本指南說明如何使用 Chrome 開發人員工具檢查快取資料。
如果您想檢查 HTTP 快取資料,這篇文章並不適用於您。「網路記錄」的「大小」欄會顯示您要的資訊。請參閱「記錄網路活動」。
查看快取資料
開啟「DevTools」 >「Application」 >「Storage」。
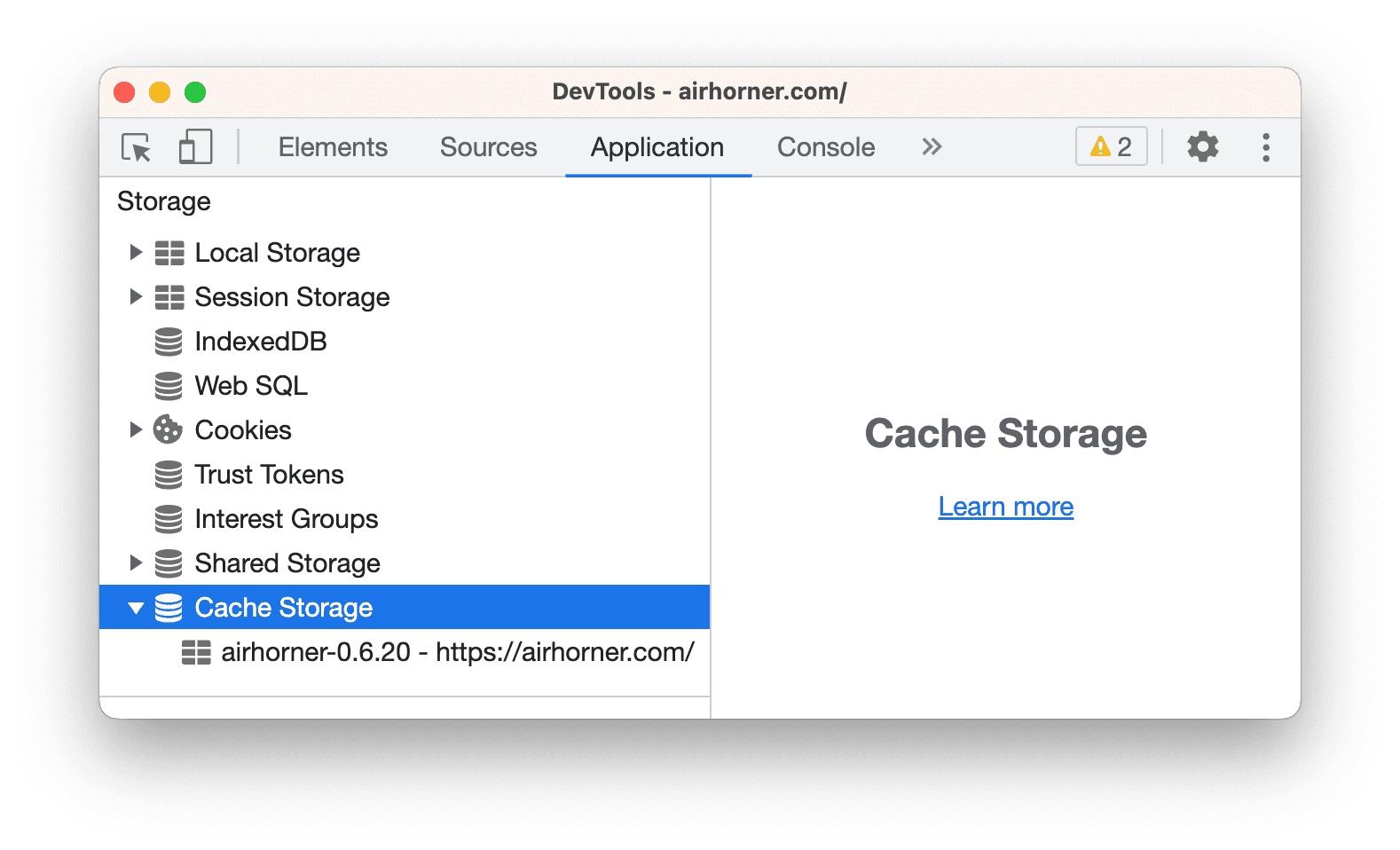
如要查看可用的快取,請展開
「快取儲存空間」。

