Ce guide explique comment utiliser les Outils pour les développeurs Chrome pour inspecter les données du cache.
Si vous essayez d'inspecter les données du cache HTTP, ce guide n'est pas celui qu'il vous faut. La colonne Taille du journal réseau contient les informations que vous recherchez. Consultez Journaliser l'activité réseau.
Afficher les données du cache
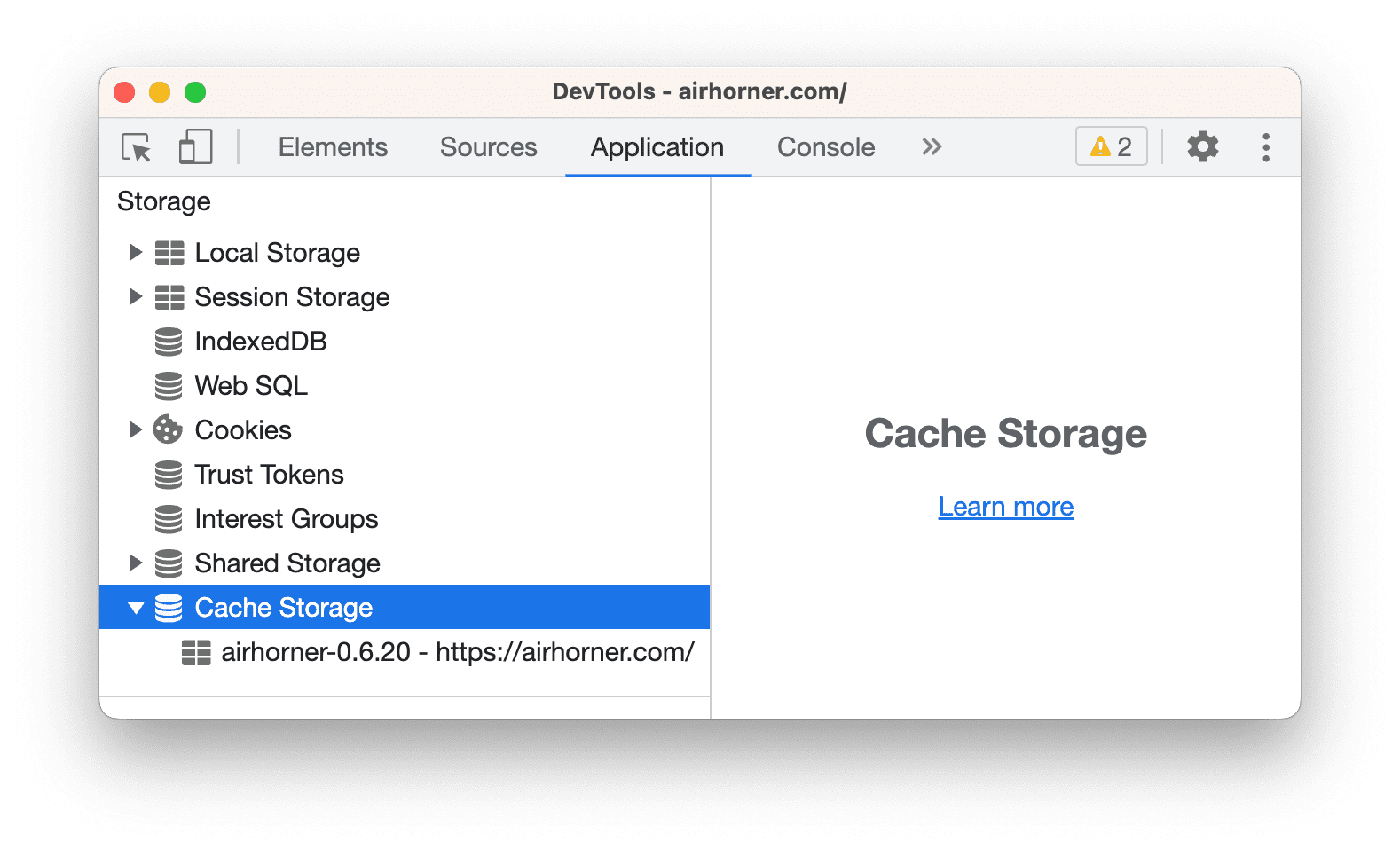
Ouvrez les outils de développement > Application > Stockage.
