Bu kılavuzda, IndexedDB verilerini görüntülemek ve değiştirmek için Chrome Geliştirici Araçları'nı nasıl kullanacağınız gösterilmektedir. Bu makalede, Geliştirici Araçları'nı kullanabildiğiniz varsayılmaktadır. Aksi takdirde Başlayın bölümüne bakın. Ayrıca IndexedDB ile aşina olduğunuz da varsayılır. Aksi takdirde IndexedDB'i kullanma başlıklı makaleyi inceleyin.
IndexedDB verilerini görüntüleme
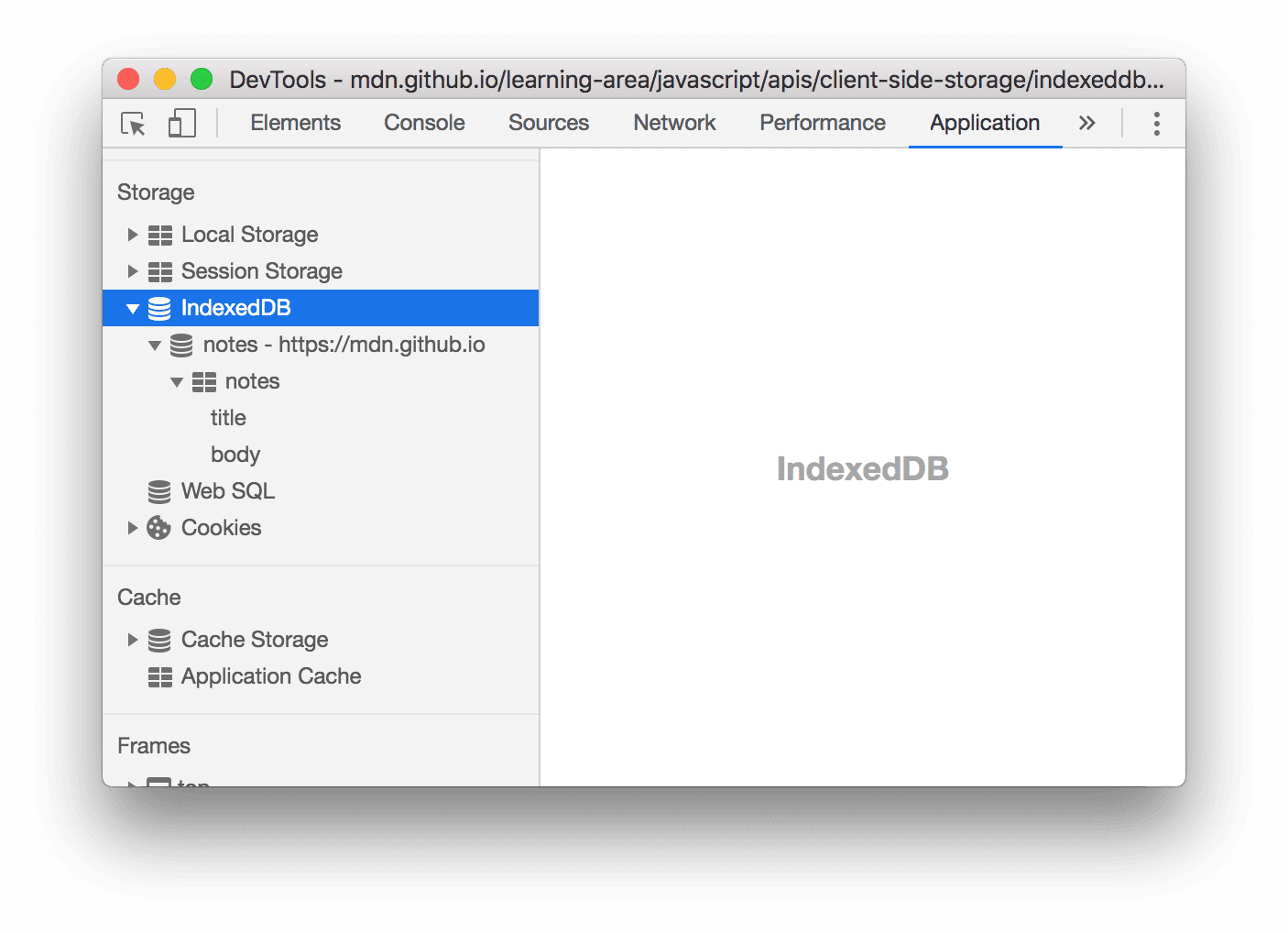
Uygulama panelini açmak için Uygulama sekmesini tıklayın. Kullanılabilir veritabanlarını görmek için IndexedDB menüsünü genişletin.

Şekil 1. IndexedDB menüsü
 notes -
https://mdn.github.io bir veritabanını temsil eder. Bu veritabanında notes veritabanının adı, https://mdn.github.io ise veritabanına erişebilen kaynaktır.
notes -
https://mdn.github.io bir veritabanını temsil eder. Bu veritabanında notes veritabanının adı, https://mdn.github.io ise veritabanına erişebilen kaynaktır. notes bir nesne deposudur.
notes bir nesne deposudur.- title ve body dizilerdir.