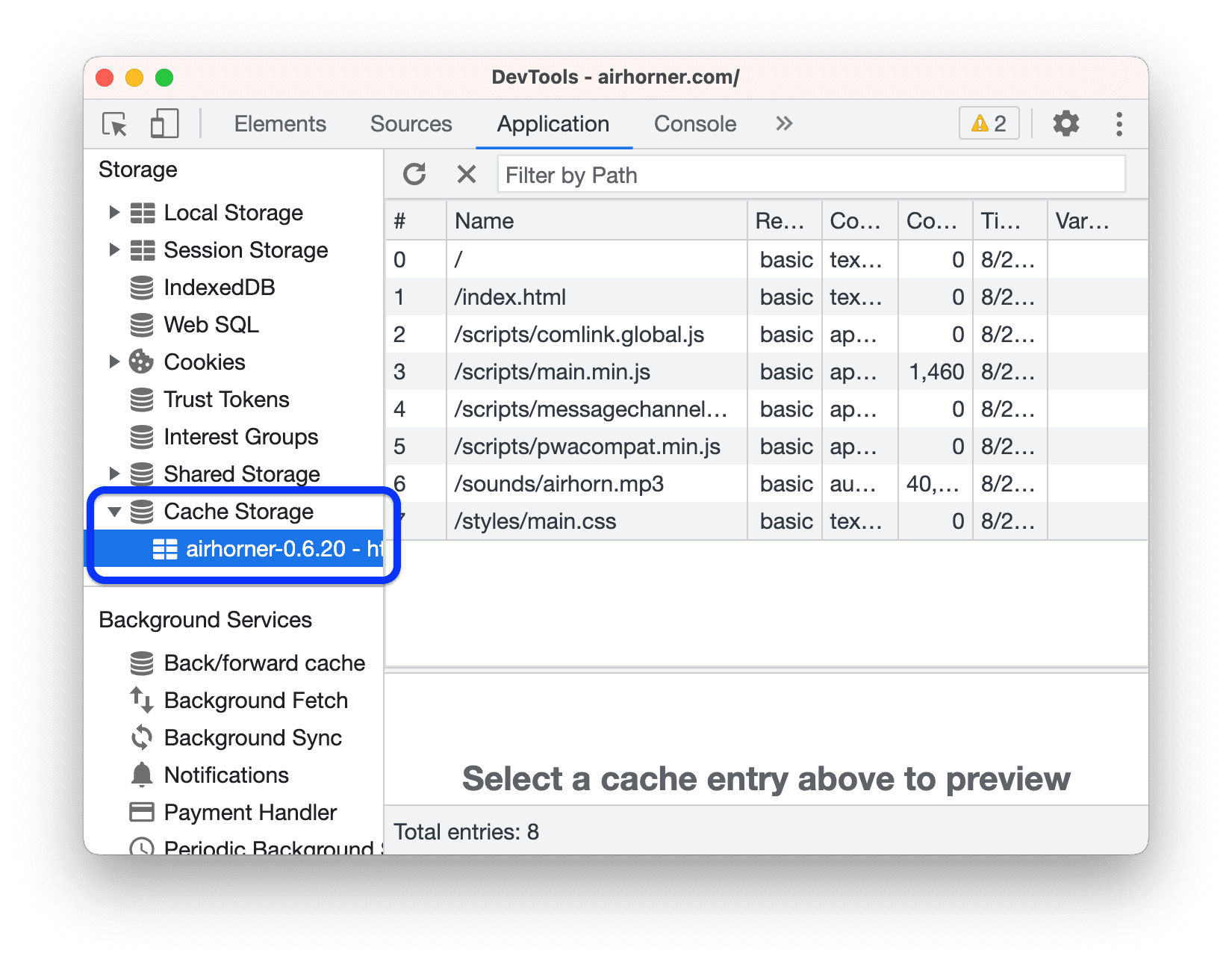
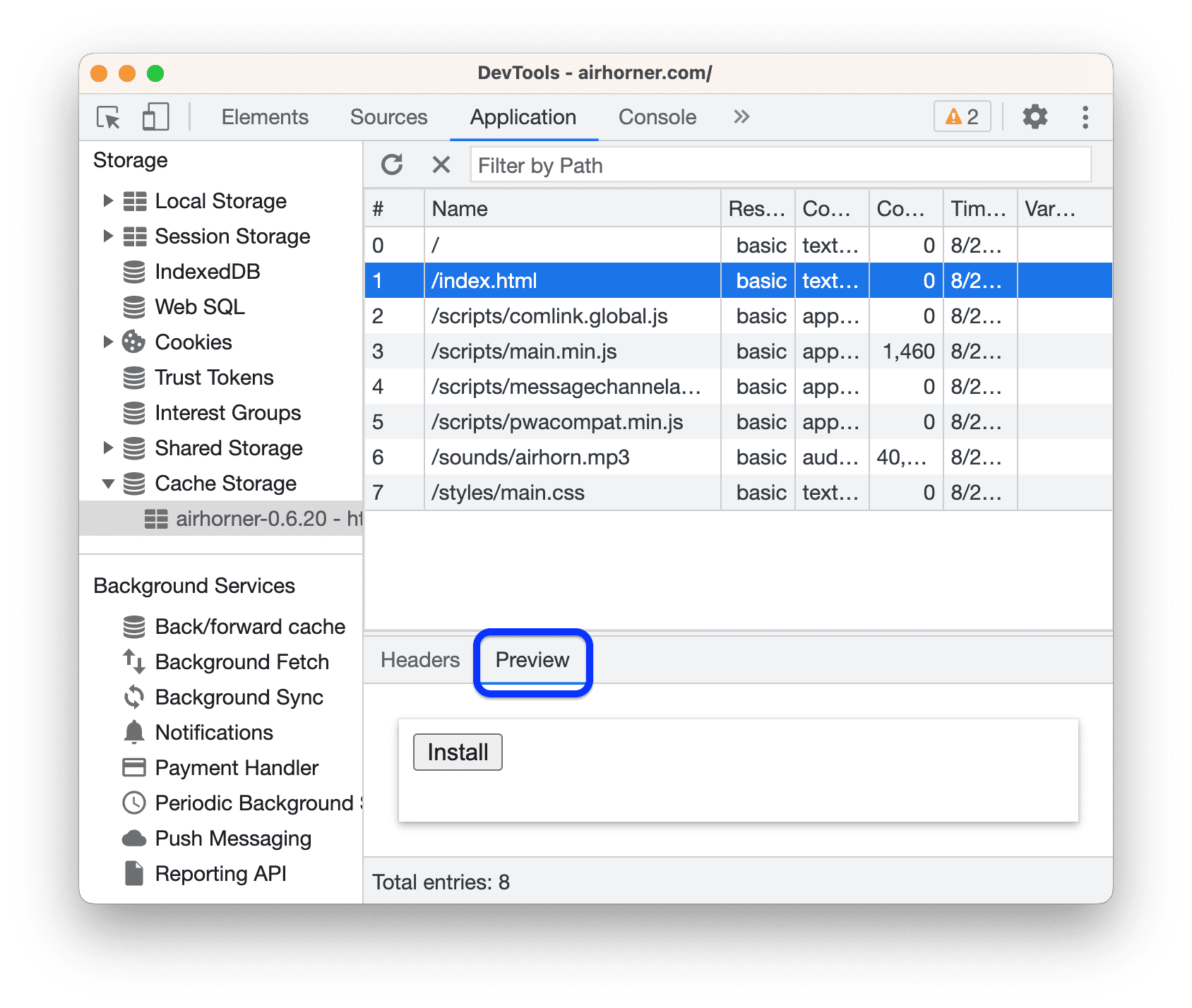
按一下快取即可查看內容。

