במדריך הזה מוסבר איך להשתמש בכלי הפיתוח ל-Chrome כדי להציג ולשנות נתונים של IndexedDB. ההנחה היא שאתם מכירים את כלי הפיתוח. אם לא, אפשר לעיין במאמר תחילת העבודה. בנוסף, אנחנו יוצאים מנקודת הנחה שאתם מכירים את IndexedDB. אם לא, אפשר לעיין במאמר שימוש ב-IndexedDB.
הצגת נתוני IndexedDB
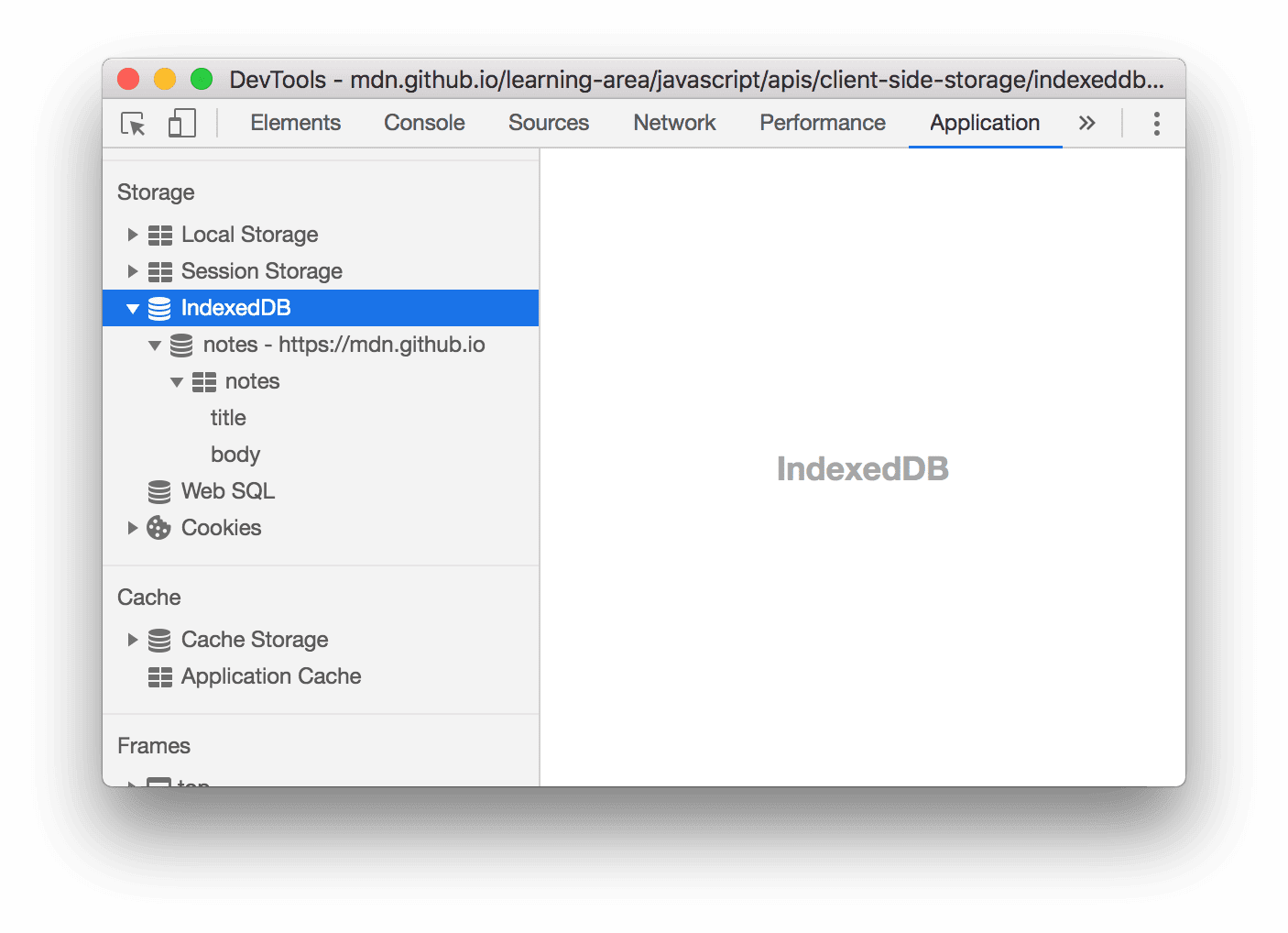
לוחצים על הכרטיסייה Application (אפליקציה) כדי לפתוח את החלונית Application (אפליקציה). מרחיבים את התפריט IndexedDB כדי לראות אילו מסדי נתונים זמינים.

איור 1. התפריט IndexedDB
 notes -
https://mdn.github.io מייצג מסד נתונים, שבו notes הוא שם מסד הנתונים ו-https://mdn.github.io הוא המקור שיכול לגשת למסד הנתונים.
notes -
https://mdn.github.io מייצג מסד נתונים, שבו notes הוא שם מסד הנתונים ו-https://mdn.github.io הוא המקור שיכול לגשת למסד הנתונים. notes הוא מאגר אובייקטים.
notes הוא מאגר אובייקטים.- title ו-body הם אינדקסים.
