使用「來源」面板查看及編輯網站的資源,例如樣式表、JavaScript 檔案和圖片。
總覽
您可以透過「來源」面板執行下列操作:
- 查看檔案。
- 編輯 CSS 和 JavaScript。
- 建立並儲存 JavaScript 程式碼片段,可在任何網頁上執行。程式碼片段類似於書籤小工具。
- 偵錯 JavaScript。
- 設定工作區,這樣您在開發人員工具中所做的變更就會儲存至檔案系統中的程式碼。
開啟「來源」面板
如要開啟「來源」面板,請按照下列步驟操作:
- 開啟開發人員工具。
- 按下以下按鍵,開啟指令選單:
- macOS:Command + Shift + P 鍵
- Windows、Linux 和 ChromeOS:Control + Shift + P 鍵
- 開始輸入
sources,選取「顯示來源面板」,然後按下 Enter 鍵。
你也可以依序選取右上角的「更多選項」 >「更多工具」 >「來源」more_vert。
查看檔案
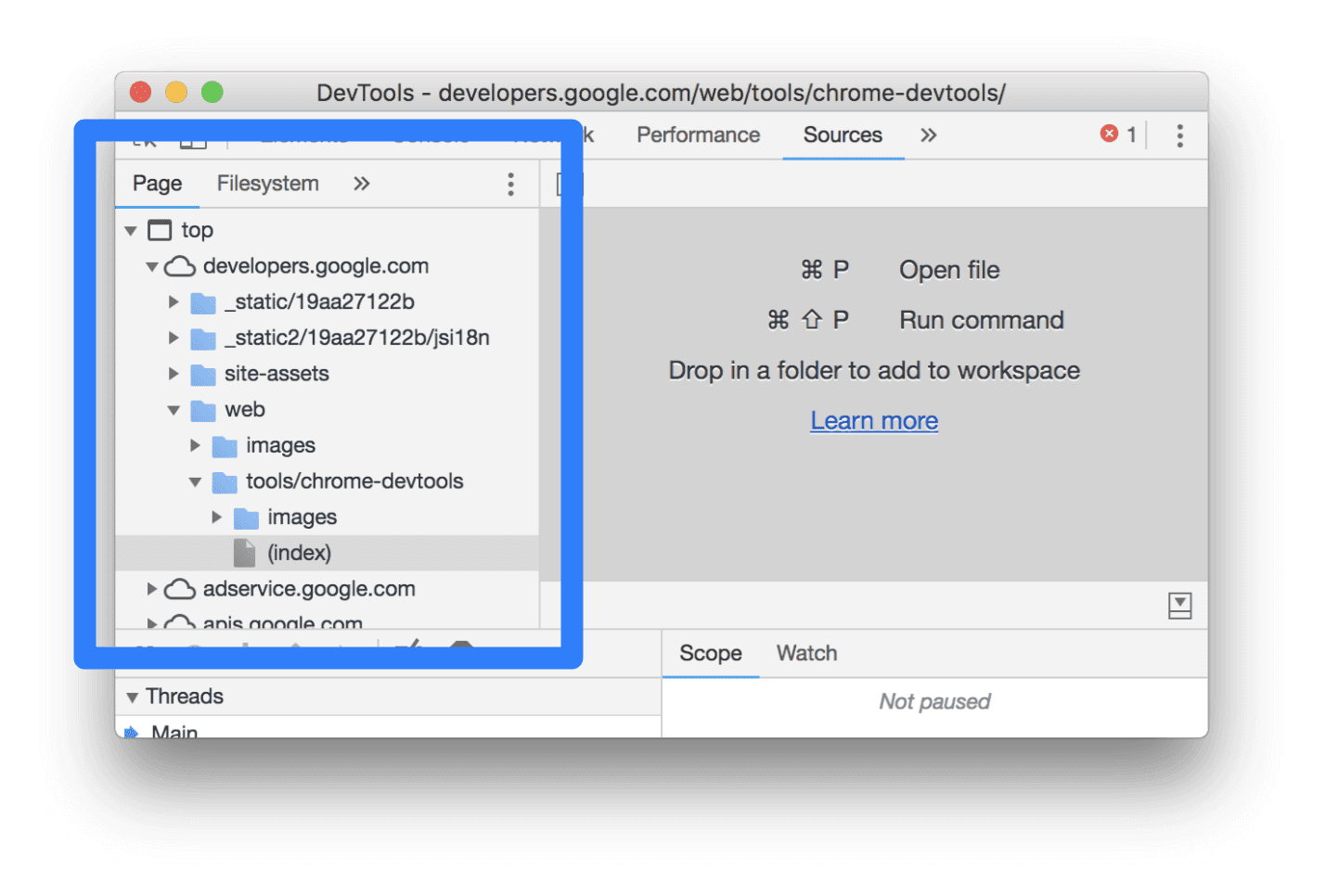
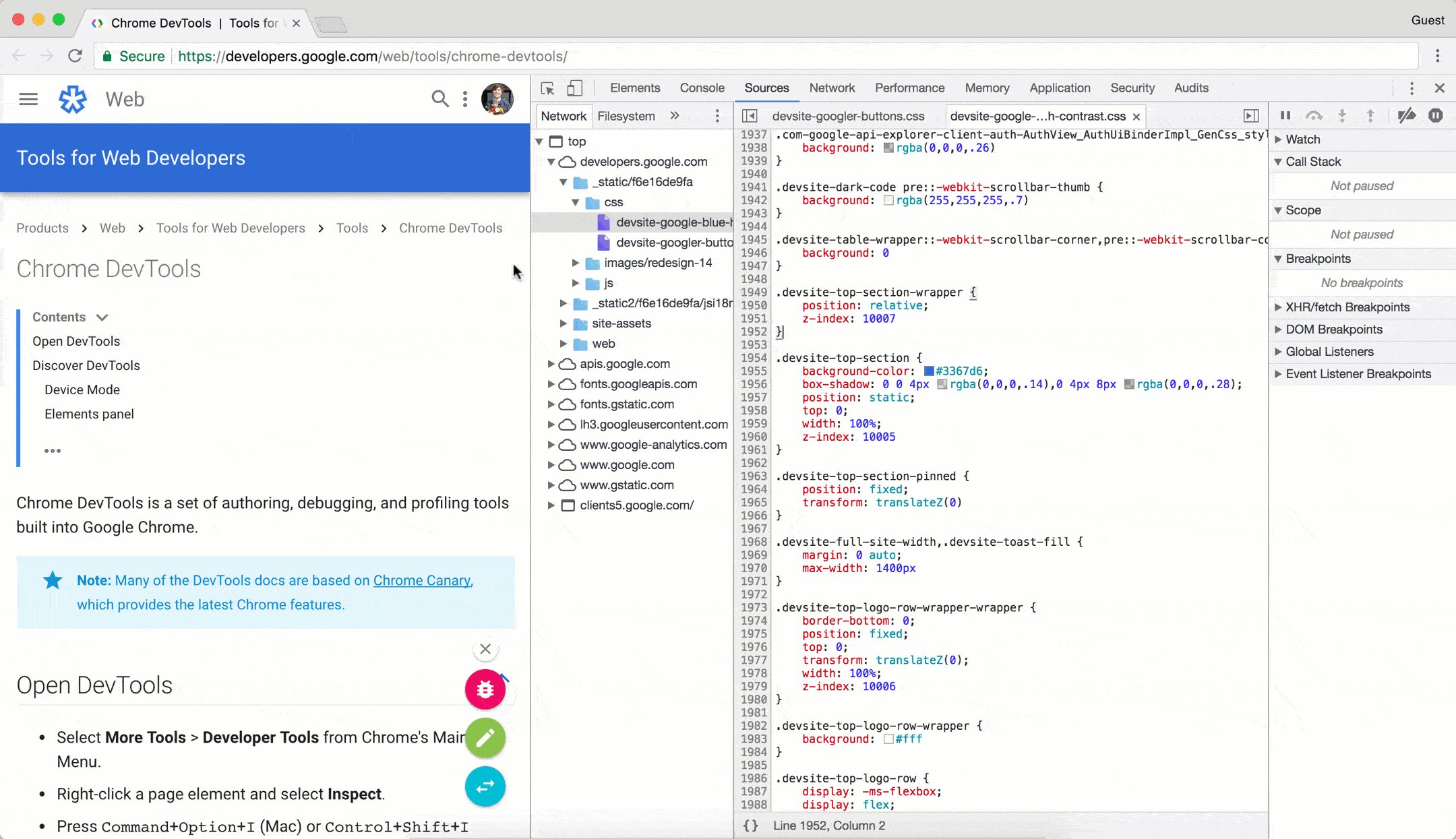
按一下「網頁」分頁標籤,查看網頁載入的所有資源。

「網頁」分頁的編排方式:
- 頂層 (例如上方螢幕截圖中的
top) 代表 HTML 框架。您造訪的每個網頁都會顯示top。top代表主要文件框架。 - 上方螢幕截圖中的
developers.google.com等第二層代表來源。 - 第三層、第四層等代表從該來源載入的目錄和資源。舉例來說,在上述螢幕截圖中,資源