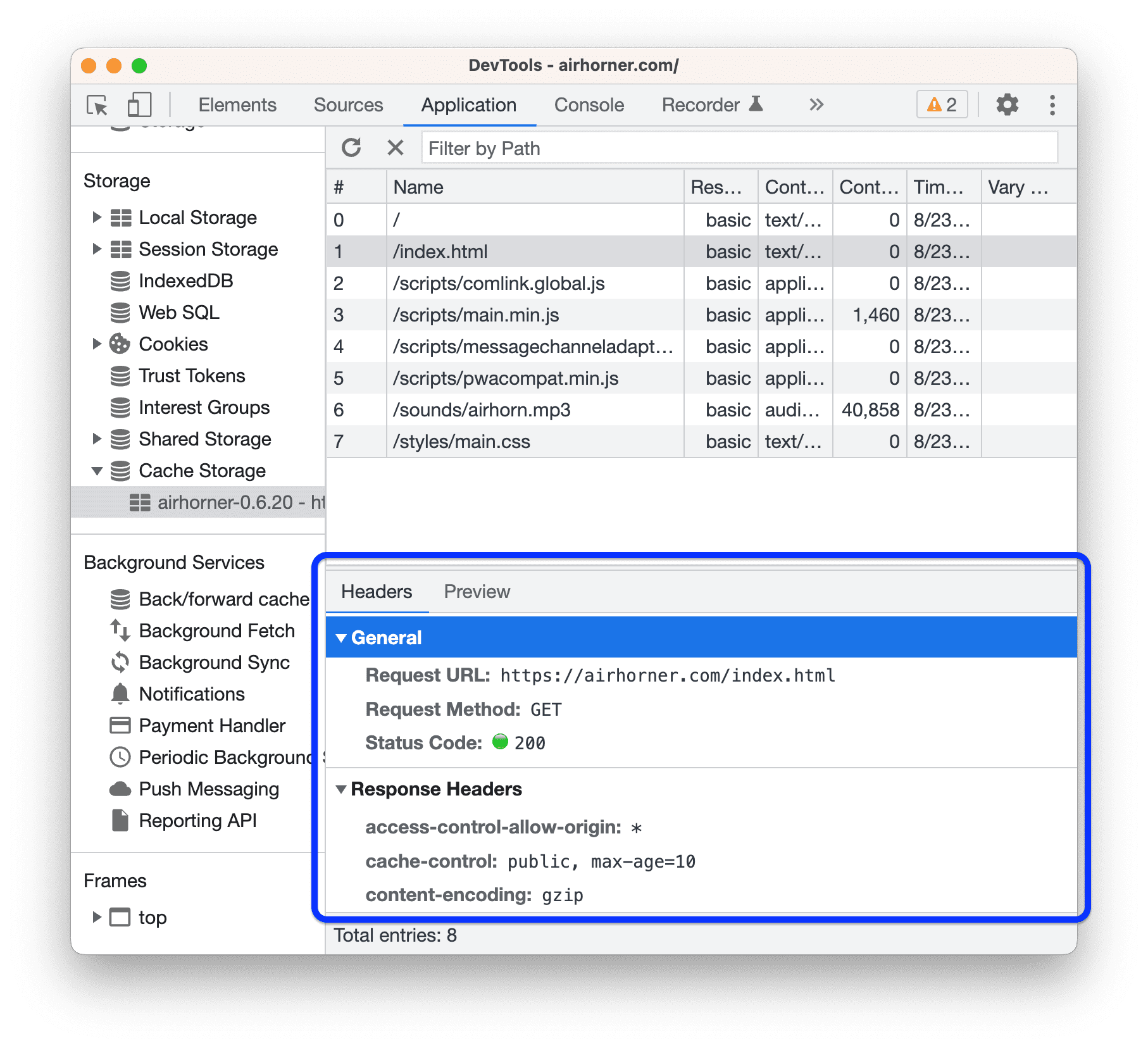
點選資源,即可在表格下方的部分查看 HTTP 標頭。

開啟「Preview」分頁,即可查看資源內容。

重新整理資源
- 查看快取資料。
