คำแนะนำนี้จะแสดงวิธีใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อตรวจสอบข้อมูลแคช
หากคุณพยายามตรวจสอบข้อมูลแคช HTTP คู่มือนี้ไม่ใช่คู่มือที่คุณต้องการ คอลัมน์ขนาดของบันทึกเครือข่ายมีข้อมูลที่คุณกำลังมองหา ดูบันทึกกิจกรรมในเครือข่าย
ดูข้อมูลแคช
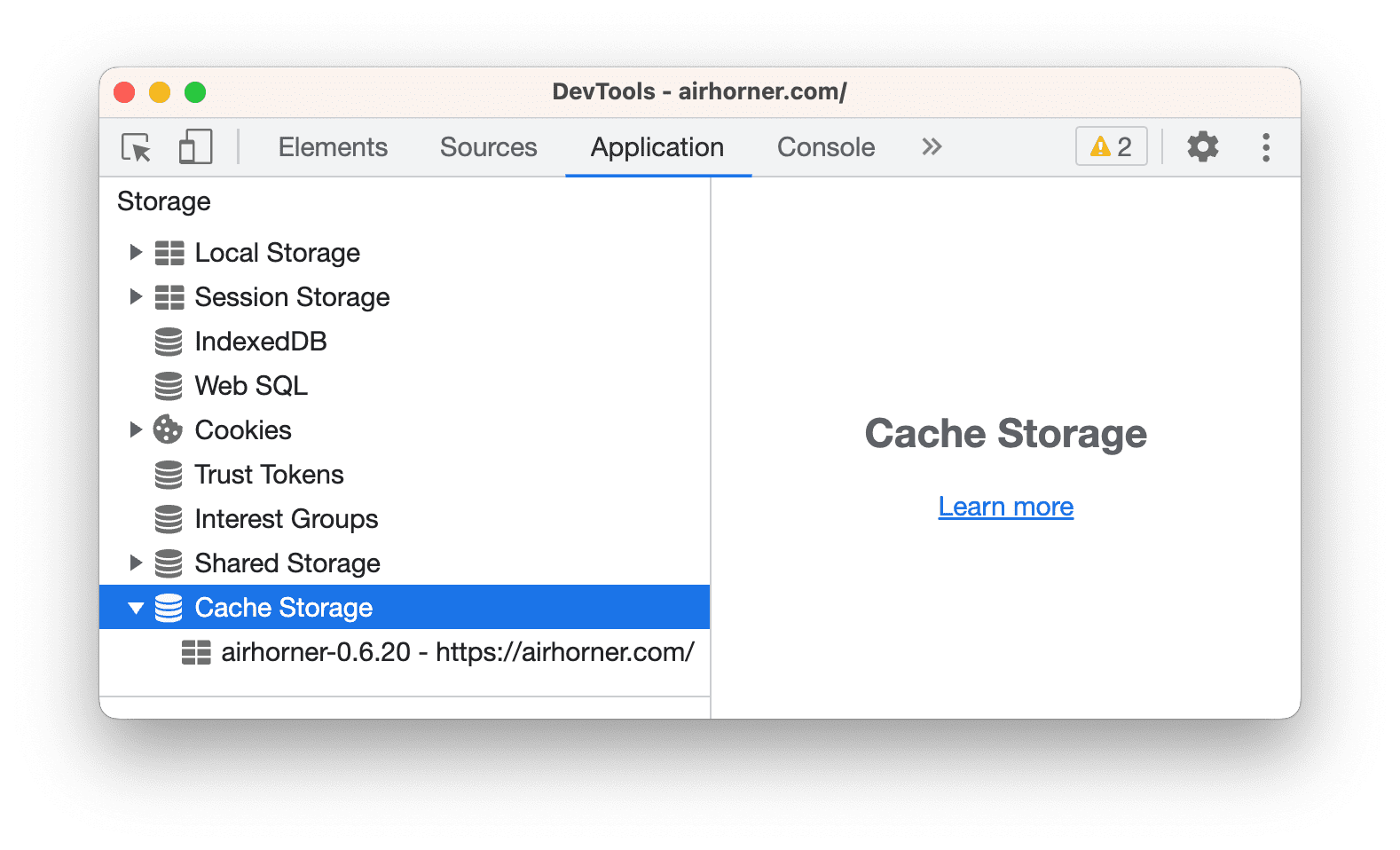
เปิด DevTools > Application > Storage
