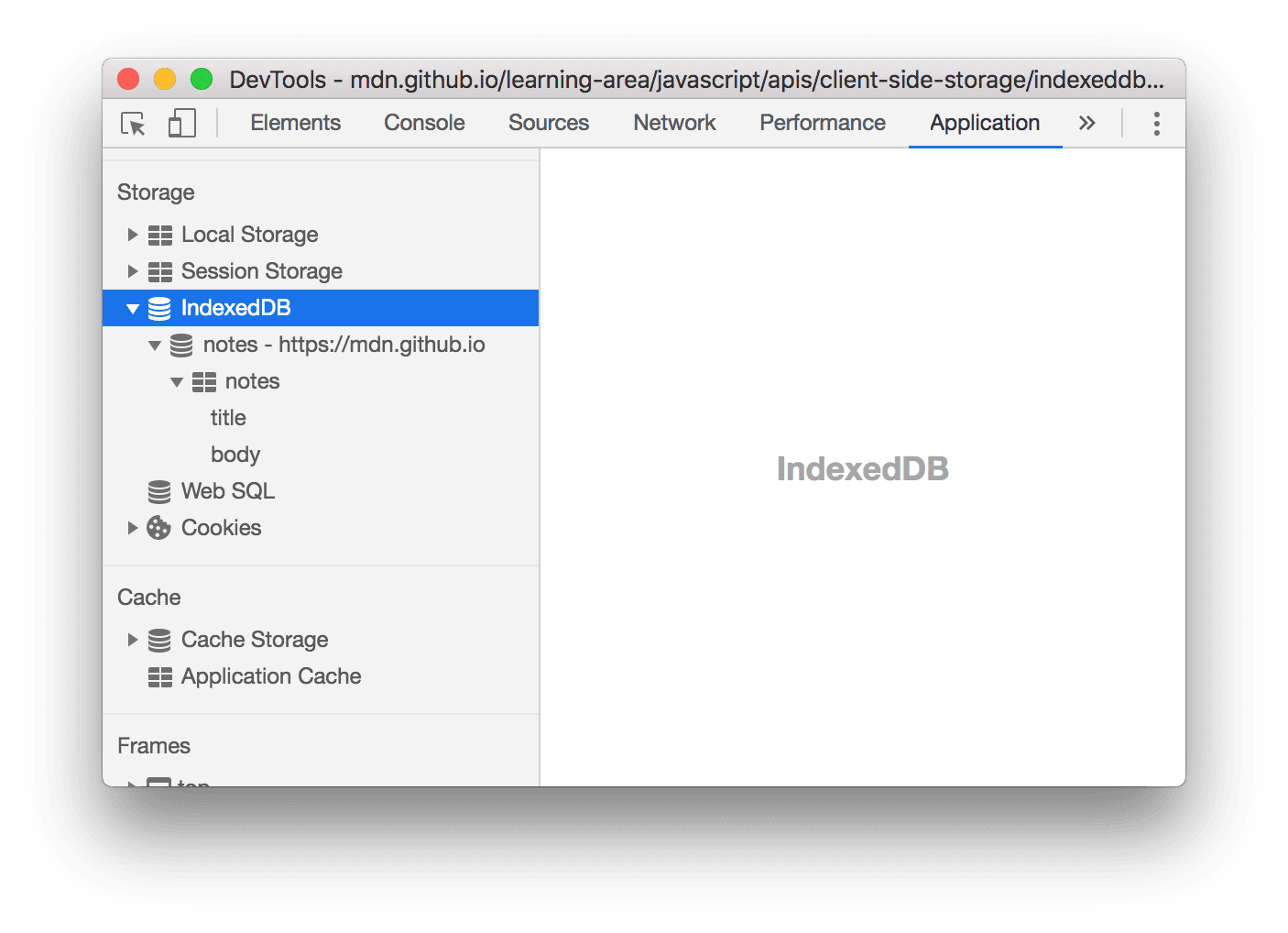
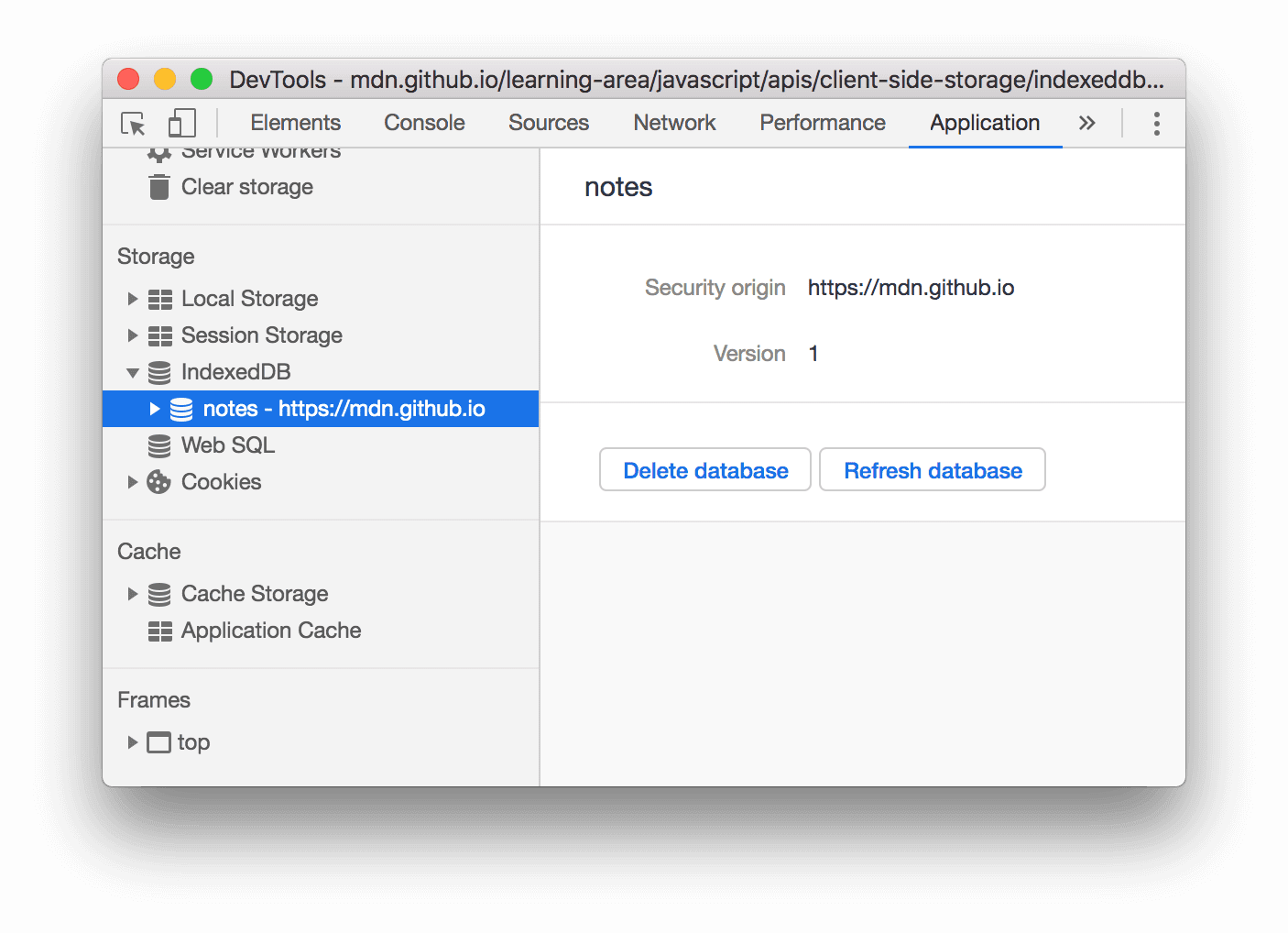
点击 Application 标签页以打开 Application 面板。 展开 IndexedDB 菜单,查看有哪些数据库可用。

图 1. IndexedDB 菜单
 notes - https://mdn.github.io 表示数据库,其中 notes 是数据库的名称,https://mdn.github.io 是可以访问该数据库的来源。