Pour afficher les caches disponibles, développez
Espace de stockage du cache.

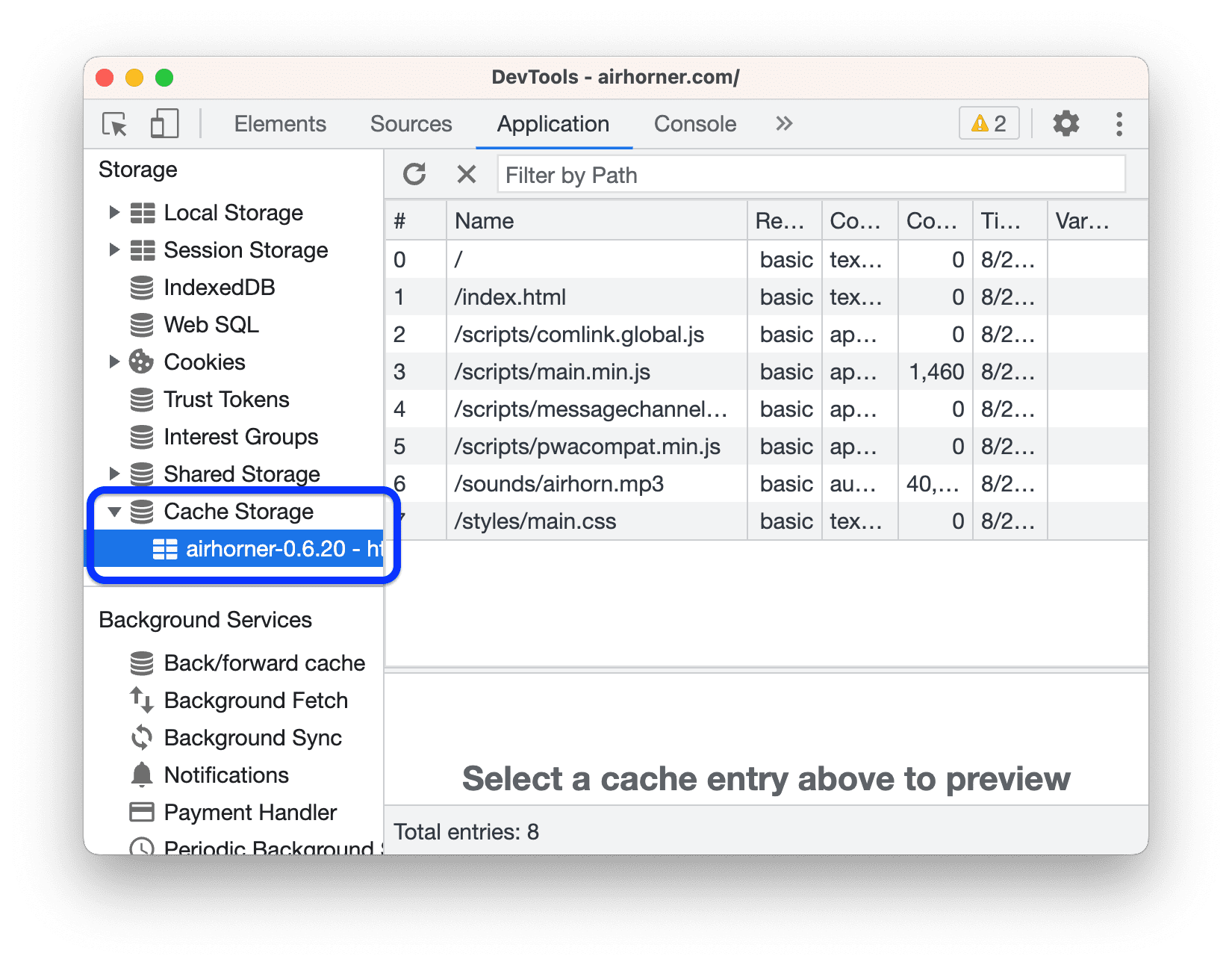
Cliquez sur un cache pour en afficher le contenu.