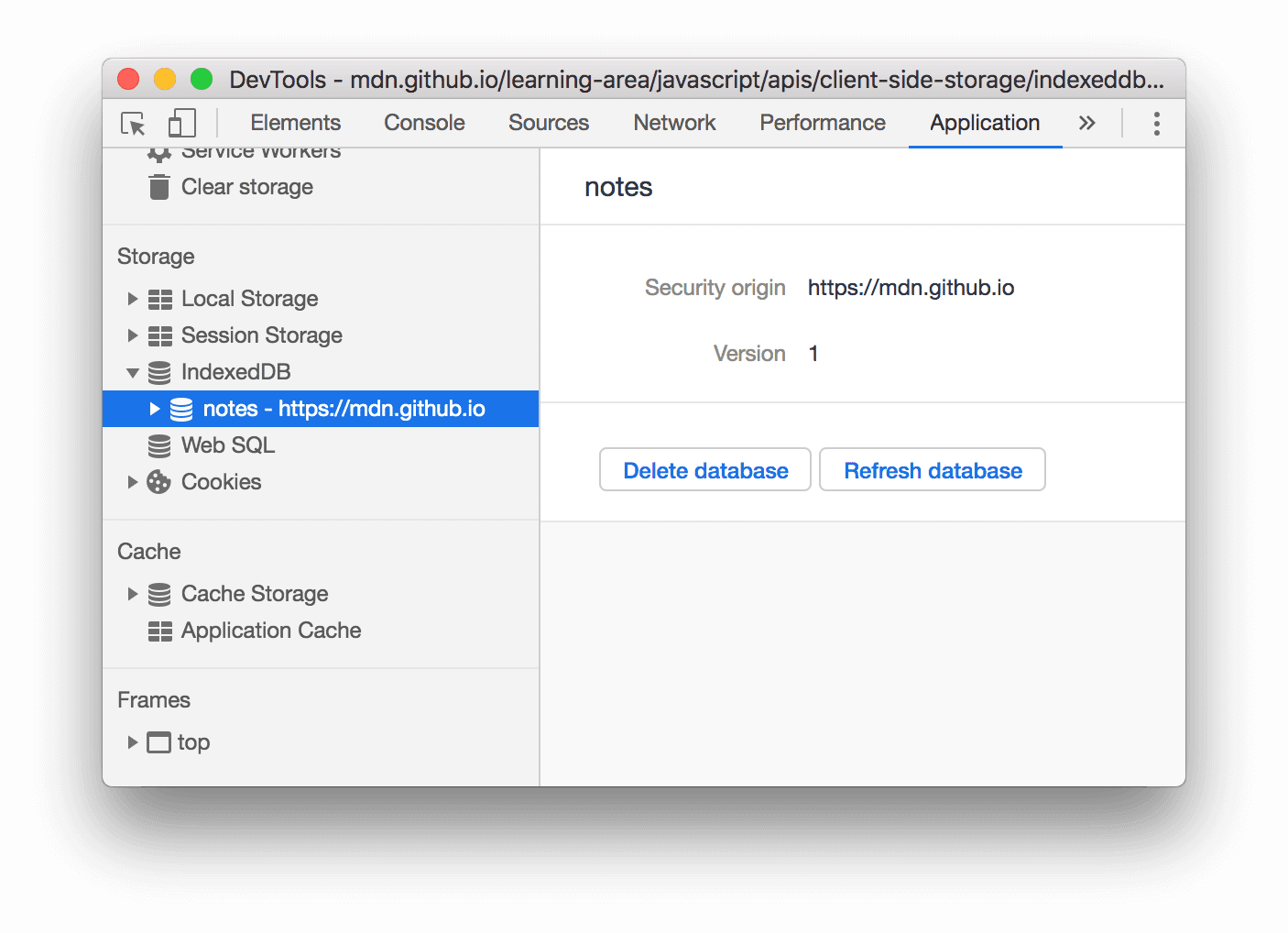
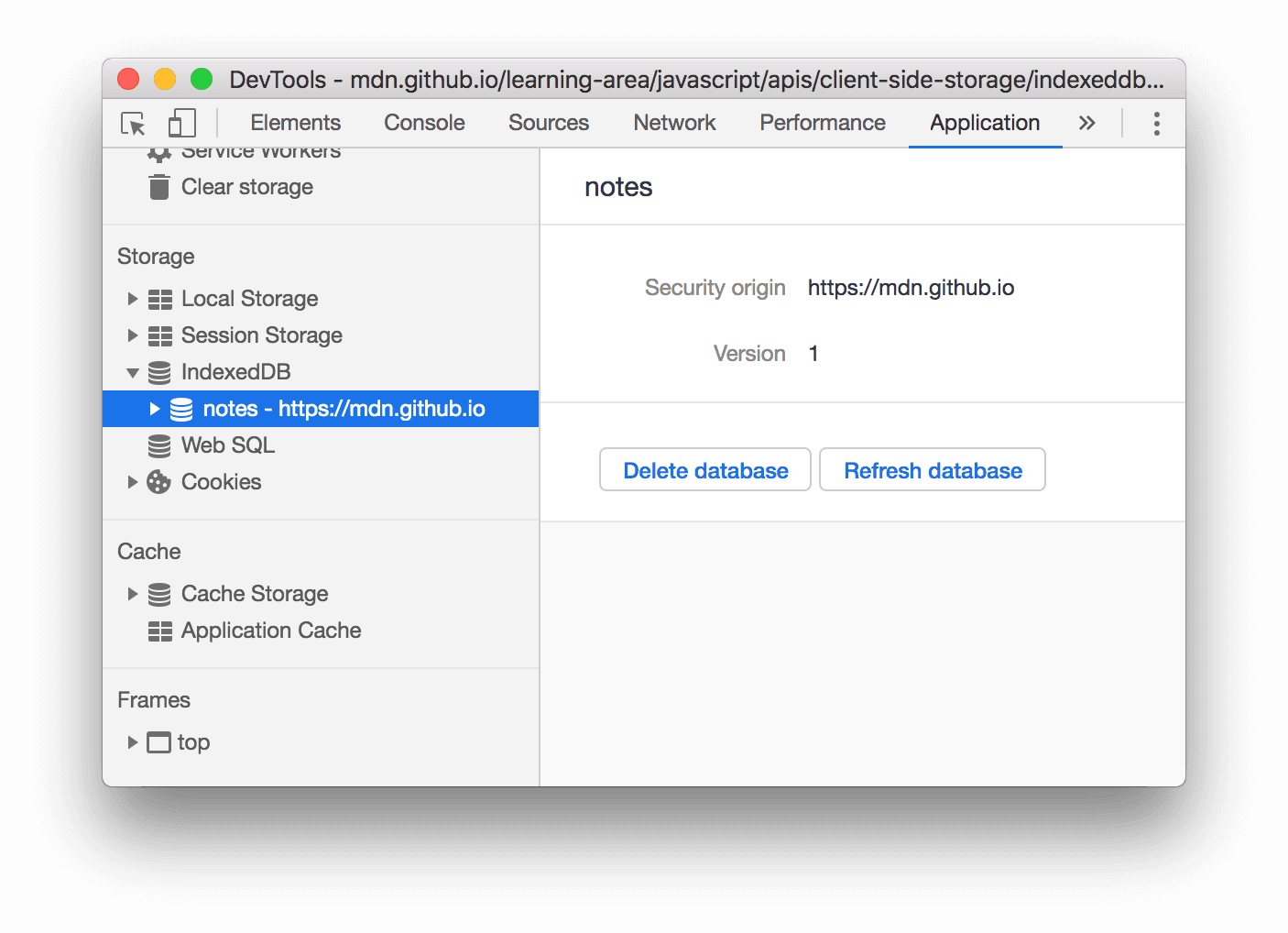
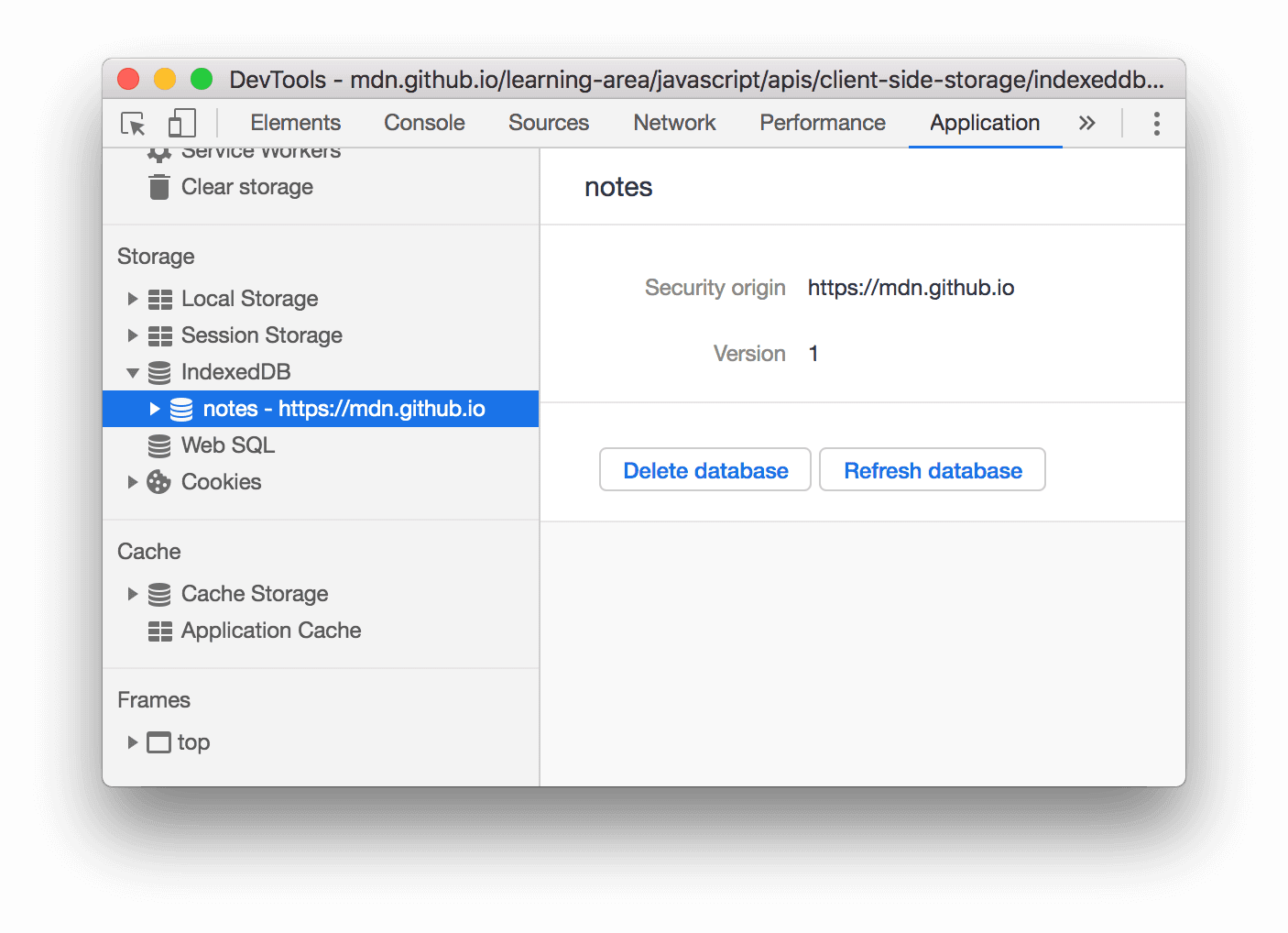
