استخدِم لوحة المصادر لعرض موارد موقعك الإلكتروني وتعديلها، مثل أوراق الأنماط وملفات JavaScript والصور.
نظرة عامة
تتيح لك لوحة المصادر إجراء ما يلي:
- عرض الملفات
- تعديل CSS وJavaScript
- إنشاء وحفظ مقتطفات من JavaScript، والتي يمكنك تنفيذها على أي صفحة المقتطفات مشابهة للإشارات المرجعية الصغيرة.
- تصحيح أخطاء JavaScript
- إعداد مساحة عمل، لكي يتم حفظ التغييرات التي تجريها في "أدوات مطوّري البرامج" في الرمز البرمجي على نظام الملفات
افتح لوحة "المصادر".
لفتح لوحة "المصادر"، اتّبِع الخطوات التالية:
- افتح "أدوات مطوّري البرامج".
- افتح قائمة الأوامر بالضغط على:
- نظام التشغيل macOS: Command+Shift+P
- نظام التشغيل Windows وLinux وChromeOS: Control+Shift+P
- ابدأ بكتابة
sources، ثم اختَر عرض لوحة "المصادر" واضغط على Enter.
بدلاً من ذلك، في أعلى يسار الصفحة، انقر على more_vert المزيد من الخيارات > المزيد من الأدوات > المصادر.
عرض الملفات
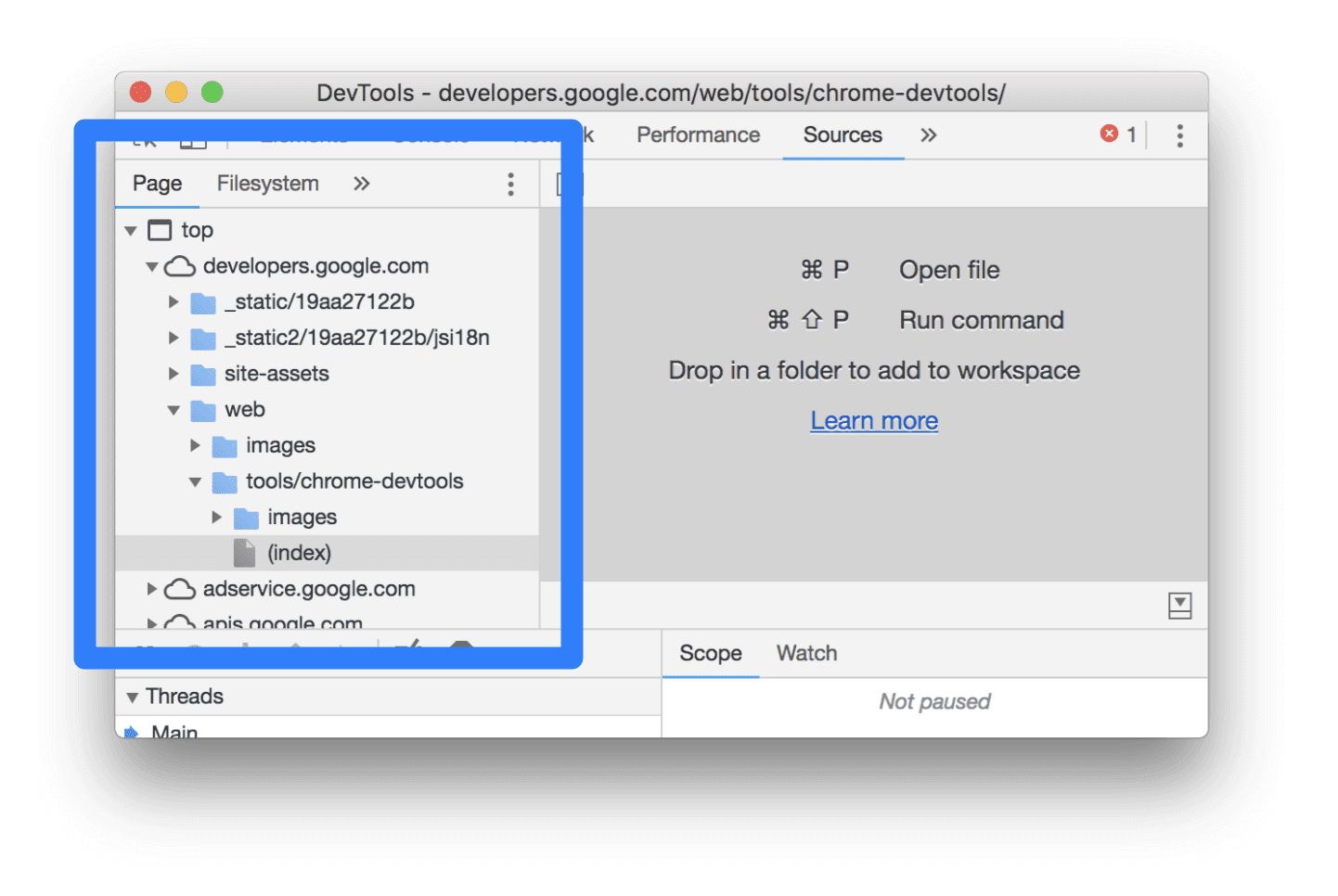
انقر على علامة التبويب الصفحة لعرض جميع الموارد التي حمّلتها الصفحة.

