Hướng dẫn này sẽ cho bạn biết cách sử dụng Công cụ của Chrome cho nhà phát triển để kiểm tra dữ liệu Bộ nhớ đệm.
Nếu bạn đang cố gắng kiểm tra dữ liệu bộ nhớ đệm HTTP, thì đây không phải là hướng dẫn bạn cần. Cột Kích thước của Nhật ký mạng có thông tin bạn đang tìm kiếm. Xem phần Ghi nhật ký hoạt động mạng.
Xem dữ liệu bộ nhớ đệm
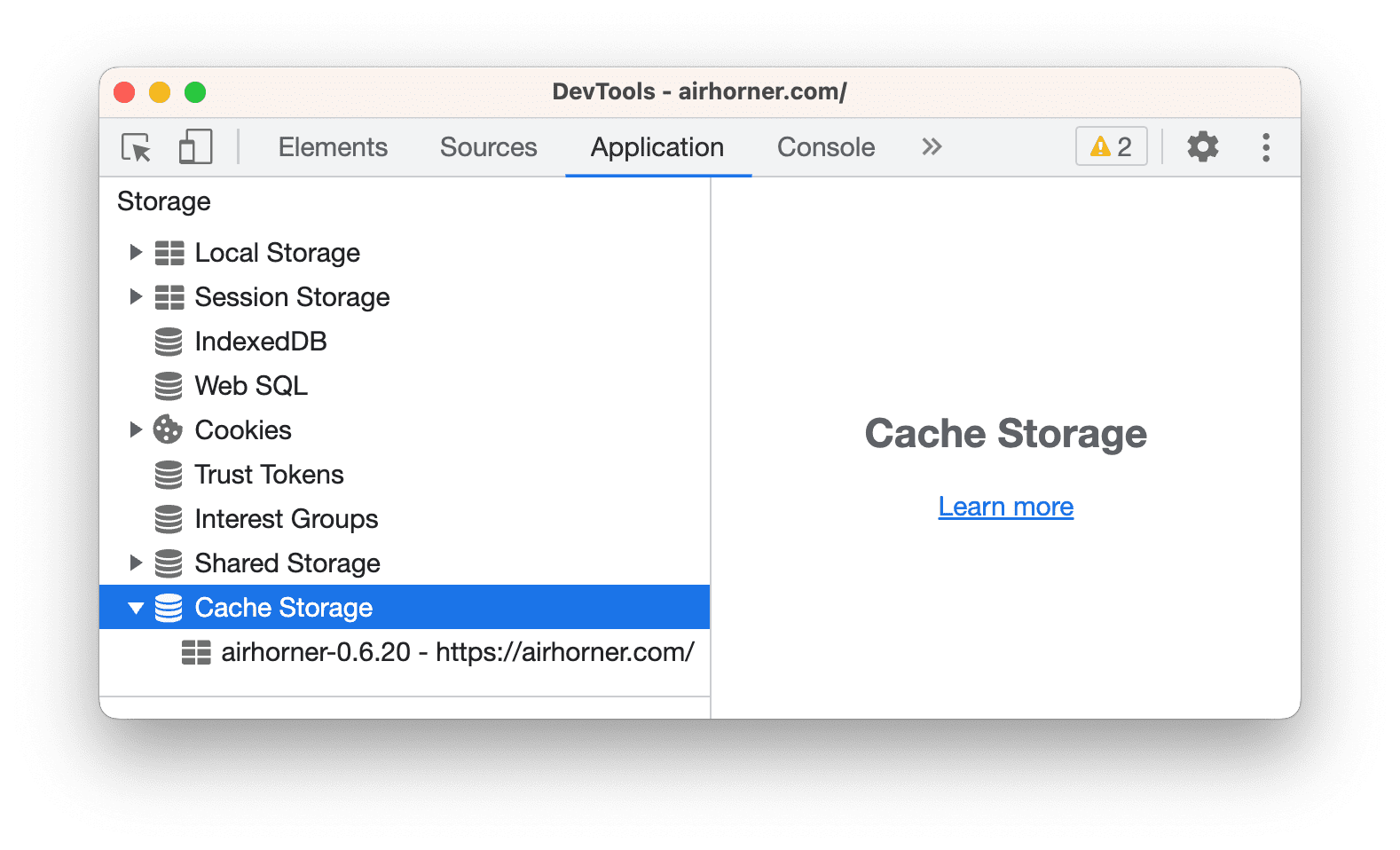
Mở Công cụ dành cho nhà phát triển > Ứng dụng > Bộ nhớ.