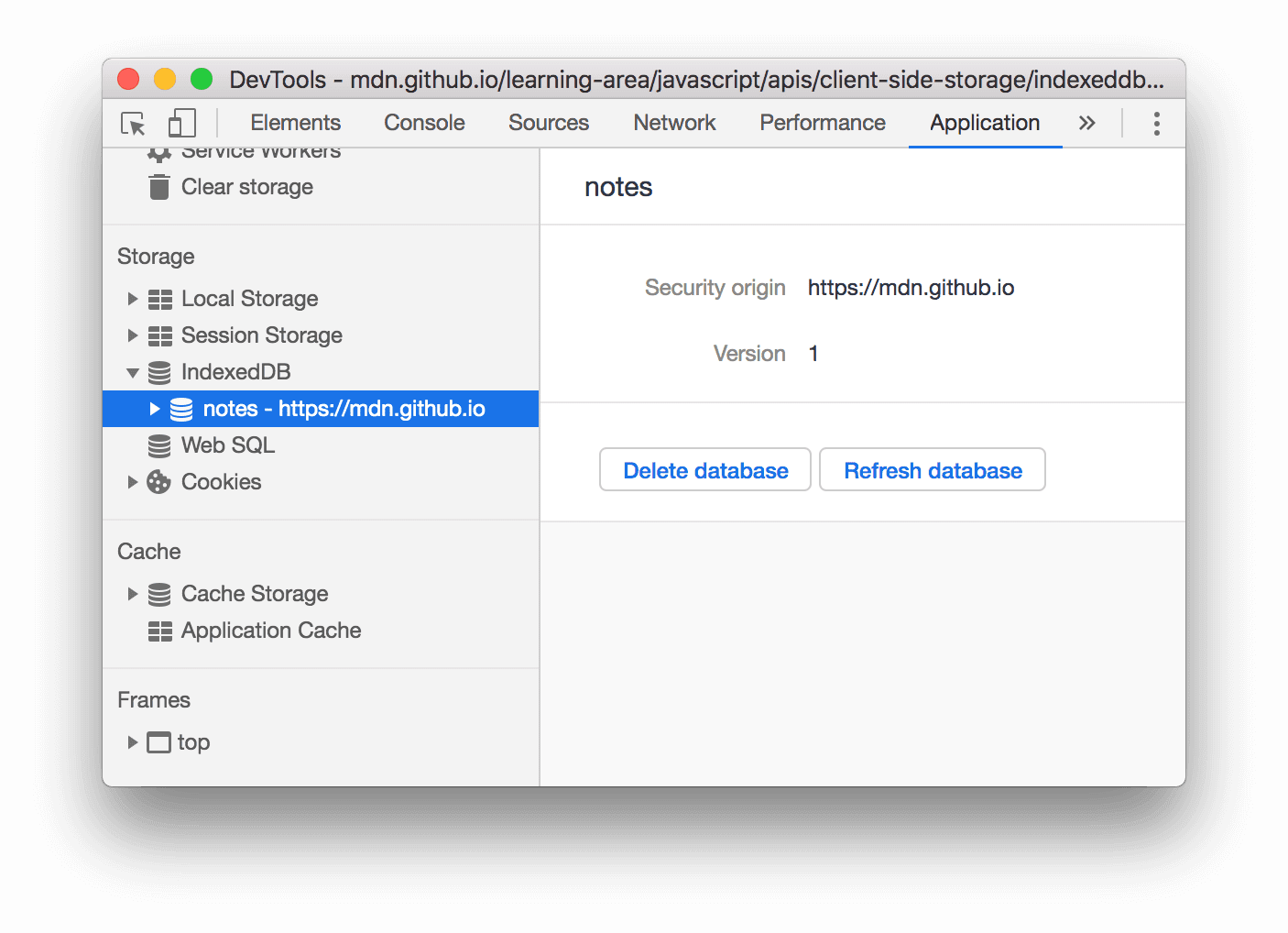
לוחצים על מסד נתונים כדי לראות את המקור ומספר הגרסה שלו.

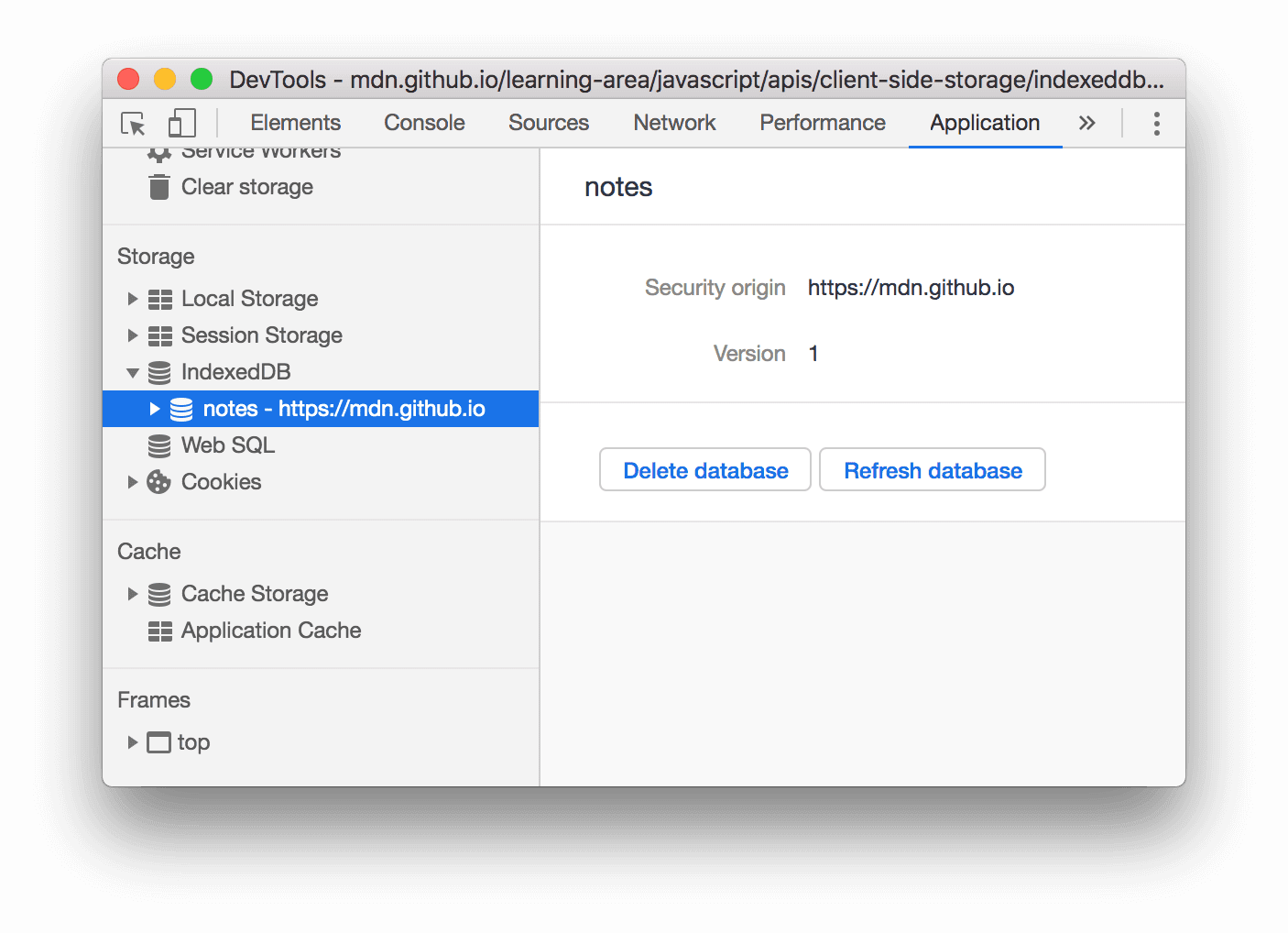
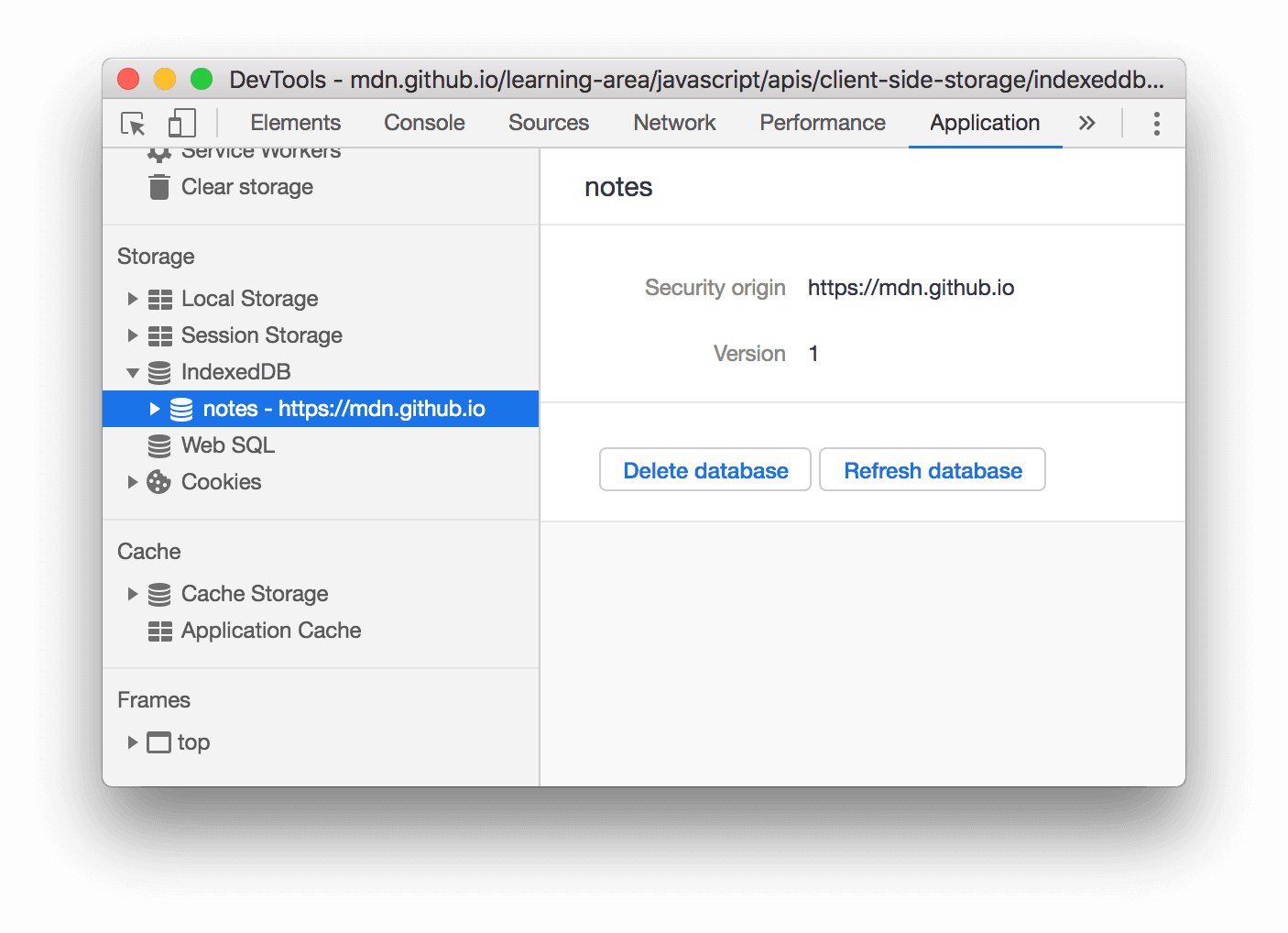
