本指南說明如何使用 Chrome 開發人員工具,透過 chrome.storage API 查看及變更擴充功能儲存的資料。

查看擴充功能儲存空間
針對要檢查的內容開啟開發人員工具。
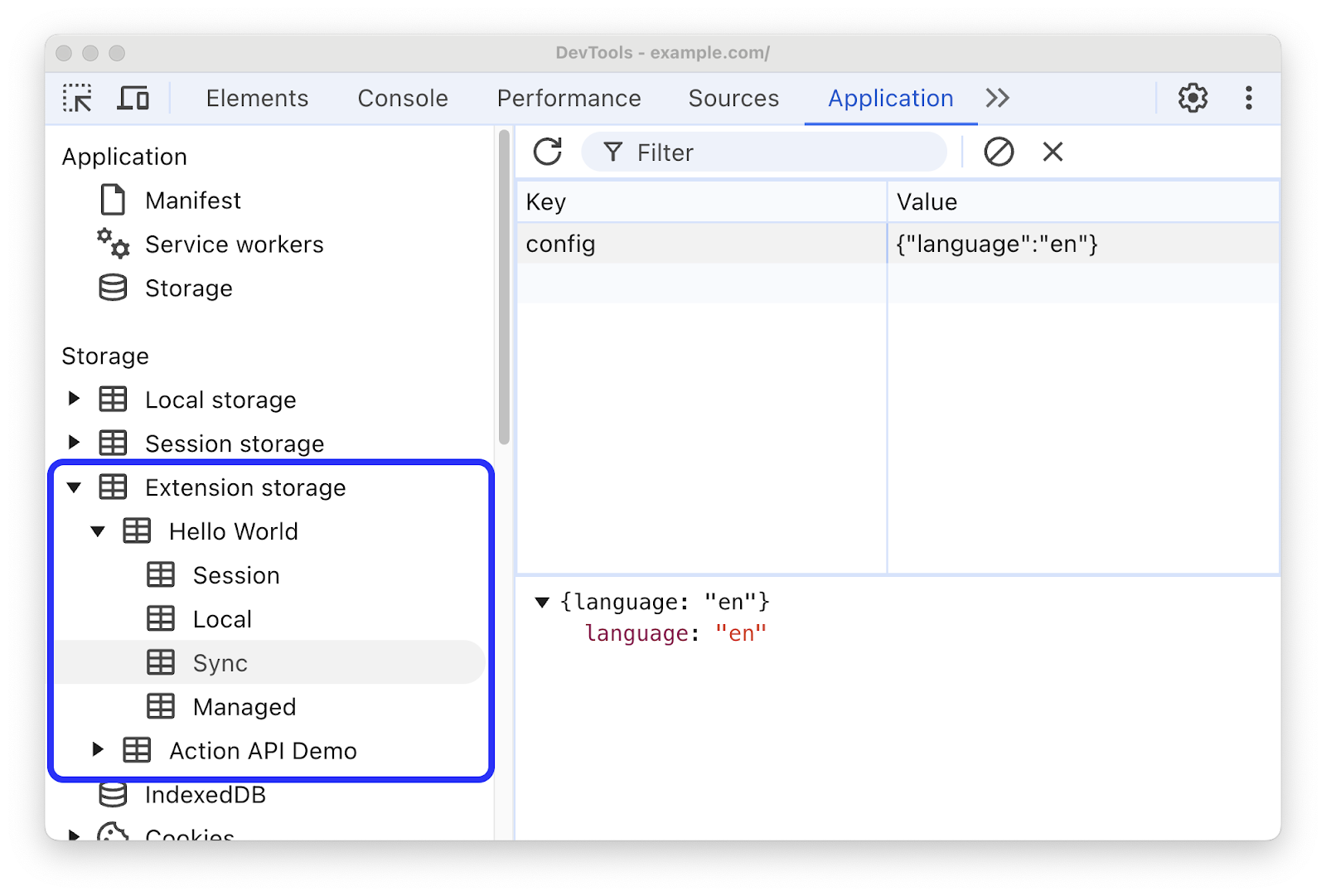
依序前往「應用程式」 >「儲存空間」,然後展開「擴充儲存空間」。
選取要檢查的儲存空間:
a. 如果情境中可能有多個擴充功能,請展開您感興趣的擴充功能,然後選擇儲存區。
b. 在與單一擴充功能相關聯的內容中,您可以直接選取儲存區。

如要在預覽部分預覽值,請選取資料表中的一列。
如要查看更新後的值,請在頂端動作列中按一下 「Refresh」。
可用性
檢查下列情境時,可存取擴充功能儲存空間:
- 擴充功能已插入內容指令碼的文件。
- 使用
chrome-extension://配置的文件 (包括 iframe)。 - 擴充功能 service worker。
- 在 MV2 中檢查背景頁面。
無論如何,只有在擴充功能具有 storage 權限時,才會顯示在 DevTools 中。
存取層級
根據預設,chrome.storage.session 區域不對內容指令碼開放。不過,即使在檢查擴充功能執行的內容指令碼沒有存取權的網頁時,開發人員工具也一律會顯示這個錯誤。
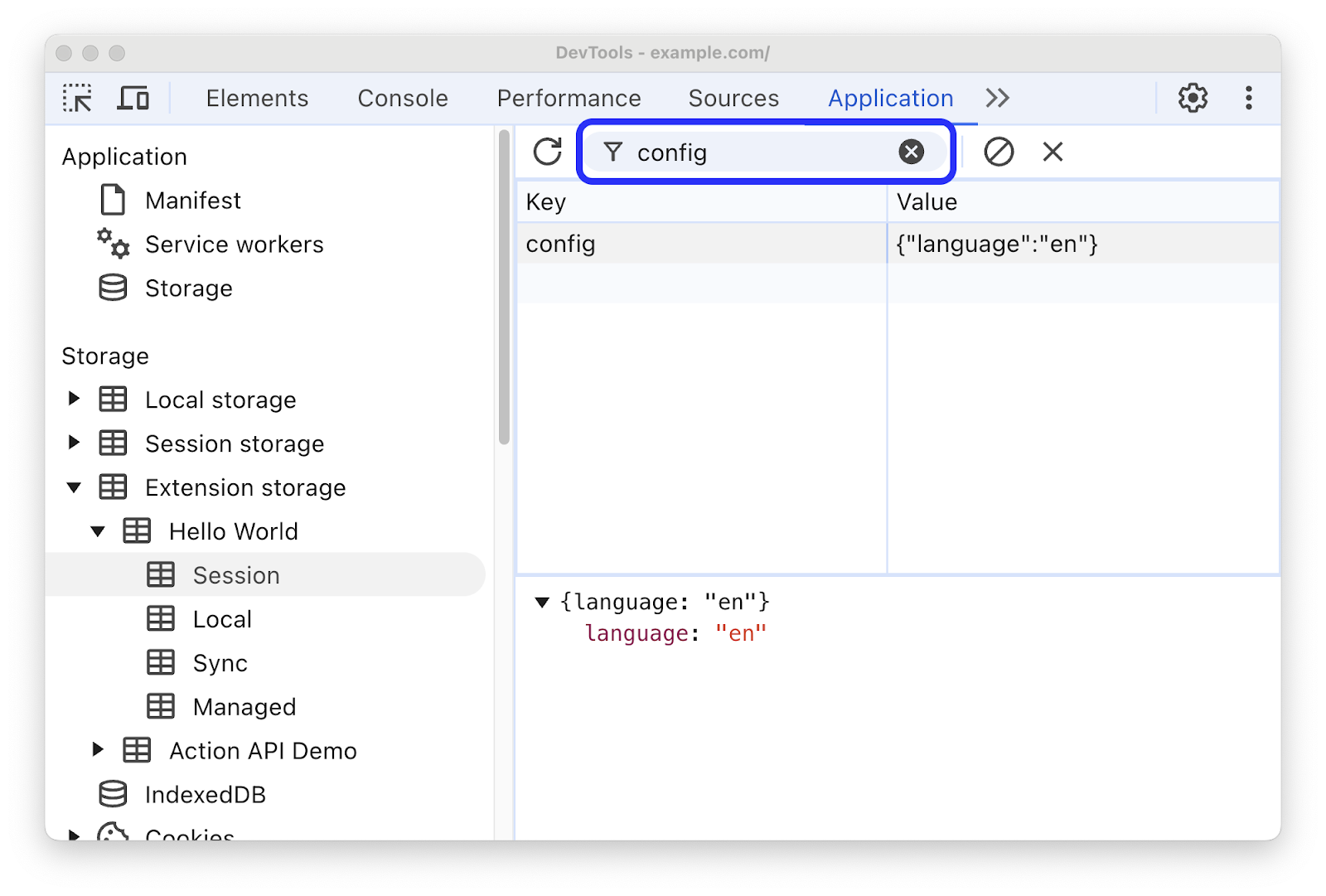
篩選鍵/值組合
如要快速找到所需的鍵/值組合,請在頂端的篩選器方塊中輸入鍵或值中包含的字串。

