HTTP Cookie 主要用於管理使用者工作階段、儲存使用者個人化偏好設定,以及追蹤使用者行為。這也是為什麼你會在網路上看到許多惱人的「本網頁使用 Cookie」同意聲明表單。本指南將說明如何使用 Chrome 開發人員工具查看、新增、編輯及刪除網頁的 Cookie。
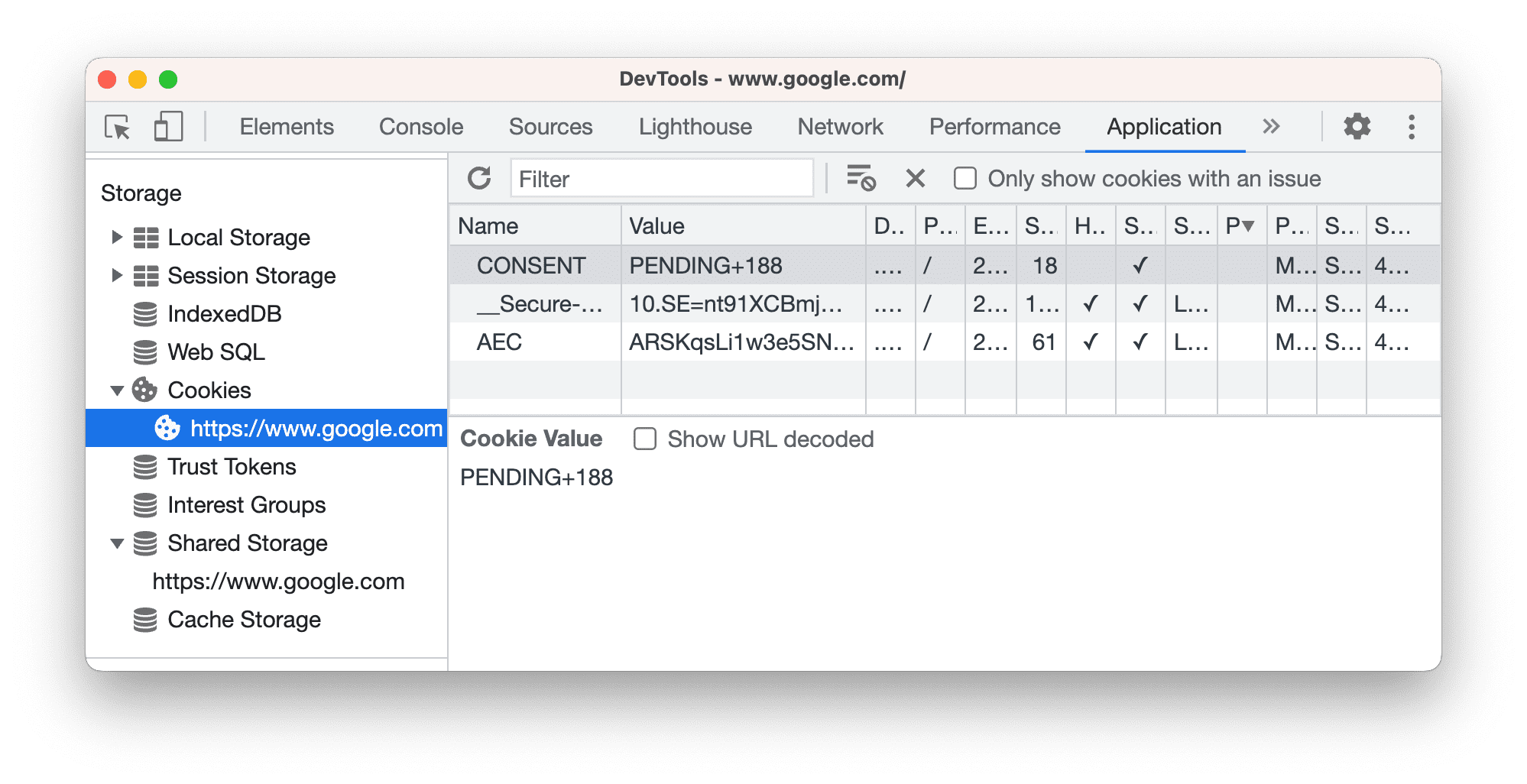
開啟「Cookie」窗格
- 開啟 Chrome 開發人員工具。
