Panduan ini menunjukkan cara menggunakan Chrome DevTools untuk memeriksa data Cache.
Jika Anda mencoba memeriksa data cache HTTP, ini bukan panduan yang Anda inginkan. Kolom Ukuran Log Jaringan memiliki informasi yang Anda cari. Lihat Membuat log aktivitas jaringan.
Melihat data cache
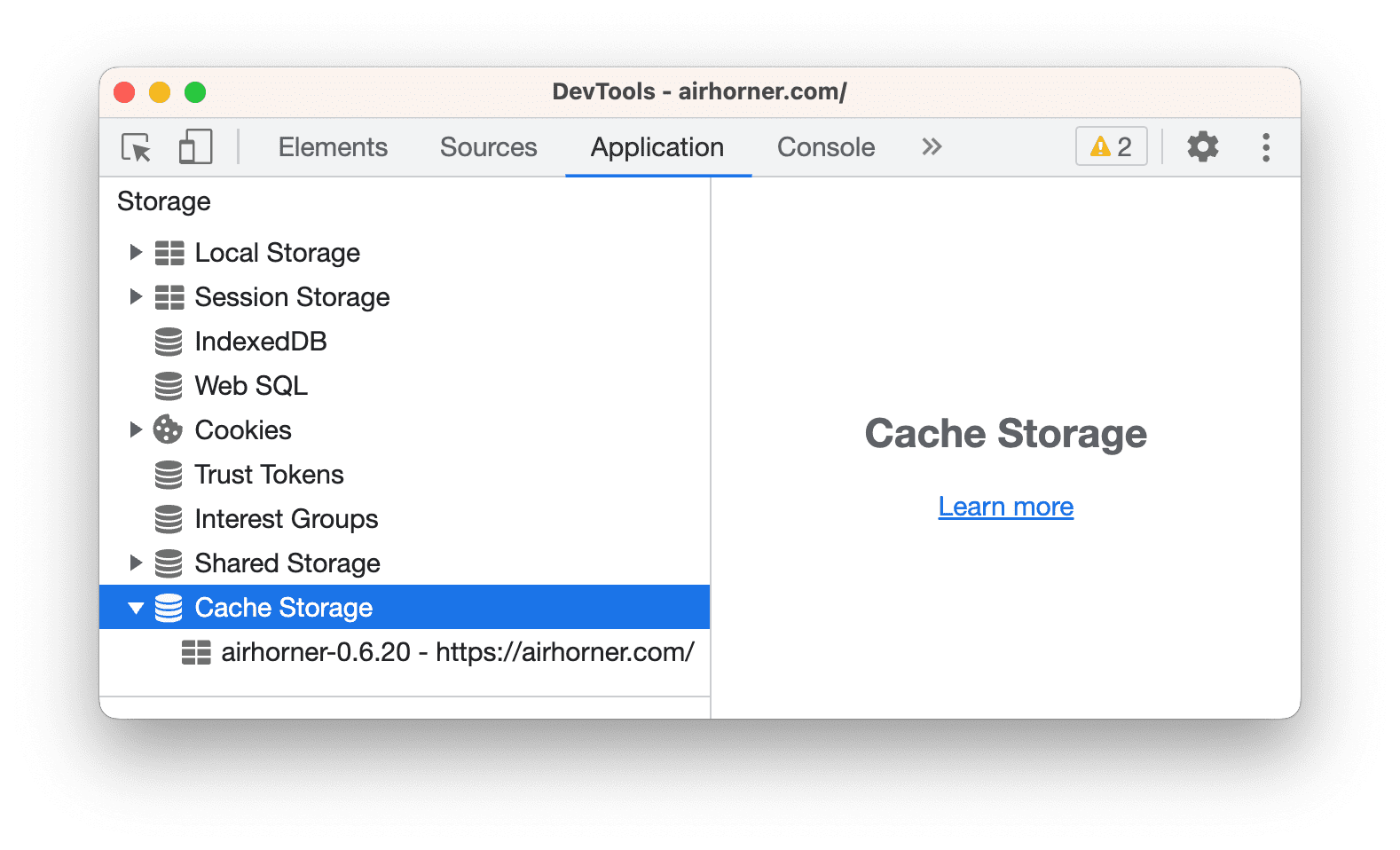
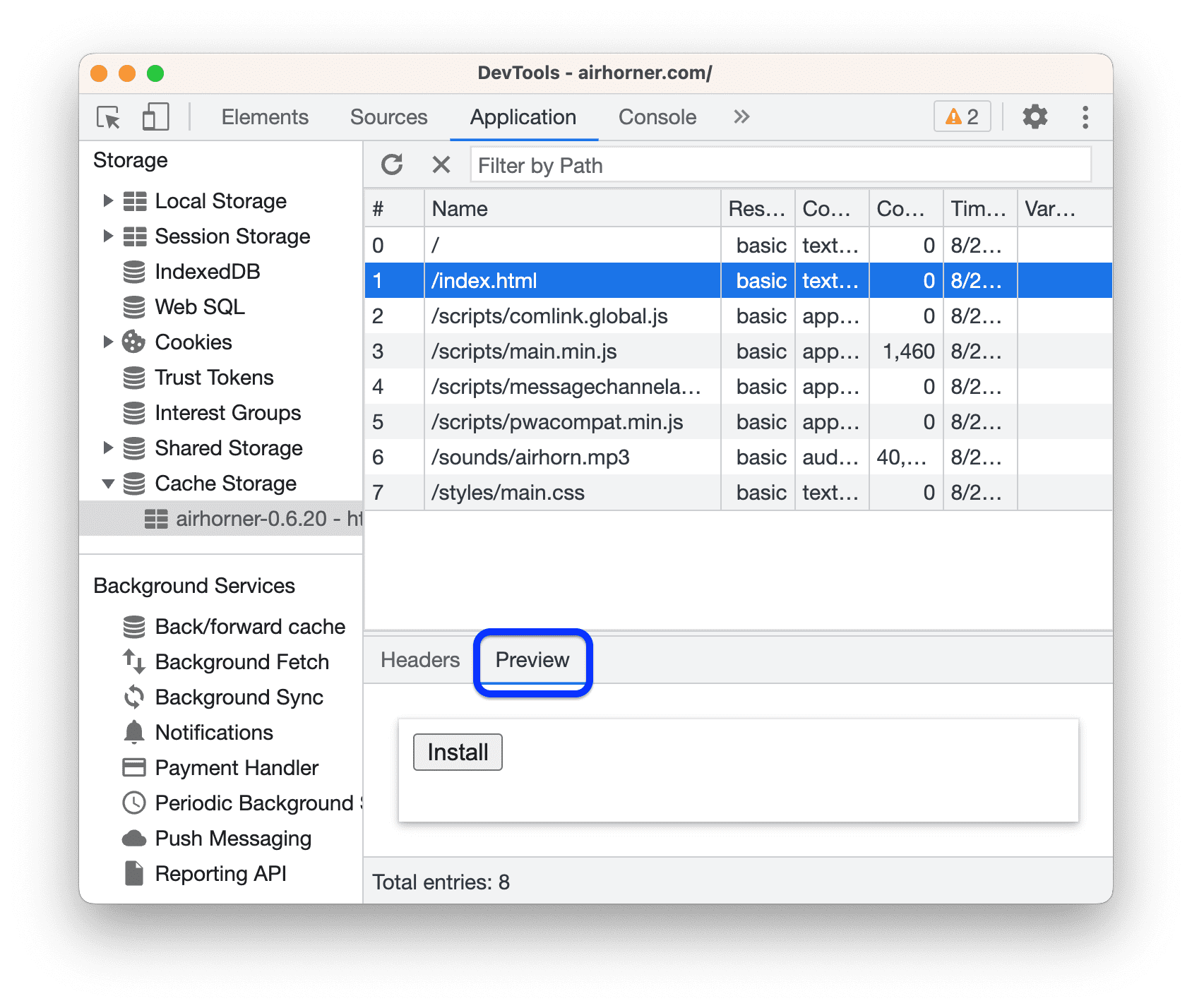
Buka DevTools > Aplikasi > Penyimpanan.
