คู่มือนี้จะแสดงวิธีใช้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อดูและเปลี่ยนข้อมูล IndexedDB โดยจะถือว่าคุณคุ้นเคยกับเครื่องมือสำหรับนักพัฒนาเว็บ หากไม่เห็น ให้ดูเริ่มต้นใช้งาน และจะถือว่าคุณคุ้นเคยกับ IndexedDB ด้วย หากไม่ ให้ดูการใช้ IndexedDB
ดูข้อมูล IndexedDB
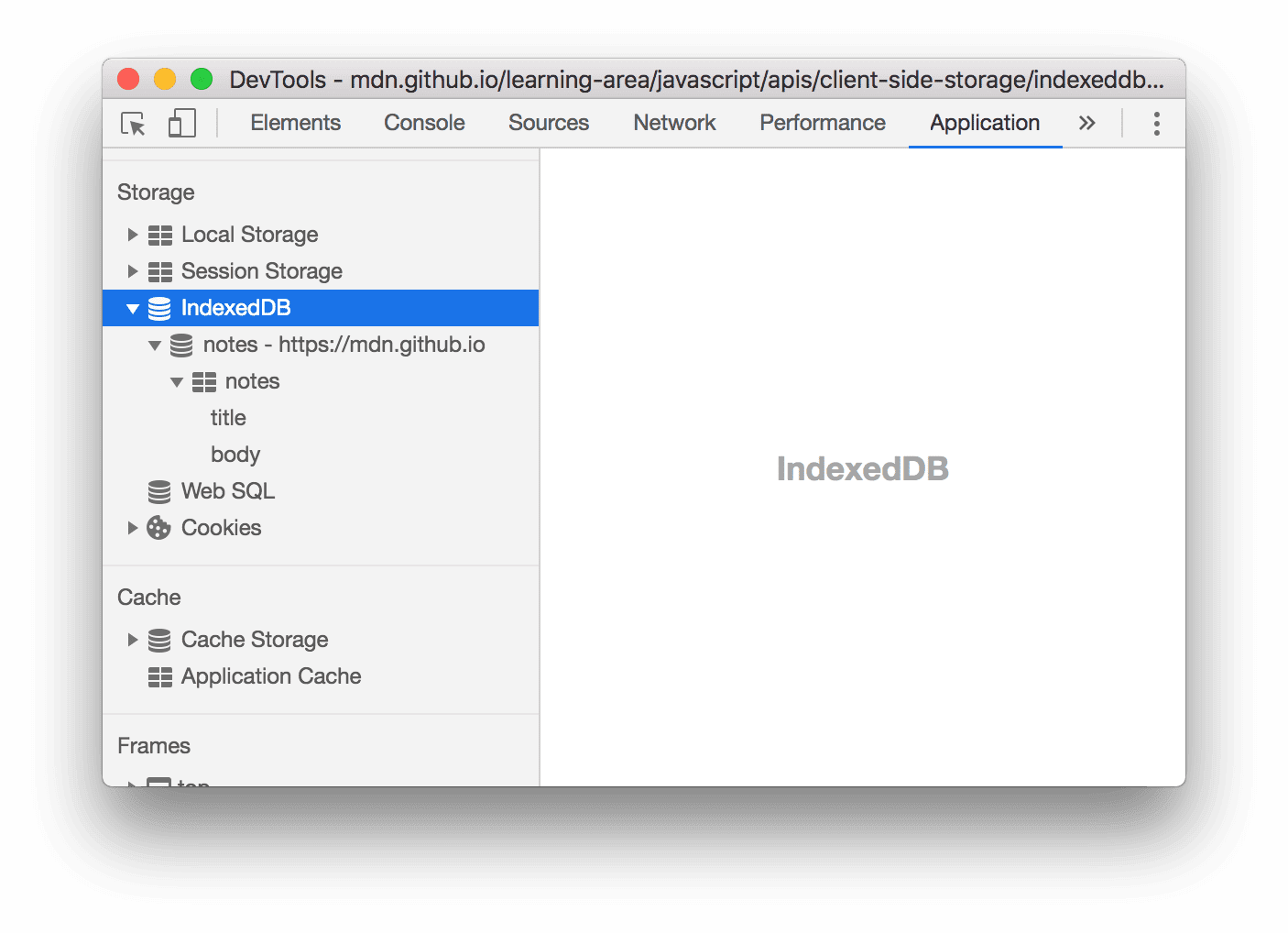
คลิกแท็บแอปพลิเคชันเพื่อเปิดแผงแอปพลิเคชัน ขยายเมนู IndexedDB เพื่อดูฐานข้อมูลที่พร้อมใช้งาน

รูปที่ 1 เมนู IndexedDB
