HTTP Cookie は、主にユーザー セッションの管理、ユーザーのパーソナライズ設定の保存、ユーザーの行動のトラッキングに使用されます。また、ウェブ上でよく見かける「このページでは Cookie を使用します」という同意フォームも、Cookie が原因で表示されます。このガイドでは、Chrome DevTools を使用してページの Cookie を表示、追加、編集、削除する方法について説明します。
[Cookie] ペインを開く
- Chrome DevTools を開きます。
- [アプリ] > [ストレージ] > [Cookie] を開き、オリジンを選択します。
![[Cookie] ペイン。](https://developer.chrome.google.cn/static/docs/devtools/application/cookies/image/the-cookies-pane-b72aa961cfb2b.png?authuser=00&hl=ja)
フィールド
[Cookie] テーブルには次のフィールドがあります。
- 名前: Cookie の名前。
- 値。Cookie の値。
- ドメイン。Cookie の受信が許可されているホスト。
- パス。
Cookieヘッダーを送信するために、リクエストされた URL に存在する必要がある URL。 - Expires / Max-Age。Cookie の有効期限または最大有効期間。セッション Cookie の場合、この値は常に
Sessionです。 - サイズ。クッキーのサイズ(バイト単位)。
- HttpOnly。true の場合、このフィールドは、Cookie を HTTP 経由でのみ使用し、JavaScript による変更を許可しないことを示します。
- 安全性。true の場合、このフィールドは、Cookie を安全な HTTPS 接続経由でのみサーバーに送信できることを示します。
- SameSite。Cookie で試験運用版の
SameSite属性を使用している場合は、StrictまたはLaxが含まれます。 - パーティション キー。独立したパーティション状態の Cookie の場合、パーティション キーは、Cookie を設定したエンドポイントへのリクエストの開始時にブラウザがアクセスしていたトップレベル URL のサイトになります。
- 優先度。非推奨の cookie Priority 属性を使用している場合は、
