במדריך הזה נסביר איך להשתמש ב-Chrome DevTools כדי להציג ולשנות נתונים שמאוחסנים על ידי תוספים באמצעות ה-API chrome.storage.

הצגת נפח האחסון של התוסף
פותחים את כלי הפיתוח של ההקשר שרוצים לבדוק.
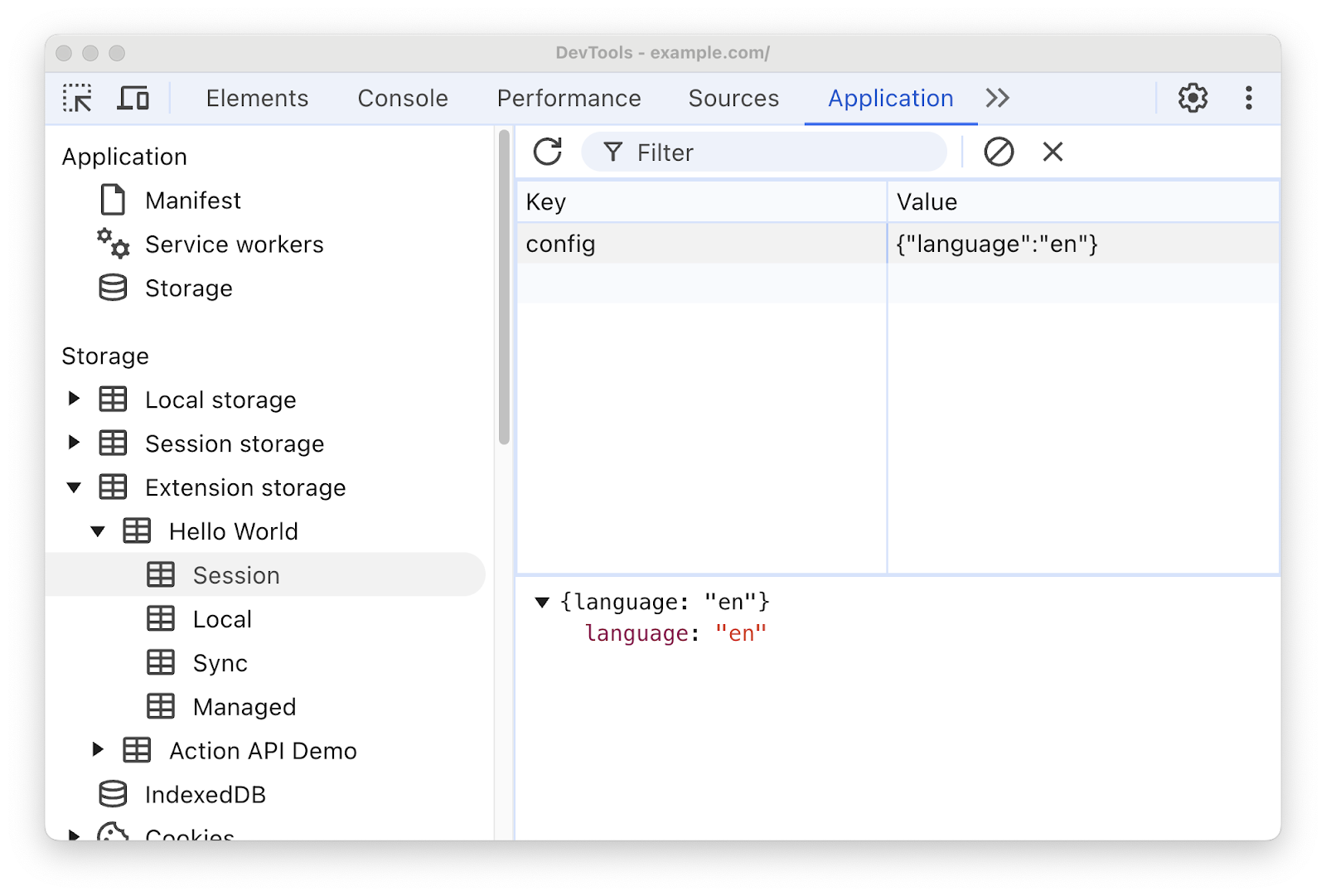
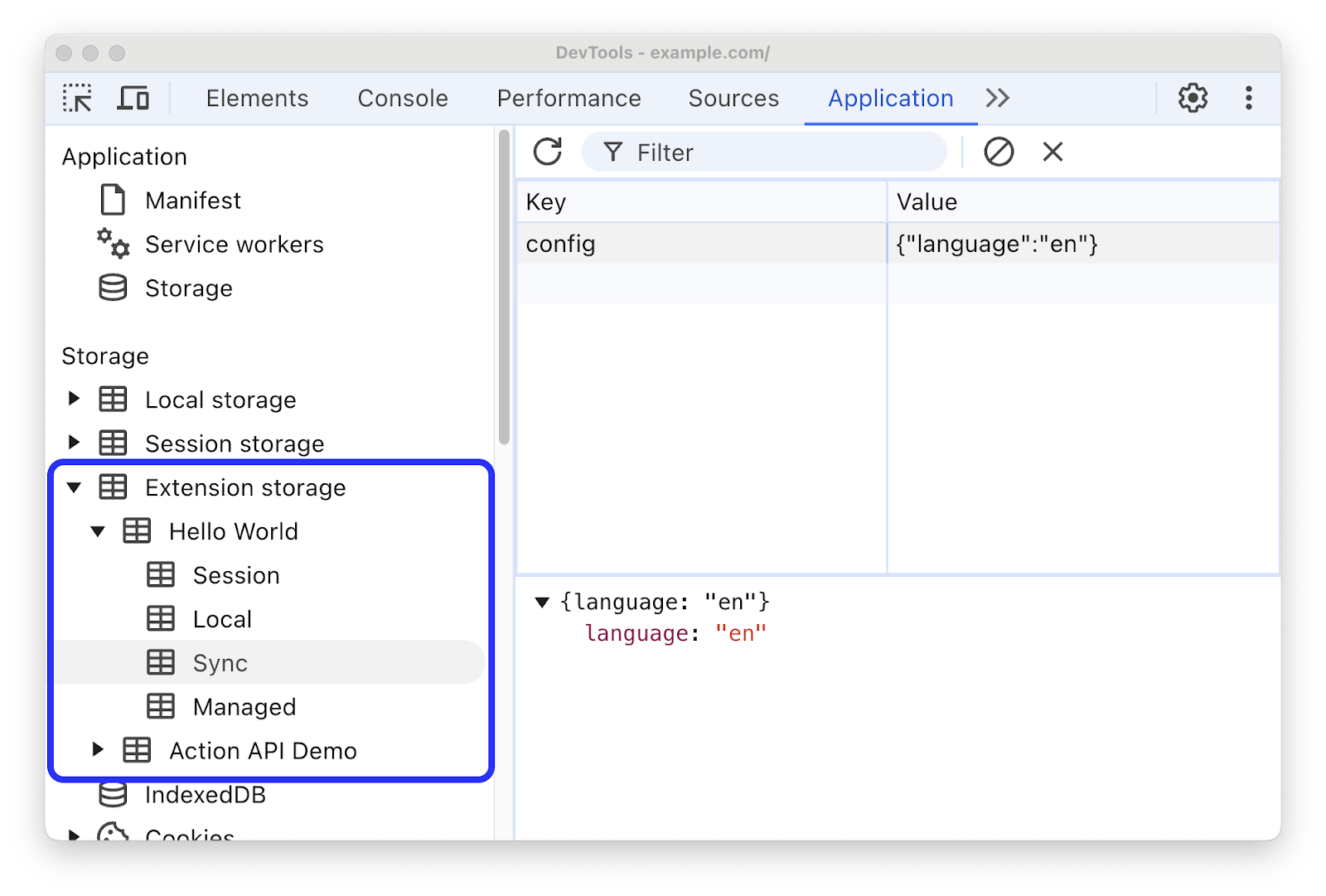
עוברים אל Application (אפליקציה) > Storage (אחסון) ומרחיבים את האפשרות Extension Storage (אחסון התוספים).
בוחרים את אזור האחסון שרוצים לבדוק:
א. בהקשרים שבהם עשויים להופיע כמה תוספים, מרחיבים את התוסף הרצוי ובוחרים את אזור האחסון.
ב. בהקשרים שמשויכים לתוסף יחיד, אפשר לבחור ישירות את אזור האחסון.

כדי לראות תצוגה מקדימה של ערך בקטע התצוגה המקדימה, בוחרים שורה בטבלה.
כדי להציג ערכים מעודכנים, לוחצים על רענון בסרגל הפעולות שבחלק העליון של המסך.
זמינות
אפשר לגשת לאחסון של התוסף כשבודקים את ההקשרים הבאים:
- מסמכים שבהם תוספים החדירו סקריפט של תוכן.
- מסמכים (כולל iframes) עם הסכימה
chrome-extension://. - קובצי שירות (service workers).
- ב-MV2, בדיקה של דף רקע.
בכל המקרים, התוסף יופיע ב-DevTools רק אם יש לו את ההרשאה storage.
רמות הגישה
כברירת מחדל, אין גישה לסקריפטים של תוכן לאזור chrome.storage.session. עם זאת, הוא תמיד זמין בכלי הפיתוח, גם כשבודקים דף שבו התוסף מפעיל סקריפט תוכן שאין לו גישה.
סינון צמדי מפתח/ערך
כדי למצוא במהירות זוג מפתח/ערך שדרוש לכם, מקלידים בתיבת הסינון בחלק העליון מחרוזת שמכילה את המפתח או את הערך.