Để xem bộ nhớ đệm hiện có, hãy mở rộng
Bộ nhớ đệm.

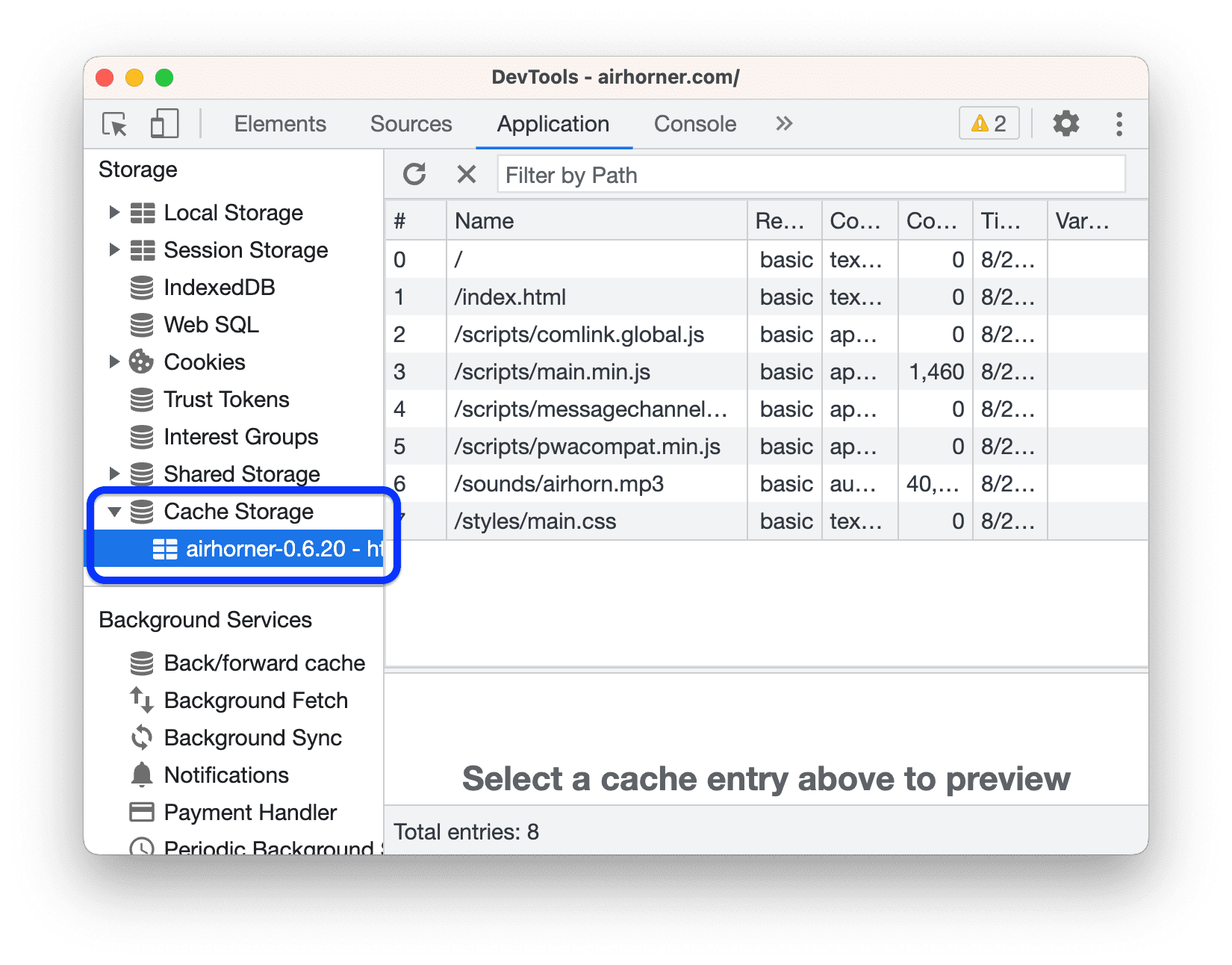
Nhấp vào một bộ nhớ đệm để xem nội dung của bộ nhớ đệm đó.