Bir veritabanının kaynağını ve sürüm numarasını görmek için veritabanını tıklayın.

Şekil 2. notes veritabanı
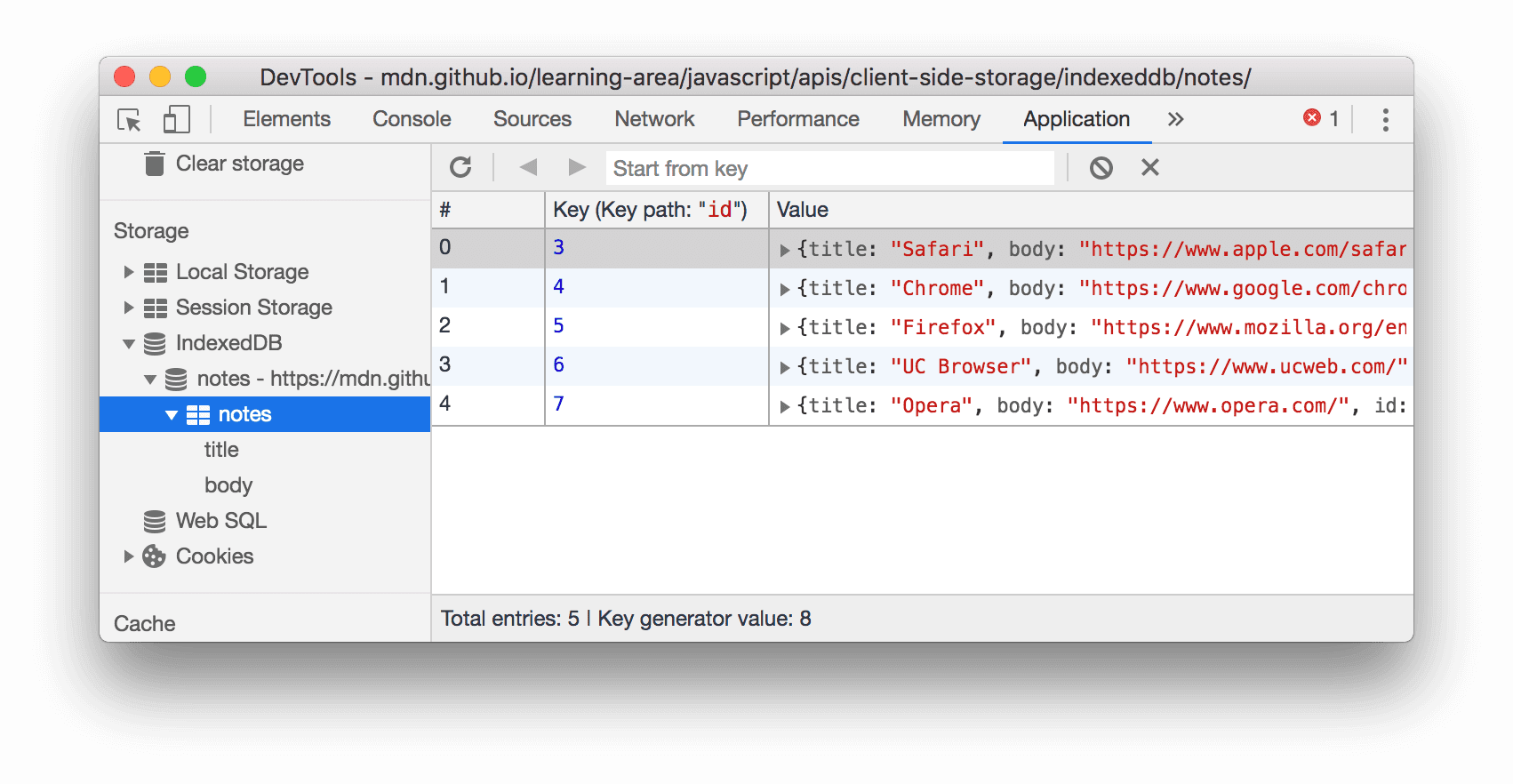
