En esta guía, se muestra cómo usar las Herramientas para desarrolladores de Chrome para ver y cambiar los datos de IndexedDB. Se da por sentado que estás familiarizado con DevTools. De lo contrario, consulta Cómo comenzar. También se supone que estás familiarizado con IndexedDB. De lo contrario, consulta Cómo usar IndexedDB.
Cómo ver datos de IndexedDB
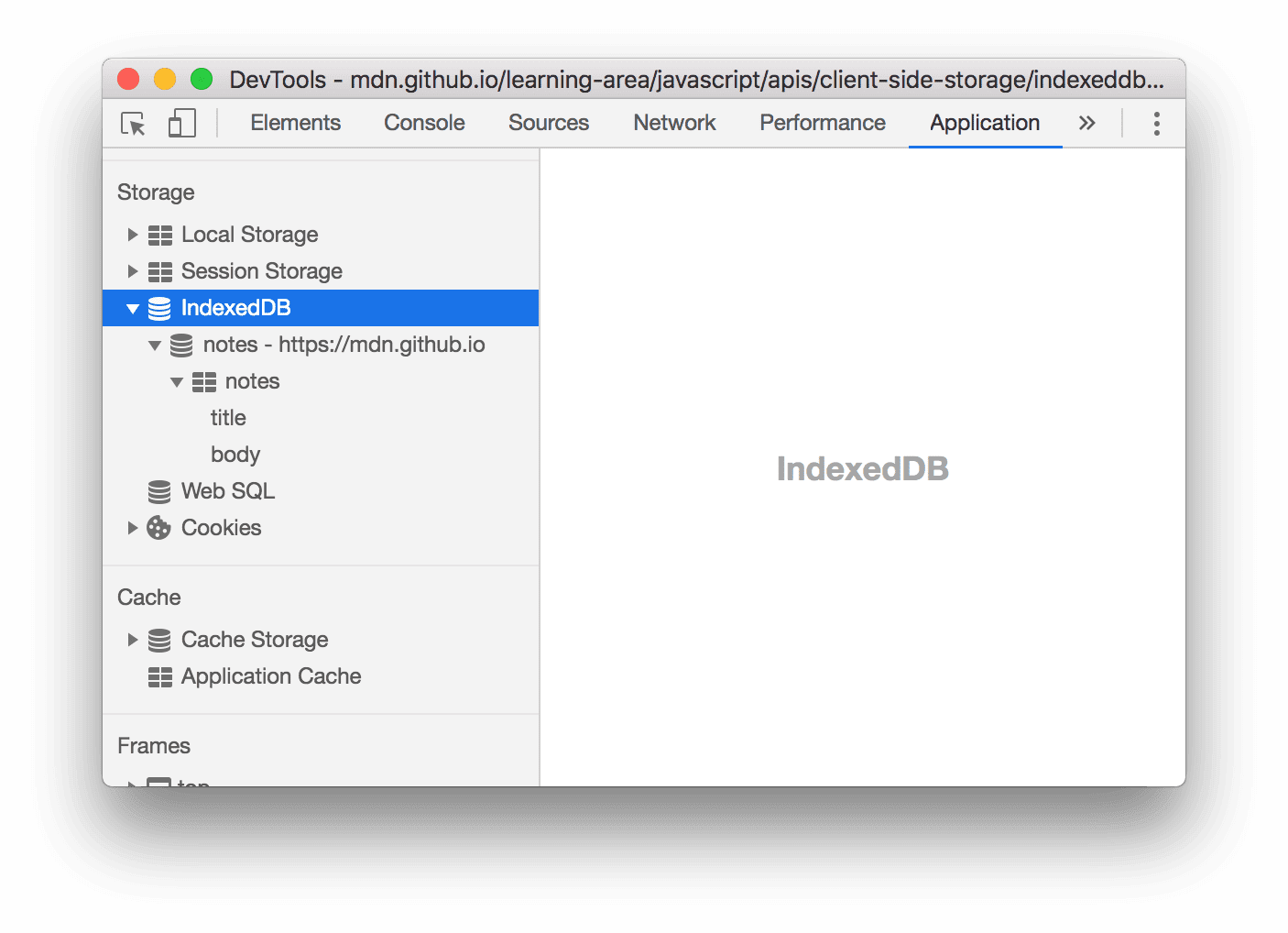
Haz clic en la pestaña Application para abrir el panel Application. Expande el menú IndexedDB para ver qué bases de datos están disponibles.

Figura 1. El menú IndexedDB
 notes: https://mdn.github.io representa una base de datos, en la que notes es el nombre de la base de datos y https://mdn.github.io es el origen que puede acceder a ella.
notes: https://mdn.github.io representa una base de datos, en la que notes es el nombre de la base de datos y https://mdn.github.io es el origen que puede acceder a ella. notes es un almacén de objetos.
notes es un almacén de objetos.- title y body son índices.