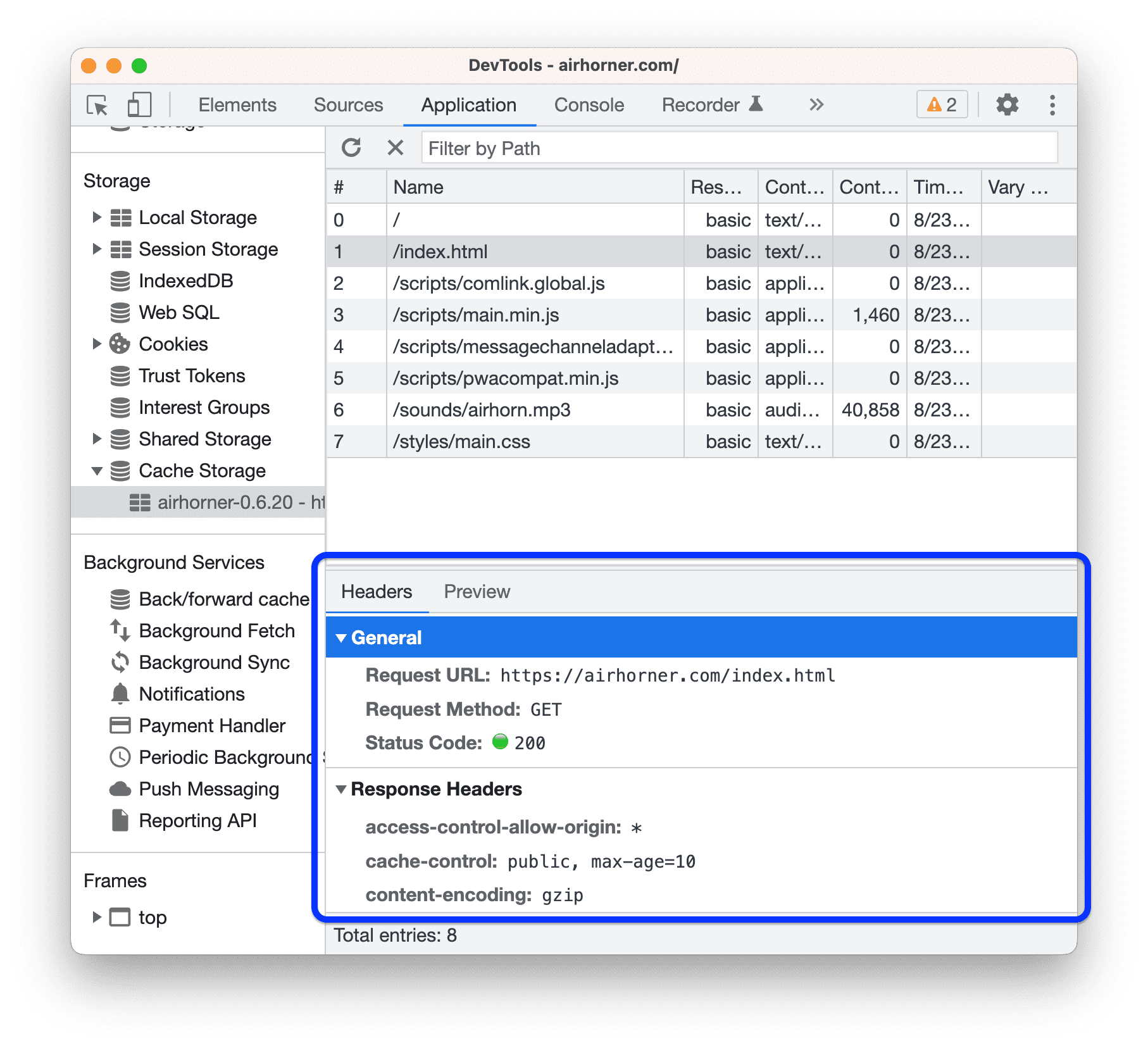
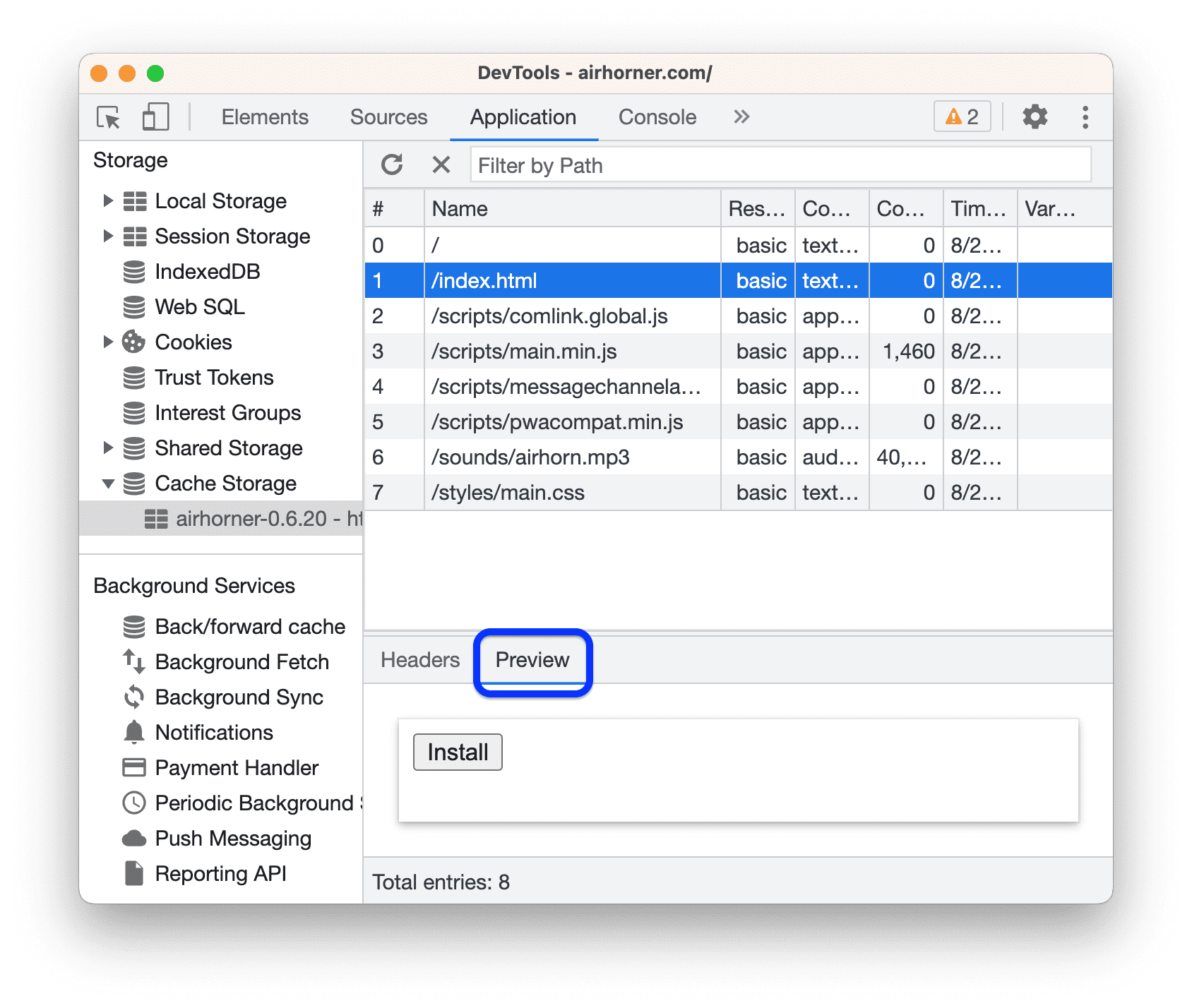
Nhấp vào một tài nguyên để xem tiêu đề HTTP của tài nguyên đó trong phần bên dưới bảng.

Mở thẻ Xem trước để xem nội dung của tài nguyên.

Làm mới tài nguyên
- Xem dữ liệu của bộ nhớ đệm.