 notes -
https://mdn.github.io แสดงถึงฐานข้อมูล โดยที่ notes คือชื่อฐานข้อมูล และ https://mdn.github.io คือต้นทางที่เข้าถึงฐานข้อมูลได้
notes -
https://mdn.github.io แสดงถึงฐานข้อมูล โดยที่ notes คือชื่อฐานข้อมูล และ https://mdn.github.io คือต้นทางที่เข้าถึงฐานข้อมูลได้ notes เป็นที่จัดเก็บออบเจ็กต์
notes เป็นที่จัดเก็บออบเจ็กต์- title และ body คือดัชนี
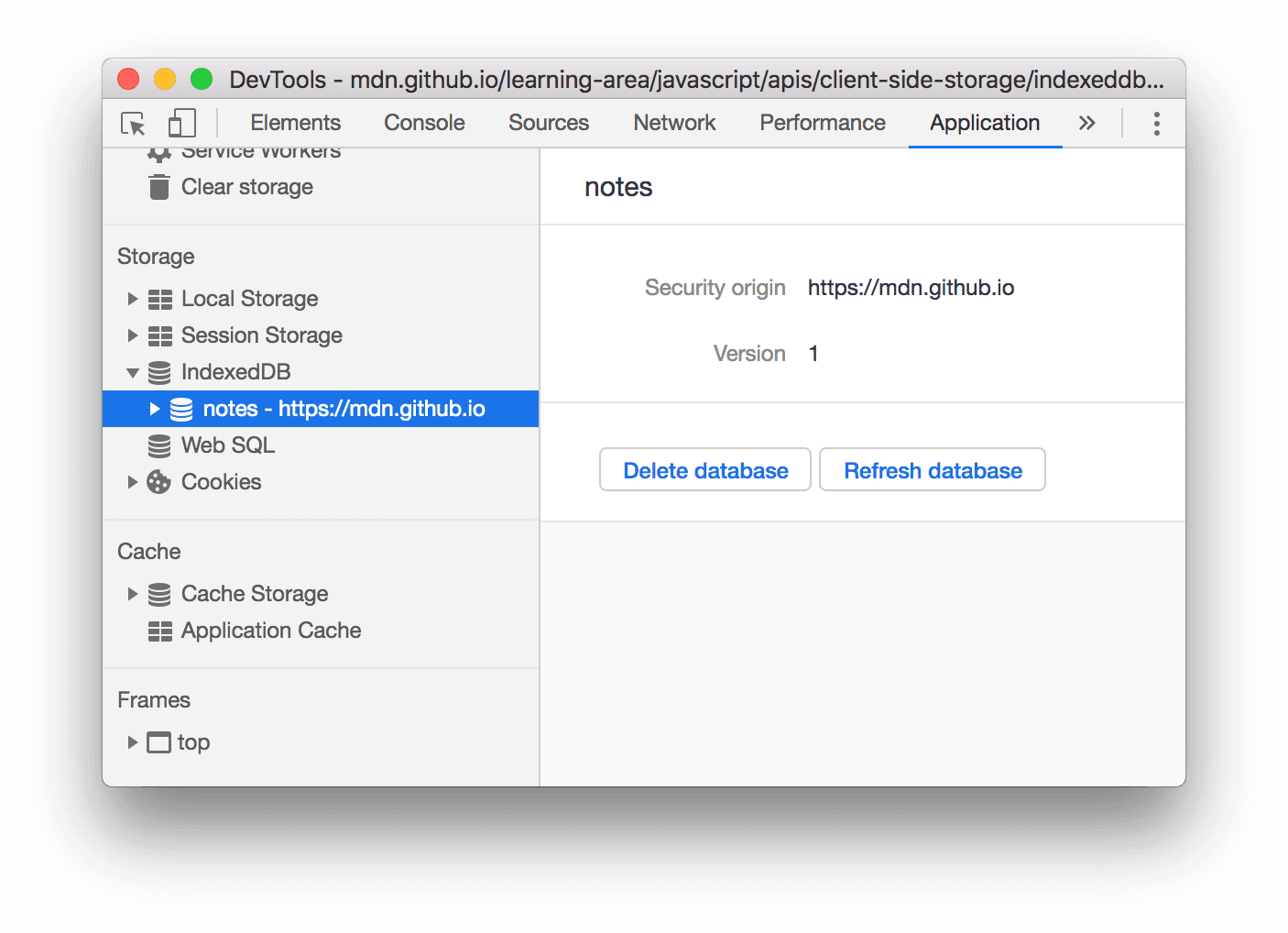
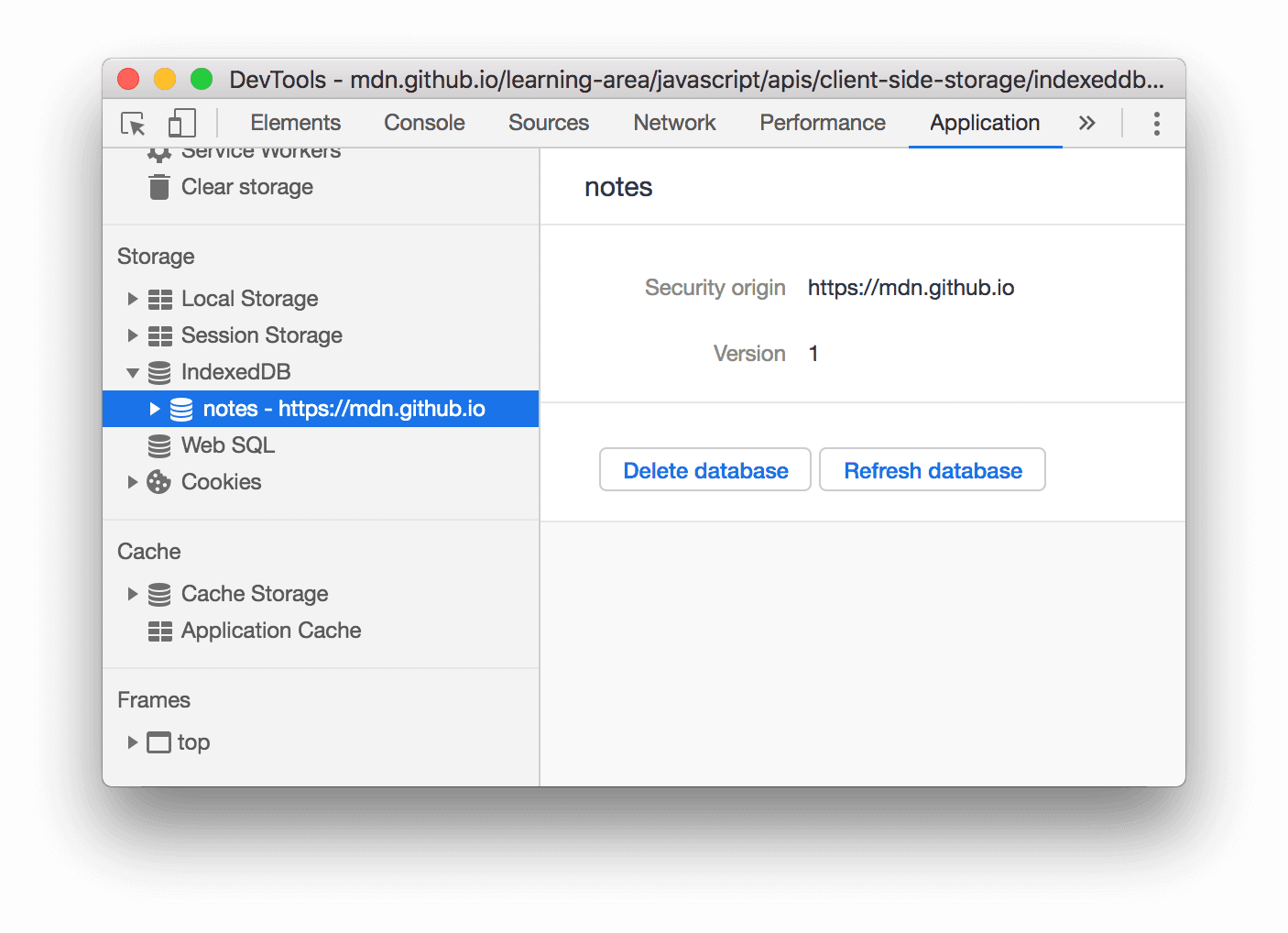
