In diesem Leitfaden wird beschrieben, wie Sie mit den Chrome-Entwicklertools Cache-Daten prüfen.
Wenn Sie HTTP-Cache-Daten untersuchen möchten, sind Sie hier nicht richtig. Die Spalte Größe im Netzwerkprotokoll enthält die gesuchten Informationen. Weitere Informationen finden Sie unter Netzwerkaktivitäten protokollieren.
Cache-Daten ansehen
Öffnen Sie die Entwicklertools > Anwendung > Speicher.
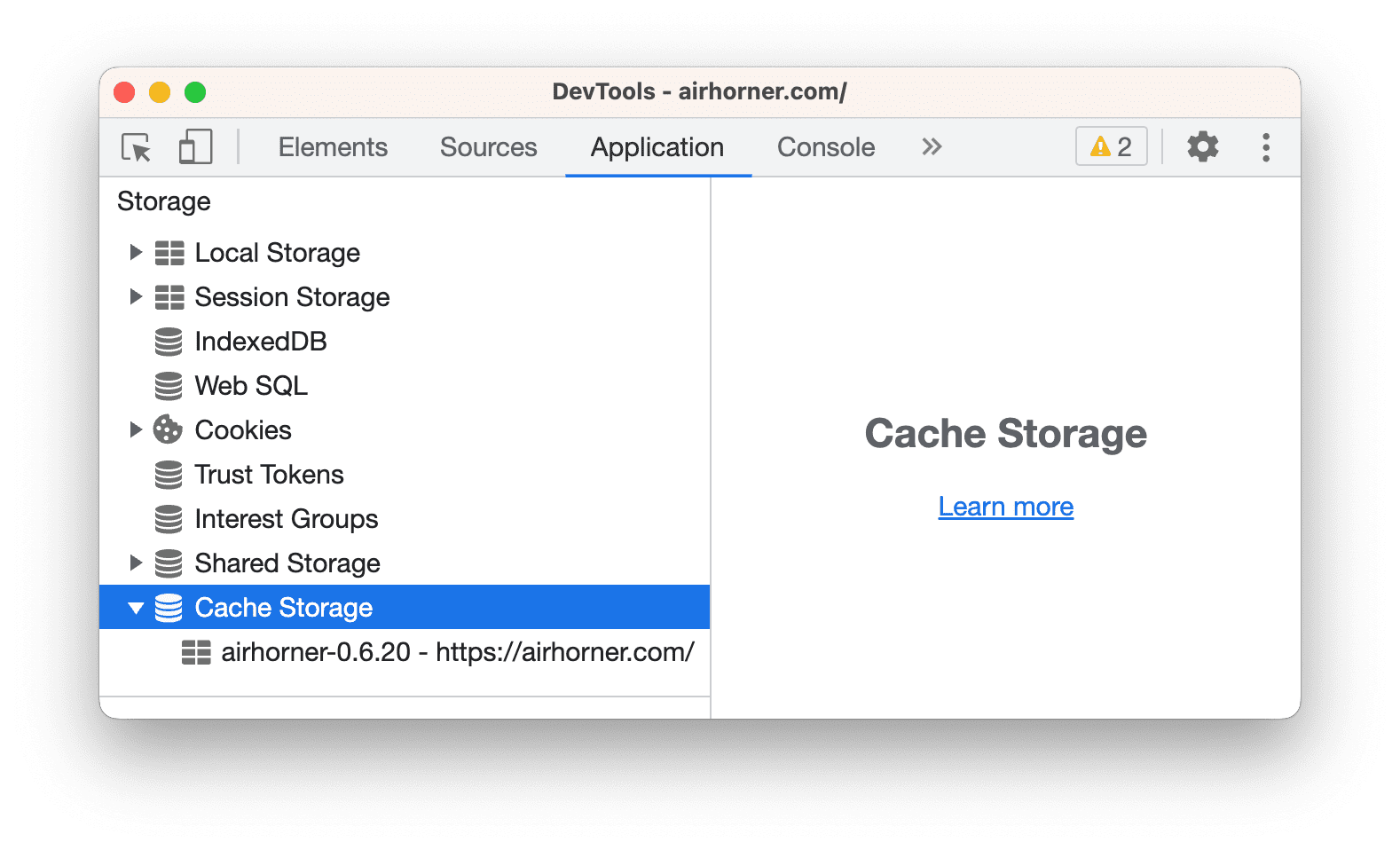
Wenn Sie die verfügbaren Caches aufrufen möchten, maximieren Sie
Cache Storage (Cache-Speicher).