Untuk melihat cache yang tersedia, luaskan
Penyimpanan Cache.

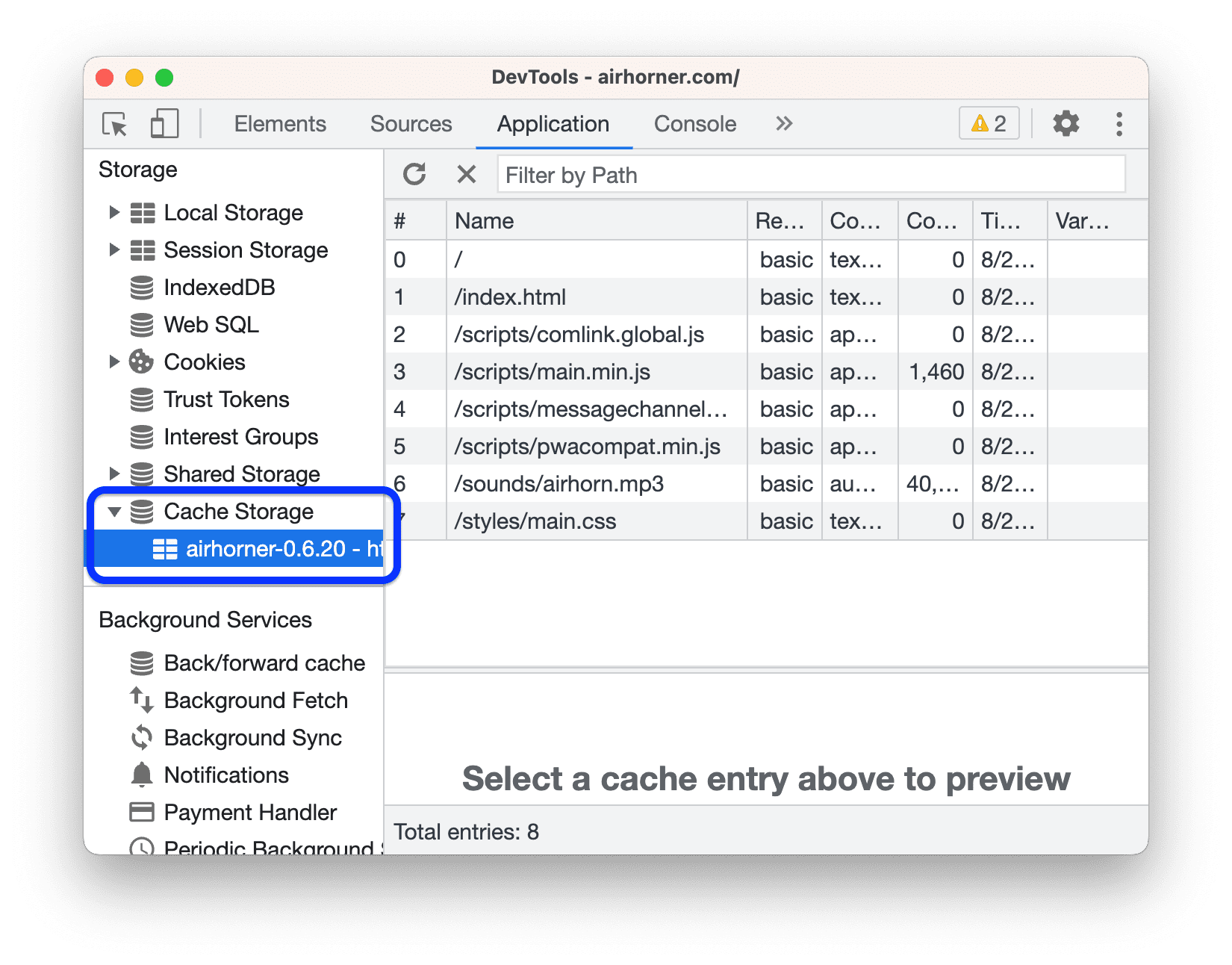
Klik cache untuk melihat kontennya.