كيفية تنظيم علامة التبويب الصفحة:
- يمثّل المستوى الأعلى، مثل
topفي لقطة الشاشة أعلاه، إطار HTML. سيظهر لك الرمزtopفي كل صفحة تزورها. يمثّلtopإطار المستند الرئيسي. - يمثّل المستوى الثاني، مثل
developers.google.comفي لقطة الشاشة أعلاه، مصدرًا. - يمثّل المستوى الثالث والرابع وما إلى ذلك الدلائل والموارد التي تم تحميلها
من هذا المصدر. على سبيل المثال، في لقطة الشاشة أعلاه، المسار الكامل للمورد
devsite-googler-buttonهوdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
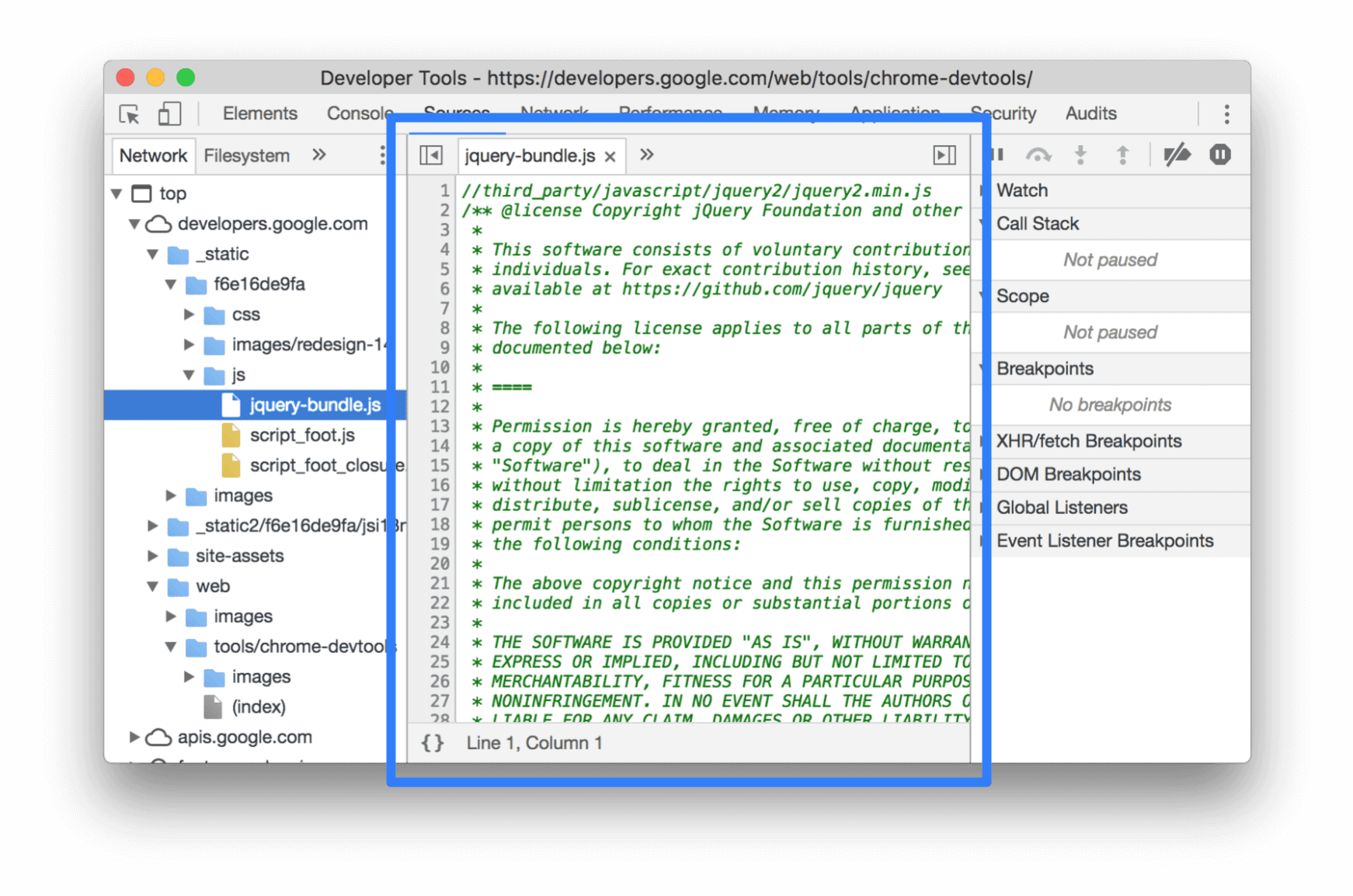
انقر على ملف في علامة التبويب الصفحة لعرض محتواه في علامة التبويب المحرِّر. يمكنك عرض أي نوع من الملفات. بالنسبة إلى الصور، ستظهر لك معاينة للصورة.

تعديل CSS وJavaScript
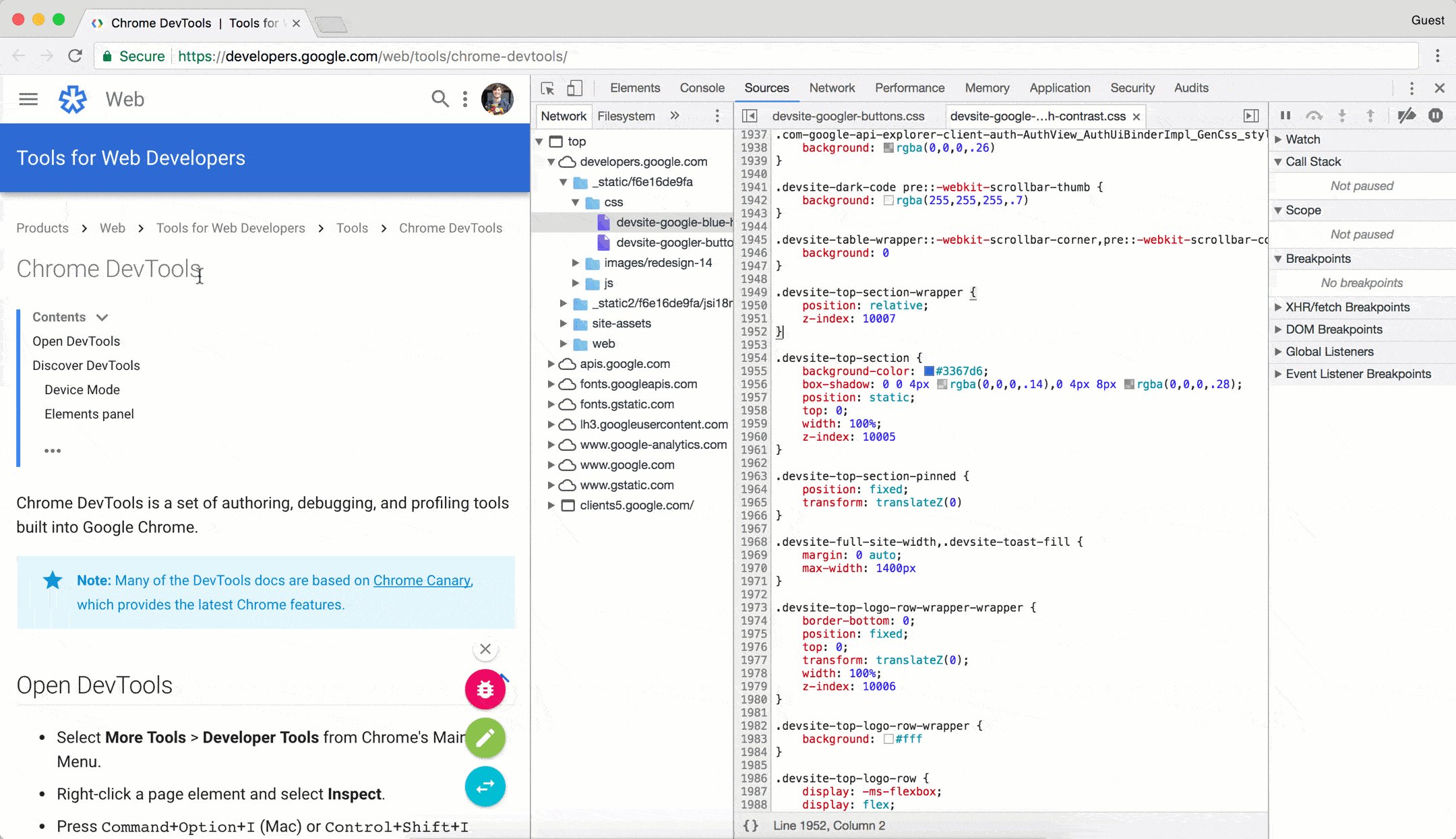
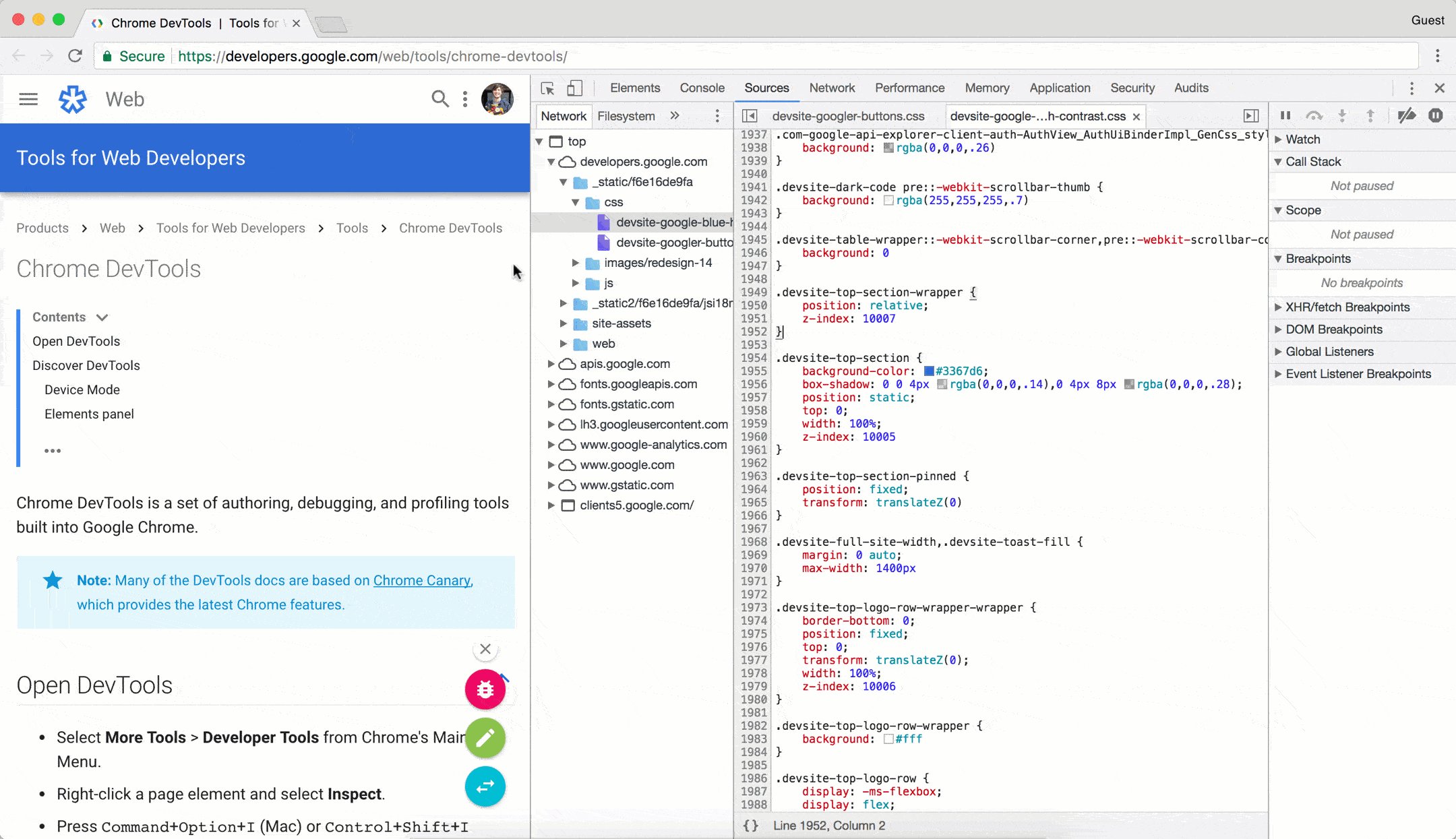
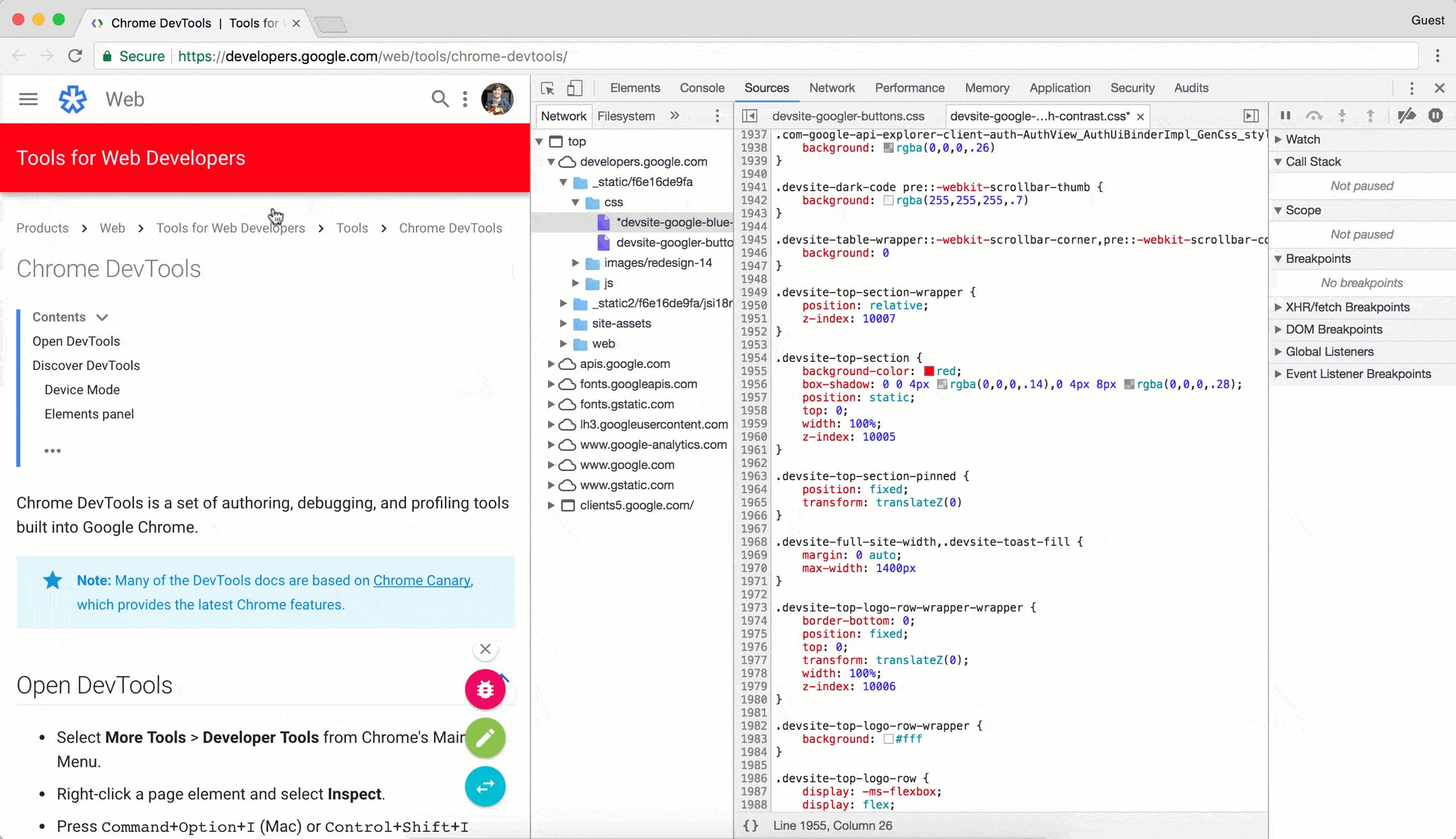
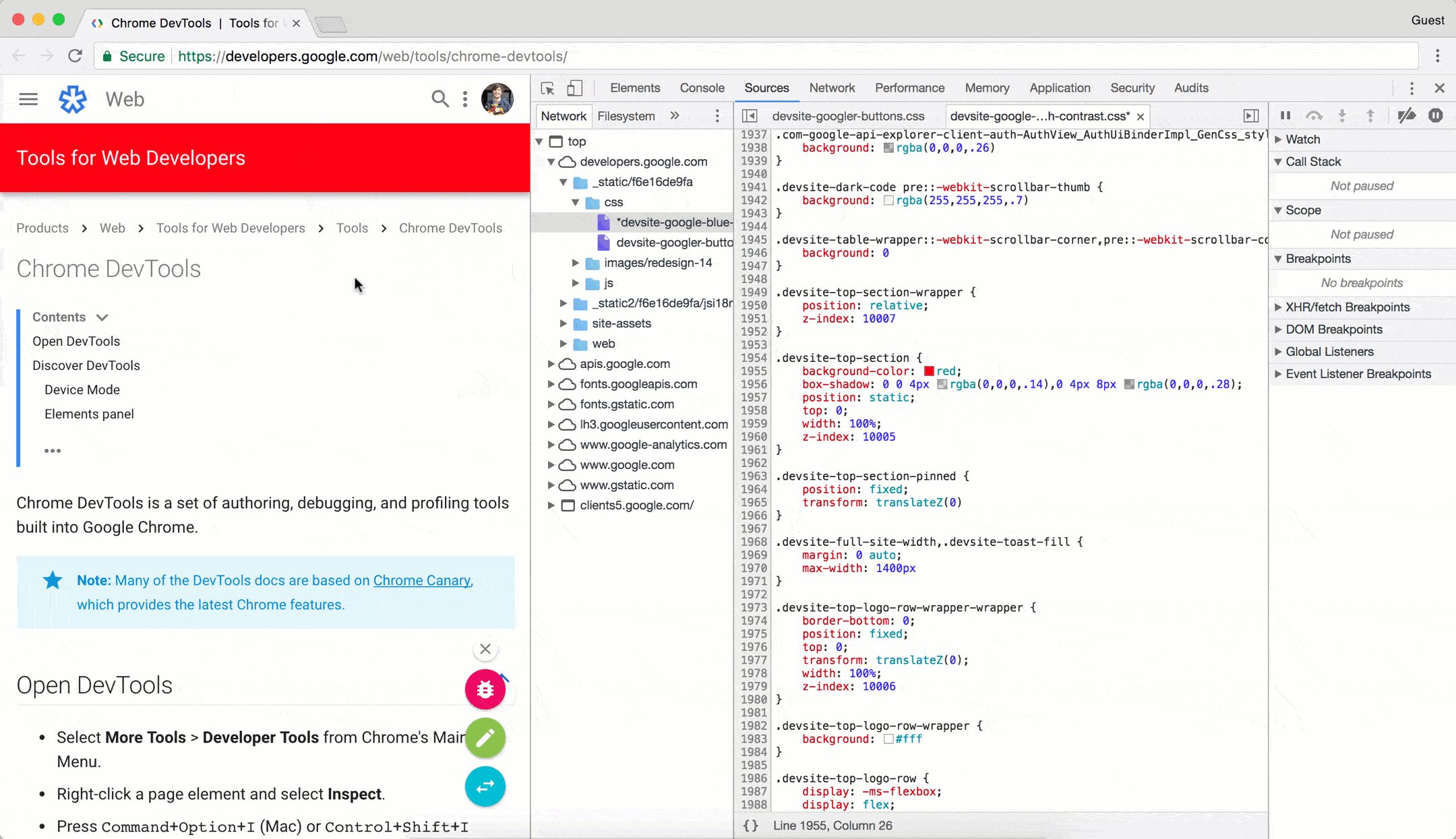