คลิกฐานข้อมูลเพื่อดูแหล่งที่มาและหมายเลขเวอร์ชัน

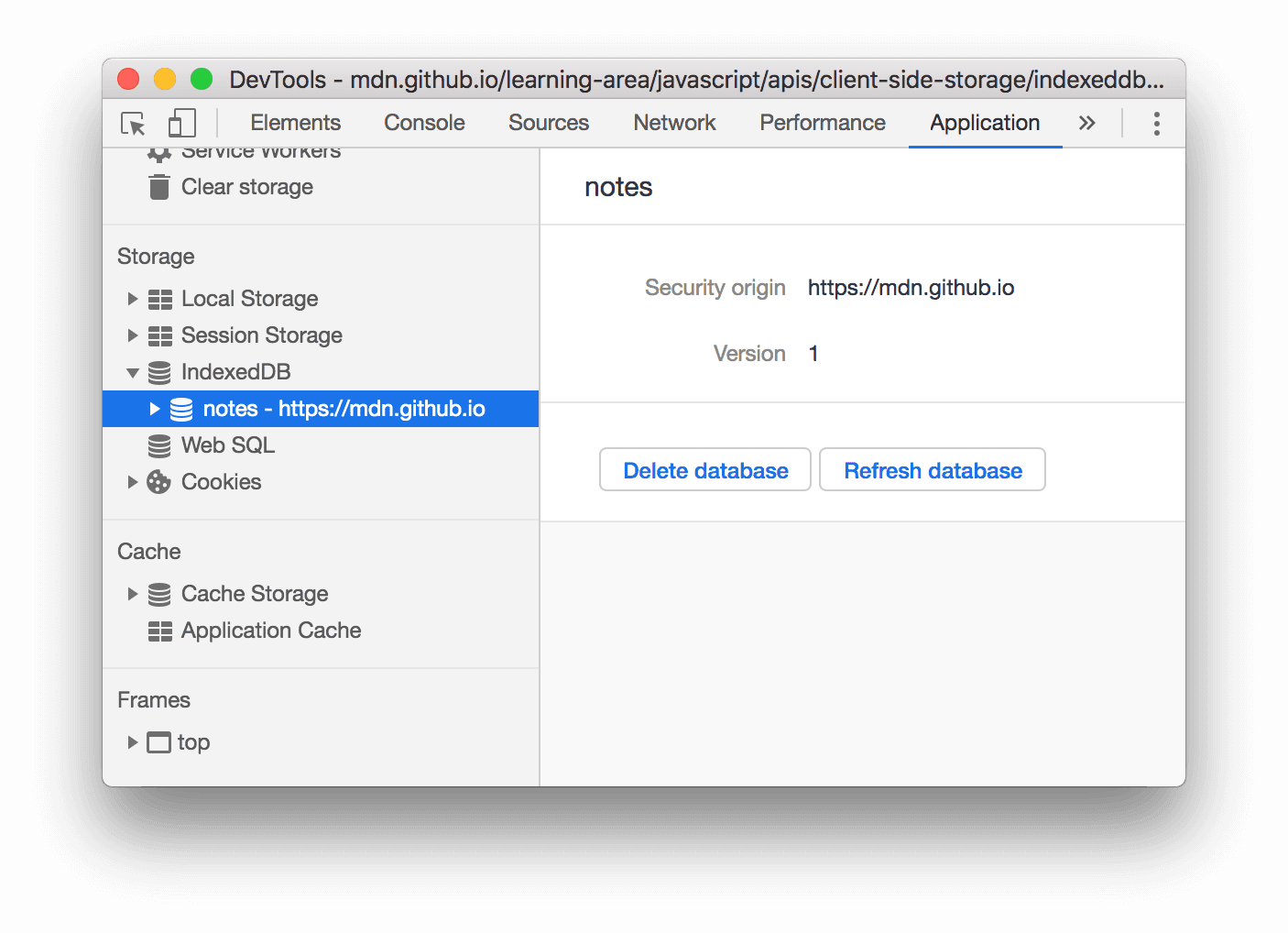
รูปที่ 2 ฐานข้อมูล notes
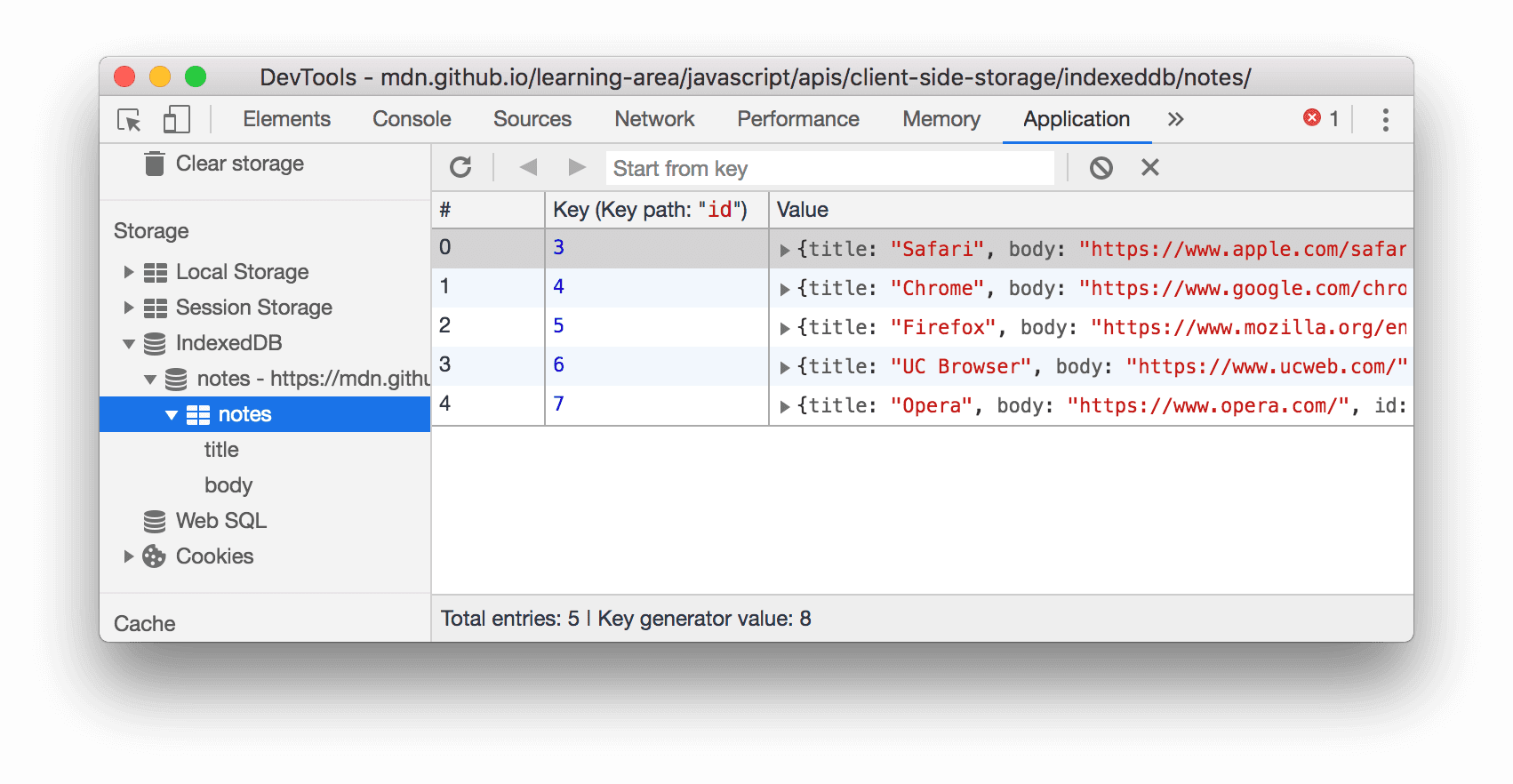
คลิกที่ที่เก็บออบเจ็กต์เพื่อดูคู่คีย์-ค่า

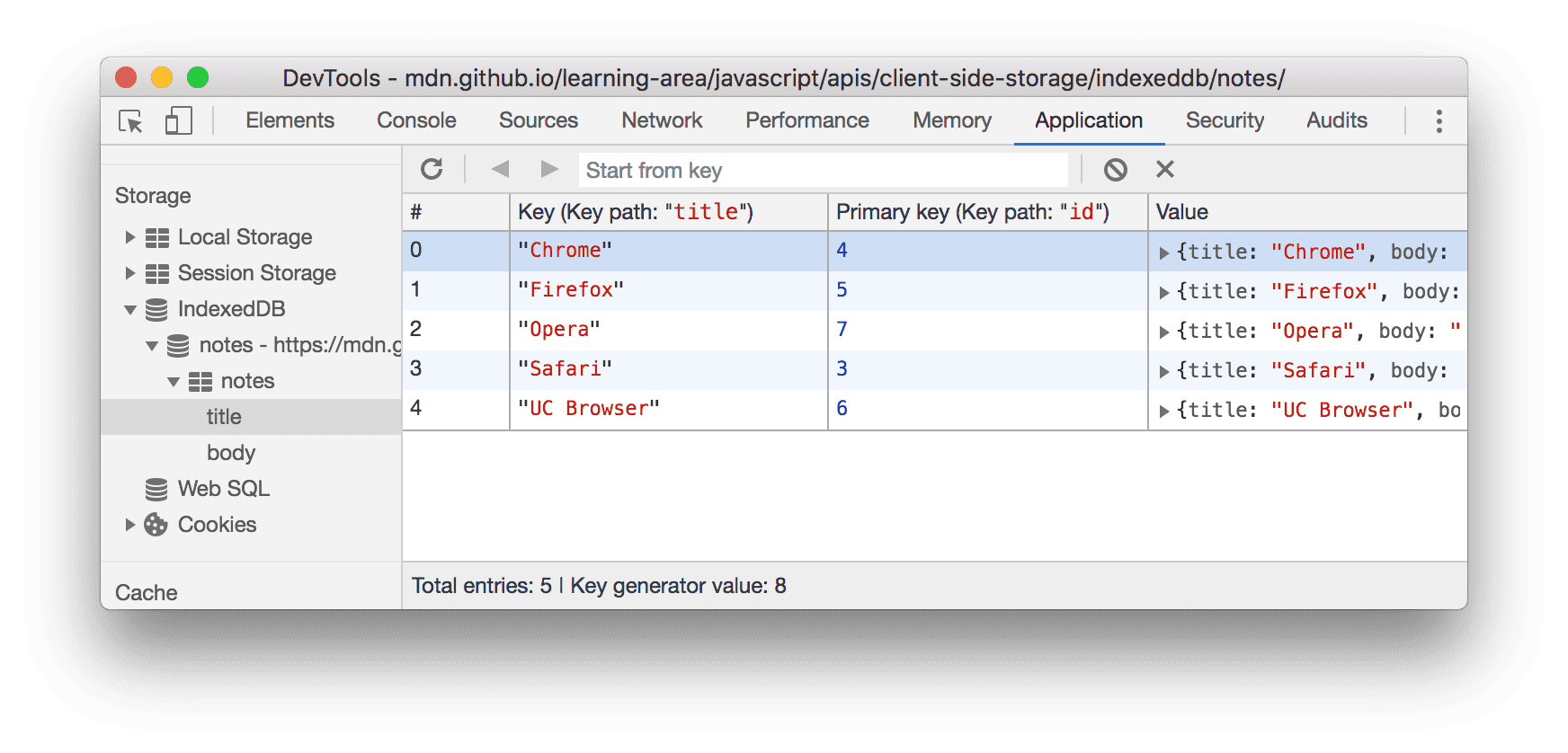
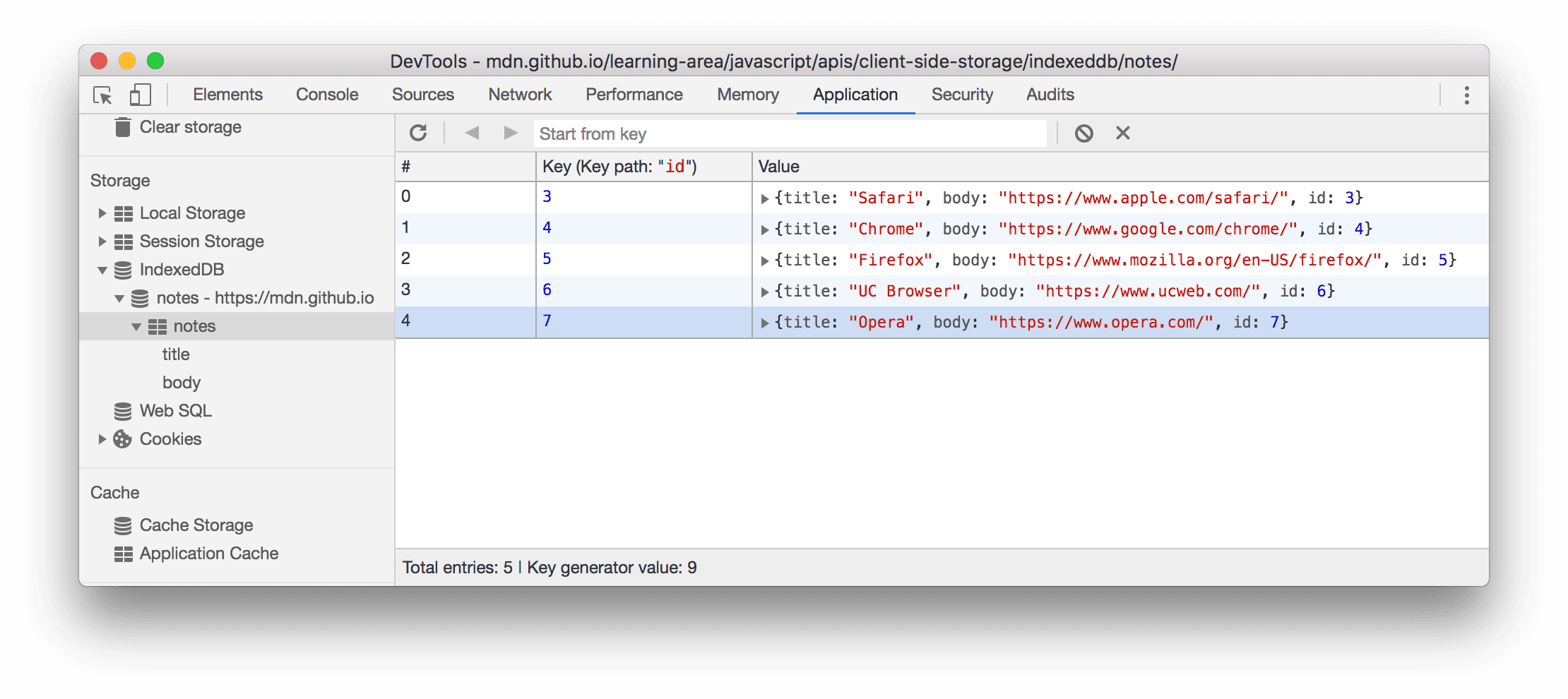
รูปที่ 3 ที่จัดเก็บออบเจ็กต์ notes
- รายการทั้งหมดคือจํานวนคู่คีย์-ค่าทั้งหมดในระบบพื้นที่เก็บข้อมูลออบเจ็กต์