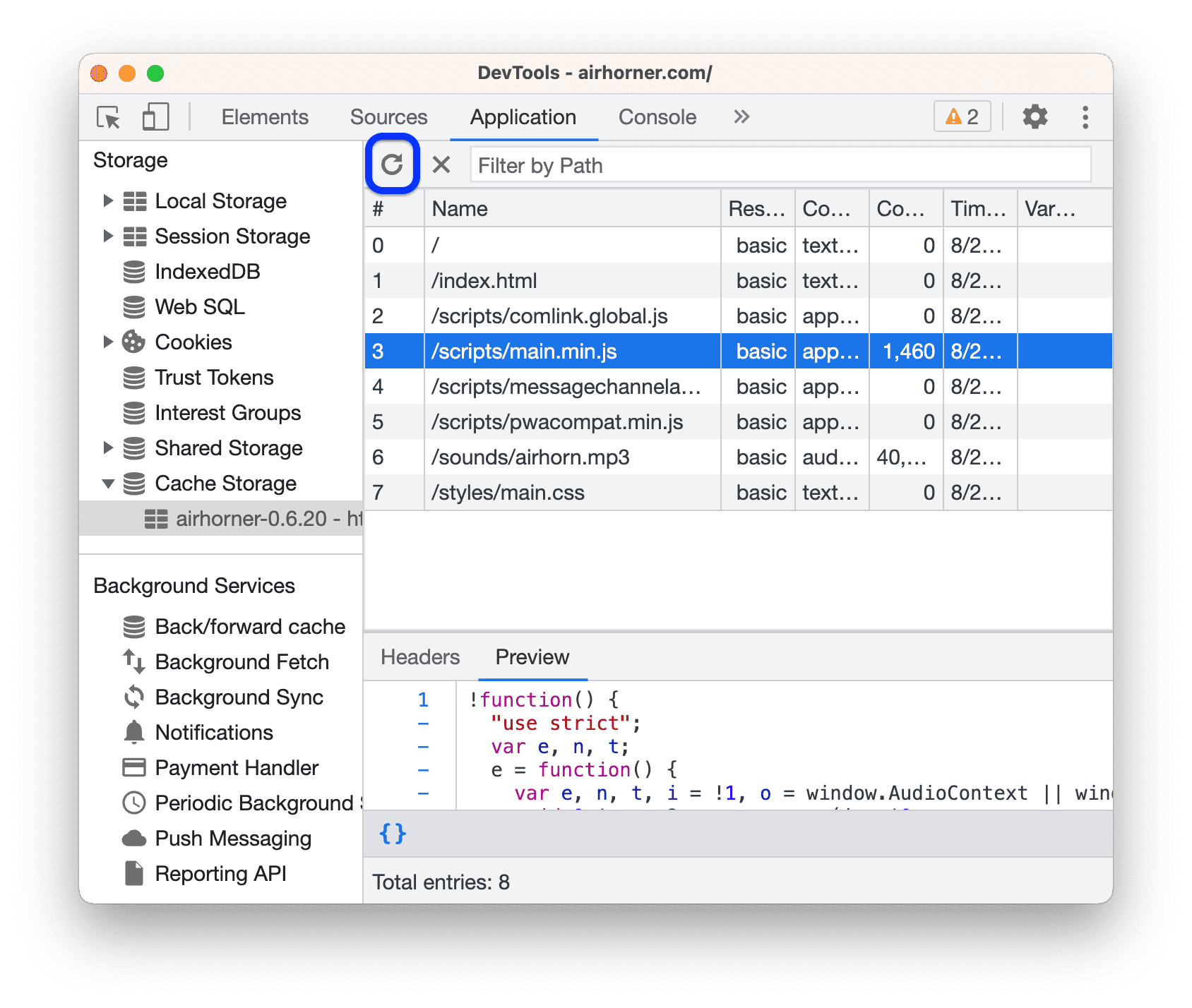
選取要重新整理的資源。開發人員工具會以藍色醒目顯示,表示已選取該項目。

按一下「重新整理」。
篩選資源
- 查看快取資料。