หากต้องการดูแคชที่ใช้ได้ ให้ขยาย
พื้นที่เก็บข้อมูลแคช

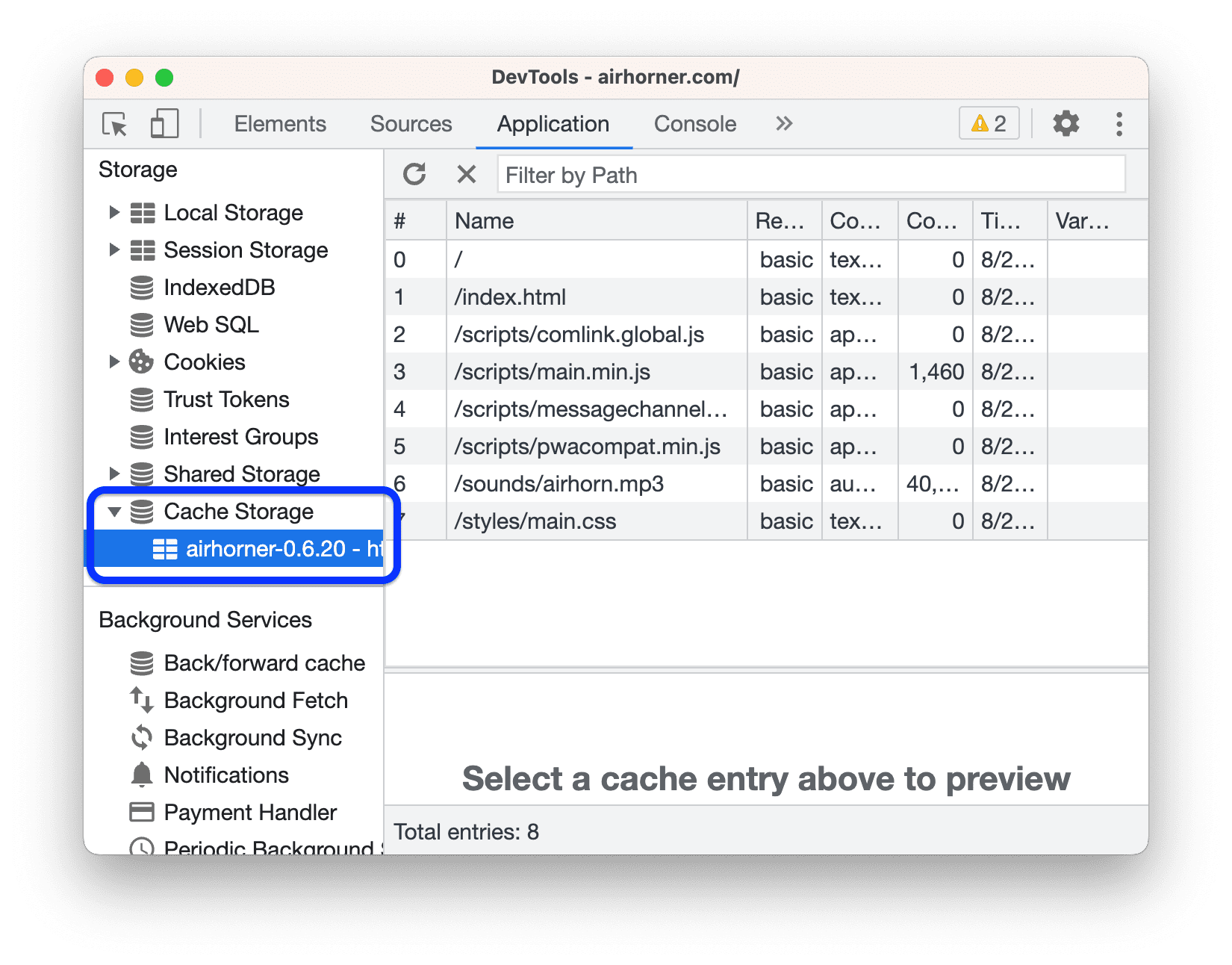
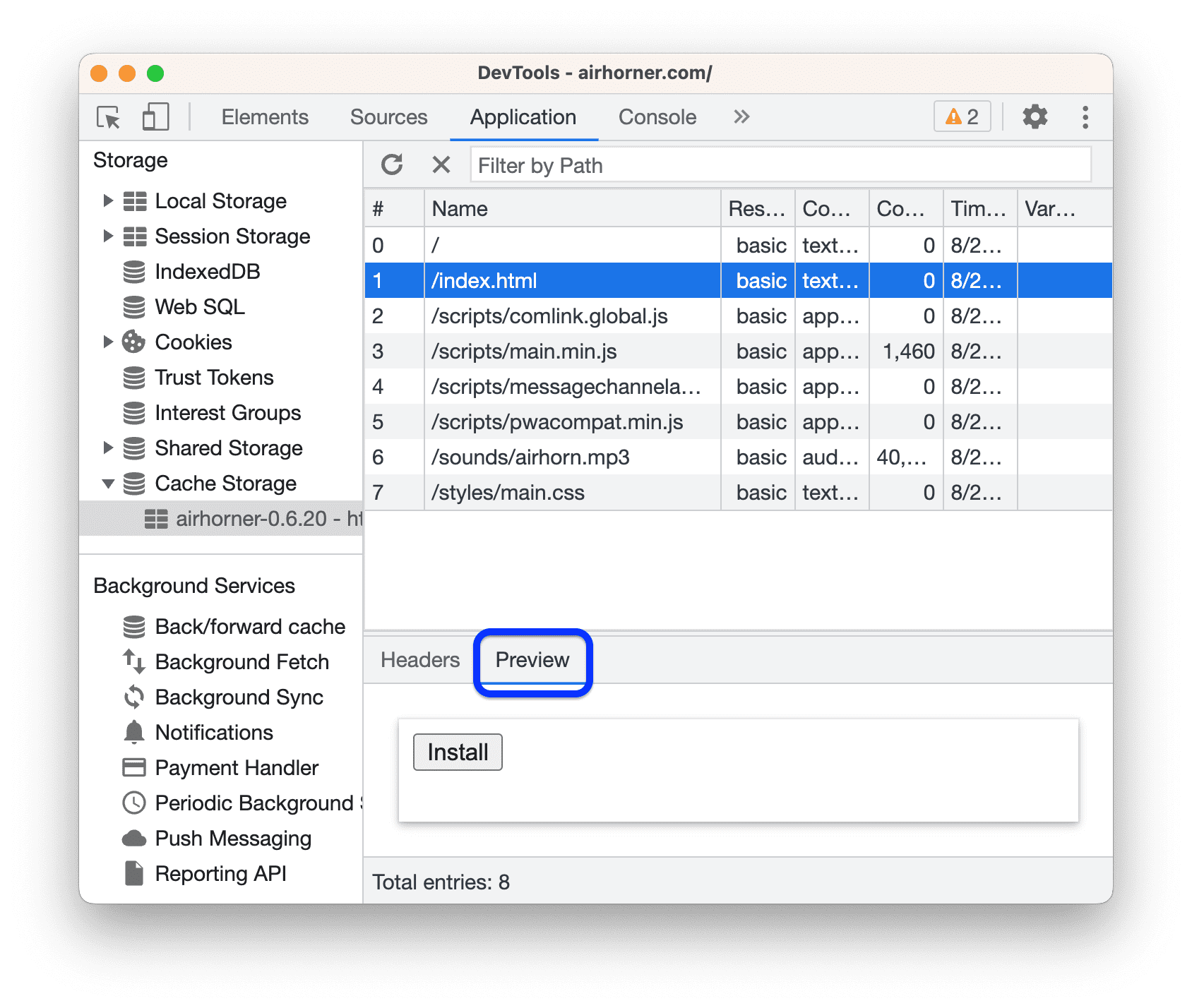
คลิกแคชเพื่อดูเนื้อหา

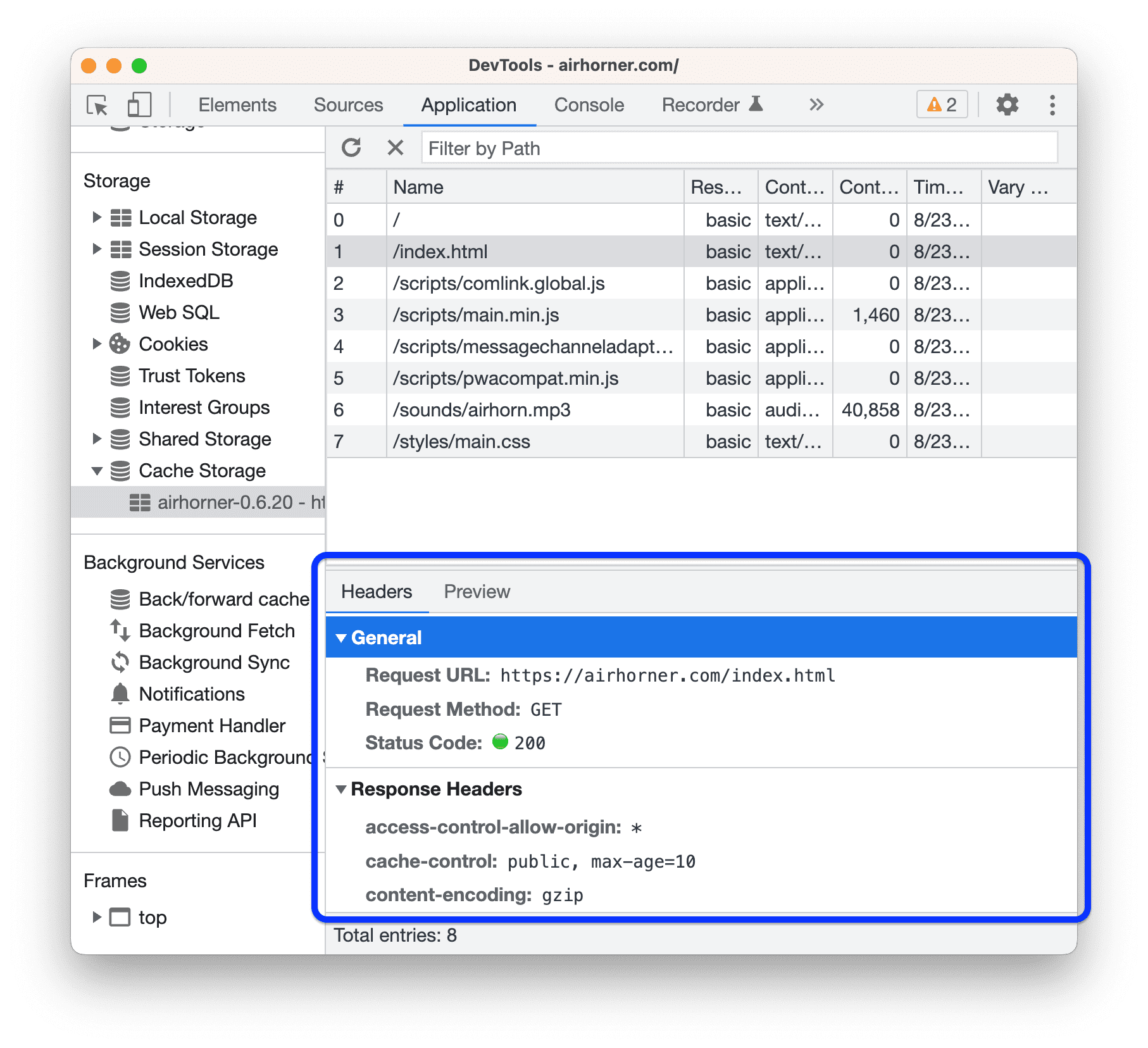