notes - https://mdn.github.io 表示数据库,其中 notes 是数据库的名称,https://mdn.github.io 是可以访问该数据库的来源。 notes 是一个对象存储区。
notes 是一个对象存储区。- title 和 body 是索引。
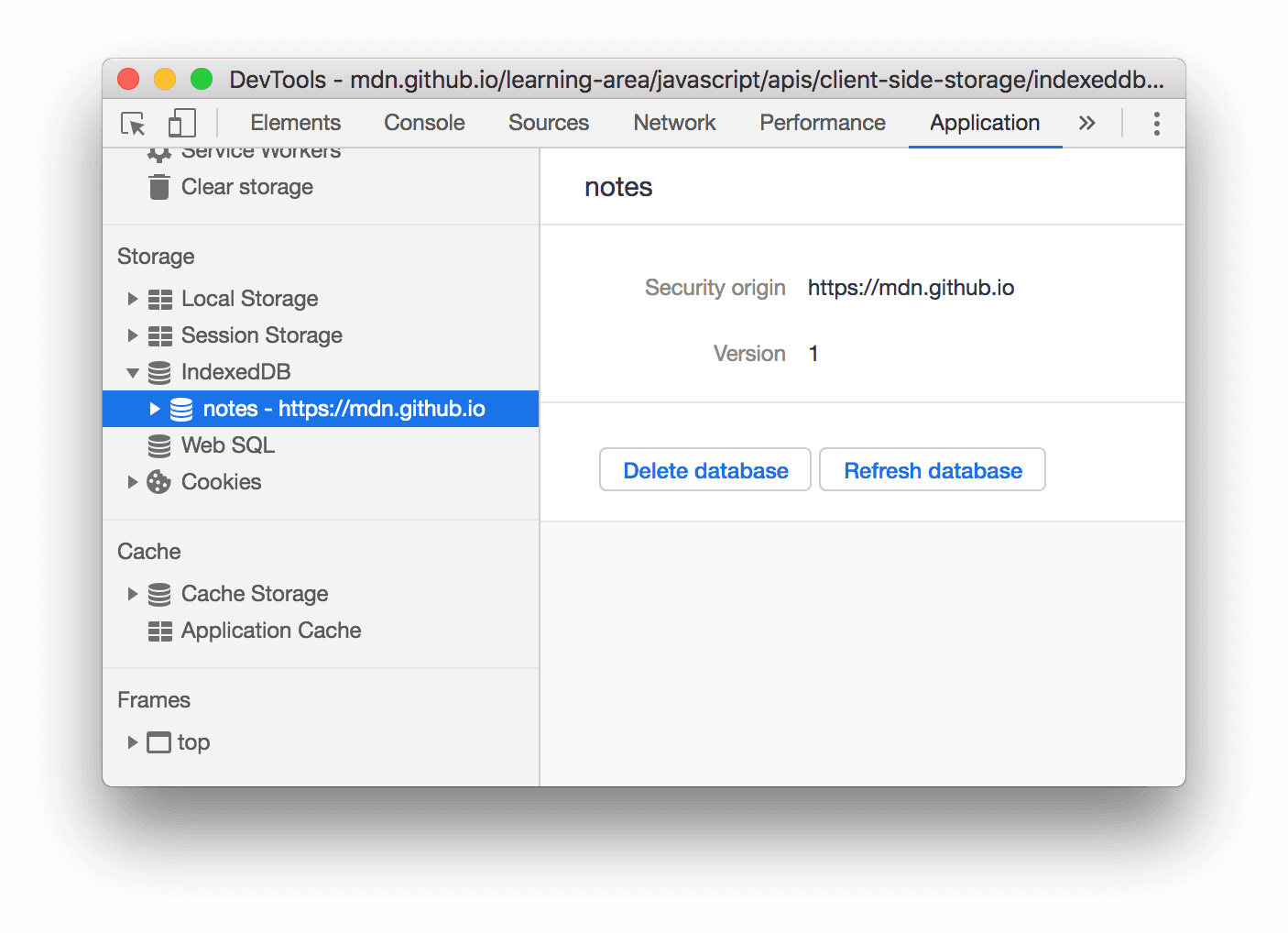
点击相应数据库可查看其来源和版本号。