איור 2. מסד הנתונים notes
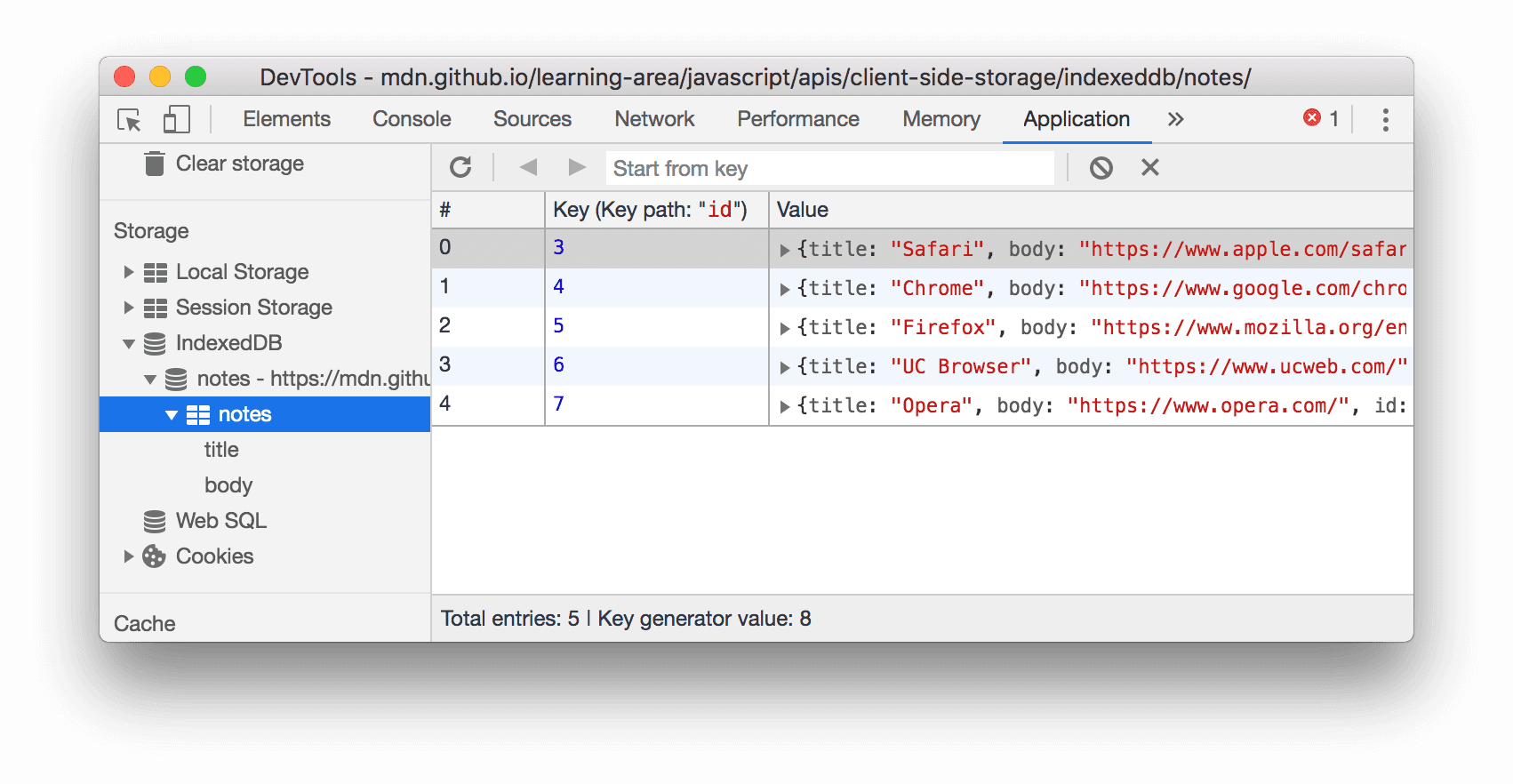
לוחצים על מאגר אובייקטים כדי לראות את צמד המפתח/ערך שלו.

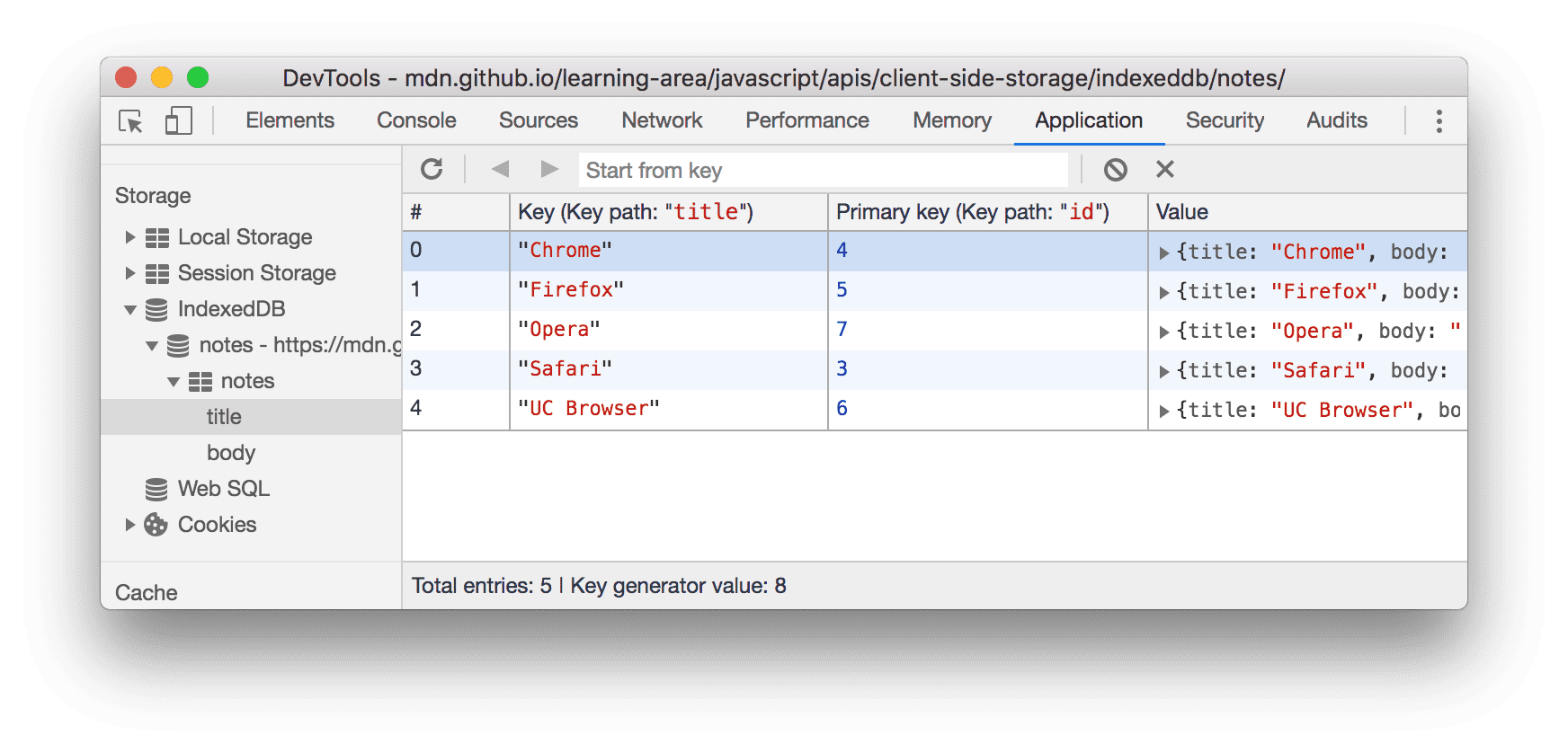