- ค่าของโปรแกรมสร้างคีย์คือคีย์ถัดไปที่ใช้ได้ ช่องนี้จะแสดงเฉพาะเมื่อใช้เครื่องมือสร้างคีย์
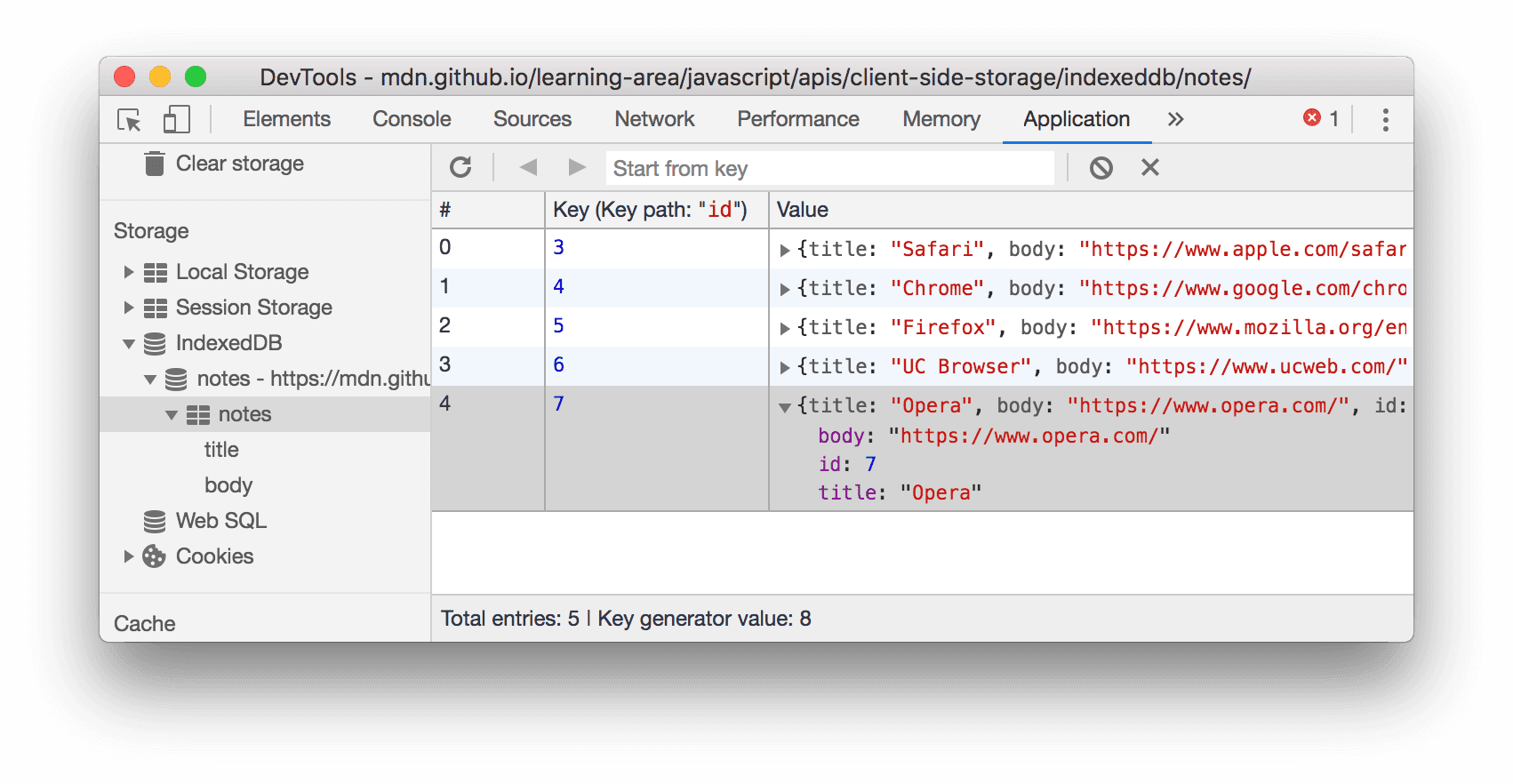
คลิกเซลล์ในคอลัมน์ค่าเพื่อขยายค่านั้น

รูปที่ 4 การดูค่า IndexedDB
คลิกดัชนี เช่น title หรือ body ในรูปที่ 6 ด้านล่าง เพื่อจัดเรียงที่เก็บออบเจ็กต์ตามค่าของดัชนีนั้น

รูปที่ 5 ที่เก็บออบเจ็กต์ที่จัดเรียงตามลำดับตัวอักษรตามคีย์ชื่อ
รีเฟรชข้อมูล IndexedDB
ค่า IndexedDB ในแผงแอปพลิเคชันจะไม่อัปเดตแบบเรียลไทม์ คลิกรีเฟรช