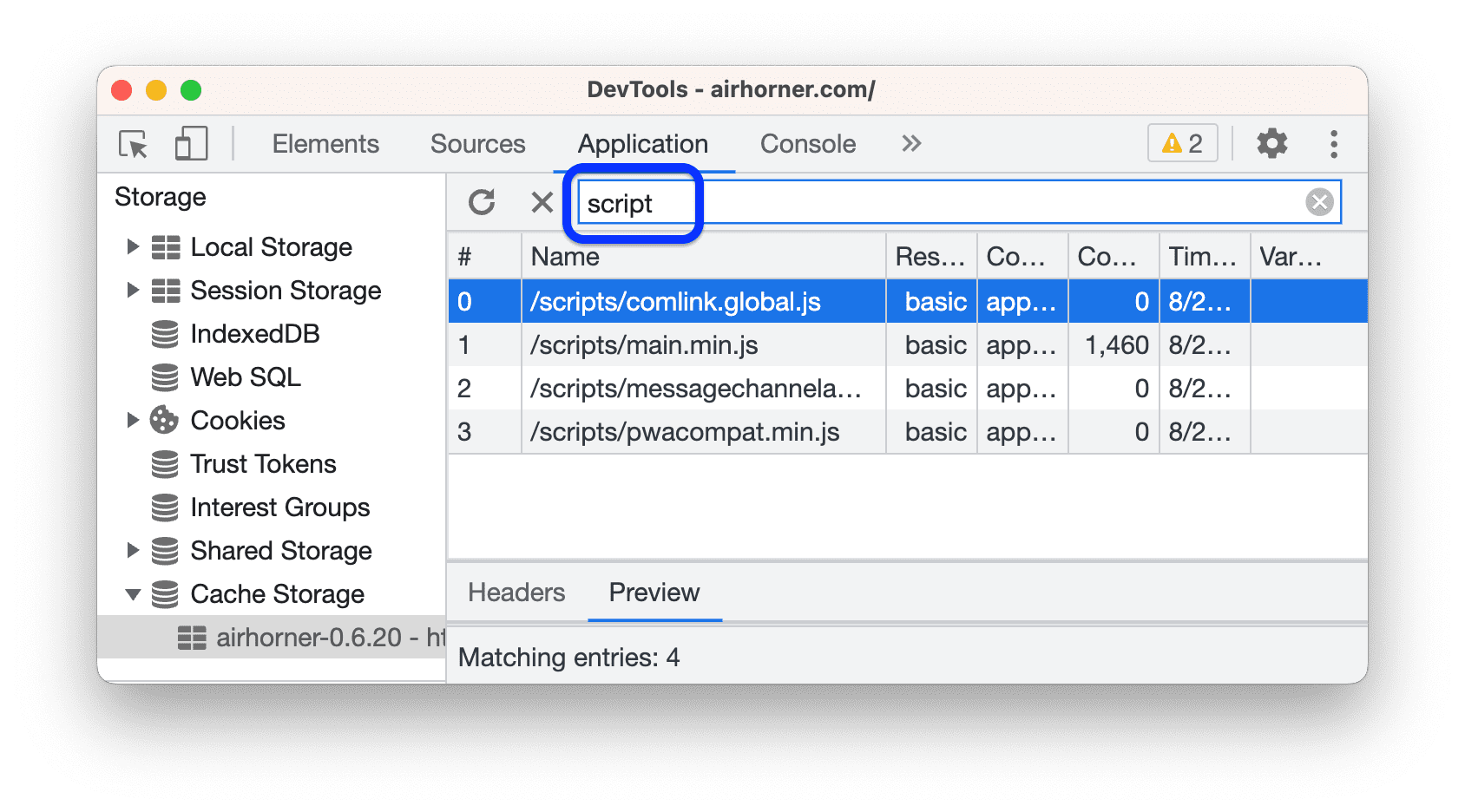
- 使用「Filter by Path」文字方塊,篩除任何不符合您提供路徑的資源。

這個範例會篩除路徑中不含 script 的資源。
刪除資源
- 查看快取資料。