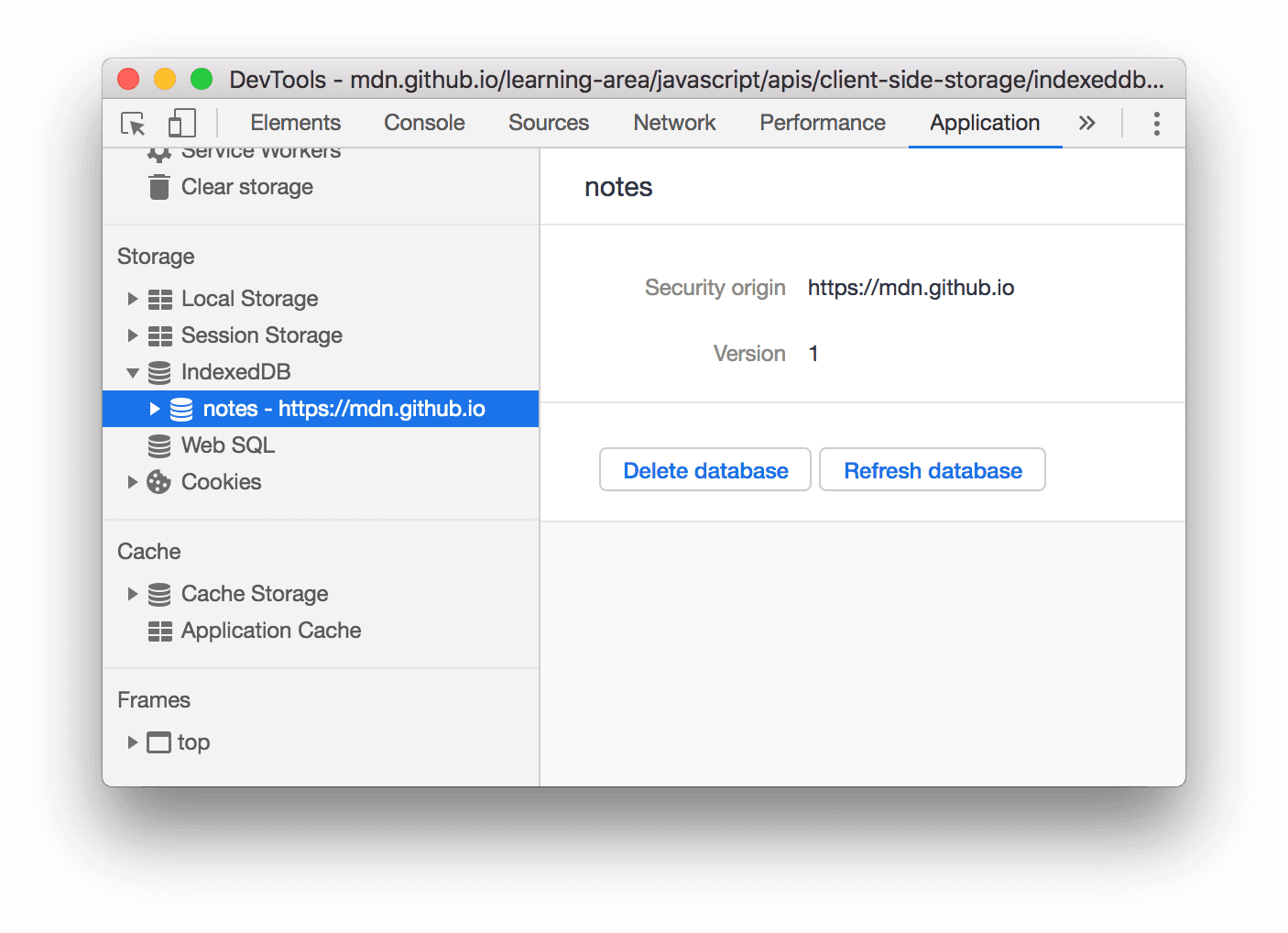
图 2. notes 数据库
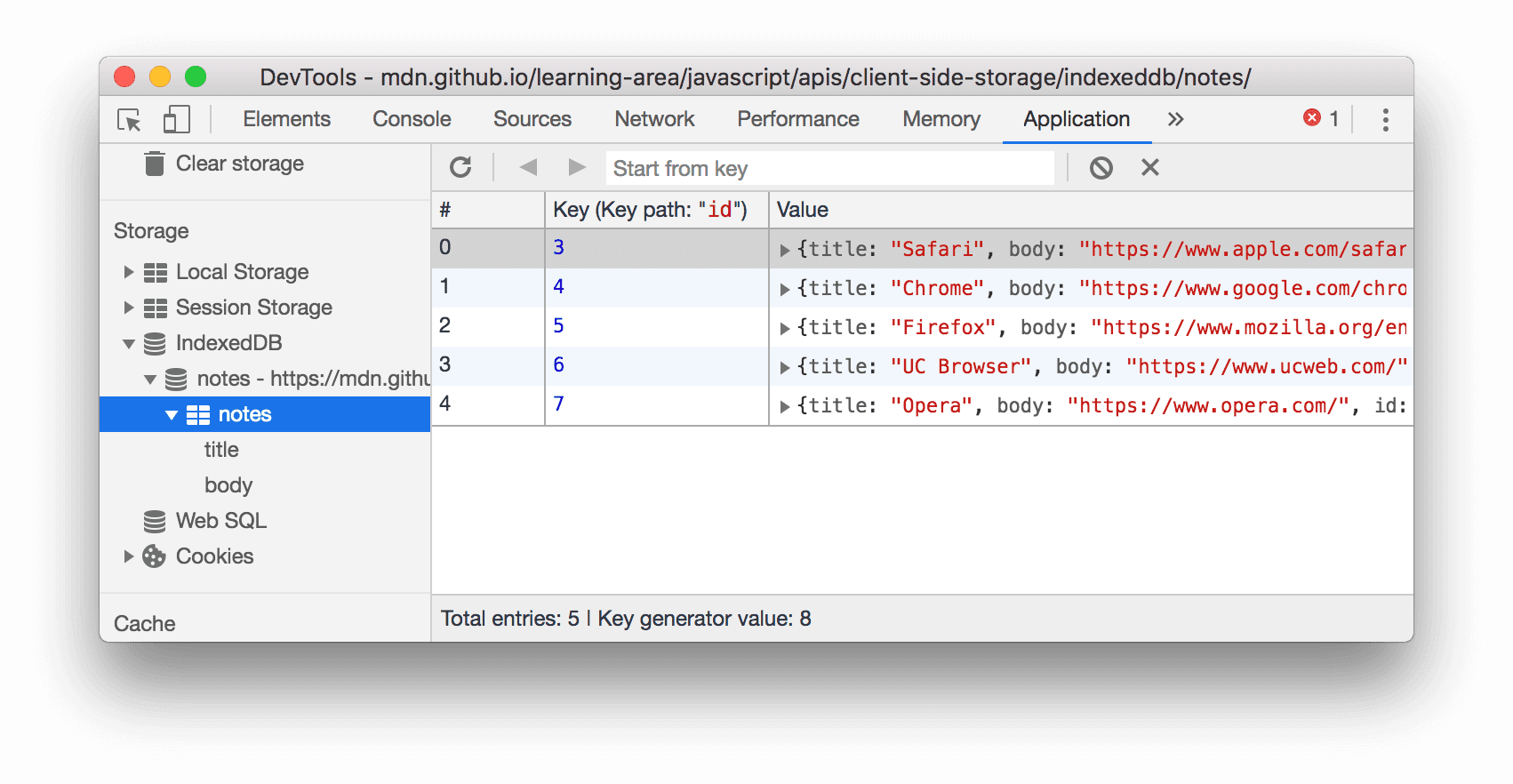
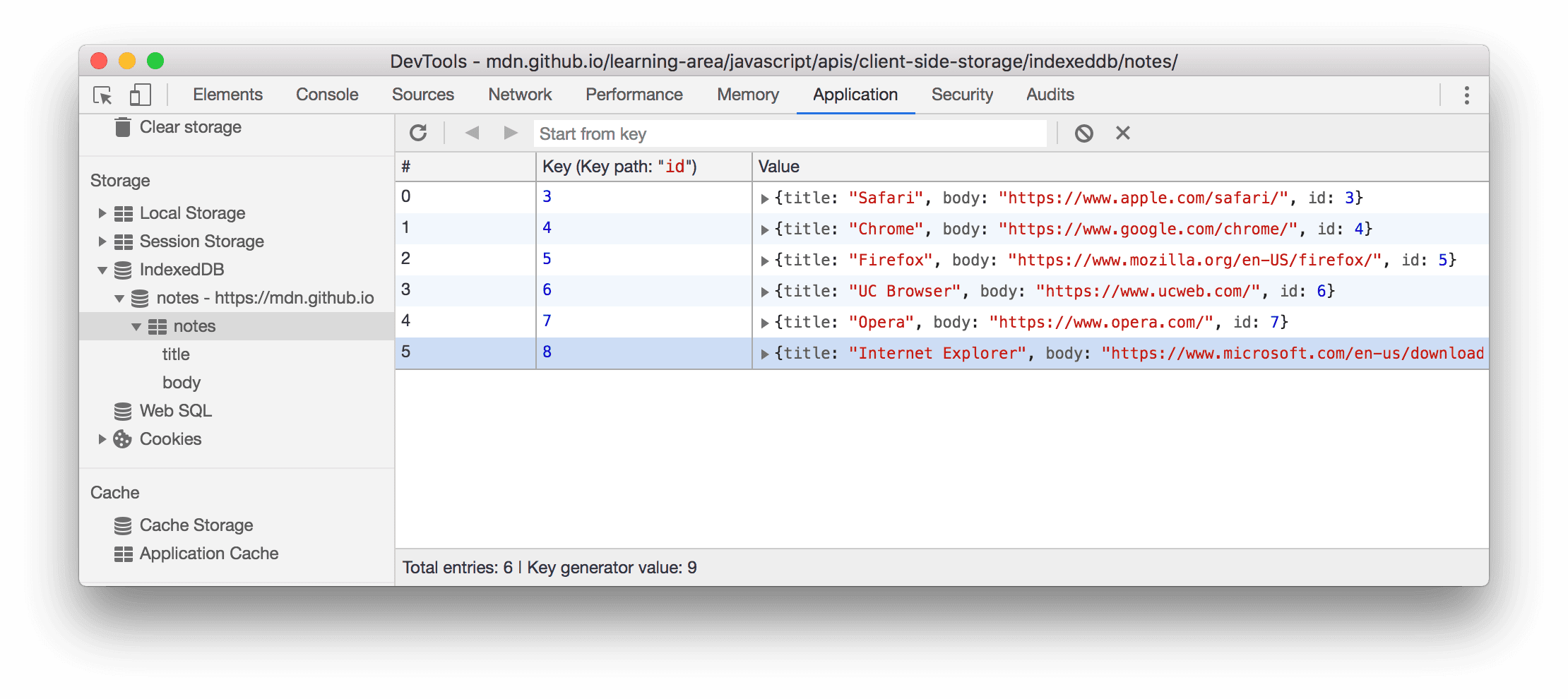
点击某个对象存储区可查看其键值对。

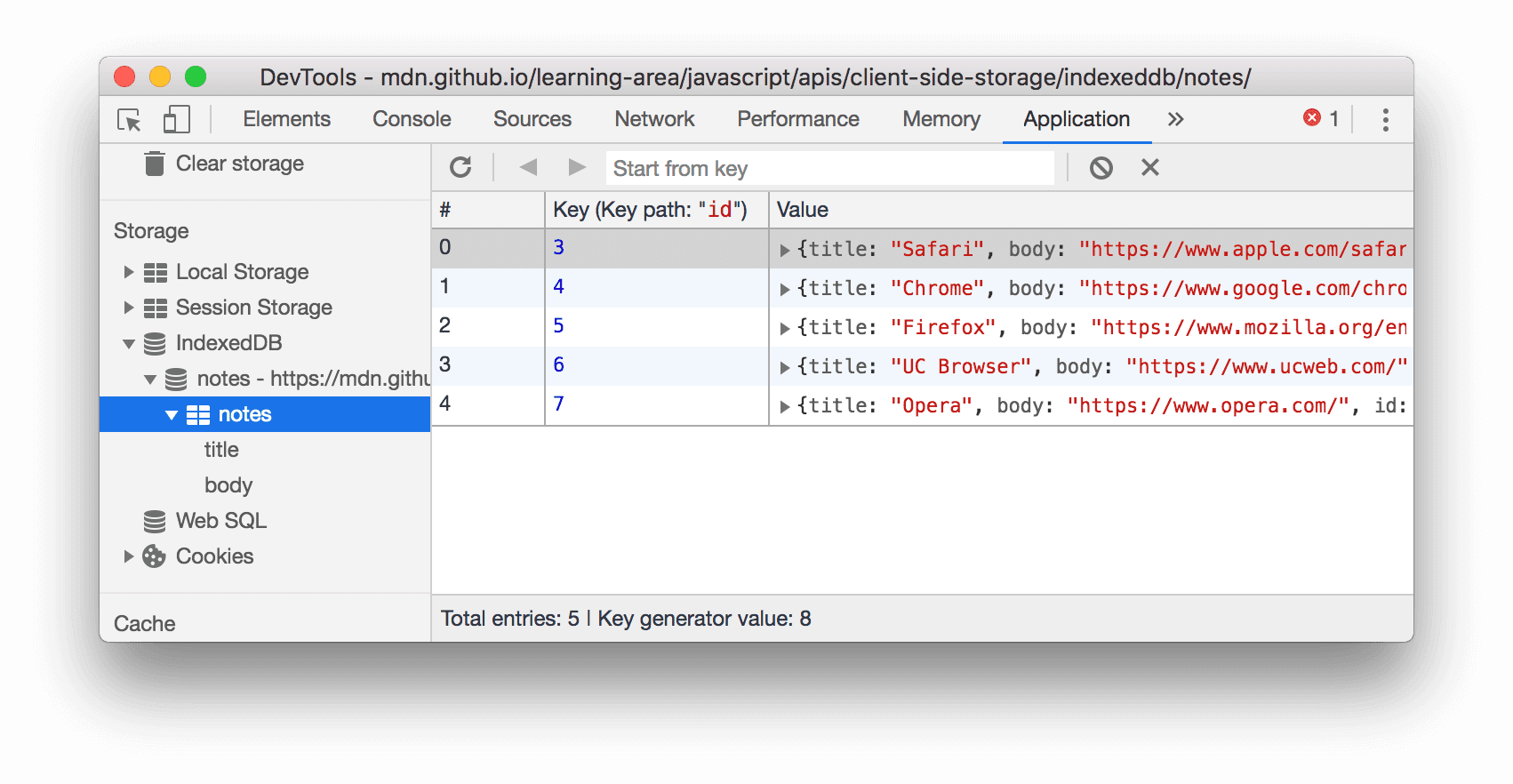
图 3. notes 对象存储区