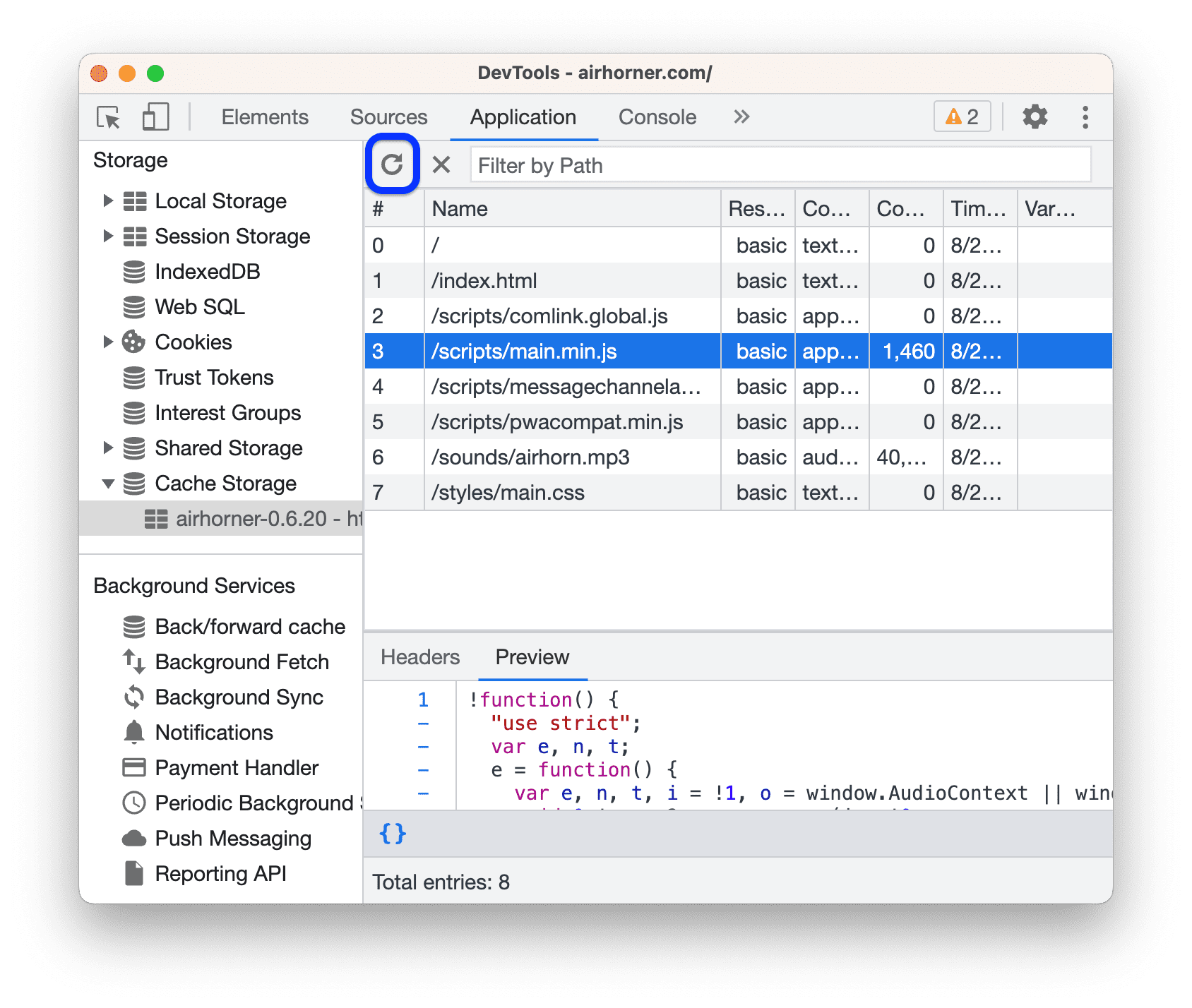
Chọn tài nguyên mà bạn muốn làm mới. DevTools sẽ đánh dấu thành phần này bằng màu xanh dương để cho biết rằng thành phần này đã được chọn.

Nhấp vào biểu tượng Làm mới.