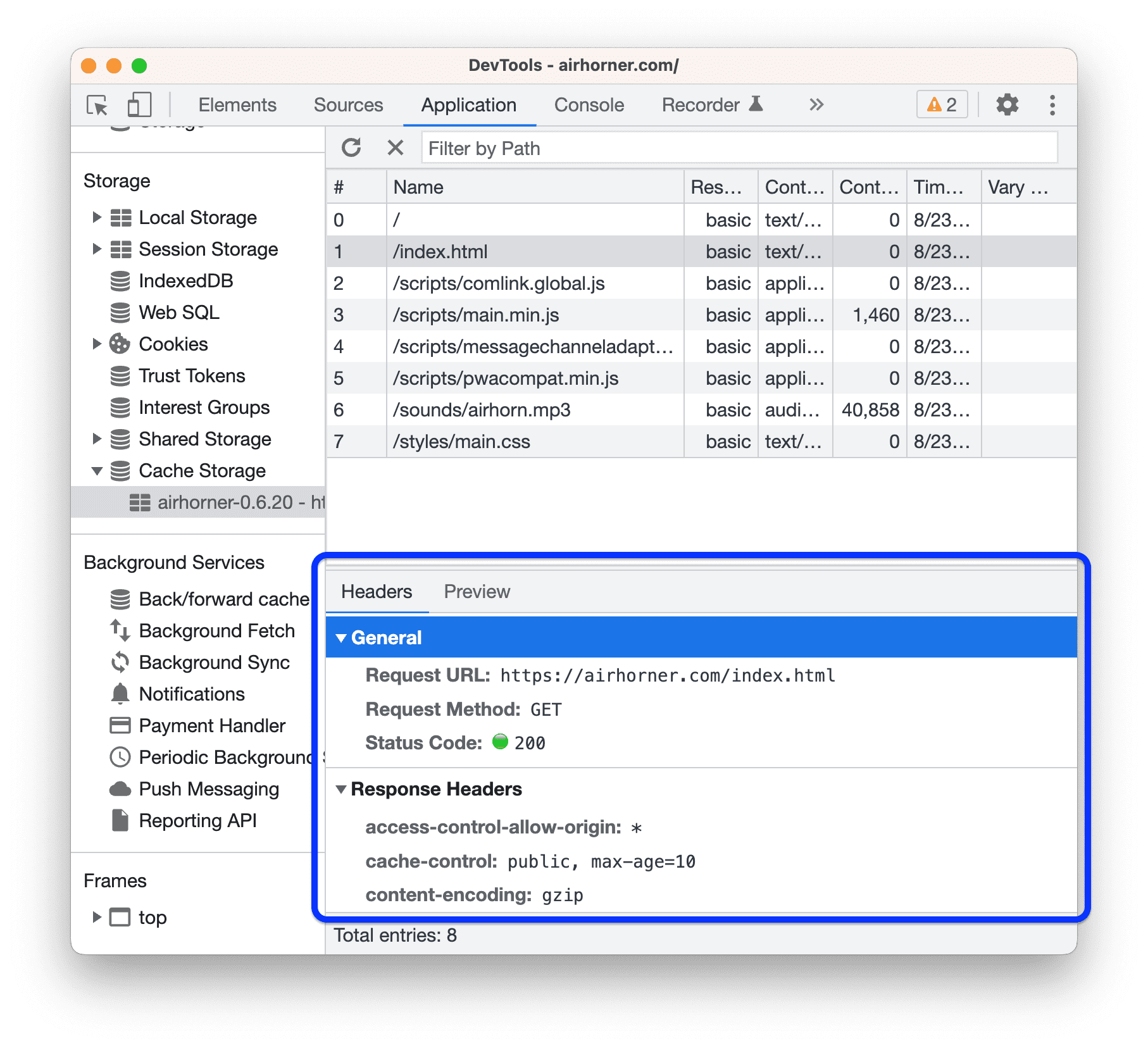
Klik resource untuk melihat header HTTP-nya di bagian di bawah tabel.

Buka tab Preview untuk melihat konten resource.

Memuat ulang resource
- Melihat data cache.