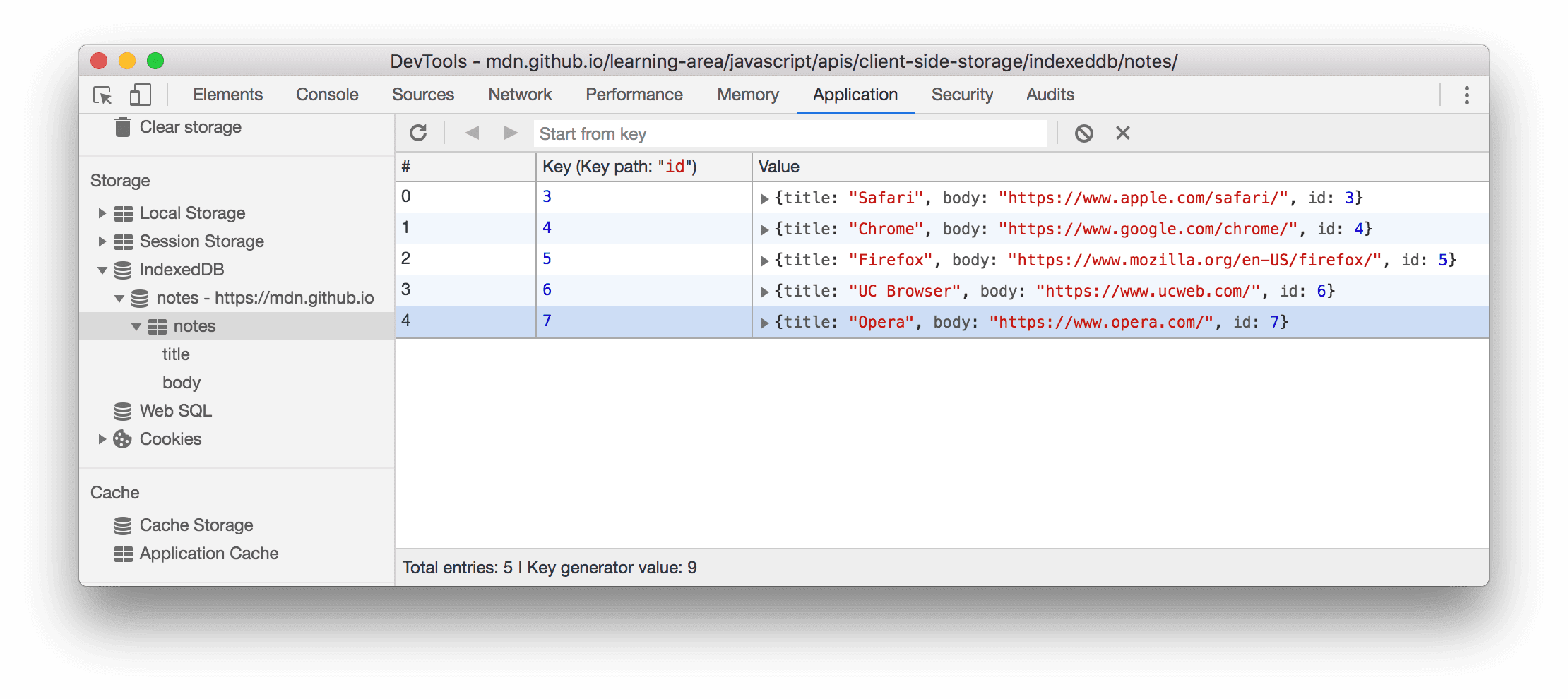
איור 3. מאגר האובייקטים notes
- Total entries הוא המספר הכולל של זוגות המפתח/ערך במאגר האובייקטים.