建立新的鍵/值組合
- 按兩下資料表的空白部分。開發人員工具會建立新資料列,並將游標放在「Key」欄中。
- 輸入新的鍵/值組合。
在可行情況下,DevTools 會剖析您輸入的值,並儲存對應的物件。非有效 JSON 的值會以字串形式儲存。
編輯鍵或值
如要編輯值,請按兩下「鍵」或「值」欄中的儲存格,即可編輯該鍵或值。您可能需要重新載入擴充功能,才能擷取更新後的值。
刪除鍵/值組合
- 按一下鍵/值組合即可選取。
- 按一下頂端動作列中的「刪除」圖示 ,即可移除所選組合。

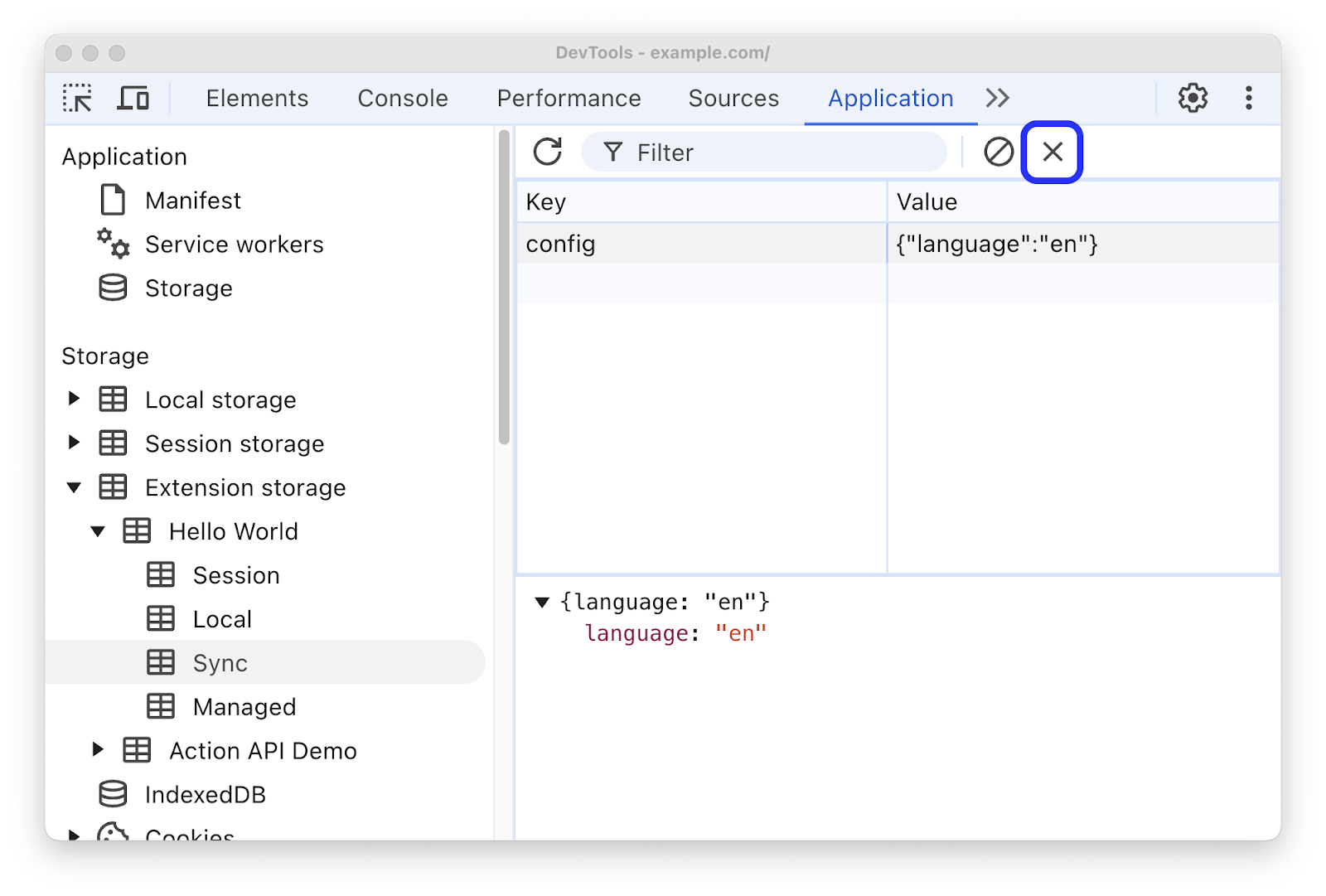
或者,您也可以按一下 「全部清除」,移除所有配對。