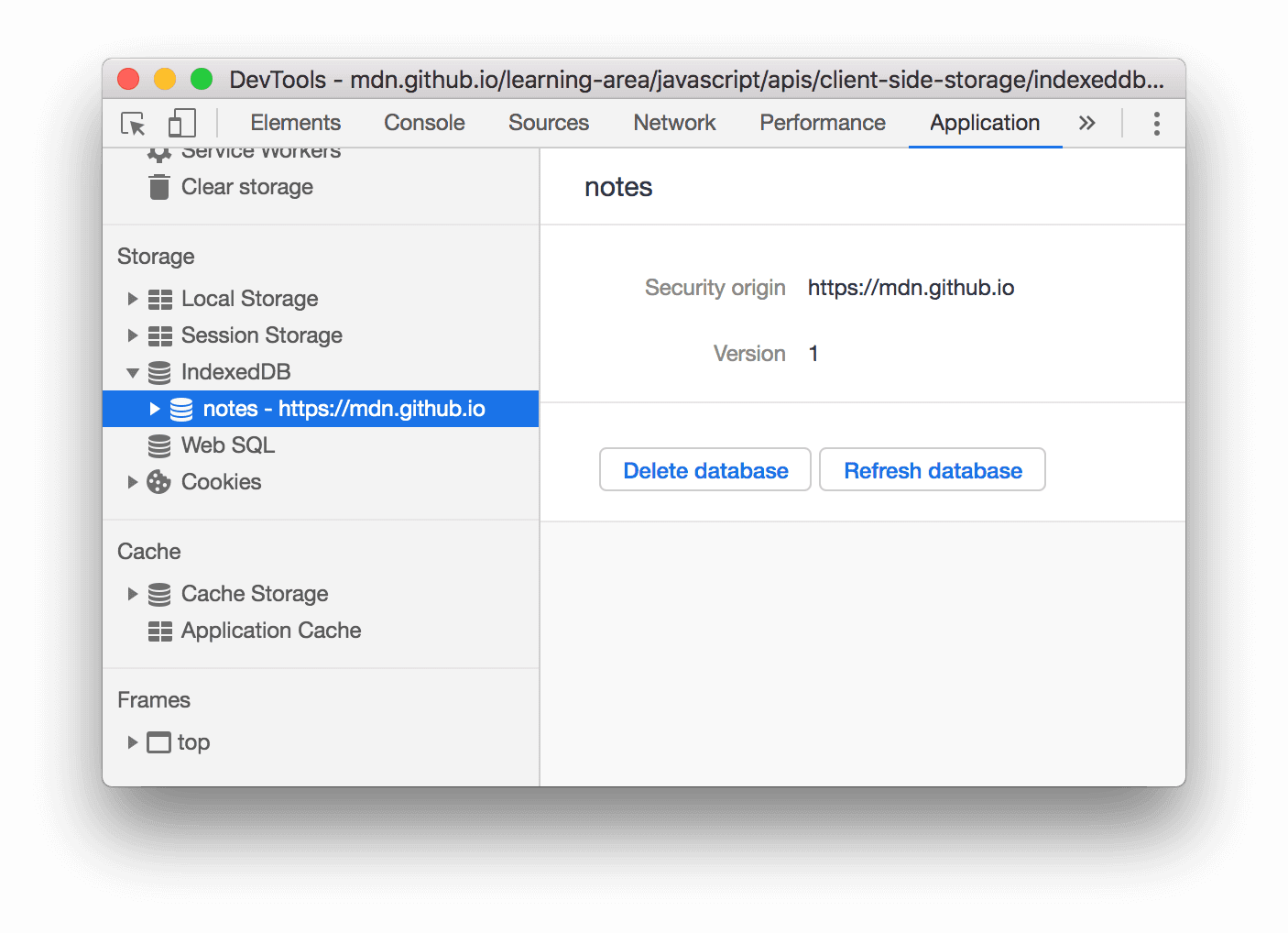
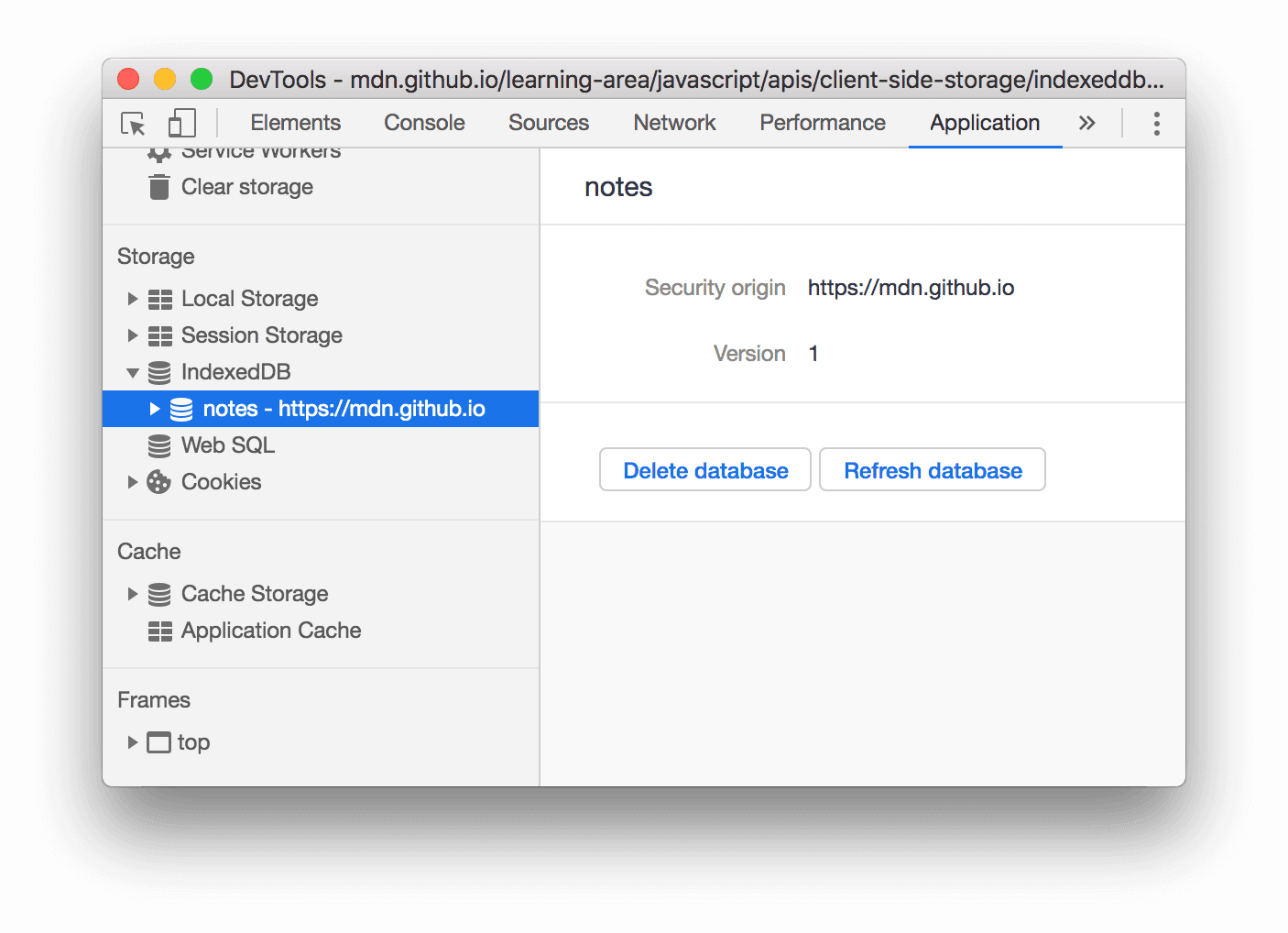
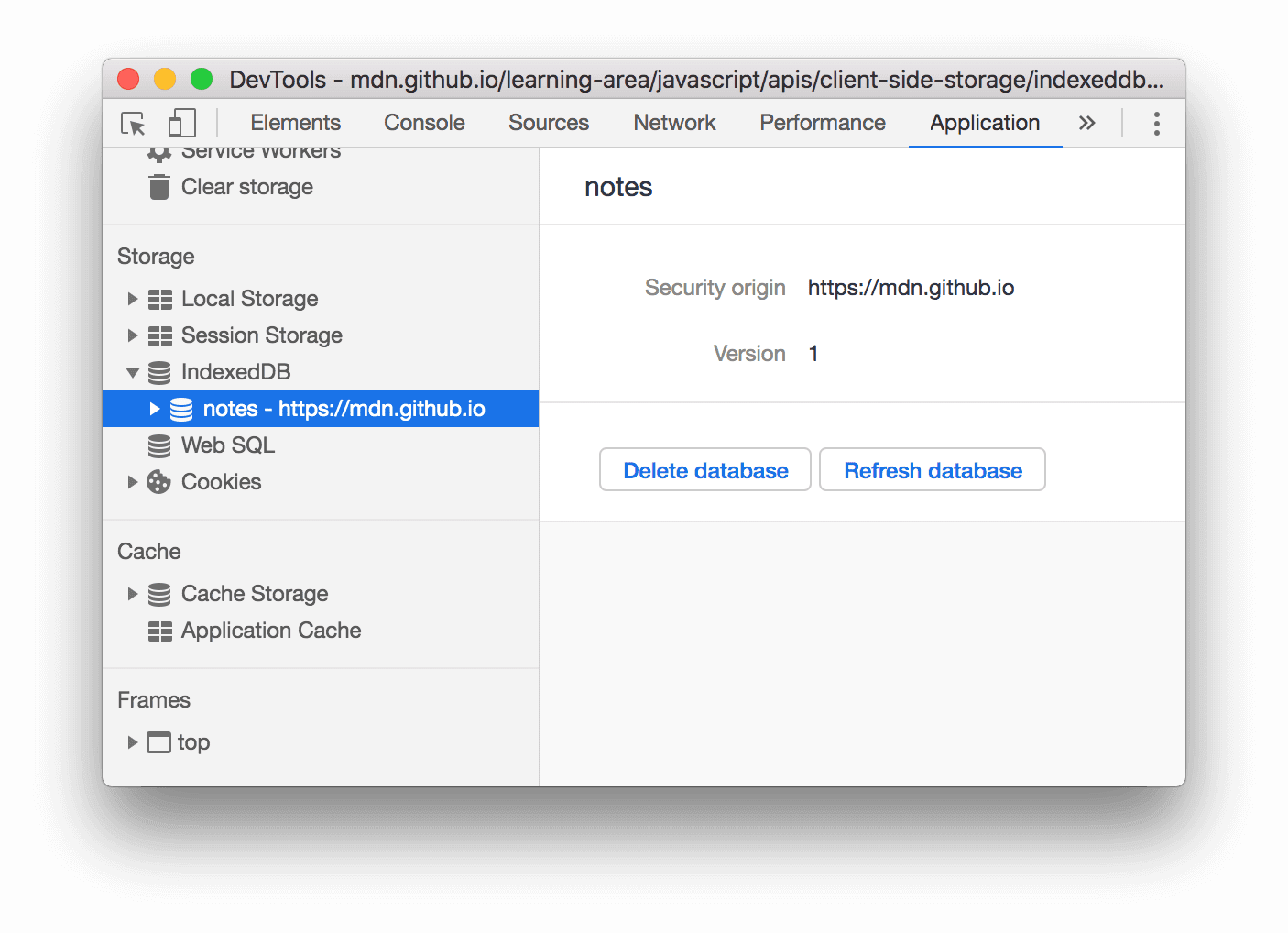
Haz clic en una base de datos para ver su origen y número de versión.