devsite-googler-button的完整路徑為developers.google.com/_static/19aa27122b/css/devsite-googler-button。
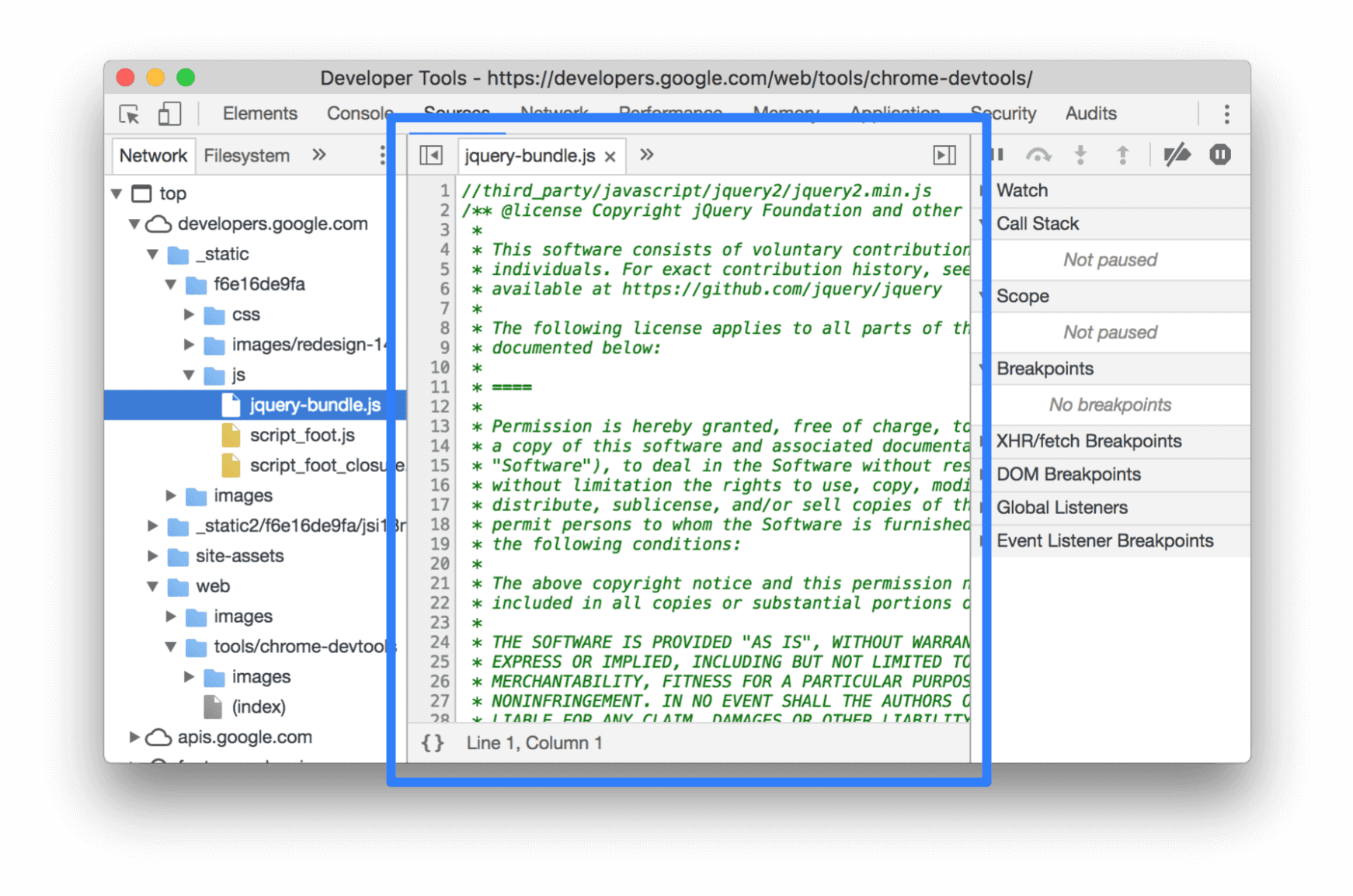
按一下「Page」分頁標籤中的檔案,即可在「Editor」分頁標籤中查看檔案內容。您可以查看任何類型的檔案。圖片會顯示預覽畫面。

編輯 CSS 和 JavaScript
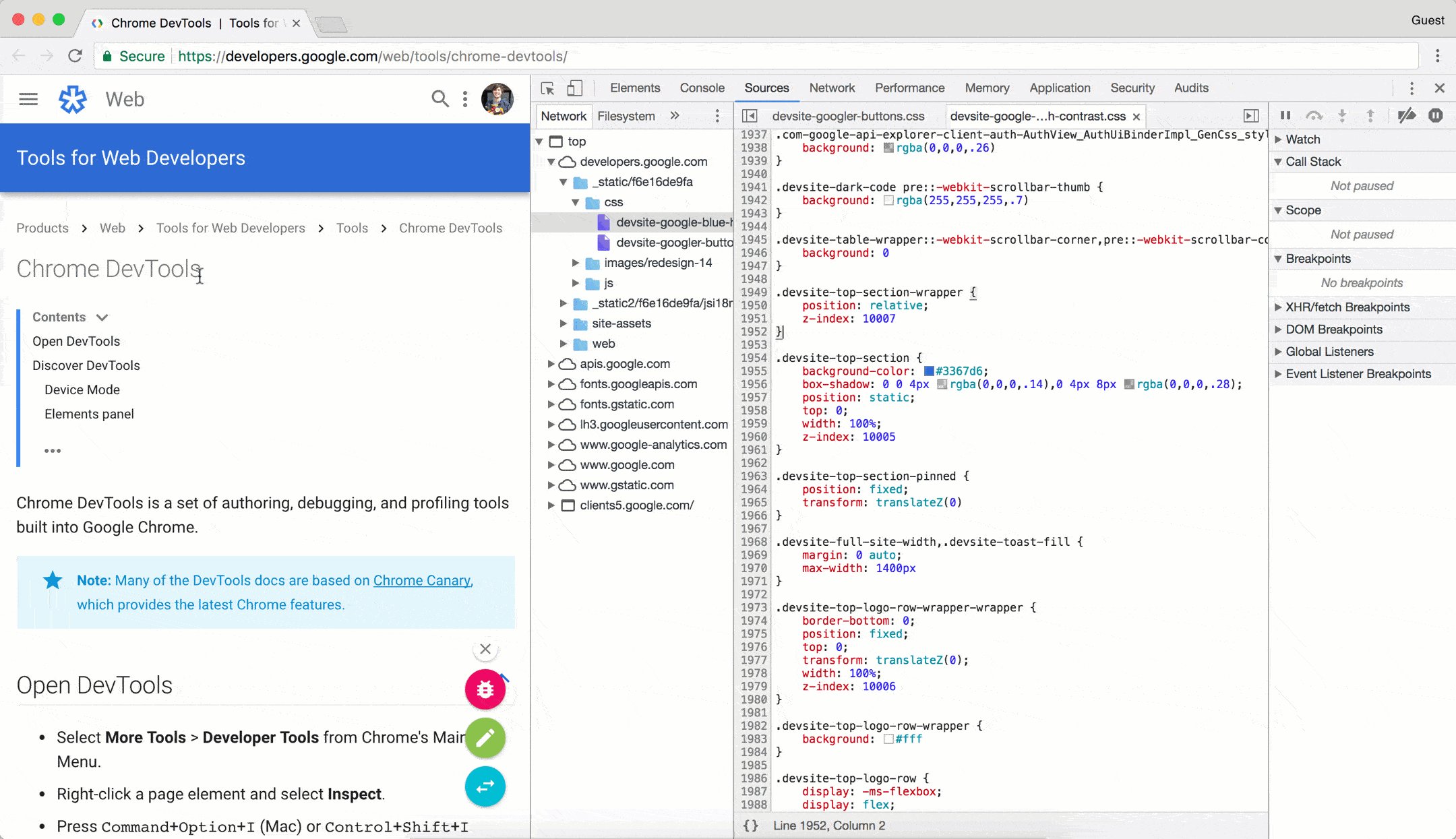
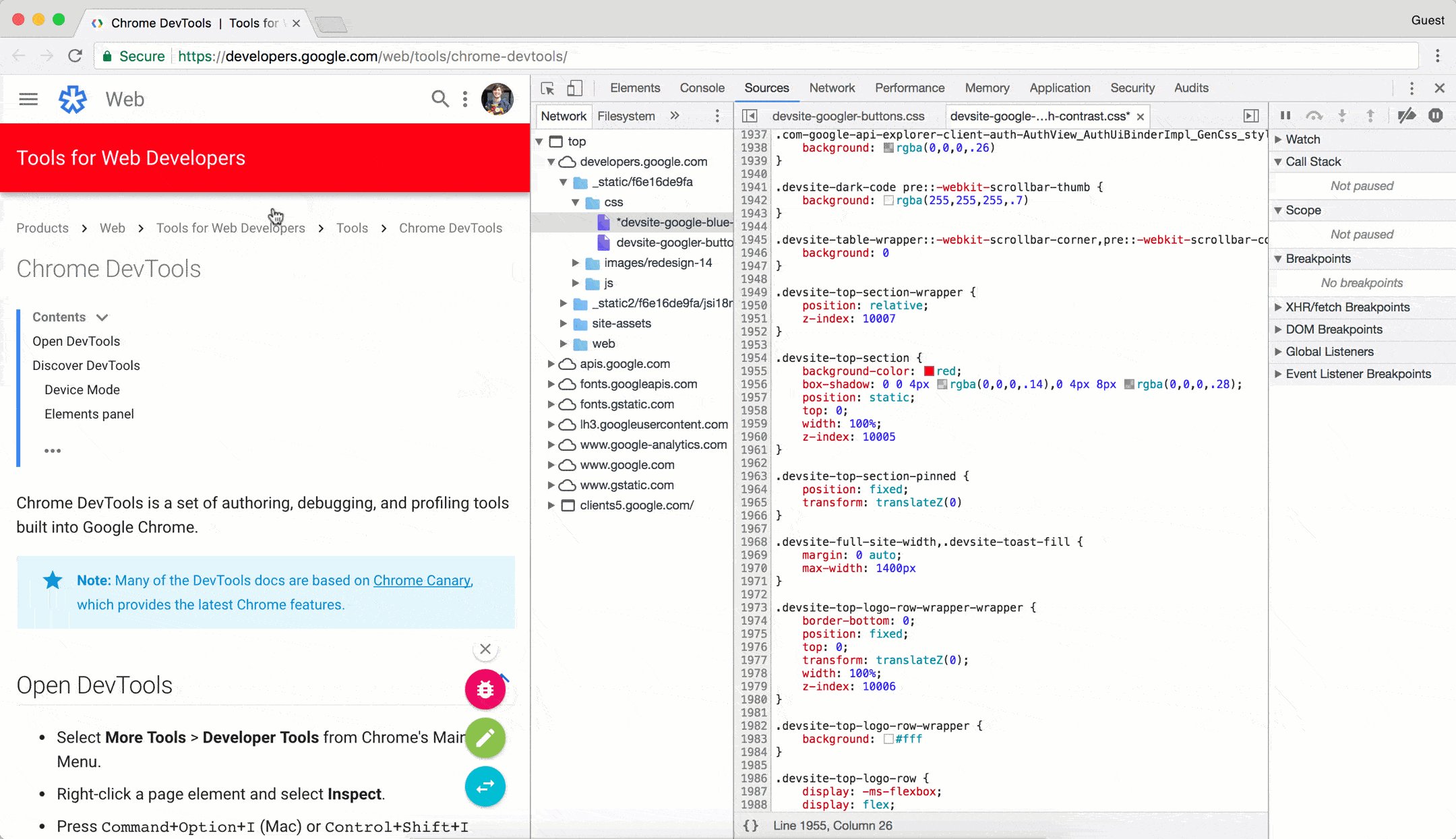
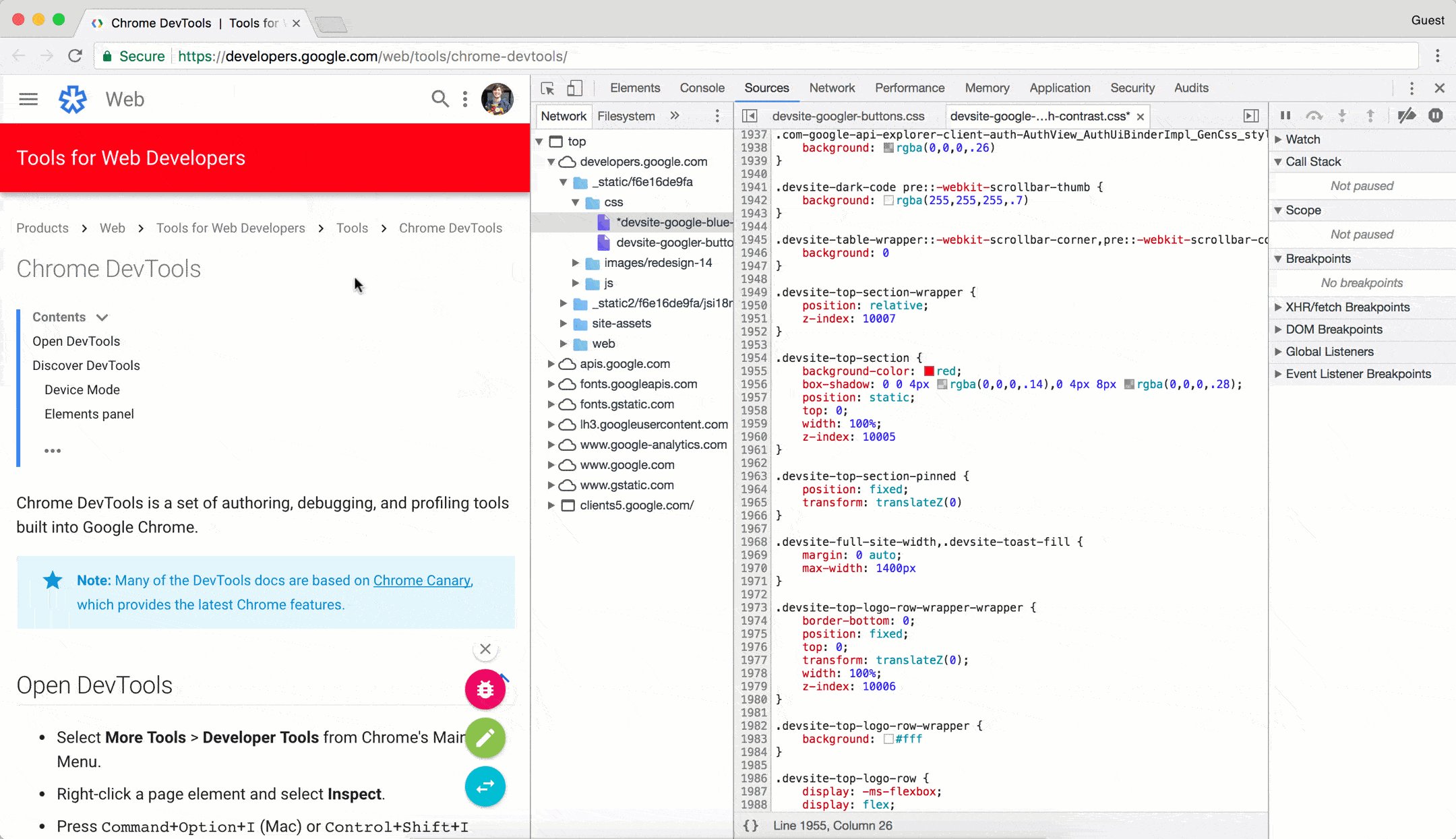