انقر على علامة التبويب المحرِّر لتعديل CSS وJavaScript. تعدّل أدوات مطوّري البرامج الصفحة لتشغيل الرمز الجديد.
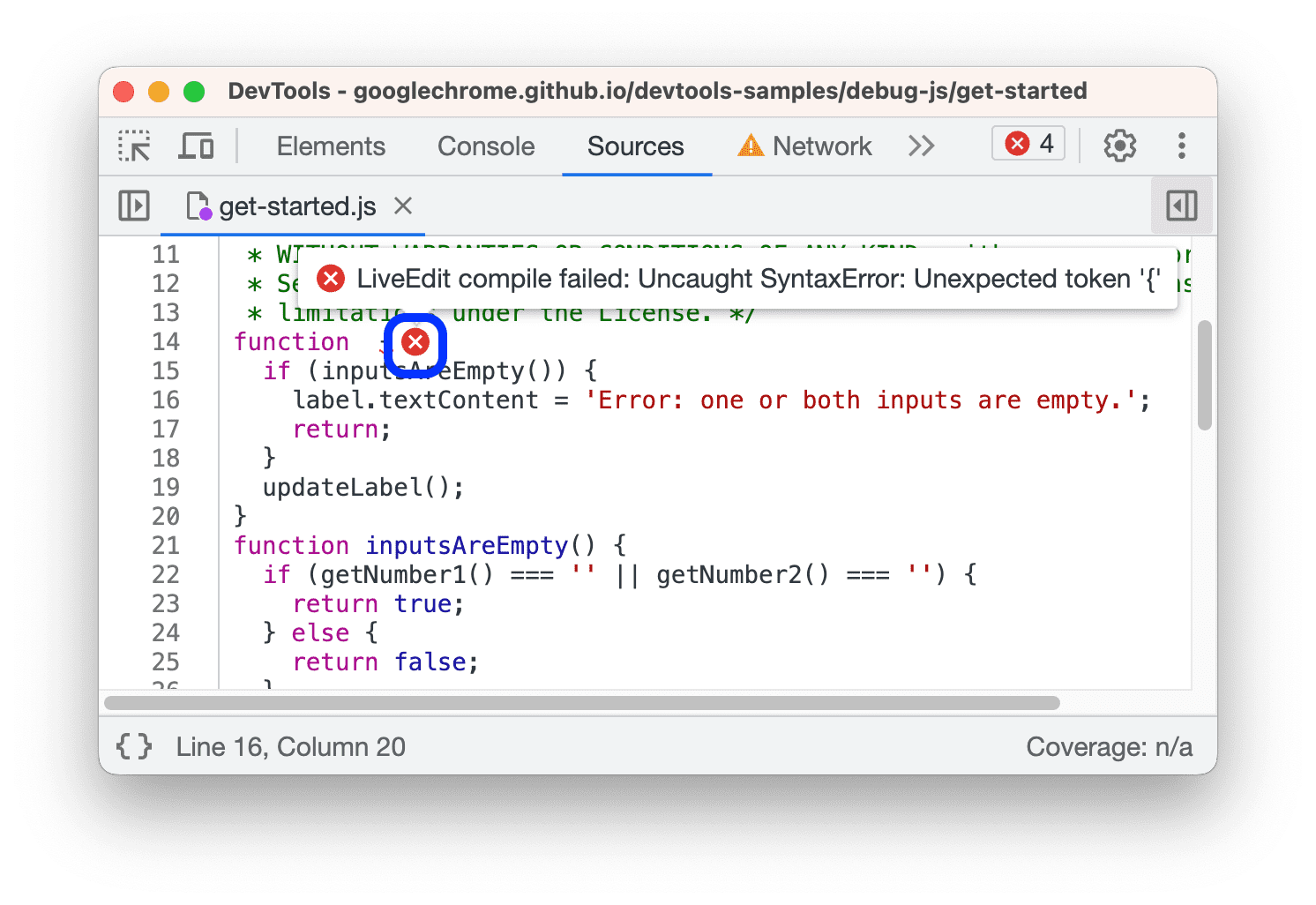
يساعدك المحرِّر أيضًا في تصحيح الأخطاء. على سبيل المثال، يتمّ وضع خطوط تحت نصائح الأخطاء المضمّنة وعرضها بجانب أخطاء البنية والمشاكل الأخرى، مثل عبارات @import وurl() في CSS التي تعذّر تنفيذها، وسمات href في HTML التي تحتوي على عناوين URL غير صالحة.