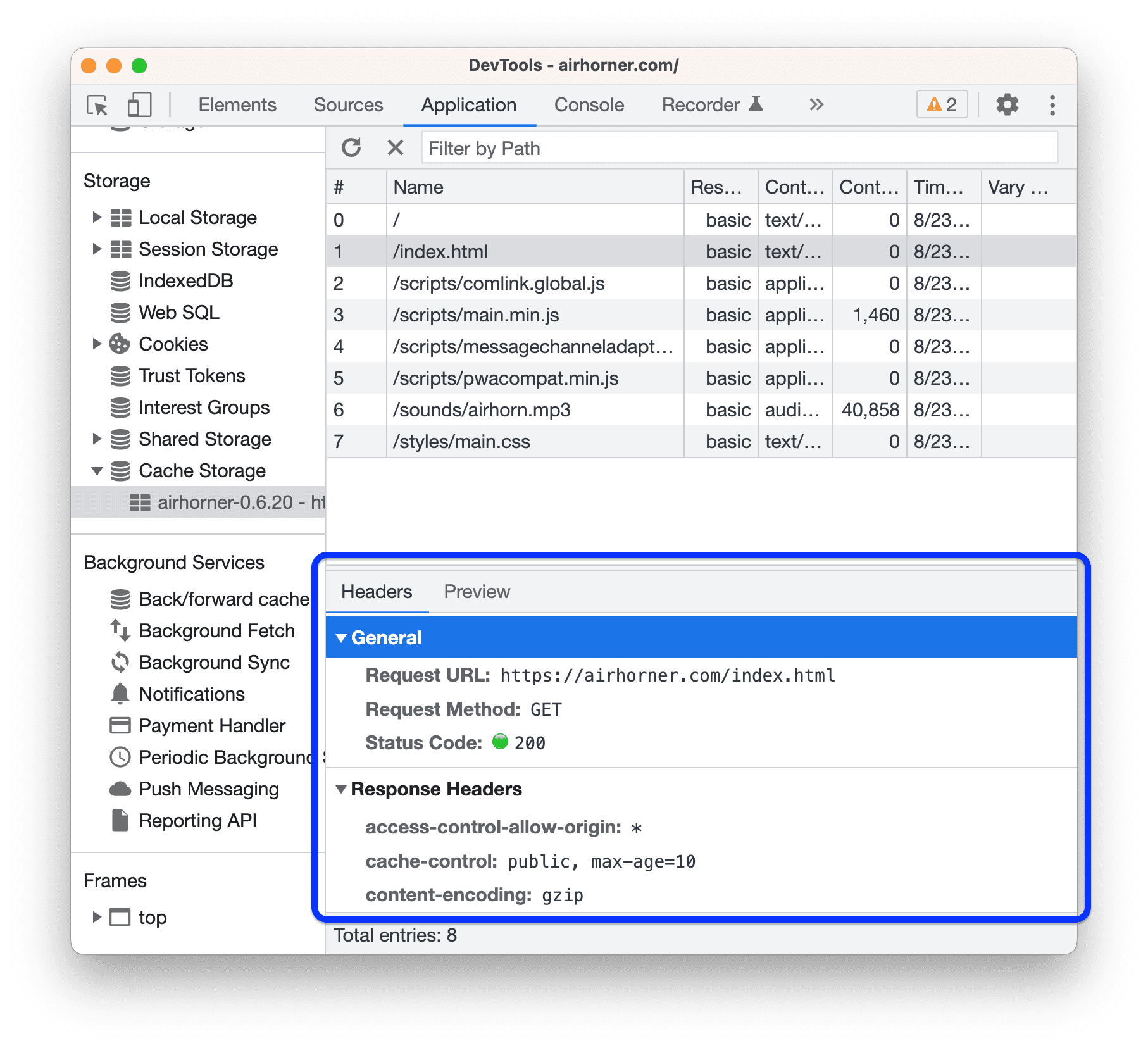
Cliquez sur une ressource pour afficher ses en-têtes HTTP dans la section située sous le tableau.