![]() เมื่อดูที่เก็บออบเจ็กต์เพื่อรีเฟรชข้อมูล หรือดูฐานข้อมูลแล้วคลิกรีเฟรชฐานข้อมูลเพื่อรีเฟรชข้อมูลทั้งหมด
เมื่อดูที่เก็บออบเจ็กต์เพื่อรีเฟรชข้อมูล หรือดูฐานข้อมูลแล้วคลิกรีเฟรชฐานข้อมูลเพื่อรีเฟรชข้อมูลทั้งหมด

รูปที่ 6 การดูฐานข้อมูล
แก้ไขข้อมูล IndexedDB
คุณแก้ไขคีย์และค่า IndexedDB ได้จากแผงแอปพลิเคชัน อย่างไรก็ตาม เนื่องจากเครื่องมือสําหรับนักพัฒนาเว็บมีสิทธิ์เข้าถึงบริบทหน้าเว็บ คุณจึงเรียกใช้โค้ด JavaScript ภายในเครื่องมือสําหรับนักพัฒนาเว็บที่แก้ไขข้อมูล IndexedDB ได้
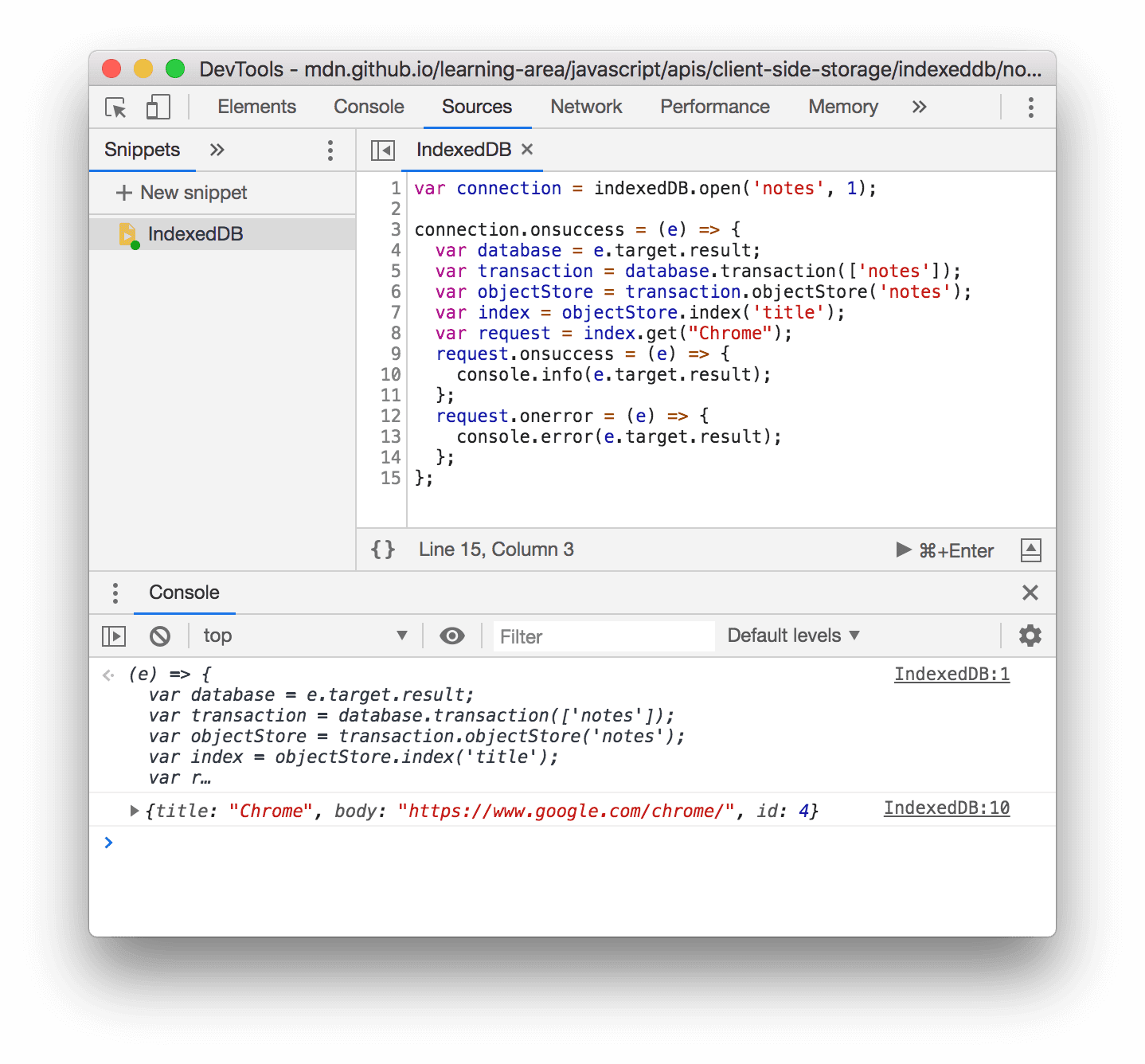
แก้ไขข้อมูล IndexedDB ด้วยข้อมูลโค้ด
ข้อมูลโค้ดเป็นวิธีจัดเก็บและเรียกใช้บล็อกโค้ด JavaScript ภายในเครื่องมือสำหรับนักพัฒนาเว็บ เมื่อเรียกใช้ข้อมูลโค้ด ระบบจะบันทึกผลลัพธ์ไว้ในคอนโซล คุณสามารถใช้ข้อมูลโค้ดเพื่อเรียกใช้โค้ด JavaScript ที่แก้ไขฐานข้อมูล IndexedDB

รูปที่ 7 การใช้ข้อมูลโค้ดเพื่อโต้ตอบกับ IndexedDB