Lọc tài nguyên
- Xem dữ liệu của bộ nhớ đệm.
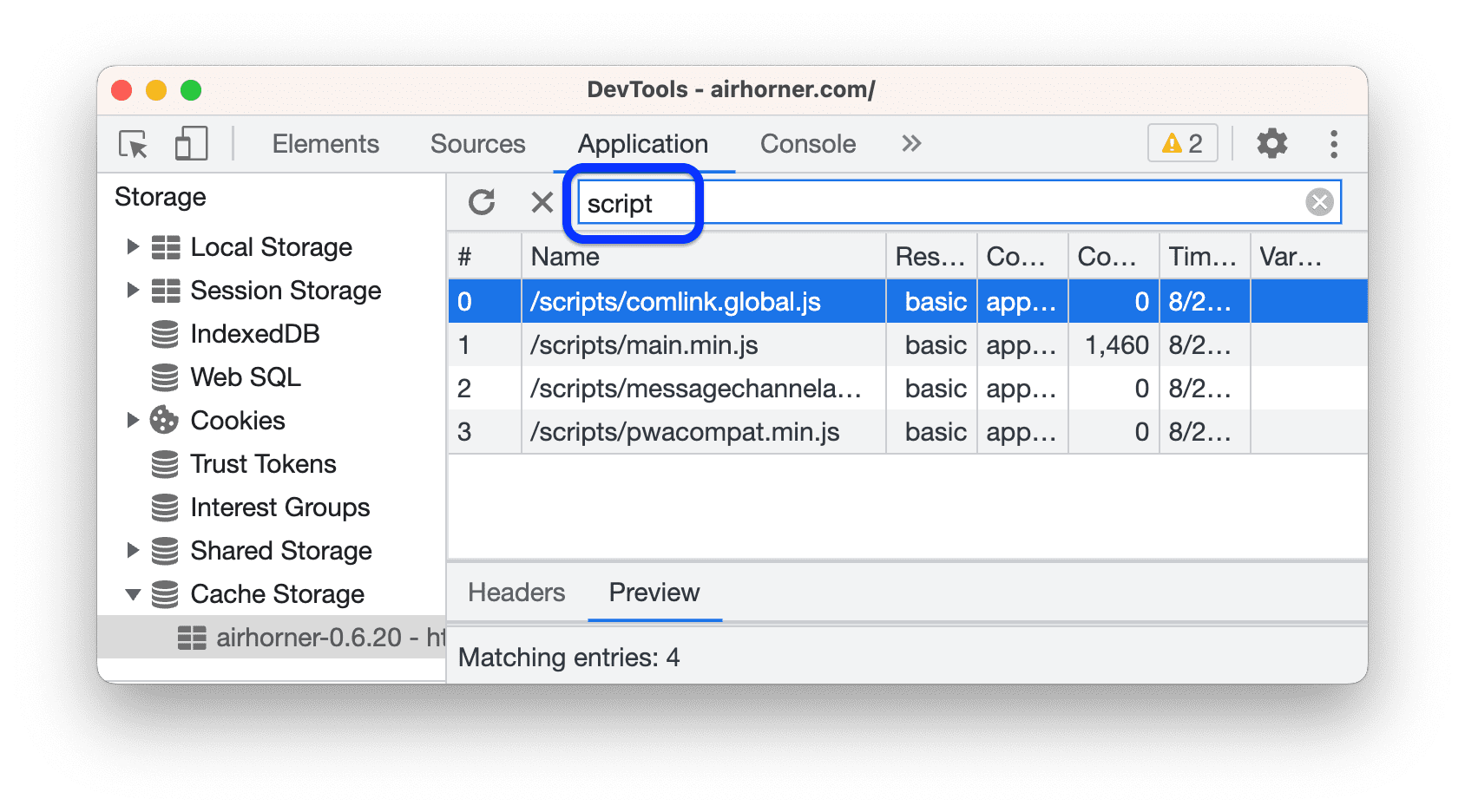
- Sử dụng hộp văn bản Lọc theo đường dẫn để lọc ra mọi tài nguyên không khớp với đường dẫn mà bạn cung cấp.

Ví dụ này lọc ra các tài nguyên không chứa script trong đường dẫn.