คลิกทรัพยากรเพื่อดูส่วนหัว HTTP ในส่วนที่อยู่ใต้ตาราง

เปิดแท็บแสดงตัวอย่างเพื่อดูเนื้อหาของทรัพยากร

รีเฟรชทรัพยากร
- ดูข้อมูลของแคช
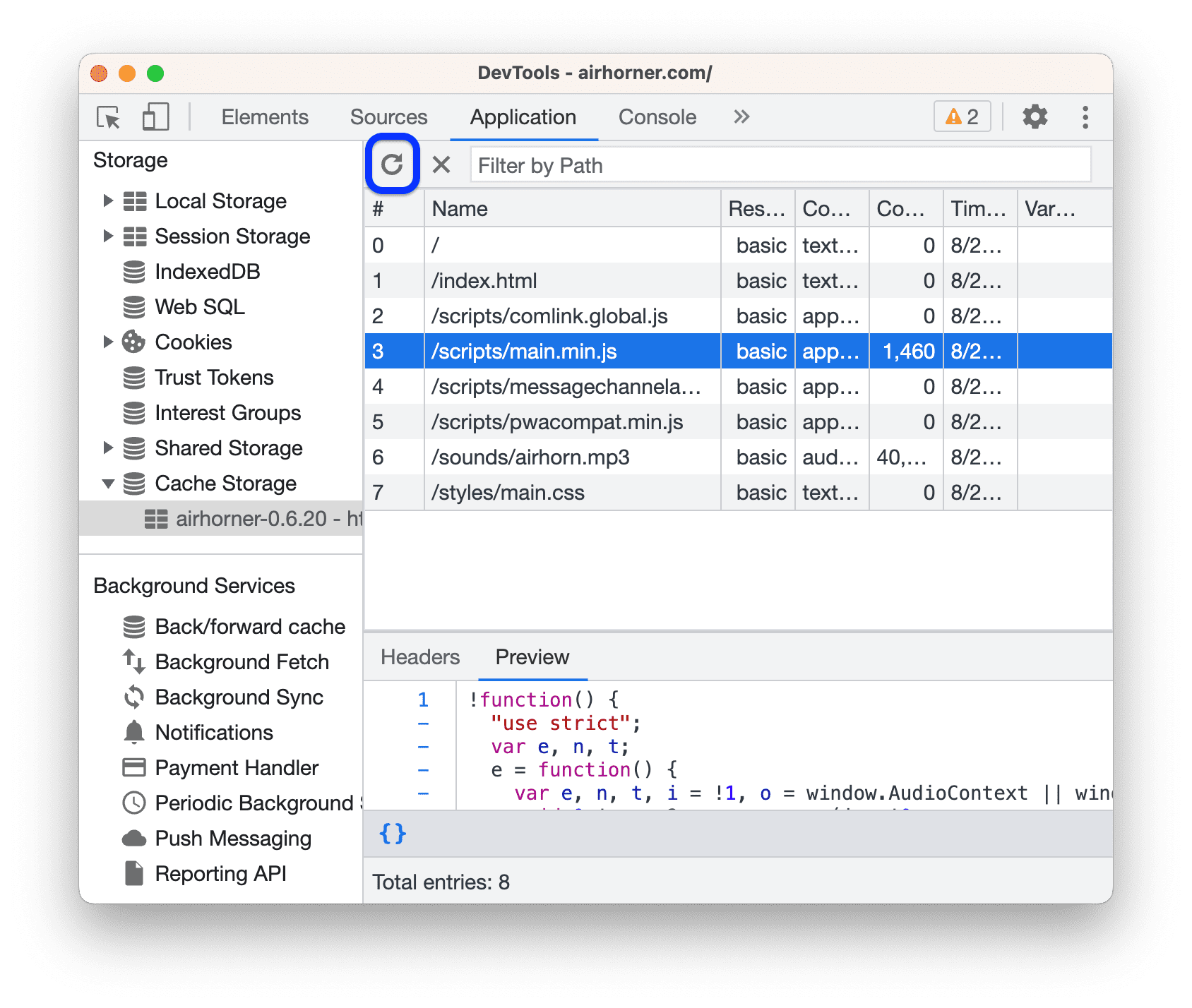