Low、Medium(デフォルト)、またはHighが含まれます。
Cookie の値を表示するには、表で Cookie を選択します。パーセント エンコードなしの値を表示するには、[ デコードされた URL を表示] をオンにします。
Cookie をフィルタする
[フィルタ] ボックスを使用して、Cookie を [名前] または [値] でフィルタします。

他のフィールドによるフィルタリングはサポートされていません。フィルタでは大文字と小文字が区別されません。
Cookie を追加する
任意の Cookie を追加するには:
- 表内の空の行をダブルクリックします。
- 名前と値を入力し、Enter キーを押します。
その他の必須フィールドは DevTools によって自動的に入力されます。以下で説明するように編集できます。
Cookie を編集する
自動更新される [サイズ] を除くすべてのフィールドを編集できます。
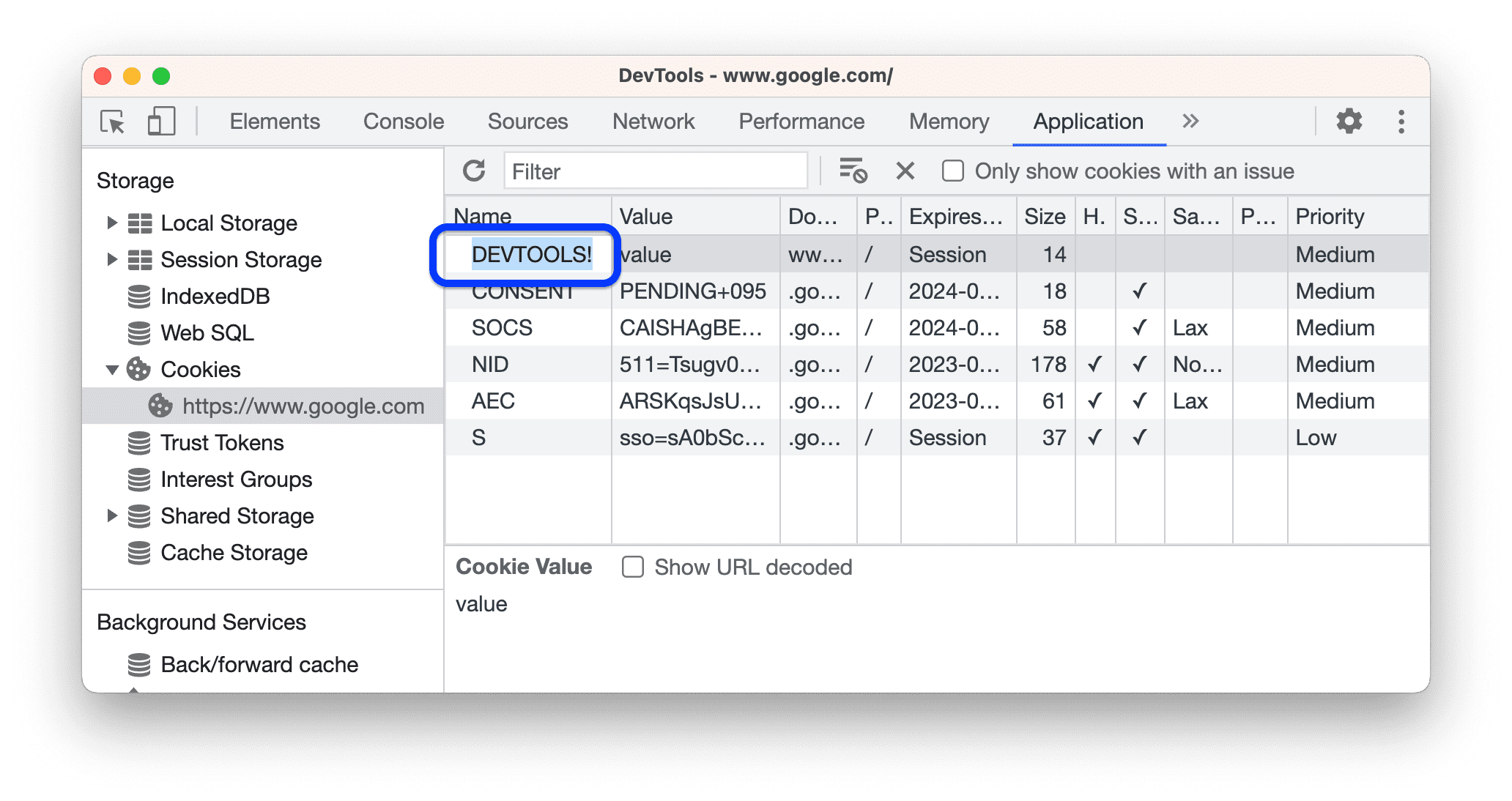
フィールドをダブルクリックして編集します。

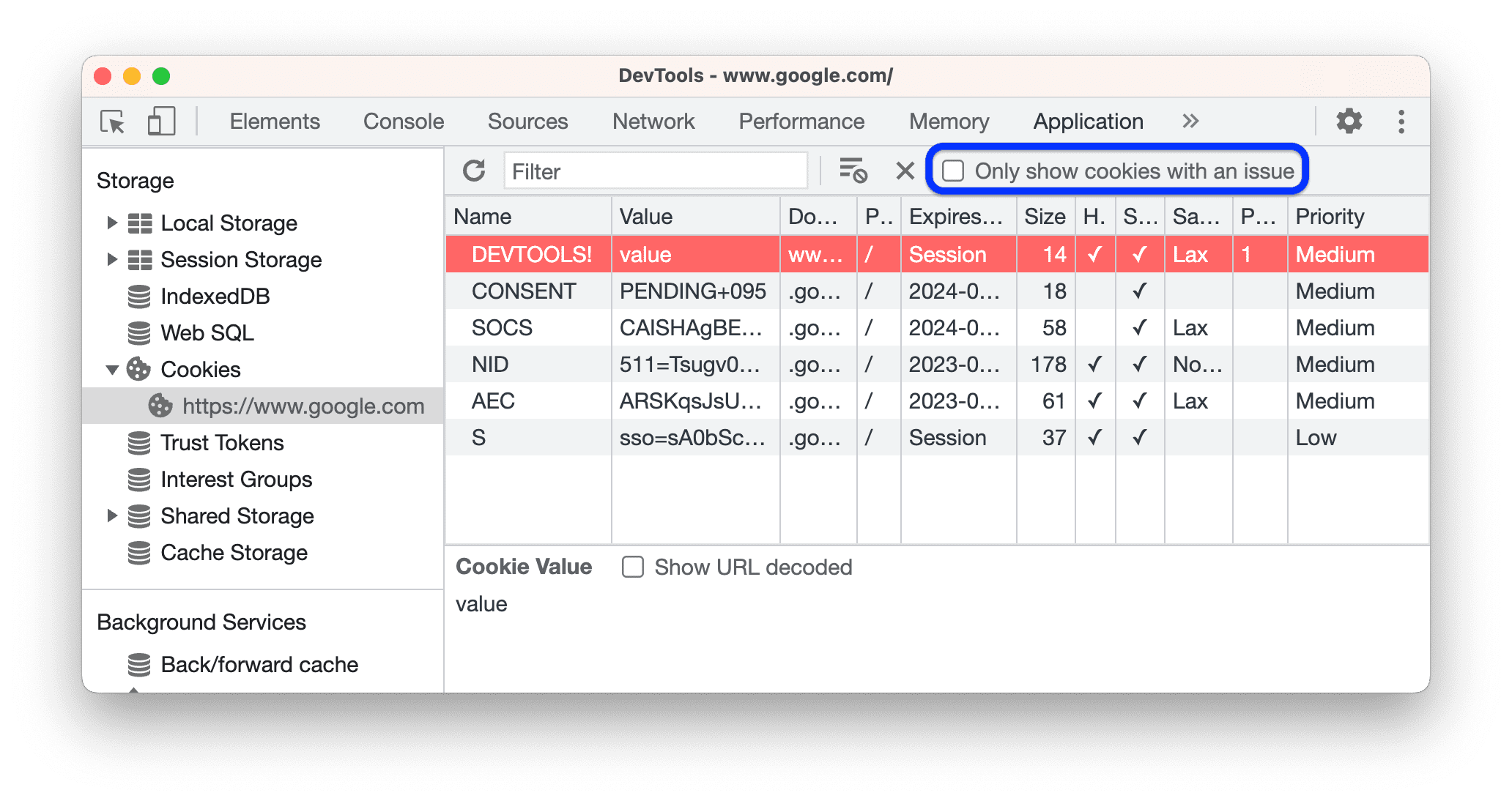
