In diesem Leitfaden erfahren Sie, wie Sie Chrome-Entwicklertools verwenden, um IndexedDB-Daten anzusehen und zu ändern. Es wird davon ausgegangen, dass Sie mit den Entwicklertools vertraut sind. Wenn nicht, lesen Sie den Abschnitt Erste Schritte. Außerdem wird davon ausgegangen, dass Sie mit IndexedDB vertraut sind. Andernfalls lesen Sie den Abschnitt IndexedDB verwenden.
IndexedDB-Daten ansehen
Klicken Sie auf den Tab Anwendung, um das Feld Anwendung zu öffnen. Maximieren Sie das Menü IndexedDB, um zu sehen, welche Datenbanken verfügbar sind.

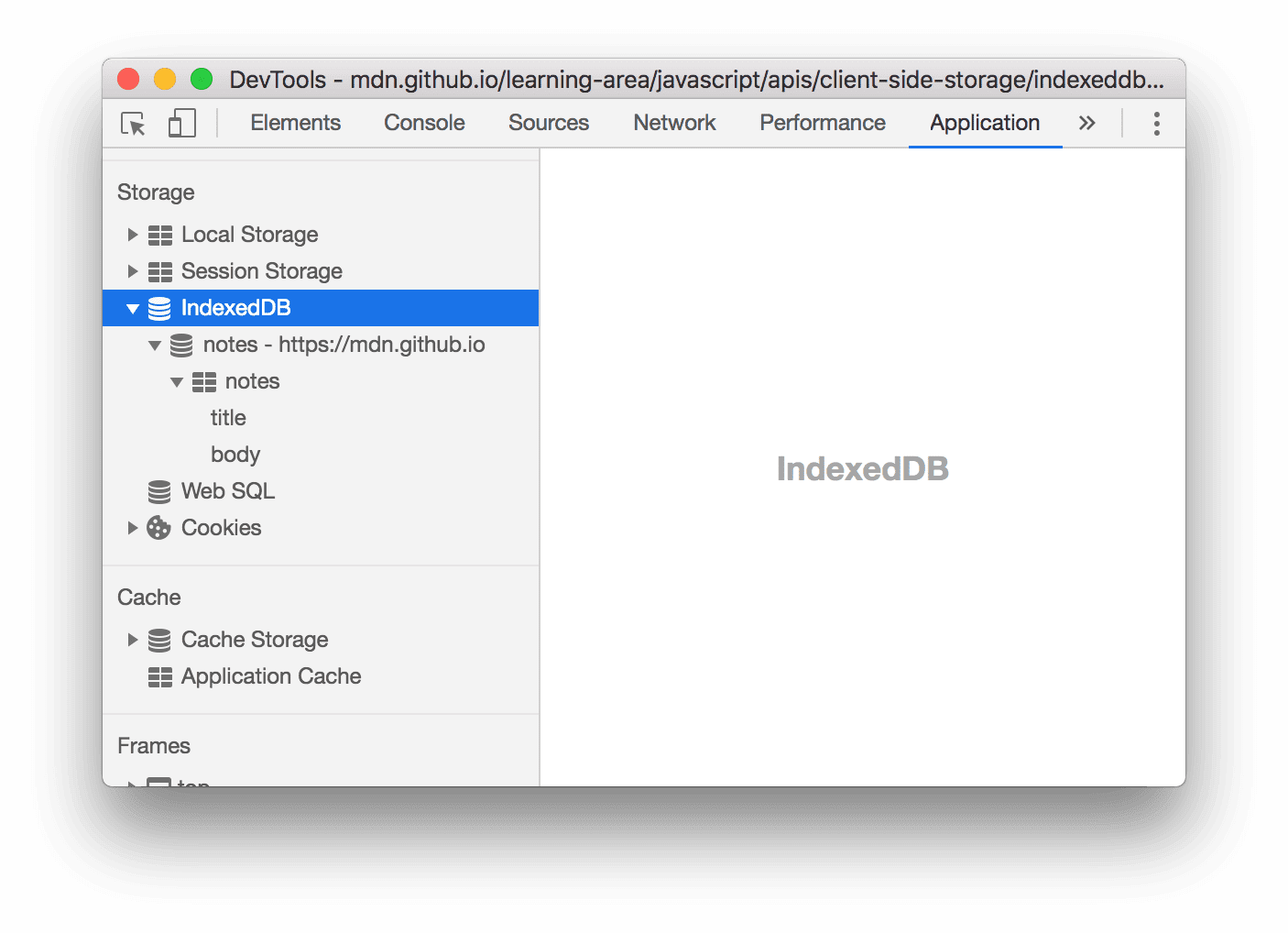
Abbildung 1. Das Menü IndexedDB
 notes -
https://mdn.github.io steht für eine Datenbank, wobei notes der Name der Datenbank und
https://mdn.github.io der Ursprung ist, der auf die Datenbank zugreifen kann.
notes -
https://mdn.github.io steht für eine Datenbank, wobei notes der Name der Datenbank und
https://mdn.github.io der Ursprung ist, der auf die Datenbank zugreifen kann. notes ist ein Objektspeicher.
notes ist ein Objektspeicher.- title und body sind Indizes.