Figura 2. La base de datos notes
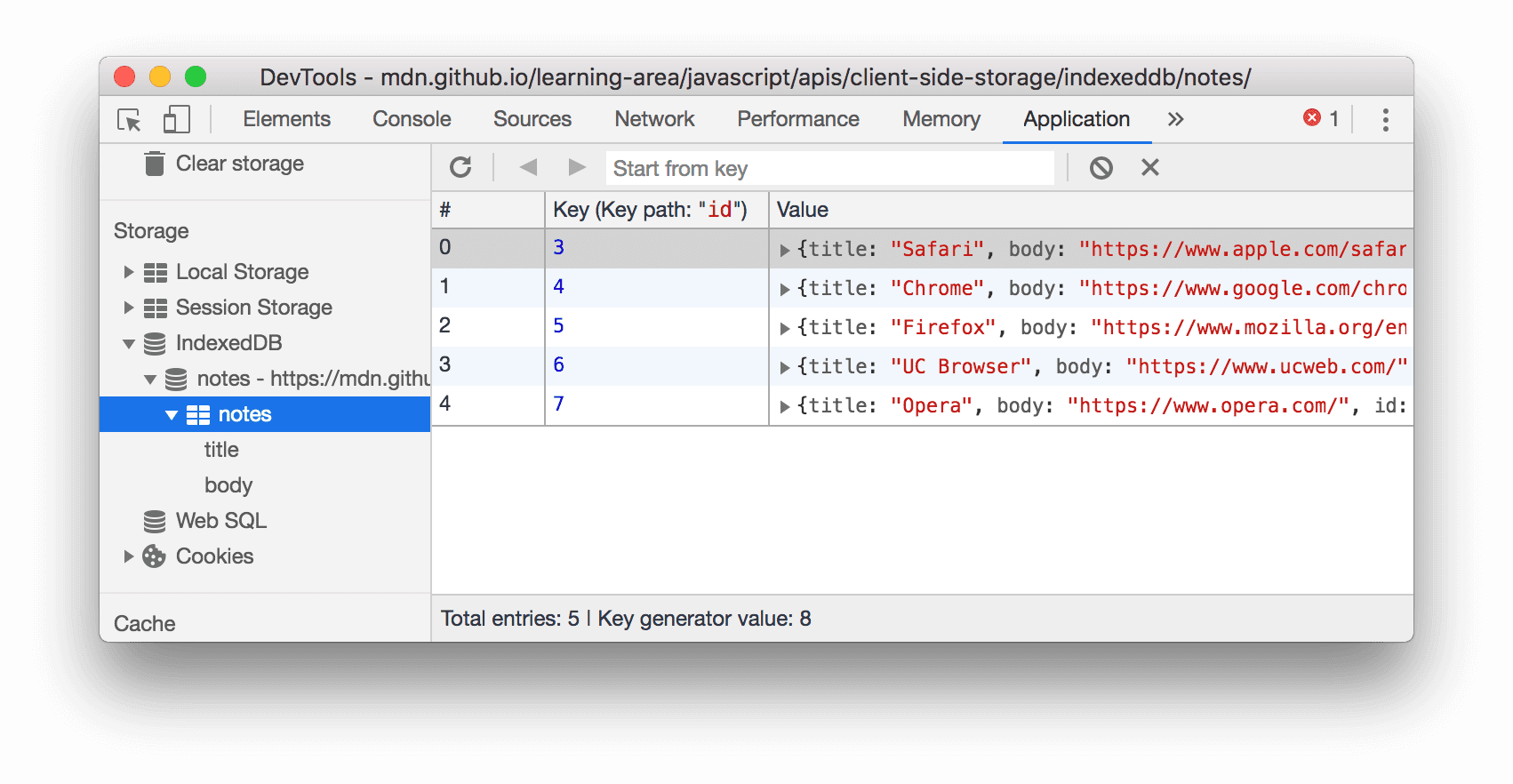
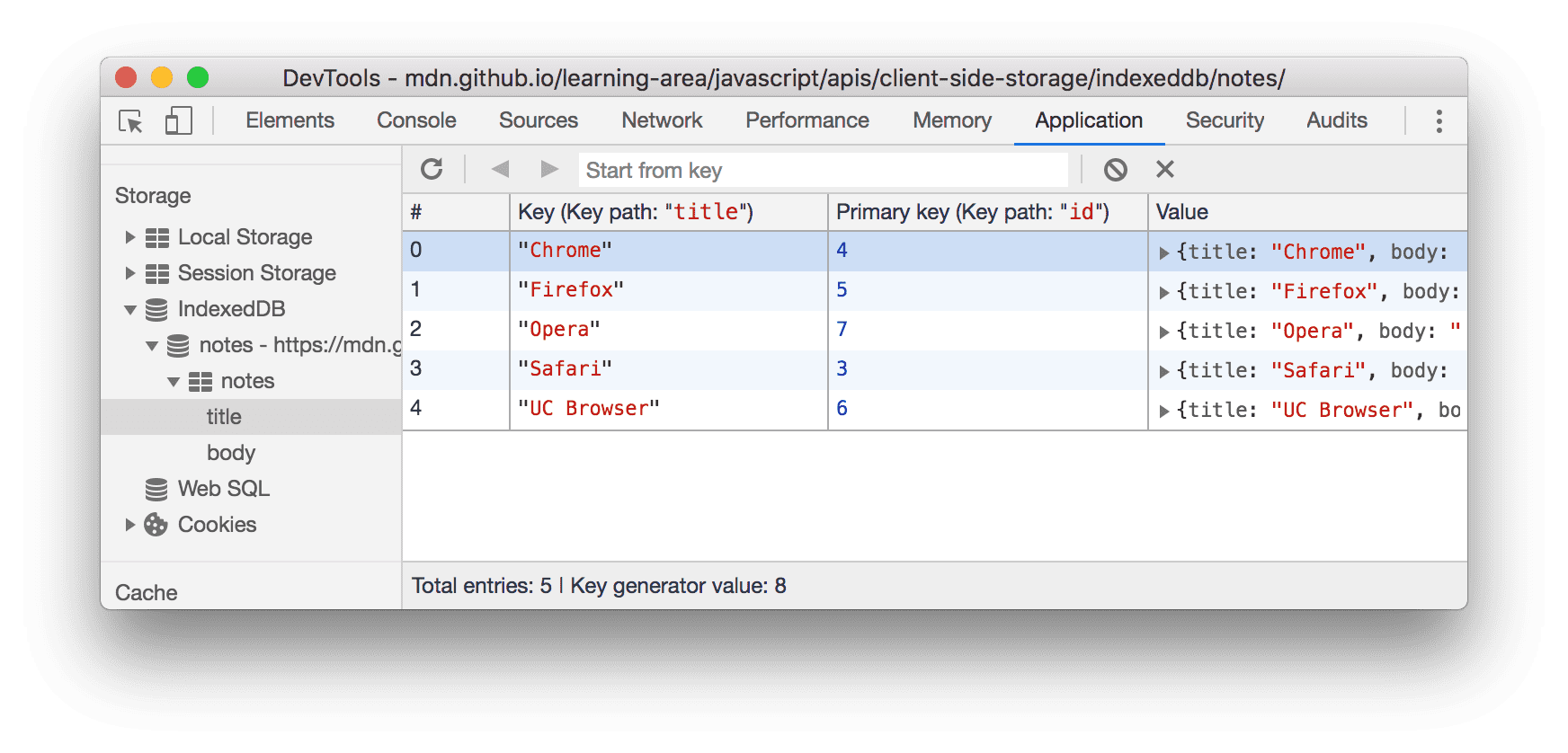
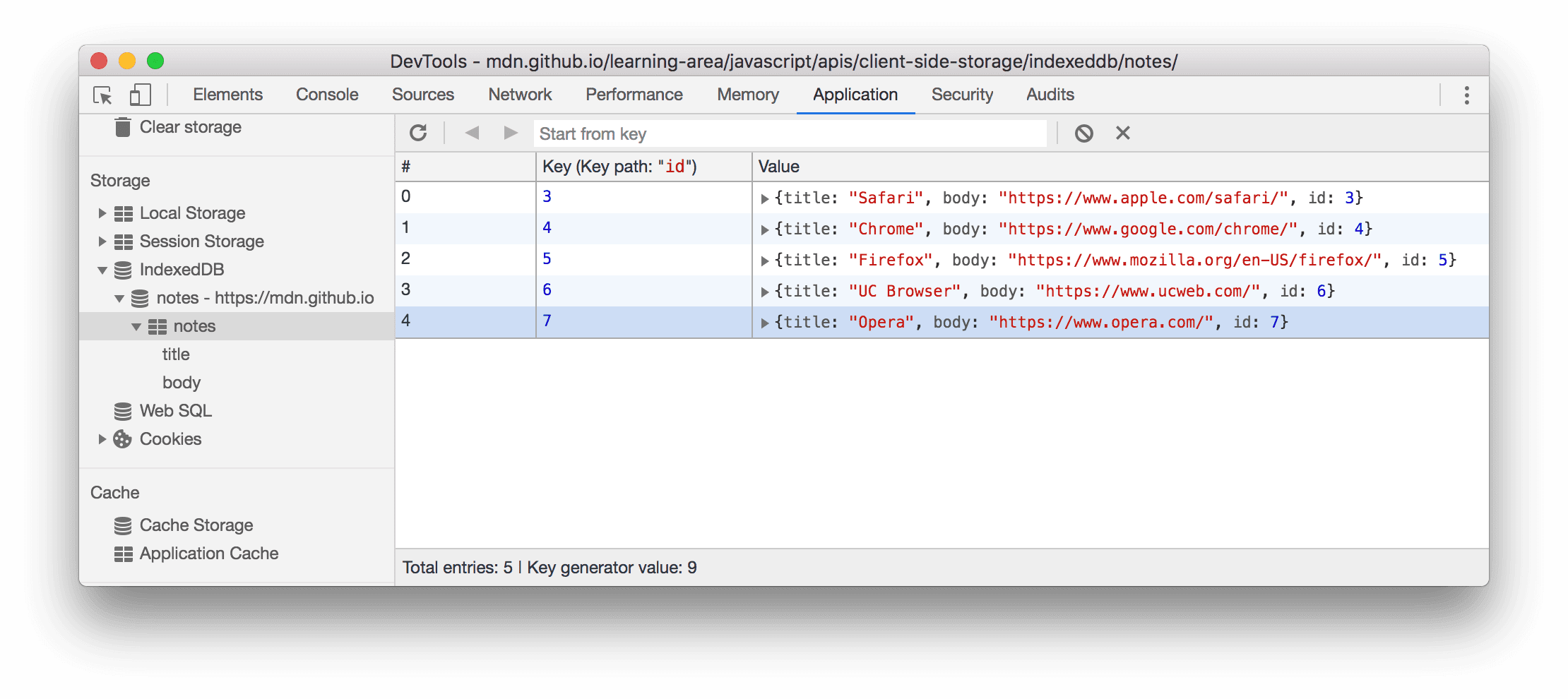
Haz clic en un almacén de objetos para ver sus pares clave-valor.