- 依序開啟「應用程式」 >「儲存空間」 >「Cookie」,然後選取來源。

欄位
「Cookies」表格包含下列欄位:
- 名稱 - Cookie 的名稱。
- 值:Cookie 的值。
- 網域。允許接收 Cookie 的主機。
- 路徑。必須在要求的網址中存在這個網址,才能傳送
Cookie標頭。 - Expires / Max-Age。Cookie 的到期日或最長存留時間。對於工作階段 Cookie,這個值一律為
Session。 - Size - 儲存格式為位元組的 Cookie 大小。
- HttpOnly。如果為 true,這個欄位表示 cookie 應只透過 HTTP 使用,且不允許 JavaScript 修改。
- 安全。如果為 True,這個欄位表示 Cookie 只能透過安全的 HTTPS 連線傳送至伺服器。
- SameSite。如果 Cookie 使用實驗性
SameSite屬性,則包含Strict或Lax。 - Partition Key:對於具有獨立分區狀態的 Cookie,分區鍵是瀏覽器在向設定 Cookie 的端點提出要求時,所造訪頂層網址的網站。
- 優先順序。如果使用已淘汰的 Cookie 優先順序屬性,則包含
Low、Medium(預設) 或High。
如要查看 Cookie 的值,請在表格中選取該 Cookie。如要查看不含百分比編碼的值,請勾選 「顯示已解碼的網址」。
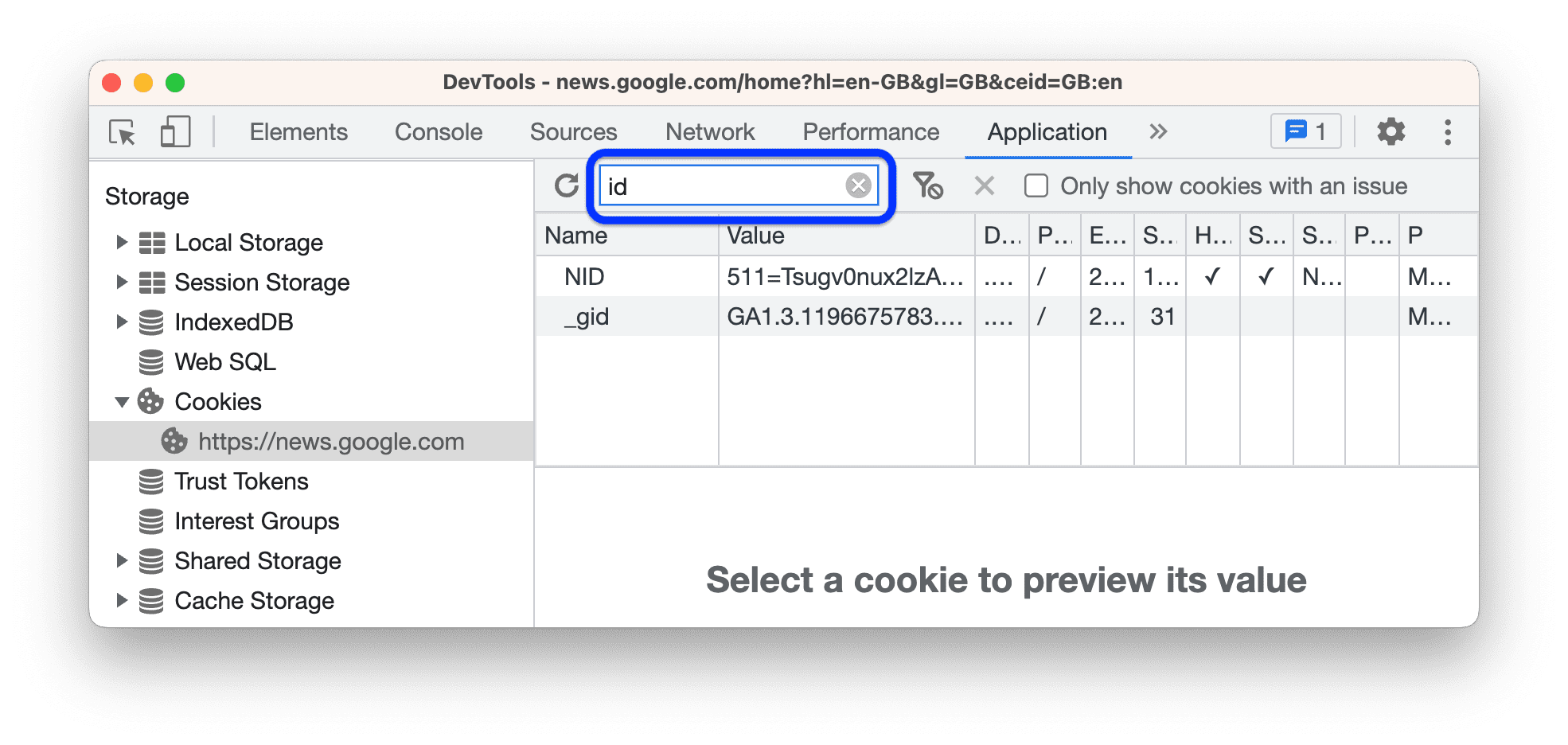
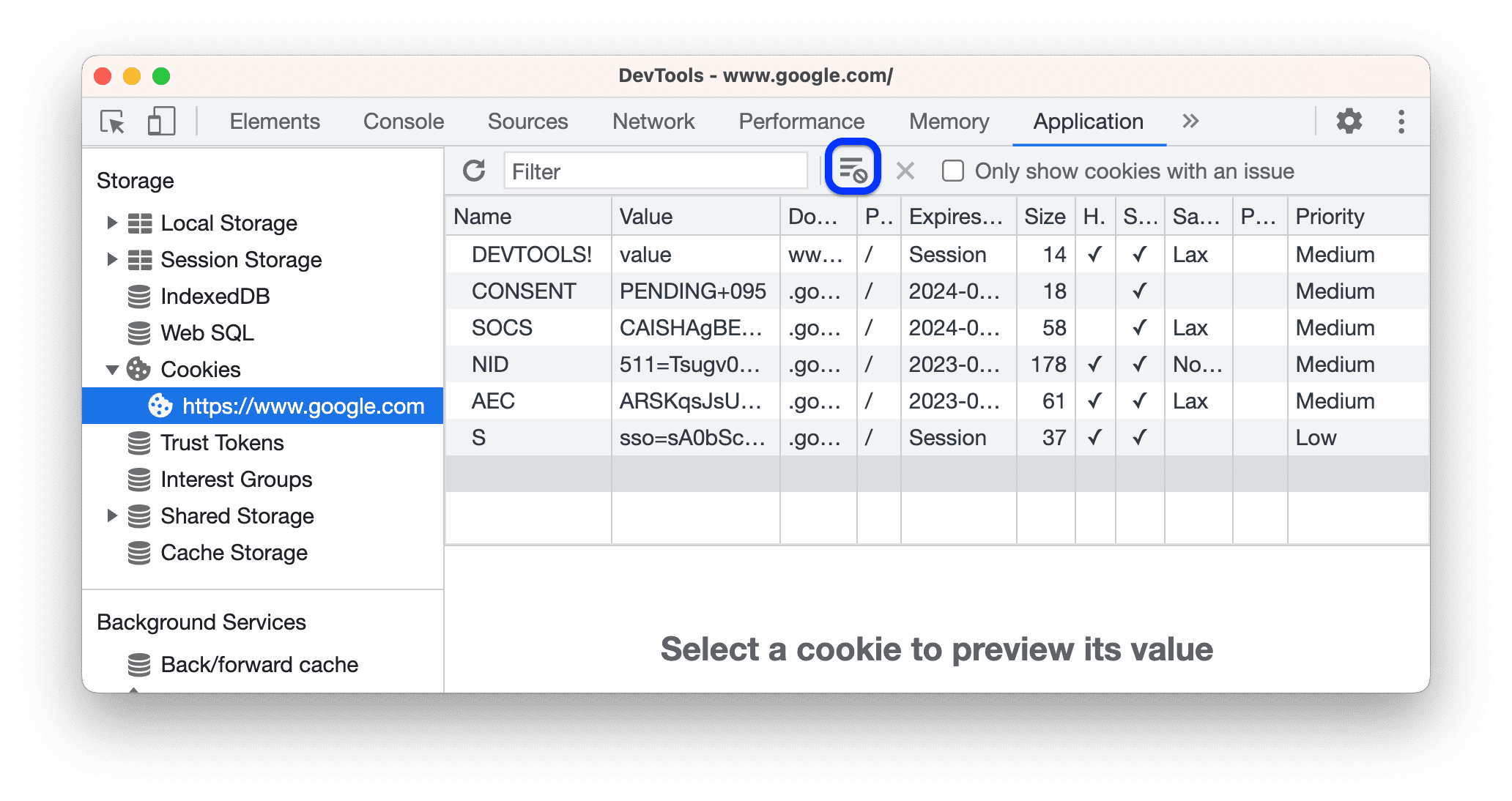