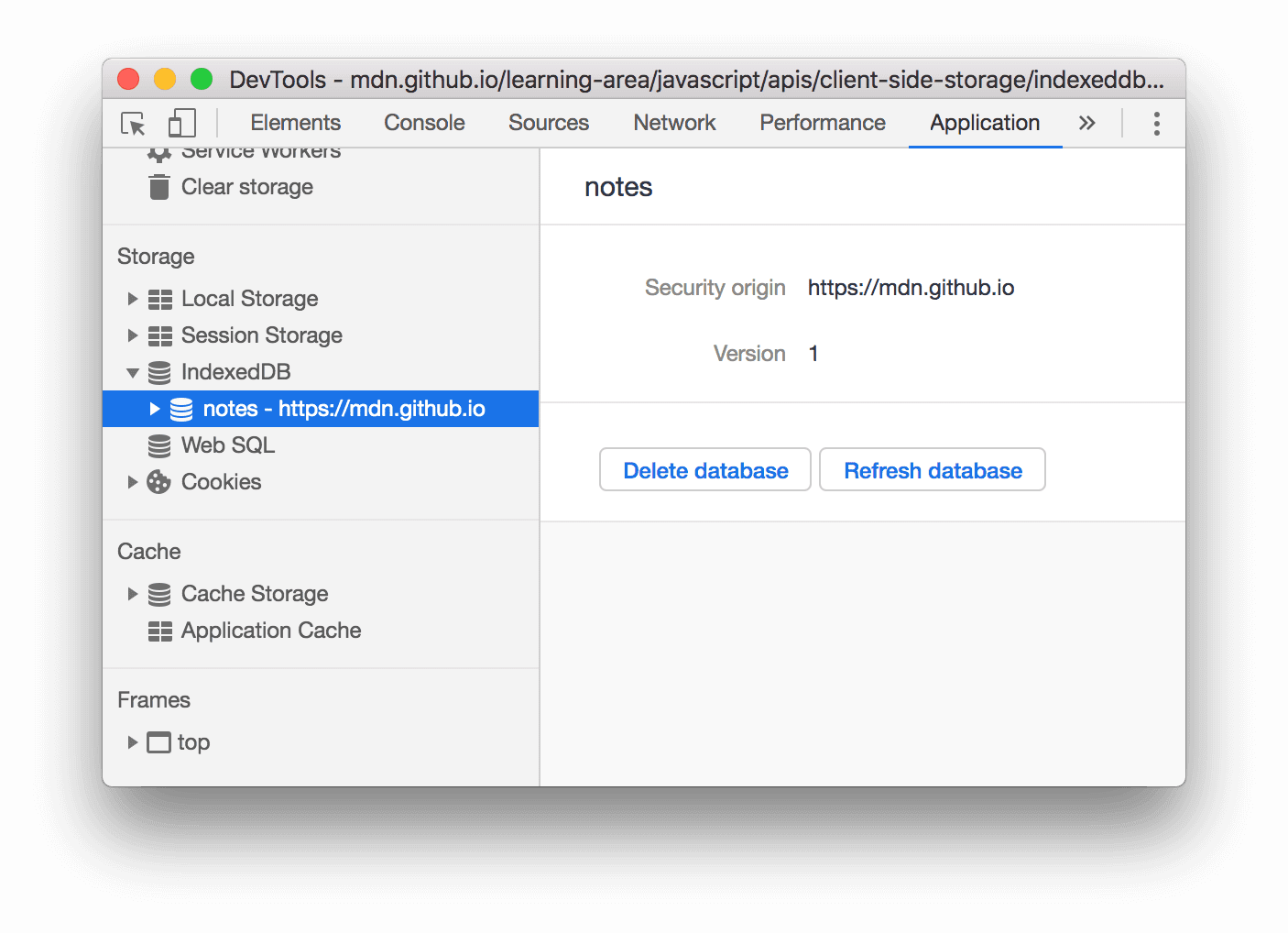
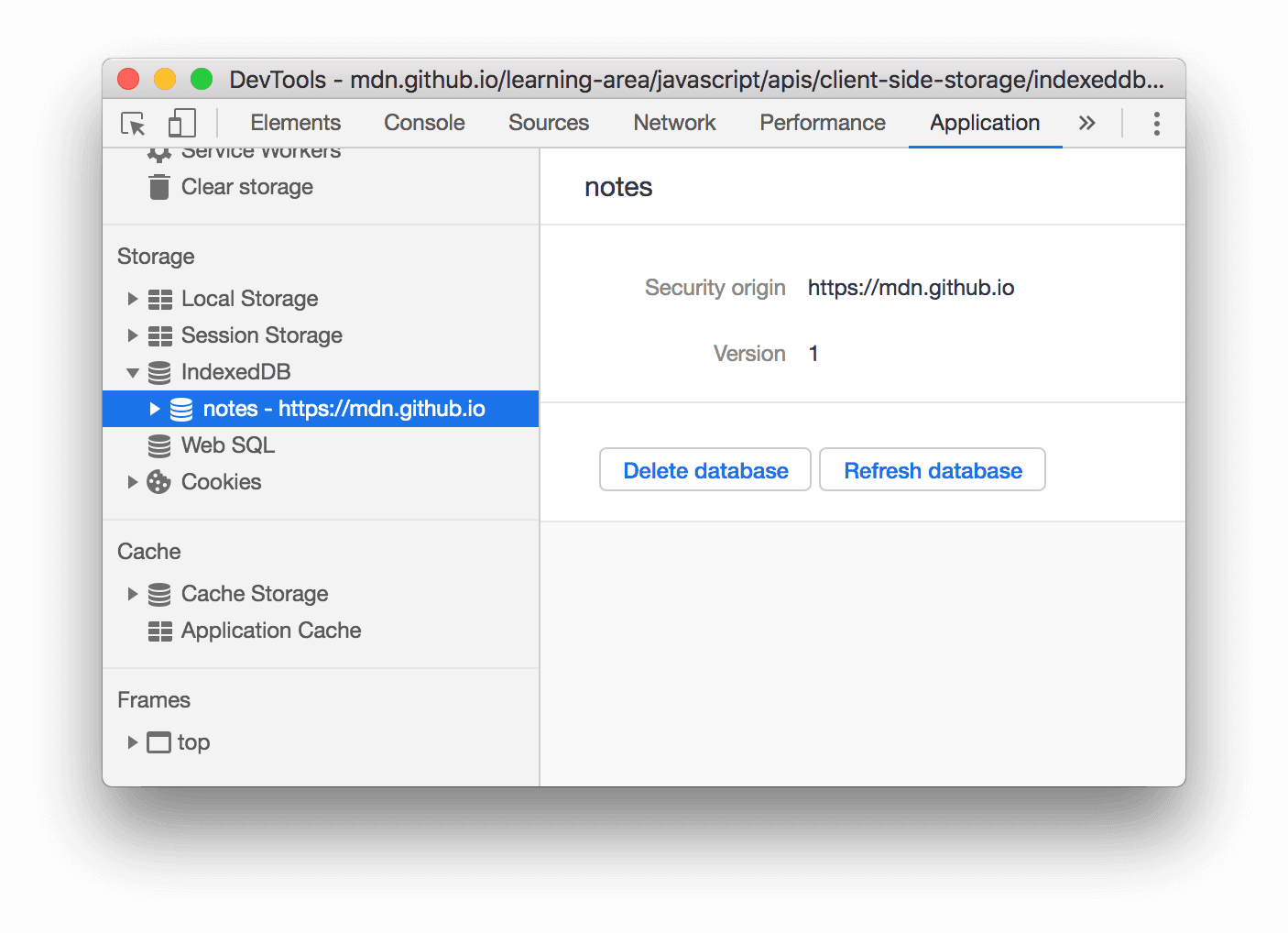
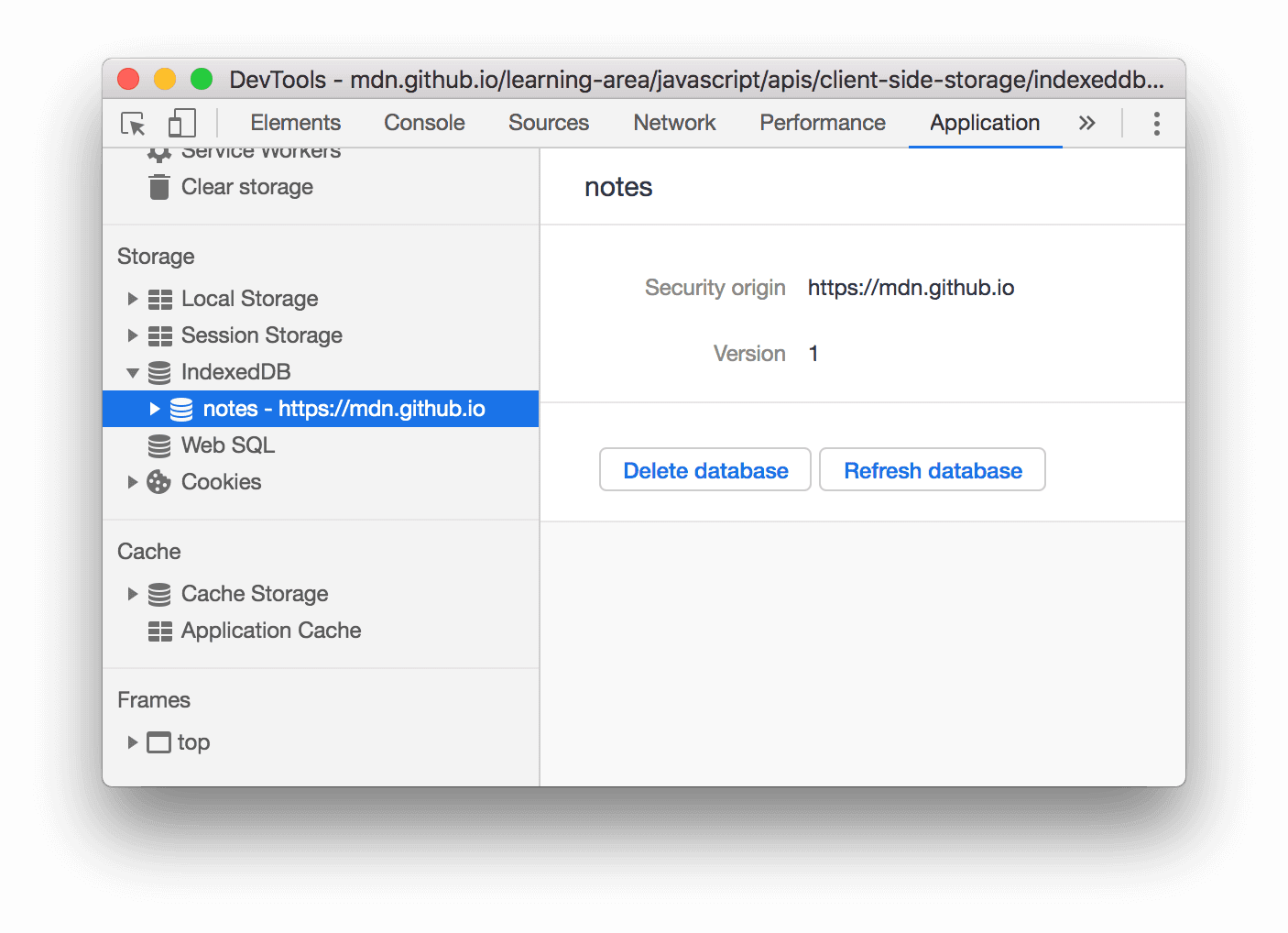
Klicken Sie auf eine Datenbank, um ihren Ursprung und ihre Versionsnummer zu sehen.