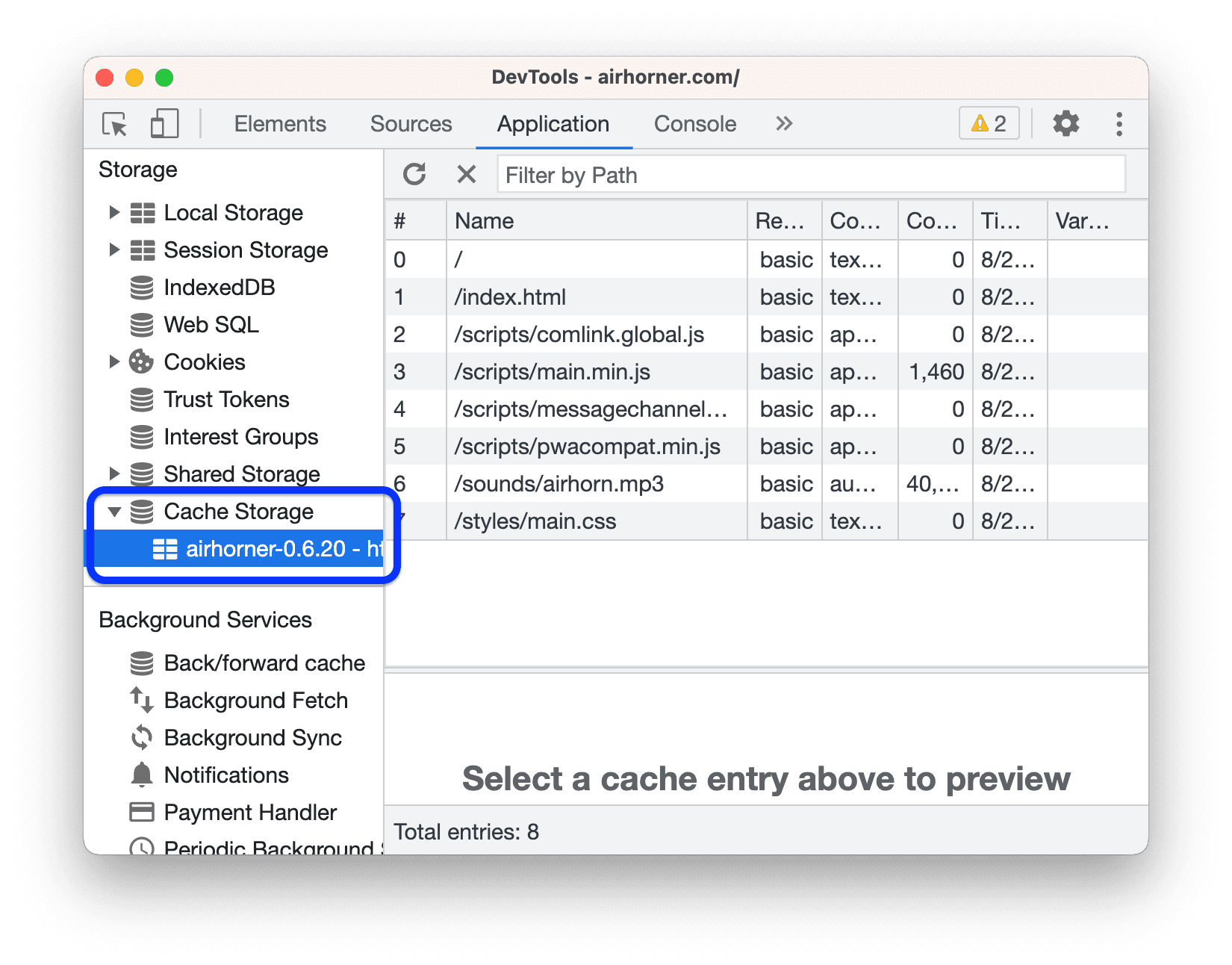
Klicken Sie auf einen Cache, um seinen Inhalt aufzurufen.