篩選 Cookie
使用「Filter」方塊,依「Name」或「Value」篩選 Cookie。

不支援依其他欄位篩選。篩選器不會區分大小寫。
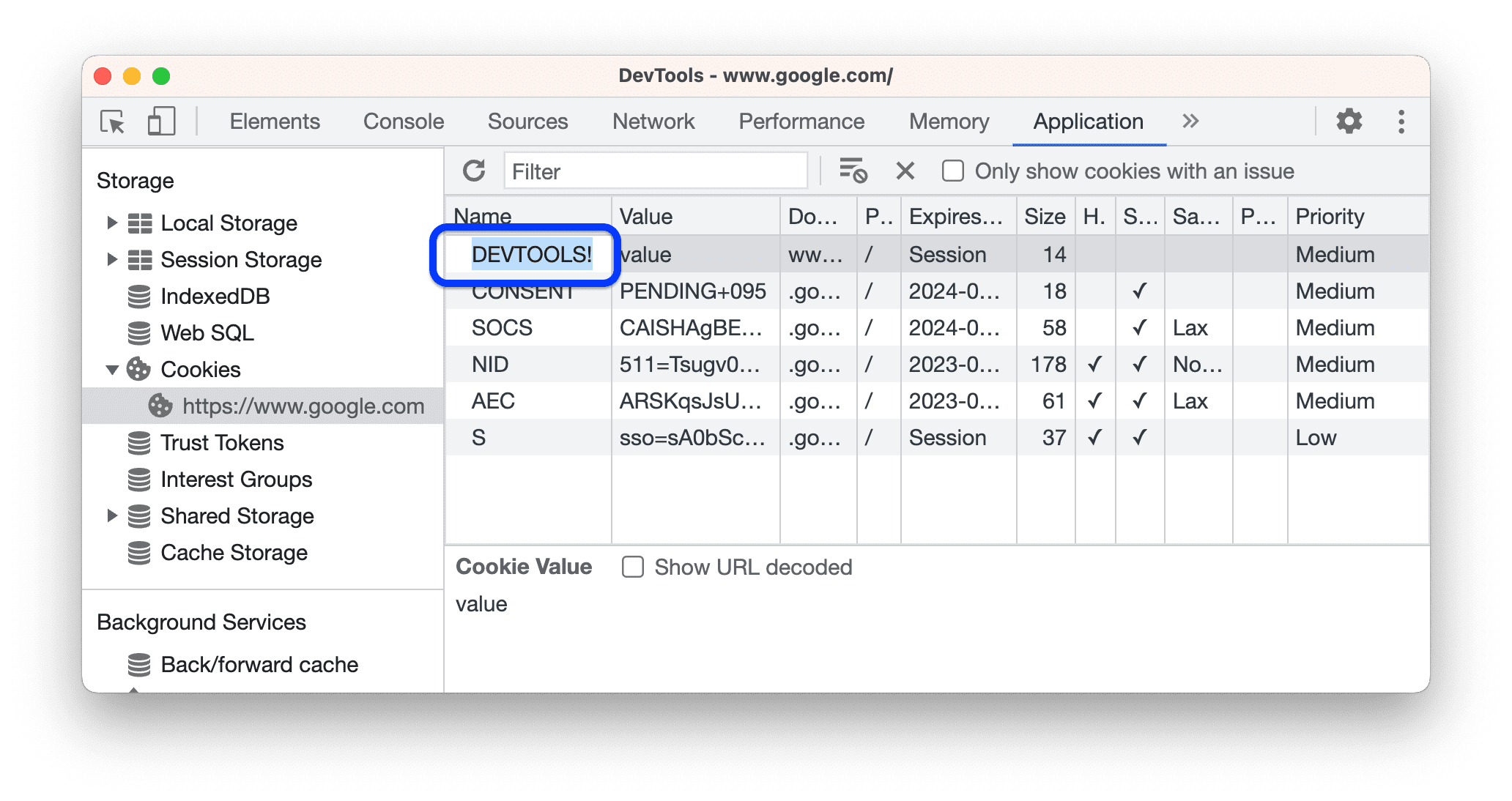
新增 Cookie
如要新增任意 Cookie,請按照下列步驟操作:
- 在表格中按兩下空白的資料列。
- 輸入名稱和值,然後按下 Enter 鍵。
開發人員工具會自動填入其他必填欄位。您可以按照下文所述方式編輯這些標籤。