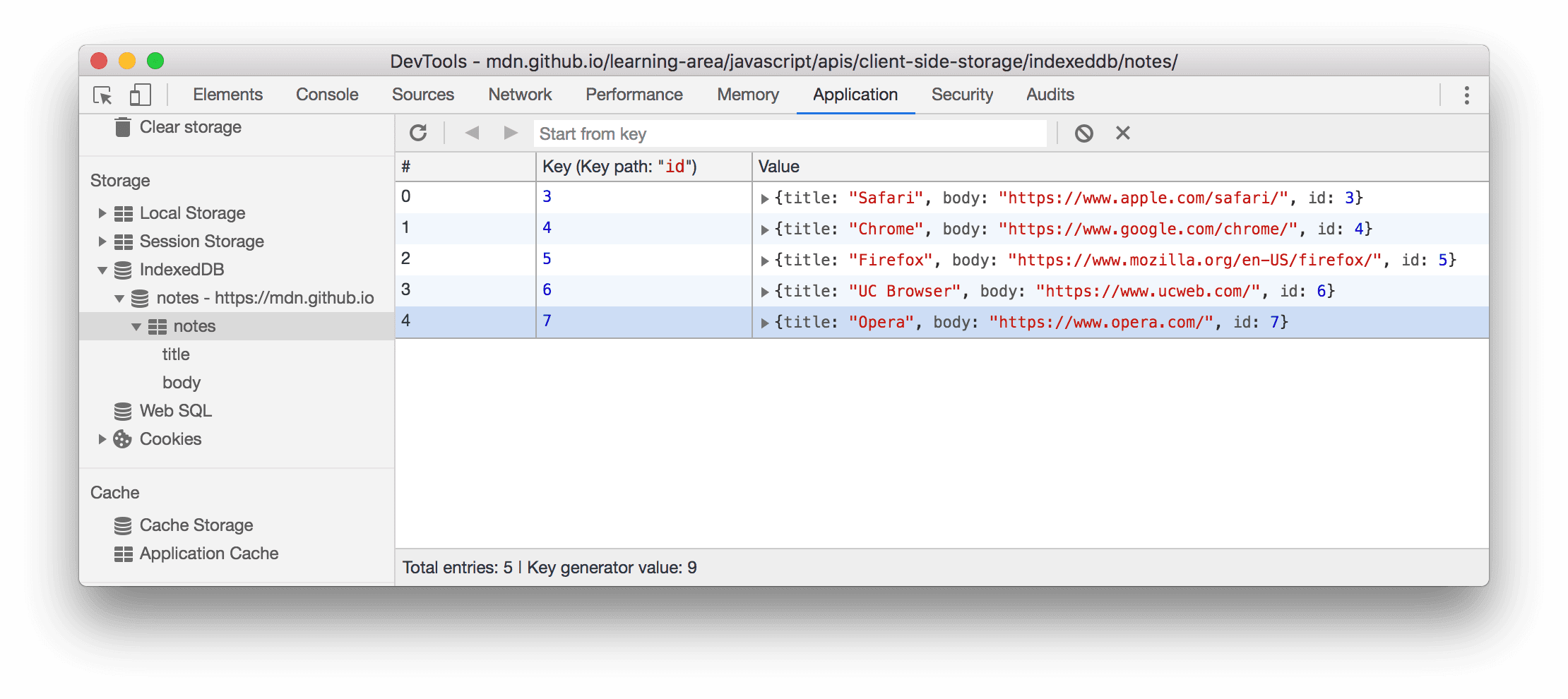
Anahtar/değer çiftlerini görmek için bir nesne deposunu tıklayın.