按一下「編輯器」分頁標籤,即可編輯 CSS 和 JavaScript。開發人員工具會更新頁面,以便執行新的程式碼。
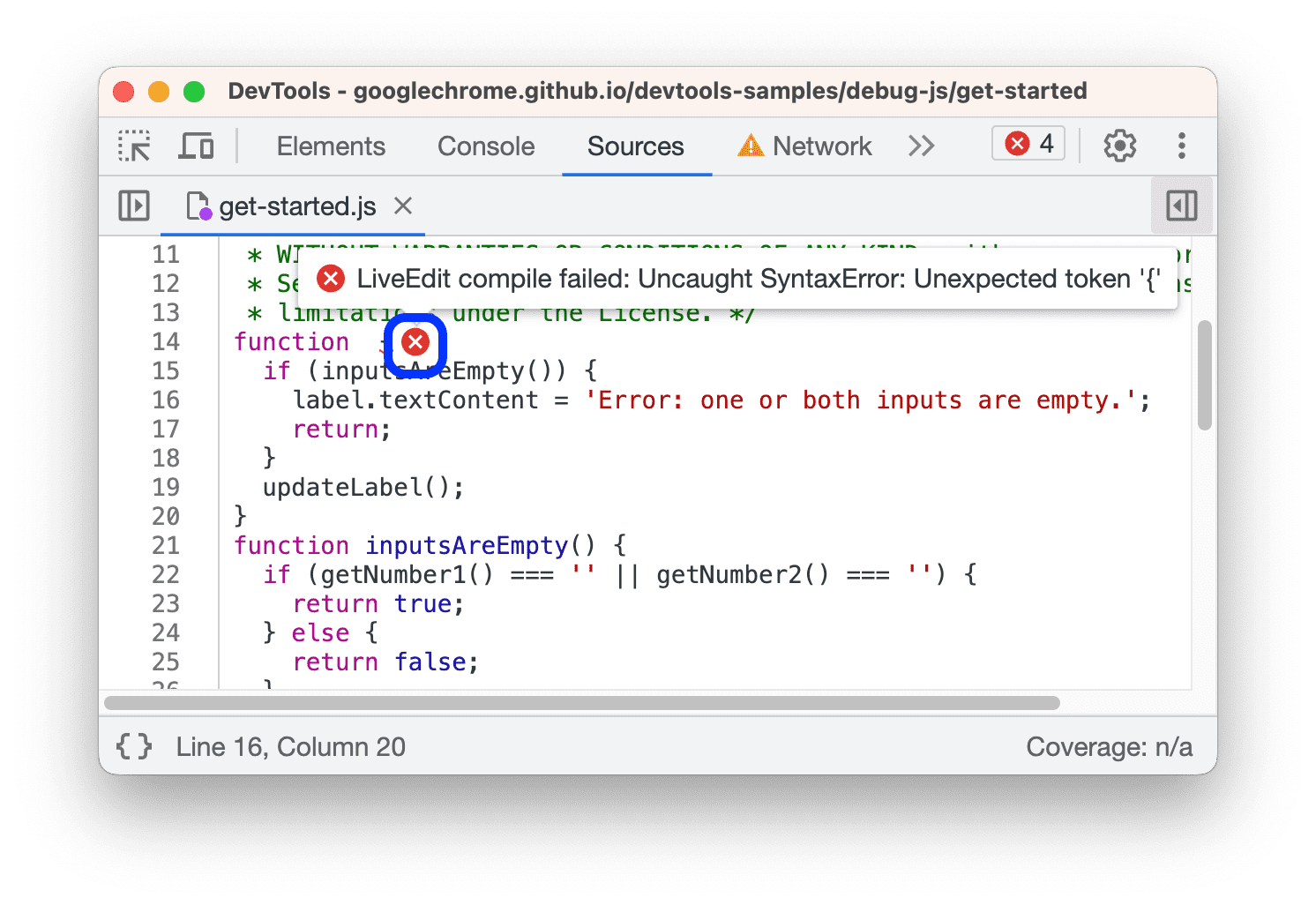
編輯器也能協助您進行偵錯。舉例來說,這項功能會在語法錯誤和其他問題旁邊加上底線,並顯示內嵌錯誤工具提示,例如失敗的 CSS @import 和 url() 陳述式,以及含有無效網址的 HTML href 屬性。

如果您編輯元素的 background-color,您會看到變更立即生效。

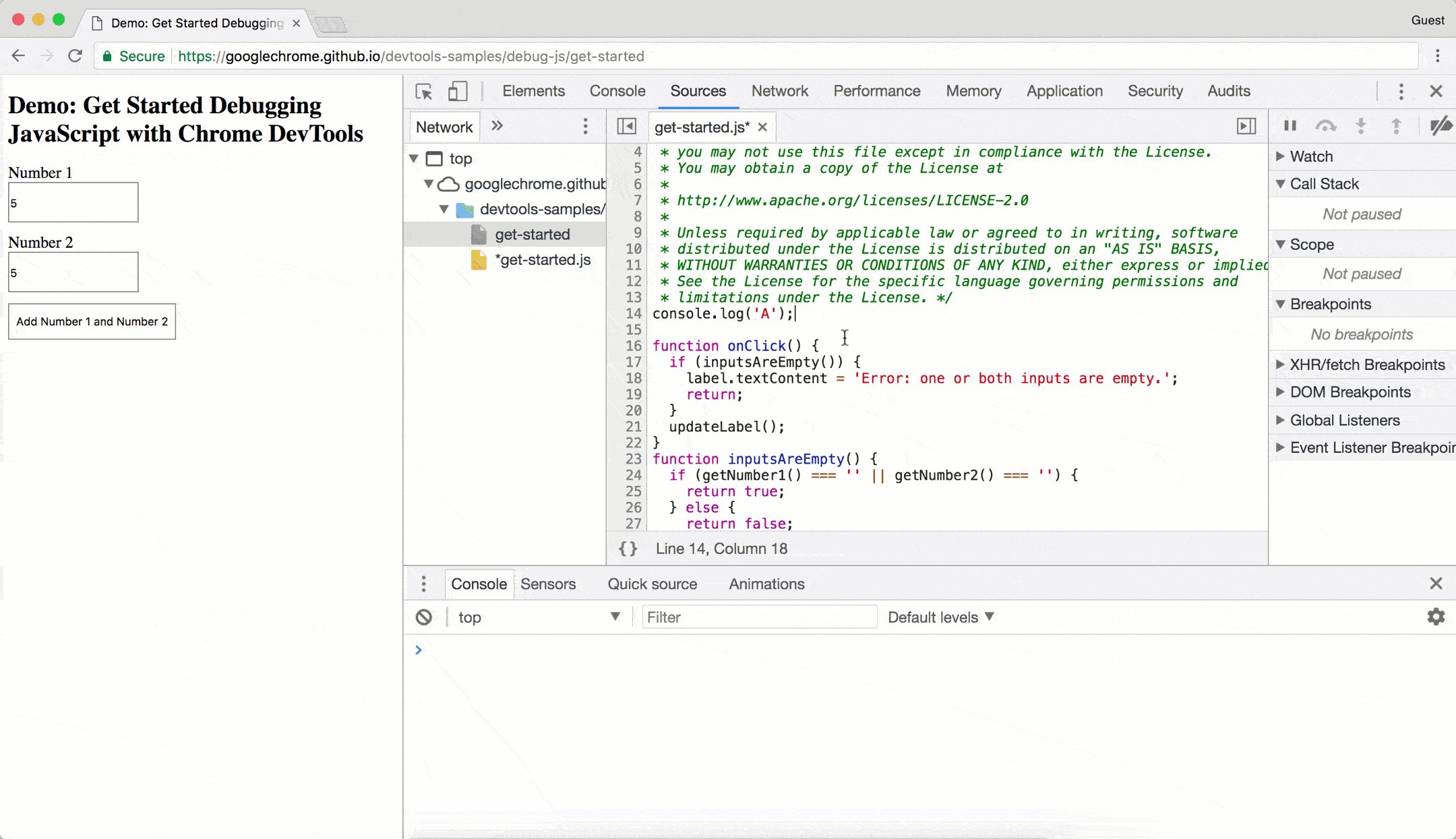
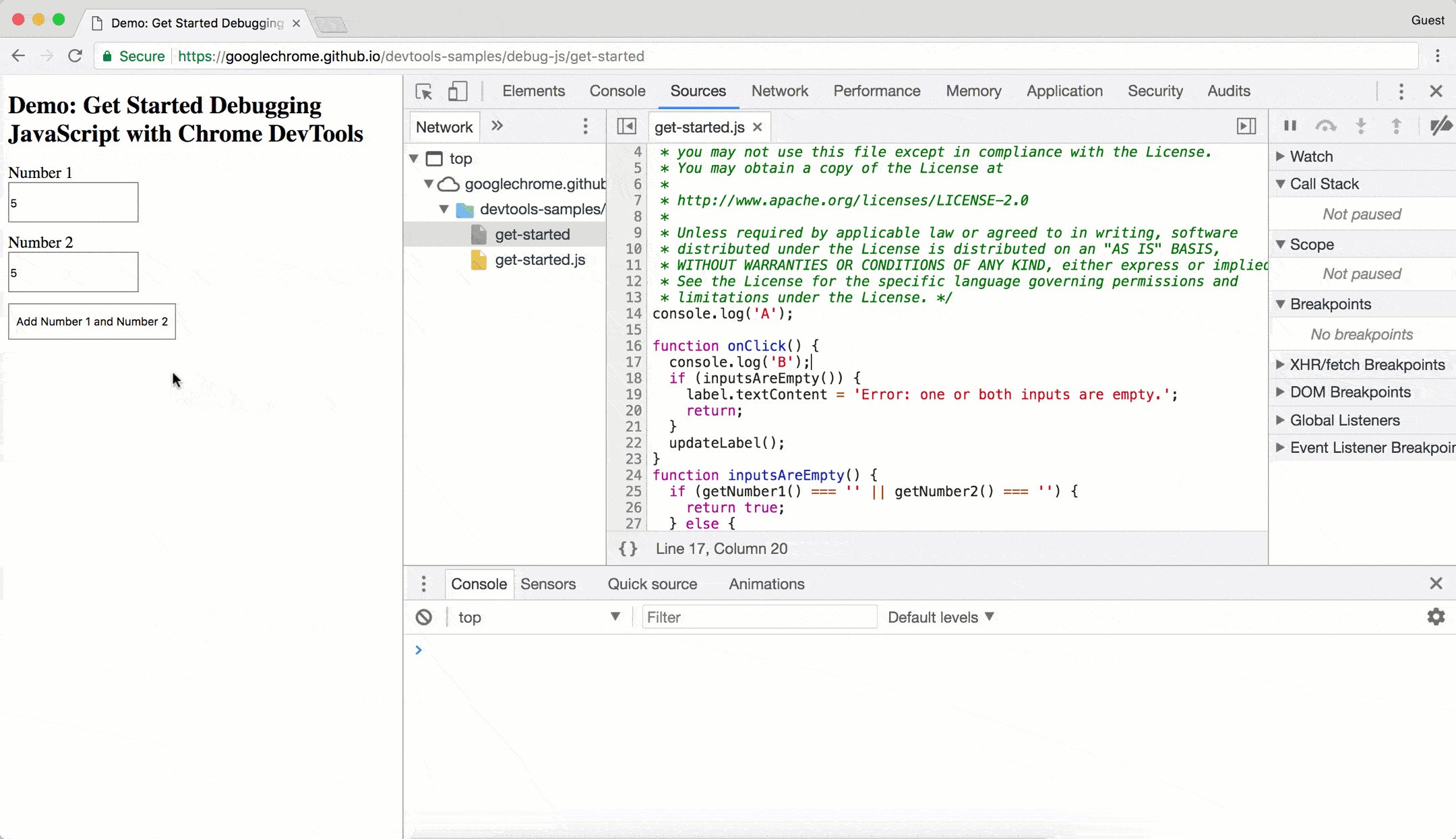
