이 가이드에서는 Chrome DevTools를 사용하여 애플리케이션 캐시 리소스를 검사하는 방법을 보여줍니다.
애플리케이션 캐시 데이터 보기
소스 탭을 클릭하여 소스 패널을 엽니다. 매니페스트 창은 일반적으로 기본적으로 열립니다.

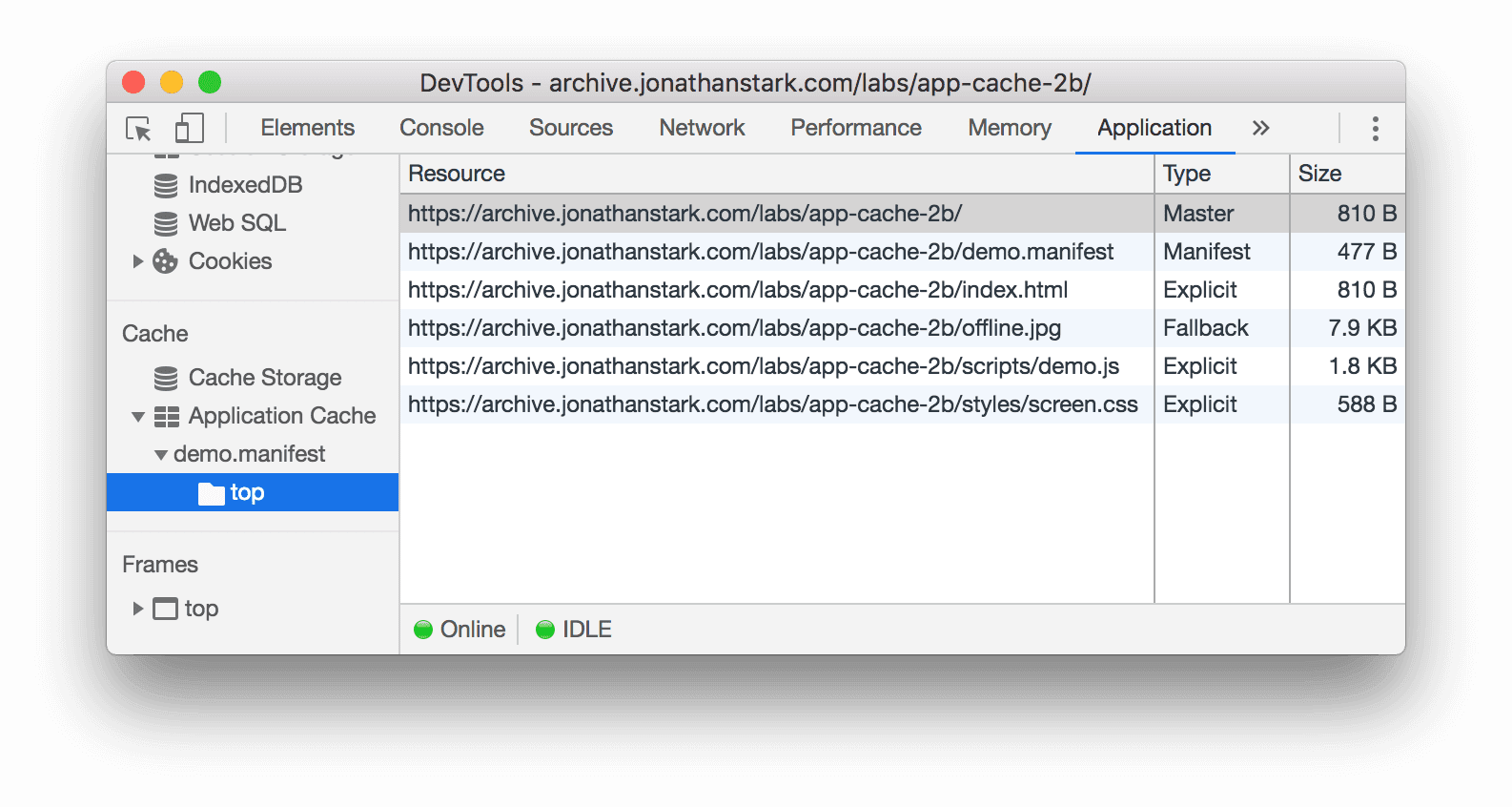
애플리케이션 캐시 섹션을 펼치고 캐시를 클릭하여 리소스를 확인합니다.

테이블의 각 행은 캐시된 리소스를 나타냅니다.
유형 열은 리소스의 카테고리를 나타냅니다.
- 마스터. 리소스의
manifest속성은 이 캐시가 리소스의 마스터임을 나타냅니다. - 명시적 이 리소스는 매니페스트에 명시적으로 나열되었습니다.
- 네트워크. 매니페스트는 이 리소스가 네트워크에서 가져와야 한다고 지정했습니다.
- 대체 이 URL은 다른 리소스의 대체 URL입니다. 다른 리소스의 URL이 DevTools에 표시되지 않습니다.
표 하단에는 네트워크 연결 및 애플리케이션 캐시의 상태를 나타내는 상태 아이콘이 있습니다. 애플리케이션 캐시 상태는 다음과 같습니다.
- IDLE. 캐시에 새로운 변경사항이 없습니다.
- 확인. 매니페스트를 가져와 업데이트를 확인하는 중입니다.
- 다운로드 중 리소스가 캐시에 추가되고 있습니다.
- UPDATEREADY 캐시의 새 버전을 사용할 수 있습니다.
- 사용하지 않음 캐시를 삭제하는 중입니다.