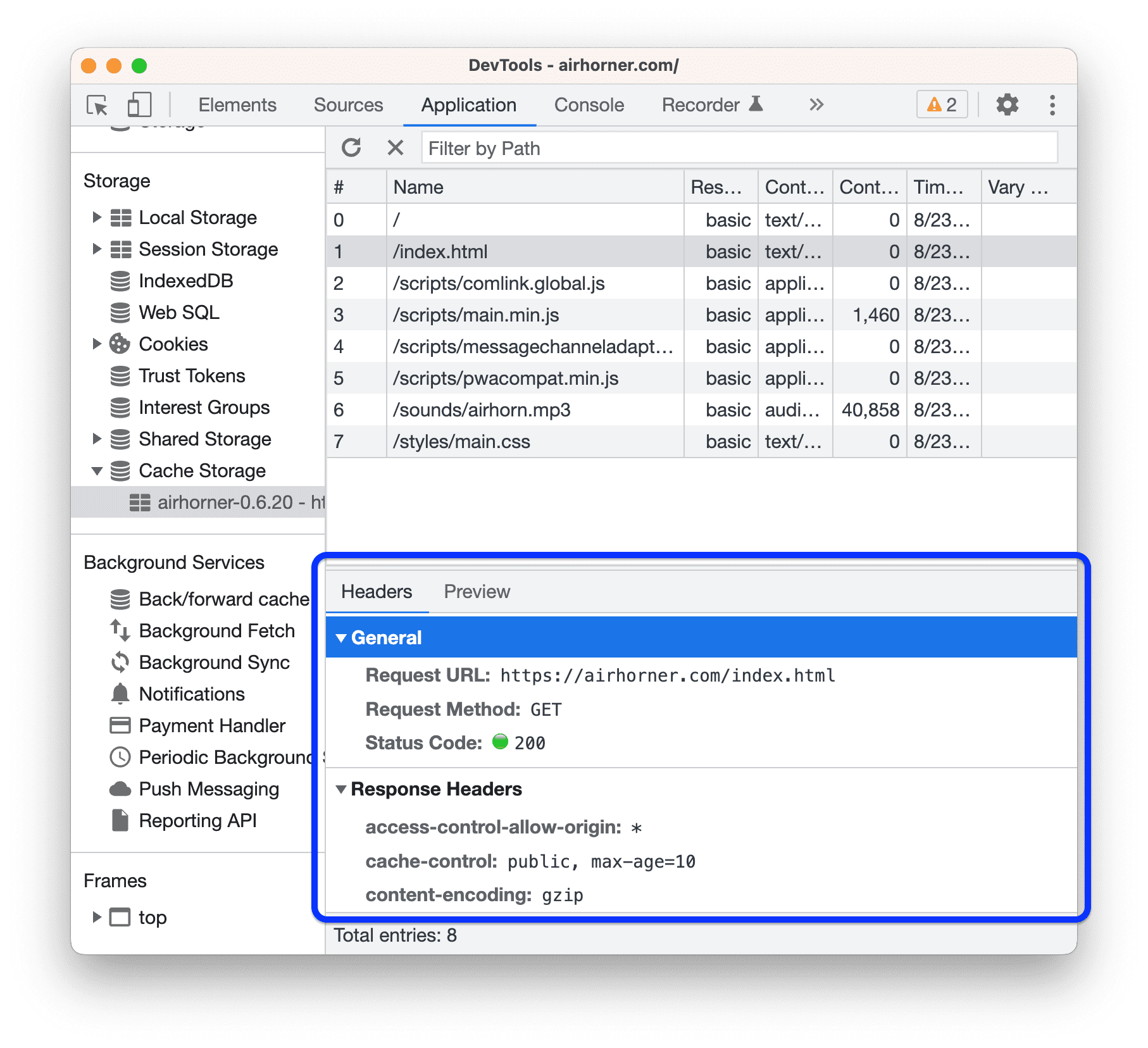
Klicken Sie auf eine Ressource, um die zugehörigen HTTP-Header im Bereich unter der Tabelle aufzurufen.