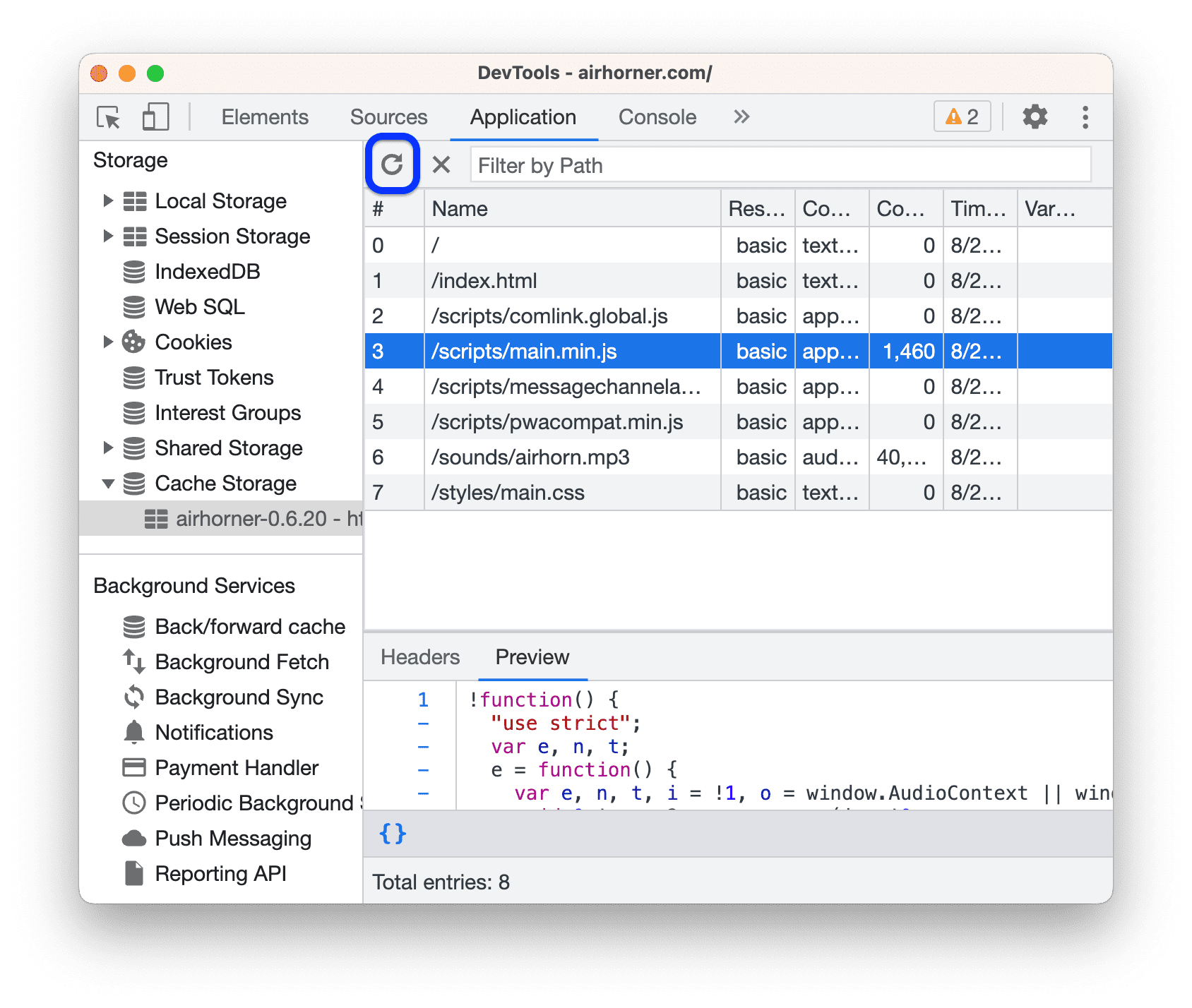
Pilih resource yang ingin Anda perbarui. DevTools menandainya dengan warna biru untuk menunjukkan bahwa elemen tersebut dipilih.

Klik Muat ulang.
Memfilter resource
- Melihat data cache.
- Gunakan kotak teks Filter menurut Jalur untuk memfilter resource yang tidak cocok dengan jalur yang Anda berikan.