- ערך מחולל המפתח הוא המפתח הזמין הבא. השדה הזה מוצג רק כשמשתמשים בגנרטורים של מפתחות.
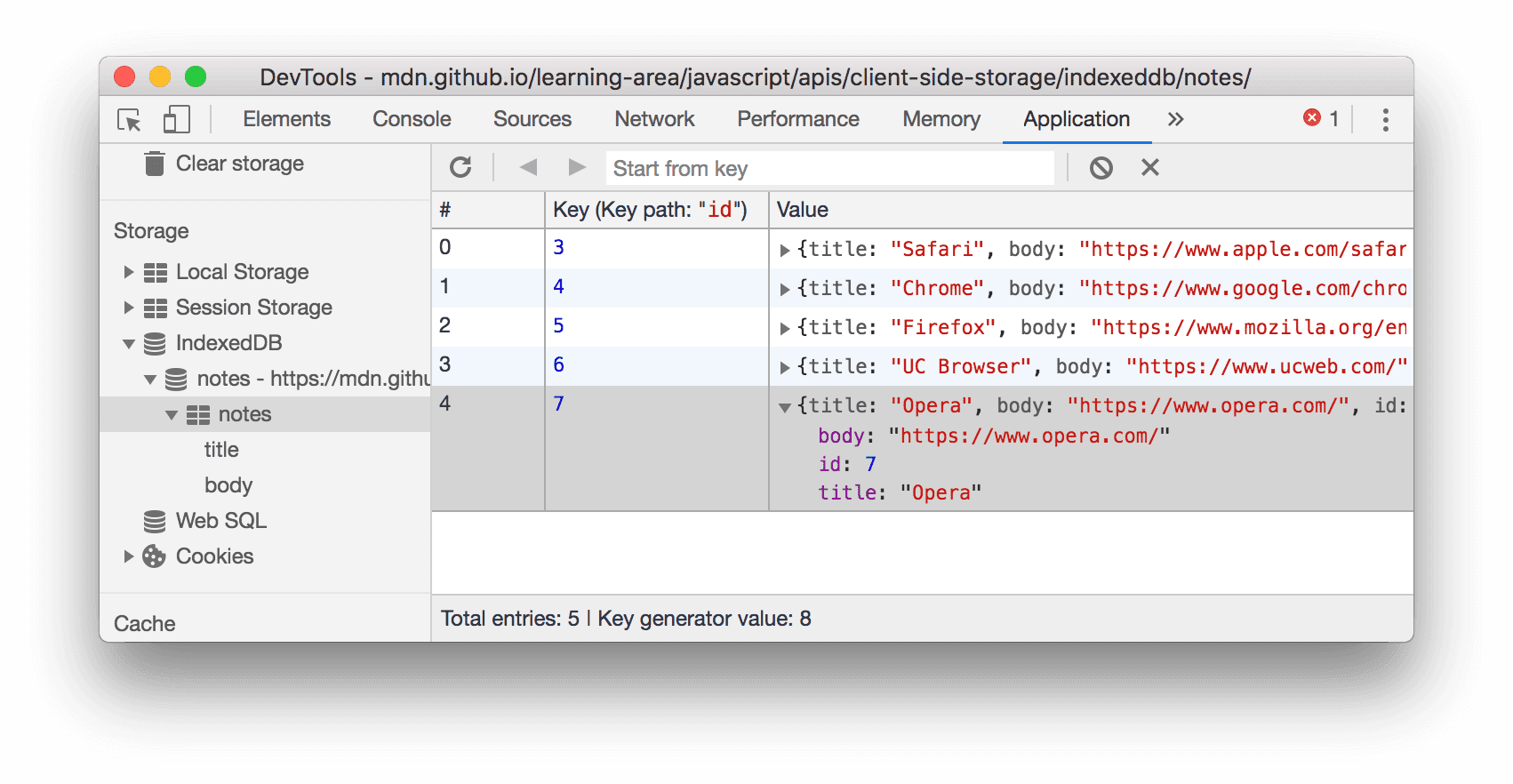
לוחצים על תא בעמודה ערך כדי להרחיב את הערך הזה.