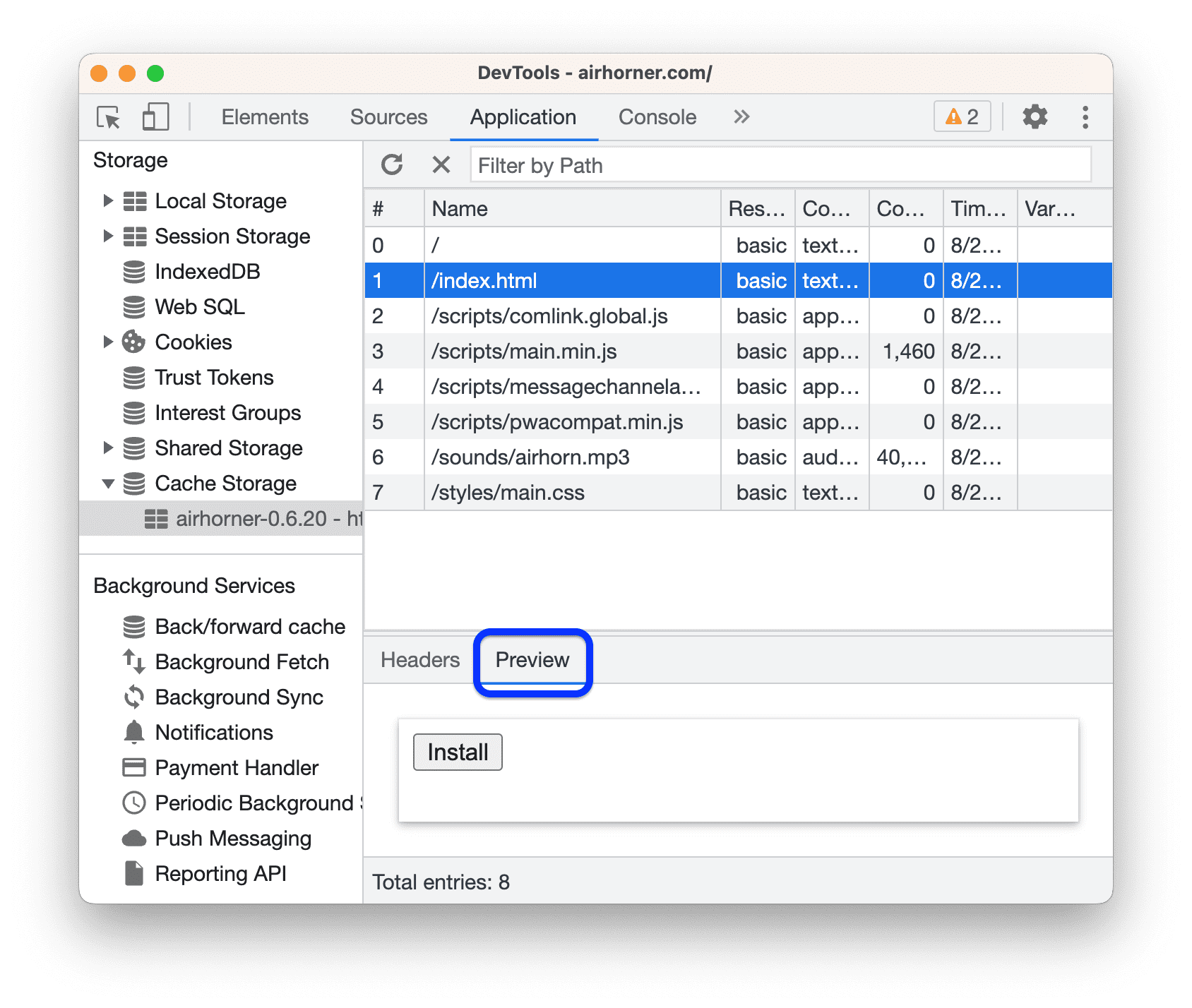
Öffnen Sie den Tab Vorschau, um den Inhalt einer Ressource anzusehen.