Contoh ini memfilter resource yang tidak berisi script di jalurnya.
Menghapus sebuah resource
- Melihat data cache.
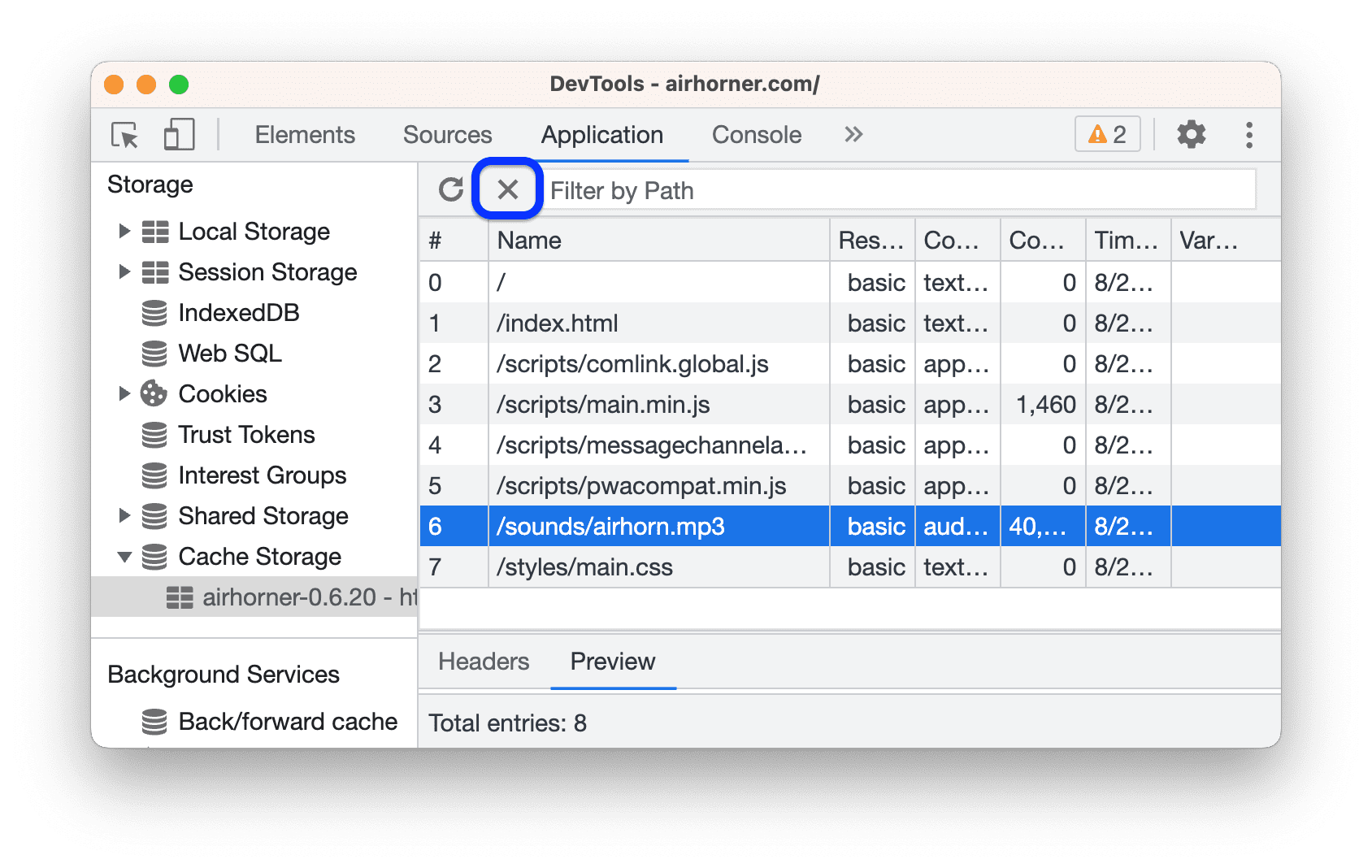
Klik resource yang ingin dihapus. DevTools menandainya dengan warna biru untuk menunjukkan bahwa elemen tersebut dipilih.

