发布时间:2018 年 8 月 18 日;上次更新时间:2025 年 10 月 15 日
概览
使用 Lighthouse 面板对您的网站进行全面审核。Lighthouse 面板会生成一份报告,其中详细介绍了您网站上的以下类别:
- 性能
- 无障碍
- 最佳做法
- 搜索引擎优化 (SEO)
每个类别都会提供一个得分,并突出显示潜在问题和改进建议。
如需详细了解 Lighthouse 可通过哪些其他方式来提高网站质量,请参阅我们的 Lighthouse 文档。
Lighthouse 与“性能”面板
Lighthouse 的主要用途之一是发现性能问题,但我们也有性能面板。每种工具的优势是什么?您应该使用哪种工具?
以前,性能面板被视为专家工具,而 Lighthouse 提供的高级概览所需的 Web 性能专业知识较少。
性能面板现在提供更易于理解的视图,其中包含实时指标。进入轨迹视图后,您会看到 Lighthouse 传统上会发现的问题,并且可以在“数据分析”边栏中找到共享的性能分析。
使用开发者工具调试性能问题时,我们建议使用性能面板,而不是 Lighthouse,因为前者可提供更详细、更深入的调试功能。
不过,Lighthouse 对于其他类别(无障碍功能、最佳实践、SEO)仍然很有用,我们还保留了“性能”类别,以方便偏好使用该类别的用户,并与其他 Lighthouse 工具保持一致。
开发者工具中的 Lighthouse 与其他 Lighthouse 工具
与其他 Lighthouse 工具(无论是 PageSpeed Insights、自动化测试中的 Lighthouse CI 还是其他第三方工具)相比,Lighthouse 提供了一些额外的功能或注意事项。
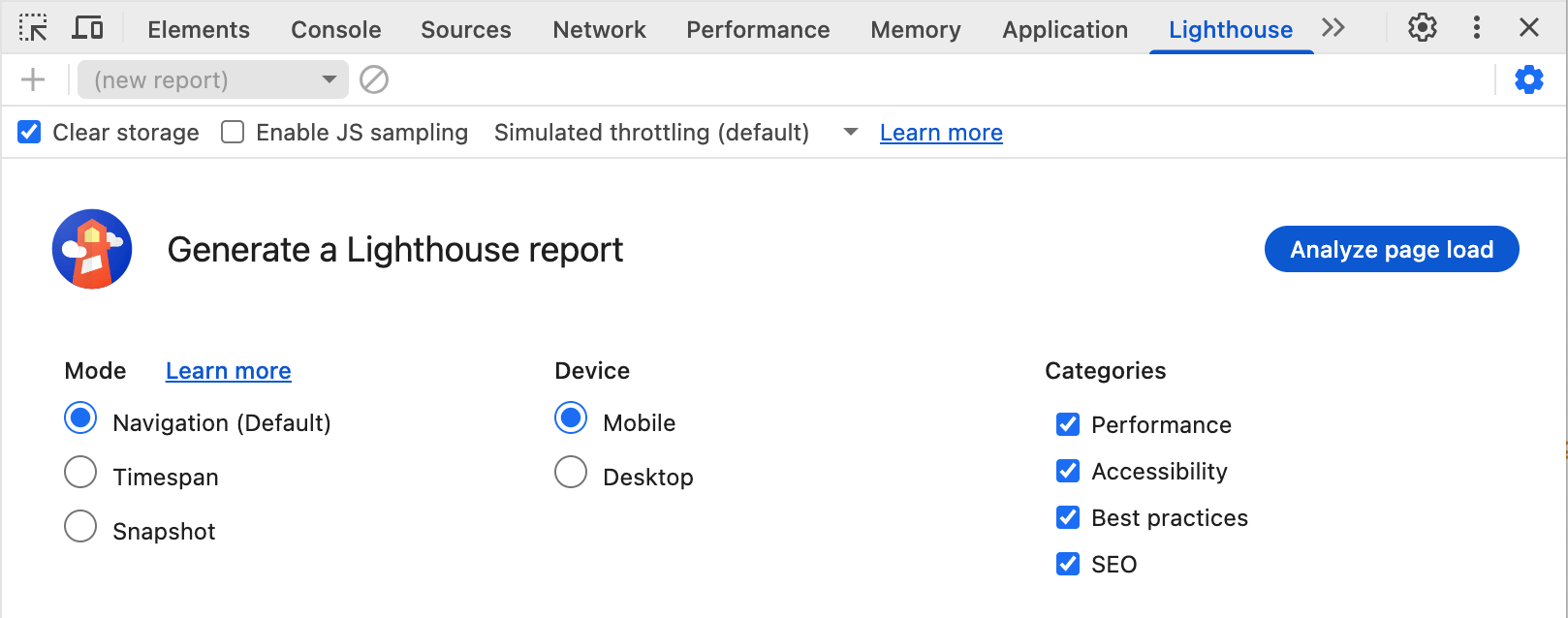
其中一些设置可通过在启动 Lighthouse 审核之前屏幕上显示的选项进行控制,而一些更高级的设置默认处于隐藏状态,直到点击设置 按钮后才会显示:

这些并不是 Lighthouse 可用的完整配置选项,但确实代表了更常用的选项。
更轻松的模式设置
除了默认的导航模式(针对新加载的网页运行 Lighthouse 报告)之外,Lighthouse 还提供时间跨度和快照模式,用于衡量用户流。
时间跨度模式会在一段时间内运行 Lighthouse 评估,这段时间可能包含也可能不包含导航。通过在开发者工具中使用 Lighthouse,您可以在 Lighthouse 面板中启动时间跨度跟踪,然后与网页互动。
同样,快照模式可让您在网页的当前状态下进行 Lighthouse 审核,而无需重新加载网页。