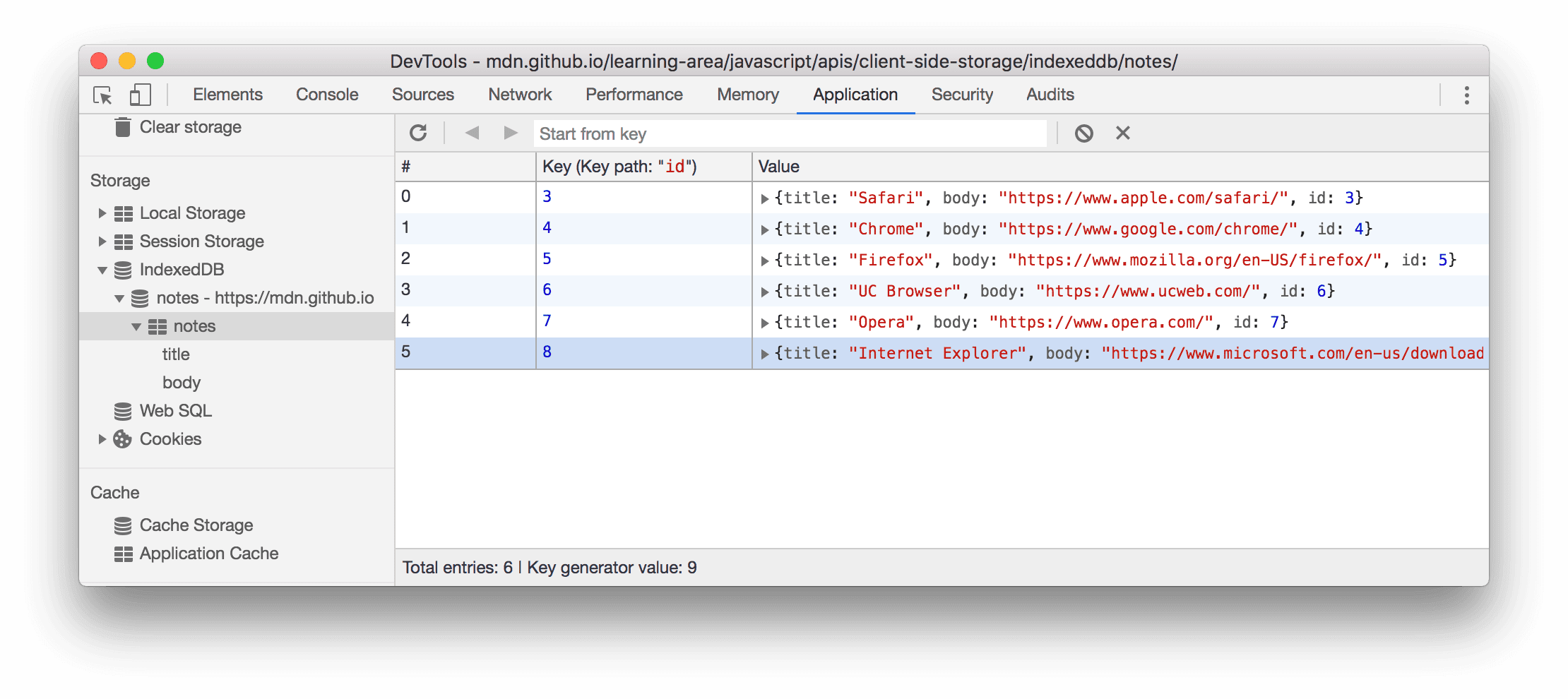
איור 4. הצגת ערך ב-IndexedDB
לוחצים על אינדקס, כמו title או body באיור 6 שבהמשך, כדי למיין את מאגר האובייקטים לפי הערכים של האינדקס הזה.