إذا عدّلت background-color لعنصر، ستلاحظ أنّ التغيير سيسري
على الفور.

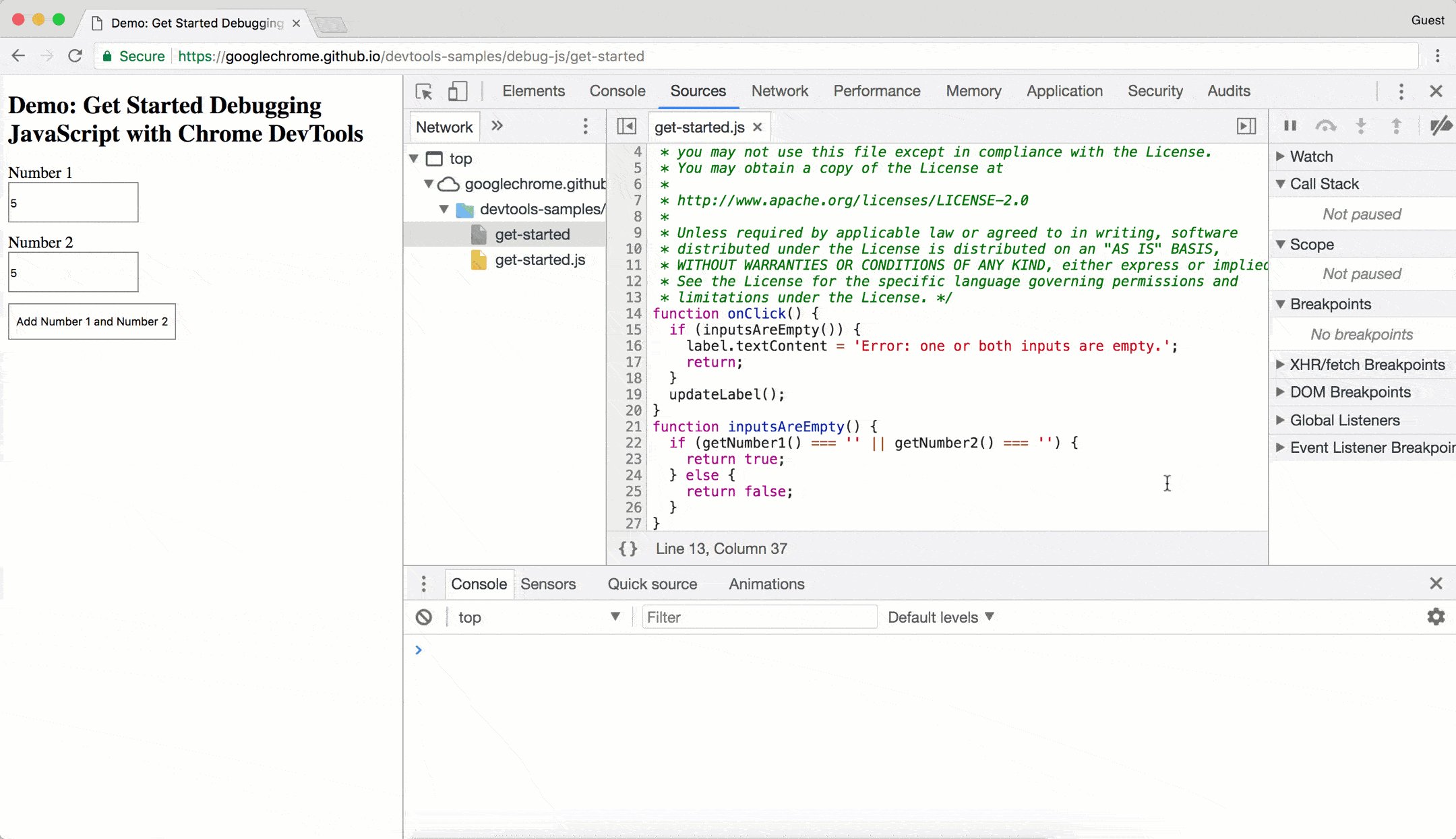
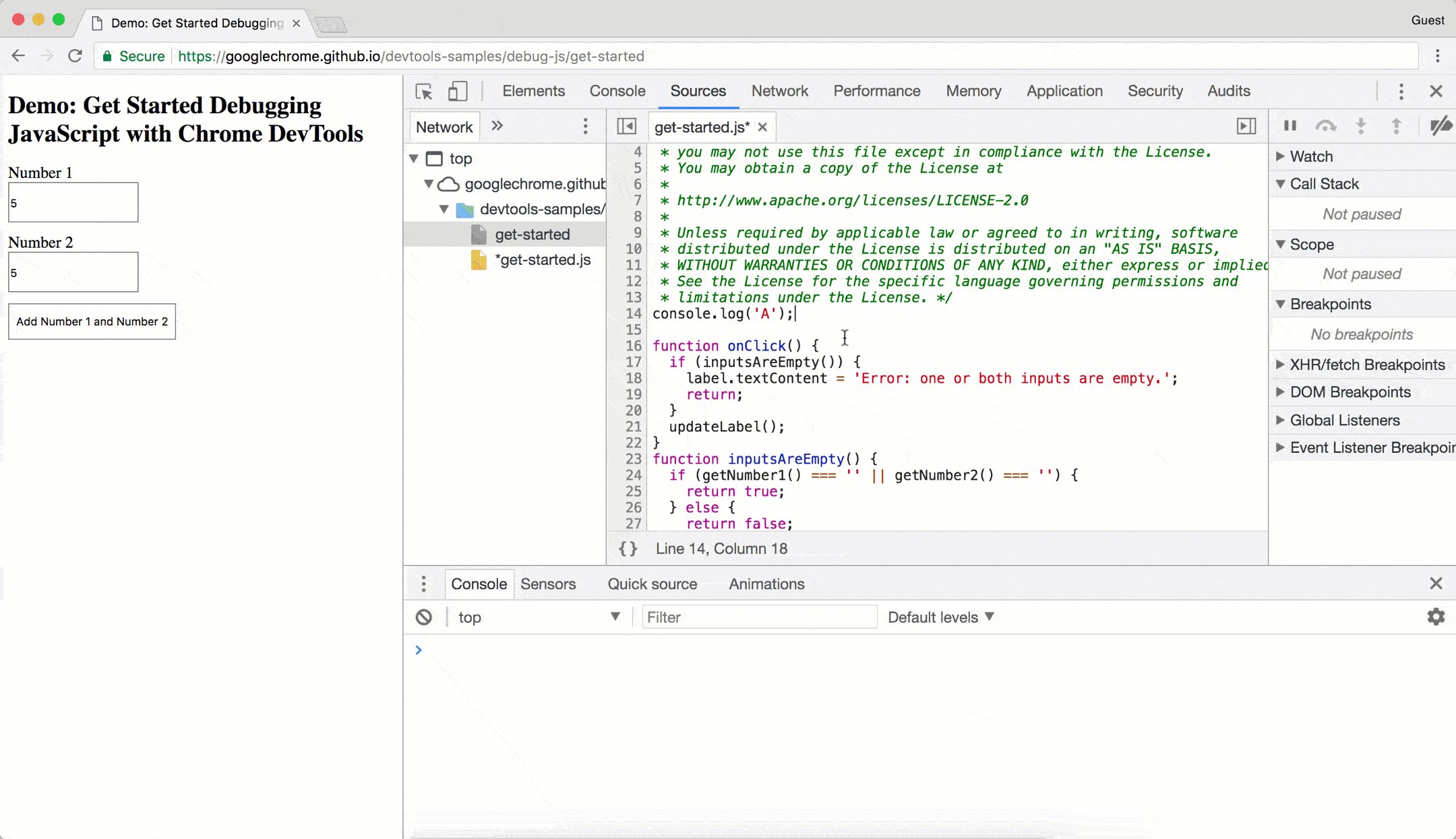
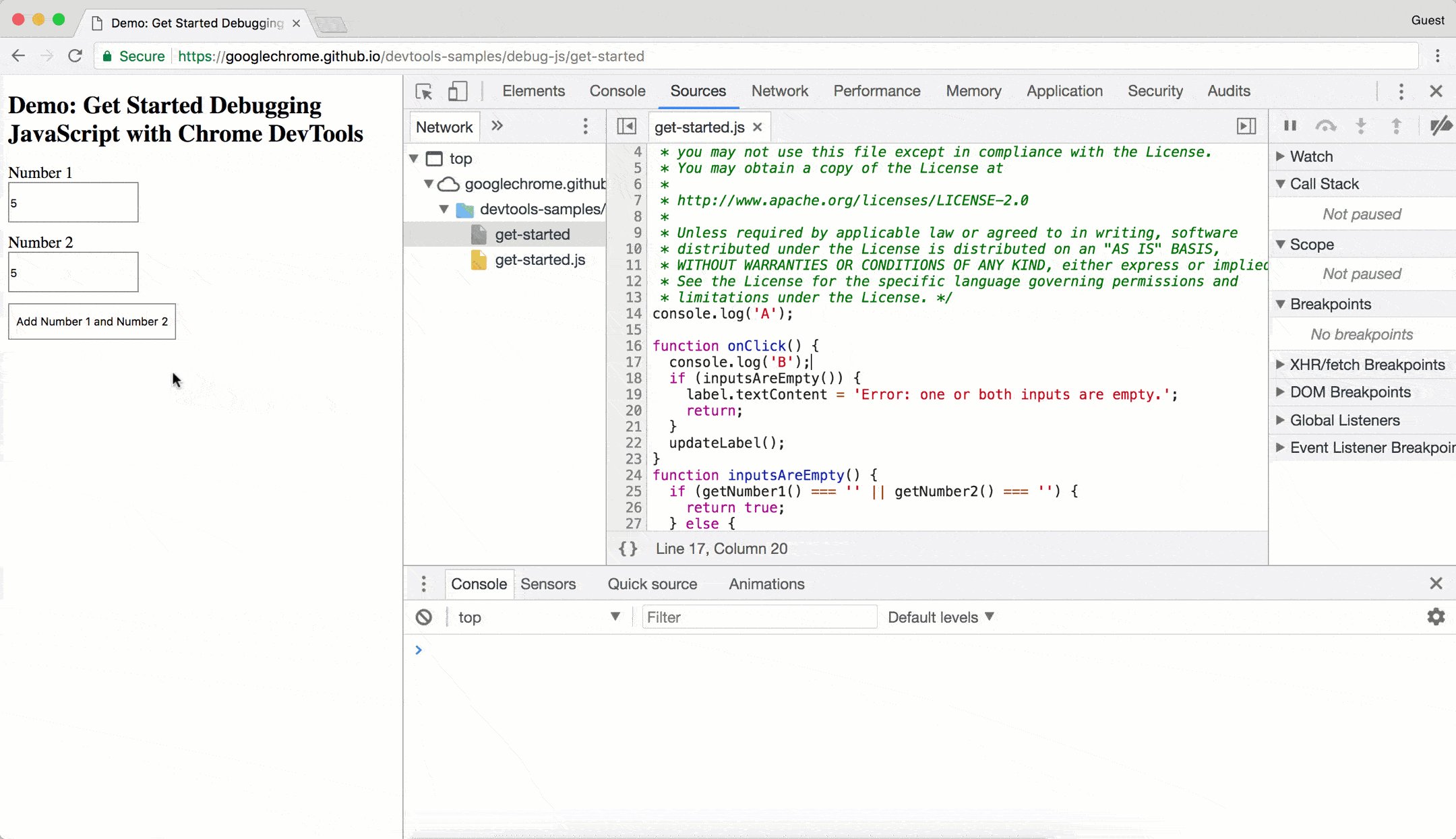
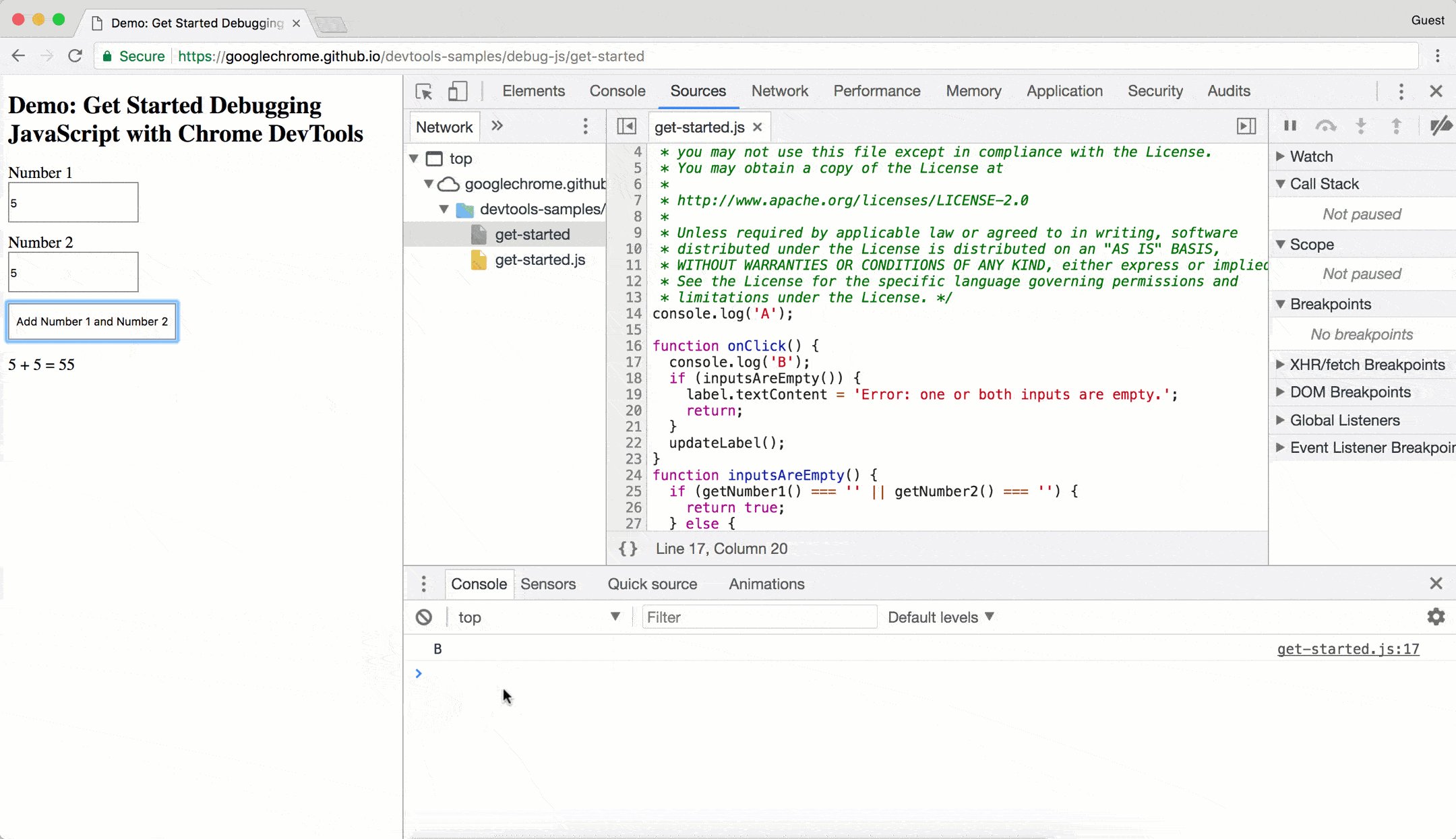
لكي تسري تغييرات JavaScript، اضغط على Command+S (نظام التشغيل Mac) أو Control+S (نظام التشغيل Windows أو Linux). لا تُعيد "أدوات مطوّري البرامج" تشغيل نص برمجي، لذا فإنّ التغييرات الوحيدة التي تطرأ على JavaScript هي تلك التي تجريها داخل الدوالّ. على سبيل المثال، لاحظ أنّ console.log('A') لا يتم تنفيذه، في حين يتم تنفيذ console.log('B').

