:
In diesem Leitfaden erfahren Sie, wie Sie mit den Chrome-Entwicklertools Application Cache-Ressourcen untersuchen.
Anwendungscachedaten ansehen
Klicken Sie auf den Tab Quellen, um den Bereich Quellen zu öffnen. Der Bereich Manifest wird normalerweise standardmäßig geöffnet.

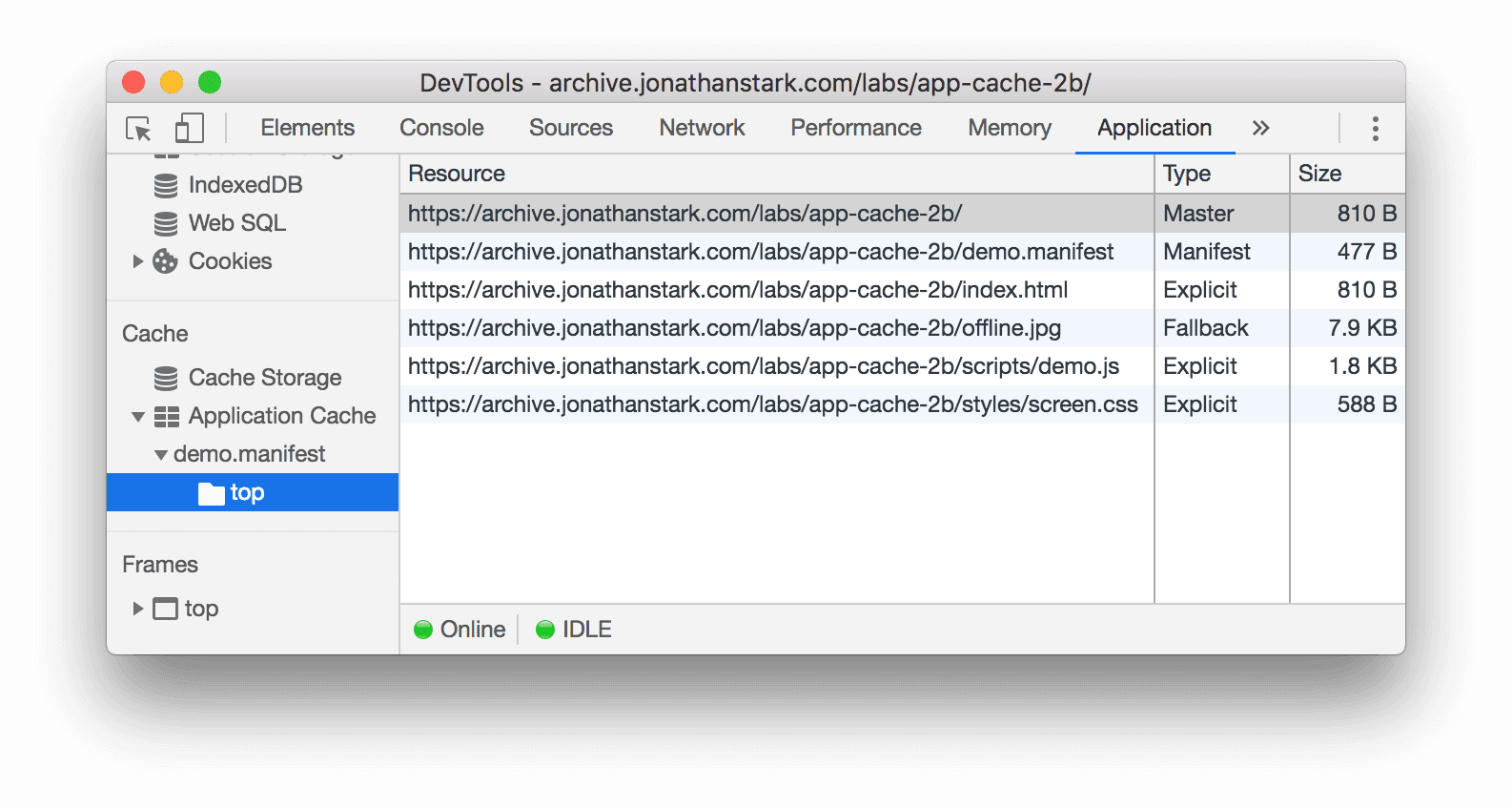
Maximieren Sie den Bereich Application Cache und klicken Sie auf einen Cache, um die zugehörigen Ressourcen aufzurufen.

Jede Zeile der Tabelle steht für eine im Cache gespeicherte Ressource.
In der Spalte Typ wird die Kategorie der Ressource angegeben:
- Master Das Attribut
manifestder Ressource gibt an, dass dieser Cache die Master-Ressource ist. - Explizit Diese Ressource wurde im Manifest explizit aufgeführt.
- Netzwerk. Das Manifest hat angegeben, dass diese Ressource aus dem Netzwerk stammen muss.
- Fallback: Die URL ist ein Fallback für eine andere Ressource. Die URL der anderen Ressource wird nicht in den DevTools aufgeführt.
Unten in der Tabelle befinden sich Statussymbole, die Ihre Netzwerkverbindung und den Status des Anwendungs-Cache angeben. Der Anwendungs-Cache kann die folgenden Status haben:
- INAKTIV Im Cache sind keine neuen Änderungen vorhanden.
- ÜBERPRÜFEN Das Manifest wird abgerufen und auf Updates geprüft.
- WIRD HERUNTERGELADEN Dem Cache werden Ressourcen hinzugefügt.
- UPDATEREADY. Eine neue Version des Cache ist verfügbar.
- OBSOLETE (Veraltet) Der Cache wird gelöscht.