Xoá tài nguyên
- Xem dữ liệu của bộ nhớ đệm.
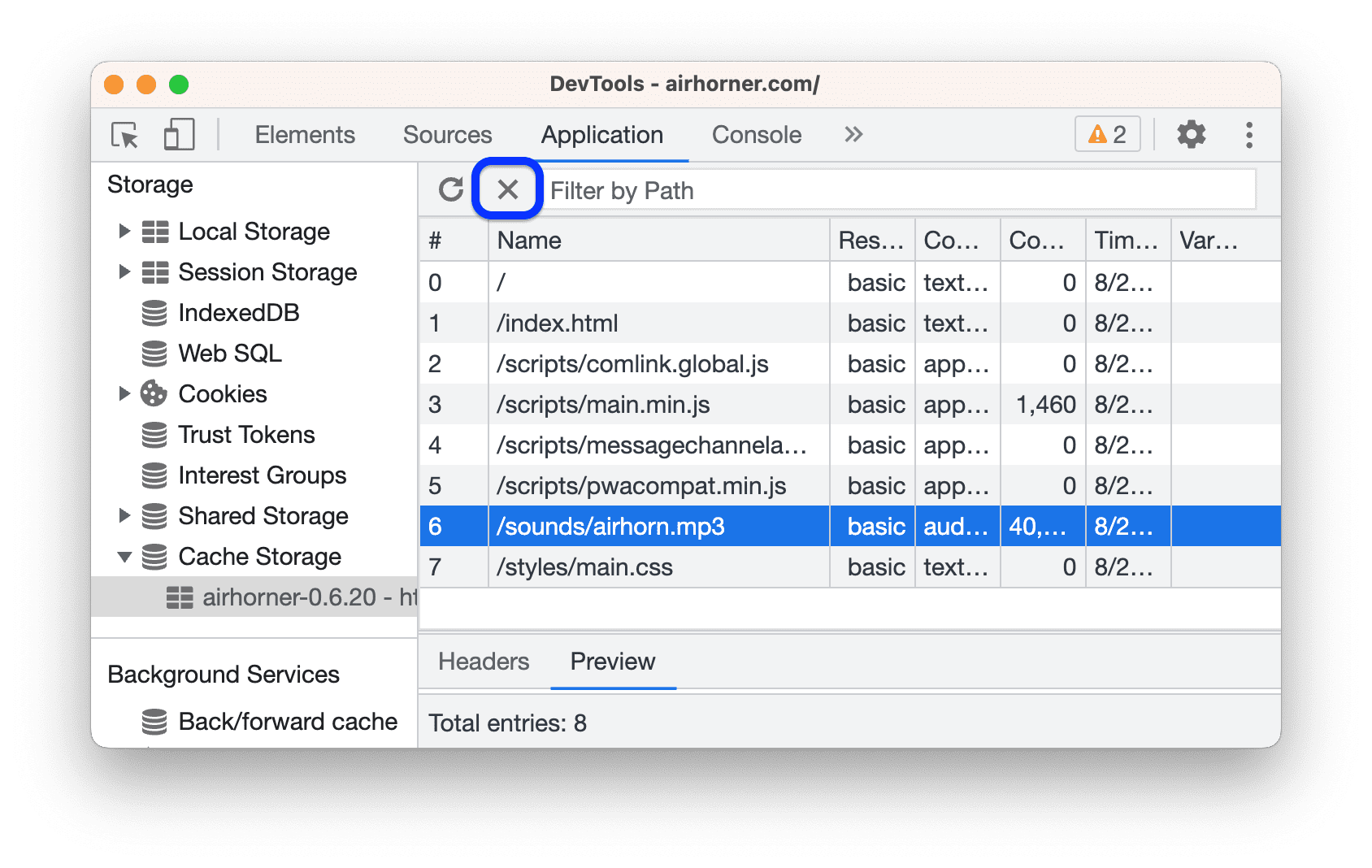
Nhấp vào tài nguyên bạn muốn xoá. DevTools sẽ đánh dấu thành phần này bằng màu xanh dương để cho biết rằng thành phần này đã được chọn.

Nhấp vào biểu tượng Xoá mục đã chọn
.