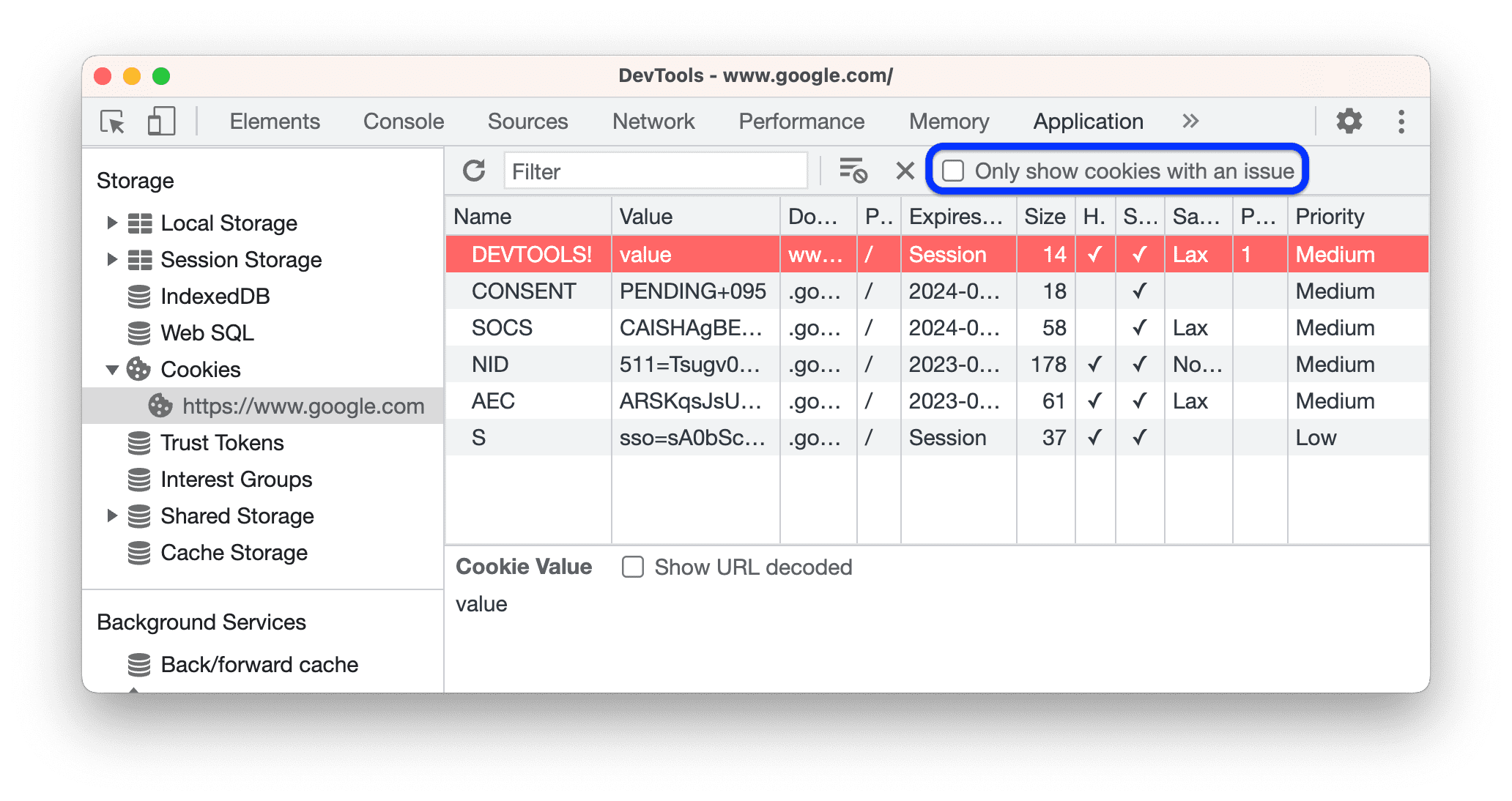
編輯 Cookie
除了會自動更新的「大小」欄位外,其他欄位皆可編輯。
按兩下欄位即可編輯。

開發人員工具會以紅色醒目顯示含有無效欄位值的 Cookie。

如要篩除有效的 Cookie,請勾選頂端操作列中的 「只顯示有問題的 Cookie」。
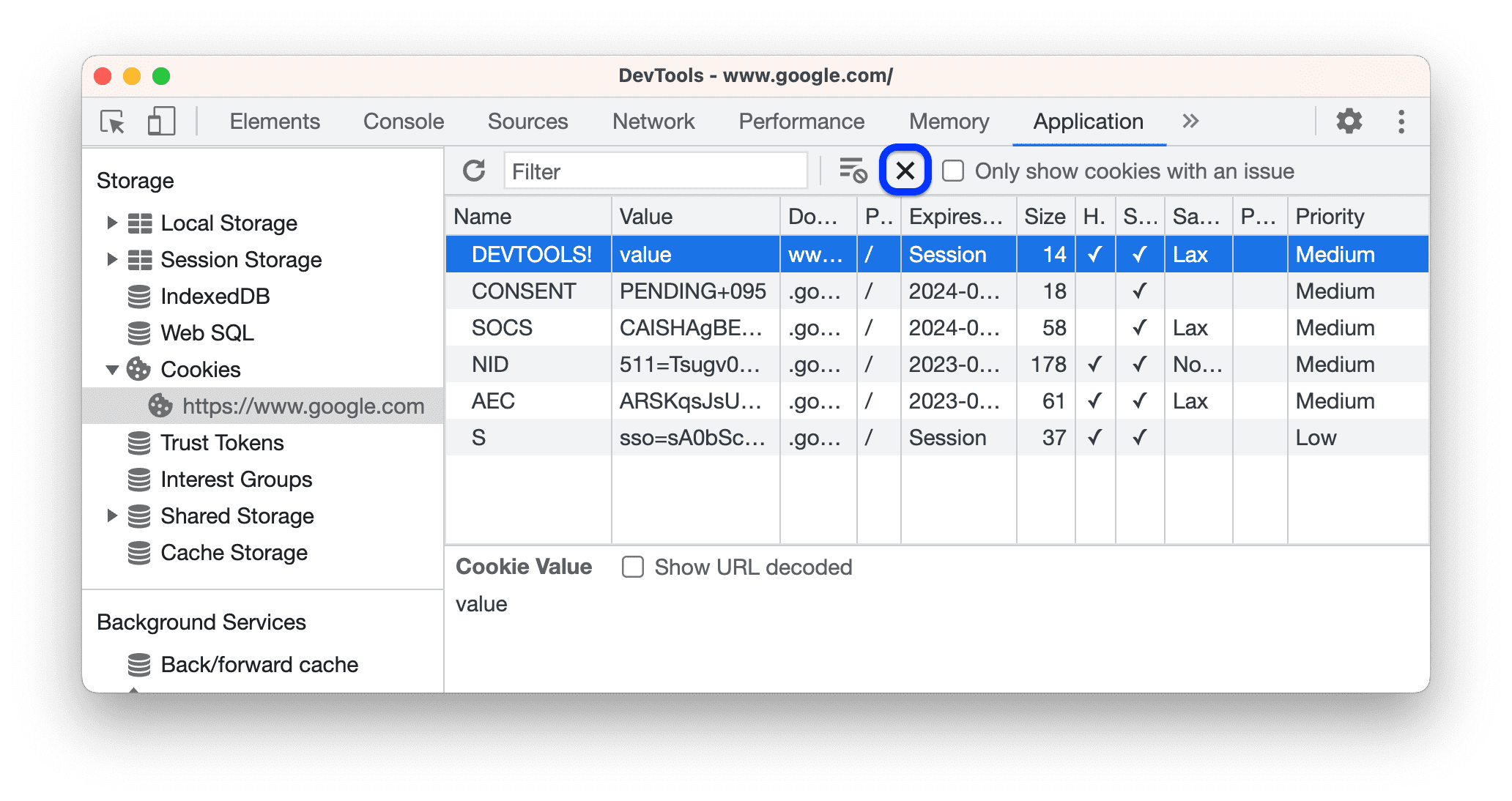
刪除 Cookie