Abbildung 2. Die Datenbank notes
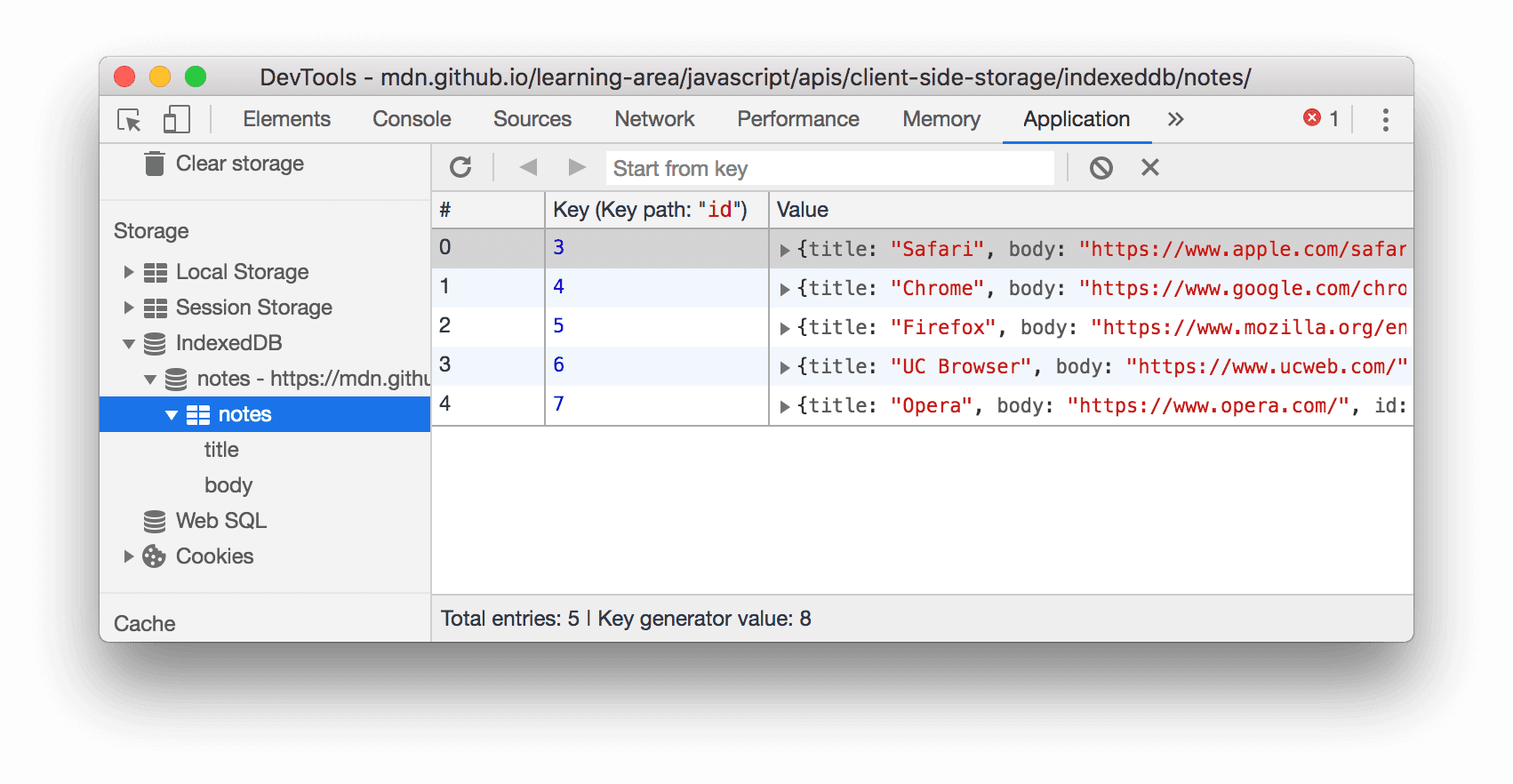
Klicken Sie auf einen Objektspeicher, um die zugehörigen Schlüssel/Wert-Paare aufzurufen.

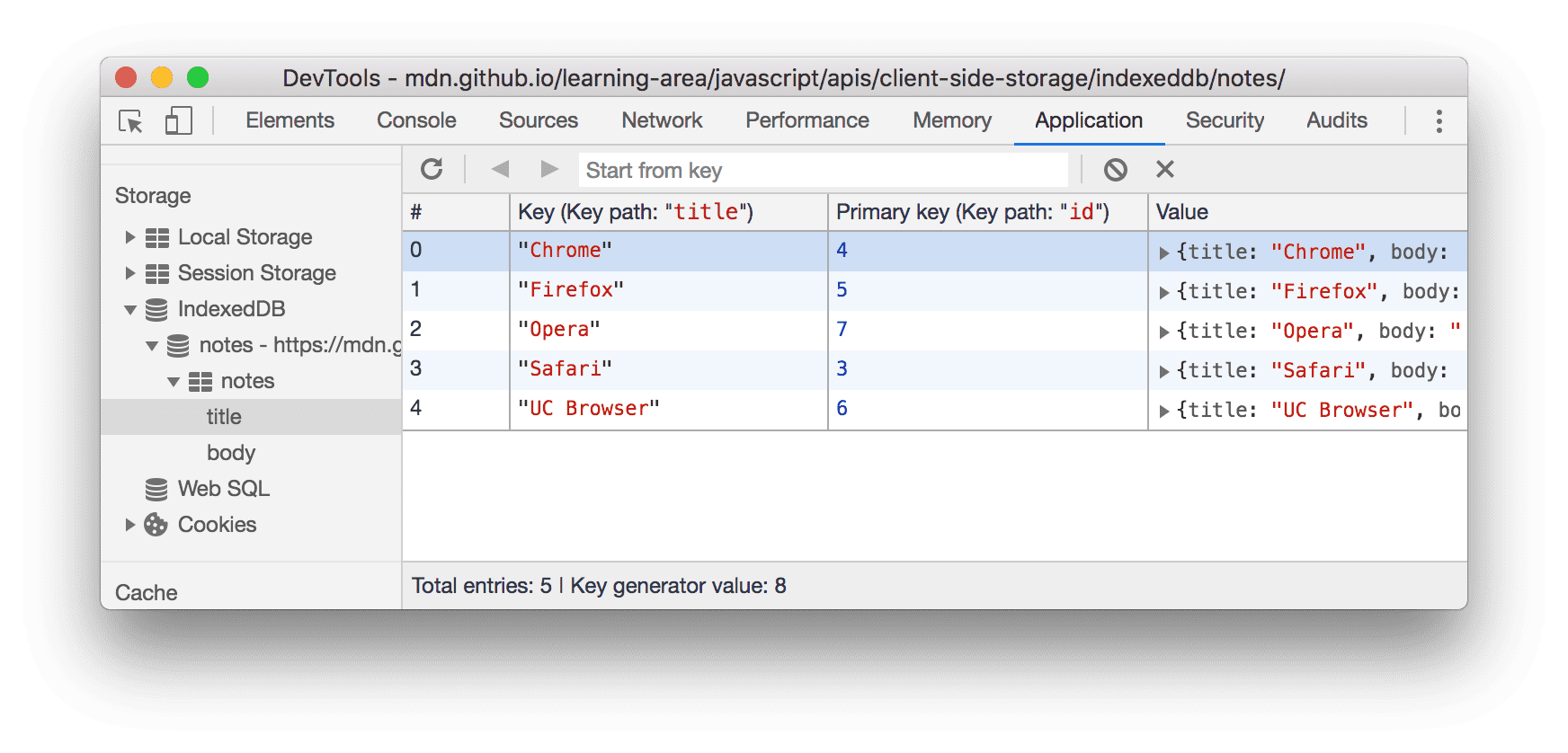