Ressource aktualisieren
- Daten eines Caches ansehen
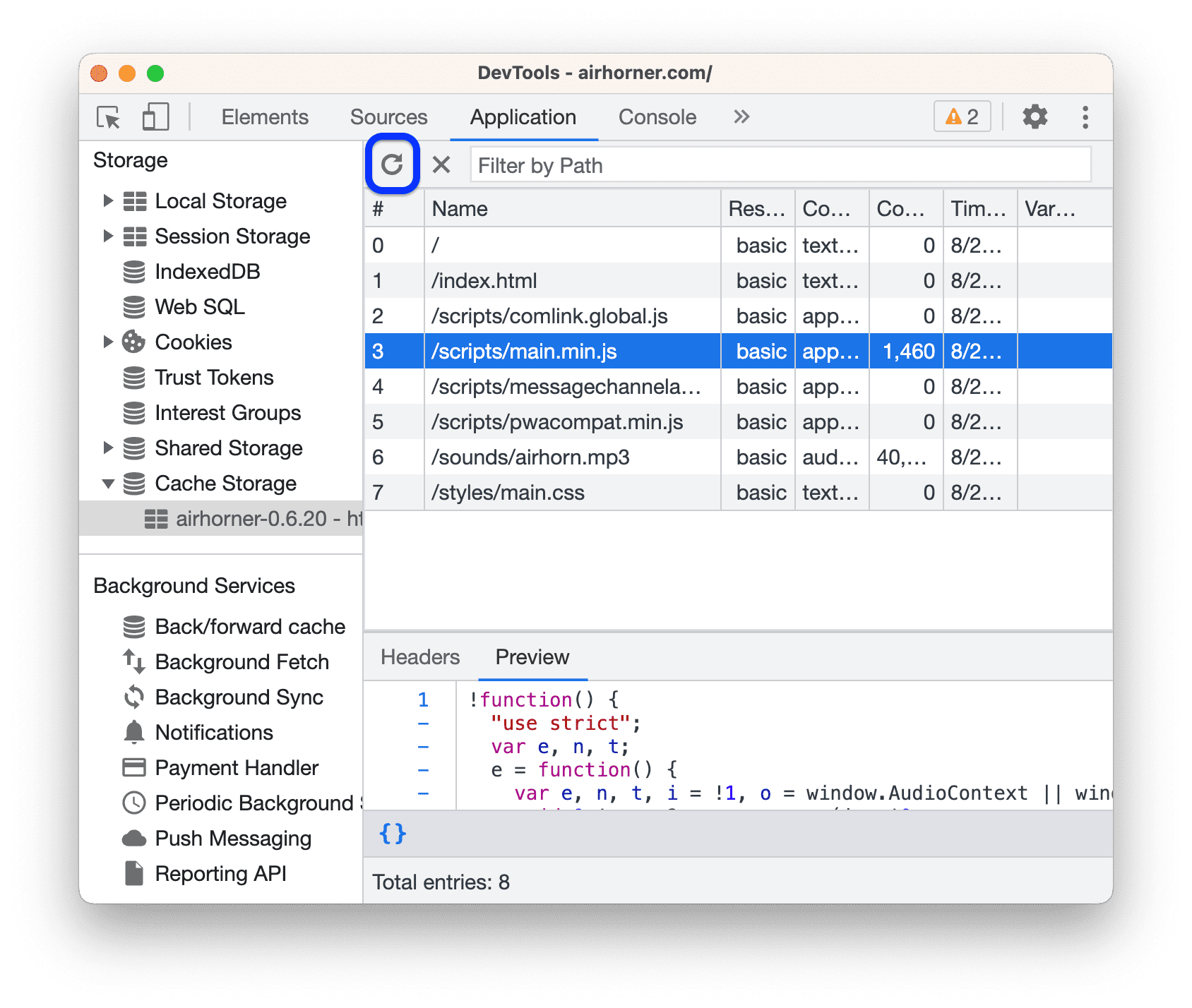
Wählen Sie die Ressource aus, die Sie aktualisieren möchten. DevTools hebt sie blau hervor, um anzuzeigen, dass sie ausgewählt ist.

Klicken Sie auf Aktualisieren.