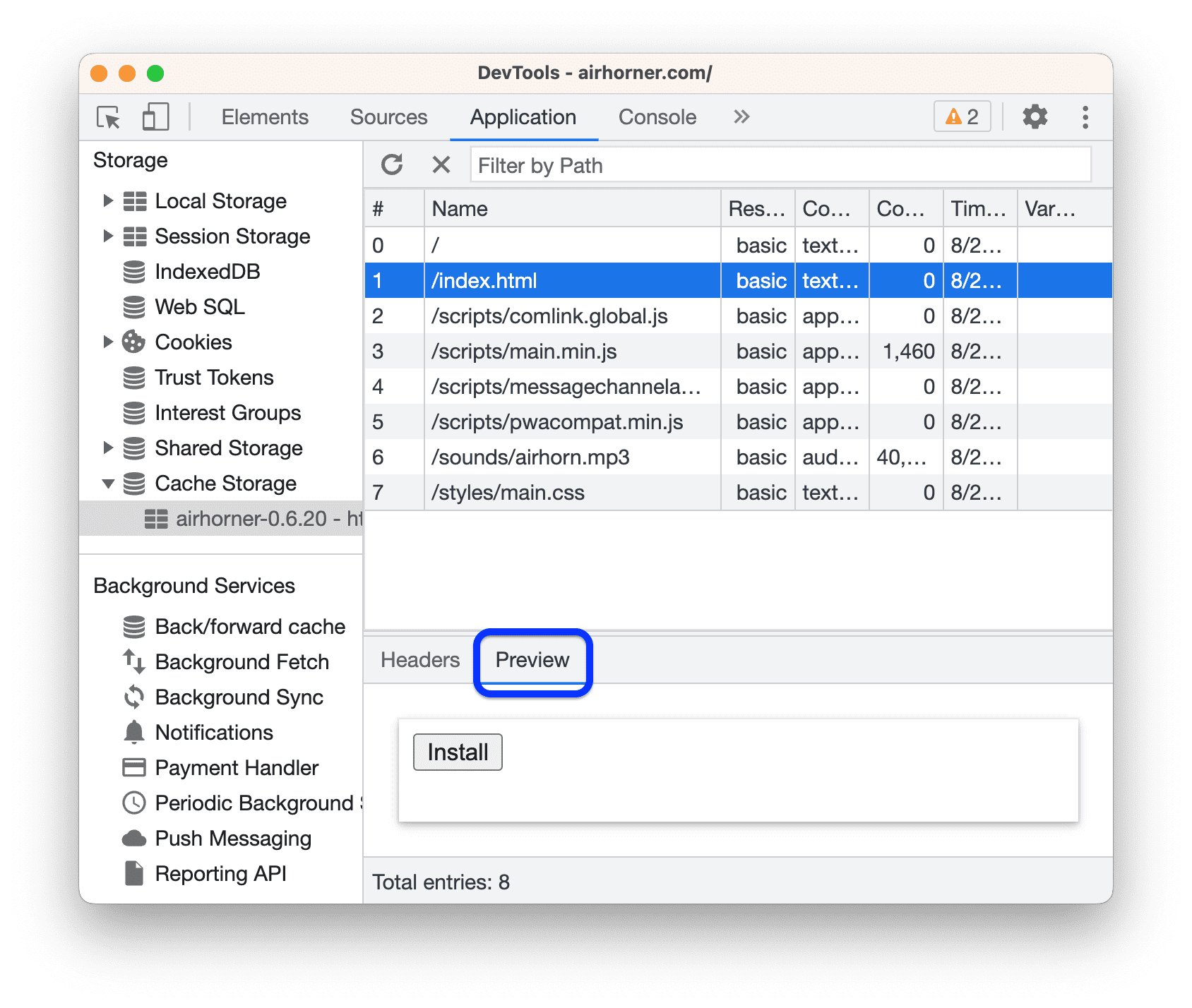
Ouvrez l'onglet Aperçu pour afficher le contenu d'une ressource.