DevTools では、無効なフィールド値を持つ Cookie が赤色でハイライト表示されます。

有効な Cookie を除外するには、上部のアクションバーで [ 問題のある Cookie のみを表示] をオンにします。
Cookie
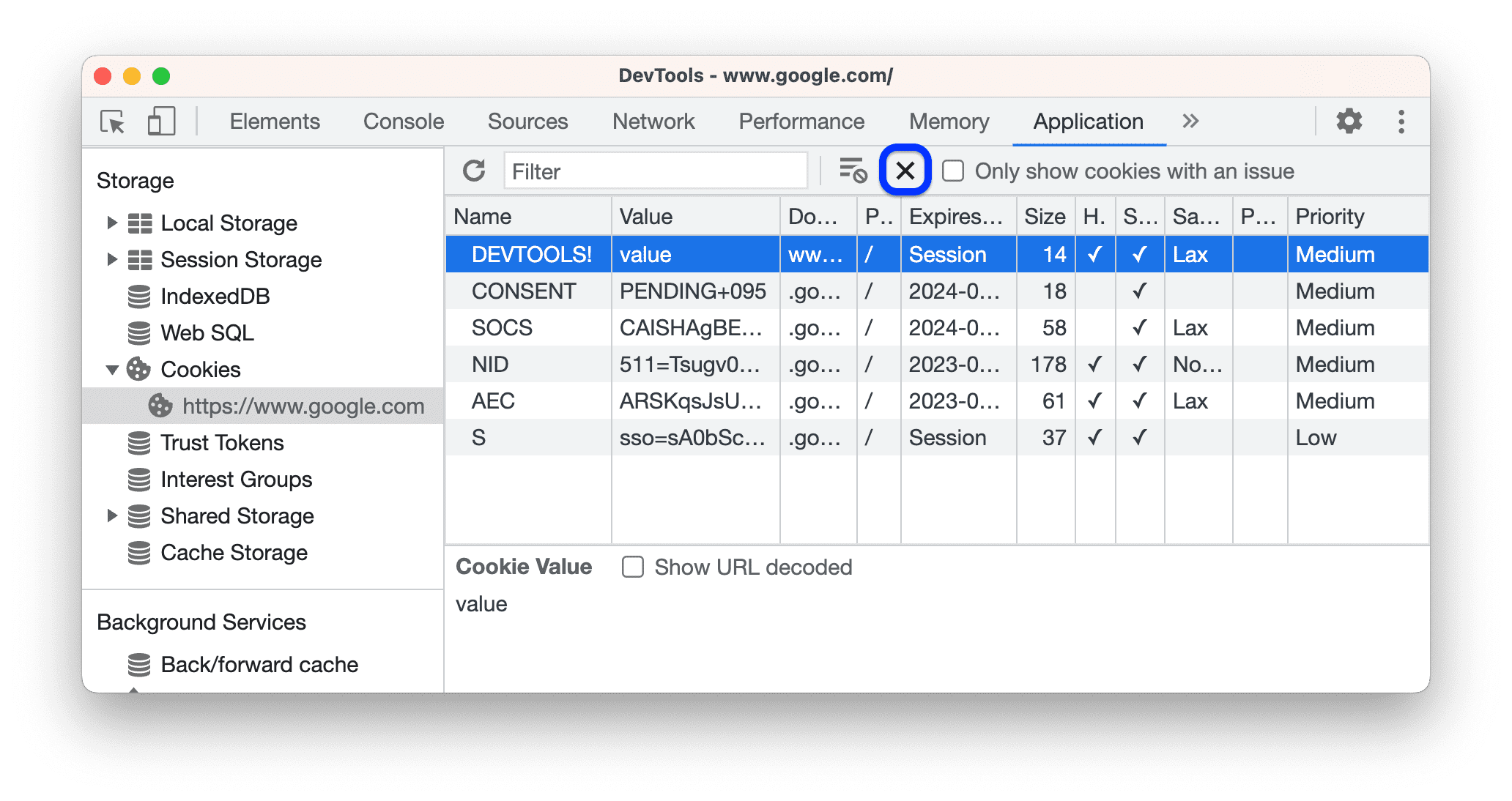
クッキーを削除するには、クッキーを選択して、上部のアクションバーにある [選択した項目を削除] をクリックします。

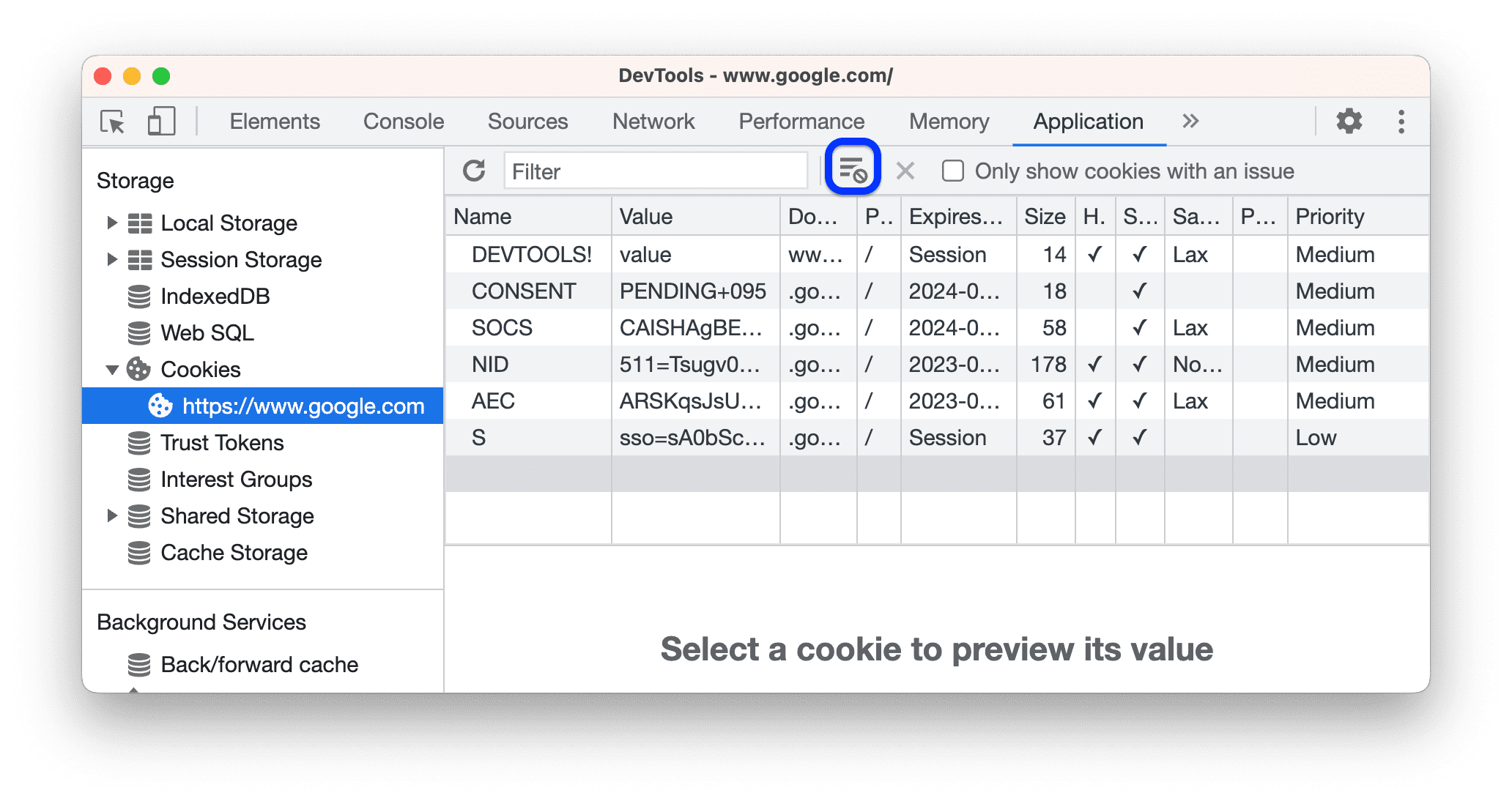
[すべて消去] をクリックして、すべての Cookie を削除します。

サードパーティ Cookie を特定して検査する
サードパーティ Cookie は、現在のトップレベル ページとは異なるサイトによって設定される Cookie です。サードパーティ Cookie には SameSite=None 属性があります。
DevTools では、このような Cookie が [Application] > [Storage] > [Cookies] に表示され、横にアイコンが表示されます。アイコンにカーソルを合わせるとツールチップが表示されます。アイコンをクリックすると [問題] パネルに移動し、詳細を確認できます。
![[ストレージ] セクションに SameSite=None 属性が設定されている Cookie。](https://developer.chrome.google.cn/static/docs/devtools/application/cookies/image/samesite-none-application.png?authuser=00&hl=ja)
サードパーティ Cookie は、[ネットワーク] > [クリック リクエスト] > [Cookie] でも確認できます。
![[ネットワーク] パネルで SameSite=None 属性を持つ Cookie。](https://developer.chrome.google.cn/static/docs/devtools/application/cookies/image/samesite-none-network.png?authuser=00&hl=ja)
[ネットワーク] パネルには、問題のある Cookie がハイライト表示され、サードパーティ Cookie を使用できない影響を受ける Cookie の横にアイコンが表示されます。