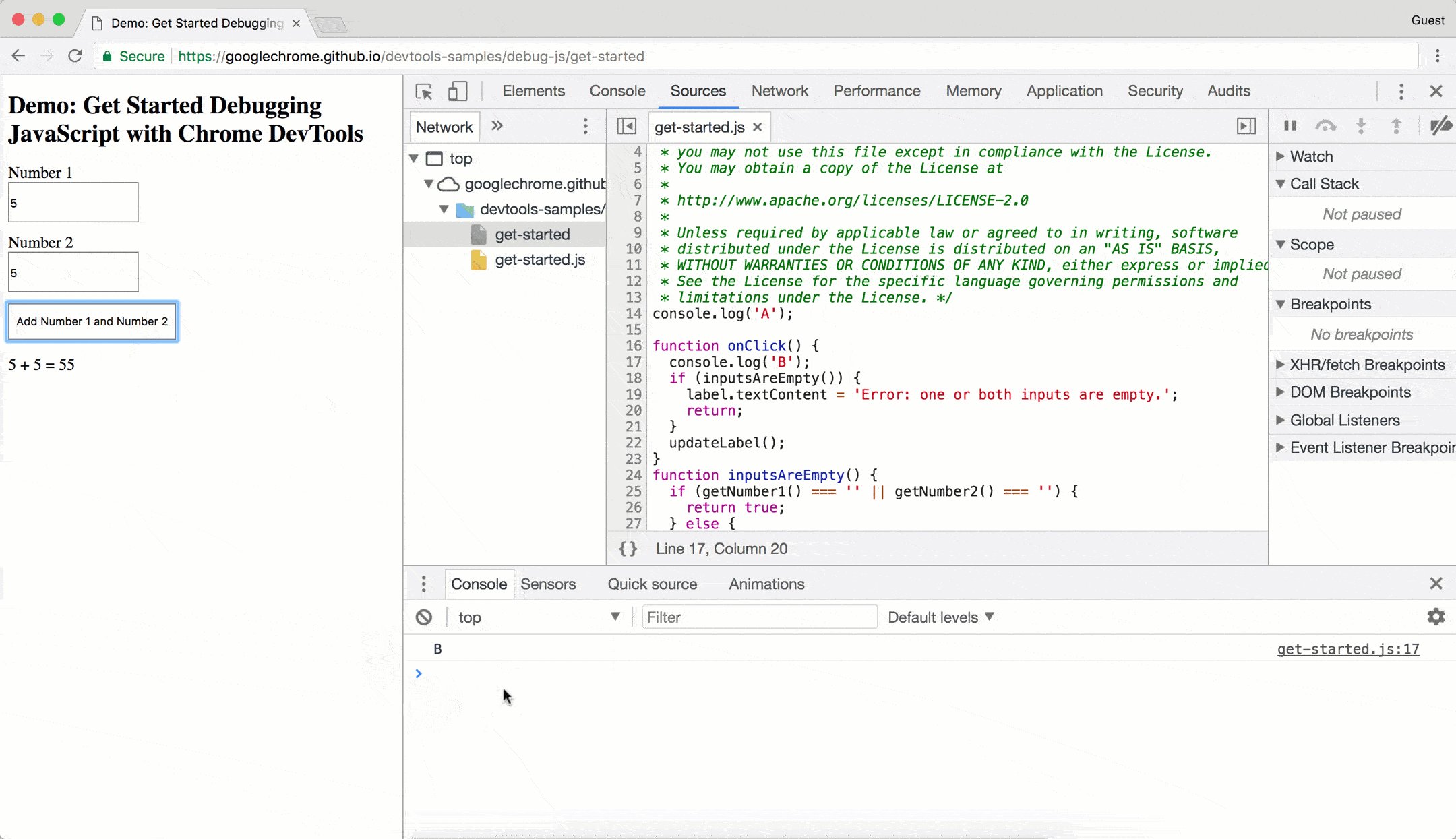
如要讓 JavaScript 變更生效,請按下 Command + S 鍵 (Mac) 或 Control + S 鍵 (Windows、Linux)。開發人員工具不會重新執行指令碼,因此只有您在函式中所做的 JavaScript 變更才會生效。例如,請注意 console.log('A') 為何不會執行,而 console.log('B') 會執行。

如果開發人員工具在變更後重新執行整個指令碼,文字 A 就會記錄到控制台。
重新載入網頁時,DevTools 會清除 CSS 和 JavaScript 的變更。請參閱「設定工作區」,瞭解如何將變更儲存至檔案系統。
建立、儲存及執行程式碼片段