- 条目总数是对象存储区中的键值对总数。
- 密钥生成器值是下一个可用密钥。只有在使用密钥生成器时,此字段才会显示。
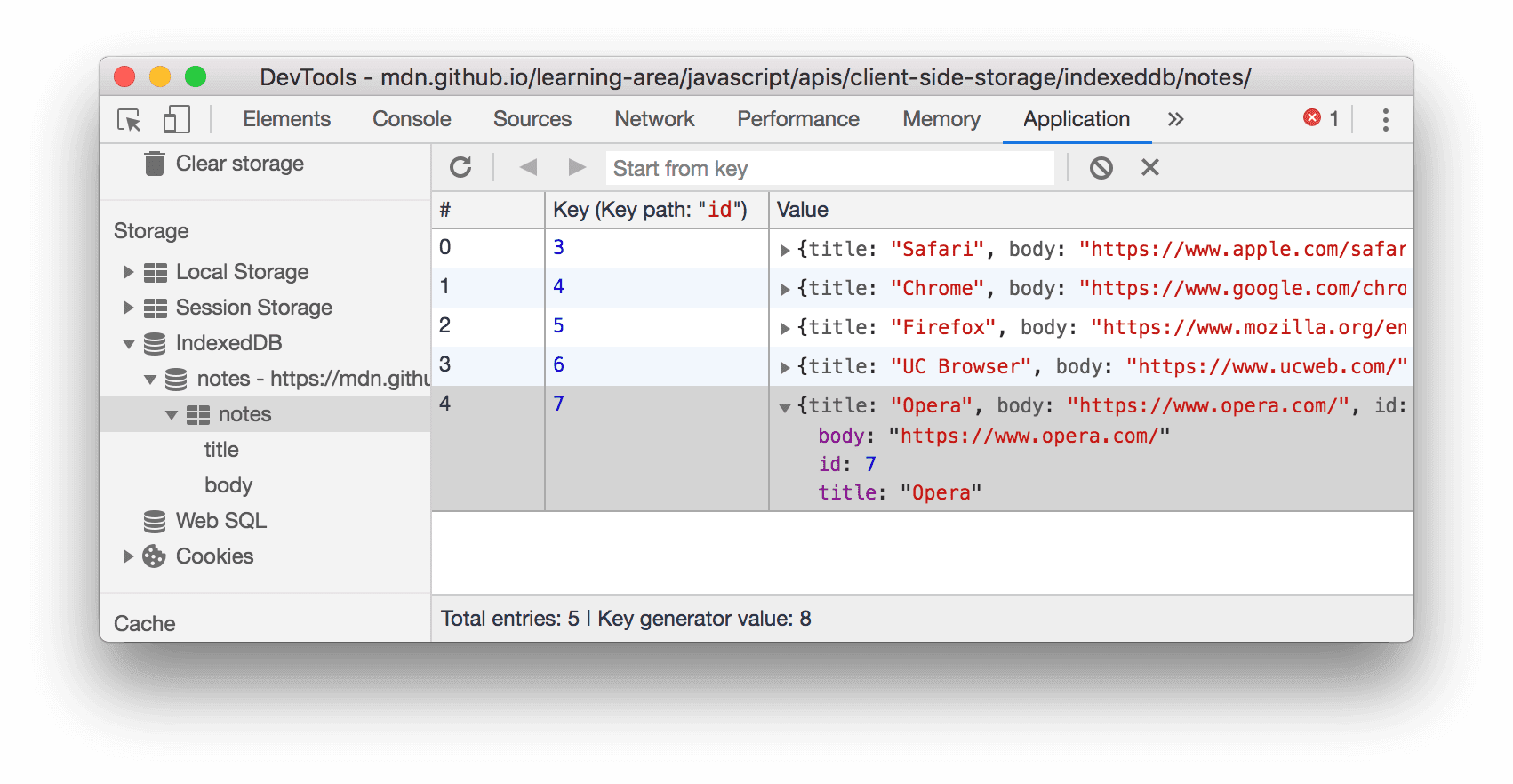
点击值列中的单元格以展开该值。

图 4. 查看 IndexedDB 值
点击某个索引(例如下图 6 中的 title 或 body),以按该索引的值对对象存储区进行排序。

图 5. 按 title 键的字母顺序排序的对象存储区
刷新 IndexedDB 数据