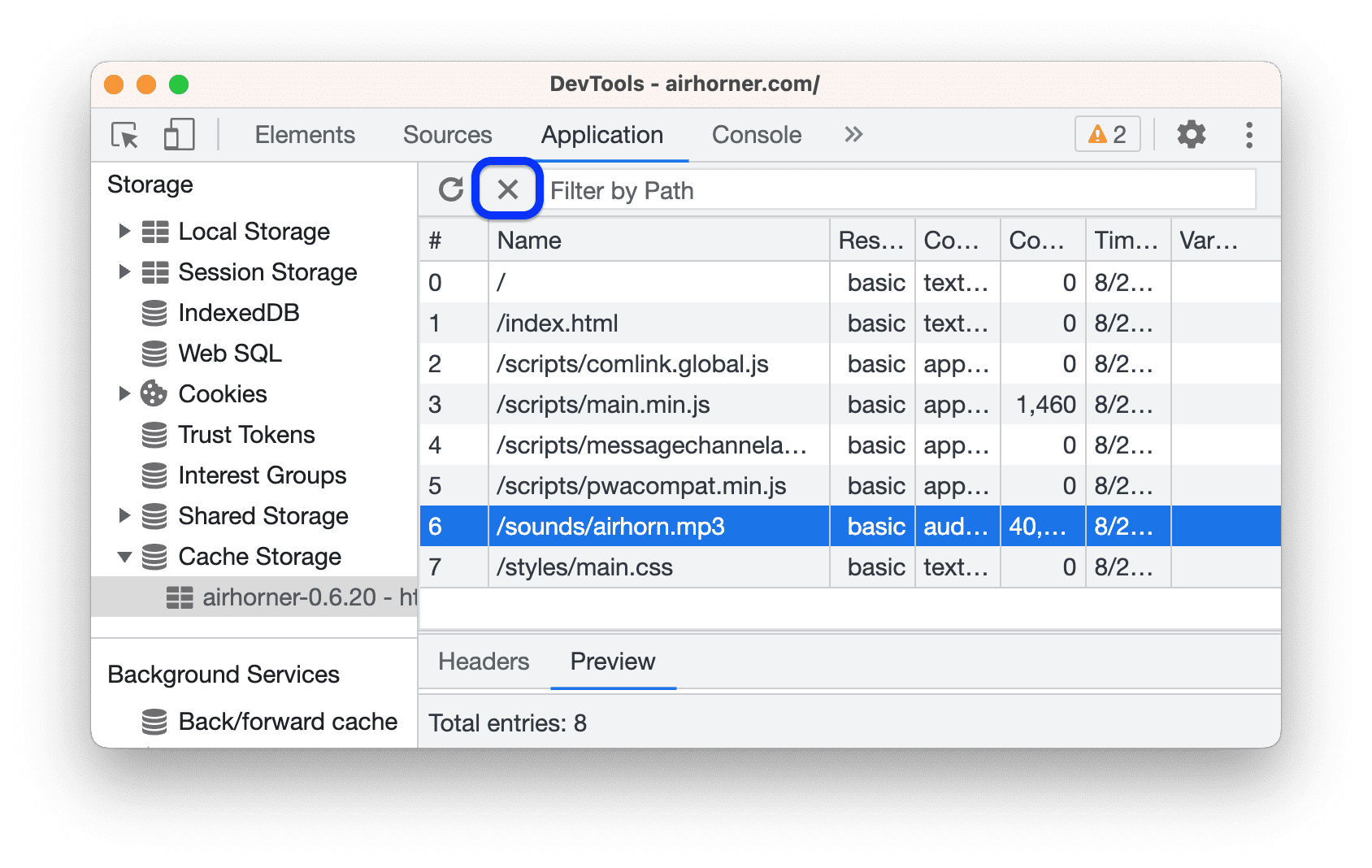
按一下要刪除的資源。開發人員工具會以藍色醒目顯示,表示已選取該項目。

按一下「Delete Selected」
。
刪除所有快取資料