Actualiser une ressource
- Afficher les données d'un cache
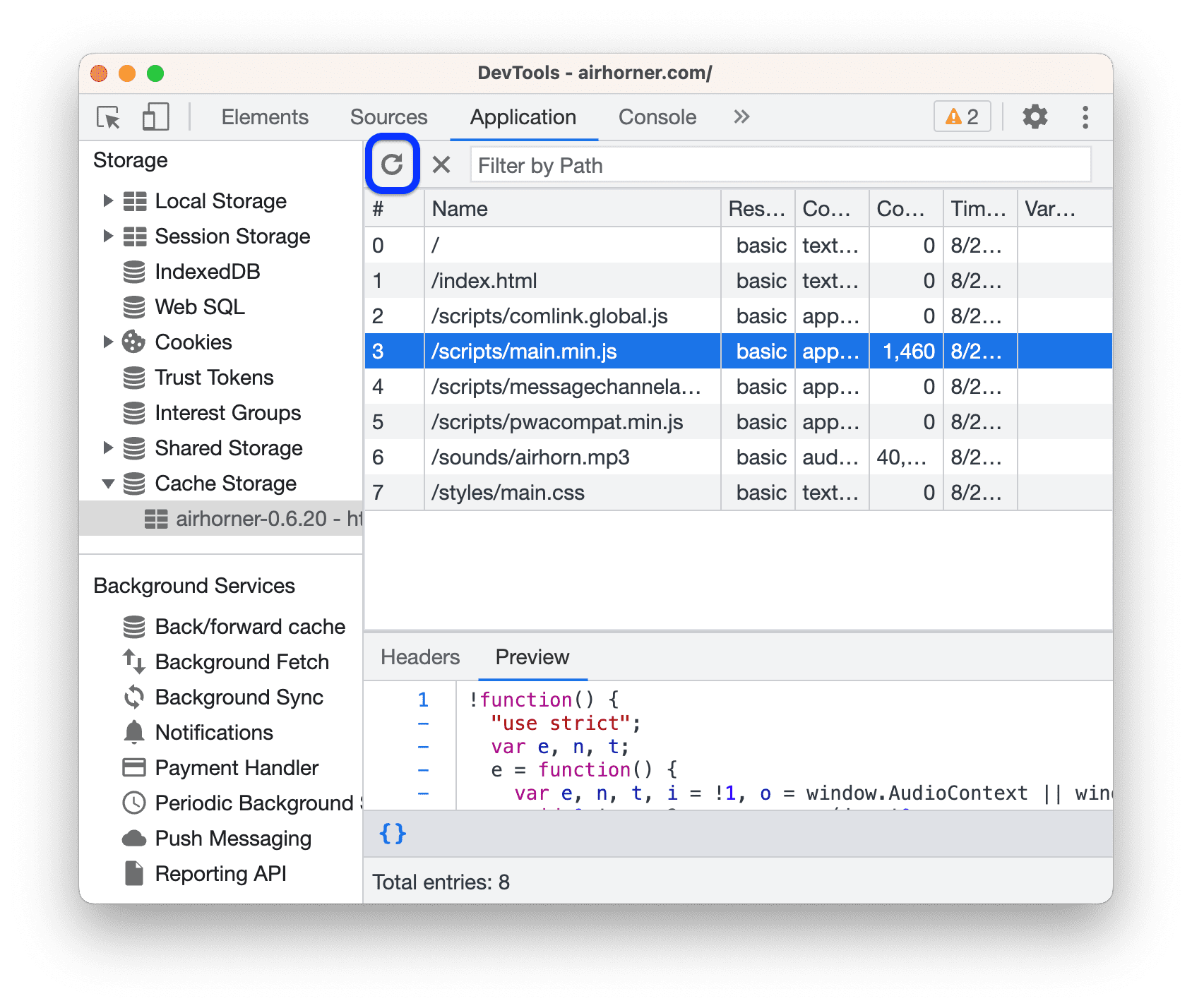
Sélectionnez la ressource que vous souhaitez actualiser. DevTools le met en surbrillance en bleu pour indiquer qu'il est sélectionné.

Cliquez sur Actualiser.
Filtrer les ressources
- Afficher les données d'un cache
- Utilisez la zone de texte Filtrer par chemin d'accès pour filtrer les ressources qui ne correspondent pas au chemin d'accès que vous fournissez.