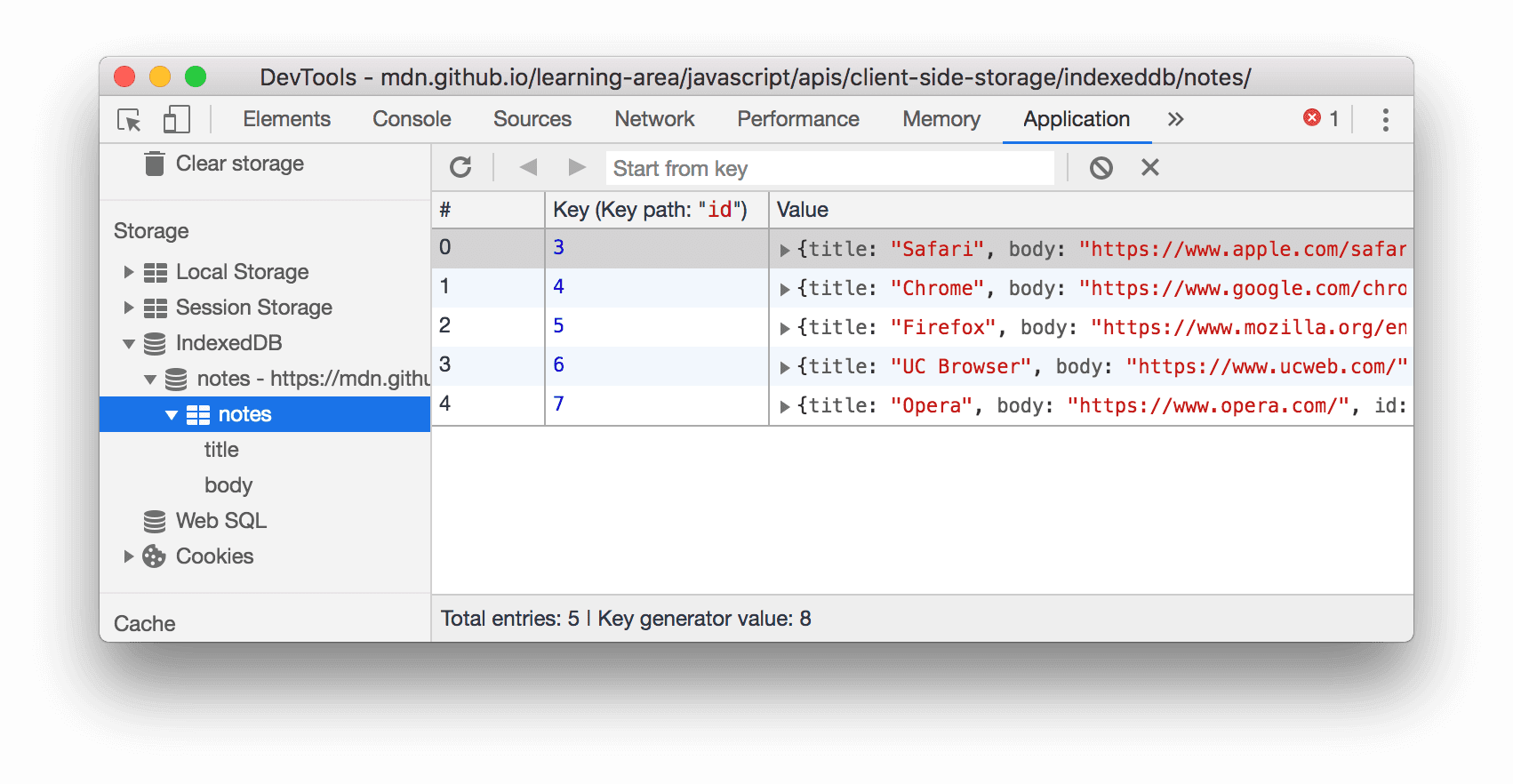
איור 5. מאגר אובייקטים שממוין לפי סדר אלפביתי לפי המפתח title
רענון הנתונים ב-IndexedDB
הערכים של IndexedDB בחלונית Application לא מתעדכנים בזמן אמת. לוחצים על רענון
![]() כשמציגים מאגר אובייקטים כדי לרענן את הנתונים שלו, או מציגים מסד נתונים ולוחצים על רענון מסד הנתונים כדי לרענן את כל הנתונים.
כשמציגים מאגר אובייקטים כדי לרענן את הנתונים שלו, או מציגים מסד נתונים ולוחצים על רענון מסד הנתונים כדי לרענן את כל הנתונים.

איור 6. הצגת מסד נתונים
עריכת נתונים ב-IndexedDB
לא ניתן לערוך מפתחות וערכים של IndexedDB מהחלונית Application. עם זאת, מכיוון של-DevTools יש גישה להקשר הדף, אפשר להריץ ב-DevTools קוד JavaScript שעורך נתונים ב-IndexedDB.
עריכת נתוני IndexedDB באמצעות נכסי מידע מובנה
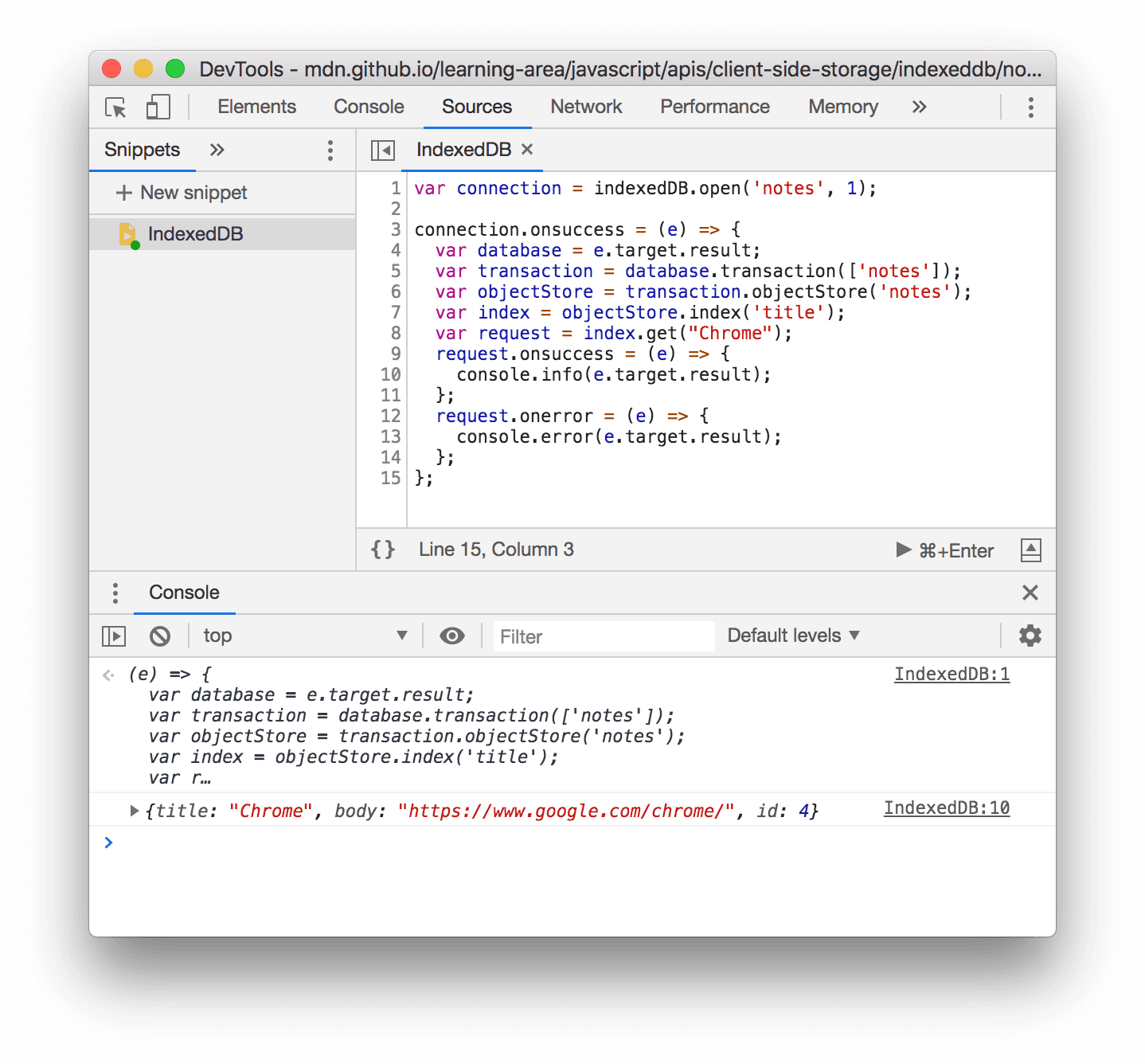
קטעי קוד הם דרך לאחסן ולהריץ ב-DevTools בלוקים של קוד JavaScript. כשמריצים קטע קוד, התוצאה מתועדת ביומן ב-מסוף. אפשר להשתמש בקטע קוד כדי להריץ קוד JavaScript שעורך מסד נתונים של IndexedDB.