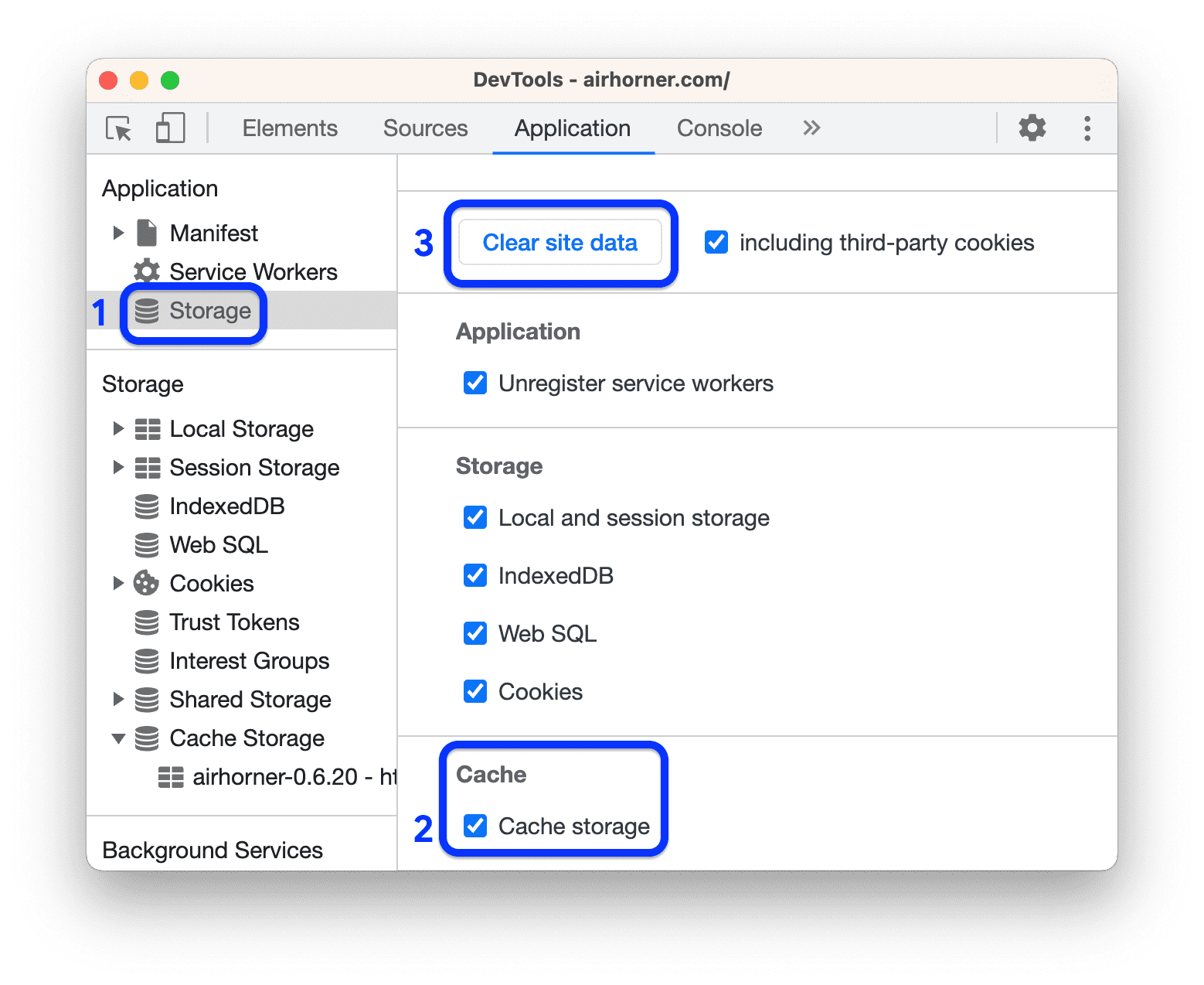
- 依序開啟「應用程式」 >「儲存空間」。
在「Cache」部分,確認已啟用
「Cache Storage」。
按一下「清除網站資料」。