Figura 3. El almacén de objetos notes
- Total de entradas es la cantidad total de pares clave-valor en el almacén de objetos.
- Valor del generador de claves es la siguiente clave disponible. Este campo solo se muestra cuando se usan generadores de claves.
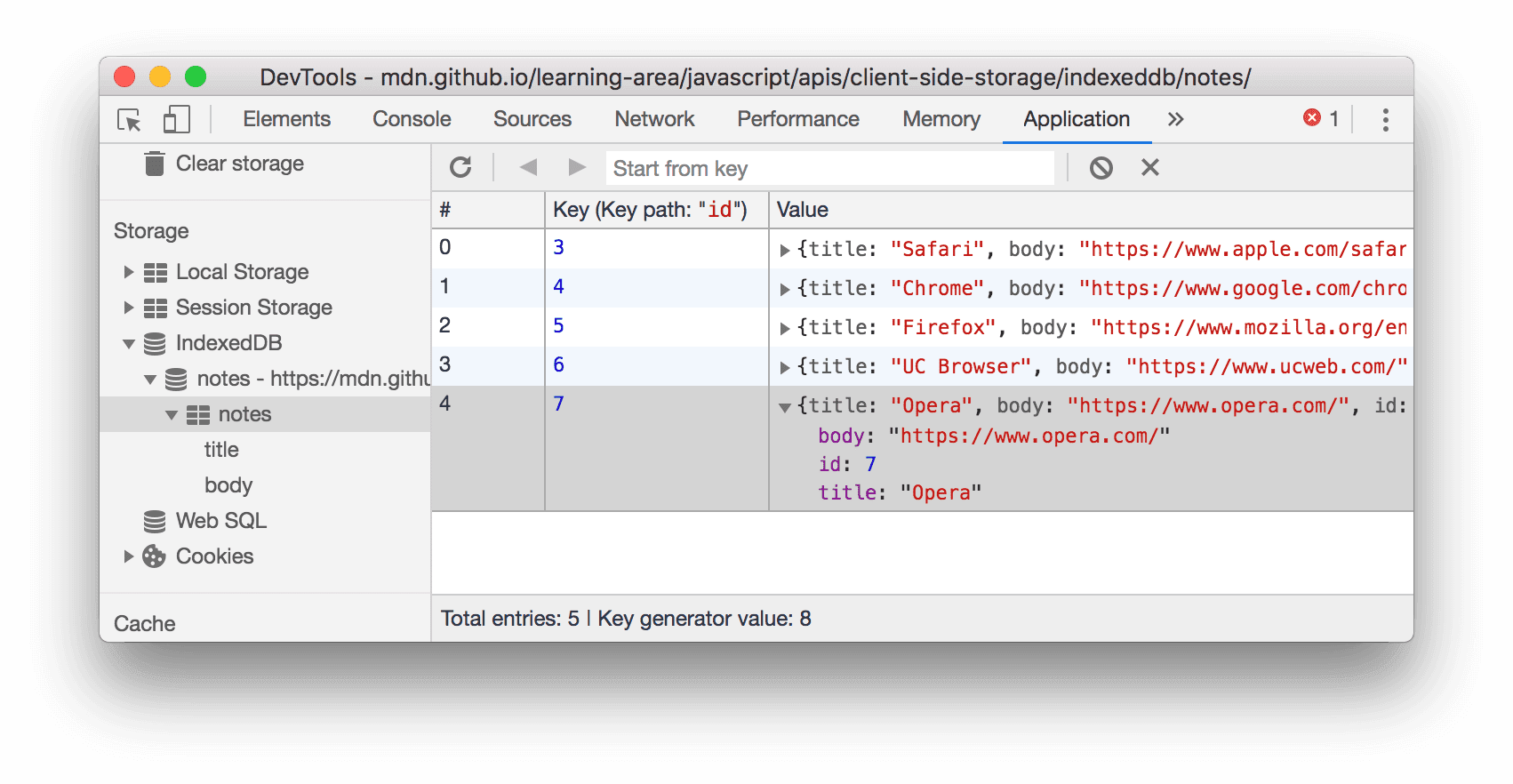
Haz clic en una celda de la columna Valor para expandir ese valor.