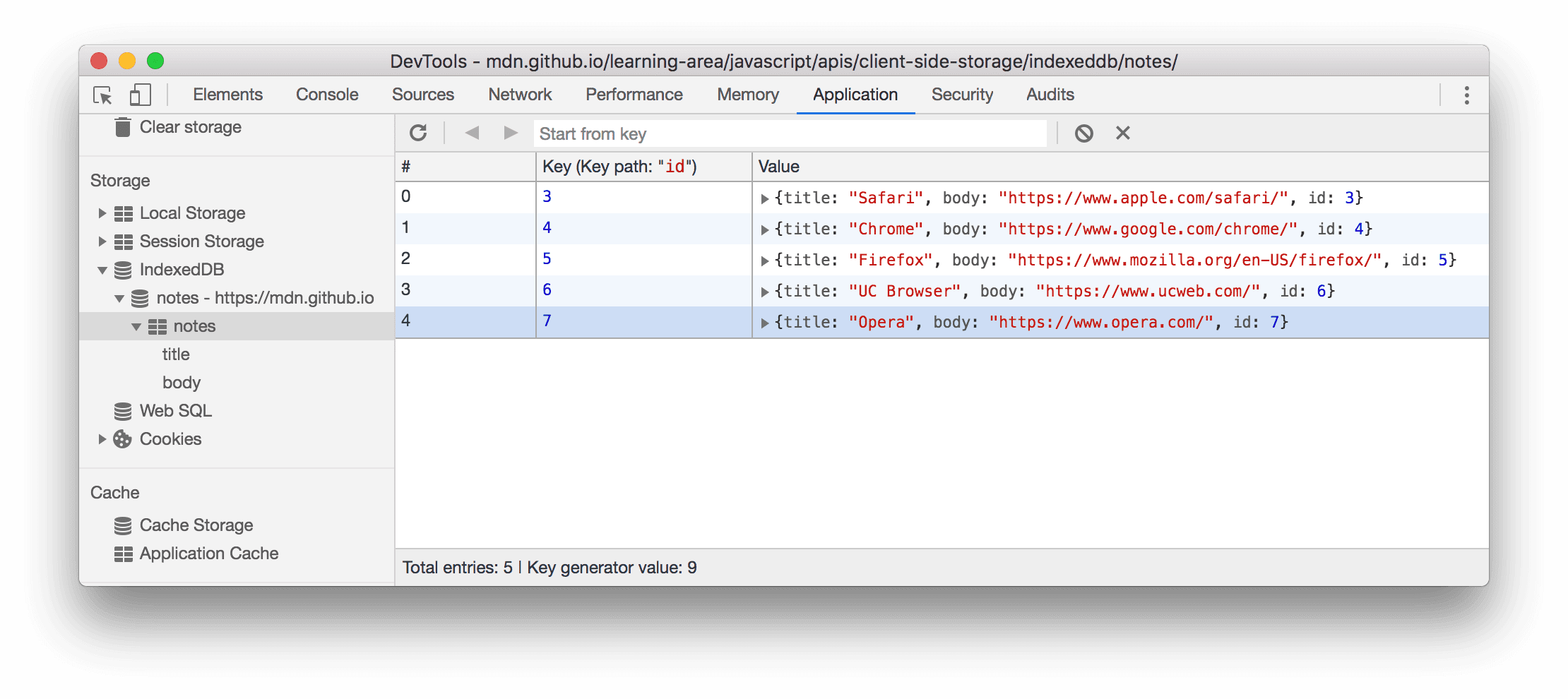
Abbildung 3. Der notes-Objektspeicher
- Gesamteinträge ist die Gesamtzahl der Schlüssel/Wert-Paare im Objektspeicher.
- Der Wert des Schlüsselgenerators ist der nächste