Xoá tất cả dữ liệu bộ nhớ đệm
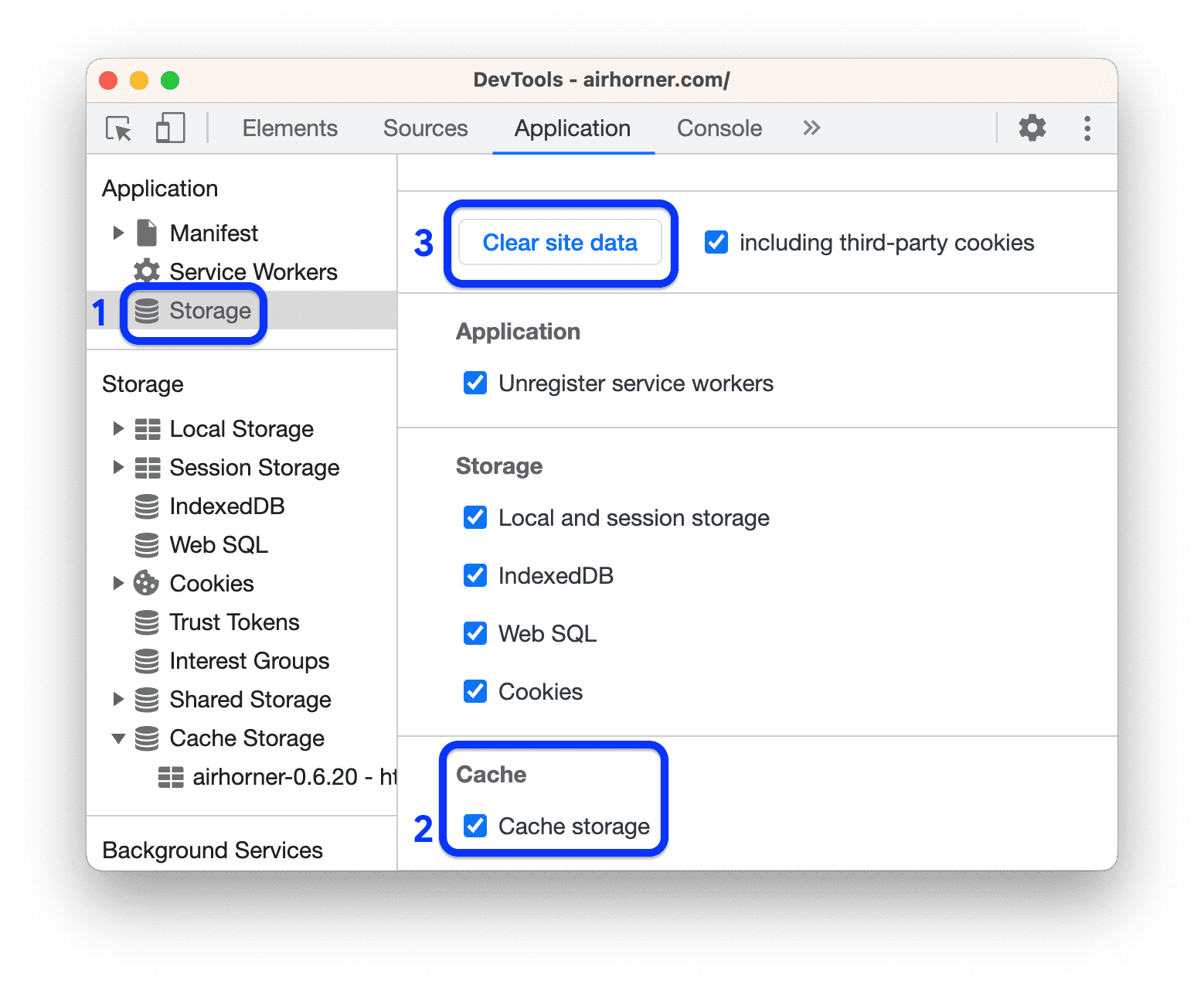
- Mở Application (Ứng dụng) > Storage (Bộ nhớ).
Trong phần Bộ nhớ đệm, hãy đảm bảo bạn đã bật
Bộ nhớ đệm.
Nhấp vào Xoá dữ liệu trang web.