Figura 4. Cómo ver un valor de IndexedDB
Haz clic en un índice, como título o cuerpo en la Figura 6 que aparece a continuación, para ordenar el almacén de objetos según los valores de ese índice.

Figura 5. Un almacén de objetos que se ordena alfabéticamente según su clave title
Actualiza los datos de IndexedDB
Los valores de IndexedDB en el panel Application no se actualizan en tiempo real. Haz clic en Actualizar
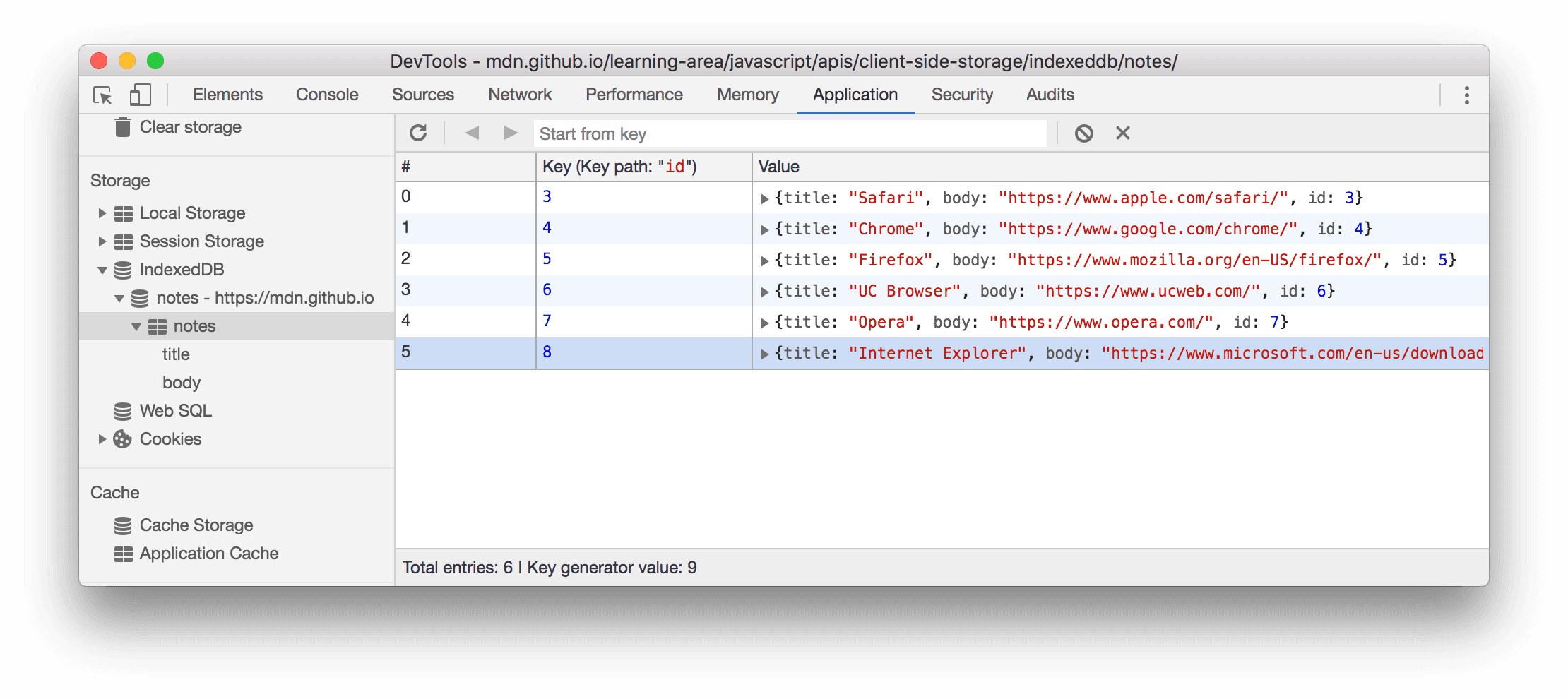
![]() cuando veas un almacén de objetos para actualizar sus datos, o bien ve a una base de datos y haz clic en Actualizar base de datos para actualizar todos los datos.
cuando veas un almacén de objetos para actualizar sus datos, o bien ve a una base de datos y haz clic en Actualizar base de datos para actualizar todos los datos.

Figura 6. Cómo ver una base de datos
Cómo editar datos de IndexedDB
Las claves y los valores de IndexedDB no se pueden editar desde el panel Application. Sin embargo, como Herramientas para desarrolladores tiene acceso al contexto de la página, puedes ejecutar código JavaScript en Herramientas para desarrolladores que edite datos de IndexedDB.