Klik Hapus yang Dipilih
.
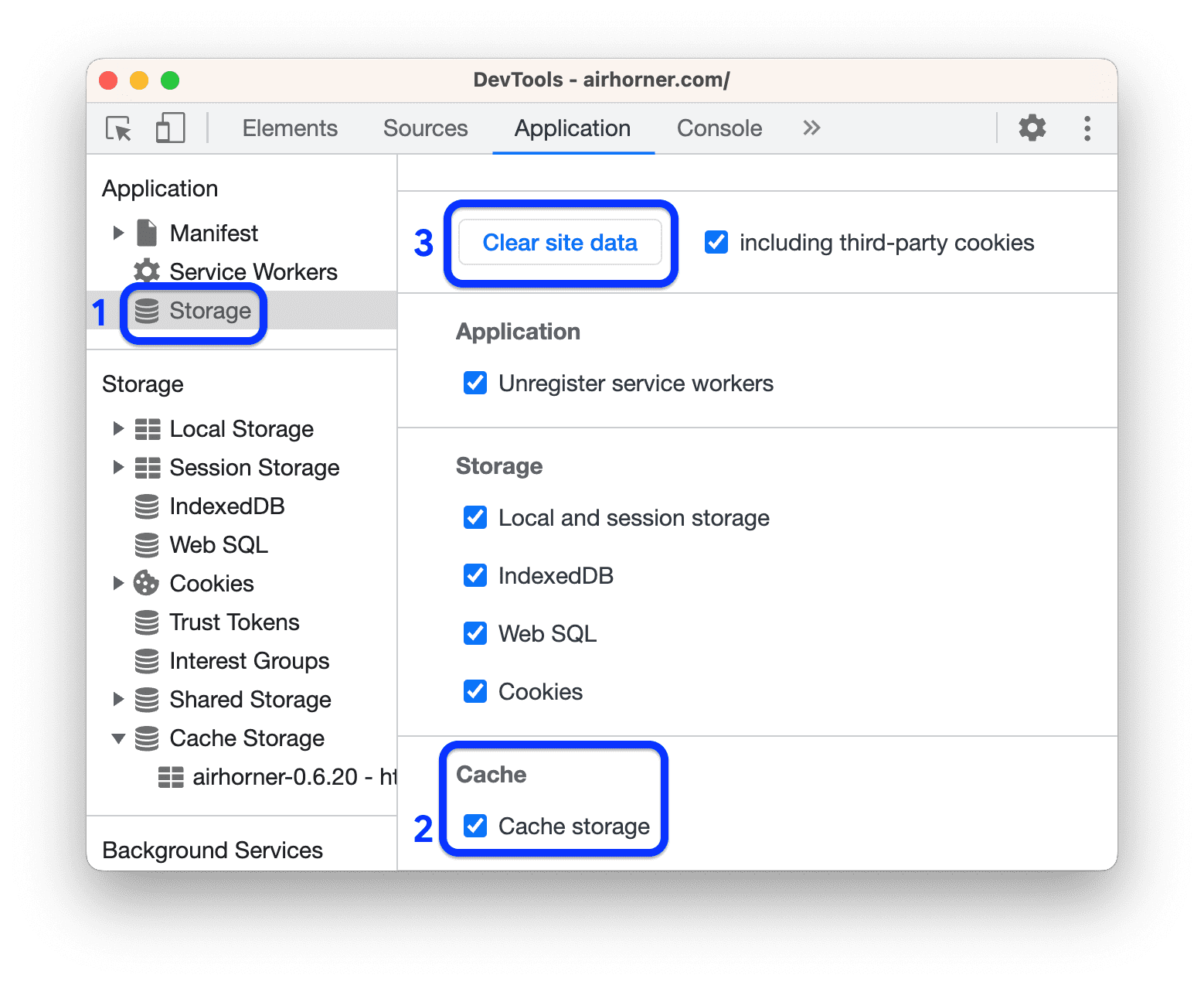
Menghapus semua data cache
- Buka Aplikasi > Penyimpanan.
Di bagian Cache, pastikan
Cache Storage diaktifkan.
Klik Hapus data situs.