verfügbare Schlüssel. Dieses Feld wird nur angezeigt, wenn Schlüsselgeneratoren verwendet werden.
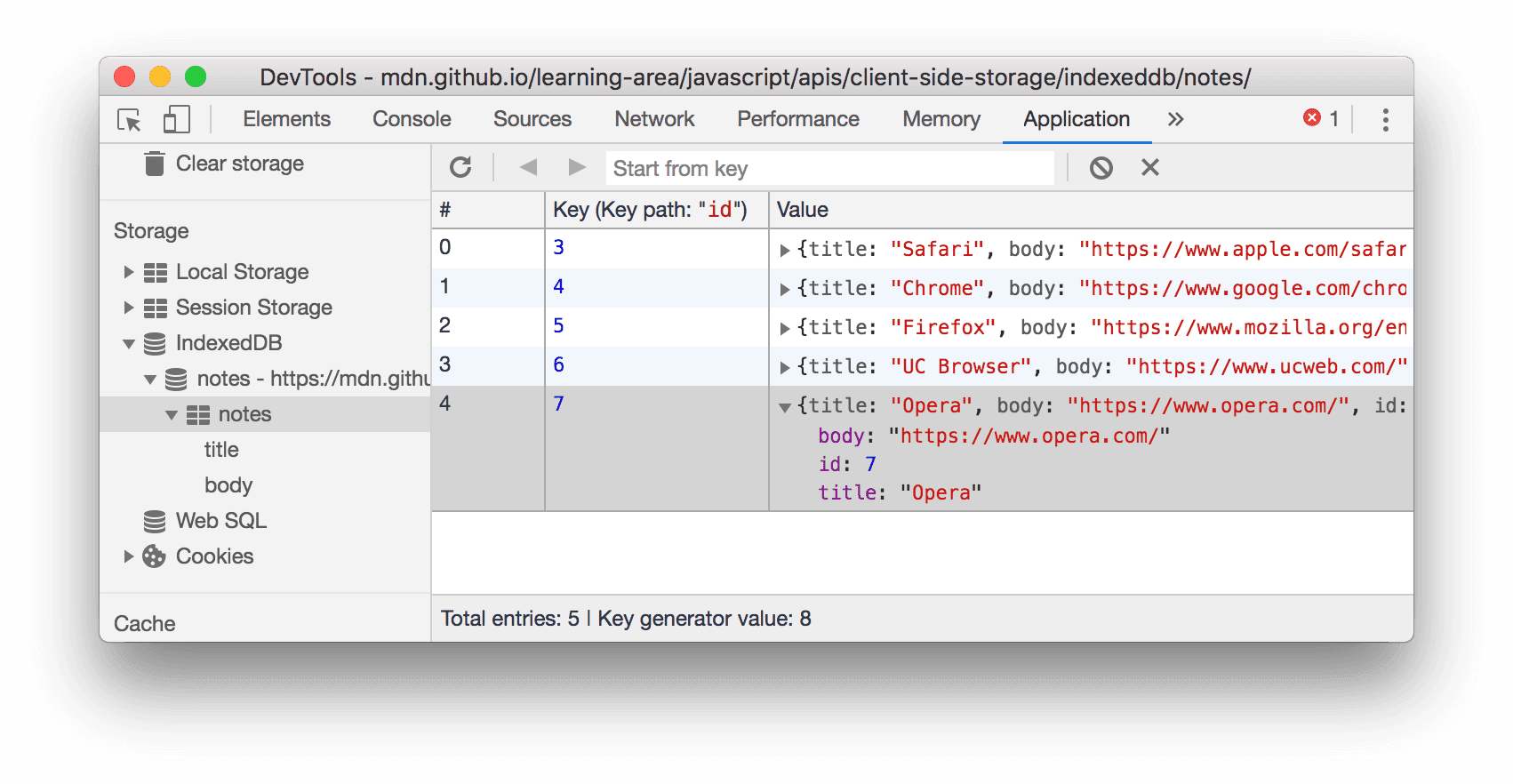
Klicken Sie in der Spalte Wert auf eine Zelle, um den Wert zu maximieren.