إذا أعادت أدوات مطوري البرامج تشغيل النص البرمجي بأكمله بعد إجراء التغيير، سيتم تسجيل النص A في
وحدة التحكّم.
تُزيل "أدوات المطوّر" تغييرات CSS وJavaScript عند إعادة تحميل الصفحة. اطّلِع على مقالة إعداد Workspace للتعرّف على كيفية حفظ التغييرات في نظام الملفات.
إنشاء المقتطفات وحفظها وتنفيذها
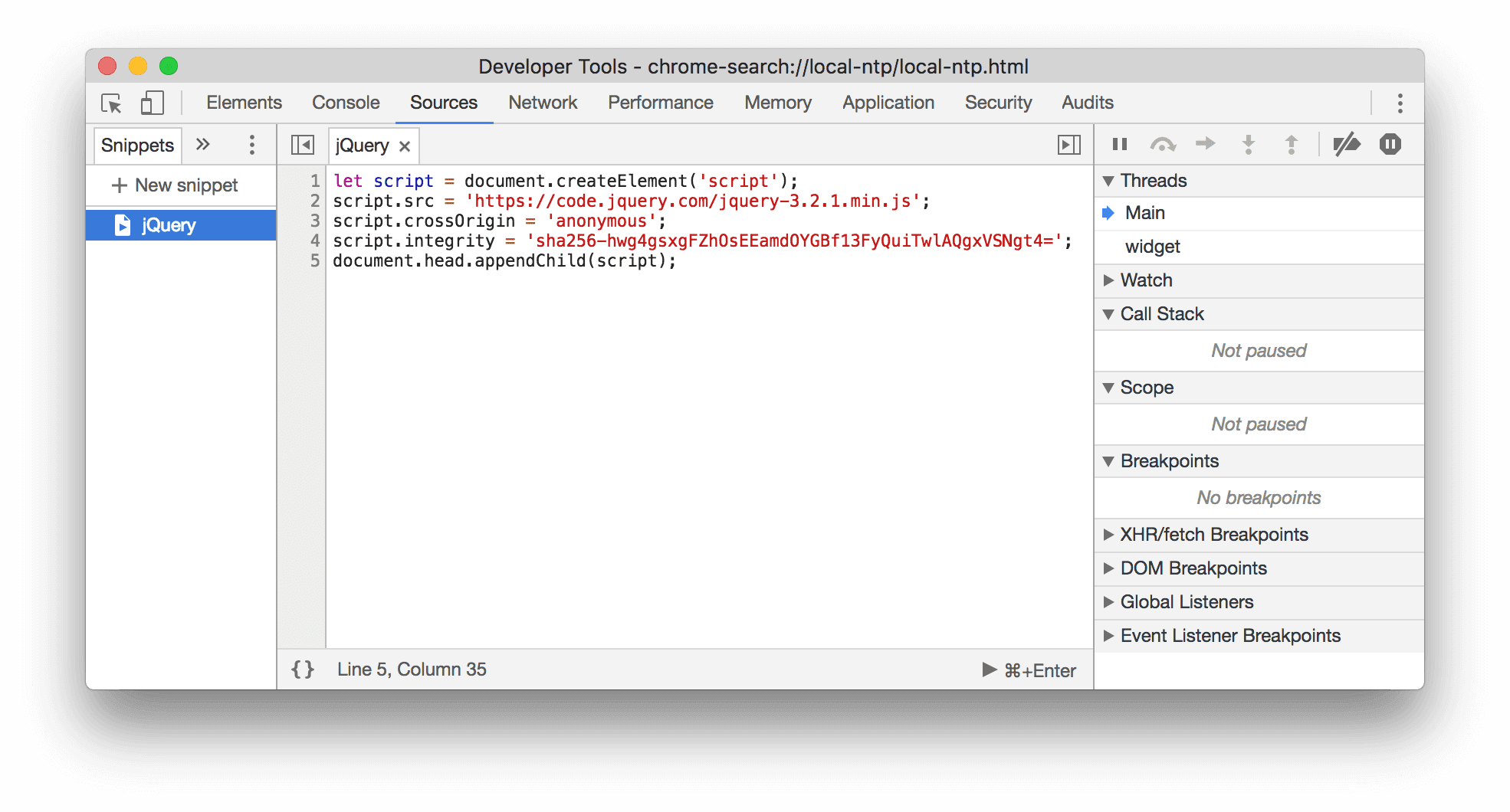
المقتطفات هي نصوص برمجية يمكنك تشغيلها على أي صفحة. لنفترض أنّك تكتب الرمز التالي مراراً وتكراراً في وحدة التحكّم لإدراج مكتبة jQuery في صفحة، حتى تتمكّن من تنفيذ أوامر jQuery من وحدة التحكّم:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
بدلاً من ذلك، يمكنك حفظ هذا الرمز في مقتطف وتشغيله بنقرتين على الزر في أي وقت تحتاج فيه إليه. تحفظ أدوات المطوّرين المقتطف في نظام الملفات. على سبيل المثال، راجِع مقتطفًا يُدخِل مكتبة jQuery في صفحة.

لتنفيذ مقتطف:
- افتح الملف في علامة التبويب المقتطفات، وانقر على رمز التشغيل
في شريط الإجراءات في أسفل الصفحة.