Ressourcen filtern
- Daten eines Caches ansehen
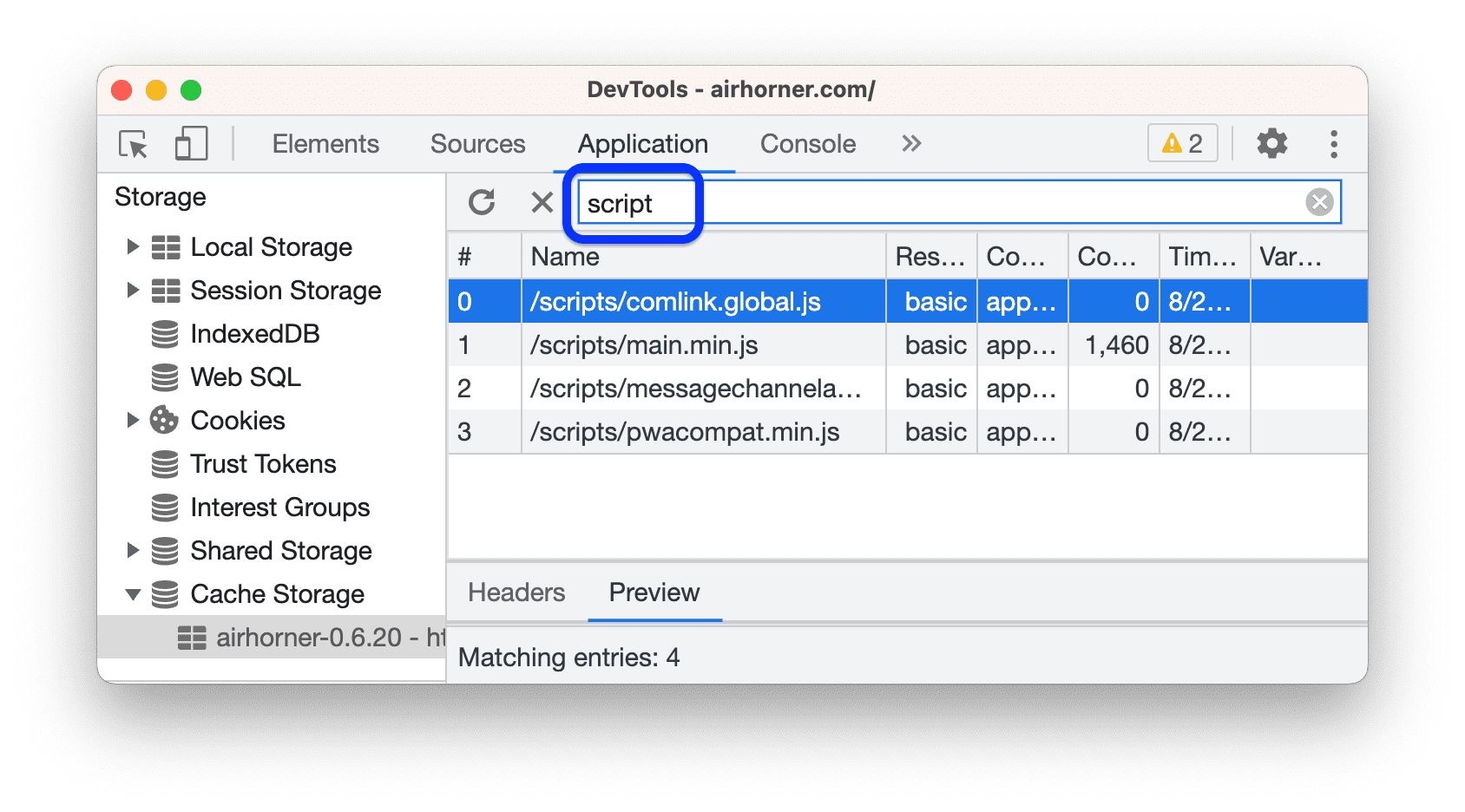
- Mit dem Textfeld Nach Pfad filtern können Sie alle Ressourcen herausfiltern, die nicht dem von Ihnen angegebenen Pfad entsprechen.