Abbildung 4. IndexedDB-Wert ansehen
Klicken Sie in Abbildung 6 unten auf einen Index wie title oder body, um den Objektspeicher nach den Werten dieses Index zu sortieren.

Abbildung 5. Ein Objektspeicher, der alphabetisch nach dem Schlüssel title sortiert ist.
IndexedDB-Daten aktualisieren
IndexedDB-Werte im Bereich Anwendung werden nicht in Echtzeit aktualisiert. Klicken Sie beim Aufrufen eines Objektspeichers auf Aktualisieren
![]() , um die Daten zu aktualisieren. Wenn Sie eine Datenbank aufrufen und auf Datenbank aktualisieren klicken, werden alle Daten aktualisiert.
, um die Daten zu aktualisieren. Wenn Sie eine Datenbank aufrufen und auf Datenbank aktualisieren klicken, werden alle Daten aktualisiert.

Abbildung 6. Datenbank ansehen
IndexedDB-Daten bearbeiten
IndexedDB-Schlüssel und ‑Werte können nicht über das Anwendung-Panel bearbeitet werden. Da die Entwicklertools jedoch Zugriff auf den Seitenkontext haben, können Sie JavaScript-Code in den Entwicklertools ausführen, mit dem IndexedDB-Daten bearbeitet werden.
IndexedDB-Daten mit Snippets bearbeiten
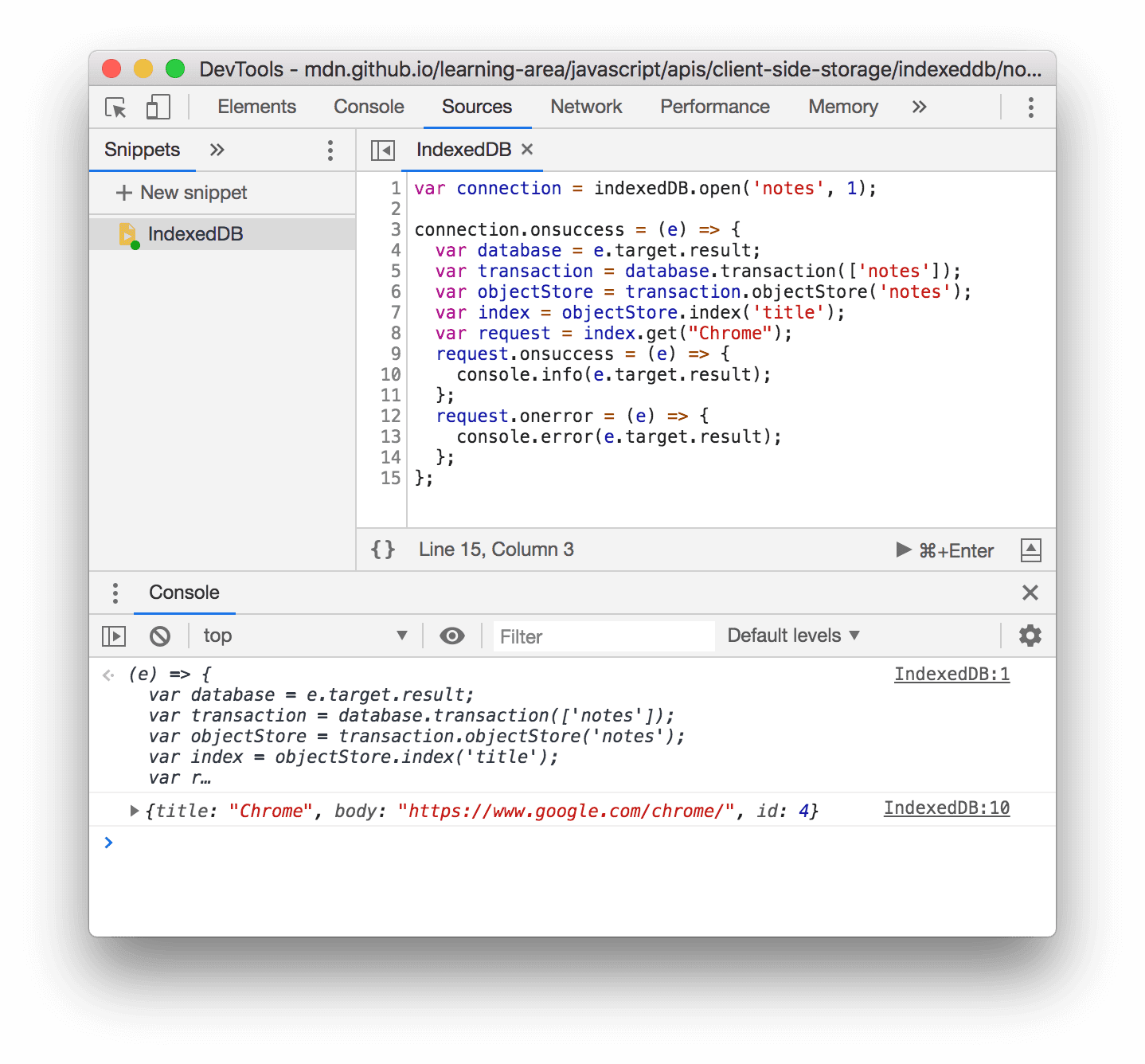
Snippets sind eine Möglichkeit, Blöcke von JavaScript-Code in den DevTools zu speichern und auszuführen. Wenn Sie ein Snippet ausführen, wird das Ergebnis in der Konsole protokolliert. Mit einem Snippet können Sie JavaScript-Code ausführen, mit dem eine IndexedDB-Datenbank bearbeitet wird.