เลือกทรัพยากรที่ต้องการรีเฟรช DevTools จะไฮไลต์รายการเป็นสีน้ำเงินเพื่อระบุว่ามีการเลือกรายการนั้น

คลิกรีเฟรช
กรองทรัพยากร
- ดูข้อมูลของแคช
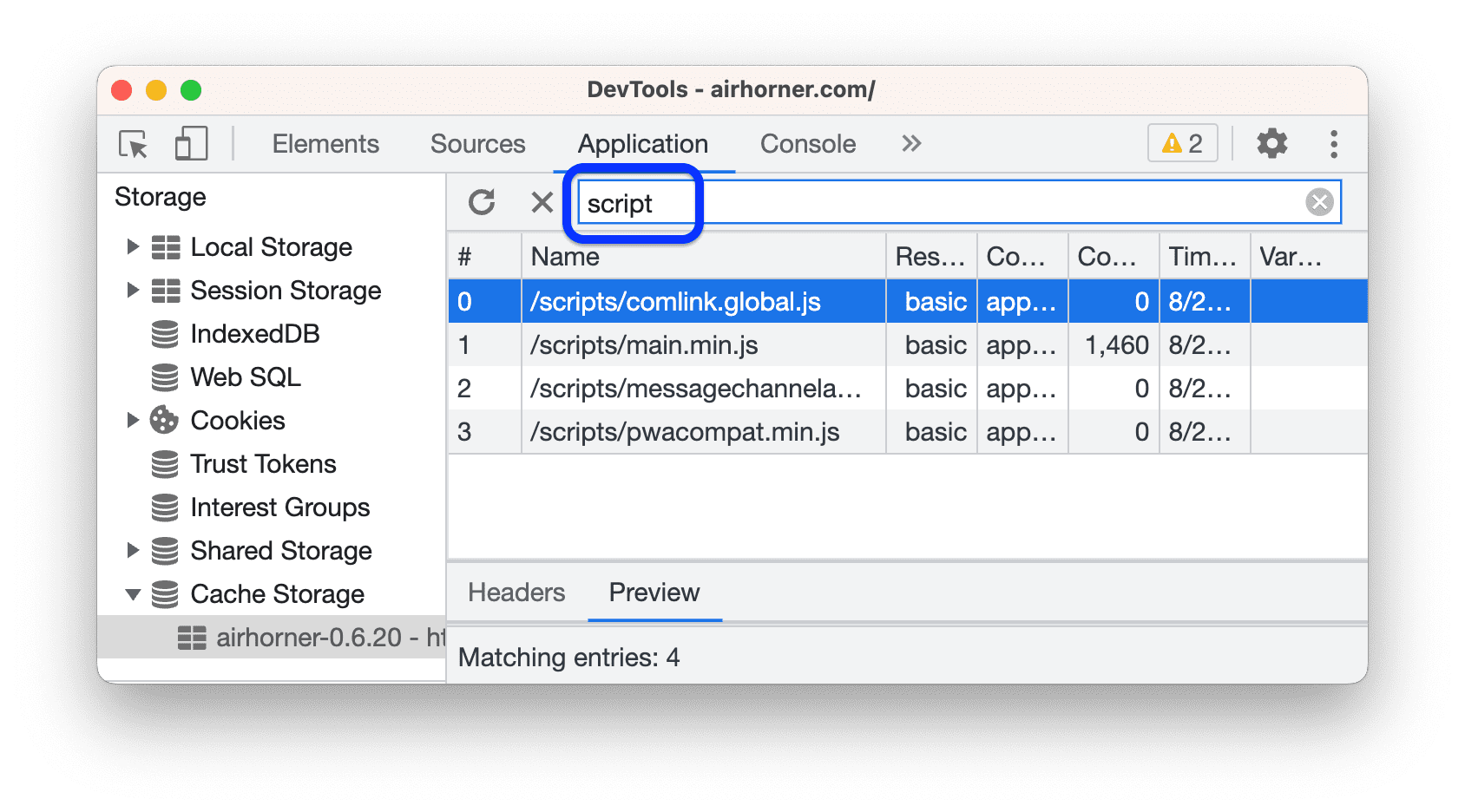
- ใช้กล่องข้อความกรองตามเส้นทางเพื่อกรองทรัพยากรที่ไม่ตรงกับเส้นทางที่คุณระบุ

ตัวอย่างนี้จะกรองทรัพยากรที่ไม่มี script ในเส้นทาง
ลบทรัพยากร