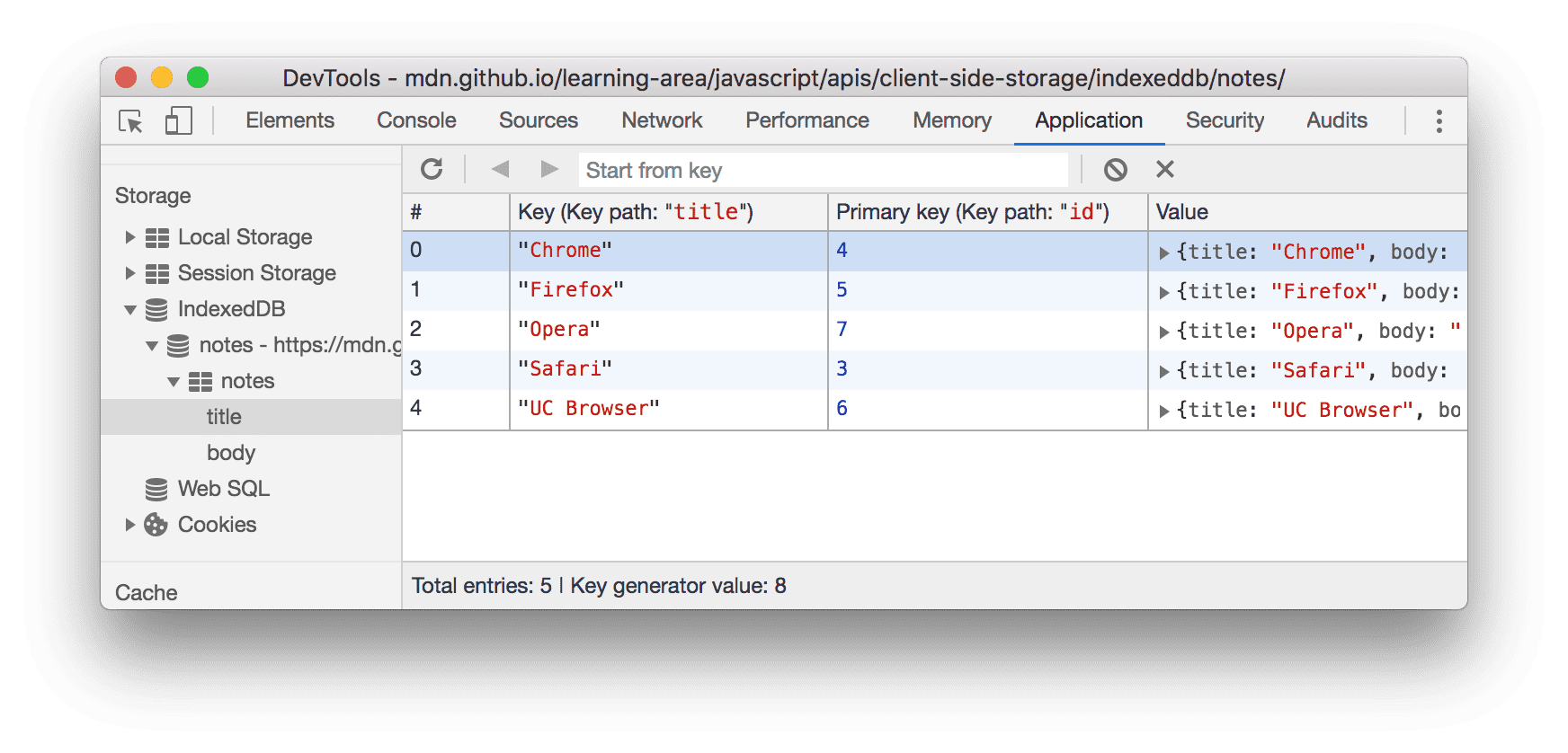
Şekil 3. notlar nesne deposu
- Toplam giriş sayısı, nesne deposundaki anahtar/değer çiftlerinin toplam sayısıdır.
- Anahtar oluşturma aracı değeri, kullanılabilir olan bir sonraki anahtardır. Bu alan yalnızca anahtar oluşturucular kullanılırken gösterilir.
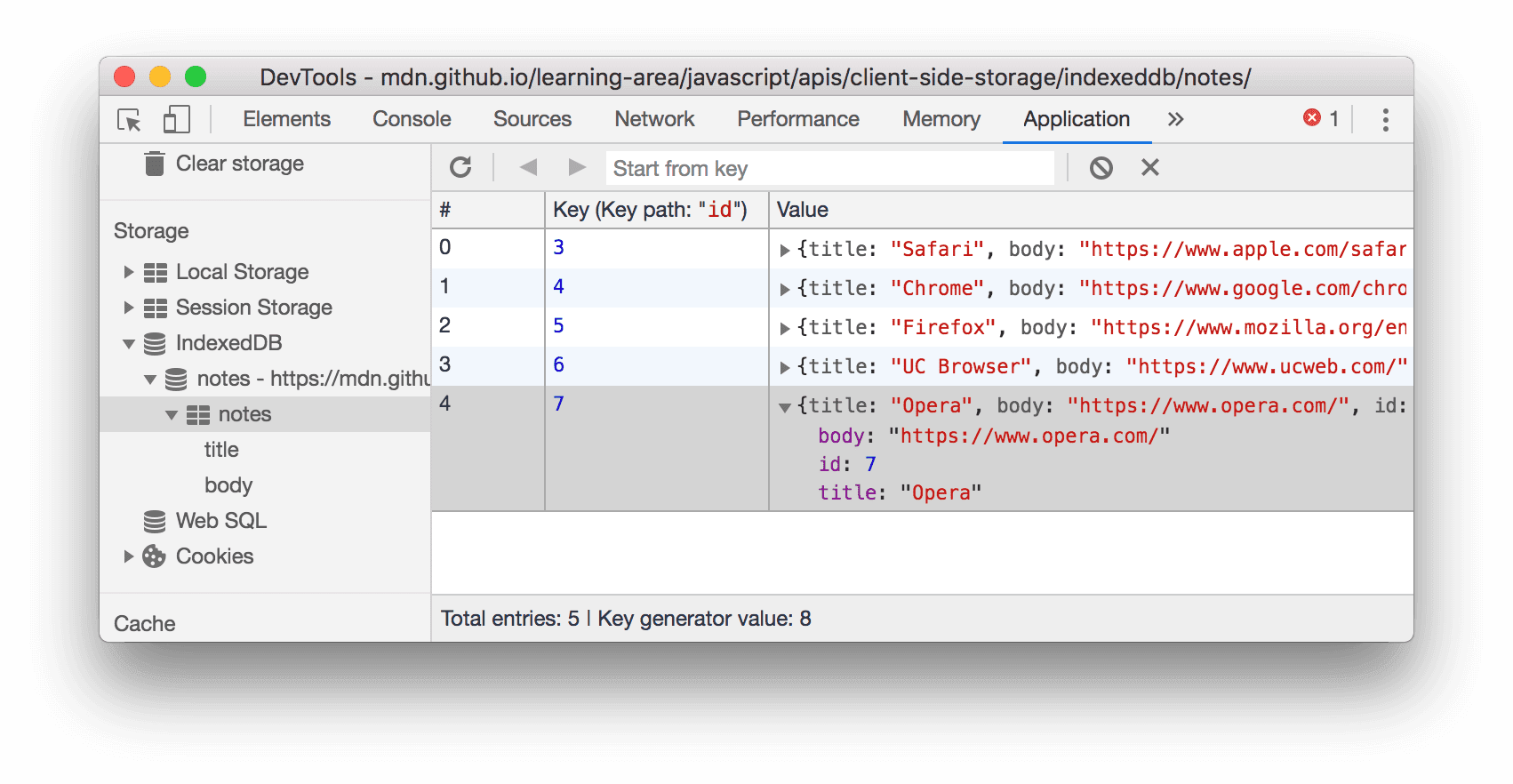
Değer sütunundaki bir hücreyi tıklayarak ilgili değeri genişletin.

