Questa guida mostra come utilizzare Chrome DevTools per ispezionare le risorse della cache dell'applicazione.
Visualizza i dati della cache dell'applicazione
Fai clic sulla scheda Origini per aprire il riquadro Origini. In genere, il riquadro Manifest si apre per impostazione predefinita.

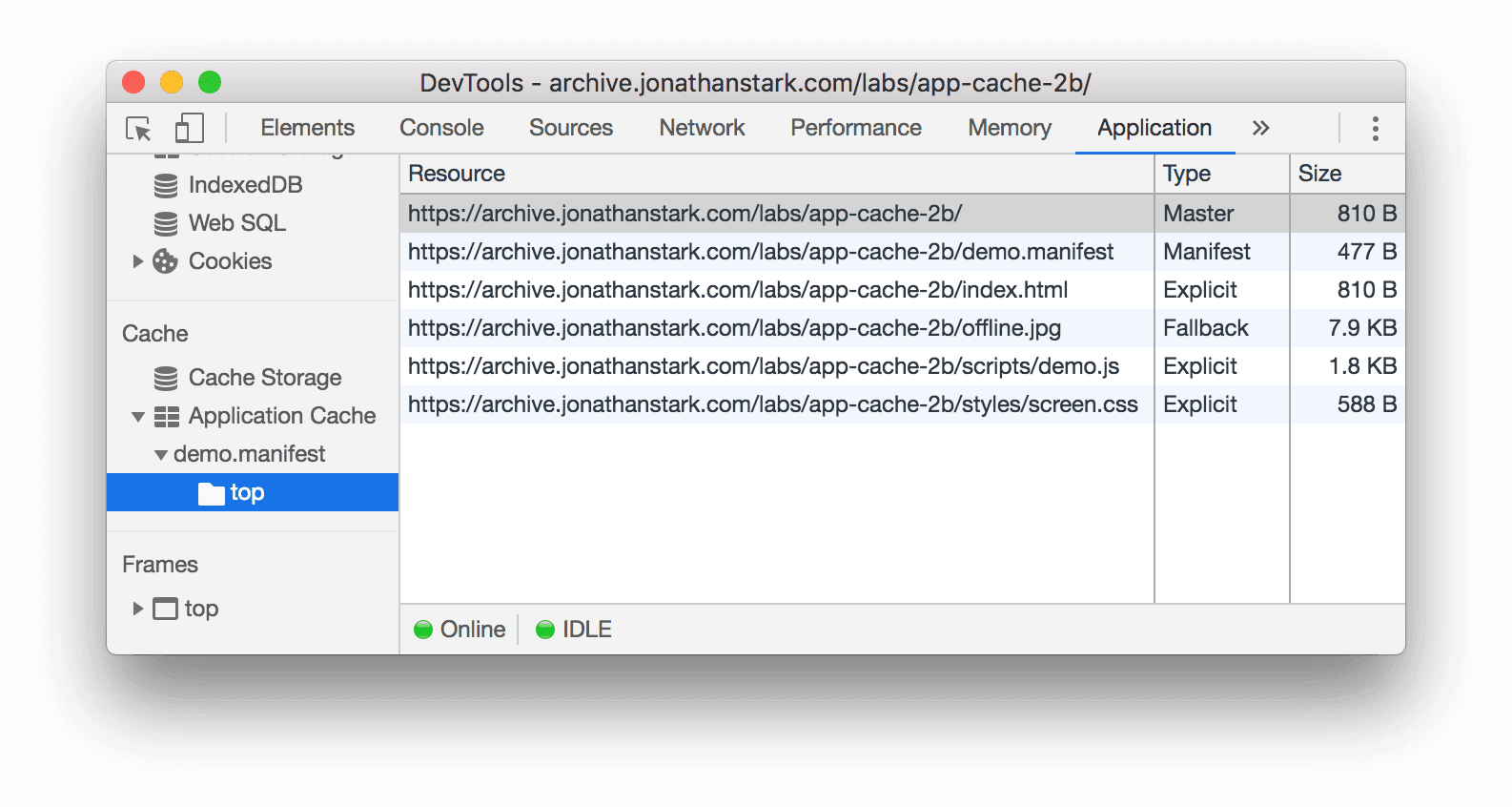
Espandi la sezione Cache dell'applicazione e fai clic su una cache per visualizzarne le risorse.

Ogni riga della tabella rappresenta una risorsa memorizzata nella cache.
La colonna Tipo indica la categoria della risorsa:
- Master. L'attributo
manifestdella risorsa indica che questa cache è la principale della risorsa. - Esplicito. Questa risorsa è stata elencata esplicitamente nel manifest.
- Rete. Il file manifest ha specificato che questa risorsa deve provenire dalla rete.
- Riserva. L'URL è un valore alternativo per un'altra risorsa. L'URL dell'altra risorsa non è elencato in DevTools.
Nella parte inferiore della tabella sono presenti icone di stato che indicano la connessione alla rete e lo stato della cache dell'applicazione. La cache dell'applicazione può avere i seguenti stati:
- IDLE. La cache non contiene nuove modifiche.
- CONTROLLO. Il manifest viene recuperato e controllato per verificare la presenza di aggiornamenti.
- SCARICAMENTO. Le risorse vengono aggiunte alla cache.
- UPDATEREADY. È disponibile una nuova versione della cache.
- OBSOLETE. La cache è in fase di eliminazione.