- ดูข้อมูลของแคช
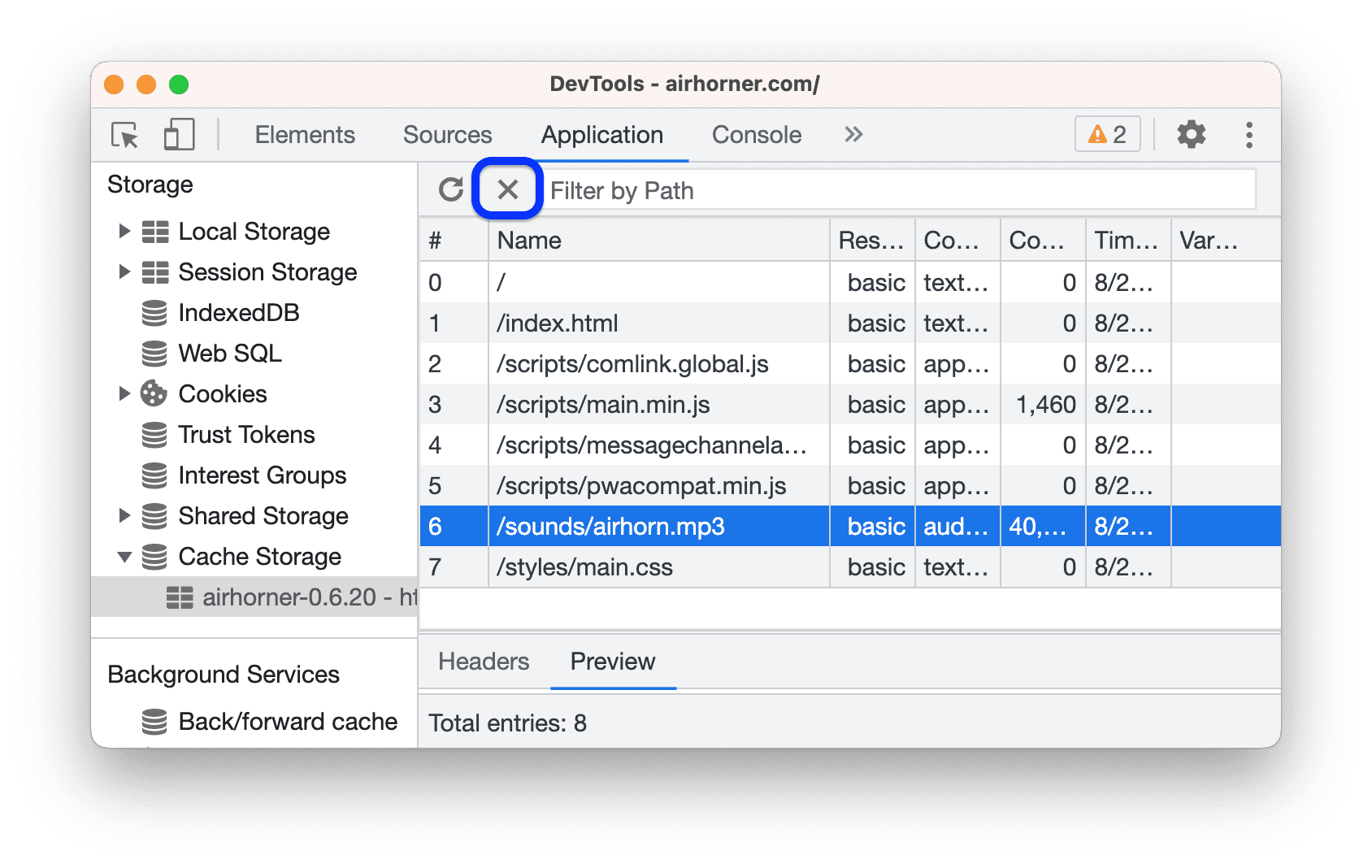
คลิกทรัพยากรที่ต้องการลบ DevTools จะไฮไลต์รายการเป็นสีน้ำเงินเพื่อระบุว่ามีการเลือกรายการนั้น

คลิกลบรายการที่เลือก
