이 가이드에서는 Chrome DevTools를 사용하여 캐시 데이터를 검사하는 방법을 설명합니다.
HTTP 캐시 데이터를 검사하려는 경우 이 가이드는 적합하지 않습니다. 네트워크 로그의 크기 열에 원하는 정보가 있습니다. 네트워크 활동 로깅을 참고하세요.
캐시 데이터 보기
DevTools를 엽니다 > 애플리케이션 > 저장용량.
사용 가능한 캐시를 보려면
캐시 저장소를 펼칩니다.

캐시를 클릭하여 콘텐츠를 봅니다.

리소스를 클릭하면 표 아래 섹션에서 HTTP 헤더를 확인할 수 있습니다.

미리보기 탭을 열어 리소스의 콘텐츠를 확인합니다.

리소스 새로고침
- 캐시의 데이터 보기
새로고침할 리소스를 선택합니다. DevTools에서는 선택되었음을 나타내기 위해 파란색으로 강조표시합니다.

새로고침을 클릭합니다.
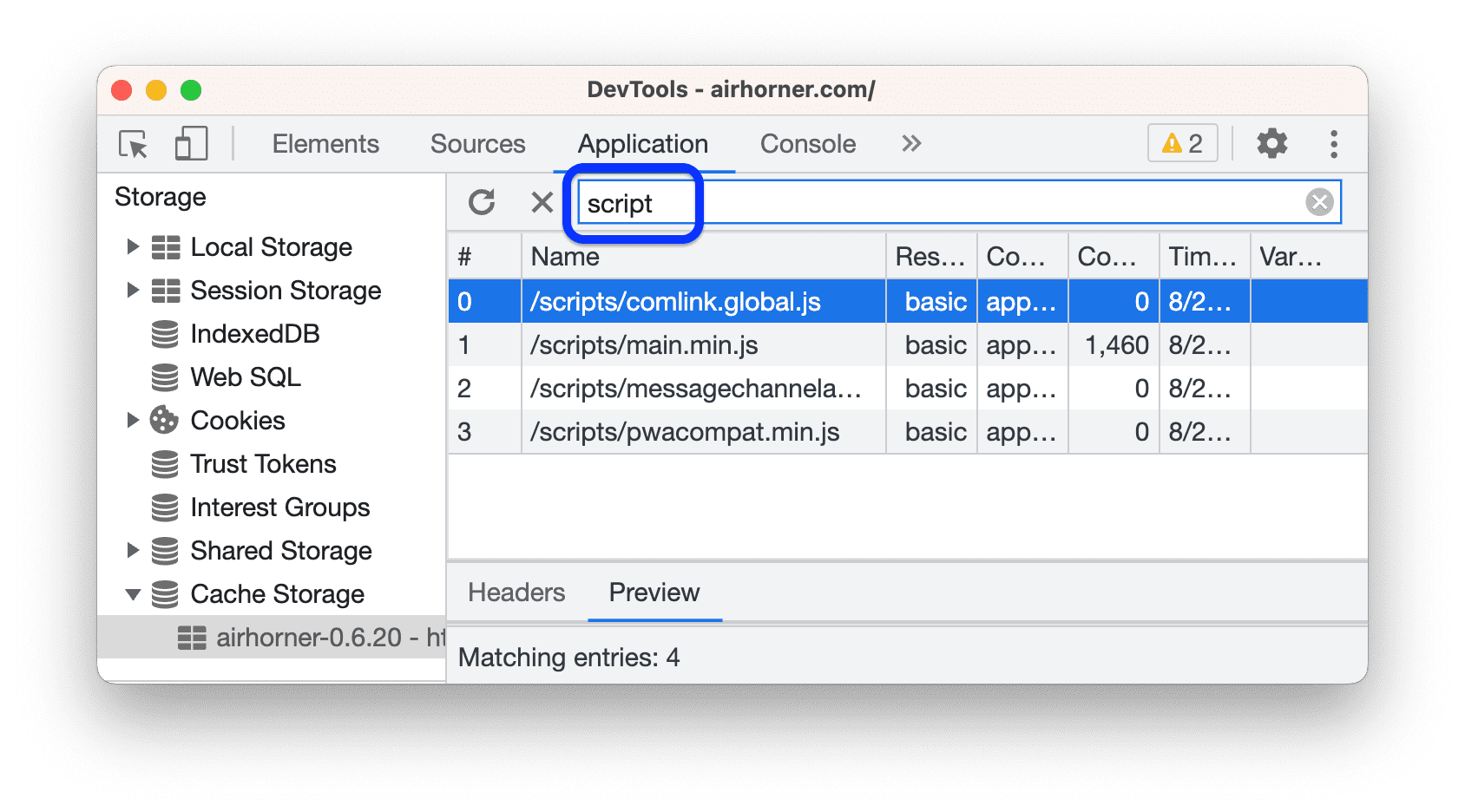
리소스 필터링
- 캐시의 데이터 보기
- 경로별로 필터링 입력란을 사용하여 제공한 경로와 일치하지 않는 리소스를 필터링합니다.

이 예에서는 경로에 script가 포함되지 않은 리소스를 필터링합니다.
리소스 삭제
- 캐시의 데이터 보기
삭제하려는 리소스를 클릭합니다. DevTools에서는 선택되었음을 나타내기 위해 파란색으로 강조표시합니다.

선택한 항목 삭제
를 클릭합니다.
모든 캐시 데이터 삭제
- Application(애플리케이션) > Storage(저장용량)를 엽니다.
캐시 섹션에서
캐시 저장소가 사용 설정되어 있는지 확인합니다.
사이트 데이터 삭제를 클릭합니다.