ลบข้อมูล IndexedDB
ลบคู่คีย์-ค่า IndexedDB
- ดูที่จัดเก็บออบเจ็กต์ IndexedDB
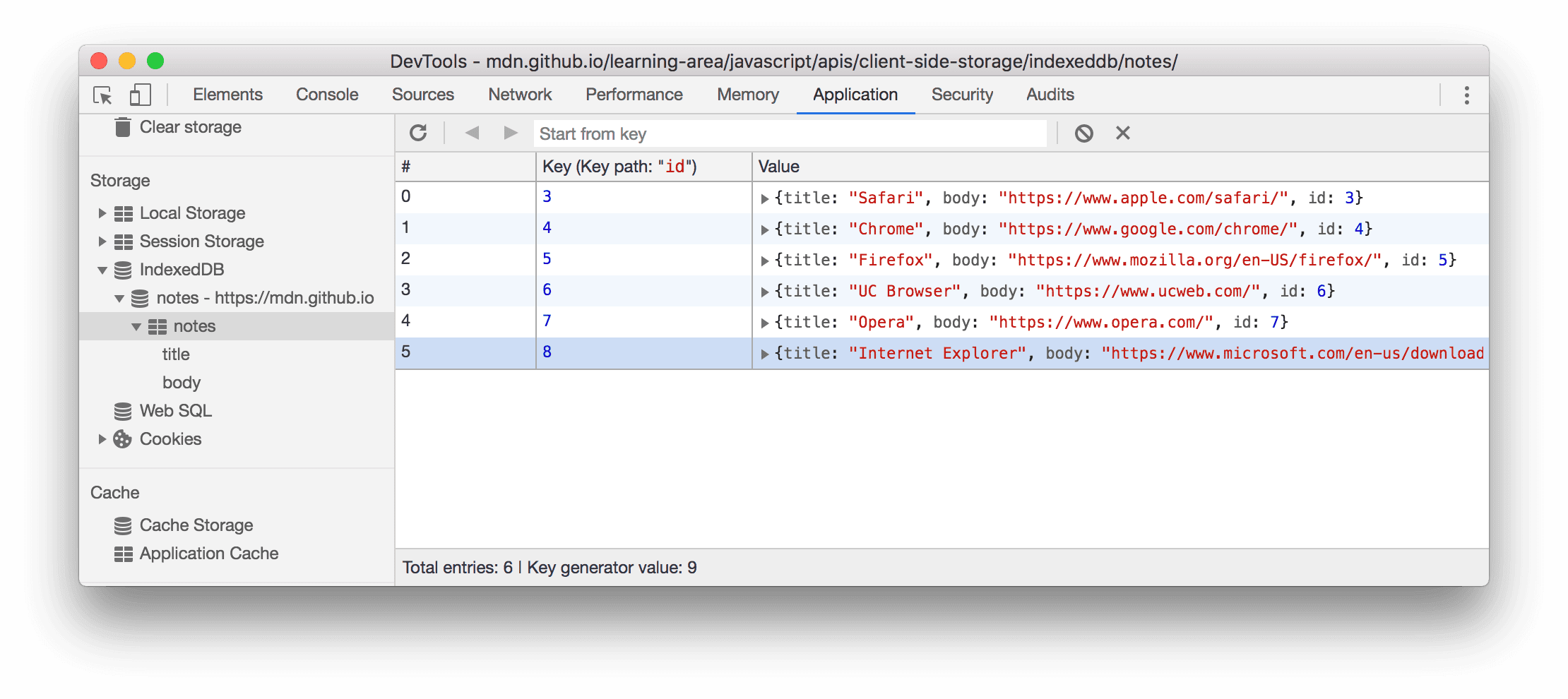
คลิกคู่คีย์-ค่าที่ต้องการลบ DevTools จะไฮไลต์รายการเป็นสีน้ำเงินเพื่อระบุว่ามีการเลือกรายการนั้น

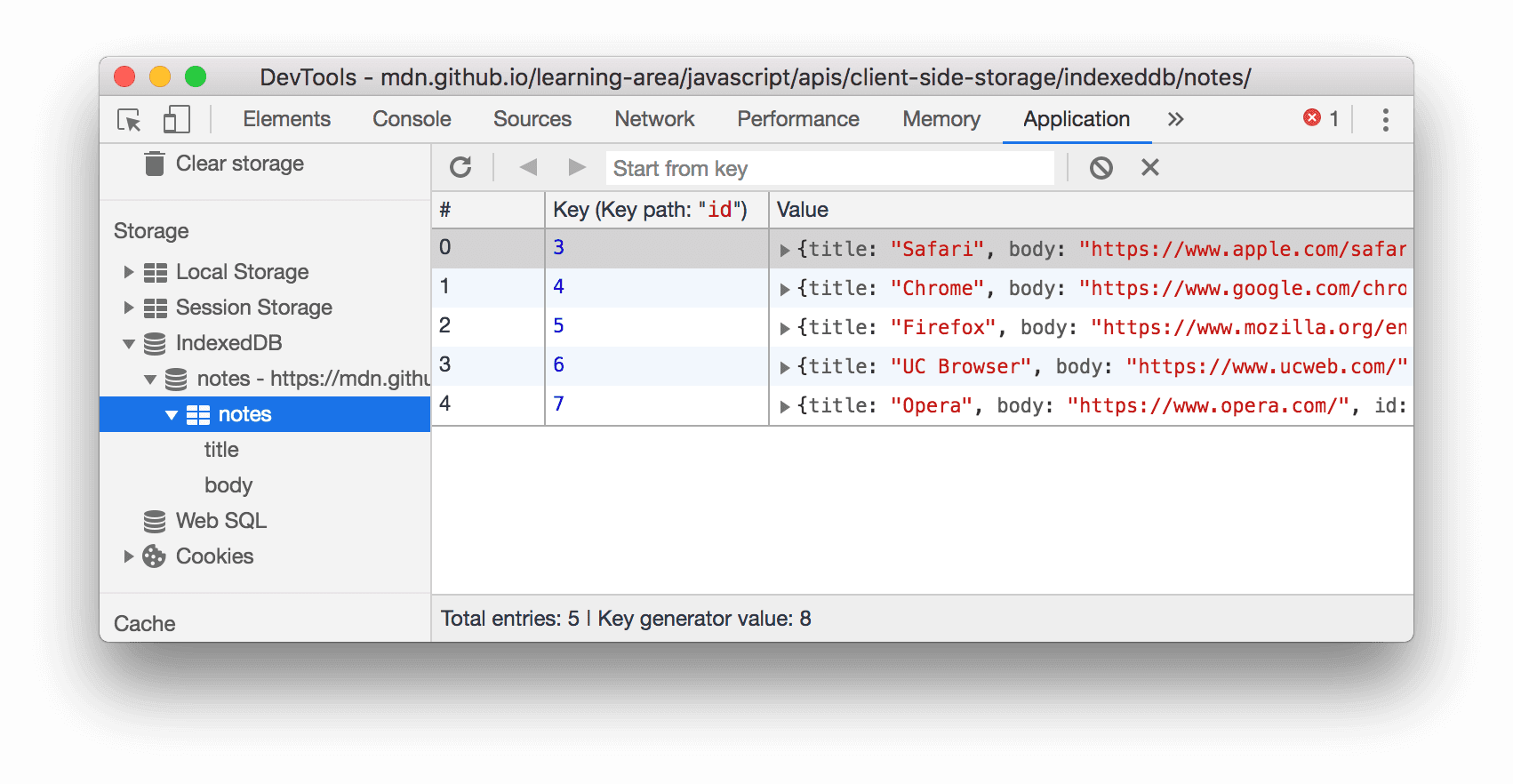
รูปที่ 8 การเลือกคู่คีย์-ค่าเพื่อลบ
กดแป้น Delete หรือคลิกลบรายการที่เลือก


รูปที่ 9 ลักษณะของที่เก็บออบเจ็กต์หลังจากลบคู่คีย์-ค่าแล้ว
ลบคู่คีย์-ค่าทั้งหมดในที่เก็บออบเจ็กต์