这些模式可以通过 Puppeteer 编写脚本,但开发者工具中的 Lighthouse 可以更轻松地设置特定场景。直接与网页互动几乎总是比编写脚本解决方案更简单。
设备和类别选择
许多 Lighthouse 工具(例如 PageSpeed Insights)不提供选择设备类型或审核类别的选项,但可以在开发者工具中选择这些选项。
如果您只对特定类别感兴趣,这有助于加快 Lighthouse 审核速度。
高级设置
点击设置 按钮可访问更多设置:
- 清除存储空间:在审核时清除网站存储空间,以便更好地模拟更清晰的首次加载体验。
- 启用 JS 采样:提供更多采样数据,在“性能”面板中打开开发者工具轨迹时非常有用。
- 节流下拉菜单:用于在 Lighthouse 模拟节流(速度更快,但性能数据会进行缩放)和开发者工具节流设置之间切换(这意味着,当您在性能面板中打开轨迹时,它将与 Lighthouse 数据相匹配)。
Lighthouse 会受到您的设置影响
需要考虑的一个重要因素是,Lighthouse 会受到您的设置的影响,包括设备上发生的其他负载、Chrome 扩展程序以及您存储在 Cookie、本地存储或类似位置的任何设备设置。
我们通常建议在无痕模式下运行 Lighthouse,但即使这样,结果仍可能会受到这些因素的影响。
这也意味着,您无法直接比较在不同机器上完成的两次 Lighthouse 审核。
相比之下,在单独的服务器上运行的 PageSpeed Insights 或 CI 工具可能会生成“更干净”且更一致的 Lighthouse 审核结果,这些结果在不同运行之间更易于比较。
运行后选项
跑步结束后,您可以在取代设置 按钮的“三点状”菜单选项中找到其他功能:

您可以选择打印、复制或保存审核详情,也可以在单独的查看器中于 DevTools 之外打开此详情。
另一种方法是在性能面板中查看轨迹,因为 Lighthouse 性能审核基本上是一种性能面板轨迹,两者共享相同的轨迹引擎。
最后一个选项可让您切换 Lighthouse 报告的深色模式。
总结
开发者工具中的 Lighthouse 面板可用于针对您在 Chrome 中调试的网页运行 Lighthouse 报告,其中包含一些比其他 Lighthouse 工具更易于使用的功能。
我们建议使用效果面板进行性能调试,因为该面板提供的性能分析洞见与 Lighthouse 类似,但详细程度更高。不过,用户可能仍然更喜欢熟悉的 Lighthouse。
此外,Lighthouse 还提供其他评估服务,以帮助您发现和改进无障碍功能、搜索引擎优化 (SEO) 和其他最佳实践。