יצירת צמד מפתח/ערך חדש
- לוחצים לחיצה כפולה על החלק הריק בטבלה. DevTools יוצר שורה חדשה ומתמקד בסמן בעמודה Key.
- מזינים צמד מפתח/ערך חדש.
כשהדבר אפשרי, DevTools ינתח את הערך שתזינו כ-JSON ויאחסן את האובייקט התואם. ערכים שאינם JSON חוקי יישמרו כמחרוזות.
עריכת מפתחות או ערכים
כדי לערוך ערך, לוחצים פעמיים על תא בעמודה 'מפתח' או 'ערך' כדי לערוך את המפתח או הערך. יכול להיות שתצטרכו לטעון מחדש את התוסף כדי שהוא יהיה מסוגל לאחזר את הערכים המעודכנים.
מחיקה של צמדי מפתח/ערך
- לוחצים על צמד מפתח/ערך כדי לבחור אותו.
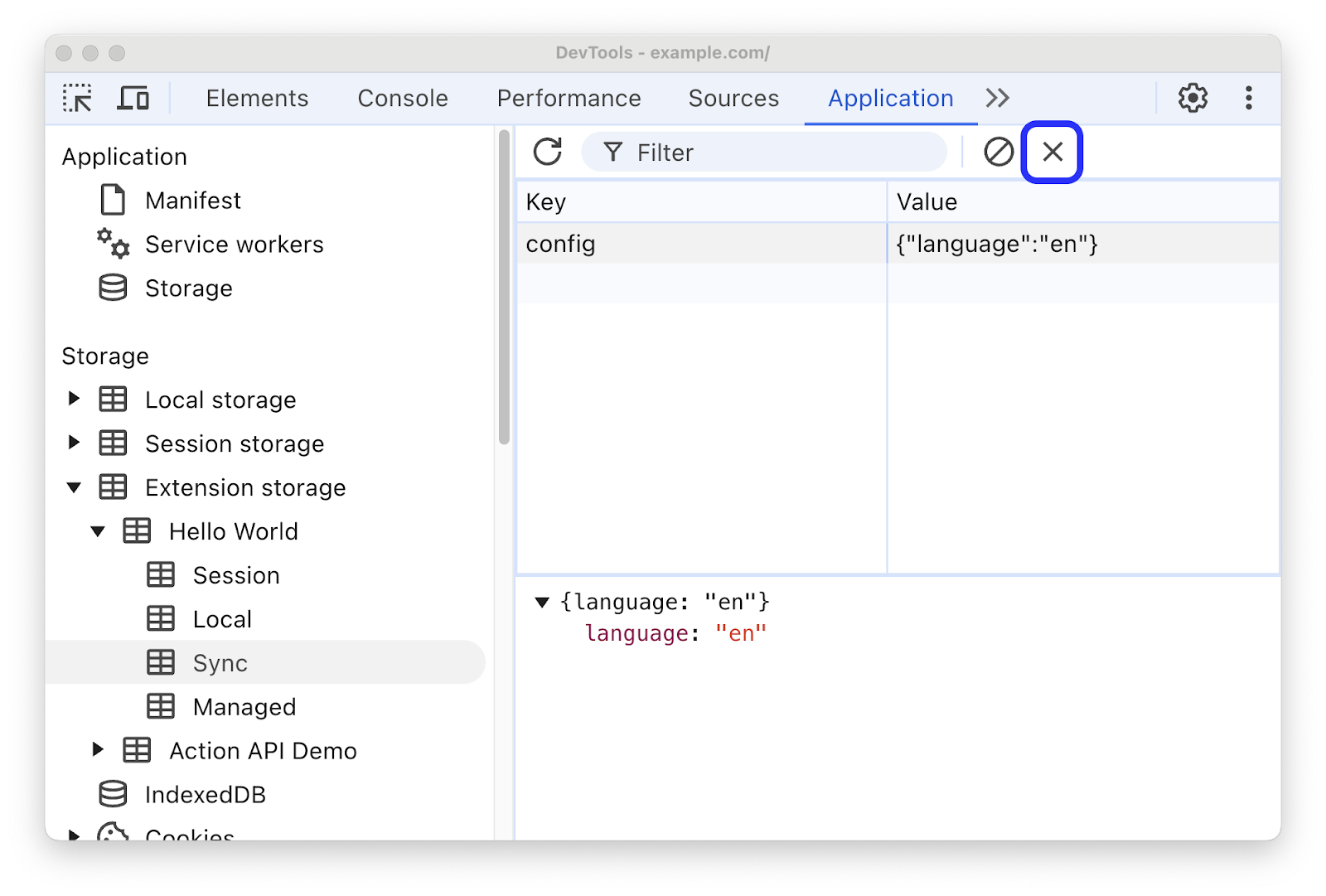
- לוחצים על
Delete בסרגל הפעולות שבחלק העליון כדי להסיר את הצמד שנבחר.

לחלופין, לוחצים על ניקוי הכול כדי להסיר את כל הזוגות.