如要刪除 Cookie,請選取 Cookie,然後按一下頂端動作列中的 「刪除所選」。

按一下 「全部清除」,即可刪除所有 Cookie。

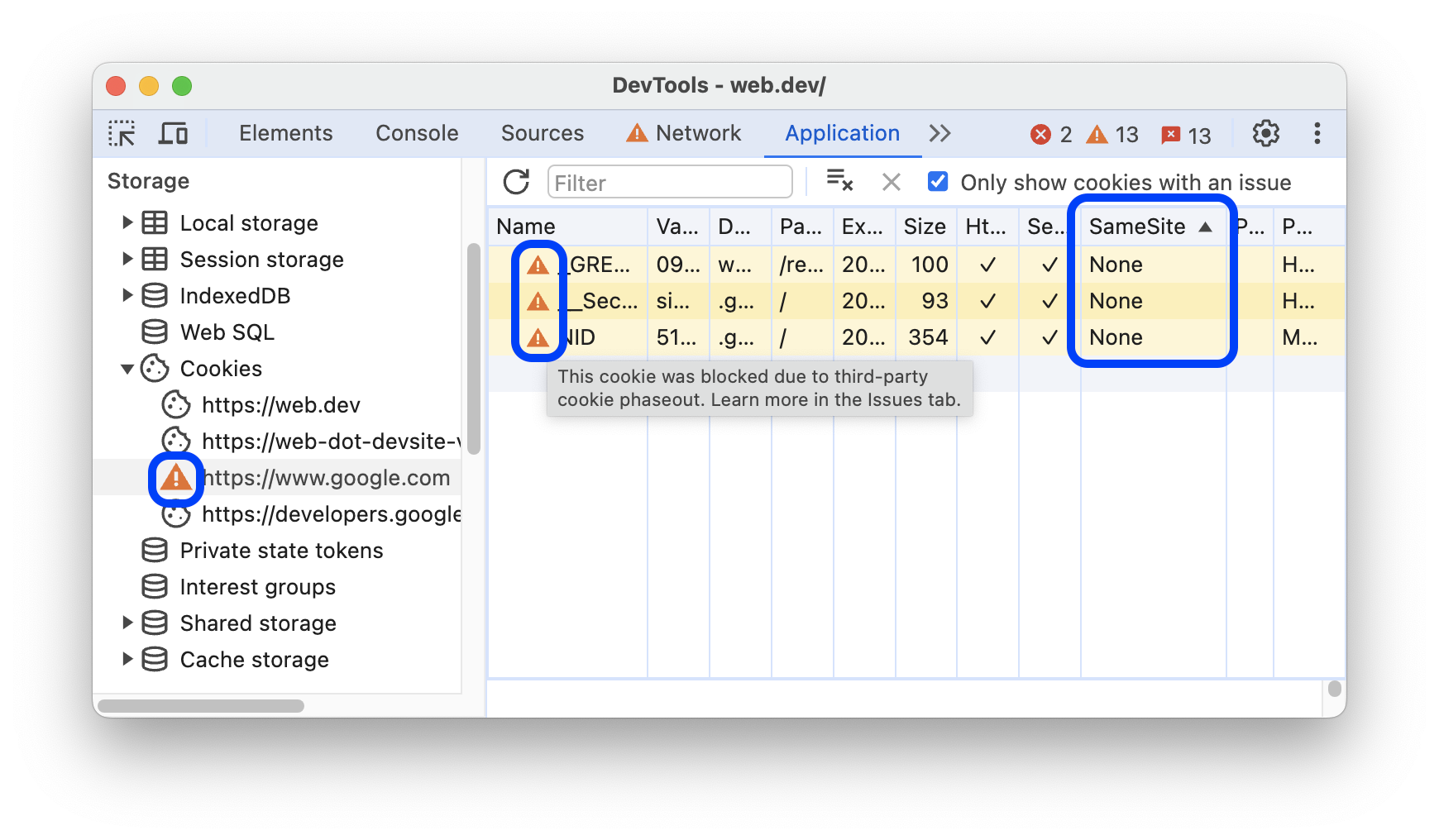
找出並檢查第三方 Cookie
第三方 Cookie 是指由與目前頂層網頁不同的網站所設定的 Cookie。第三方 Cookie 具有 SameSite=None 屬性。
開發人員工具會在「Application」 >「Storage」 >「Cookies」中列出這類 Cookie,並在旁邊顯示圖示。