Cómo editar datos de IndexedDB con fragmentos
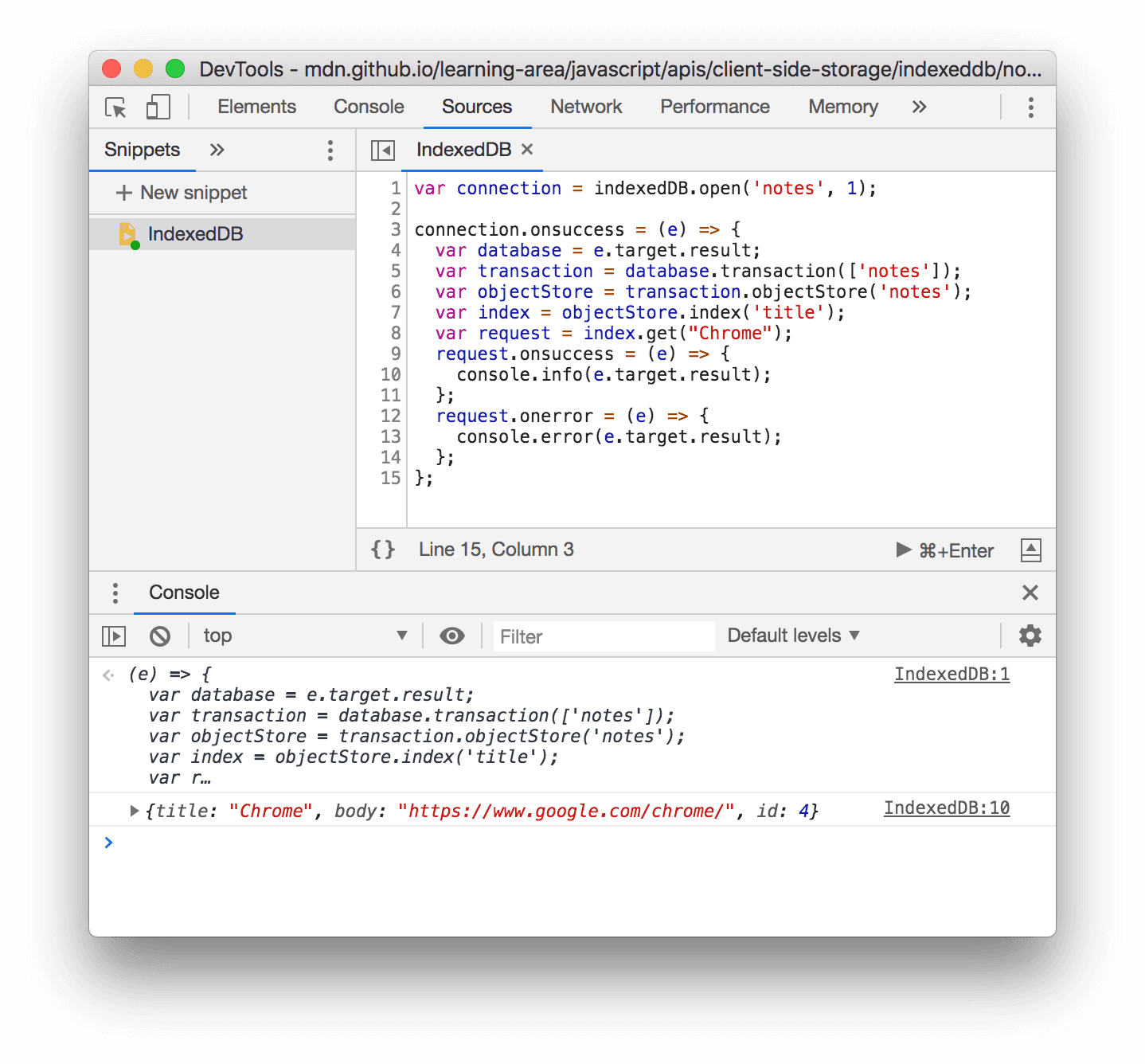
Los fragmentos son una forma de almacenar y ejecutar bloques de código JavaScript en DevTools. Cuando ejecutas un fragmento, el resultado se registra en Console. Puedes usar un fragmento para ejecutar código JavaScript que edita una base de datos IndexedDB.

Figura 7. Usa un fragmento para interactuar con IndexedDB
Borra datos de IndexedDB
Cómo borrar un par clave-valor de IndexedDB
- Cómo ver un almacén de objetos IndexedDB
Haz clic en el par clave-valor que quieres borrar. Las Herramientas para desarrolladores lo destacan en azul para indicar que está seleccionado.

Figura 8. Selección de un par clave-valor para borrarlo
Presiona la tecla Borrar o haz clic en Borrar elementos seleccionados
 .
.
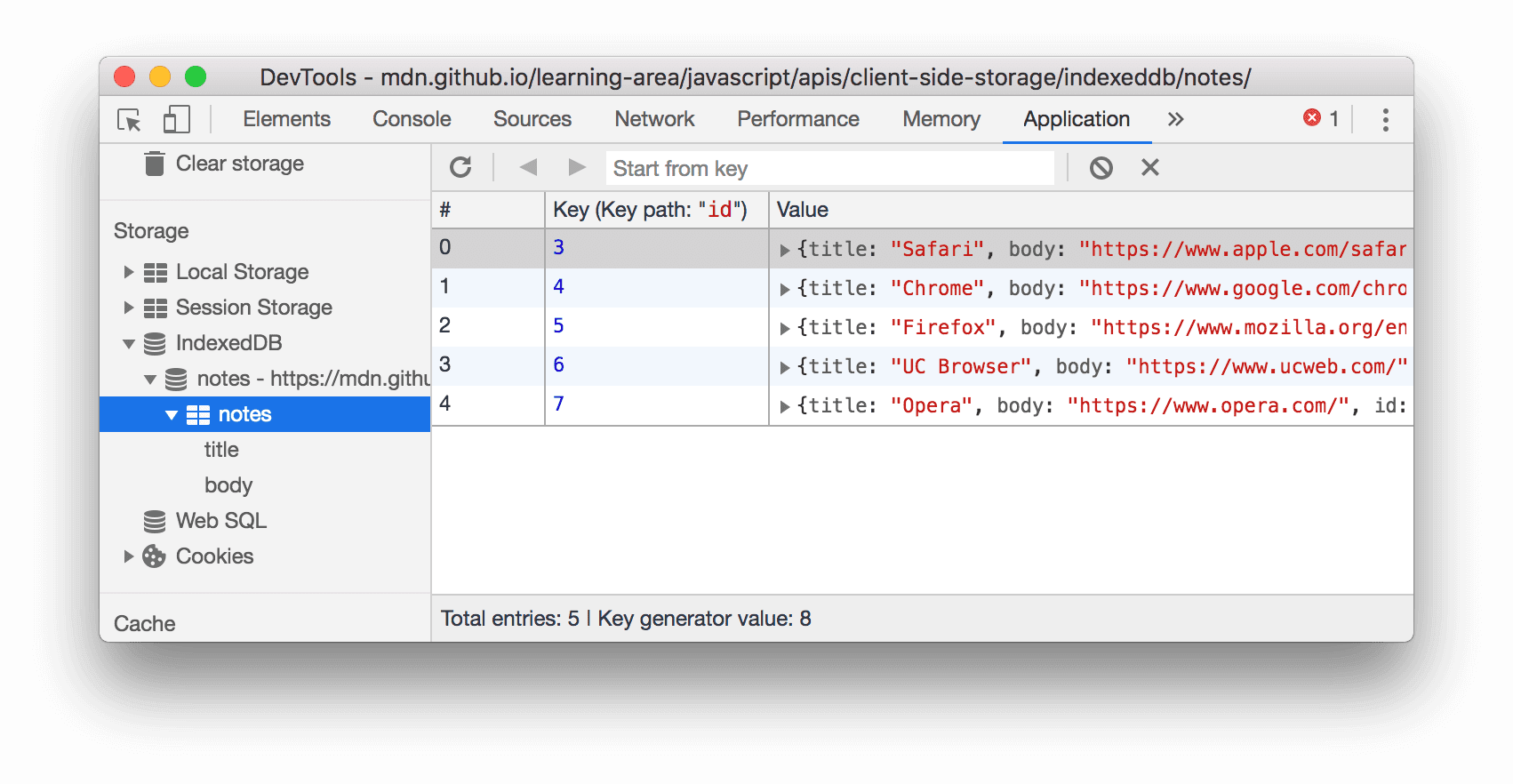
Figura 9. Cómo se ve el almacén de objetos después de borrar el par clave-valor
Cómo borrar todos los pares clave-valor de un almacén de objetos
Cómo ver un almacén de objetos IndexedDB

Figura 10: Cómo ver un almacenamiento de objetos
Haz clic en Borrar almacenamiento de objetos
 .