Abbildung 7. Snippet zur Interaktion mit IndexedDB verwenden
IndexedDB-Daten löschen
IndexedDB-Schlüssel/Wert-Paar löschen
- IndexedDB-Objektspeicher ansehen
Klicken Sie auf das Schlüssel/Wert-Paar, das Sie löschen möchten. DevTools hebt sie blau hervor, um anzuzeigen, dass sie ausgewählt ist.

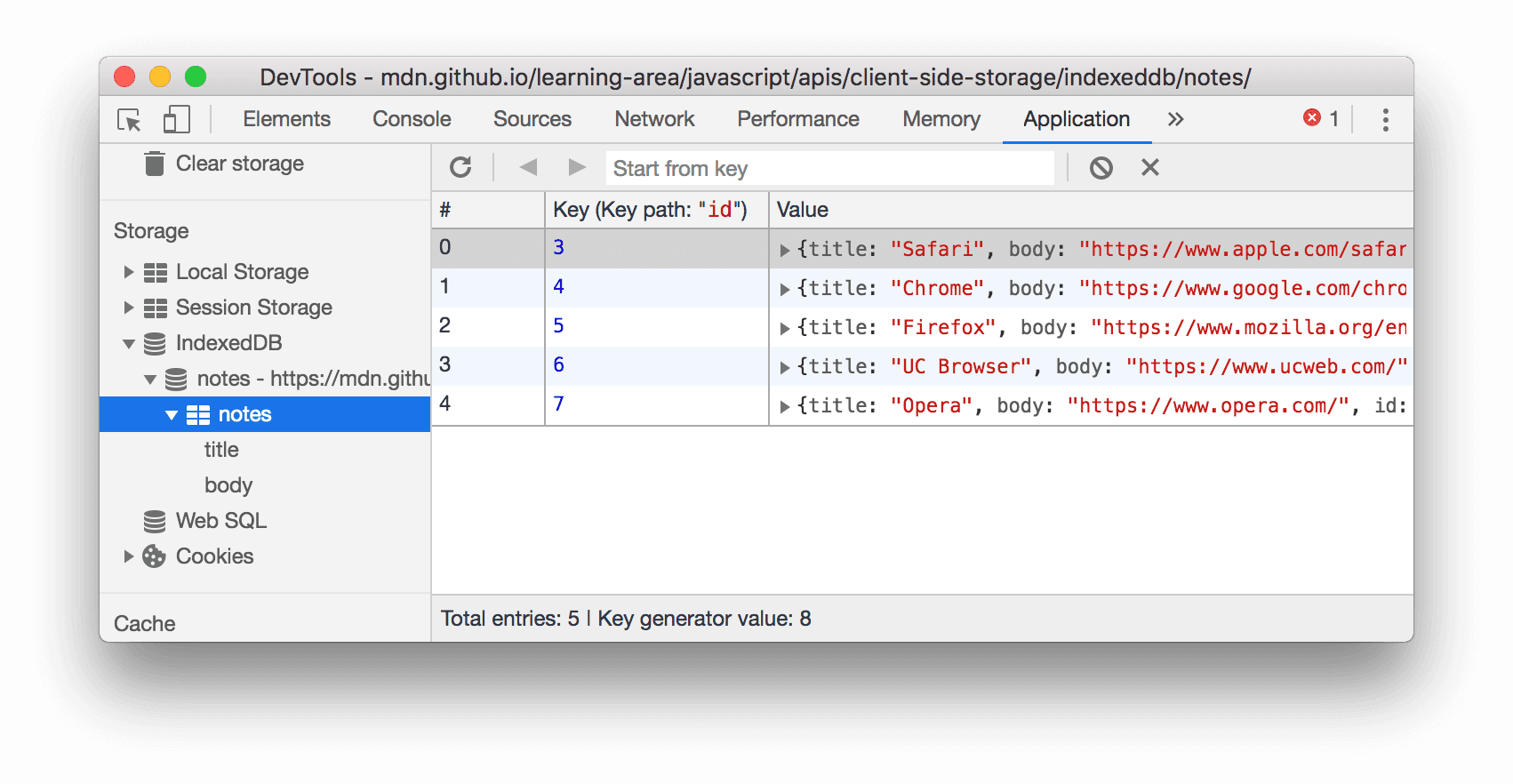
Abbildung 8. Schlüssel/Wert-Paar zum Löschen auswählen
Drücken Sie die Taste Entf oder klicken Sie auf Auswahl löschen
 .
.
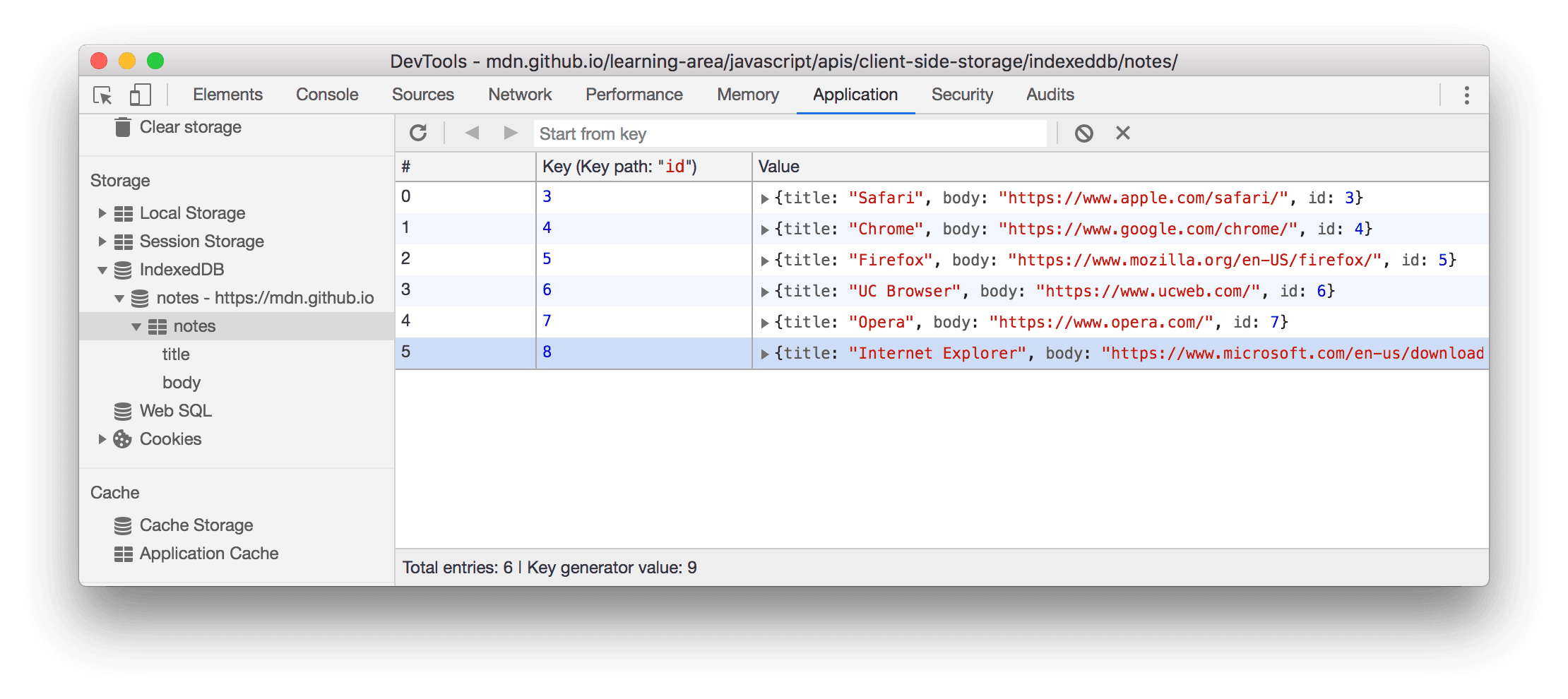
Abbildung 9. So sieht der Objektspeicher aus, nachdem das Schlüssel/Wert-Paar gelöscht wurde