应用面板中的 IndexedDB 值不会实时更新。查看对象存储区时,点击 Refresh
![]() 可刷新其数据;查看数据库时,点击 Refresh database 可刷新所有数据。
可刷新其数据;查看数据库时,点击 Refresh database 可刷新所有数据。

图 6. 查看数据库
修改 IndexedDB 数据
您无法通过应用面板修改 IndexedDB 键和值。不过,由于开发者工具可以访问网页上下文,因此您可以在开发者工具中运行用于修改 IndexedDB 数据的 JavaScript 代码。
使用 Snippet 修改 IndexedDB 数据
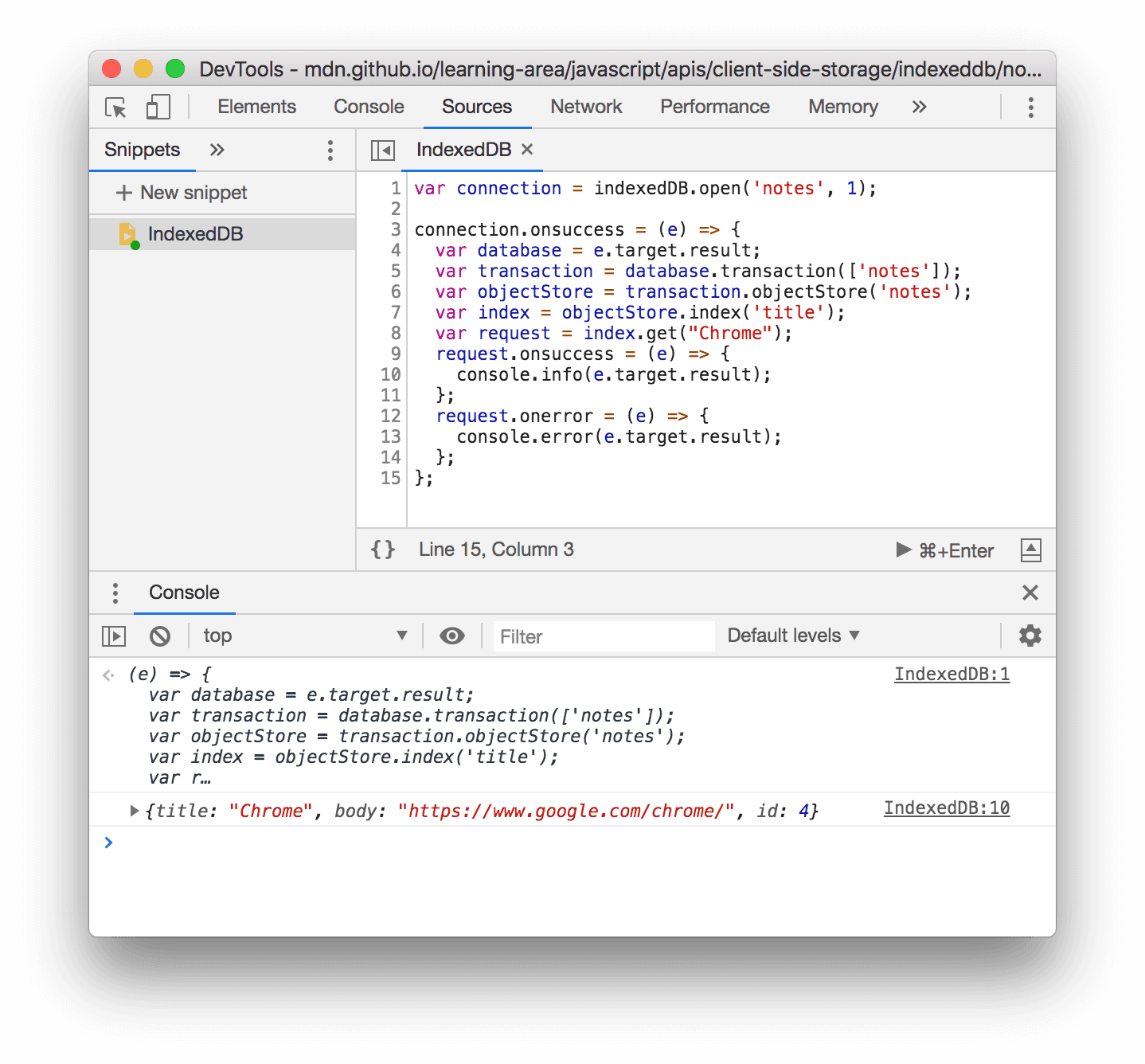
代码段是一种在 DevTools 中存储和运行 JavaScript 代码块的方法。运行代码段时,结果会记录到控制台。您可以使用代码段运行用于修改 IndexedDB 数据库的 JavaScript 代码。

图 7. 使用代码段与 IndexedDB 交互