Şekil 4. IndexedDB değerini görüntüleme
Nesne deposunu ilgili dizinin değerlerine göre sıralamak için aşağıdaki Şekil 6'da gösterilen title veya body gibi bir dizini tıklayın.

Şekil 5. Başlık anahtarına göre alfabetik olarak sıralanmış bir nesne deposu
IndexedDB verilerini yenileme
Uygulama panelindeki IndexedDB değerleri gerçek zamanlı olarak güncellenmez. Bir nesne deposunu görüntülerken verilerini yenilemek için Yenile'yi ![]() tıklayın veya bir veritabanını görüntülerken tüm verileri yenilemek için Veritabanını yenile'yi tıklayın.
tıklayın veya bir veritabanını görüntülerken tüm verileri yenilemek için Veritabanını yenile'yi tıklayın.

Şekil 6. Veritabanı görüntüleme
IndexedDB verilerini düzenleme
IndexedDB anahtarları ve değerleri Uygulama panelinden düzenlenemez. Ancak Geliştirici Araçları sayfa bağlamına erişebildiğinden, Geliştirici Araçları'nda IndexedDB verilerini düzenleyen JavaScript kodu çalıştırabilirsiniz.
IndexedDB verilerini snippet'lerle düzenleme
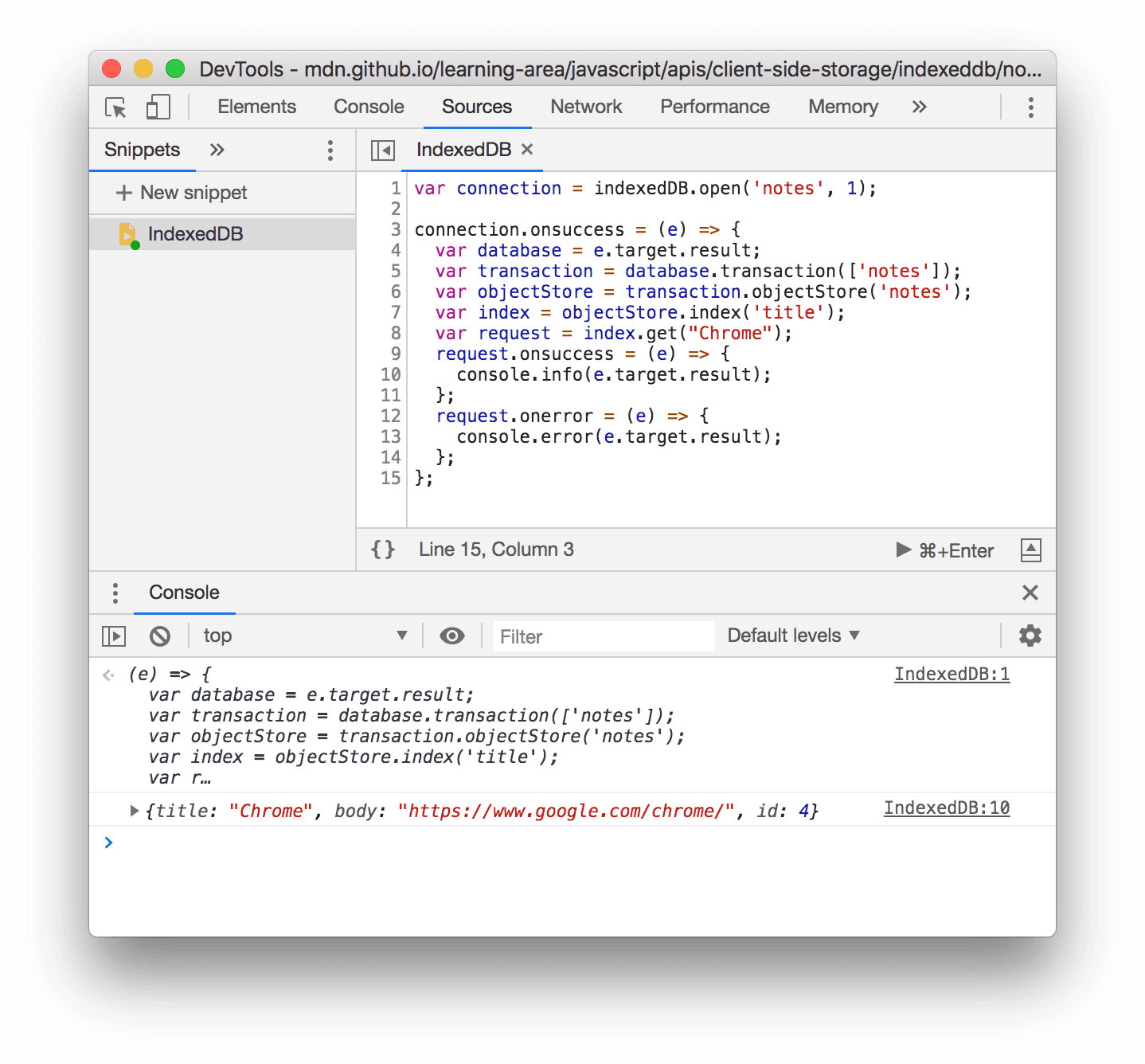
Snippet'ler, JavaScript kod bloklarını Geliştirici Araçları'nda depolayıp çalıştırmanın bir yoludur. Bir snippet'i çalıştırdığınızda sonuç Console'a kaydedilir. IndexedDB veritabanını düzenleyen JavaScript kodunu çalıştırmak için snippet kullanabilirsiniz.