Alle Schlüssel/Wert-Paare in einem Objektspeicher löschen
IndexedDB-Objektspeicher ansehen

Abbildung 10. Objektspeicher ansehen
Klicken Sie auf Objektspeicher löschen
 .
.
IndexedDB-Datenbank löschen
- Rufen Sie die IndexedDB-Datenbank auf, die Sie löschen möchten.
Klicken Sie auf Datenbank löschen.

Abbildung 11. Die Schaltfläche Datenbank löschen
Alle IndexedDB-Speicher löschen
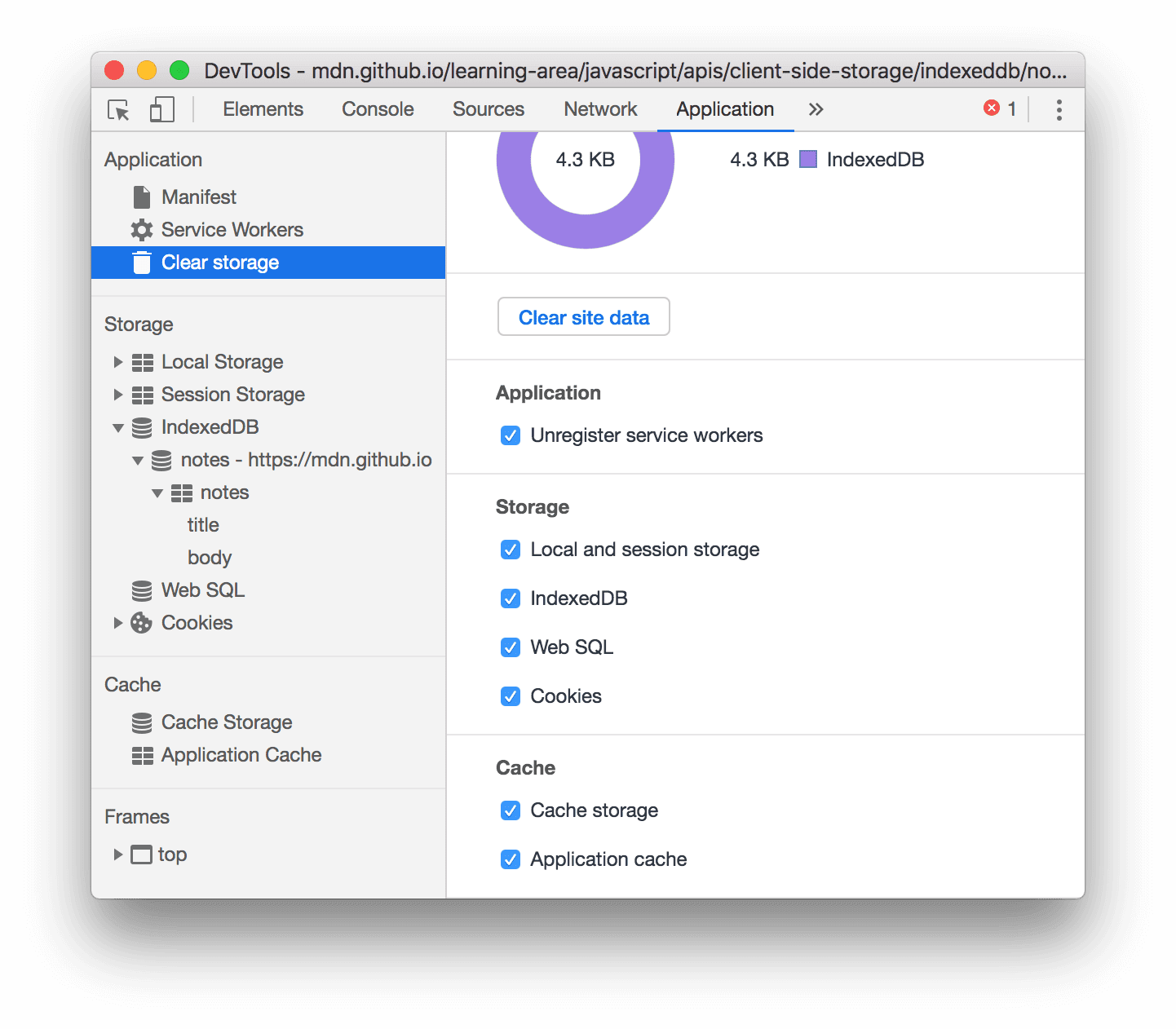
- Öffnen Sie den Bereich Speicherinhalt löschen.
- Das Kästchen IndexedDB muss aktiviert sein.
Klicken Sie auf Websitedaten löschen.

Abbildung 12. Der Bereich Speicherinhalt löschen