删除 IndexedDB 数据
删除 IndexedDB 键值对
- 查看 IndexedDB 对象存储区。
点击要删除的键值对。开发者工具会以蓝色突出显示该元素,以指示其已被选中。

图 8. 选择要删除的键值对
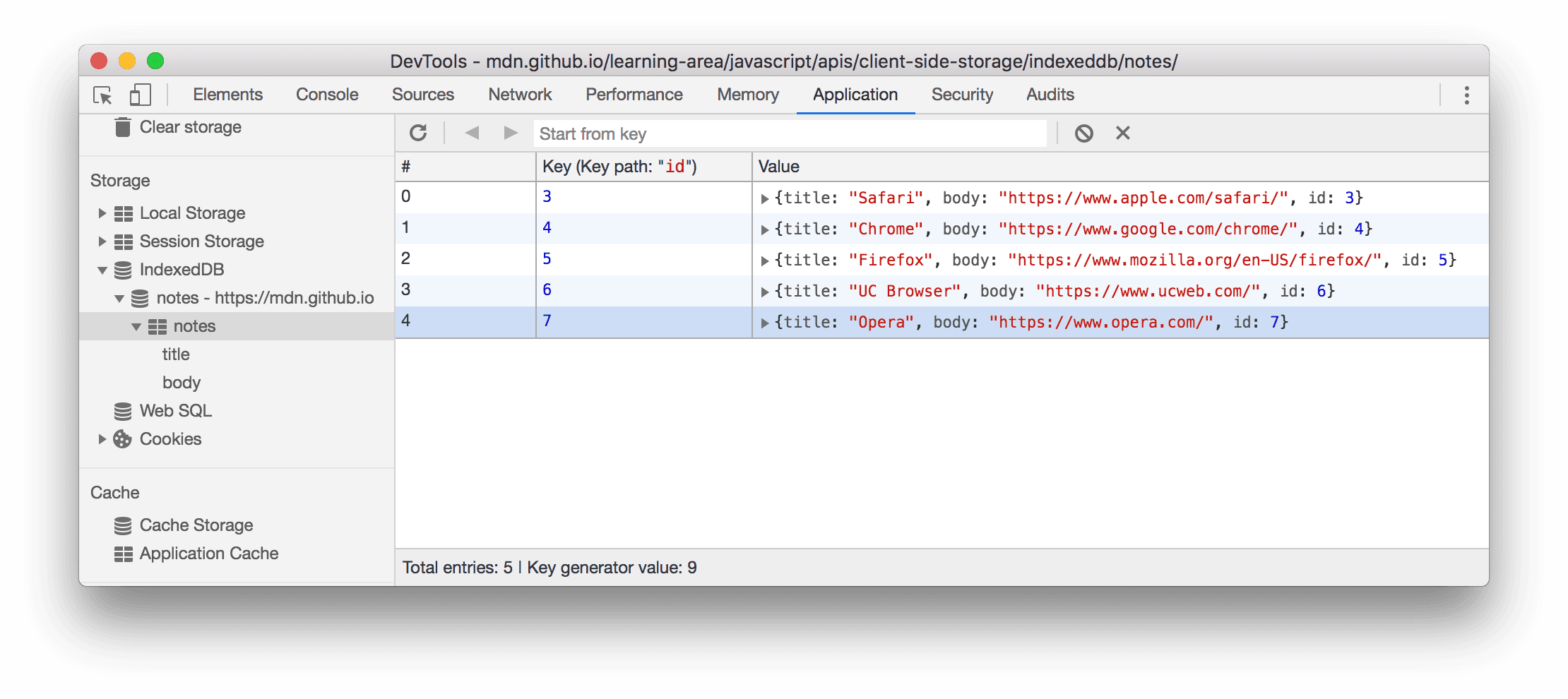
按 Delete 键或点击删除所选内容
 。
。
图 9. 删除键值对后对象存储空间的显示方式
删除对象存储分区中的所有键值对