In diesem Beispiel werden Ressourcen herausgefiltert, deren Pfad nicht script enthält.
Ressource löschen
- Daten eines Caches ansehen
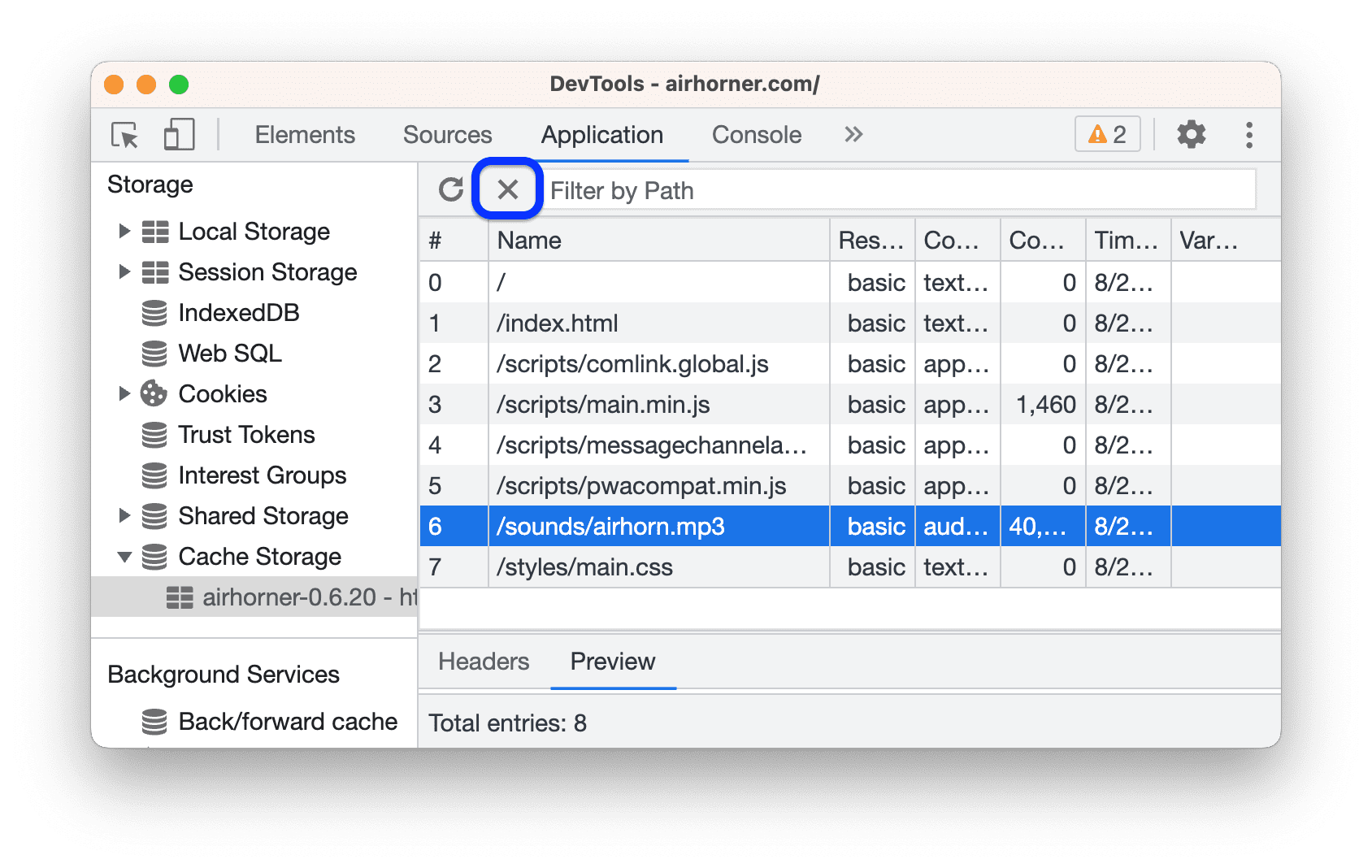
Klicken Sie auf die Ressource, die Sie löschen möchten. DevTools hebt sie blau hervor, um anzuzeigen, dass sie ausgewählt ist.

Klicken Sie auf Ausgewählte löschen
.