將滑鼠游標懸停在圖示上,即可查看工具提示,按一下圖示即可前往「Issues」面板瞭解詳情。

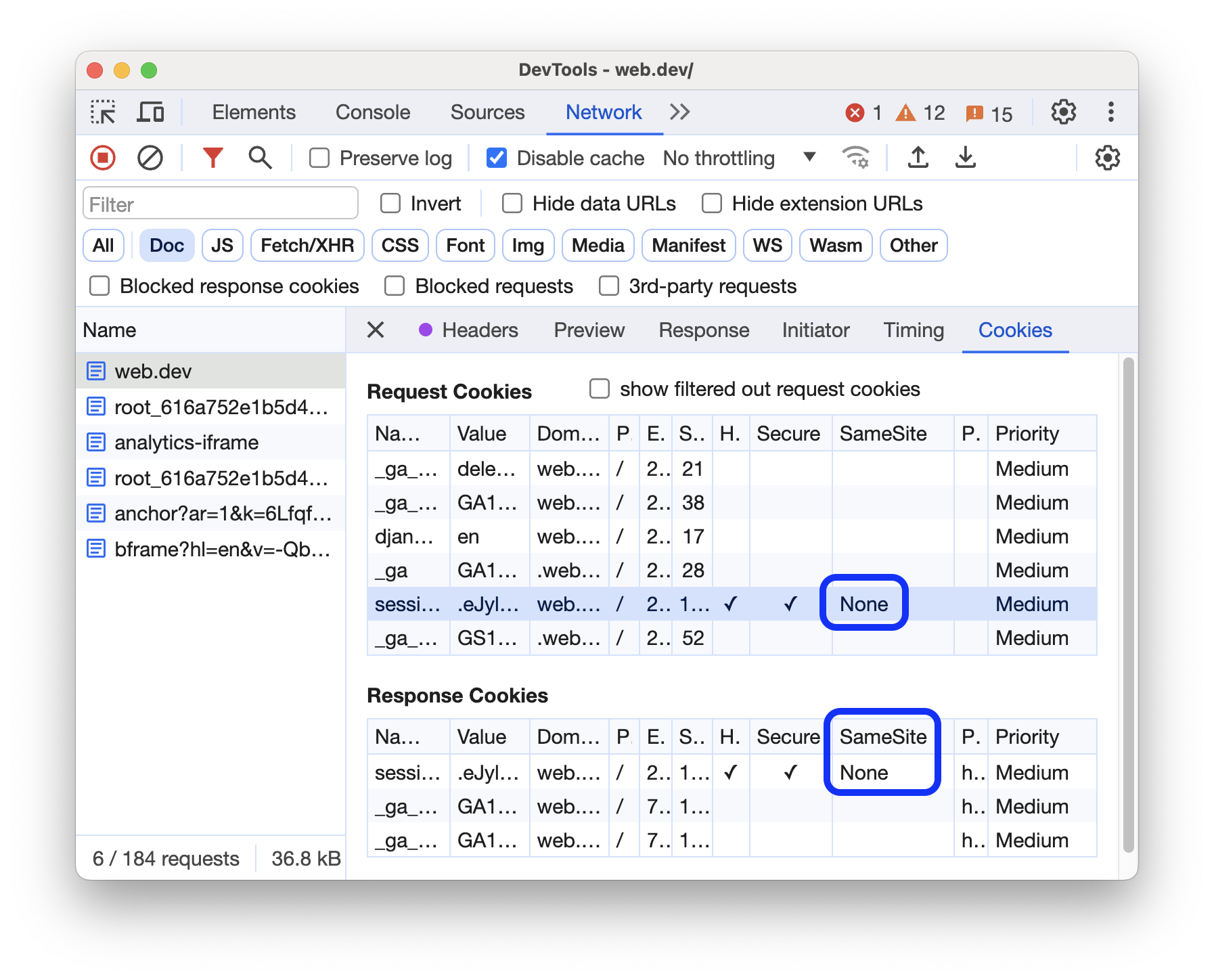
您也可以依序前往「網路」 >「點擊要求」>「Cookie」,查看第三方 Cookie。

「Network」面板會醒目顯示有問題的 Cookie,並在無法取得第三方 Cookie的受影響 Cookie 旁邊顯示圖示。