程式碼片段是可在任何頁面上執行的程式碼。假設您在控制台中重複輸入下列程式碼,以便將 jQuery 程式庫插入頁面,這樣您就能透過控制台執行 jQuery 指令:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
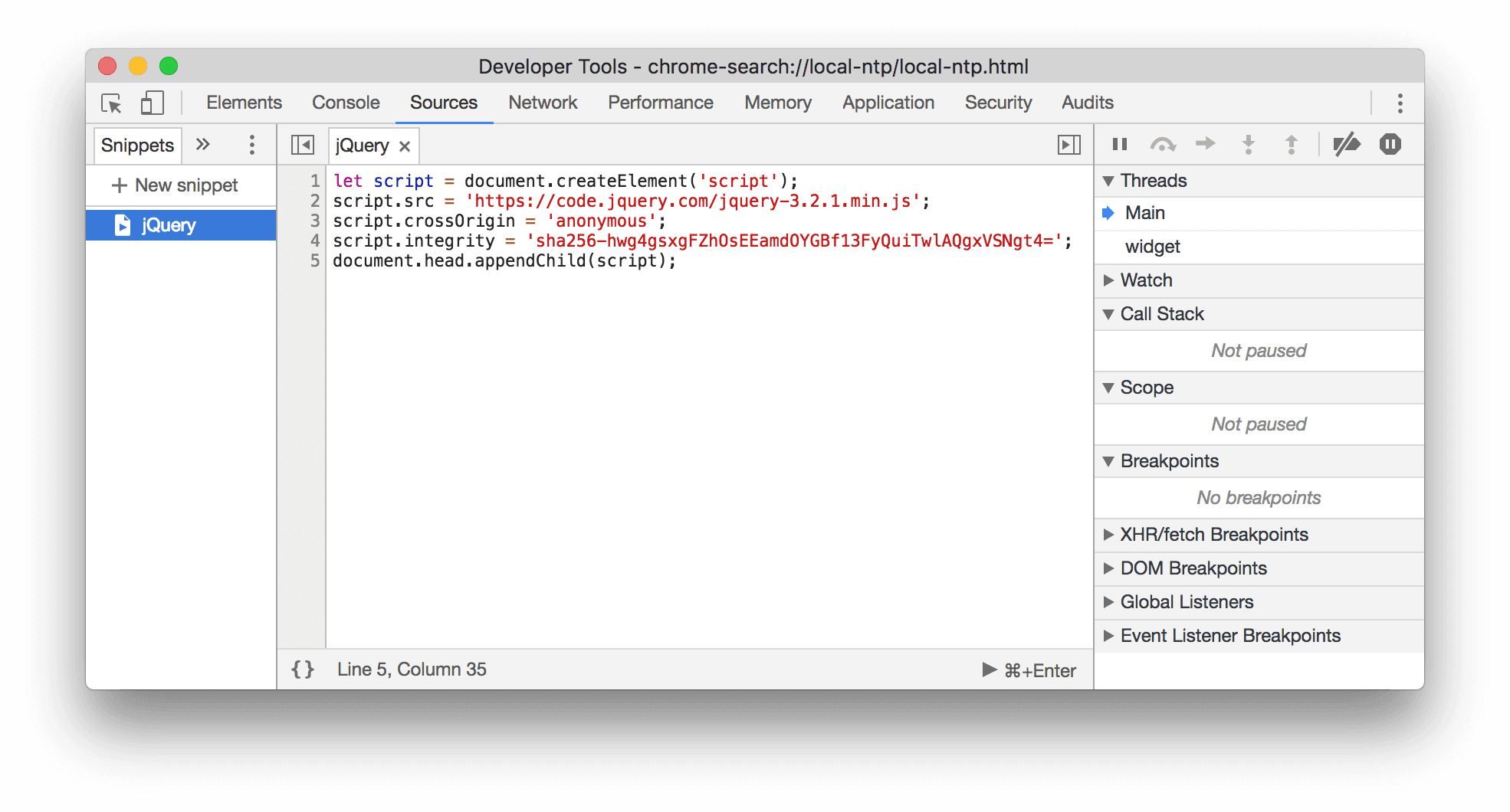
您可以改為將此程式碼儲存為程式碼片段,並在需要時按幾下按鈕即可執行。開發人員工具會將程式碼片段儲存至檔案系統。舉例來說,請查看將 jQuery 程式庫插入頁面的程式碼片段。

如要執行程式碼片段:
- 在「程式碼片段」分頁中開啟檔案,然後按一下底部動作列中的「執行」圖示
。
- 開啟指令選單,刪除
>字元,輸入!,輸入程式碼片段的名稱,然後按下 Enter 鍵。