Cet exemple filtre les ressources dont le chemin d'accès ne contient pas script.
Supprimer une ressource
- Afficher les données d'un cache
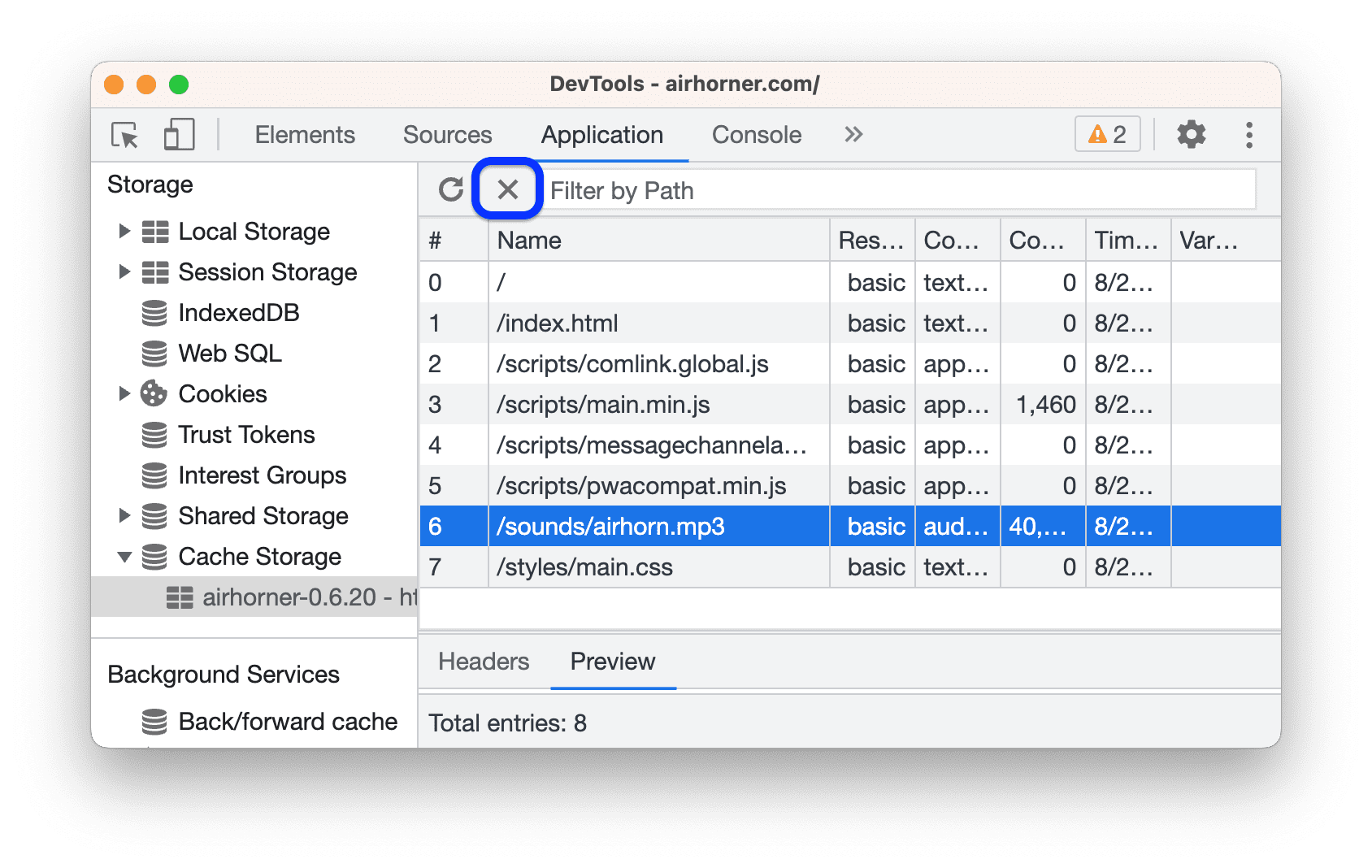
Cliquez sur la ressource que vous souhaitez supprimer. DevTools le met en surbrillance en bleu pour indiquer qu'il est sélectionné.