ลบข้อมูลแคชทั้งหมด
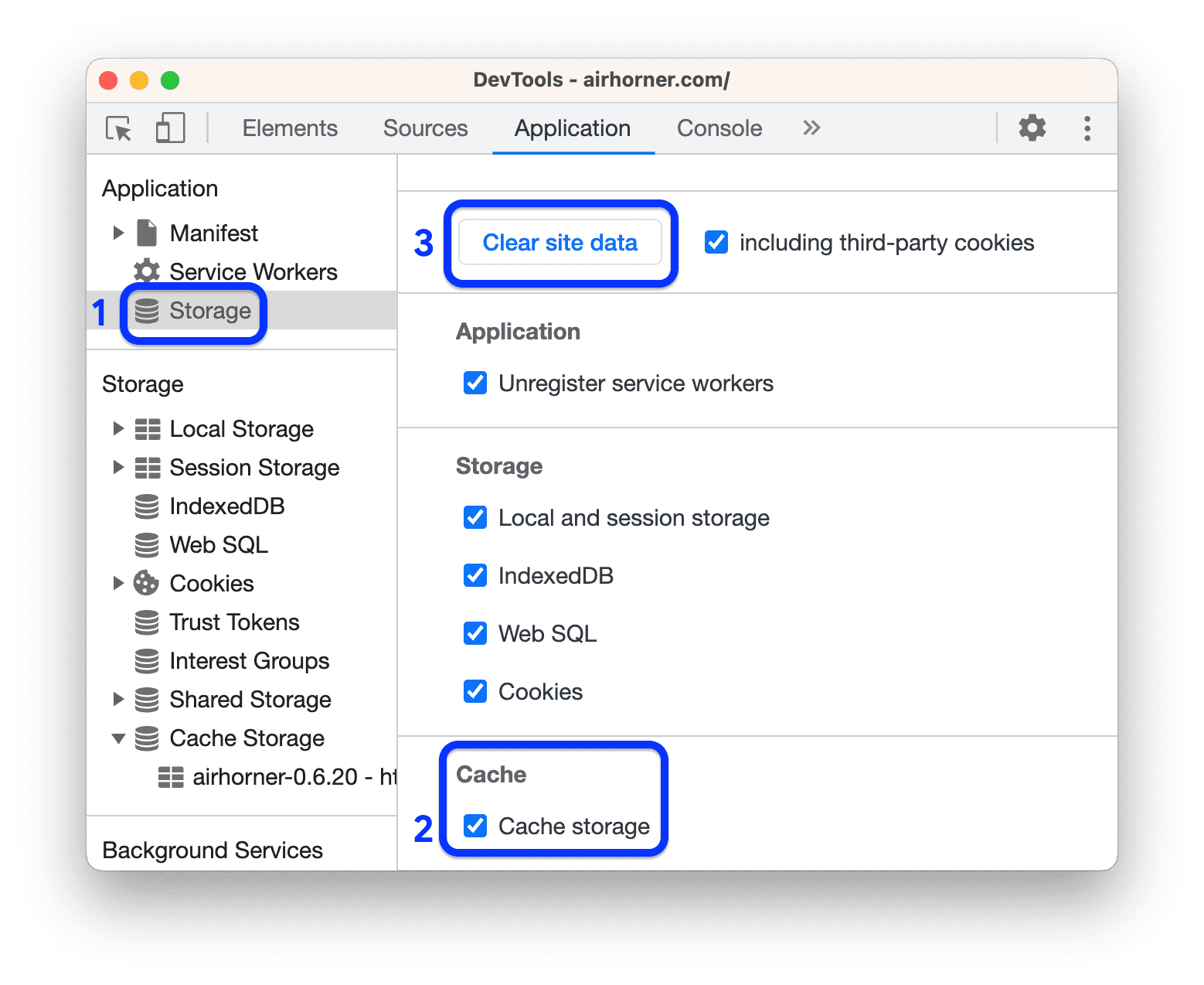
- เปิดแอปพลิเคชัน > พื้นที่เก็บข้อมูล
ในส่วนแคช ให้ตรวจสอบว่าได้เปิดใช้
พื้นที่เก็บข้อมูลแคชแล้ว
คลิกล้างข้อมูลเว็บไซต์