איור 7. שימוש בקטע קוד (snippet) כדי ליצור אינטראקציה עם IndexedDB
מחיקת נתוני IndexedDB
מחיקה של צמד מפתח/ערך ב-IndexedDB
- צפייה במאגר אובייקטים של IndexedDB
לוחצים על צמד המפתח/ערך שרוצים למחוק. כלי הפיתוח מדגישים אותו בכחול כדי לציין שהוא נבחר.

איור 8. בחירת צמד מפתח/ערך כדי למחוק אותו
לוחצים על המקש Delete או לוחצים על Delete Selected
 .
.
איור 9. איך נראה מאגר האובייקטים אחרי שמוחקים את צמד המפתח/ערך
מחיקה של כל זוגות המפתח/ערך במאגר אובייקטים
צפייה במאגר אובייקטים של IndexedDB

איור 10. הצגת מאגר אובייקטים
לוחצים על Clear object store
 .
.
מחיקת מסד נתונים של IndexedDB
- מציגים את מסד הנתונים של IndexedDB שרוצים למחוק.
לוחצים על Delete database.

איור 11. הלחצן Delete database (מחיקת מסד נתונים)
מחיקת כל האחסון ב-IndexedDB
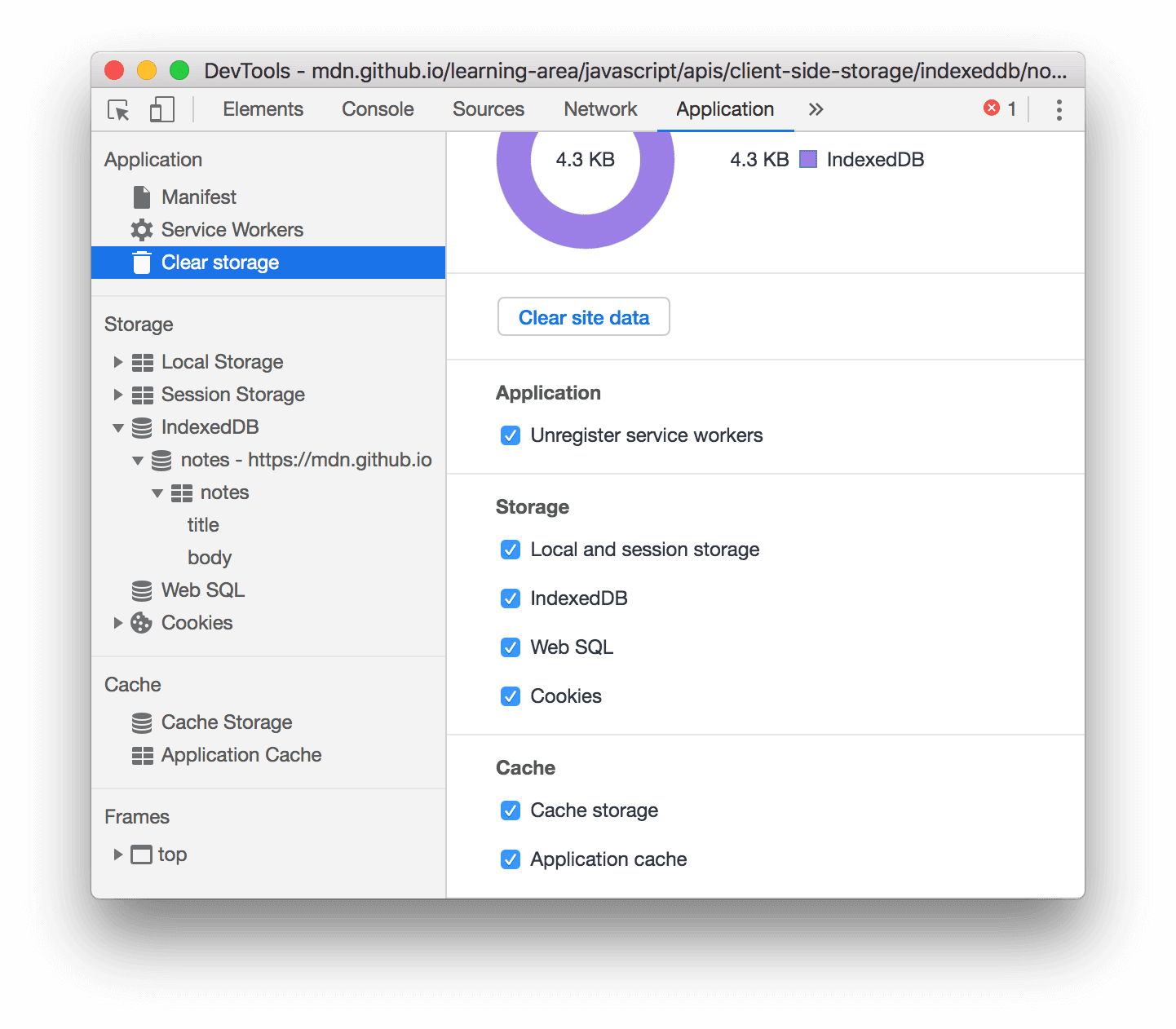
- פותחים את החלונית פינוי שטח אחסון.
- מוודאים שהתיבה IndexedDB מסומנת.
לוחצים על ניקוי נתונים מאתרים.

איור 12. החלונית פינוי נפח האחסון