詳情請參閱「從任何頁面執行程式碼片段」。
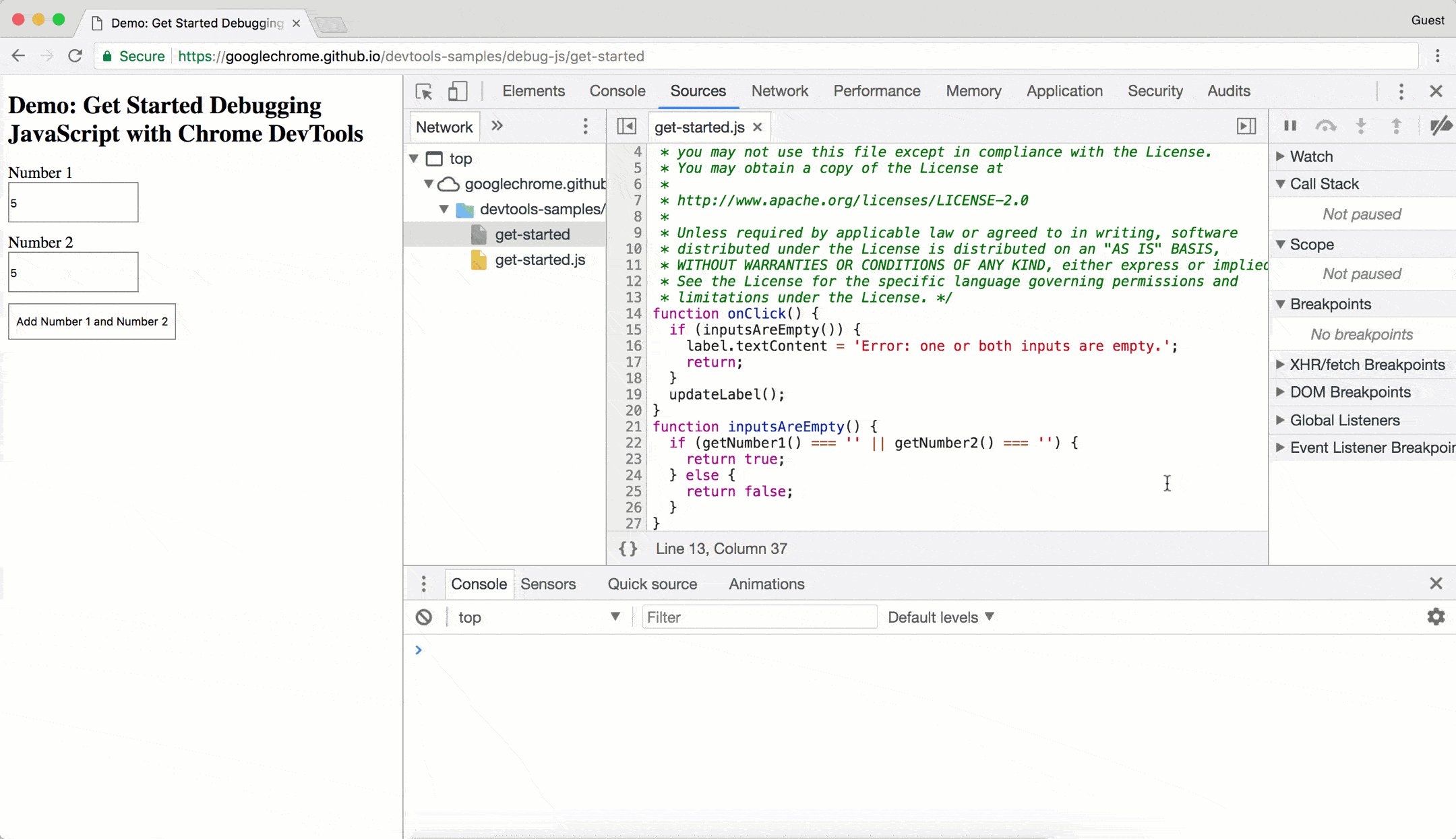
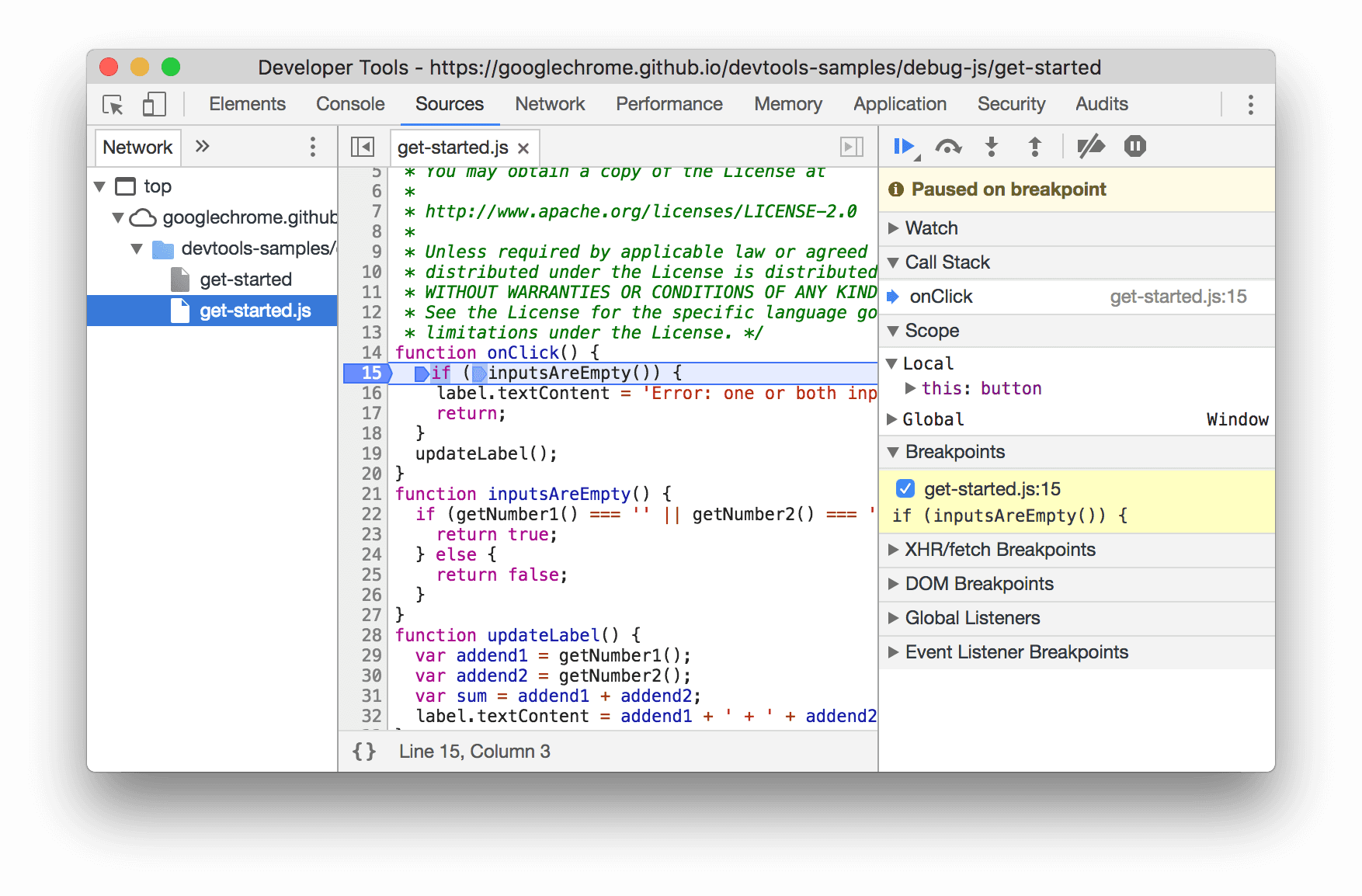
對 JavaScript 偵錯
請改用 Chrome 開發人員工具偵錯工具,而非使用 console.log() 來推斷 JavaScript 發生錯誤的位置。一般來說,您可以設定中斷點,也就是程式碼中刻意停頓的位置,然後逐行逐步執行程式碼。

在逐步執行程式碼時,您可以查看及變更所有目前定義的屬性和變數值,並在控制台中執行 JavaScript 等。
請參閱「開始使用 JavaScript 偵錯功能」,瞭解在開發人員工具中偵錯的基本知識。
只專注於程式碼
Chrome 開發人員工具可讓您專注於編寫的程式碼,因為它會篩除建構網頁應用程式時所用的架構和建構工具產生的雜訊。
為了提供現代化的網頁偵錯體驗,DevTools 會執行以下操作:
- 將編寫的程式碼與部署的程式碼分開。為了協助您更快找到程式碼,「來源」面板會將您建立的程式碼與已整合及精簡的程式碼分開。
- 忽略已知的第三方程式碼:
此外,如果架構支援,偵錯工具中的 Call Stack 和 控制台中的堆疊追蹤會顯示非同步作業的完整記錄。
如需更多資訊,請參閱:
設定工作區
根據預設,當您在「Sources」面板中編輯檔案時,重新載入頁面後,這些變更就會遺失。工作區可讓您將在開發人員工具中所做的變更儲存至檔案系統。基本上,這可讓您使用開發人員工具做為程式碼編輯器。
如要開始使用,請參閱「使用工作區編輯檔案」。