.
Borra una base de datos de IndexedDB
- Consulta la base de datos de IndexedDB que deseas borrar.
Haz clic en Borrar base de datos.

Figura 11: El botón Borrar base de datos
Cómo borrar todo el almacenamiento de IndexedDB
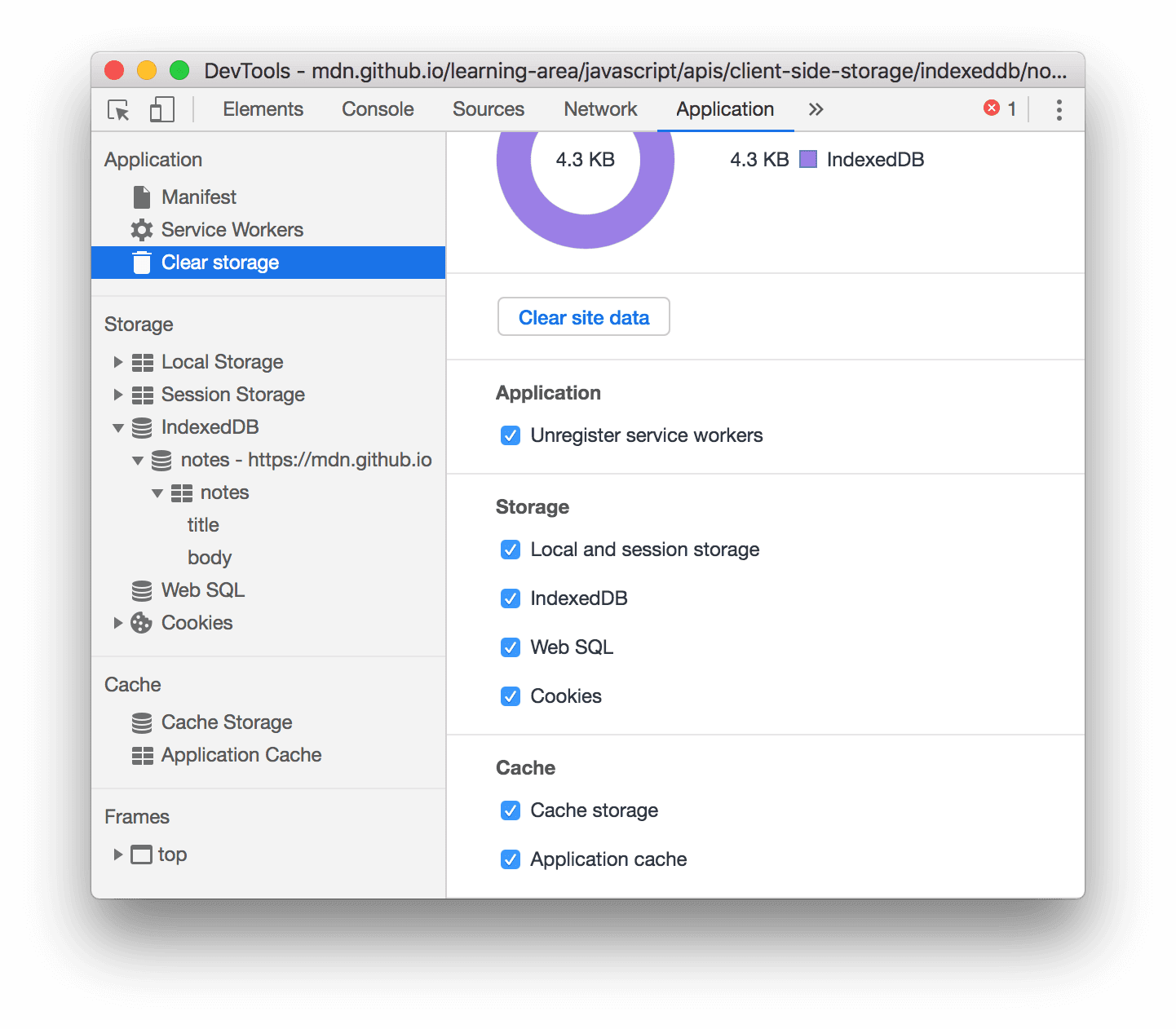
- Abre el panel Liberar espacio de almacenamiento.
- Asegúrate de que la casilla de verificación IndexedDB esté habilitada.
Haz clic en Borrar datos de sitios.

Figura 12: Panel Liberar espacio de almacenamiento