Cliquez sur Supprimer les éléments sélectionnés
.
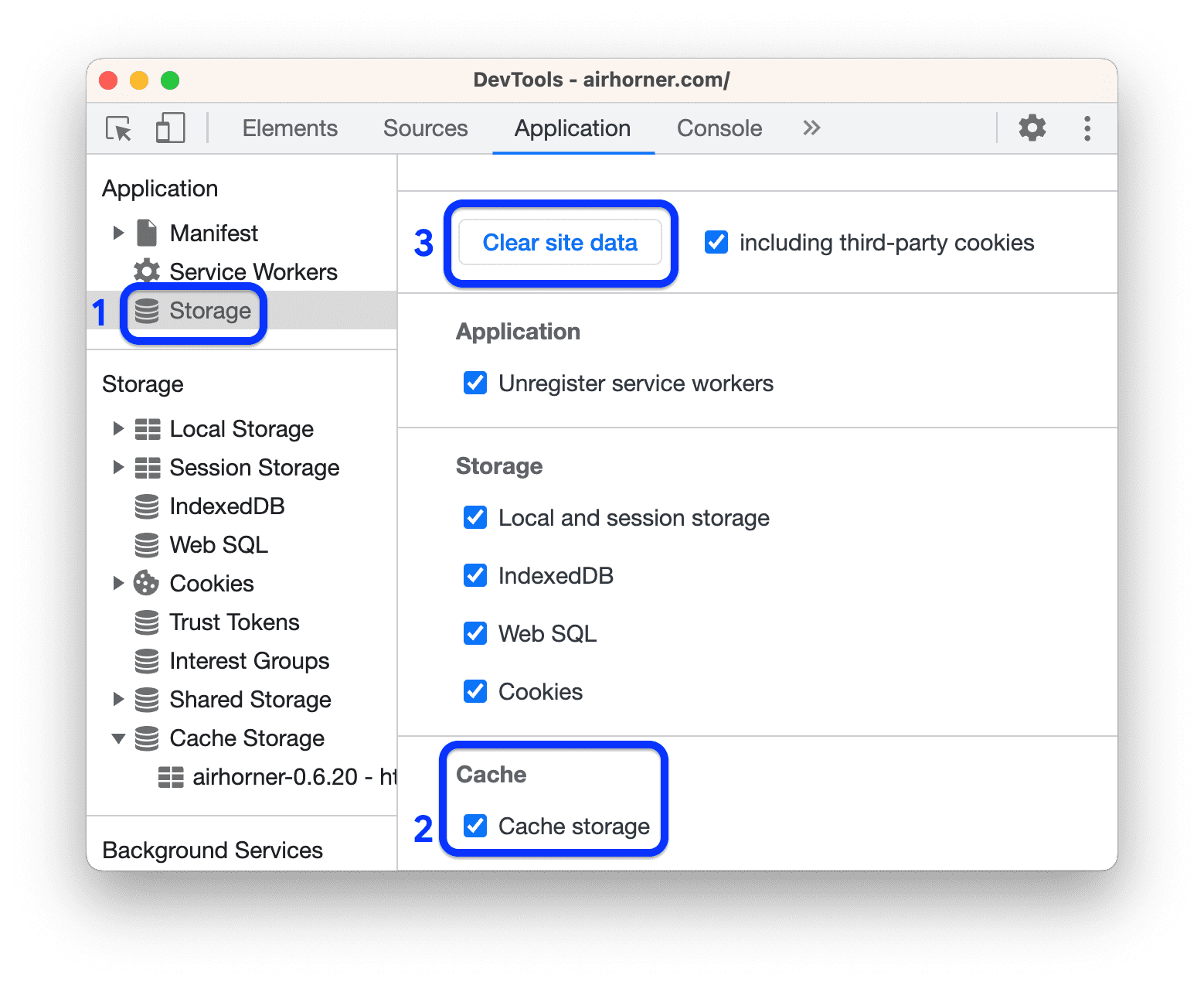
Supprimer toutes les données du cache
- Ouvrez Application > Stockage.
Dans la section Cache, assurez-vous que
Cache Storage est activé.
Cliquez sur Effacer les données des sites.