Alle Cache-Daten löschen
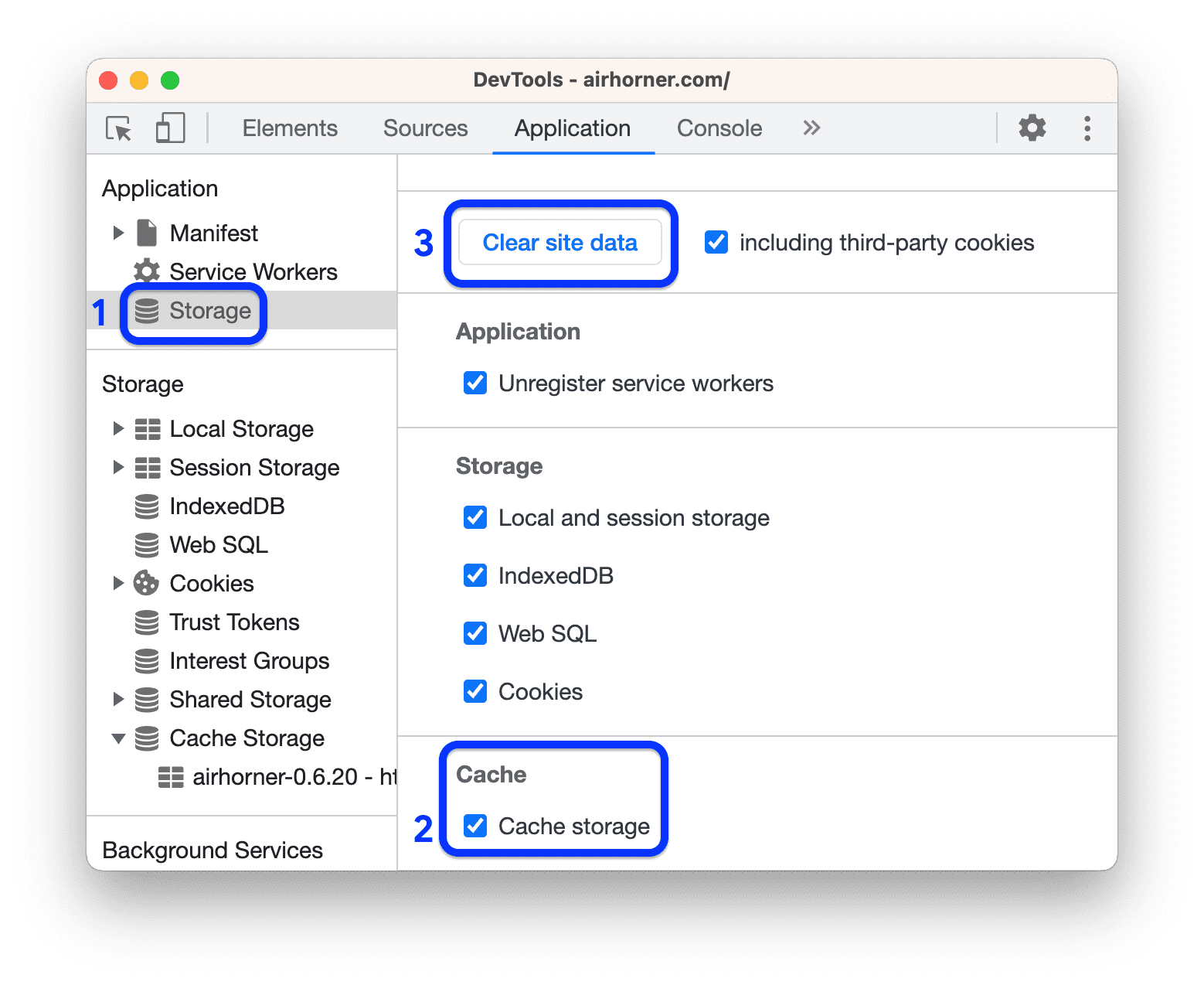
- Öffnen Sie Anwendung > Speicher.
Achten Sie darauf, dass im Bereich Cache die Option
Cache Storage aktiviert ist.
Klicken Sie auf Websitedaten löschen.