Şekil 7. IndexedDB ile etkileşime geçmek için snippet kullanma
IndexedDB verilerini silme
IndexedDB anahtar/değer çiftini silme
- IndexedDB nesne deposunu görüntüleme.
Silmek istediğiniz anahtar/değer çiftini tıklayın. DevTools, seçildiğini belirtmek için mavi renkle vurgular.

Şekil 8. Silinecek bir anahtar/değer çiftini seçme
Sil tuşuna basın veya Seçilenleri sil'i tıklayın
 .
.
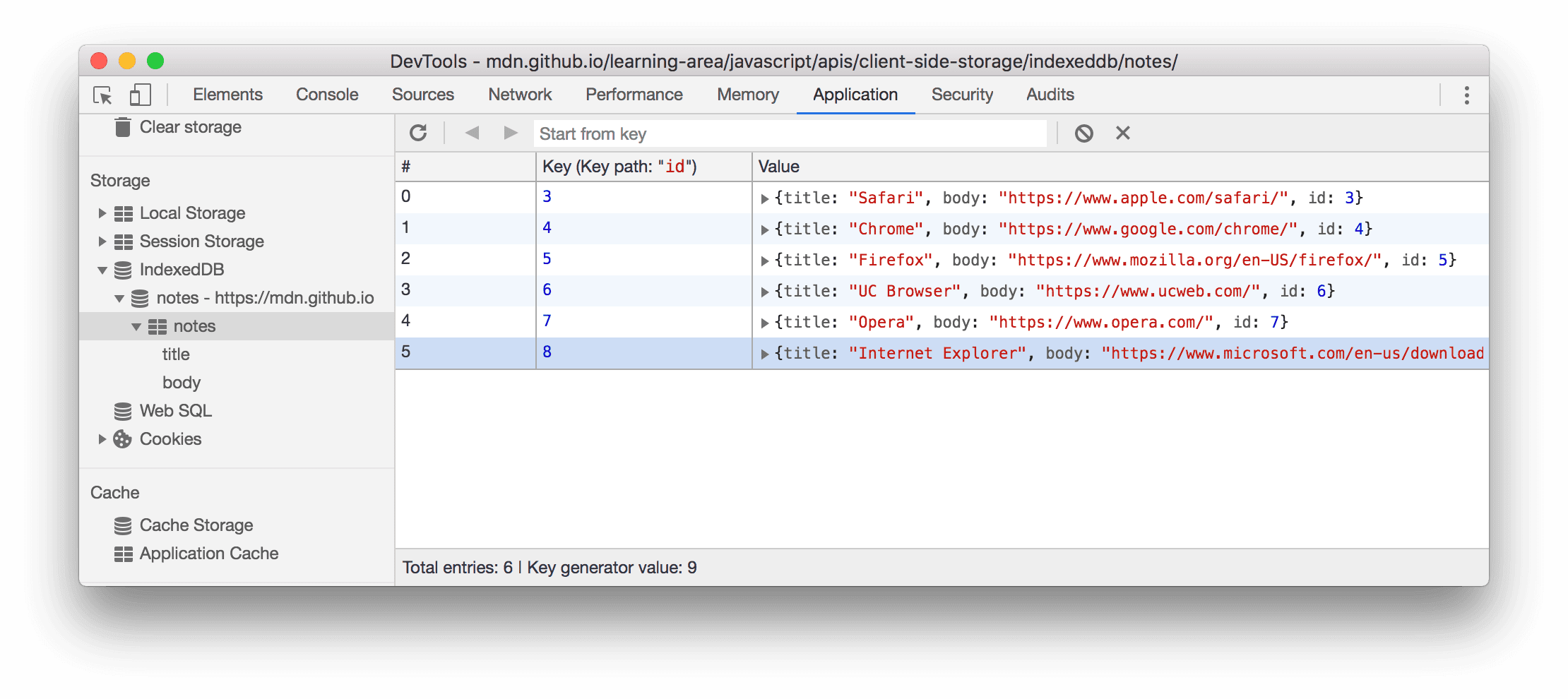
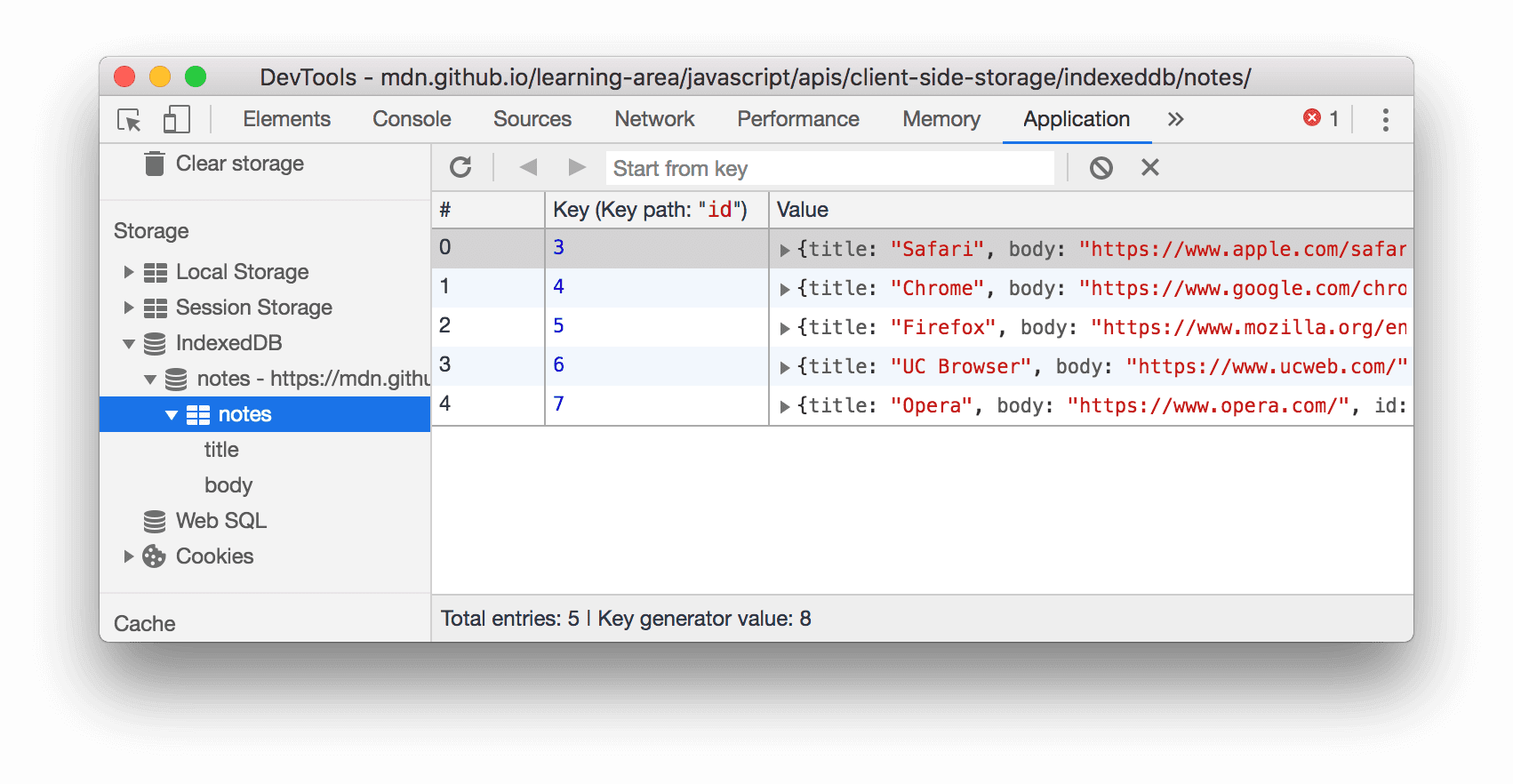
Şekil 9. Anahtar/değer çifti silindikten sonra nesne deposunun görünümü
Bir nesne deposundaki tüm anahtar/değer çiftlerini silme
IndexedDB nesne deposunu görüntüleme.

