Este guia mostra como usar o Chrome DevTools para inspecionar recursos do cache do aplicativo.
Conferir dados do cache do aplicativo
Clique na guia Origens para abrir o painel Origens. O painel Manifesto geralmente é aberto por padrão.

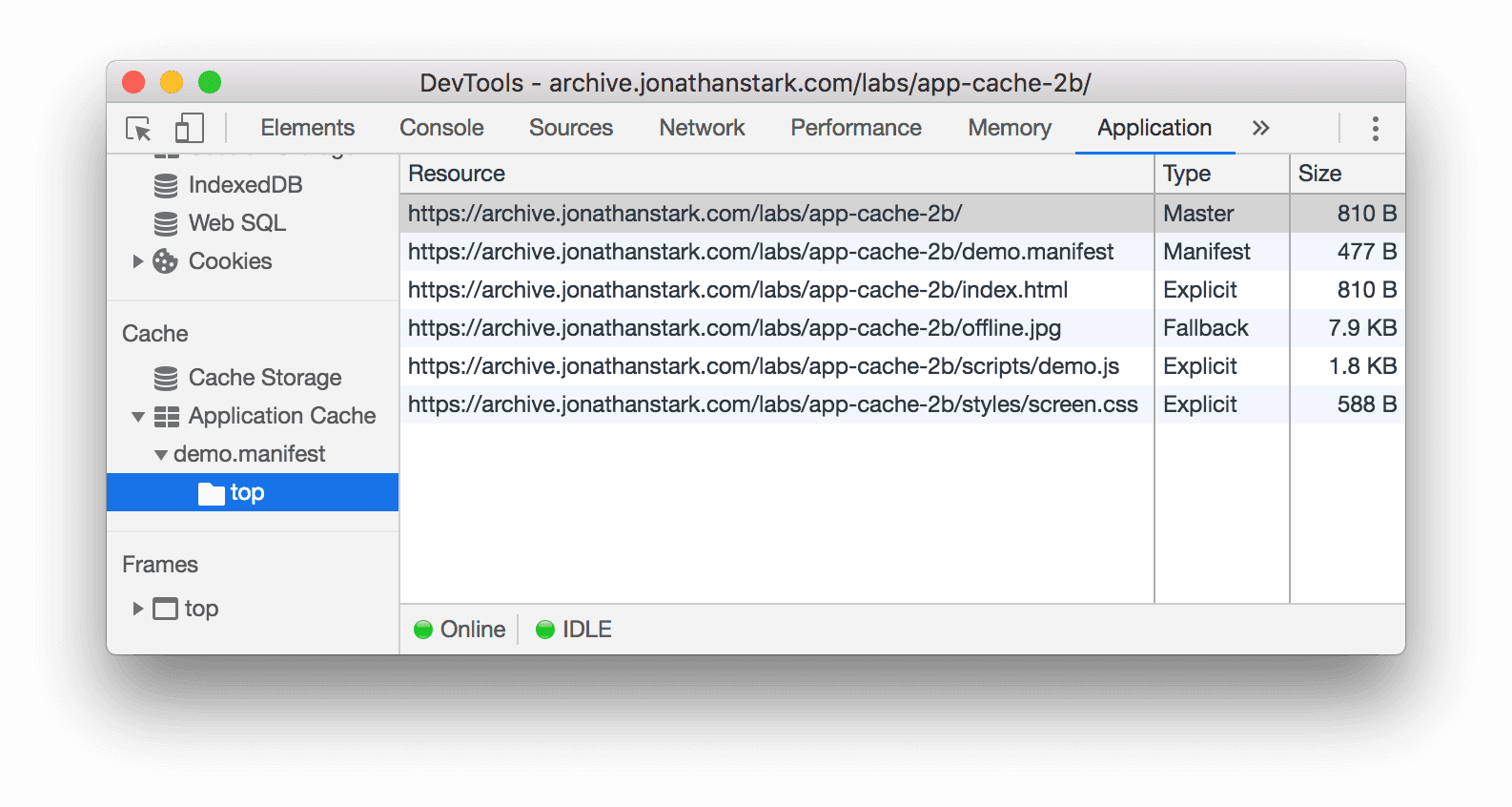
Abra a seção Cache do aplicativo e clique em um cache para conferir os recursos dele.

Cada linha da tabela representa um recurso em cache.
A coluna Tipo representa a categoria do recurso:
- Mestre. O atributo
manifestno recurso indicou que esse cache é o mestre do recurso. - Explícito. Esse recurso foi listado explicitamente no manifesto.
- Rede. O manifesto especificou que esse recurso precisa vir da rede.
- Fallback. O URL é um substituto para outro recurso. O URL do outro recurso não está listado no DevTools.
Na parte de baixo da tabela, há ícones de status que indicam sua conexão de rede e o status do cache do aplicativo. O cache do aplicativo pode ter os seguintes status:
- IDLE. O cache não tem novas alterações.
- CONFIRMAR. O manifesto está sendo buscado e verificado se há atualizações.
- FAZER O DOWNLOAD. Os recursos estão sendo adicionados ao cache.
- UPDATEREADY. Uma nova versão do cache está disponível.
- OBSOLETO. O cache está sendo excluído.