- افتح قائمة الأوامر، واحذِف الحرف
>، واكتب!، ثم اكتب اسم المقتطف، ثم اضغط على مفتاح Enter.
اطّلِع على تشغيل مقتطفات من الرموز من أي صفحة للتعرّف على مزيد من المعلومات.
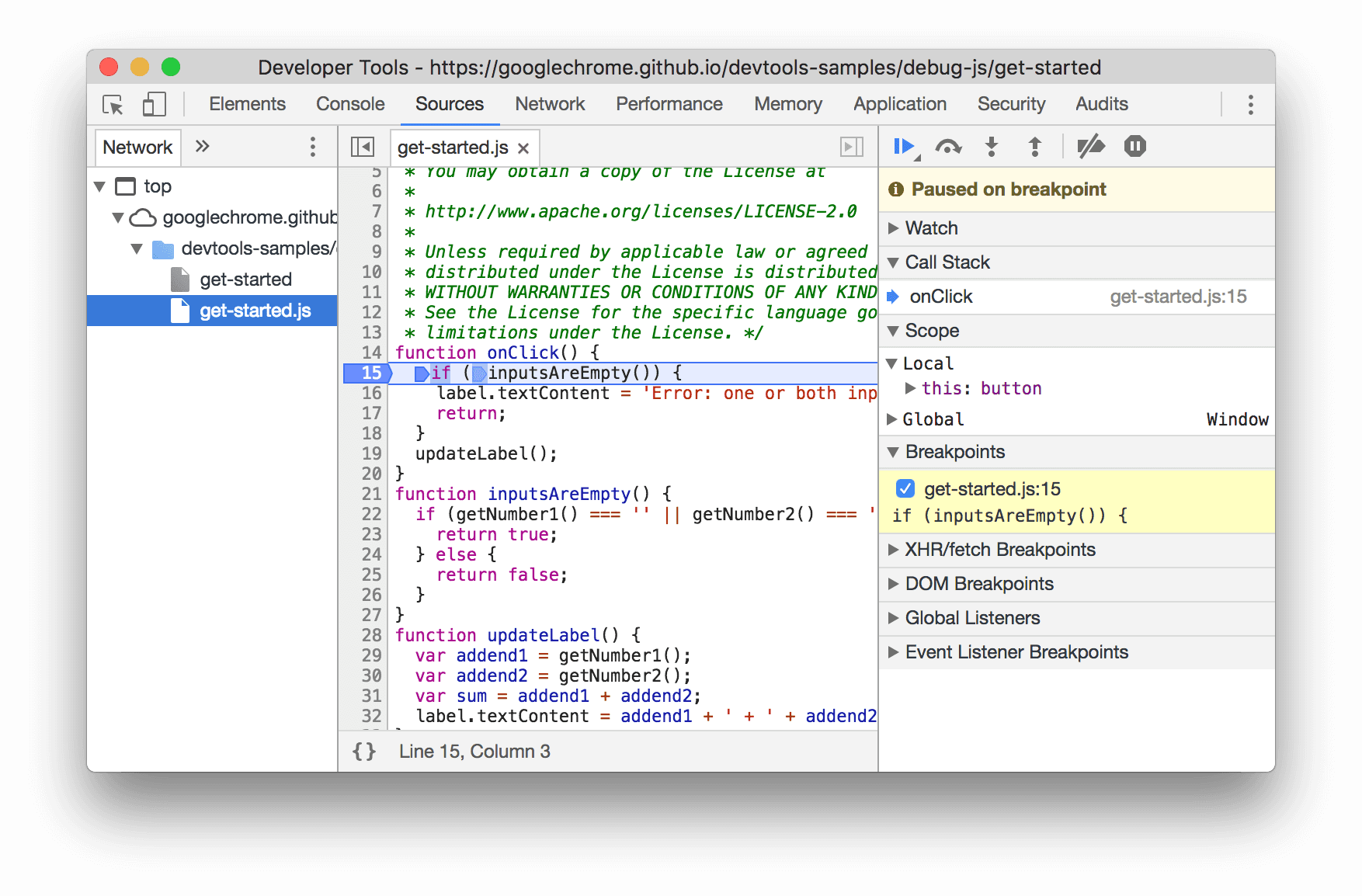
تصحيح أخطاء JavaScript
بدلاً من استخدام console.log() لاستنتاج المشاكل في JavaScript، ننصحك باستخدام
أدوات تصحيح الأخطاء في "أدوات مطوّري البرامج في Chrome". تتمثل الفكرة العامة في ضبط نقطة توقّف، وهي نقطة توقف مقصودة في الرمز البرمجي، ثم التنقّل خلال تنفيذ الرمز البرمجي، سطرًا واحدًا في المرة.

أثناء التنقّل في الرمز البرمجي، يمكنك عرض وتغيير قيم كلّ السمات والمتغيّرات المحدّدة حاليًا، وتشغيل JavaScript في وحدة التحكّم وغير ذلك.
اطّلِع على البدء في تصحيح أخطاء JavaScript للتعرّف على أساسيات تصحيح الأخطاء في أدوات مطوّري البرامج.
التركيز على الرمز البرمجي فقط
تتيح لك "أدوات مطوري البرامج في Chrome" التركيز فقط على الرمز البرمجي الذي تكتبه من خلال فلترة المعلومات غير المفيدة التي تنشئها إطارات العمل وأدوات الإنشاء التي تستفيد منها عند إنشاء تطبيقات الويب.
لتزويدك بتجربة تصحيح أخطاء الويب الحديثة، تُجري "أدوات المطوّر" ما يلي:
- فصل الرمز البرمجي الذي تم إنشاؤه عن الرمز البرمجي الذي تم نشره لمساعدتك في العثور على الرمز البرمجي بشكل أسرع، تفصل لوحة المصادر الرمز الذي تنشئه عن الرمز المجمّع والمكثّف.
- تجاهل الرموز البرمجية المعروفة التابعة لجهات خارجية:
- تخفي لوحة المصادر هذه المصادر من شجرة الملفات في علامة التبويب الصفحة.
- تخفي وحدة التحكّم هذه الإطارات من قوائم تتبُّع تسلسل استدعاء الدوال البرمجية.
- تخفي قائمة فتح ملف هذه الملفات من نتائج البحث.
بالإضافة إلى ذلك، إذا كانت الإطارات الأساسية تتيح ذلك، يعرض تسلسل استدعاء الدوال البرمجية في أداة تصحيح الأخطاء وتتبُّع تسلسل استدعاء الدوال البرمجية في وحدة التحكّم السجلّ الكامل للعمليات غير المتزامنة.
لمزيد من المعلومات، يُرجى الاطّلاع على:
- تصحيح أخطاء الويب الحديث في "أدوات مطوّري البرامج في Chrome"
- دراسة حالة: تصحيح أخطاء Angular بشكل أفضل باستخدام "أدوات مطوّري البرامج"
إعداد مساحة عمل
بشكلٍ تلقائي، عند تعديل ملف في لوحة المصادر، يتم فقدان هذه التغييرات عند إعادة تحميل الصفحة. تتيح لك مساحات العمل حفظ التغييرات التي تجريها في "أدوات مطوّري البرامج" في نظام الملفات. ويسمح لك هذا الإجراء بشكل أساسي باستخدام "أدوات المطوّرين" كمحرِّر للرموز البرمجية.
راجِع مقالة تعديل الملفات باستخدام مساحات العمل للبدء.