Şekil 10. Nesne deposunu görüntüleme
Nesne deposunu temizle'yi tıklayın
 .
.
IndexedDB veritabanını silme
- Silmek istediğiniz IndexedDB veritabanını görüntüleyin.
Veritabanını sil'i tıklayın.

Şekil 11. Veritabanını sil düğmesi
Tüm IndexedDB depolama alanını silme
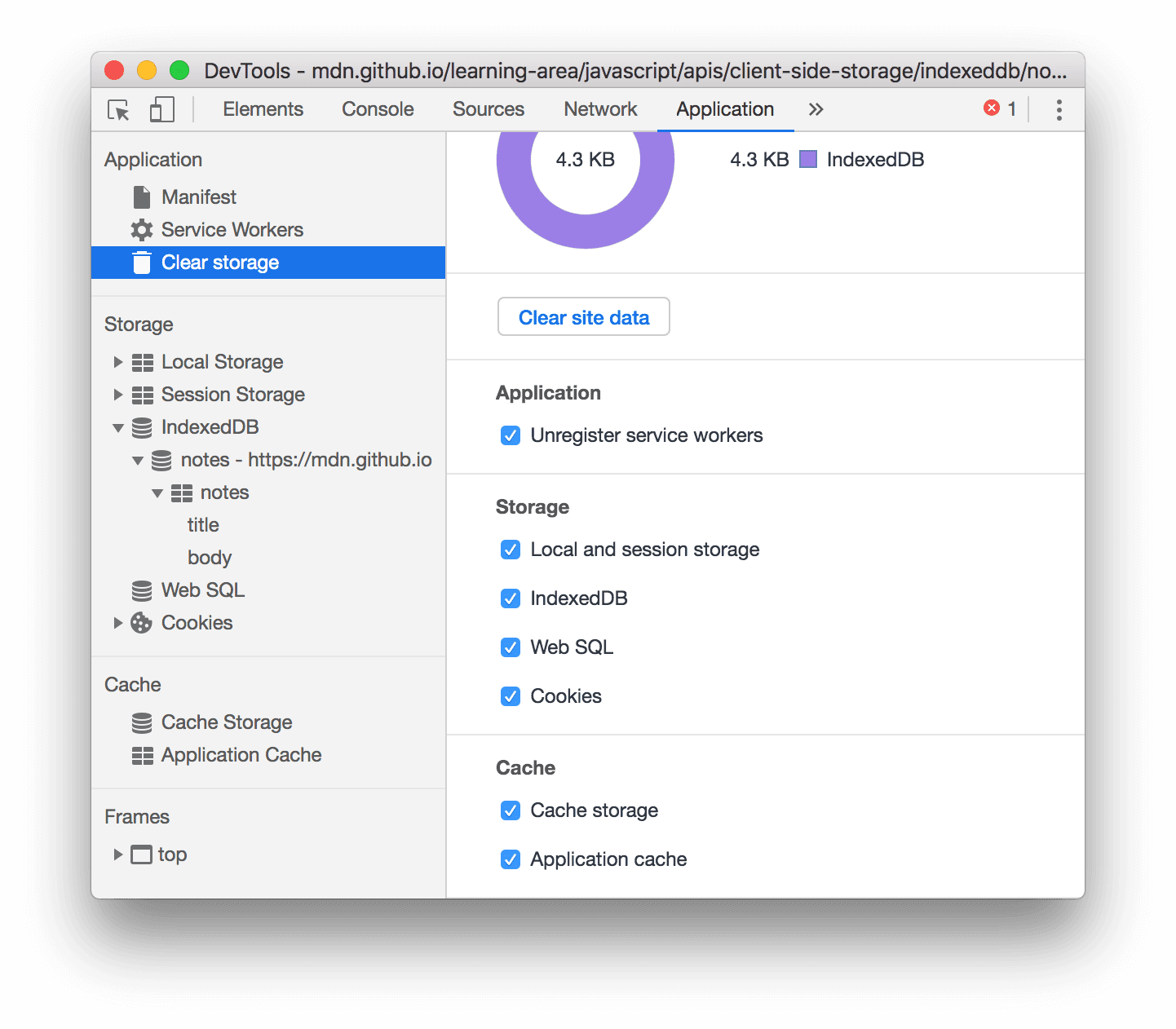
- Depolama alanını temizle bölmesini açın.
- IndexedDB onay kutusunun etkinleştirildiğinden emin olun.
Site verilerini temizle'yi tıklayın.

Şekil 12. Depolama alanını temizle bölmesi