-

图 10. 查看对象存储空间
点击清除对象存储空间
 。
。
删除 IndexedDB 数据库
- 查看要删除的 IndexedDB 数据库。
点击删除数据库。

图 11. 删除数据库按钮
删除所有 IndexedDB 存储
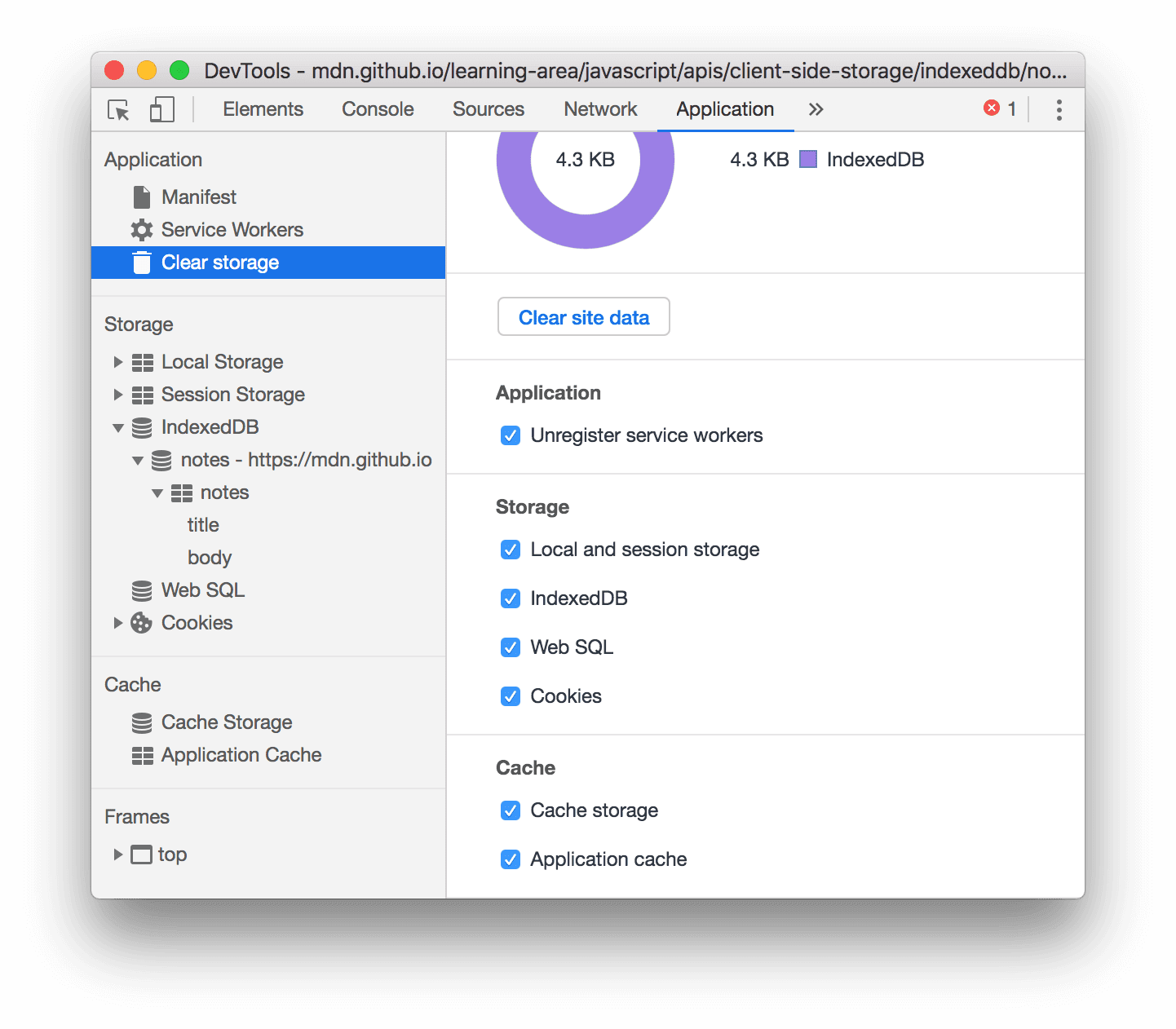
- 打开清理存储空间窗格。
- 确保 IndexedDB 复选框处于启用状态。
点击清除网站数据。

图 12. 清理存储空间窗格