ดูที่จัดเก็บออบเจ็กต์ IndexedDB

รูปที่ 10 การดูที่เก็บออบเจ็กต์
คลิกล้างพื้นที่เก็บข้อมูลออบเจ็กต์

ลบฐานข้อมูล IndexedDB
- ดูฐานข้อมูล IndexedDB ที่ต้องการลบ
คลิกลบฐานข้อมูล

รูปที่ 11 ปุ่มลบฐานข้อมูล
ลบพื้นที่เก็บข้อมูล IndexedDB ทั้งหมด
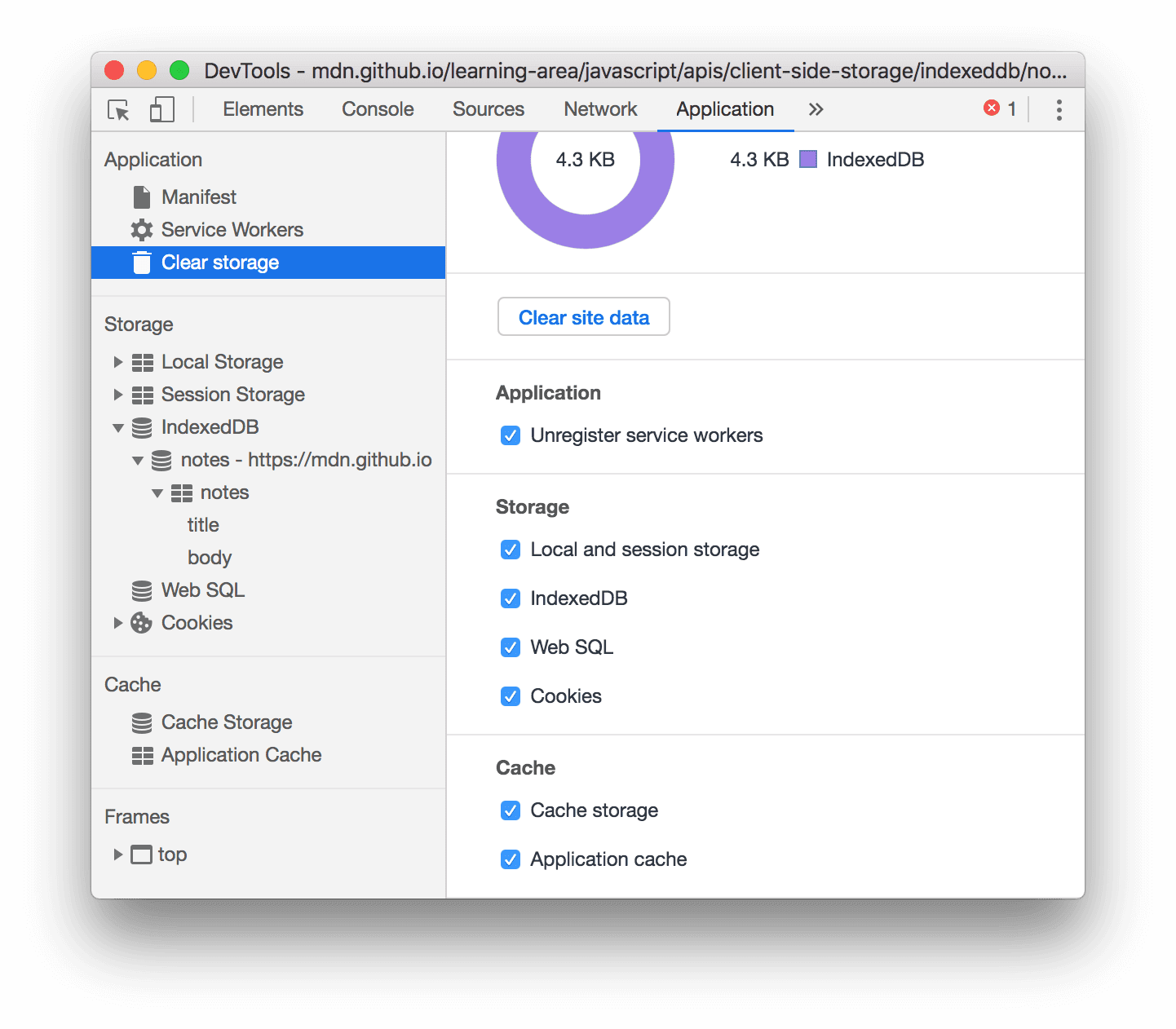
- เปิดแผงล้างพื้นที่เก็บข้อมูล
- ตรวจสอบว่าได้เปิดใช้ช่องทำเครื่องหมาย IndexedDB แล้ว
คลิกล้างข้อมูลเว็บไซต์

รูปที่ 12 แผงล้างพื้นที่เก็บข้อมูล

